راههایی برای اشتراکگذاری جریانهای کاربر، ویرایش آنها و مراحل آنها را در این مرجع ویژگیهای جامع پانل ضبط ابزارهای توسعهدهنده Chrome کشف کنید.
برای یادگیری اصول اولیه کار با پانل ضبط ، به ضبط، پخش مجدد و اندازه گیری جریان کاربر مراجعه کنید.
میانبرها را یاد بگیرید و سفارشی کنید
از میانبرها برای پیمایش سریعتر ضبط کننده استفاده کنید. برای لیستی از میانبرهای پیش فرض، به میانبرهای صفحه کلید پانل ضبط کننده مراجعه کنید.
برای باز کردن راهنمایی که همه میانبرها را درست در ضبط کننده فهرست می کند، به نمایش میانبرها در گوشه بالا سمت راست کلیک کنید.

برای سفارشی کردن میانبرهای ضبط :
- باز کنید
تنظیمات > میانبرها .
- به قسمت Recorder بروید.
- مراحل سفارشی کردن میانبرها را دنبال کنید.
جریان های کاربر را ویرایش کنید

در بالای پانل ضبط ، گزینه هایی برای شما وجود دارد که:
- یک ضبط جدید اضافه کنید
. برای افزودن یک ضبط جدید، روی نماد + کلیک کنید.
- مشاهده تمام موارد ضبط شده
. کشویی لیستی از ضبط های ذخیره شده را نشان می دهد. گزینه N recording(s) را انتخاب کنید تا لیست ضبط های ذخیره شده را گسترش داده و مدیریت کنید.

یک ضبط را صادر کنید
. برای سفارشیسازی بیشتر اسکریپت یا اشتراکگذاری آن برای اهداف گزارش اشکال، میتوانید جریان کاربر را در یکی از قالبهای زیر صادر کنید:
- فایل JSON.
- اسکریپت @puppeteer/replay .
- فیلمنامه عروسکی .
- اسکریپت Puppeteer (برای فایرفاکس) .
- عروسک گردان (از جمله تجزیه و تحلیل فانوس دریایی ).
برای اطلاعات بیشتر در مورد قالبها، به صادرات یک جریان کاربر مراجعه کنید.
یک ضبط را وارد کنید
. فقط با فرمت JSON.
یک ضبط را حذف کنید
. ضبط انتخاب شده را حذف کنید.
همچنین می توانید با کلیک بر روی دکمه ویرایش، نام ضبط را ویرایش کنید در کنار آن
جریان های کاربر را به اشتراک بگذارید
میتوانید جریانهای کاربر را در Recorder صادر و وارد کنید. این برای گزارش اشکال مفید است زیرا میتوانید یک رکورد دقیق از مراحلی که یک اشکال را بازتولید میکنند به اشتراک بگذارید. همچنین می توانید آن را با کتابخانه های خارجی صادر و پخش کنید.
یک جریان کاربر را صادر کنید
برای صادر کردن یک جریان کاربر:
- جریان کاربری را که می خواهید صادر کنید باز کنید.
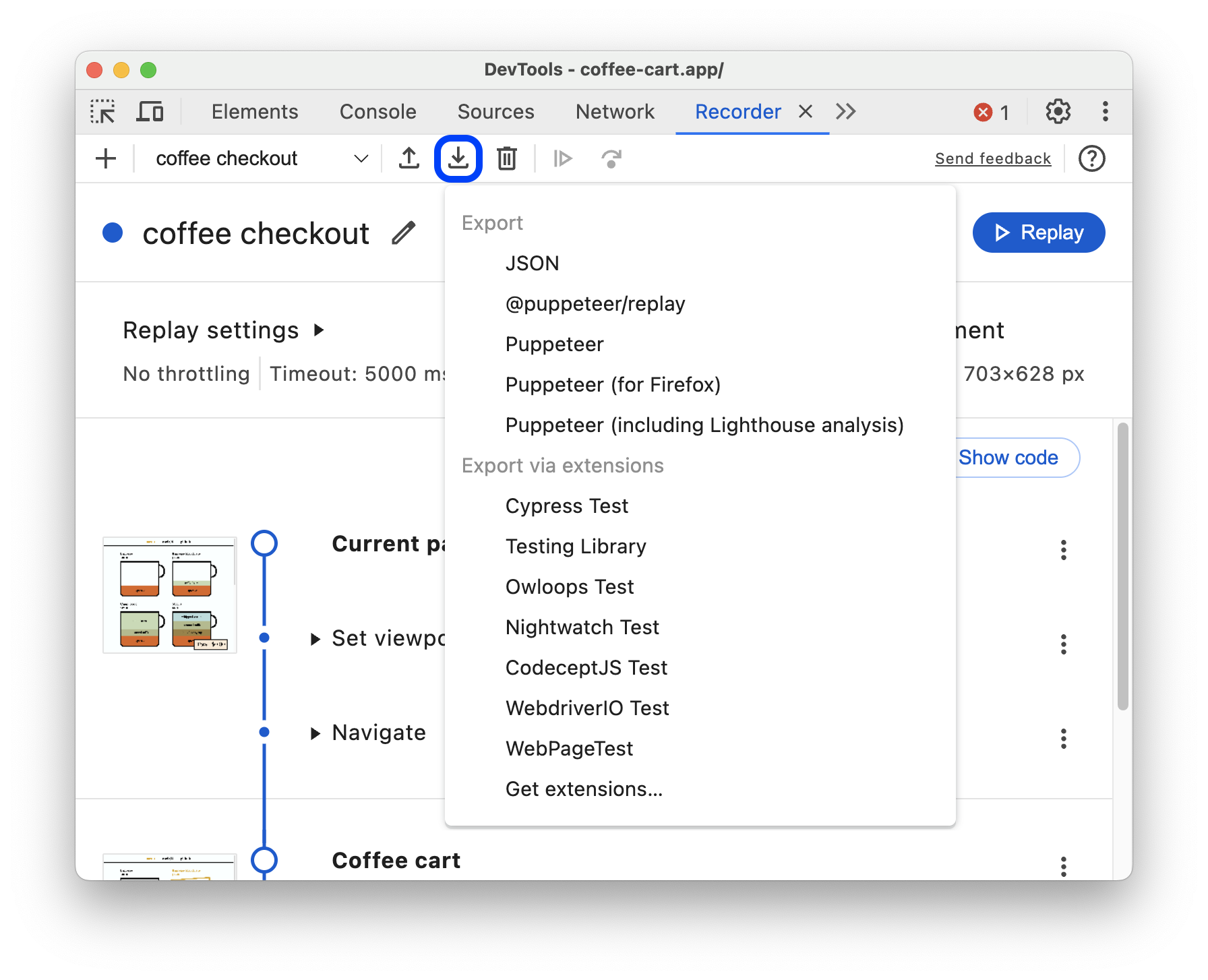
صادرات در بالای پانل ضبط کلیک کنید.

یکی از فرمت های زیر را از لیست کشویی انتخاب کنید:
- فایل JSON . فایل ضبط شده را به صورت فایل JSON دانلود کنید.
- @puppeteer/replay . ضبط را به عنوان یک اسکریپت بازپخش عروسکی دانلود کنید.
- عروسک گردان . ضبط را به عنوان فیلمنامه عروسکی دانلود کنید.
- Puppeteer (برای فایرفاکس) . فایل ضبط شده را به عنوان اسکریپت عروسکی برای فایرفاکس دانلود کنید.
- عروسک گردان (از جمله تجزیه و تحلیل فانوس دریایی) . ضبط را بهعنوان اسکریپت Puppeteer با تجزیه و تحلیل فانوس دریایی جاسازی شده دانلود کنید.
- یک یا چند گزینه ارائه شده توسط برنامه های افزودنی صادر کننده ضبط .
فایل را ذخیره کنید.
با هر گزینه صادرات پیش فرض می توانید کارهای زیر را انجام دهید:
- JSON . شیء JSON قابل خواندن توسط انسان را ویرایش کنید و فایل JSON را به Recorder بازگردانید .
- @puppeteer/replay . اسکریپت را با کتابخانه Puppeteer Replay دوباره پخش کنید. هنگام صادرات به عنوان یک اسکریپت @puppeteer/replay، مراحل یک شی JSON باقی میمانند. اگر میخواهید با خط لوله CI/CD خود یکپارچه شوید، اما همچنان انعطافپذیری لازم برای ویرایش مراحل را بهعنوان JSON، تبدیل و وارد کردن مجدد آنها به ضبطکننده ، این گزینه عالی است.
- فیلمنامه عروسکی . فیلمنامه را با Puppeteer دوباره پخش کنید. از آنجایی که مراحل به جاوا اسکریپت تبدیل می شوند، می توانید سفارشی سازی دقیق تری داشته باشید، به عنوان مثال، حلقه کردن مراحل. یک اخطار، نمیتوانید این اسکریپت را دوباره به Recorder وارد کنید.
- Puppeteer (برای فایرفاکس) . به عنوان بخشی از پشتیبانی WebDriver BiDi ، میتوانید این اسکریپت Puppeteer را در Chrome و Firefox اجرا کنید.
عروسک گردان (از جمله تجزیه و تحلیل فانوس دریایی) . این گزینه صادرات مانند گزینه قبلی است اما شامل کدهایی است که تجزیه و تحلیل Lighthouse را ایجاد می کند.
اسکریپت را اجرا کنید و خروجی را در فایل
flow.report.htmlبررسی کنید:# npm i puppeteer lighthouse node your_export.js
با نصب یک افزونه در قالب سفارشی صادر کنید
به افزونه های ضبط کننده مراجعه کنید.
یک جریان کاربر را وارد کنید
برای وارد کردن یک جریان کاربر:
- روی Import کلیک کنید
دکمه در بالای پانل ضبط .

- فایل JSON را با جریان کاربر ضبط شده انتخاب کنید.
- را کلیک کنید
دکمه پخش مجدد برای اجرای جریان کاربر وارد شده.
پخش مجدد با کتابخانه های خارجی
Puppeteer Replay یک کتابخانه منبع باز است که توسط تیم Chrome DevTools نگهداری می شود. در بالای Puppeteer ساخته شده است. این یک ابزار خط فرمان است، می توانید فایل های JSON را با آن دوباره پخش کنید.
جدا از آن، میتوانید فایلهای JSON را با کتابخانههای شخص ثالث زیر تبدیل و دوباره پخش کنید.
تبدیل جریان های کاربر JSON به اسکریپت های سفارشی:
- Cypress Chrome Recorder . می توانید از آن برای تبدیل فایل های JSON جریان کاربر به اسکریپت های تست Cypress استفاده کنید. این نسخه ی نمایشی را تماشا کنید تا آن را در عمل ببینید.
- Nightwatch Chrome Recorder . می توانید از آن برای تبدیل فایل های JSON جریان کاربر به اسکریپت های تست Nightwatch استفاده کنید.
- CodeceptJS Chrome Recorder . می توانید از آن برای تبدیل فایل های JSON جریان کاربر به اسکریپت های تست CodeceptJS استفاده کنید.
پخش مجدد جریان های کاربر JSON:
- پخش مجدد با Testcafe . میتوانید از TestCafe برای پخش مجدد فایلهای JSON جریان کاربر و تولید گزارشهای آزمایشی برای این ضبطها استفاده کنید.
- پخش مجدد با Sauce Labs . می توانید فایل های JSON را در Sauce Labs با استفاده از saucectl دوباره پخش کنید.
اشکال زدایی جریان های کاربر
مانند هر کد دیگری، گاهی اوقات باید جریان کاربر ثبت شده را اشکال زدایی کنید.
برای کمک به رفع اشکال، پنل Recorder به شما امکان می دهد سرعت پخش مجدد را کاهش دهید، نقاط شکست را تعیین کنید، مراحل اجرا را طی کنید و کد را در قالب های مختلف به موازات مراحل بررسی کنید.
سرعت پخش مجدد را کاهش دهید
به طور پیش فرض، Recorder جریان کاربر را با حداکثر سرعت ممکن پخش می کند. برای درک آنچه در ضبط اتفاق می افتد، می توانید سرعت پخش را کاهش دهید:
- را باز کنید
بازپخش منوی کشویی
- یکی از گزینه های سرعت پخش را انتخاب کنید:
- عادی (پیش فرض)
- کند
- خیلی کند
- فوق العاده کند

کد را بررسی کنید
برای بررسی کد یک جریان کاربر در قالب های مختلف:
- ضبط را در پانل ضبط باز کنید.
- روی نمایش کد در گوشه سمت راست بالای لیست مراحل کلیک کنید.

- Recorder نمای کنار هم از مراحل و کد آنها را نشان می دهد.

- همانطور که ماوس را روی یک مرحله نگه می دارید، ضبط کننده کد مربوطه خود را در هر قالبی، از جمله کدهای ارائه شده توسط برنامه های افزودنی ، برجسته می کند.
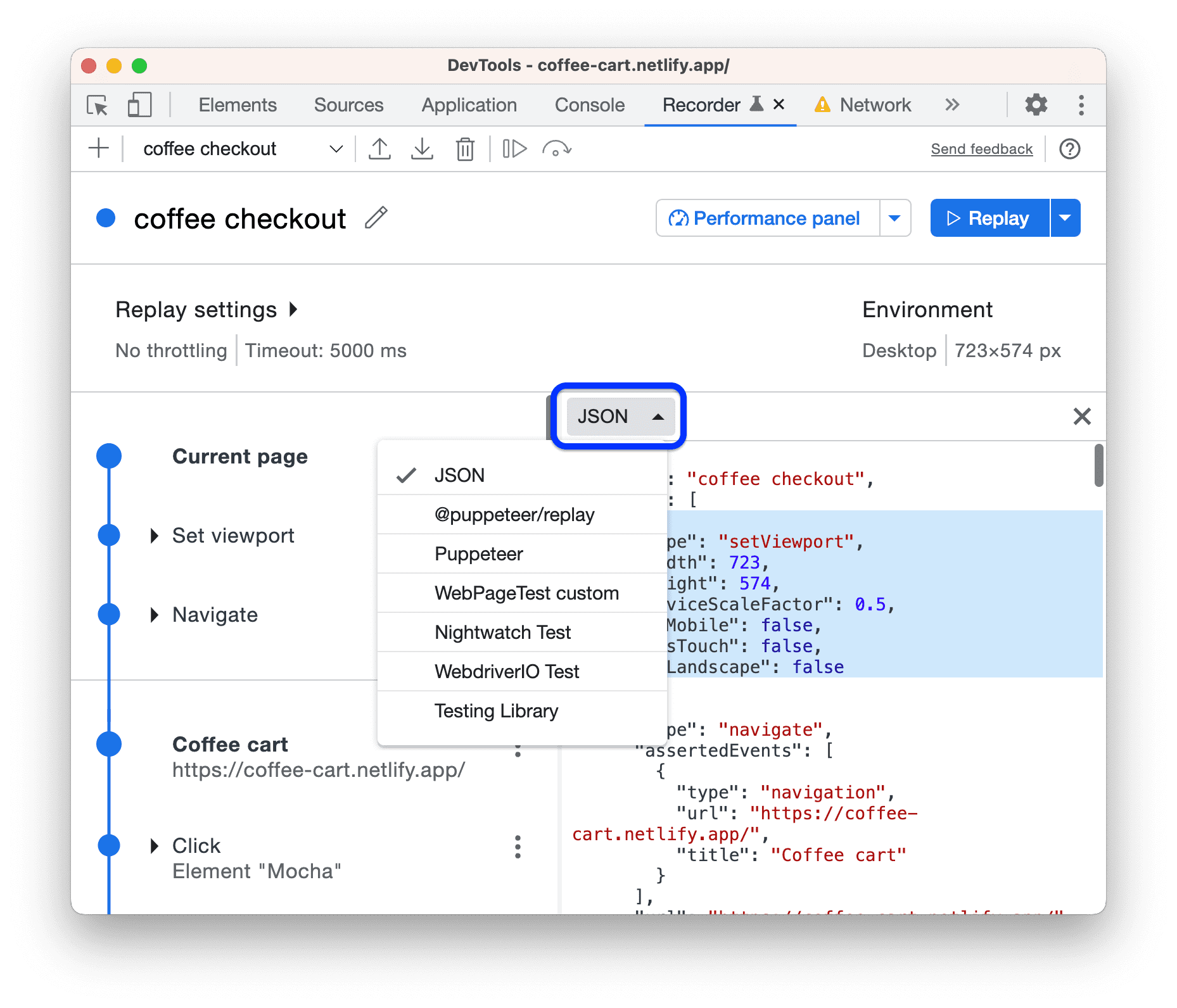
فهرست کشویی قالب را گسترش دهید تا قالبی را انتخاب کنید که برای صادر کردن جریان های کاربر استفاده می کنید.

این میتواند یکی از سه قالب پیشفرض (JSON، @puppeteer/replay ، اسکریپت Puppeteer یا قالبی باشد که توسط یک برنامه افزودنی ارائه شده است.
با ویرایش پارامترها و مقادیر مرحله به اشکال زدایی ضبط خود ادامه دهید. نمای کد قابل ویرایش نیست، اما همانطور که در مراحل سمت چپ تغییراتی ایجاد میکنید، بهروزرسانی میشود.
نقاط شکست را تنظیم کنید و مرحله به مرحله اجرا کنید
برای تعیین نقطه شکست و اجرای مرحله به مرحله:
- ماوس را روی
کنار هر مرحله از ضبط حلقه بزنید. دایره به a تبدیل می شود
نماد نقطه شکست
- را کلیک کنید
نماد نقطه شکست و ضبط را دوباره پخش کنید . اعدام ها در نقطه شکست متوقف می شوند.

- برای گام برداشتن در مرحله اجرا، روی
 دکمه یک مرحله ای را در نوار اکشن در بالای پانل Recorder اجرا کنید.
دکمه یک مرحله ای را در نوار اکشن در بالای پانل Recorder اجرا کنید. - برای توقف پخش مجدد، کلیک کنید
لغو پخش مجدد
مراحل ویرایش
شما می توانید هر مرحله از ضبط را با کلیک کردن بر روی آن ویرایش کنید دکمه کنار آن، هم در حین ضبط و هم بعد از آن.
همچنین می توانید مراحل از دست رفته را اضافه کنید و مواردی که به طور تصادفی ضبط شده را حذف کنید .
مراحل را اضافه کنید
گاهی اوقات، ممکن است لازم باشد مراحل را به صورت دستی اضافه کنید. به عنوان مثال، Recorder به طور خودکار رویدادهای hover را ضبط نمی کند زیرا این کار ضبط را آلوده می کند و همه این رویدادها مفید نیستند. با این حال، عناصر رابط کاربری مانند منوهای کشویی فقط در hover ظاهر می شوند. میتوانید بهطور دستی مراحل hover را به جریانهای کاربر اضافه کنید که به چنین عناصری بستگی دارد.
برای افزودن دستی یک مرحله:
- این صفحه نمایشی را باز کنید و ضبط جدیدی را شروع کنید.

- ماوس را بر روی عنصر در نمای مشاهده نگه دارید. یک منوی اکشن ظاهر می شود.

- یک عمل را از منو انتخاب کنید و ضبط را پایان دهید. Recorder فقط رویداد کلیک را ضبط می کند.

- با کلیک کردن، سعی کنید ضبط را دوباره پخش کنید
پخش مجدد . پخش مجدد پس از مهلت زمانی ناموفق می شود زیرا ضبط کننده نمی تواند به عنصر موجود در منو دسترسی پیدا کند.

- را کلیک کنید
دکمه سه نقطه در کنار مرحله کلیک و افزودن مرحله قبل را انتخاب کنید.

- مرحله جدید را گسترش دهید. به طور پیش فرض، دارای نوع
waitForElementاست. روی مقدار کناری برایtypeکلیک کنید وhoverرا انتخاب کنید.
- سپس یک انتخابگر مناسب برای مرحله جدید تنظیم کنید. کلیک کنید
را انتخاب کنید ، سپس روی قسمتی از
Hover over me!عنصری که خارج از منوی پاپ آپ است. انتخابگر روی#clickableتنظیم شده است.
- دوباره ضبط را دوباره پخش کنید. با اضافه شدن مرحله شناور، Recorder با موفقیت جریان را دوباره پخش می کند.

اظهارات را اضافه کنید
در حین ضبط، می توانید به عنوان مثال، ویژگی های HTML و خصوصیات جاوا اسکریپت را بیان کنید. برای افزودن یک ادعا:
- برای مثال، یک ضبط را در این صفحه نمایشی شروع کنید.
روی افزودن ادعا کلیک کنید.

Recorder یک مرحله
waitForElementقابل تنظیم ایجاد می کند.مرحله را پیکربندی کنید اما نوع
waitForElementآن را تغییر ندهید. برای مثال می توانید مشخص کنید:- ویژگی HTML روی افزودن ویژگی ها کلیک کنید و نام ویژگی و مقداری را که عناصر در این صفحه استفاده می کنند تایپ کنید. به عنوان مثال،
data-test: <value>. - ویژگی جاوا اسکریپت . روی افزودن خواص کلیک کنید و نام و مقدار ویژگی را با فرمت JSON تایپ کنید. برای مثال،
{".innerText":"<text>"}. - سایر ویژگی های مرحله . برای مثال
visible: true.
- ویژگی HTML روی افزودن ویژگی ها کلیک کنید و نام ویژگی و مقداری را که عناصر در این صفحه استفاده می کنند تایپ کنید. به عنوان مثال،
به ضبط بقیه جریان کاربر ادامه دهید و سپس ضبط را متوقف کنید.
کلیک کنید
پخش مجدد . اگر یک ادعا ناموفق باشد، ضبط کننده یک خطا را پس از مهلت زمانی نمایش می دهد.
برای مشاهده عملی این گردش کار، ویدیوی زیر را تماشا کنید.
مراحل را کپی کنید
به جای صادر کردن کل جریان کاربر ، می توانید یک مرحله را در کلیپ بورد کپی کنید:
- روی مرحله ای که می خواهید کپی کنید کلیک راست کنید یا روی آن کلیک کنید
نماد سه نقطه در کنار آن
- در منوی کشویی یکی از گزینه های Copy as ... را انتخاب کنید.

میتوانید مراحل را در قالبهای مختلف کپی کنید: JSON، Puppeteer ، @puppeteer/replay ، و موارد ارائه شده توسط برنامههای افزودنی .
مراحل را بردارید
برای حذف یک مرحله به طور تصادفی ضبط شده، روی مرحله کلیک راست کرده یا روی آن کلیک کنید نماد سه نقطه در کنار آن و حذف مرحله را انتخاب کنید.

علاوه بر این، Recorder به طور خودکار دو مرحله جداگانه را به شروع هر ضبط اضافه می کند:

- درگاه دید را تنظیم کنید . به شما امکان میدهد ابعاد، مقیاسبندی و سایر ویژگیهای درگاه دید را کنترل کنید.
- پیمایش کنید . URL را تنظیم می کند و به طور خودکار صفحه را برای هر بازپخش تازه می کند.
برای انجام اتوماسیون درون صفحه بدون بارگیری مجدد صفحه، مرحله پیمایش را همانطور که در بالا توضیح داده شد حذف کنید.
مراحل را پیکربندی کنید
برای پیکربندی یک مرحله:
نوع آن را مشخص کنید:
click،doubleClick،hover، (ورودی)change،keyUp،keyDown،scroll،close،navigate(به یک صفحه)،waitForElement،waitForExpression، یاsetViewport.سایر خصوصیات به مقدار
typeبستگی دارد.ویژگی های مورد نیاز را در زیر
typeمشخص کنید.
روی دکمه های مربوطه کلیک کنید تا ویژگی های نوع خاص را اضافه کنید و آنها را مشخص کنید.
برای لیستی از ویژگی های موجود، ویژگی های مرحله را ببینید.
برای حذف یک ویژگی اختیاری، روی آن کلیک کنید دکمه حذف کنار آن
برای افزودن یا حذف یک عنصر به یا از یک ویژگی آرایه، روی دکمه های + یا - در کنار عنصر کلیک کنید.
ویژگی های مرحله
هر مرحله می تواند ویژگی های اختیاری زیر را داشته باشد:
-
target— یک URL برای هدف پروتکل ابزار توسعه کروم (CDP) ، کلمه کلیدیmainپیش فرض به صفحه فعلی اشاره دارد. -
assertedEventsکه فقط می توانند یک رویدادnavigationواحد باشند.
سایر خصوصیات رایج موجود برای اکثر انواع مرحله عبارتند از:
-
frame- آرایهای از شاخصهای مبتنی بر صفر که یک iframe قابل تودرتو را مشخص میکند. به عنوان مثال، می توانید اولین (0) iframe را در داخل یک فریم دوم (1) از هدف اصلی به عنوان[1, 0]شناسایی کنید. -
timeout- تعدادی میلی ثانیه برای صبر کردن قبل از اجرای یک مرحله. برای اطلاعات بیشتر، به تنظیم وقفه های زمانی برای مراحل مراجعه کنید. -
selectors- آرایه ای از انتخابگرها. برای اطلاعات بیشتر، به درک انتخابگرها مراجعه کنید.
ویژگی های نوع خاص عبارتند از:
| تایپ کنید | اموال | مورد نیاز | توضیحات |
clickdoubleClick | offsetXoffsetY | نسبت به سمت چپ بالای کادر محتوای عنصر، بر حسب پیکسل | |
clickdoubleClick | button | دکمه اشاره گر: اولیه | کمکی | دوم | برگشت | رو به جلو | |
change | value | ارزش نهایی | |
keyDownkeyUp | key | نام کلید | |
scroll | xy | اسکرول مطلق موقعیت های x و y در پیکسل، پیش فرض 0 | |
navigate | url | URL هدف | |
waitForElement | operator | >= (پیش فرض) | == | <= | |
waitForElement | count | تعداد عناصر شناسایی شده توسط یک انتخابگر | |
waitForElement | attributes | ویژگی HTML و مقدار آن | |
waitForElement | properties | ویژگی جاوا اسکریپت و مقدار آن در JSON | |
waitForElement | visible | بولی. درست است اگر عنصر در DOM باشد و قابل مشاهده باشد ( display: none یا visibility: hidden ) | |
waitForElementwaitForExpression | asserted events | در حال حاضر فقط type: navigation اما می توانید عنوان و URL را مشخص کنید | |
waitForElementwaitForExpression | timeout | حداکثر زمان انتظار بر حسب میلی ثانیه | |
waitForExpression | expression | عبارت جاوا اسکریپت که به درستی تبدیل می شود | |
setViewport | widthheight | عرض و ارتفاع نما بر حسب پیکسل | |
setViewport | deviceScaleFactor | مشابه Device Pixel Ratio (DPR)، پیشفرض ۱ | |
setViewport | isMobilehasTouchisLandscape | پرچم های بولی که مشخص می کند: |
دو ویژگی وجود دارد که باعث توقف پخش مجدد می شود:
ویژگی
waitForElementباعث می شود که مرحله منتظر حضور (یا عدم وجود) تعدادی از عناصر شناسایی شده توسط یک انتخابگر باشد. برای مثال، مرحله زیر منتظر میماند تا کمتر از سه عنصر در صفحه مطابق با انتخابگر.my-classباشد."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,ویژگی
waitForExpressionباعث میشود که مرحله منتظر بماند تا یک عبارت جاوا اسکریپت به true تبدیل شود. به عنوان مثال، مرحله زیر برای دو ثانیه مکث میکند و سپس به true تبدیل میشود و اجازه میدهد پخش مجدد ادامه یابد."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
وقفه های زمانی را برای مراحل تنظیم کنید
در صورتی که صفحه شما درخواستهای شبکه کند یا انیمیشنهای طولانی داشته باشد، در مراحلی که از زمان پیشفرض 5000 میلیثانیه فراتر میرود، پخش مجدد ممکن است با شکست مواجه شود.
برای جلوگیری از این مشکل، میتوانید زمانبندی پیشفرض برای هر مرحله را بهطور همزمان تنظیم کنید یا برای مراحل خاص زمانبندی جداگانه تنظیم کنید. وقفه های زمانی در مراحل خاص، پیش فرض را بازنویسی می کند.
برای تنظیم زمان پیشفرض برای هر مرحله به طور همزمان:
روی تنظیمات پخش مجدد کلیک کنید تا کادر Timeout قابل ویرایش باشد.

در کادر Timeout ، مقدار وقفه را بر حسب میلی ثانیه تنظیم کنید.
کلیک کنید
برای مشاهده مهلت زمانی پیشفرض تنظیمشده، دوباره پخش کنید .
برای بازنویسی مهلت زمانی پیشفرض در یک مرحله خاص:
مرحله را باز کنید و روی Add timeout کلیک کنید.

روی
timeout: <value>و مقدار را بر حسب میلی ثانیه تنظیم کنید.
کلیک کنید
برای مشاهده مرحله با وقفه در عمل، دوباره پخش کنید .
برای حذف بازنویسی مهلت زمانی روی یک مرحله، روی حذف کلیک کنید دکمه کنار آن
انتخابگرها را درک کنید
هنگامی که یک ضبط جدید را شروع می کنید، می توانید موارد زیر را پیکربندی کنید:

- در کادر متنی ویژگی Selector ، یک ویژگی تست سفارشی را وارد کنید. Recorder از این ویژگی برای شناسایی انتخابگرها به جای لیستی از ویژگی های آزمایشی رایج استفاده می کند.
در انتخابگر انواع برای ثبت مجموعه چک باکس ها، انواع انتخابگرها را برای شناسایی خودکار انتخاب کنید:
CSS . انتخابگرهای نحوی
آریا . انتخابگرهای معنایی
متن انتخابکنندگان با کوتاهترین متن منحصربهفرد در صورت وجود.
XPath . انتخابگرهایی که از زبان مسیر XML استفاده می کنند.
پیرس . انتخابگرها مشابه نمونه های CSS هستند اما می توانند سایه DOM را سوراخ کنند .
انتخابگرهای آزمون رایج
برای صفحات وب ساده، ویژگی های id و ویژگی های class CSS برای Recorder کافی است تا انتخابگرها را شناسایی کند. با این حال، ممکن است همیشه اینطور نباشد زیرا:
- صفحات وب شما ممکن است از کلاس های پویا یا شناسه هایی استفاده کنند که تغییر می کنند.
- انتخابگرهای شما ممکن است به دلیل تغییرات کد یا چارچوب خراب شوند.
برای مثال، مقادیر class CSS ممکن است به طور خودکار برای برنامههای توسعهیافته با چارچوبهای جاوا اسکریپت مدرن (مثلاً React ، Angular ، Vue ) و چارچوبهای CSS تولید شوند.

در این موارد، میتوانید از ویژگیهای data-* برای ایجاد آزمونهای انعطافپذیرتر استفاده کنید. در حال حاضر برخی از انتخابگرهای معمولی data-* وجود دارد که توسعه دهندگان از آنها برای اتوماسیون استفاده می کنند. Recorder از آنها نیز پشتیبانی می کند.
اگر انتخابگرهای تست متداول زیر را در وب سایت خود تعریف کرده باشید، Recorder به طور خودکار ابتدا آنها را شناسایی و استفاده می کند:
-
data-testid -
data-test -
data-qa -
data-cy -
data-test-id -
data-qa-id -
data-testing
به عنوان مثال، عنصر "کاپوچینو" را در این صفحه نمایشی بررسی کنید و ویژگی های تست را ببینید:

یک کلیک روی "کاپوچینو" ضبط کنید، مرحله مربوطه را در ضبط گسترش دهید و انتخابگرهای شناسایی شده را بررسی کنید:

انتخابگر ضبط را سفارشی کنید
اگر انتخابگرهای آزمایشی رایج برای شما کار نمی کنند، می توانید انتخابگر یک ضبط را سفارشی کنید.
به عنوان مثال، این صفحه نمایشی از ویژگی data-automate به عنوان انتخابگر استفاده می کند. ضبط جدیدی را شروع کنید و data-automate به عنوان ویژگی انتخابگر وارد کنید.

یک آدرس ایمیل را پر کنید و مقدار انتخابگر ( [data-automate=email-address] ) را رعایت کنید.

اولویت انتخابگر
Recorder بسته به اینکه یک ویژگی انتخابگر CSS سفارشی را مشخص کرده اید، به دنبال انتخابگرها به ترتیب زیر می گردد:
- اگر مشخص شود:
- انتخابگر CSS با ویژگی CSS سفارشی شما.
- انتخابگرهای XPath
- انتخابگر ARIA در صورت یافتن.
- انتخابگر با کوتاه ترین متن منحصر به فرد در صورت یافتن.
- اگر مشخص نشده باشد:
- انتخابگر ARIA در صورت یافتن.
- انتخابگرهای CSS با اولویت زیر:
- متداول ترین ویژگی های مورد استفاده برای آزمایش:
-
data-testid -
data-test -
data-qa -
data-cy -
data-test-id -
data-qa-id -
data-testing
-
- ویژگی های شناسه، به عنوان مثال،
<div id="some_ID">. - انتخابگرهای معمولی CSS
- متداول ترین ویژگی های مورد استفاده برای آزمایش:
- انتخابگرهای XPath
- انتخابگرهای پیرس.
- انتخابگر با کوتاه ترین متن منحصر به فرد در صورت یافتن.
چندین انتخابگر CSS، XPath و Pierce می تواند وجود داشته باشد. ضبط ضبط می کند:
- انتخابگرهای CSS و XPath معمولی در هر سطح ریشه، یعنی میزبانهای سایه تودرتو، در صورت وجود.
- انتخابگرهایی را سوراخ کنید که در بین همه عناصر در همه ریشه های سایه منحصر به فرد هستند.



