از نقاط شکست برای مکث کد جاوا اسکریپت خود استفاده کنید. این راهنما هر نوع نقطه شکستی را که در DevTools موجود است، و همچنین زمان استفاده و نحوه تنظیم هر نوع را توضیح میدهد. برای آموزش تعاملی فرآیند اشکالزدایی، به شروع با اشکالزدایی جاوا اسکریپت در ابزار توسعه کروم مراجعه کنید.
مروری بر زمان استفاده از هر نوع نقطه شکست
شناخته شده ترین نوع نقطه شکست خط کد است. اما تعیین نقاط شکست خط کد می تواند ناکارآمد باشد، به خصوص اگر ندانید دقیقا به کجا نگاه کنید، یا اگر با یک پایگاه کد بزرگ کار می کنید. با دانستن نحوه و زمان استفاده از انواع دیگر نقاط شکست، می توانید در زمان اشکال زدایی صرفه جویی کنید.
| نوع نقطه انفصال | وقتی می خواهید از این استفاده کنید ... |
|---|---|
| خط کد | مکث در یک منطقه دقیق از کد. |
| خط کد مشروط | روی یک منطقه دقیق از کد مکث کنید، اما فقط زمانی که شرایط دیگری درست باشد. |
| نقطه ورود | بدون توقف اجرا، پیامی را به کنسول وارد کنید. |
| DOM | روی کدی که یک گره DOM خاص یا فرزندان آن را تغییر یا حذف می کند، مکث کنید. |
| XHR | وقتی URL XHR حاوی یک الگوی رشته ای باشد، مکث کنید. |
| شنونده رویداد | مکث روی کدی که بعد از یک رویداد اجرا میشود، مانند click ، اجرا میشود. |
| استثنا | مکث روی خط کدی که یک استثنای کشف شده یا نامشخص را ایجاد می کند. |
| تابع | هر زمان که تابع خاصی فراخوانی شد مکث کنید. |
| نوع مورد اعتماد | مکث در مورد تخلفات Trusted Type . |
نقاط شکست خط کد
زمانی که می دانید منطقه کد دقیقی که باید بررسی کنید، از نقطه شکست خط کد استفاده کنید. DevTools همیشه قبل از اجرای این خط کد مکث می کند.
برای تنظیم نقطه شکست خط کد در DevTools:
- روی پنل Sources کلیک کنید.
- فایل حاوی خط کدی را که می خواهید شکسته شود باز کنید.
- به خط کد بروید.
- در سمت چپ خط کد، ستون شماره خط قرار دارد. روی آن کلیک کنید. یک نماد آبی در بالای ستون شماره خط ظاهر می شود.

این مثال یک نقطه شکست خط کد را در خط 29 نشان می دهد.
نقاط شکست خط کد در کد شما
برای مکث در آن خط، debugger از کد خود فراخوانی کنید. این معادل نقطه شکست خط کد است، با این تفاوت که نقطه شکست در کد شما تنظیم شده است، نه در DevTools UI.
console.log('a');
console.log('b');
debugger;
console.log('c');
نقاط شکست خط مشروط کد
زمانی که میخواهید اجرا را متوقف کنید، از یک نقطه شکست شرطی خط کد استفاده کنید، اما فقط زمانی که برخی از شرطها درست است.
چنین نقاط شکست زمانی مفید هستند که بخواهید از شکست های بی ربط به پرونده شما بگذرید، به خصوص در یک حلقه.
برای تنظیم یک نقطه شکست شرطی خط کد:
- پنل Sources را باز کنید.
- فایل حاوی خط کدی را که می خواهید شکسته شود باز کنید.
- به خط کد بروید.
- در سمت چپ خط کد، ستون شماره خط قرار دارد. روی آن راست کلیک کنید.
- افزودن نقطه شکست شرطی را انتخاب کنید. یک گفتگو در زیر خط کد نمایش داده می شود.
- شرایط خود را در گفتگو وارد کنید.
- Enter را فشار دهید تا نقطه شکست فعال شود. یک نماد نارنجی با علامت سوال در بالای ستون شماره خط ظاهر می شود.

این مثال نقطه انفصال خط کد مشروط را نشان می دهد که تنها زمانی که x در یک حلقه در تکرار i=6 10 تجاوز کند، فعال می شود.
نقاط شکست خط کد را ثبت کنید
از نقاط شکست خط کد ورود به سیستم (نقاط ورود) برای ثبت پیام ها به کنسول بدون توقف اجرا و بدون درهم ریختن کد خود با فراخوانی های console.log() استفاده کنید.
برای تنظیم نقطه ورود:
- پنل Sources را باز کنید.
- فایل حاوی خط کدی را که می خواهید شکسته شود باز کنید.
- به خط کد بروید.
- در سمت چپ خط کد، ستون شماره خط قرار دارد. روی آن راست کلیک کنید.
- افزودن نقطه ورود را انتخاب کنید. یک گفتگو در زیر خط کد نمایش داده می شود.
پیام گزارش خود را در گفتگو وارد کنید. میتوانید از همان نحوی که در تماس
console.log(message)استفاده میکنید استفاده کنید.به عنوان مثال، می توانید وارد شوید:
"A string " + num, str.length > 1, str.toUpperCase(), objدر این حالت، پیام ثبت شده به صورت زیر است:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}برای فعال کردن نقطه شکست Enter را فشار دهید. یک نماد صورتی با دو نقطه در بالای ستون شماره خط ظاهر می شود.

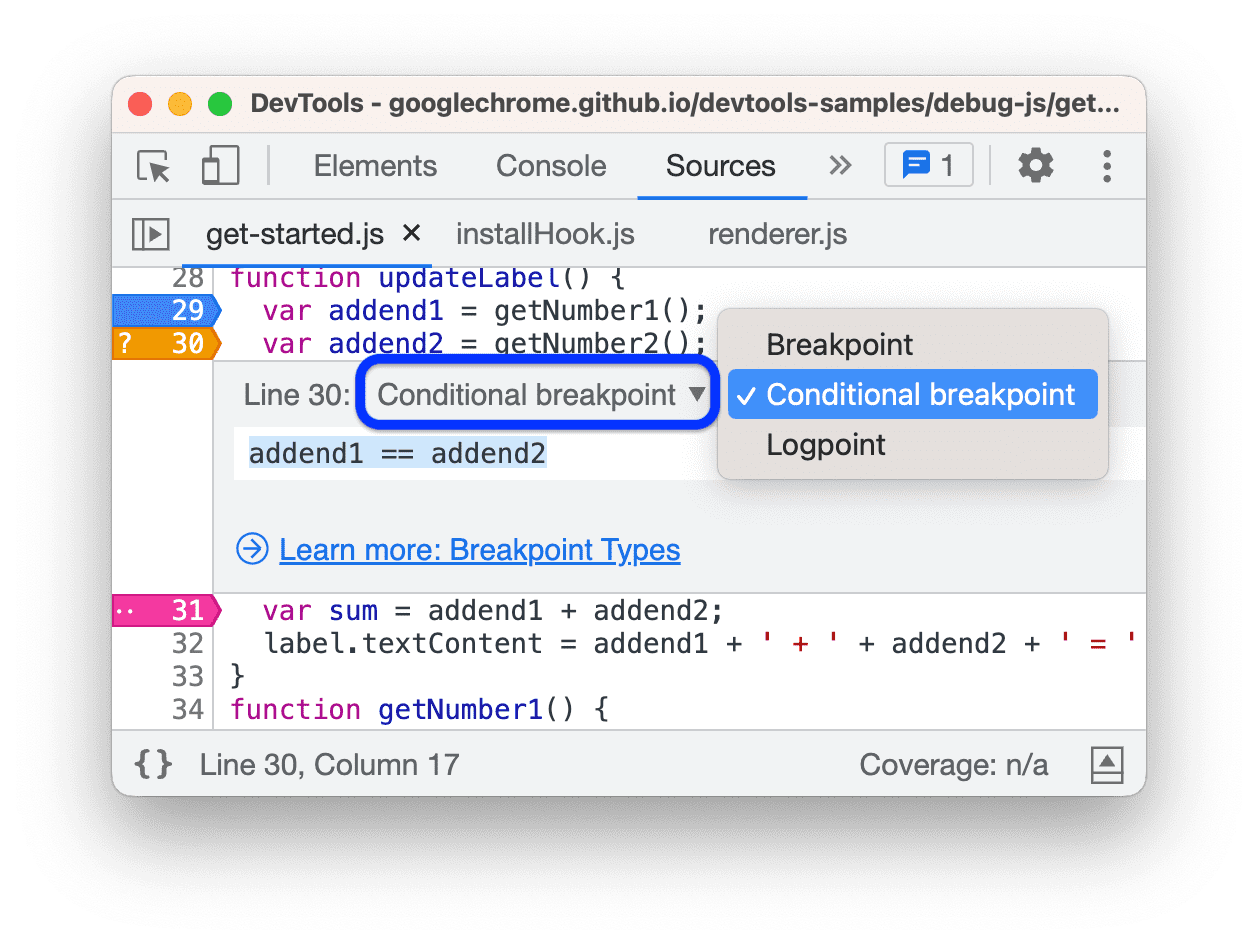
این مثال یک نقطه ورود در خط 30 را نشان می دهد که یک رشته و یک مقدار متغیر را در Console ثبت می کند.
نقاط شکست خط کد را ویرایش کنید
از بخش Breakpoints برای غیرفعال کردن، ویرایش یا حذف نقاط شکست خط کد استفاده کنید.
گروه های نقاط شکست را ویرایش کنید
بخش Breakpoints نقاط شکست را بر اساس فایل گروه بندی می کند و آنها را بر اساس شماره خط و ستون مرتب می کند. می توانید کارهای زیر را با گروه ها انجام دهید:
- برای کوچک کردن یا گسترش یک گروه، روی نام آن کلیک کنید.
- برای فعال یا غیرفعال کردن یک گروه یا نقطه شکست به صورت جداگانه، کلیک کنید
در کنار گروه یا نقطه شکست.
- برای حذف یک گروه، ماوس را روی آن نگه دارید و کلیک کنید
.
این ویدیو نحوه جمعکردن گروهها و غیرفعال کردن یا فعال کردن نقاط شکست را یک به یک یا گروهها نشان میدهد. هنگامی که یک نقطه شکست را غیرفعال می کنید، پانل Sources نشانگر خود را در کنار شماره خط شفاف می کند.
گروه ها دارای منوهای زمینه هستند. در قسمت Breakpoints ، روی یک گروه کلیک راست کرده و انتخاب کنید:

- تمام نقاط شکست فایل (گروه) را حذف کنید.
- تمام نقاط شکست فایل را غیرفعال کنید.
- تمام نقاط شکست در فایل را فعال کنید.
- تمام نقاط شکست (در همه فایل ها) را حذف کنید.
- سایر نقاط شکست (در گروه های دیگر) را حذف کنید.
نقاط شکست را ویرایش کنید
برای ویرایش نقطه شکست:
- کلیک کنید
در کنار یک نقطه شکست برای فعال یا غیرفعال کردن آن. هنگامی که یک نقطه شکست را غیرفعال می کنید، پانل Sources نشانگر خود را در کنار شماره خط شفاف می کند.
- ماوس را روی نقطه شکست نگه دارید و کلیک کنید
برای ویرایش و
برای حذف آن
هنگام ویرایش نقطه شکست، نوع آن را از لیست کشویی در ویرایشگر درون خطی تغییر دهید.

روی نقطه شکست کلیک راست کنید تا منوی زمینه آن را ببینید و یکی از گزینه ها را انتخاب کنید:

- نشان دادن مکان
- شرایط یا نقطه ورود را ویرایش کنید.
- فعال کردن تمام نقاط شکست
- غیرفعال کردن تمام نقاط شکست
- نقطه شکست را حذف کنید.
- سایر نقاط شکست (در همه فایل ها) را حذف کنید.
- تمام نقاط شکست (در همه فایل ها) را حذف کنید.
ویدیو را تماشا کنید تا ویرایشهای مختلف نقطه شکست را در عمل ببینید: غیرفعال کردن، حذف کردن، ویرایش شرایط، نشان دادن مکان از منو، و تغییر نوع.
با «هرگز اینجا مکث نکنید» از نقاط شکست رد شوید
برای رد کردن مکث هایی که به دلایل دیگر اتفاق می افتد، از نقطه شکست خط کد در اینجا هرگز مکث نکنید استفاده کنید. این می تواند زمانی مفید باشد که نقاط انفصال استثنا را روشن کرده باشید اما دیباگر همچنان روی استثنای پر سر و صدایی که شما علاقه ای به اشکال زدایی آن ندارید متوقف می شود.
برای نادیده گرفتن مکان استراحت:
- در پنل Sources ، فایل منبع را باز کنید و خطی را که نمی خواهید شکسته شود پیدا کنید.
- روی شماره خط در ستون شماره خط در سمت چپ، در کنار عبارتی که باعث شکستگی می شود، کلیک راست کنید.
- از منوی کشویی، Never pause here را انتخاب کنید. یک نقطه شکست نارنجی (شرطی) در کنار خط ظاهر می شود.
همچنین می توانید در زمانی که اجرا متوقف شده است، نقطه شکست را بی صدا کنید. ویدیوی بعدی را تماشا کنید تا روند کار را یاد بگیرید.
با Never Pause here ، میتوانید عبارات اشکالزدا و هر نوع نقطه شکست دیگر را به جز نقاط شکست خط کد و نقاط شکست شنونده رویداد بیصدا کنید.
در اینجا هرگز مکث نکنید، ممکن است در خطی با چند دستور شکست بخورد، اگر عبارتی که نباید مکث کند با عبارتی که باعث مکث میشود متفاوت باشد. در کد منبع نگاشت شده ، هر مکان نقطه شکست با عبارت اصلی که باعث شکست می شود مطابقت ندارد.
نقاط شکست تغییر DOM
زمانی که میخواهید روی کدی که گره DOM یا فرزندان آن را تغییر میدهد مکث کنید، از نقطه شکست تغییر DOM استفاده کنید.
برای تنظیم نقطه شکست تغییر DOM:
- روی تب Elements کلیک کنید.
- به عنصری بروید که میخواهید نقطه شکست را روی آن تنظیم کنید.
- روی عنصر کلیک راست کنید.
- ماوس را روی Break قرار دهید و سپس اصلاحات زیر درخت ، تغییرات ویژگی یا حذف گره را انتخاب کنید.

این مثال منوی زمینه ایجاد نقطه شکست تغییر DOM را نشان می دهد.
می توانید لیستی از نقاط شکست تغییر DOM را در موارد زیر بیابید:
- عناصر > پنجره DOM Breakpoints .
- منابع > صفحه کناری نقاط شکست DOM .

در آنجا می توانید:
- آنها را فعال یا غیرفعال کنید
.
- روی > Remove or Reveal them in DOM کلیک راست کنید.
انواع نقاط شکست تغییر DOM
- اصلاحات زیردرخت هنگامی که یک فرزند از گره انتخاب شده فعلی حذف یا اضافه شود، یا محتوای یک فرزند تغییر کند، فعال می شود. در تغییرات ویژگی گره فرزند، یا در هیچ تغییری در گره انتخابی فعلی فعال نمی شود.
- اصلاحات ویژگی ها : زمانی که یک ویژگی در گره انتخاب شده فعلی اضافه یا حذف می شود، یا زمانی که مقدار مشخصه تغییر می کند، فعال می شود.
- حذف گره : هنگامی که گره انتخاب شده فعلی حذف شود، فعال می شود.
XHR/ واکشی نقاط شکست
زمانی که میخواهید زمانی که URL درخواست یک XHR دارای یک رشته مشخص است، از یک نقطه شکست XHR/fetch استفاده کنید. DevTools روی خط کدی که XHR در آن send() را فراخوانی می کند مکث می کند.
یکی از مثالهایی که مفید است، زمانی است که میبینید صفحه شما یک URL نادرست درخواست میکند، و میخواهید به سرعت کد منبع AJAX یا Fetch را که باعث درخواست نادرست شده است، پیدا کنید.
برای تنظیم نقطه شکست XHR/fetch:
- روی پنل Sources کلیک کنید.
- پنجره XHR Breakpoints را باز کنید.
- کلیک کنید
نقطه شکست را اضافه کنید .
- رشته ای را که می خواهید شکسته شود وارد کنید. وقتی این رشته در هر جایی از URL درخواست XHR وجود داشته باشد، DevTools مکث می کند.
- برای تایید اینتر را فشار دهید.

این مثال نحوه ایجاد یک نقطه شکست XHR/fetch در نقاط انفصال XHR/fetch را برای هر درخواستی که حاوی org در URL است نشان می دهد.
نقاط شکست شنونده رویداد
هنگامی که میخواهید روی کد شنونده رویداد که پس از فعال شدن رویداد اجرا میشود، مکث کنید، از نقاط شکست شنونده رویداد استفاده کنید. میتوانید رویدادهای خاصی مانند click یا دستهبندی رویدادها مانند همه رویدادهای ماوس را انتخاب کنید.
- روی پنل Sources کلیک کنید.
- پنجره Event Liner Breakpoints را باز کنید. DevTools فهرستی از دستههای رویداد مانند انیمیشن را نشان میدهد.
- یکی از این دستهها را علامت بزنید تا هر زمان که رویدادی از آن دسته فعال شد، مکث کنید، یا دسته را گسترش دهید و رویداد خاصی را بررسی کنید.

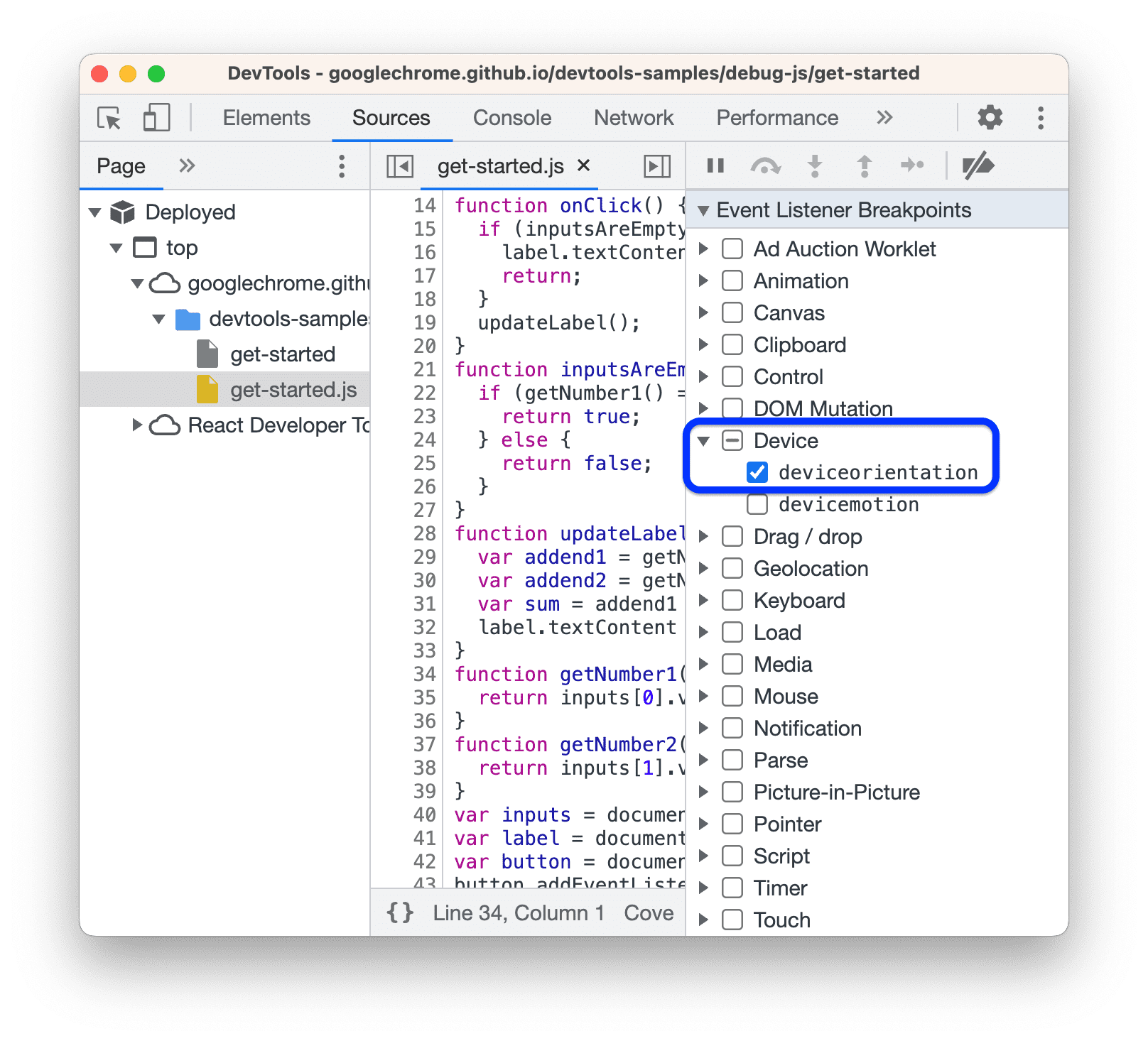
این مثال نحوه ایجاد یک نقطه شکست شنونده رویداد برای deviceorientation را نشان می دهد.
بهعلاوه، Debugger رویدادهایی را که در وبکارگرها یا workletهایی از هر نوع، از جمله Worklets ذخیرهسازی مشترک، اتفاق میافتد، متوقف میکند.

این مثال نشان میدهد که Debugger در یک رویداد setTimer که در یک سرویسکار رخ داده است، متوقف شده است.
همچنین میتوانید فهرستی از شنوندگان رویداد را در بخش Elements > Event Listeners پیدا کنید.
نقاط شکست استثنا
زمانی که میخواهید روی خط کدی که یک استثنای کشف یا کشف نشده را ایجاد میکند، مکث کنید، از نقاط شکست استثنا استفاده کنید. میتوانید در هر جلسه اشکالزدایی به غیر از Node.js ، هر دو استثنا را به طور مستقل متوقف کنید.
در قسمت Breakpoints از پنل Sources ، یکی از گزینه های زیر یا هر دو را فعال کنید، سپس کد را اجرا کنید:
بررسی کنید
در مورد استثناهای نامشخص مکث کنید .

در این مثال، اجرا بر روی یک استثنای غیر قابل کشف متوقف می شود.
بررسی کنید
مکث در مورد استثناهای گرفتار شده

در این مثال، اجرا بر روی یک استثنا متوقف شده است.
استثنا در تماس های ناهمزمان
با روشن بودن هر دو یا هر دو جعبه انتخاب catch و uncack، Debugger تلاش میکند تا استثناهای مربوطه را در تماسهای همزمان و ناهمزمان متوقف کند. در حالت ناهمزمان، Debugger به دنبال کنترلکنندههای رد در میان وعدهها میگردد تا زمان توقف را تعیین کند.
استثناها را گرفت و کد را نادیده گرفت
با روشن بودن فهرست نادیده گرفتن ، اشکالزدا روی استثناهایی که در فریمهای نادیده گرفته نشده یا از چنین فریمی در پشته تماس عبور میکنند، مکث میکند.
مثال بعدی نشان میدهد که Debugger روی یک استثنای پرتاب شده توسط library.js نادیده گرفته شده که از mycode.js نادیده گرفته نشده میگذرد، متوقف شده است.

برای کسب اطلاعات بیشتر درباره رفتار Debugger در موارد لبه، مجموعه ای از سناریوها را در این صفحه نمایشی آزمایش کنید.
نقاط شکست تابع
debug(functionName) فراخوانی کنید، که در آن functionName تابعی است که می خواهید اشکال زدایی کنید، زمانی که می خواهید هر زمان که یک تابع خاص فراخوانی می شود مکث کنید. می توانید debug() را در کد خود وارد کنید (مانند عبارت console.log() ) یا آن را از DevTools Console فراخوانی کنید. debug() معادل تعیین نقطه شکست خط کد در خط اول تابع است.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
مطمئن شوید که تابع هدف در محدوده است
اگر تابعی که می خواهید اشکال زدایی کنید در محدوده نباشد، DevTools یک ReferenceError می دهد.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
اگر از DevTools Console debug() تماس میگیرید، اطمینان از اینکه تابع هدف در محدوده است، میتواند مشکل باشد. در اینجا یک استراتژی وجود دارد:
- نقطه شکست خط کد را در جایی تنظیم کنید که تابع در محدوده باشد.
- نقطه شکست را فعال کنید.
- هنگامی که کد هنوز در نقطه شکست خط کد شما متوقف است،
debug()در DevTools Console فراخوانی کنید.
نقاط شکست نوع مورد اعتماد
Trusted Type API محافظت در برابر سوء استفاده های امنیتی معروف به حملات اسکریپت بین سایتی (XSS) را فراهم می کند.
در قسمت Breakpoints از پنل Sources ، به قسمت CSP Violation Breakpoints رفته و یکی از گزینه های زیر یا هر دو را فعال کنید، سپس کد را اجرا کنید:
بررسی کنید
تخلفات سینک .

در این مثال، اجرا بر روی یک نقض سینک متوقف شده است.
بررسی کنید
نقض خط مشی .

در این مثال، اجرا به دلیل نقض خط مشی متوقف شده است. خطمشیهای Trusted Type با استفاده از
trustedTypes.createPolicyتنظیم میشوند.
می توانید اطلاعات بیشتری در مورد استفاده از API بیابید:
- برای پیشبرد اهداف امنیتی خود، از آسیبپذیریهای برنامهنویسی متقابل مبتنی بر DOM با Trusted Types جلوگیری کنید .
- برای اشکالزدایی، به پیادهسازی اشکالزدایی CSP و Trusted Types در Chrome DevTools مراجعه کنید.



