Chrome Geliştirici Araçları'nın Arka plan hizmetleri bölümü, web sitenizin kullanıcılar web sitenizi açık tutmadığında bile güncelleme göndermesini ve almasını sağlayan JavaScript API'leri için bir araç koleksiyonudur. Arka plan hizmeti, işlevsel olarak arka plan işlemine benzer.
Arka plan hizmetleri bölümünde aşağıdaki arka plan hizmetlerinde hata ayıklayabilirsiniz:
Chrome Geliştirici Araçları, açık olmasa bile üç gün boyunca getirme, senkronizasyon ve bildirim etkinliklerini günlüğe kaydedebilir. Bu, etkinliklerin beklendiği gibi gönderilip alındığından emin olmanıza yardımcı olabilir.
Geliştirici Araçları, arka plan hizmeti etkinliklerine ek olarak şunları yapabilir:
- Chrome'un Reporting API'yi kullanarak gönderdiği veya göndermek üzere olduğu raporları gösterir.
- Tek bir tıklamayla geri/ileri önbellekte hata ayıklamanıza ve bu önbelleği test etmenize olanak tanır.
Arka planda getirme
Background Fetch API, service worker'ın filmler veya podcast'ler gibi büyük kaynakları arka plan hizmeti olarak güvenilir bir şekilde indirmesini sağlar. Geliştirici Araçları açık olmasa bile arka planda getirme etkinliklerini üç gün boyunca kaydetmek için:
- Örneğin, bu demo sayfasında Geliştirici Araçları'nı açın.
Uygulama > Arka plan hizmetleri > Arka planda getirme'ye gidin ve
Kaydet'i tıklayın.

Demo sayfasında Öğeleri yerel olarak depolayın'ı tıklayın. Bu işlem, arka planda getirme etkinliğini tetikler. Geliştirici Araçları, etkinlikleri tabloya kaydeder.

Ayrıntılarını tablonun altındaki alanda görüntülemek için bir etkinliği tıklayın.
Geliştirici Araçları'nı kapatabilir ve kaydın üç güne kadar çalışmasına izin verebilirsiniz. Kaydı durdurmak için
Durdur'u tıklayın.
Arka plan senkronizasyonu
Arka planda senkronizasyon API'si, çevrimdışı service worker'ın güvenilir bir internet bağlantısı yeniden kurulduktan sonra sunucuya veri göndermesini sağlar. Geliştirici Araçları açık olmasa bile arka plan senkronizasyonu etkinliklerini üç gün boyunca kaydetmek için:
- Örneğin, bu demo sayfasında Geliştirici Araçları'nı açın.
Uygulama > Arka plan hizmetleri > Arka plan senkronizasyonu'na gidin ve
Kaydet'i tıklayın.

Demo sayfasında, ilgili hizmet çalışanını kaydetmek için Register background sync'i (Arka plan senkronizasyonunu kaydet) tıklayın ve istendiğinde Allow'u (İzin ver) tıklayın.
Hizmet çalışanı kaydı, arka planda senkronizasyon etkinliğidir. Geliştirici Araçları, etkinlikleri tabloya kaydeder.

Ayrıntılarını tablonun altındaki alanda görüntülemek için bir etkinliği tıklayın.
Geliştirici Araçları'nı kapatabilir ve kaydın üç güne kadar çalışmasına izin verebilirsiniz. Kaydı durdurmak için
Durdur'u tıklayın.
(Deneysel) Hemen çıkma durumunu izleme çözümleri
Chrome'daki geri sıçrama izlemeyi azaltma denemesi, geri sıçrama izleme tekniğini kullanarak siteler arası izleme yaptığı görünen sitelerin durumunu belirlemenize ve silmenize olanak tanır. İzlemeyi azaltma işlemlerini manuel olarak zorlayabilir ve durumları silinen sitelerin listesini görebilirsiniz.
İzleme çözümlerini zorunlu kılmak için:
- Chrome'da üçüncü taraf çerezlerini engelleme
> Ayarlar >
Gizlilik ve güvenlik > Çerezler ve diğer site verileri >
Üçüncü taraf çerezlerini engelle'ye gidin ve bu ayarı etkinleştirin.
chrome://flagsbölümünde Hemen çıkma durumunu izleme çözümleri denemesini Silme İşlemiyle Etkinleştirildi olarak ayarlayın.- Örneğin, demo sayfasında Geliştirici Araçları'nı açın ve Uygulama > Arka plan hizmetleri > Hemen çıkma izlemeyi azaltma'ya gidin.
- Demo sayfasında bir hemen çıkma bağlantısını tıklayın ve Chrome'un hemen çıkmayı kaydetmesini bekleyin (10 saniye). Sorunlar sekmesi, yaklaşan durum silme işlemi hakkında sizi uyarır.
- Durumu hemen silmek için Çalışmaya zorla'yı tıklayın.
![]()
Bildirimler
Bir service worker, sunucudan Push Message aldıktan sonra verileri kullanıcıya göstermek için Notifications API'sini kullanır. Geliştirici Araçları açık olmasa bile üç gün boyunca bildirimleri kaydetmek için:
- Örneğin, bu demo sayfasında Geliştirici Araçları'nı açın.
Uygulama > Arka plan hizmetleri > Bildirimler'e gidin ve
Kaydet'i tıklayın.

Demo sayfasında Bildirim Planla'yı tıklayın ve istendiğinde İzin ver'i seçin.
Bildirimin görünmesini bekleyin. DevTools, bildirim etkinliklerini tabloya kaydeder.

Ayrıntılarını tablonun altındaki alanda görüntülemek için bir etkinliği tıklayın.
Geliştirici Araçları'nı kapatabilir ve kaydın üç güne kadar çalışmasına izin verebilirsiniz. Kaydı durdurmak için
Durdur'u tıklayın.
Tahmine dayalı yüklemeler
Tahmine dayalı yüklemeler, tanımladığınız tahmine dayalı kurallara göre neredeyse anında sayfa yükleme olanağı sağlar. Bu sayede web siteniz, en çok ziyaret edilen sayfaları önceden getirebilir ve önceden oluşturabilir.
Önceden getirme, bir kaynağı önceden getirir. Önceden oluşturma ise bir adım daha ileri giderek tüm sayfayı gizli bir arka plan oluşturucu sürecinde oluşturur.
Tahmine dayalı yüklemelerde hata ayıklamak için Application (Uygulama) > Background services (Arka plan hizmetleri) > Speculative loads (Tahmine dayalı yüklemeler) bölümüne gidebilirsiniz. Bu bölümde üç görünüm bulunur:
- Tahmine dayalı yüklemeler. Geçerli sayfanın, geçerli URL'nin, geçerli sayfanın tahmine dayalı olarak yüklemeye çalıştığı sayfaların ve bunların durumlarının tahmine dayalı durumunu içerir.
- Kurallar Öğeler panelinde geçerli sayfadaki kural kümelerini ve tahminlerin genel durumunu içerir.
- Spekülasyonlar. Spekülatif yükleme girişimleri ve bunların durumları hakkında bilgi içeren bir tablo içerir. Bir deneme başarısız olursa ayrıntılı bilgileri ve başarısızlık nedenini görmek için tablodan ilgili denemeyi tıklayabilirsiniz.
Bu önceden oluşturma demo sayfasında tahmine dayalı içerik yüklemelerinde hata ayıklamayı deneyin:
Sayfada Geliştirici Araçları'nı açın ve Uygulama > Arka plan hizmetleri > Tahmini yüklemeler'e gidin. Sayfa tarafından başlatılan tahmine dayalı yüklemeleri göremiyorsanız sayfayı yeniden yükleyin.

Demonun başlangıç sayfası iki sayfayı önceden işler ve bir sayfayı önceden işleyemez. Tüm tahminleri görüntüle'yi tıklayın.
Speculations (Tahminler) bölümünde, Failure (Başarısız) durumundaki tahmini seçerek alttaki ayrıntılı bilgilerin yer aldığı Failure reason (Başarısızlık nedeni) bölümünü görebilirsiniz.

Bu durumda, web sitesinde
/next3.htmlsayfası olmadığından önceden işleme başarısız oldu.Kurallar bölümünü açın ve en alttaki kural grubunu görmek için Durum'u tıklayın. Kural grubu bağlantısını tıkladığınızda Öğeler paneline yönlendirilirsiniz ve spekülasyon kuralının nerede tanımlandığını görürsünüz.

Daha ayrıntılı bir açıklama için Spekülasyon kurallarında hata ayıklama başlıklı makaleyi inceleyin.
Push mesajlaşma
Bir kullanıcıya push bildirimi göstermek için service worker'ın önce Push Message API'yi kullanarak bir sunucudan veri alması gerekir. Service worker, bildirimi göstermeye hazır olduğunda Notifications API'yi kullanır. Geliştirici Araçları açık olmasa bile üç gün boyunca push mesajlarını kaydetmek için:
- Örneğin, bu demo sayfasında Geliştirici Araçları'nı açın.
Uygulama > Arka plan hizmetleri > Push Mesajlaşma'ya gidin ve
Kaydet'i tıklayın.

Demo sayfasında Anlık bildirimleri etkinleştir'i açın, istendiğinde İzin ver'i tıklayın, bir mesaj yazıp gönderin. DevTools, push bildirimi etkinliklerini tabloya kaydeder.

Ayrıntılarını tablonun altındaki alanda görüntülemek için bir etkinliği tıklayın.
Geliştirici Araçları'nı kapatabilir ve kaydın üç güne kadar çalışmasına izin verebilirsiniz. Kaydı durdurmak için
Durdur'u tıklayın.
Reporting API
Bazı hatalar yalnızca üretimde meydana gelir. Gerçek kullanıcılar, ağlar ve cihazlar oyunu değiştirdiği için bunları yerel olarak veya geliştirme sırasında hiçbir zaman görmezsiniz.
Örneğin, yeni sitenizin kritik komut dosyalarını yüklemek için document.write() kullanan üçüncü taraf yazılımlara bağlı olduğunu varsayalım. Dünyanın dört bir yanındaki yeni kullanıcılar sitenizi açıyor ancak bağlantıları, test ettiğiniz bağlantılardan daha yavaş olabilir. Siteniz, siz farkında olmadan yavaş ağlarda Chrome'un document.write() nedeniyle kullanıcılar için bozulmaya başlıyor. Alternatif olarak, kod tabanınızın kullandığı, desteği sonlandırılmış veya yakında desteği sonlandırılacak API'leri de takip edebilirsiniz.
Reporting API, kullanımdan kaldırılan API çağrılarını, sayfanızdaki güvenlik ihlallerini ve daha fazlasını izlemenize yardımcı olmak için tasarlanmıştır. Raporlamayı Web uygulamanızı Reporting API ile izleme başlıklı makalede açıklandığı şekilde ayarlayabilirsiniz.
Bir sayfa tarafından oluşturulan raporları görüntülemek için:
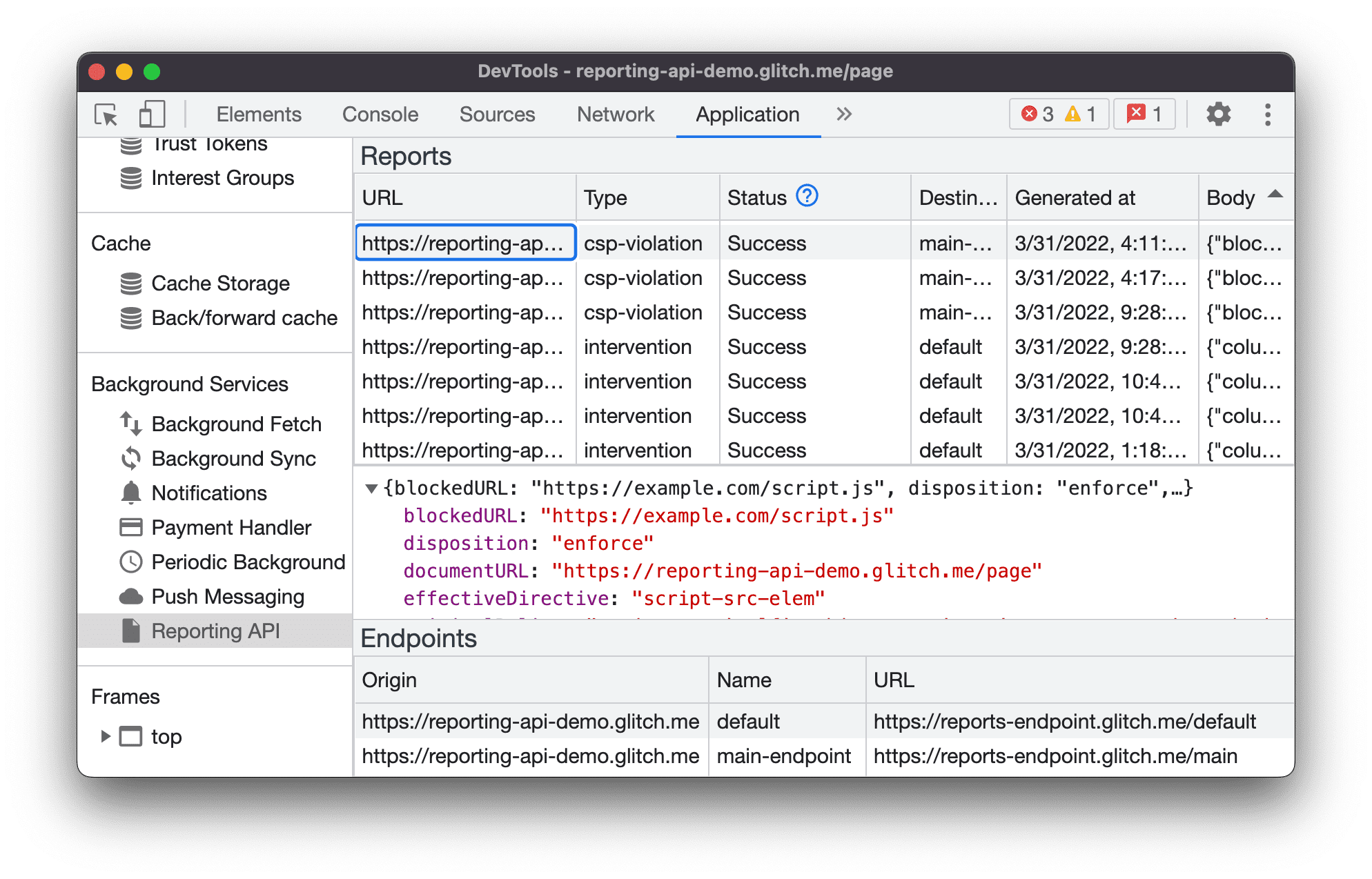
chrome://flags/#enable-experimental-web-platform-featuressimgesine gidin, Deneysel Web Platformu özellikleri'ni Etkin olarak ayarlayın ve Chrome'u yeniden başlatın.Geliştirici Araçları'nı açın ve Uygulama > Arka plan hizmetleri > Raporlama API'si'ne gidin. Örneğin, bu demo sayfasındaki raporları inceleyebilirsiniz.

Raporlama API'si sekmesi üç bölüme ayrılmıştır:
- Her raporla ilgili aşağıdaki bilgileri içeren Raporlar tablosu:
- Raporun oluşturulmasına neden olan URL
- İhlal Türü
- Rapor Durumu
- Hedef uç nokta
- Oluşturulma zaman damgası
- Rapor Metni
- Rapor gövdesi önizleme bölümü. Rapor gövdesini önizlemek için rapor tablosunda bir raporu tıklayın.
Reporting-Endpointsüstbilgisinde yapılandırılan tüm uç noktaların genel görünümünü içeren Uç Noktalar bölümü.
Rapor durumu
Durum sütununda, Chrome'un raporu başarıyla gönderip göndermediği, göndermek üzere olup olmadığı veya göndermeyi başarısız olup olmadığı gösterilir.
| Durum | Açıklama |
|---|---|
Success |
Tarayıcı raporu göndermiş ve uç nokta, başarılı bir kodla (200 veya başka bir başarılı yanıt kodu 2xx) yanıt vermiştir. |
Pending |
Tarayıcı, raporu göndermeye çalışıyor. |
Queued |
Rapor oluşturulmuş ancak tarayıcı henüz göndermeye çalışmıyor. Bir rapor, şu iki durumdan birinde Queued olarak görünür:
|
MarkedForRemoval |
Tarayıcı bir süre (Queued) yeniden denedikten sonra raporu göndermeyi durdurdu ve yakında gönderilecek raporlar listesinden kaldıracak. |
Raporlar, başarıyla gönderilip gönderilmediklerine bakılmaksızın bir süre sonra kaldırılır.


