Mục Dịch vụ nền của Công cụ cho nhà phát triển của Chrome là một tập hợp các công cụ cho API JavaScript, cho phép trang web của bạn gửi và nhận thông tin cập nhật ngay cả khi người dùng không mở trang web của bạn. Về chức năng, dịch vụ nền tương tự như quy trình nền.
Mục Dịch vụ nền cho phép bạn gỡ lỗi các dịch vụ nền sau:
Công cụ cho nhà phát triển của Chrome có thể ghi lại các sự kiện tìm nạp, đồng bộ hoá và thông báo trong 3 ngày, ngay cả khi Công cụ cho nhà phát triển không mở. Điều này có thể giúp bạn đảm bảo rằng các sự kiện đang được gửi và nhận như dự kiến.
Ngoài các sự kiện dịch vụ ở chế độ nền, Công cụ dành cho nhà phát triển còn có thể:
- Cho bạn xem các báo cáo mà Chrome đã gửi hoặc sắp gửi bằng Reporting API.
- Cho phép bạn gỡ lỗi và kiểm thử bộ nhớ đệm cho thao tác tiến/lùi chỉ bằng một cú nhấp chuột.
Tìm nạp ở chế độ nền
Background Fetch API cho phép service worker tải các tài nguyên lớn xuống một cách đáng tin cậy, chẳng hạn như phim hoặc podcast, dưới dạng một dịch vụ nền. Để ghi lại các sự kiện tìm nạp trong nền trong 3 ngày, ngay cả khi Công cụ cho nhà phát triển không mở:
- Mở Công cụ cho nhà phát triển, chẳng hạn như trên trang minh hoạ này.
Chuyển đến Ứng dụng > Dịch vụ nền > Tìm nạp dữ liệu trong nền, rồi nhấp vào
Ghi lại.

Trên trang minh hoạ, hãy nhấp vào Lưu trữ thành phần tại địa phương. Thao tác này sẽ kích hoạt một số hoạt động tìm nạp ở chế độ nền. Công cụ cho nhà phát triển ghi lại các sự kiện vào bảng.

Nhấp vào một sự kiện để xem thông tin chi tiết về sự kiện đó trong không gian bên dưới bảng.
Bạn có thể đóng Công cụ cho nhà phát triển và để bản ghi chạy trong tối đa 3 ngày. Để dừng ghi, hãy nhấp vào biểu tượng
Dừng.
Đồng bộ hóa dưới nền
Background Sync API cho phép một service worker ngoại tuyến gửi dữ liệu đến một máy chủ sau khi thiết lập lại kết nối Internet ổn định. Để ghi lại các sự kiện đồng bộ hoá trong nền trong 3 ngày, ngay cả khi Công cụ cho nhà phát triển không mở:
- Mở Công cụ cho nhà phát triển, chẳng hạn như trên trang minh hoạ này.
Chuyển đến Ứng dụng > Dịch vụ nền > Đồng bộ hoá ở chế độ nền rồi nhấp vào
Ghi lại.

Trên trang minh hoạ, hãy nhấp vào Register background sync (Đăng ký đồng bộ hoá trong nền) để đăng ký trình chạy dịch vụ tương ứng và nhấp vào Allow (Cho phép) khi được nhắc.
Việc đăng ký trình chạy dịch vụ là một hoạt động đồng bộ hoá ở chế độ nền. Công cụ cho nhà phát triển ghi lại các sự kiện vào bảng.

Nhấp vào một sự kiện để xem thông tin chi tiết về sự kiện đó trong không gian bên dưới bảng.
Bạn có thể đóng Công cụ cho nhà phát triển và để bản ghi chạy trong tối đa 3 ngày. Để dừng ghi, hãy nhấp vào biểu tượng
Dừng.
(Thử nghiệm) Giảm hoạt động theo dõi số trang không truy cập
Thử nghiệm Các biện pháp giảm thiểu hoạt động theo dõi lượt truy cập gián tiếp trong Chrome cho phép bạn xác định và xoá trạng thái của những trang web có vẻ như đang thực hiện hoạt động theo dõi trên nhiều trang web bằng kỹ thuật theo dõi lượt truy cập gián tiếp. Bạn có thể buộc giảm thiểu hoạt động theo dõi theo cách thủ công và xem danh sách các trang web đã bị xoá trạng thái.
Cách buộc giảm hoạt động theo dõi:
- Chặn cookie của bên thứ ba trong Chrome. Chuyển đến phần
> Cài đặt >
Quyền riêng tư và bảo mật > Cookie và các dữ liệu khác của trang web >
Chặn cookie của bên thứ ba rồi bật chế độ này.
- Trong
chrome://flags, hãy đặt thử nghiệm Giảm thiểu hoạt động theo dõi tỷ lệ thoát thành Đã bật kèm xoá. - Mở Công cụ cho nhà phát triển, ví dụ: trên trang minh hoạ, rồi chuyển đến Ứng dụng > Dịch vụ nền > Các biện pháp giảm thiểu hoạt động theo dõi lượt truy cập gián tiếp.
- Trên trang minh hoạ, hãy nhấp vào một đường liên kết chuyển hướng và đợi (10 giây) để Chrome ghi lại lượt chuyển hướng. Thẻ Vấn đề cảnh báo bạn về việc xoá trạng thái sắp tới.
- Nhấp vào Force run (Buộc chạy) để xoá trạng thái ngay lập tức.
![]()
Thông báo
Sau khi service worker nhận được Thông báo đẩy từ một máy chủ, service worker sẽ sử dụng API Thông báo để hiển thị dữ liệu cho người dùng. Để ghi nhật ký Thông báo trong 3 ngày, ngay cả khi Công cụ cho nhà phát triển không mở, hãy làm như sau:
- Mở Công cụ cho nhà phát triển, chẳng hạn như trên trang minh hoạ này.
Chuyển đến Ứng dụng > Dịch vụ nền > Thông báo rồi nhấp vào
Ghi lại.

Trên trang minh hoạ, hãy nhấp vào Schedule Notification (Lên lịch thông báo) rồi nhấp vào Allow (Cho phép) khi được nhắc.
Chờ thông báo xuất hiện. DevTools ghi lại các sự kiện thông báo vào bảng.

Nhấp vào một sự kiện để xem thông tin chi tiết về sự kiện đó trong không gian bên dưới bảng.
Bạn có thể đóng Công cụ cho nhà phát triển và để bản ghi chạy trong tối đa 3 ngày. Để dừng ghi, hãy nhấp vào biểu tượng
Dừng.
Tải theo suy đoán
Tải theo suy đoán cho phép tải trang gần như tức thì dựa trên các quy tắc suy đoán mà bạn xác định. Điều này cho phép trang web của bạn tìm nạp trước và kết xuất trước hầu hết các trang được chuyển đến.
Tìm nạp trước sẽ tìm nạp trước một tài nguyên, còn kết xuất trước sẽ tiến thêm một bước và kết xuất toàn bộ trang trong một quy trình kết xuất đồ hoạ ẩn ở chế độ nền.
Bạn có thể gỡ lỗi các hoạt động tải suy đoán trong phần Application (Ứng dụng) > Background services (Dịch vụ nền) > Speculative loads (Tải suy đoán). Phần này có 3 chế độ xem:
- Tải theo suy đoán. Chứa trạng thái suy đoán cho trang hiện tại, URL hiện tại, các trang mà trang hiện tại cố gắng tải theo suy đoán và trạng thái của các trang đó.
- Quy tắc. Chứa các bộ quy tắc trên trang hiện tại trong bảng điều khiển Phần tử và trạng thái tổng thể của các suy đoán.
- Suy đoán. Chứa một bảng có thông tin về các lần thử tải suy đoán và trạng thái của các lần thử đó. Nếu một lần thử không thành công, bạn có thể nhấp vào lần thử đó trong bảng để xem thông tin chi tiết và lý do không thành công.
Hãy thử gỡ lỗi các lượt tải suy đoán trên trang minh hoạ kết xuất trước này:
Mở Công cụ cho nhà phát triển trên trang rồi chuyển đến Application (Ứng dụng) > Background services (Dịch vụ nền) > Speculative loads (Tải suy đoán). Nếu bạn không thấy bất kỳ hoạt động tải theo suy đoán nào do trang khởi tạo, hãy tải lại trang.

Trang bắt đầu của bản minh hoạ kết xuất trước 2 trang và không kết xuất trước được 1 trang. Nhấp vào Xem tất cả suy đoán.
Trong phần Speculations (Suy đoán), hãy chọn suy đoán có trạng thái Failure (Thất bại) để xem Failure reason (Lý do thất bại) trong phần có thông tin chi tiết ở dưới cùng.

Trong trường hợp này, quá trình kết xuất trước không thành công vì không có trang
/next3.htmltrên trang web.Mở mục Quy tắc rồi nhấp vào Trạng thái để xem tập hợp quy tắc ở dưới cùng. Khi nhấp vào đường liên kết Rule set (Bộ quy tắc), bạn sẽ được chuyển đến bảng Elements (Phần tử) và thấy vị trí xác định quy tắc suy đoán.

Để xem hướng dẫn chi tiết hơn, hãy xem bài viết Gỡ lỗi quy tắc suy đoán.
Thông báo đẩy
Để hiển thị thông báo đẩy cho người dùng, trước tiên, service worker phải sử dụng API Push Message để nhận dữ liệu từ một máy chủ. Khi trình chạy dịch vụ đã sẵn sàng hiển thị thông báo, trình chạy này sẽ sử dụng API Notifications. Để ghi nhật ký thông báo đẩy trong 3 ngày, ngay cả khi Công cụ cho nhà phát triển không mở:
- Mở Công cụ cho nhà phát triển, chẳng hạn như trên trang minh hoạ này.
Chuyển đến Application (Ứng dụng) > Background services (Dịch vụ nền) > Push Messaging (Nhắn tin qua thông báo đẩy) rồi nhấp vào
Record (Ghi lại).

Trên trang minh hoạ, hãy bật chế độ Bật thông báo đẩy, nhấp vào Cho phép khi được nhắc, nhập một tin nhắn rồi gửi đi. DevTools ghi lại các sự kiện thông báo đẩy vào bảng.

Nhấp vào một sự kiện để xem thông tin chi tiết về sự kiện đó trong không gian bên dưới bảng.
Bạn có thể đóng Công cụ cho nhà phát triển và để bản ghi chạy trong tối đa 3 ngày. Để dừng ghi, hãy nhấp vào biểu tượng
Dừng.
API báo cáo
Một số lỗi chỉ xảy ra trong quá trình phát hành. Bạn sẽ không bao giờ thấy những vấn đề này ở cấp độ cục bộ hoặc trong quá trình phát triển vì người dùng, mạng và thiết bị thực tế sẽ thay đổi trò chơi.
Ví dụ: giả sử trang web mới của bạn dựa vào phần mềm của bên thứ ba sử dụng document.write() để tải các tập lệnh quan trọng. Người dùng mới trên toàn thế giới mở trang web của bạn nhưng họ có thể có kết nối chậm hơn so với kết nối mà bạn đã kiểm thử. Bạn không biết rằng trang web của bạn bắt đầu gặp sự cố đối với họ vì Chrome can thiệp vào document.write() trên các mạng chậm. Ngoài ra, bạn có thể muốn theo dõi các API không dùng nữa hoặc sắp không dùng nữa mà cơ sở mã của bạn có thể đang sử dụng.
Reporting API được thiết kế để giúp bạn theo dõi các lệnh gọi API không dùng nữa, các hành vi vi phạm bảo mật trên trang của bạn và nhiều thông tin khác. Bạn có thể thiết lập báo cáo như mô tả trong phần Theo dõi ứng dụng web bằng Reporting API.
Cách xem báo cáo do một trang tạo:
- Chuyển đến
chrome://flags/#enable-experimental-web-platform-features, đặt Experimental Web Platform features (Các tính năng thử nghiệm của nền tảng web) thành Enabled (Đã bật) rồi khởi động lại Chrome. Mở Công cụ cho nhà phát triển rồi chuyển đến Ứng dụng > Dịch vụ nền > Reporting API. Ví dụ: bạn có thể xem các báo cáo trên trang minh hoạ này.

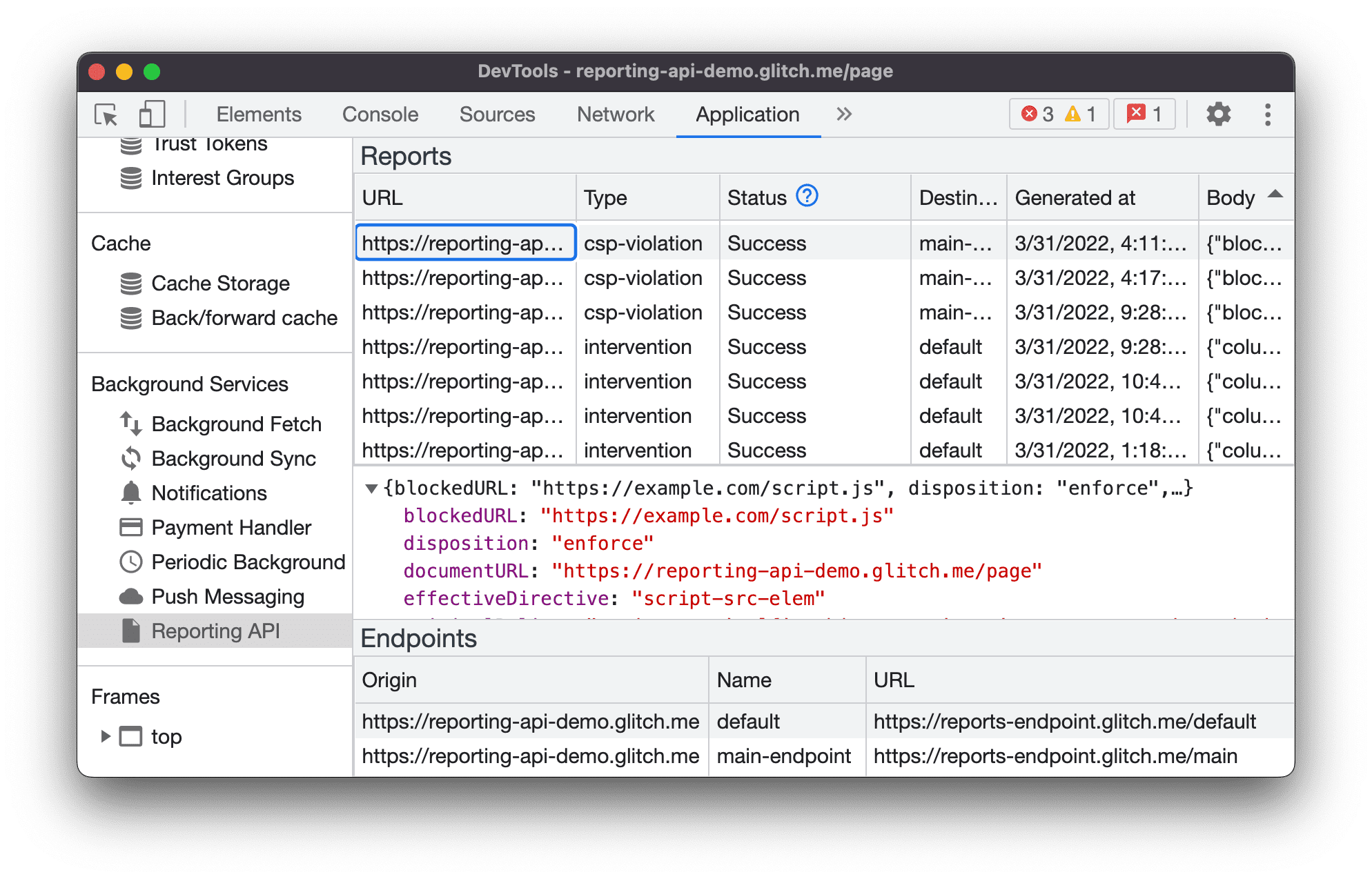
Thẻ Reporting API được chia thành 3 phần:
- Bảng Báo cáo có thông tin sau đây về từng báo cáo:
- URL khiến báo cáo được tạo
- Loại vi phạm
- Trạng thái của báo cáo
- Điểm cuối Đích đến
- Dấu thời gian Đã tạo vào
- Nội dung báo cáo
- Phần xem trước Nội dung báo cáo. Để xem trước nội dung báo cáo, hãy nhấp vào một báo cáo trong bảng báo cáo.
- Phần Endpoints (Điểm cuối) có thông tin tổng quan về tất cả các điểm cuối được định cấu hình trong tiêu đề
Reporting-Endpoints.
Trạng thái báo cáo
Cột Trạng thái cho biết Chrome đã gửi báo cáo thành công, sắp gửi báo cáo hay không gửi được báo cáo.
| Trạng thái | Mô tả |
|---|---|
Success |
Trình duyệt đã gửi báo cáo và điểm cuối đã trả lời bằng mã thành công (200 hoặc một mã phản hồi thành công khác 2xx). |
Pending |
Trình duyệt đang cố gắng gửi báo cáo. |
Queued |
Báo cáo đã được tạo và trình duyệt chưa cố gắng gửi báo cáo. Báo cáo xuất hiện dưới dạng Queued trong một trong hai trường hợp sau:
|
MarkedForRemoval |
Sau một thời gian thử lại (Queued), trình duyệt đã ngừng cố gắng gửi báo cáo và sẽ sớm xoá báo cáo đó khỏi danh sách báo cáo cần gửi. |
Báo cáo sẽ bị xoá sau một thời gian, cho dù được gửi thành công hay không.


