CSS i UI
Poznaj najnowsze interfejsy API przeglądarek, narzędzia i techniki, które ułatwiają tworzenie niezawodnych i atrakcyjnych interfejsów użytkownika.
najnowsze informacje o CSS i interfejsie użytkownika;
Nowa dokumentacja
Umieszczenie kotwicy
Pozycjonowanie elementów względem siebie za pomocą interfejsu Anchor Positioning API.
Animuj na height: auto; (i inne słowa kluczowe dotyczące wewnętrznego rozmiaru)
Animowanie słów kluczowych z uwzględnieniem rozmiaru bezwzględnego za pomocą funkcji
interpolate-size i calc-size()
Styl paska przewijania
Do określania stylu pasków przewijania używaj właściwości
scrollbar-width i scrollbar-color.
Saldo zawijania tekstu (CSS)
W CSS wprowadzamy klasyczną technikę typograficzną polegającą na ręcznym tworzeniu podziałów wierszy w zrównoważonych blokach tekstu.
Przewodnik po kolorach w wysokiej rozdzielczości CSS
CSS Color 4 udostępnia w internecie narzędzia i funkcje o szerokiej gamie kolorów: więcej kolorów, funkcje manipulacji i lepsze gradienty.
Obiektowy model CSS wpisany
Typ obiektu CSS (Typed OM) umożliwia pracę z wartościami CSS przez typy, metody i elastyczny model obiektu.
Pierwsze kroki z zapytaniami dotyczącymi stylu
Wyślij zapytanie o wartości stylu elementu nadrzędnego za pomocą reguły @container.
Zagnieżdżanie CSS
Jedną z naszych ulubionych funkcji preprocesora CSS jest teraz wbudowana w język: reguły stylu zagnieżdżania.
CSS – zakres
Dowiedz się, jak tworzyć style zakresu, które wybierają elementy tylko w poddrzewie DOM.
CSS color-mix()
Mieszaj kolory w dowolnej z obsługiwanych przestrzeni kolorów bezpośrednio z poziomu CSS.
Większa kontrola nad wyborem nth-child()
Wstępnie odfiltruj zestaw elementów podrzędnych, zanim zastosujesz do nich logikę An+B.
Luksusowy akordeon
Utwórz niepowtarzalny akordeon z kilkoma elementami
<details> o tej samej wartości name.
Wprowadzamy bezwładność
Właściwość bezwładności to globalny atrybut HTML, który upraszcza usuwanie i przywracanie zdarzeń wejściowych użytkownika dotyczących elementu, w tym zdarzeń skupienia i zdarzeń z technologii wspomagających.
Zawijanie tekstu CSS ładne
Możliwość włączenia zoptymalizowanego zawijania tekstu, aby poprawić wrażenia wizualne, a nie szybkość.
Siatka CSS w Narzędziach deweloperskich
Jak zaprojektowaliśmy i wdrożyliśmy obsługę narzędzi CSS Siatka w Narzędziach deweloperskich.
Obsługa CSS-in-JS w Narzędziach deweloperskich
Sposób, w jaki obsługujemy kod CSS w JS w Narzędziach deweloperskich i czym różni się od zwykłego CSS.
Narzędzia do tworzenia nowoczesnych komponentów
Narzędzie do ustawiania pozycji kotwicy
Użyj tego narzędzia, aby ustawić elementy względem siebie za pomocą interfejsu Anchor Positioning API.
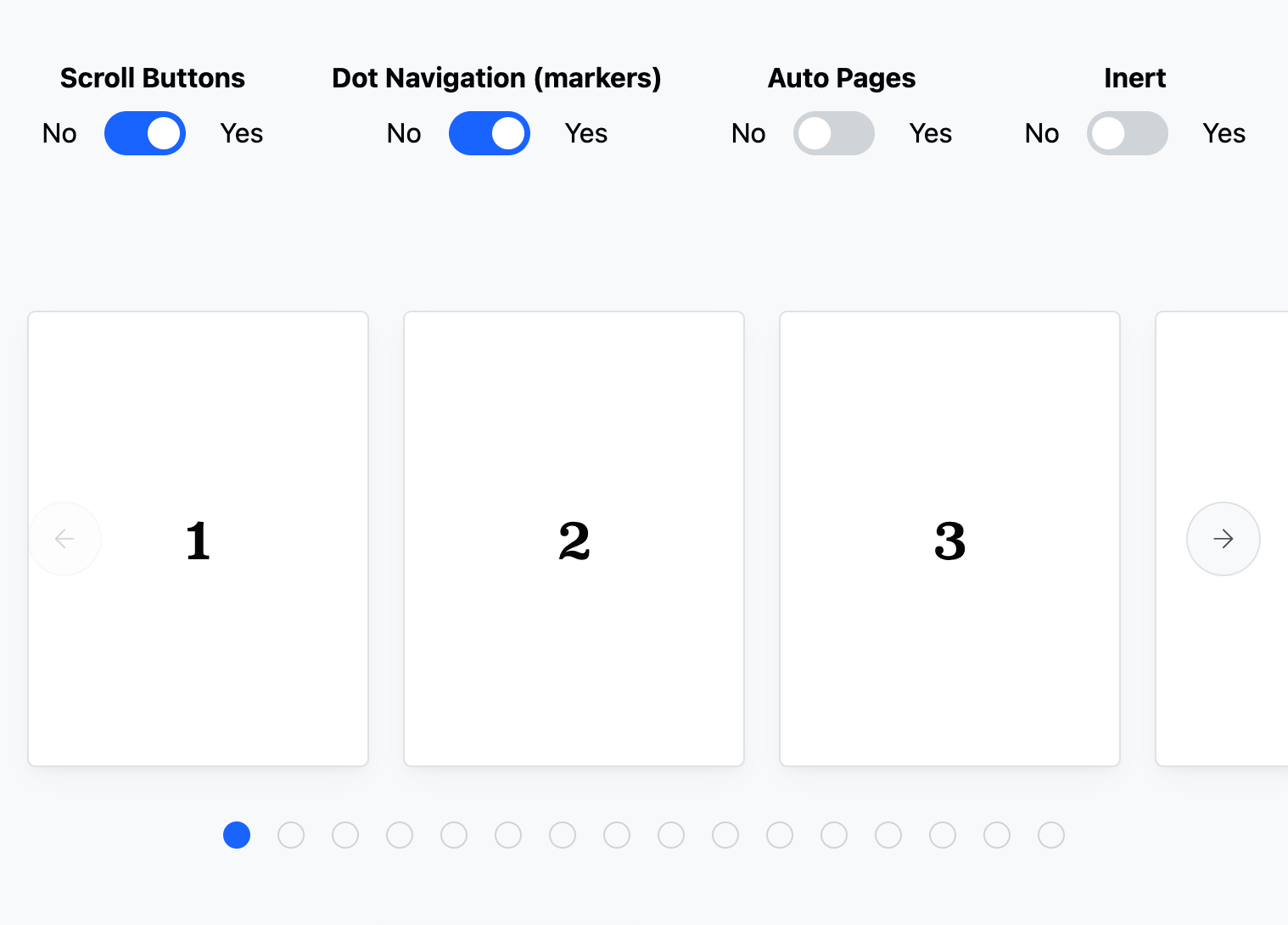
Konfigurator karuzeli
Funkcja podobna do kreatora, która pomaga wizualizować możliwości karuzeli tylko w CSS: przyciski, znaczniki, przewijanie i inercja.
Studia przypadków dotyczące CSS i UI
Dlaczego funkcje interfejsu internetowego są przydatne w przypadku Twojej witryny?
Czym dokładnie są funkcje interfejsu internetowego i jak mogą ulepszyć ścieżkę konwersji? Jakie są korzyści z wdrożenia tych funkcji.
Animacje przewijane – studia przypadków
Odkryj zalety animacji opartych na przewinięciu w Policybazaar, redBus i Tokopedii.
Zobacz studia przypadków dotyczące przenoszenia
RedBus, Policybazaar i Tokopedia korzystają z interfejsu View Transitions API i korzystają z większej wydajności oraz płynności interfejsu.
Studia przypadków dotyczące Popover API
Tokopedia używa interfejsu Popover API, aby zmniejszyć ilość kodu w swojej aplikacji.
Animacje w internecie
Interfejs API Web Animations
Interfejs Web Animations API udostępnia zaawansowane funkcje podstawowe do opisywania imperatywnych animacji pochodzących z JavaScriptu.
Wiele efektów animacji
Właściwość „animacja-kompozycja” pozwala kontrolować, co ma się stać w przypadku, gdy na tę samą właściwość jednocześnie wpływa wiele animacji.
Złożone krzywe animacji za pomocą funkcji linear()
linear() to funkcja wygładzania CSS, która interpoluje liniowo między punktami, co pozwala odtworzyć efekty odbić i sprężyn.
Animacje przewijane
Korzystając z osi czasu przewijania i wyświetlania osi czasu, możesz tworzyć animacje przewijane w sposób deklaracyjny.

KURS
Elastyczne projektowanie stron
Poznaj historię projektowania responsywnego i poznaj podstawowe zasady takiego projektowania. Dowiesz się więcej o elastycznych obrazach, typografii, ułatwieniach dostępu i innych zagadnieniach.

KURS
Poznawanie CSS
Poznasz podstawy CSS, takie jak model prostopadłościenny, kaskada i specyfika, Flexbox, siatka i z-index. Nauczysz się także m.in. funkcji, właściwości logicznych i innych elementów, aby doskonalić swoje umiejętności programowania w interfejsie.