Tahmin kuralları, önceki yayında ayrıntılı olarak açıklandığı gibi sonraki sayfalarda gezinme işlemlerini önceden getirmek ve işlemek için kullanılabilir. Bu, sayfaların çok daha hızlı veya anında yüklenmesini sağlayarak bu ek sayfa gezinmeleri için Core Web Vitals'ı büyük ölçüde iyileştirebilir.
Spekülasyon kurallarında hata ayıklamak zor olabilir. Bu durum, özellikle önceden işlenmiş sayfalar için geçerlidir. Bu sayfalar, etkinleştirildiğinde geçerli sekmenin yerini alan gizli bir arka plan sekmesine benzer şekilde ayrı bir oluşturucuda işlenir. Bu nedenle, sorunları ayıklamak için her zaman normal Geliştirici Araçları seçenekleri kullanılamaz.
Chrome ekibi, spekülasyon kurallarında hata ayıklama için DevTools desteğini geliştirmek üzere yoğun bir şekilde çalışıyor. Bu yayında, bir sayfanın spekülasyon kurallarını anlamak için bu araçları kullanmanın çeşitli yollarını, bu araçların neden çalışmayabileceğini ve geliştiricilerin daha tanıdık olan Geliştirici Araçları seçeneklerini ne zaman kullanabileceğini (ve ne zaman kullanamayacağını) öğreneceksiniz.
"Ön" terimlerinin açıklaması
Kafanızı karıştırabilecek birçok "ön" eki var. Bu nedenle, öncelikle bunları açıklayarak başlayacağız:
- Önceden getirme: Gelecekteki performansı artırmak için bir kaynağı veya dokümanı önceden getirme. Bu yayında, alt kaynakları önceden getirmek için sıklıkla kullanılan benzer ancak daha eski
<link rel="prefetch">seçeneği yerine Speculation Rules API kullanılarak dokümanların önceden getirilmesi ele alınmaktadır. - Önceden oluşturma: Bu, önceden getirme işleminden bir adım öteye giderek kullanıcının sayfaya gitmiş gibi tüm sayfayı oluşturur ancak kullanıcı gerçekten sayfaya giderse kullanılmaya hazır olacak şekilde gizli bir arka plan oluşturma işleminde tutar. Bu doküman, eski
<link rel="prerender">seçeneği (artık tam önceden oluşturma yapmayan) yerine bunun daha yeni Speculation Rules API sürümüyle ilgilidir. - Tahmine dayalı gezinmeler: Tahmin kurallarıyla tetiklenen yeni önceden getirme ve önceden oluşturma seçenekleri için kullanılan genel terim.
- Önceden yükleme:
<link rel="preload">, önceden yükleme tarayıcısı ve service worker navigasyon önceden yüklemeleri dahil olmak üzere çeşitli teknolojileri ve süreçleri ifade edebilen, aşırı yüklenmiş bir terimdir. Bu öğeler burada ele alınmayacak ancak "spekülatif gezinmeler" teriminden net bir şekilde ayırt etmek için bu terim dahil edilmiştir.
prefetch için spekülasyon kuralları
Spekülasyon kuralları, sonraki gezinmenin dokümanını önceden getirmek için kullanılabilir. Örneğin, bir sayfaya aşağıdaki JSON'u eklediğinizde next.html ve next2.html önceden getirilir:
<script type="speculationrules">
{
"prefetch": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
Gezinme öngetirme işlemleri için tahmin kurallarını kullanmanın, daha eski <link rel="prefetch"> söz dizimine kıyasla bazı avantajları vardır. Örneğin, daha etkileyici bir API ve sonuçların HTTP disk önbelleği yerine bellek önbelleğinde depolanması.
prefetch spekülasyon kurallarında hata ayıklama
Tahmin kuralları tarafından tetiklenen önceden getirmeler, diğer getirmelerle aynı şekilde Ağ panelinde görülebilir:

Kırmızı renkle vurgulanan iki istek, Type (Tür) sütunundan da görüleceği gibi önceden getirilmiş kaynaklardır. Gelecekteki gezinmeler için olduklarından ve Chrome, mevcut sayfanın kaynaklarına öncelik verdiğinden bu kaynaklar Lowest önceliğiyle getirilir.
Satırlardan birini tıkladığınızda, bu isteklerin sunucu tarafında nasıl tanımlanabileceğini gösteren Sec-Purpose: prefetch HTTP üstbilgisi de gösterilir:

Tahmine dayalı yükleme sekmeleriyle prefetch öğesinde hata ayıklama
Tahmin kurallarının hata ayıklanmasına yardımcı olmak için Chrome DevTools'un Uygulama panelindeki Arka plan hizmetleri bölümüne yeni bir Tahmini yüklemeler bölümü eklendi:

Bu bölümde üç sekme bulunur:
- Geçerli sayfanın önceden oluşturulmuş durumunu listeleyen tahmine dayalı yüklemeler.
- Geçerli sayfada bulunan tüm kural kümelerini listeleyen Kurallar (varsa URL'ler veya kural etiketleri olarak belirlenir).
- Kural kümelerinden önceden getirilmiş ve önceden oluşturulmuş tüm URL'lerin listelendiği Tahminler.
Tahminler sekmesi önceki ekran görüntüsünde gösterilmektedir ve bu örnek sayfanın 3 sayfanın önceden getirilmesi için tek bir tahmin kuralı grubuna sahip olduğunu görebiliriz. Bu önceden getirme işlemlerinden ikisi başarılı oldu, biri ise başarısız oldu. Kural grubu'nun yanındaki simgeyi tıklayarak Öğeler panelinde kural grubunun kaynağına gidebilirsiniz. Alternatif olarak, Durum bağlantısını tıklayarak bu kural grubuna göre filtrelenmiş Tahminler sekmesine gidebilirsiniz.
Tahminler sekmesinde tüm hedef URL'ler, işlem (önceden getirme veya önceden oluşturma), hangi kural grubundan geldikleri (bir sayfada birden fazla olabilir) ve her tahminin durumu listelenir:

URL'lerin üzerinde, tüm kural kümelerindeki URL'leri veya yalnızca belirli bir kural kümesindeki URL'leri göstermek için bir açılır liste kullanılabilir. Altında ise tüm URL'ler listelenir. Bir URL'yi tıkladığınızda daha ayrıntılı bilgi gösterilir.
Bu ekran görüntüsünde, next3.html sayfasının (mevcut olmadığı için 2xx olmayan bir HTTP durum kodu olan 404 döndürüyor) başarısızlık nedenini görebiliriz.
Özet sekmesindeki Tahmine dayalı yüklemeler, bu sayfa için önceden getirme veya önceden işleme kullanılıp kullanılmadığını gösteren bir Bu sayfanın tahmine dayalı içerik durumu raporu gösterir.
Önceden getirilmiş bir sayfaya gidildiğinde başarılı mesajı görmeniz gerekir:

Eşleşmeyen tahminler
Tahmin kuralları içeren bir sayfadan gezinme işlemi yapıldığında ve bu işlem önceden getirme veya önceden işleme ile sonuçlanmadığında sekmenin ek bir bölümünde, URL'nin neden tahmin URL'lerinden biriyle eşleşmediğine dair daha fazla ayrıntı gösterilir. Bu, tahmin kurallarınızdaki yazım hatalarını tespit etmek için yararlıdır.

Örneğin, burada next4.html adresine gittik ancak yalnızca next.html, next2.html veya next3.html önceden getirildiği için bunun bu üç kuraldan herhangi biriyle tam olarak eşleşmediğini görebiliriz.
Öngörülü yüklemeler sekmeleri, spekülasyon kurallarının kendisinde hata ayıklamak ve JSON'daki söz dizimi hatalarını bulmak için çok kullanışlıdır.
Önceden getirme işlemlerine gelince, Ağ paneli daha tanıdık bir yer olabilir. Önceden getirme hatası örneğinde, önceden getirme için 404 hatasını burada görebilirsiniz:

Ancak Spekülatif yüklemeler sekmeleri, bir sonraki bölümde ele alınan önceden işleme spekülasyon kuralları için çok daha kullanışlıdır.
prerender için spekülasyon kuralları
Önceden oluşturma spekülasyon kuralları, önceden getirme spekülasyon kurallarıyla aynı söz dizimine sahiptir. Örneğin:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
Bu kural grubu, belirtilen sayfaların tam olarak yüklenip oluşturulmasını tetikler (belirli kısıtlamalara tabidir). Bu, ek kaynak maliyetlerine rağmen anında yükleme deneyimi sağlayabilir.
Ancak önceden getirme işlemlerinden farklı olarak bunlar, Chrome'da ayrı bir oluşturma işleminde getirildiği ve oluşturulduğu için Ağ panelinde görülemez. Bu durum, önceden oluşturma tahmin kurallarında hata ayıklamak için Speculative loads (Tahmini yüklemeler) sekmelerini daha önemli hale getirir.
Tahmine dayalı yükleme sekmeleriyle prerender öğesinde hata ayıklama
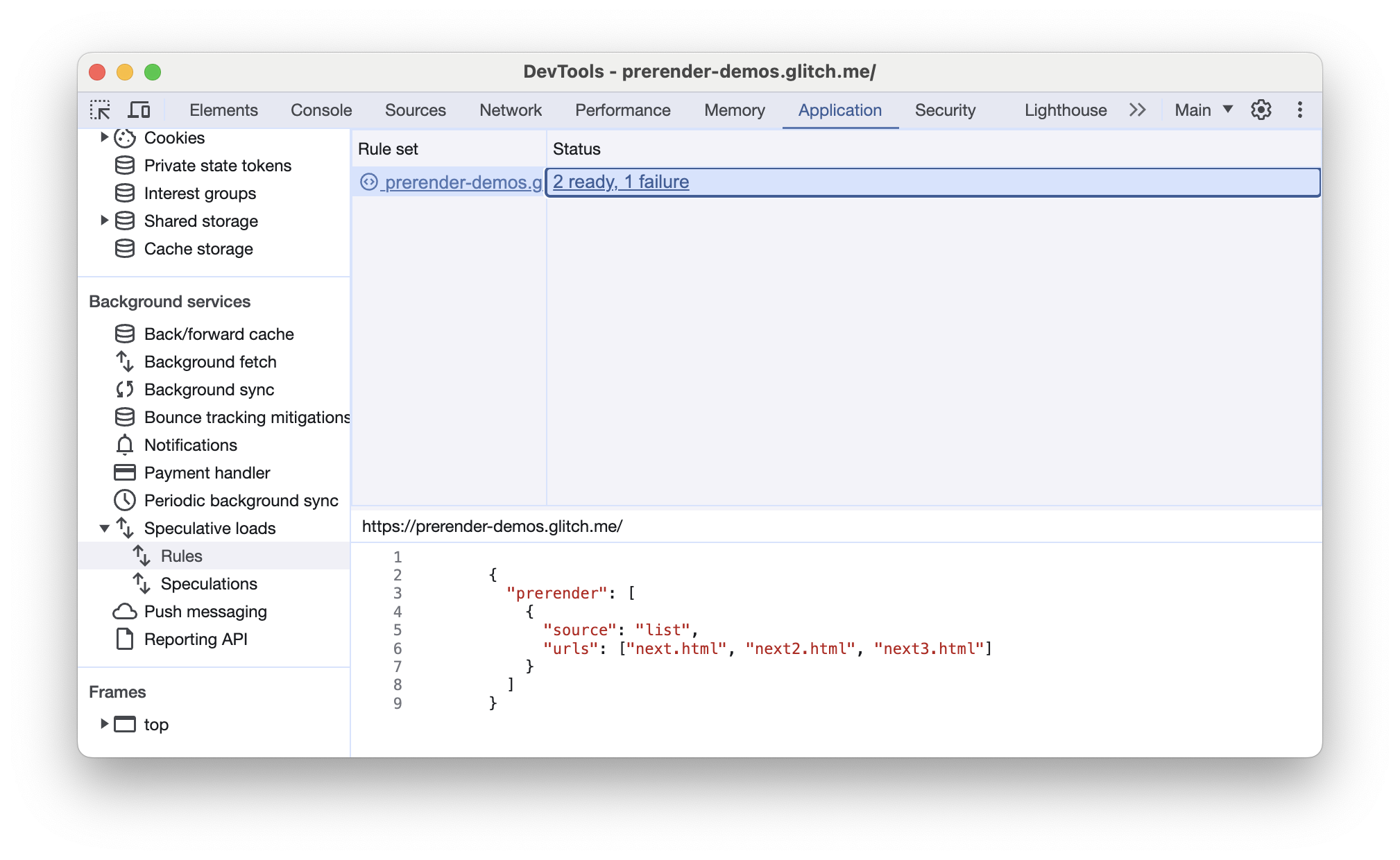
Üç sayfayı önceden getirmek yerine önceden işlemeyi deneyen benzer bir demo sayfasında gösterildiği gibi, önceden işleme tahmin kuralları için aynı tahmine dayalı yükleme ekranları kullanılabilir:

Burada, üç URL'den birinin önceden oluşturulamadığını tekrar görüyoruz. Geliştiriciler, 2 Hazır, 1 Başarısızlık bağlantısını tıklayarak Tahminler sekmesinde URL başına ayrıntıları alabilir.
Chrome 121'de doküman kuralları desteğini kullanıma sunduk. Bu sayede tarayıcı, belirli bir URL grubu listelemek yerine bunları sayfadaki aynı kaynak bağlantılarından alabilir:
<script type="speculationrules">
{
"prerender": [
{
"source": "document",
"where": {
"and": [
{"href_matches": "/*"},
{"not": { "href_matches": "/not-safe-to-prerender/*"}}
]
},
"eagerness": "moderate"
}
]
}
</script>
Bu örnekte, /not-safe-to-prerender ile başlayanlar hariç tüm aynı kaynak bağlantıları önceden oluşturma adayları olarak seçilir.
Ayrıca, önceden oluşturma eagerness değerini moderate olarak ayarlar. Bu da bağlantının üzerine gelindiğinde veya bağlantı tıklandığında gezinmelerin önceden oluşturulduğu anlamına gelir.
Tahmini kurallar demo sitesinde buna benzer kurallar vardır. Bu sitedeki yeni Tahmini yüklemeler bölümünü kullanmak, tarayıcının sayfada bulduğu tüm uygun URL'ler listelendiği için bu yeni sekmenin ne kadar faydalı olduğunu gösterir:

Bunlar için önceden oluşturma işlemi başlatılmadığından Durum Tetiklenmedi olarak gösterilir. Ancak, işaretçiyi bağlantıların üzerinde tuttuğumuzda her URL önceden oluşturulurken durumun değiştiğini görüyoruz:

Chrome, moderate istekliliği için en fazla 2 önceden oluşturma olmak üzere önceden oluşturma işlemlerine sınır getirmiştir. Bu nedenle, 3. bağlantının üzerine gelindiğinde söz konusu URL'nin başarısızlık nedeni gösterilir:

Diğer Geliştirici Araçları panelleriyle prerender hata ayıklama
Önceden getirme işlemlerinin aksine, önceden oluşturulan sayfalar kendi arka planda oluşturucularında oluşturuldukları için Ağ paneli gibi Geliştirici Araçları panellerindeki mevcut oluşturma işlemlerinde görünmez.
Ancak artık sağ üstteki açılır menüden veya panelin üst kısmında bir URL seçip Denetle'yi seçerek Geliştirici Araçları panelleri tarafından kullanılan oluşturucuyu değiştirebilirsiniz:

Bu açılır liste (ve seçilen değer), Ağ paneli gibi diğer tüm panellerde de paylaşılır. Bu panelde, istenen sayfanın önceden oluşturulmuş sayfa olduğunu görebilirsiniz:

Bu kaynakların HTTP üstbilgilerine baktığımızda hepsinin Sec-Purpose: prefetch;prerender üstbilgisiyle ayarlandığını görüyoruz:

Alternatif olarak, sayfa içeriklerini görebileceğiniz Öğeler panelini kullanabilirsiniz. Örneğin, aşağıdaki ekran görüntüsünde <h1> öğesinin önceden oluşturulmuş sayfa için olduğunu görüyoruz:

Alternatif olarak, önceden oluşturulmuş sayfa tarafından yayınlanan konsol günlüklerini görebileceğiniz Konsol paneli:

Önceden işlenen sayfadaki tahmin kurallarında hata ayıklama
Önceki bölümlerde, önceden oluşturma işlemini başlatan sayfada önceden oluşturulmuş sayfalarda nasıl hata ayıklanacağı açıklanmaktadır. Ancak, önceden oluşturulmuş sayfaların kendilerinin de hata ayıklama bilgileri sağlaması mümkündür. Bu bilgiler, analiz çağrıları yapılarak veya konsola kaydedilerek (önceki bölümde açıklandığı gibi görüntülenebilir) sağlanır.
Ayrıca, önceden oluşturulmuş bir sayfa, kullanıcı tarafından sayfaya gidilerek etkinleştirildikten sonra Speculative loads (Spekülatif yüklemeler) sekmesinde bu durum ve sayfanın başarıyla önceden oluşturulup oluşturulmadığı gösterilir. Önceden oluşturulamadıysa bunun nedenine dair bir açıklama sağlanır:

Ayrıca, önceden getirme işlemlerinde olduğu gibi, geçerli sayfayla eşleşmeyen tahmin kuralları içeren bir sayfadan gezinirken URL'lerin neden önceki sayfanın tahmin kurallarında yer alanlarla eşleşmediğini Tahmine dayalı yüklemeler sekmesinde göstermeye çalışırız:

Sonuç
Bu yayında, geliştiricilerin önceden getirme ve önceden işleme tahmin kurallarında hata ayıklama yapabileceği çeşitli yöntemleri gösterdik. Ekip, spekülasyon kuralları için araçlar geliştirmeye devam ediyor. Geliştiricilerden, bu heyecan verici yeni API'de hata ayıklama konusunda yardımcı olabilecek başka yöntemler hakkında öneriler almak isteriz. Geliştiricilerin, özellik istekleri veya tespit edilen hatalar için Chrome sorun izleyicisinde sorun kaydı oluşturmasını öneririz.
Teşekkür
Unsplash'te Nubelson Fernandes tarafından oluşturulan küçük resim.

