Przełączaj różne nakładki i przyspiesz nawigację po drzewie DOM dzięki obszernemu zestawowi plakietek w panelu Elementy.
Pokazywanie i ukrywanie plakietek
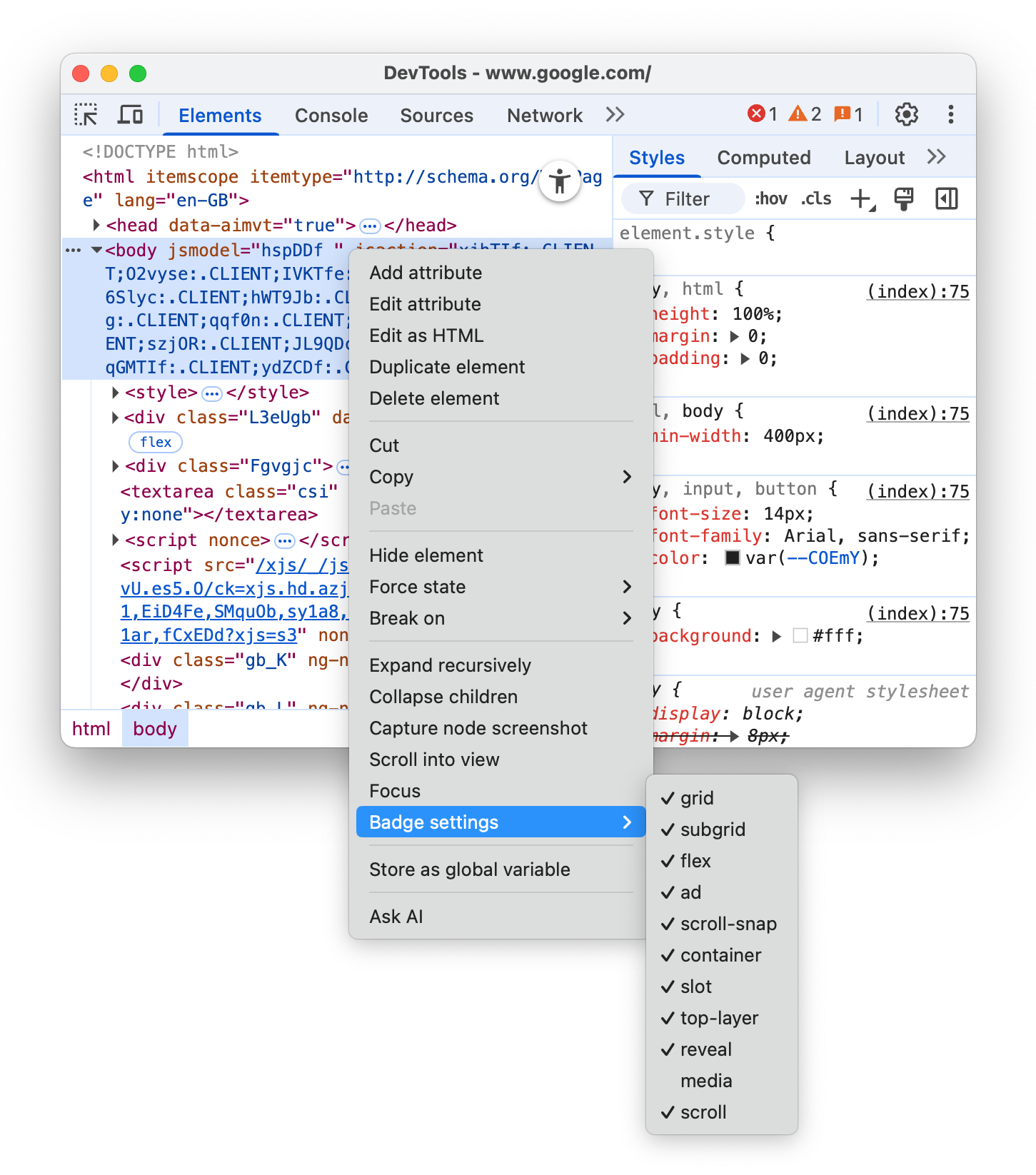
Aby wyświetlić lub ukryć określone plakietki:
- Otwórz Narzędzia deweloperskie.
- Kliknij prawym przyciskiem myszy element w drzewie DOM i w menu podrzędnym Ustawienia plakietki zaznacz jedną lub kilka plakietek.

W panelu Elementy wybrane plakietki są widoczne obok odpowiednich elementów w drzewie DOM. W kolejnych sekcjach znajdziesz opisy wszystkich plakiet.
Siatka
Element HTML jest kontenerem siatki, jeśli jego właściwość CSS display ma wartość grid lub inline-grid. Takie elementy mają obok plakietki grid, które przełączają odpowiednie nakładki.
Przełącz nakładkę w tym podglądzie:
- Sprawdź element w podglądzie.
- W drzewie DOM kliknij plakietkę
gridobok elementu i obserwuj nakładkę.

Nakładka pokazuje kolumny, wiersze, ich liczby i przerwy.
Aby dowiedzieć się, jak debugować układ siatki, przeczytaj artykuł Sprawdzanie układu siatki CSS.
Subgrid
Podpłyta to zagnieżdżona siatka, która używa tych samych ścieżek co jej siatka nadrzędna. Element jest kontenerem podgridu, jeśli co najmniej jedna z właściwości grid-template-columns lub grid-template-rows jest ustawiona na subgrid. Takie elementy mają obok plakietki subgrid, które przełączają odpowiednie nakładki.
Przełącz nakładkę w tym podglądzie:
- Sprawdź element w podglądzie.
- W drzewie DOM kliknij plakietkę
subgridobok elementu i obserwuj nakładkę.

Nakładka pokazuje kolumny, wiersze, ich numery i przerwy w subsiatków.
Flex
Element HTML jest kontenerem flex, jeśli jego właściwość CSS display ma wartość flex lub inline-flex. Takie elementy mają obok plakietki flex, które przełączają odpowiednie nakładki.
Przełącz nakładkę w tym podglądzie:
- Sprawdź element w podglądzie.
- W drzewie DOM kliknij plakietkę
flexobok elementu i obserwuj nakładkę.

Nakładka pokazuje pozycje elementów podrzędnych.
Aby dowiedzieć się, jak debugować układy flex, zapoznaj się z artykułem Sprawdzanie i debugowanie CSS flexbox.
Reklama
Narzędzie DevTools może wykrywać niektóre ramki reklam i je oznaczać. Takie ramki mają obok plakietki ad.
Znajdź reklamę w tym podglądzie:
- Sprawdź element w podglądzie.
- W drzewie DOM znajdź element z oznacznikiem
ad.

Plakietki ad nie można kliknąć, ale na karcie Wyświetlanie możesz podświetlić ramki reklam na czerwono.
Przewiń
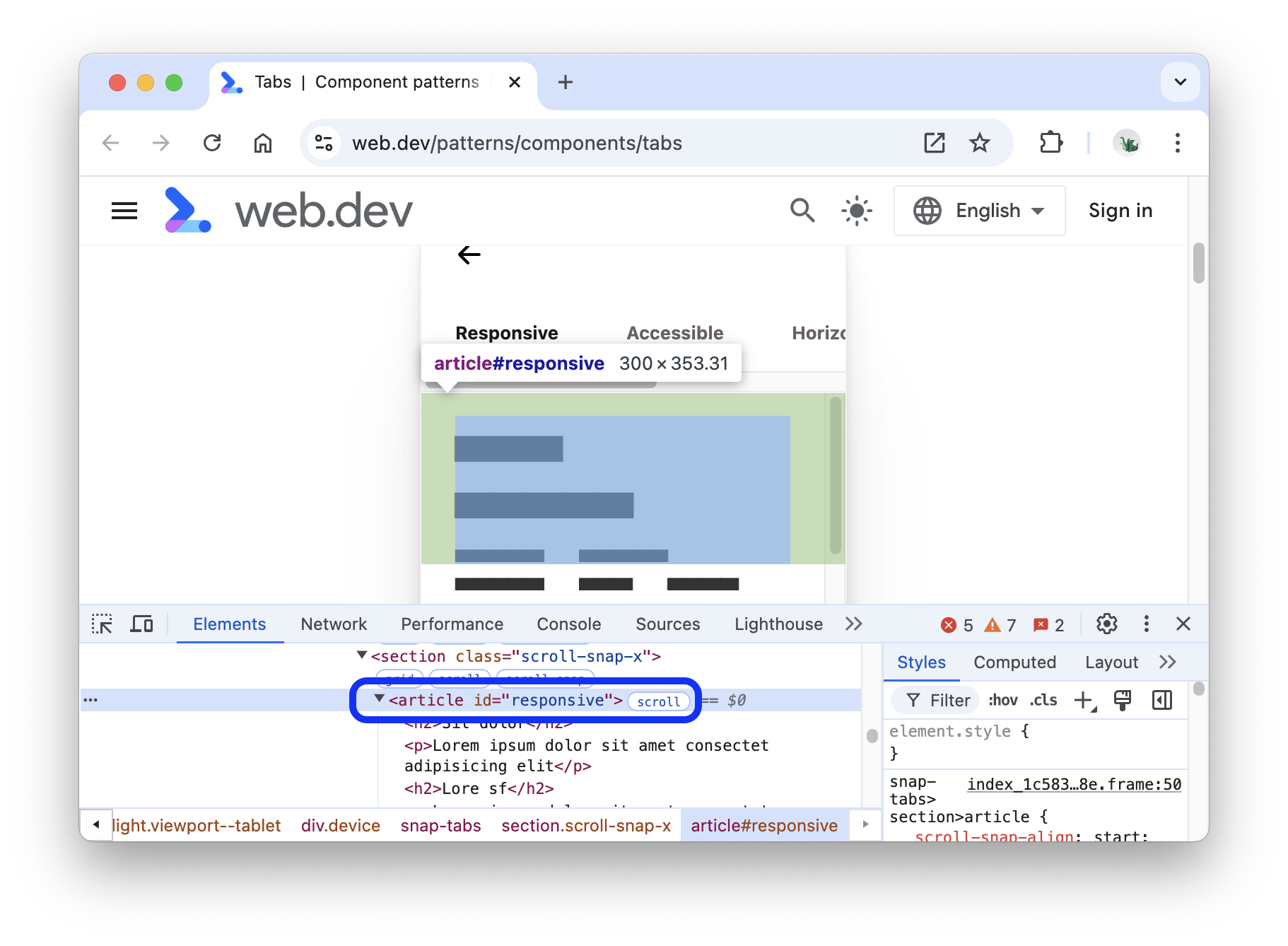
Element HTML jest kontenerem przewijania, jeśli jego właściwość CSS overflow ma wartość scroll lub auto, gdy jest wystarczająco dużo treści, aby spowodować przepełnienie. Takie elementy mają obok plakietki scroll.

Przewijanie z przyciąganiem
Kontenery przewijania mogą mieć właściwości CSS, które konfigurują punkty dopasowania. Takie elementy mają obok plakietki scroll-snap, które przełączają odpowiednie nakładki.
Przełącz nakładkę w tym podglądzie:
- Sprawdź element w podglądzie.
- W drzewie DOM kliknij plakietkę
scroll-snapobok elementu. - Przewiń element w prawo i obserwuj nakładkę.

Nakładka pokazuje pozycje elementów i punkty łączenia.
Kontener
Element HTML jest kontenerem, jeśli ma właściwość CSS container-type. Takie elementy mają obok plakietki container, które przełączają odpowiednie nakładki.
Przełącz nakładkę w tym podglądzie:
- Sprawdź element w podglądzie.
- W drzewie DOM kliknij plakietkę
containerobok elementu. - Spróbuj zmienić rozmiar elementu, przeciągając jego prawy dolny róg, i obserwuj zmiany układu i nakładki.

Nakładka pokazuje pozycje elementów podrzędnych.
Aby dowiedzieć się, jak debugować zapytania do kontenera, zapoznaj się z artykułem Sprawdzanie i debugowanie zapytań do kontenera CSS.
Boks
Element HTML <slot> to miejsce zastępcze, które możesz wypełnić własnymi treściami. Wraz z elementem <template> element <slot> umożliwia tworzenie oddzielnych drzew DOM i ich wspólne prezentowanie. Elementy treści slotu mają obok siebie plakietki slot, które służą jako linki do odpowiednich slotów.
Zobacz plakietkę slot w tym podglądzie:
- Sprawdź element w podglądzie.
- W drzewie DOM kliknij plakietkę
slotobok elementu, aby znaleźć odpowiedni slot.
- Aby wrócić do treści slotu, kliknij plakietkę
reveal.
Górna warstwa
Ta plakietka pomaga zrozumieć i zwizualizować koncepcję najwyższego poziomu. Najwyższa warstwa renderuje treści na wierzchu wszystkich innych warstw, niezależnie od wartości z-index. Gdy otworzysz element <dialog> za pomocą metody .showModal(), przeglądarka umieści go w najwyższej warstwie.
Aby ułatwić wizualizację elementów najwyższej warstwy, panel Elementy dodaje do drzewa DOM kontener #top-layer po tagu zamykającym </html>.
Elementy najwyższej warstwy mają obok siebie plakietki top-layer (N), gdzie N to numer indeksu elementu. Plakietki to linki do odpowiednich elementów w kontenerze #top-layer.
Zobacz plakietkę top-layer (N) w tym podglądzie:
- W podglądzie kliknij Otwórz okno dialogowe.
- Sprawdź okno.
- W drzewie DOM kliknij plakietkę
top-layer (1)obok elementu<dialog>. Po tagu zamykającym</html>panel Elementy przeniesie Cię do odpowiedniego elementu w kontenerze#top-layer.
- Aby wrócić do elementu
<dialog>, kliknij plakietkęrevealobok tego elementu lub jego::backdrop.
Multimedia
Plakietka media jest domyślnie wyłączona. Gdy jest włączone, pojawia się obok elementów <audio> i <video>. Kliknij ten znaczek, aby otworzyć panel Media i debugować multimedia.

Więcej informacji znajdziesz w artykule Debugowanie odtwarzaczy multimediów za pomocą panelu multimediów.


