بخش خدمات پسزمینه Chrome DevTools مجموعهای از ابزارها برای APIهای جاوا اسکریپت است که به وبسایت شما امکان ارسال و دریافت بهروزرسانیها را حتی زمانی که کاربر وبسایت شما را باز ندارد، میدهد. یک سرویس پسزمینه از نظر عملکردی مشابه فرآیند پسزمینه است.
بخش خدمات پس زمینه به شما امکان می دهد خدمات پس زمینه زیر را اشکال زدایی کنید:
Chrome DevTools میتواند رویدادهای واکشی، همگامسازی و اعلانها را به مدت سه روز ثبت کند، حتی زمانی که DevTools باز نیست. این می تواند به شما کمک کند مطمئن شوید که رویدادها همانطور که انتظار می رود ارسال و دریافت می شوند.
علاوه بر رویدادهای خدمات پسزمینه، DevTools میتواند:
- گزارشهایی را به شما نشان میدهد که Chrome قبلاً ارسال کرده یا در شرف ارسال با استفاده از Reporting API است.
- به شما اجازه میدهد با یک کلیک ، حافظه پنهان را اشکالزدایی و بررسی کنید .
واکشی پسزمینه
Background Fetch API به یک سرویسکار امکان میدهد تا منابع بزرگی مانند فیلمها یا پادکستها را بهطور قابل اعتماد بهعنوان یک سرویس پسزمینه دانلود کند. برای ثبت رویدادهای واکشی پسزمینه به مدت سه روز، حتی زمانی که DevTools باز نیست:
- برای مثال، DevTools را در این صفحه نمایشی باز کنید.
به Application > Background Services > Background Fetch بروید و کلیک کنید
ضبط کنید .

در صفحه نمایشی، روی فروشگاه داراییها به صورت محلی کلیک کنید. این باعث برخی از فعالیت های واکشی پس زمینه می شود. DevTools رویدادها را در جدول ثبت می کند.

روی یک رویداد کلیک کنید تا جزئیات آن را در فضای زیر جدول مشاهده کنید.
می توانید DevTools را ببندید و ضبط را تا سه روز ادامه دهید. برای توقف ضبط، کلیک کنید
بس کن
همگام سازی پس زمینه
Background Sync API به کارمند خدمات آفلاین امکان می دهد پس از برقراری مجدد اتصال اینترنتی قابل اعتماد، داده ها را به سرور ارسال کند. برای ثبت رویدادهای همگامسازی پسزمینه به مدت سه روز، حتی زمانی که DevTools باز نیست:
- برای مثال، DevTools را در این صفحه نمایشی باز کنید.
به Application > Background Services > Background sync بروید و کلیک کنید
ضبط کنید .

در صفحه نمایشی، روی ثبت همگامسازی پسزمینه کلیک کنید تا سرویسکار مربوطه ثبت شود و وقتی از شما خواسته شد روی Allow کلیک کنید.
ثبت نام کارگر خدمات یک فعالیت همگام سازی پس زمینه است. DevTools رویدادها را در جدول ثبت می کند.

روی یک رویداد کلیک کنید تا جزئیات آن را در فضای زیر جدول مشاهده کنید.
می توانید DevTools را ببندید و ضبط را تا سه روز ادامه دهید. برای توقف ضبط، کلیک کنید
بس کن
(تجربی) کاهش ردیابی پرش
آزمایش کاهشهای ردیابی پرش در Chrome به شما امکان میدهد وضعیت سایتهایی را که به نظر میرسد با استفاده از تکنیک ردیابی پرش، ردیابی بینسایتی انجام میدهند شناسایی و حذف کنید. میتوانید بهطور دستی اقدامات کاهشی ردیابی را مجبور کنید و فهرستی از سایتهایی را ببینید که حالتهای آنها حذف شده است.
برای کاهش ردیابی اجباری:
- کوکیهای شخص ثالث را در Chrome مسدود کنید . پیمایش کنید و فعال کنید
> تنظیمات >
حریم خصوصی و امنیت > کوکی ها و سایر داده های سایت >
کوکی های شخص ثالث را مسدود کنید .
- در
chrome://flags، آزمایش کاهش ردیابی Bounce را روی Enabled With Deletion تنظیم کنید. - برای مثال، DevTools را در صفحه نمایشی باز کنید و به Application > Services Background > Bounce tracking mitigations بروید.
- در صفحه نمایشی، روی پیوند پرش کلیک کنید و منتظر بمانید (10 ثانیه) تا Chrome جهش را ضبط کند. برگه Issues به شما در مورد حذف وضعیت آتی هشدار می دهد.
- برای حذف فوری حالت، روی Force run کلیک کنید.
![]()
اطلاعیه ها
پس از اینکه یک سرویسکار یک پیام فشاری از یک سرور دریافت کرد، کارمند سرویس از API اعلانها برای نمایش دادهها به کاربر استفاده میکند. برای ثبت اعلانها به مدت سه روز، حتی زمانی که DevTools باز نیست:
- برای مثال، DevTools را در این صفحه نمایشی باز کنید.
به Application > Background Services > Notifications بروید و کلیک کنید
ضبط کنید .

در صفحه نمایشی، روی Schedule Notification و Allow وقتی از شما خواسته شد کلیک کنید.
صبر کنید تا اعلان ظاهر شود. DevTools رویدادهای اعلان را در جدول ثبت می کند.

روی یک رویداد کلیک کنید تا جزئیات آن را در فضای زیر جدول مشاهده کنید.
می توانید DevTools را ببندید و ضبط را تا سه روز ادامه دهید. برای توقف ضبط، کلیک کنید
بس کن
بارهای گمانه زنی
بارهای گمانه زنی بر اساس قوانین حدس و گمان که شما تعریف می کنید ، امکان بارگیری تقریباً فوری صفحه را می دهد. این به وبسایت شما اجازه میدهد بیشتر صفحاتی که به آنها پیمایش شدهاند را از قبل واکشی و از قبل اجرا کند.
Prefetch یک منبع را از قبل واکشی می کند و پیش اجرا یک گام فراتر می رود و کل صفحه را در یک فرآیند رندر پس زمینه پنهان رندر می کند.
میتوانید بارهای احتمالی را در بخش Application > Background Services > Speculative loads اشکالزدایی کنید. بخش شامل سه نما است:
- بارهای گمانه زنی شامل وضعیت گمانه زنی برای صفحه فعلی، URL فعلی، صفحاتی که صفحه فعلی سعی می کند به صورت فرضی بارگذاری کند و وضعیت آنها.
- قوانین . شامل مجموعه قوانین در صفحه فعلی در پانل عناصر و وضعیت کلی حدس و گمان است.
- گمانه زنی ها حاوی جدولی با اطلاعاتی در مورد تلاش های احتمالی بارگذاری و وضعیت آنها. اگر تلاشی ناموفق بود، میتوانید روی آن در جدول کلیک کنید تا اطلاعات دقیق و دلیل شکست را ببینید.
اشکالزدایی بارهای احتمالی را در این صفحه نمایشی از قبل اجرا کنید:
DevTools را در صفحه باز کنید و به Application > Services Background > Speculative loads بروید. اگر نمیتوانید بارهای گمانهزنیشده توسط صفحه را ببینید، آن را دوباره بارگیری کنید.

صفحه شروع نسخه آزمایشی دو صفحه را از قبل اجرا می کند و یکی را از قبل اجرا نمی کند. روی View all speculations کلیک کنید.
در گمانه زنی ها ، حدس و گمان را با وضعیت شکست انتخاب کنید تا بخش دلیل شکست را با اطلاعات دقیق در پایین ببینید.

در این مورد، پیش اجرا ناموفق بود زیرا هیچ صفحه
/next3.htmlدر وب سایت وجود ندارد.بخش Rules را باز کنید و روی Status کلیک کنید تا مجموعه قوانین را در پایین ببینید. با کلیک بر روی پیوند Rule set به پنل Elements می روید و به شما نشان می دهد که قانون حدس و گمان کجا تعریف شده است.

برای اطلاعات دقیق تر، به قوانین حدس و گمان اشکال زدایی مراجعه کنید.
ارسال پیام فشاری
برای نمایش یک اعلان فشاری به کاربر، یک کارگر سرویس ابتدا باید از Push Message API برای دریافت دادهها از یک سرور استفاده کند. هنگامی که سرویسکار آماده نمایش اعلان است، از API اعلانها استفاده میکند. برای ثبت پیامهای فشار به مدت سه روز، حتی زمانی که DevTools باز نیست:
- برای مثال، DevTools را در این صفحه نمایشی باز کنید.
به Application > Background Services > Push Messaging بروید و کلیک کنید
ضبط کنید .

در صفحه نمایشی، فعال کردن اعلانهای فشاری را تغییر دهید، در صورت درخواست روی اجازه کلیک کنید، پیامی را تایپ کنید و آن را ارسال کنید. DevTools رویدادهای اعلان فشار را در جدول ثبت می کند.

روی یک رویداد کلیک کنید تا جزئیات آن را در فضای زیر جدول مشاهده کنید.
می توانید DevTools را ببندید و ضبط را تا سه روز ادامه دهید. برای توقف ضبط، کلیک کنید
بس کن
گزارش API
برخی از خطاها فقط در تولید اتفاق می افتد. شما هرگز آنها را به صورت محلی یا در طول توسعه نمی بینید زیرا کاربران واقعی، شبکه ها و دستگاه ها بازی را تغییر می دهند.
به عنوان مثال، بگویید سایت جدید شما به نرم افزار شخص ثالثی متکی است که از document.write() برای بارگذاری اسکریپت های مهم استفاده می کند. کاربران جدید در سرتاسر جهان سایت شما را باز می کنند، اما ممکن است اتصالات آنها کندتر از آنچه شما با آن آزمایش کرده اید داشته باشند. برای شما ناشناس، سایت شما شروع به شکستن برای آنها می کند زیرا Chrome در برابر document.write() در شبکه های کند دخالت می کند. از طرف دیگر، ممکن است بخواهید مراقب API های منسوخ شده یا به زودی منسوخ شده توسط پایگاه کدتان باشید.
Reporting API برای کمک به شما در نظارت بر تماسهای API منسوخ، نقضهای امنیتی صفحهتان و موارد دیگر طراحی شده است. میتوانید گزارشدهی را همانطور که در مانیتور کردن برنامه وب خود با Reporting API توضیح داده شده است تنظیم کنید.
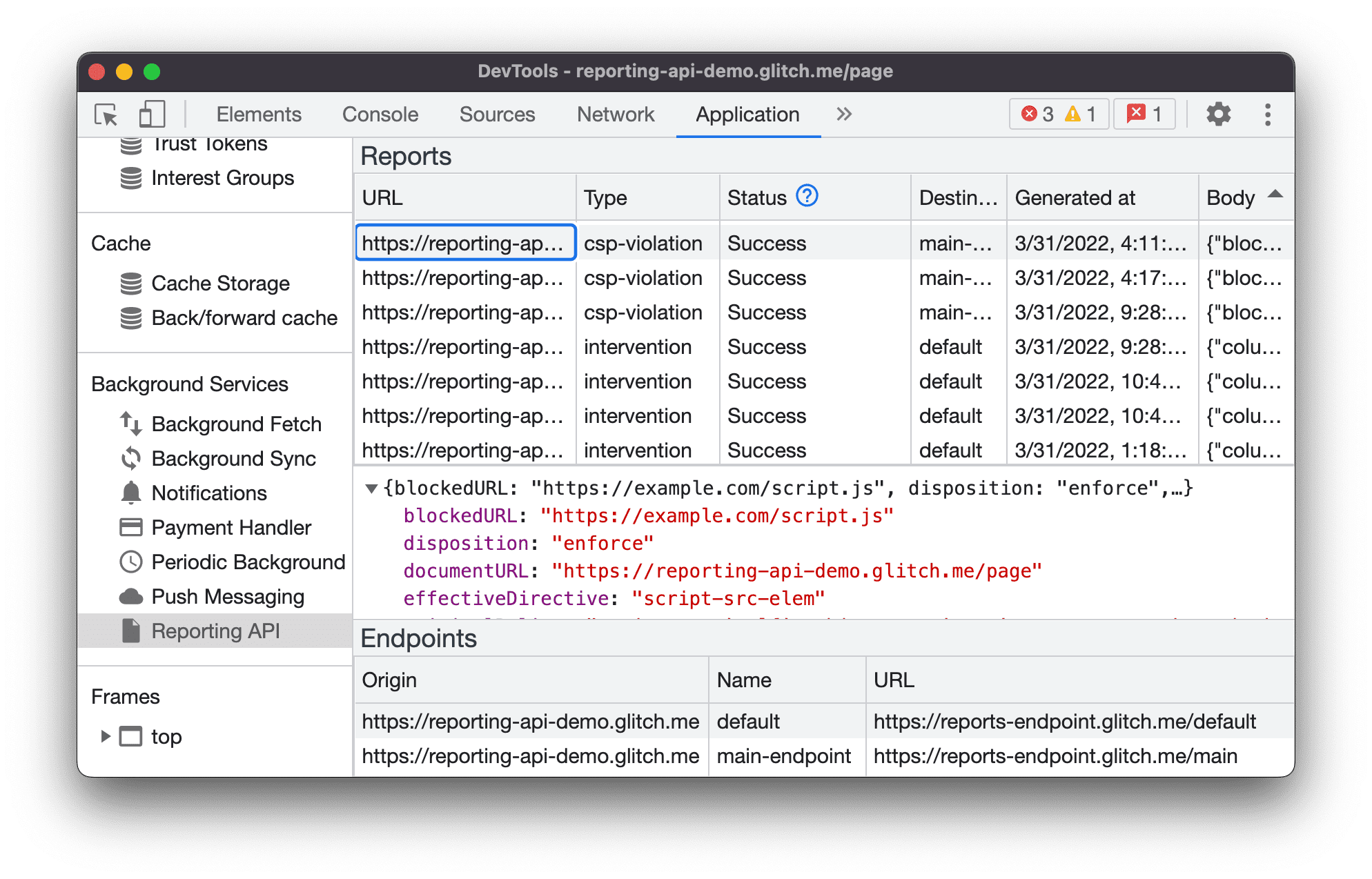
برای مشاهده گزارش های تولید شده توسط یک صفحه:
- به
chrome://flags/#enable-experimental-web-platform-featuresبروید، ویژگی های Experimental Web Platform را روی Enabled تنظیم کنید و Chrome را مجدداً راه اندازی کنید. DevTools را باز کنید و به Application > Services Background > Reporting API بروید. برای مثال، میتوانید گزارشها را در این صفحه نمایشی بررسی کنید.

تب Reporting API به سه بخش تقسیم می شود:
- جدول گزارش ها با اطلاعات زیر در مورد هر گزارش:
- URL که باعث ایجاد گزارش شده است
- نوع تخلف
- گزارش وضعیت
- نقطه پایان مقصد
- در مُهر زمانی ایجاد شد
- بدن گزارش
- بخش پیش نمایش بدنه گزارش . برای پیش نمایش بدنه گزارش، روی گزارش در جدول گزارش ها کلیک کنید.
- بخش Endpoints با نمای کلی از تمام نقاط پایانی پیکربندی شده در هدر
Reporting-Endpoints.
گزارش وضعیت
ستون وضعیت به شما می گوید که آیا کروم گزارش را با موفقیت ارسال کرد، در شرف ارسال است یا ناموفق.
| وضعیت | توضیحات |
|---|---|
Success | مرورگر گزارش را ارسال کرده است و نقطه پایانی با یک کد موفقیت پاسخ داده است ( 200 یا کد پاسخ موفقیت آمیز دیگری 2xx ). |
Pending | مرورگر در حال تلاش برای ارسال گزارش است. |
Queued | گزارش ایجاد شده است و مرورگر هنوز در تلاش برای ارسال آن نیست. یک گزارش در یکی از این دو مورد به صورت Queued ظاهر می شود:
|
MarkedForRemoval | پس از مدتی تلاش مجدد ( Queued )، مرورگر تلاش برای ارسال گزارش را متوقف کرده و به زودی آن را از لیست گزارش های ارسالی خود حذف خواهد کرد. |
گزارشها پس از مدتی حذف میشوند، چه با موفقیت ارسال شوند یا نه.



