Sử dụng thẻ Elements (Phần tử) > Properties (Thuộc tính) để duyệt xem và lọc các thuộc tính của đối tượng DOM.
Mở thẻ Thuộc tính
Để mở thẻ Properties (Thuộc tính), hãy làm theo các bước sau:
- Mở Công cụ cho nhà phát triển. Theo mặc định, bảng điều khiển Elements (Phần tử) sẽ mở ra.
- Trong cây DOM, hãy chọn một nút.
- Mở thẻ Thuộc tính. Nếu bạn không thấy thẻ này, hãy nhấp vào biểu tượng Tuỳ chọn khác , rồi chọn thẻ đó trong trình đơn thả xuống.

Phát hiện cơ sở lưu trú của chính mình
Thẻ Properties (Thuộc tính) sắp xếp và hiển thị các thuộc tính riêng của đối tượng trước tiên và bằng phông chữ đậm.

Tìm nguồn gốc của một thuộc tính kế thừa
Thẻ Thuộc tính đánh giá các phương thức truy cập trên các phần tử tích hợp và hiển thị các phương thức truy cập đó trên đối tượng dưới dạng kế thừa và phông chữ thông thường.
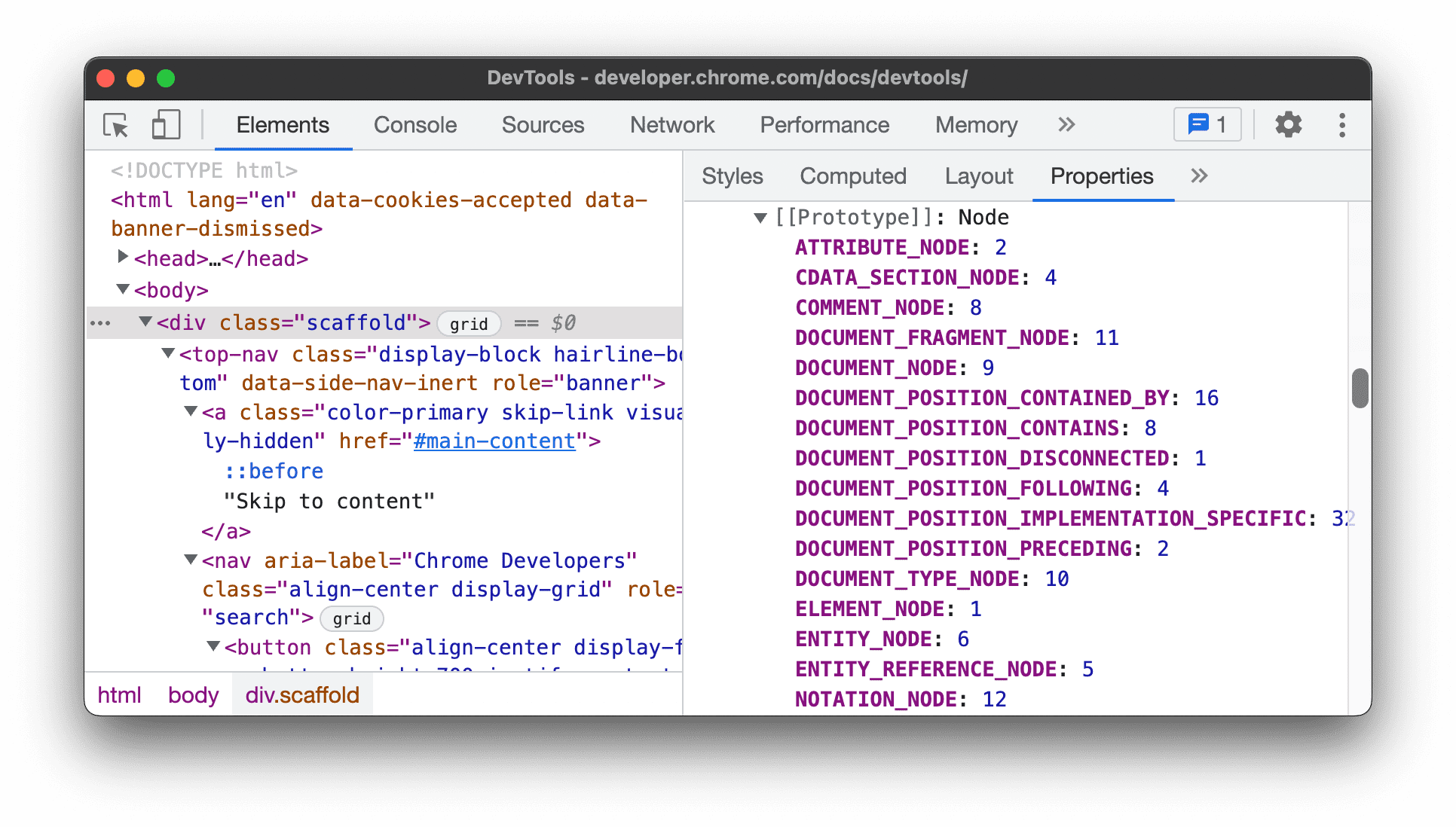
Để tìm nguồn gốc của một thuộc tính kế thừa, hãy mở rộng một đối tượng, sau đó mở rộng [[Prototype]] của đối tượng đó, rồi mở rộng [[Prototype]] lồng nhau, v.v.

Trong ví dụ này, bạn có thể truy vết nguồn gốc của thuộc tính size được kế thừa bằng cách xác định thuộc tính gốc (in đậm) trên chuỗi nguyên mẫu cùng với phương thức getter tương ứng.
Ngoài ra, các thuộc tính dành riêng cho nguyên mẫu chỉ xuất hiện trên nguyên mẫu chứ không xuất hiện trên đối tượng. Điều này giúp bạn dễ dàng chẩn đoán các đối tượng.

Lọc thuộc tính
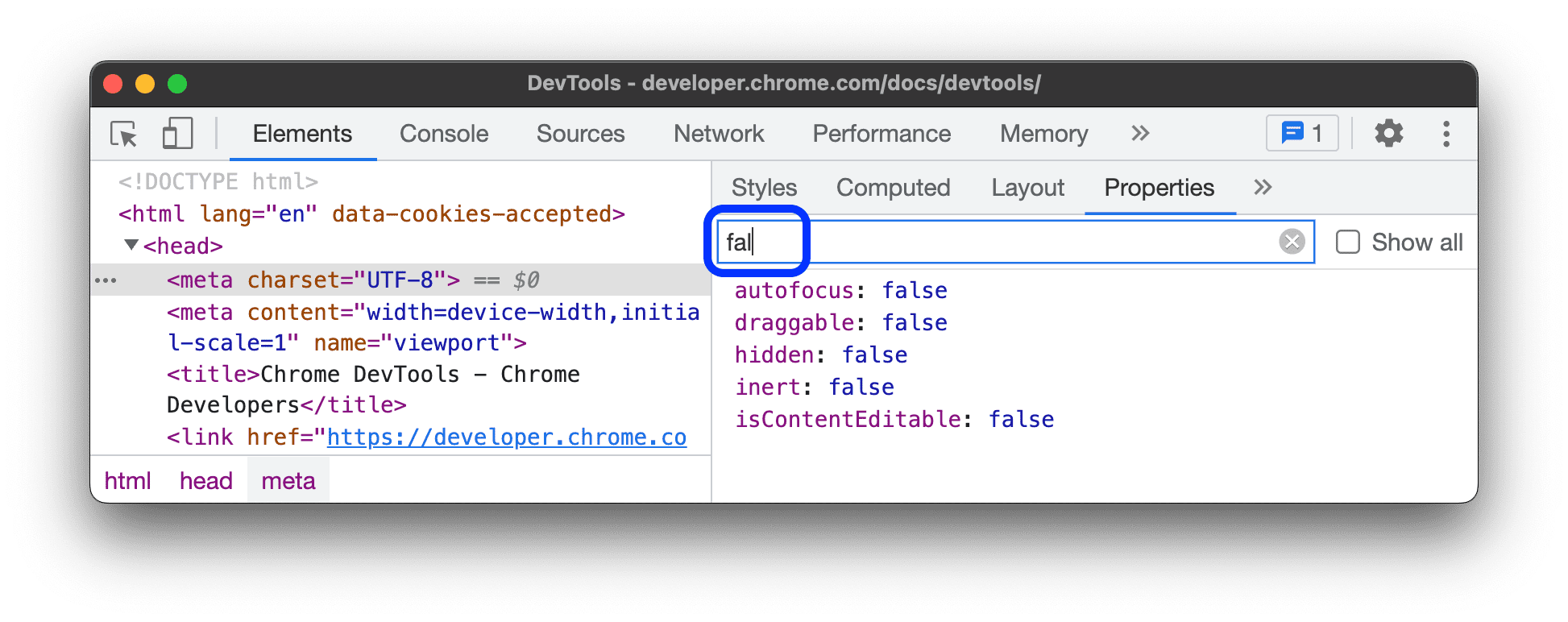
Để tìm nhanh một thuộc tính, hãy bắt đầu nhập tên hoặc giá trị của thuộc tính đó vào hộp nhập Bộ lọc.

Hiển thị tất cả thuộc tính
Theo mặc định, thẻ Thuộc tính không hiển thị các thuộc tính có giá trị null và undefined.
Để xem tất cả cơ sở lưu trú, hãy đánh dấu vào Hiển thị tất cả.

Tìm hiểu về thuộc tính
Thẻ Elements (Thành phần) > Properties (Thuộc tính) hiển thị nhiều thuộc tính.
Thuộc tính đơn giản
Thuộc tính đơn giản là các cặp <name>: <value>.

Đối tượng và mảng
Thuộc tính có thể thu gọn () là đối tượng {} hoặc mảng [].

Để biết thêm thông tin về cách kiểm tra đối tượng JavaScript, hãy xem phần Kiểm tra thuộc tính đối tượng.
Các thuộc tính tương ứng với nút DOM
Các thuộc tính tương ứng với nút DOM là đường liên kết. Nhấp vào một đường liên kết để chọn nút liên quan trong cây DOM.

Thuộc tính riêng và thuộc tính kế thừa
Các thuộc tính có phông chữ in đậm là thuộc tính của đối tượng. Các thuộc tính này được xác định trực tiếp trên đối tượng.
Các thuộc tính trong phông chữ thông thường được kế thừa từ chuỗi nguyên mẫu. Để hiển thị các phần tử đó cho bạn, DevTools sẽ đánh giá các phương thức truy cập có liên quan trên các phần tử HTML tích hợp.
 DevTools sắp xếp các thuộc tính của riêng mình trước để dễ phát hiện hơn.
DevTools sắp xếp các thuộc tính của riêng mình trước để dễ phát hiện hơn.
Thuộc tính có thể liệt kê và không thể liệt kê
Các thuộc tính có thể liệt kê có màu sáng. Các thuộc tính không thể liệt kê sẽ bị tắt tiếng.
 Bạn có thể lặp lại các thuộc tính có thể liệt kê bằng vòng lặp
Bạn có thể lặp lại các thuộc tính có thể liệt kê bằng vòng lặp for … in hoặc phương thức Object.keys().
Phương thức
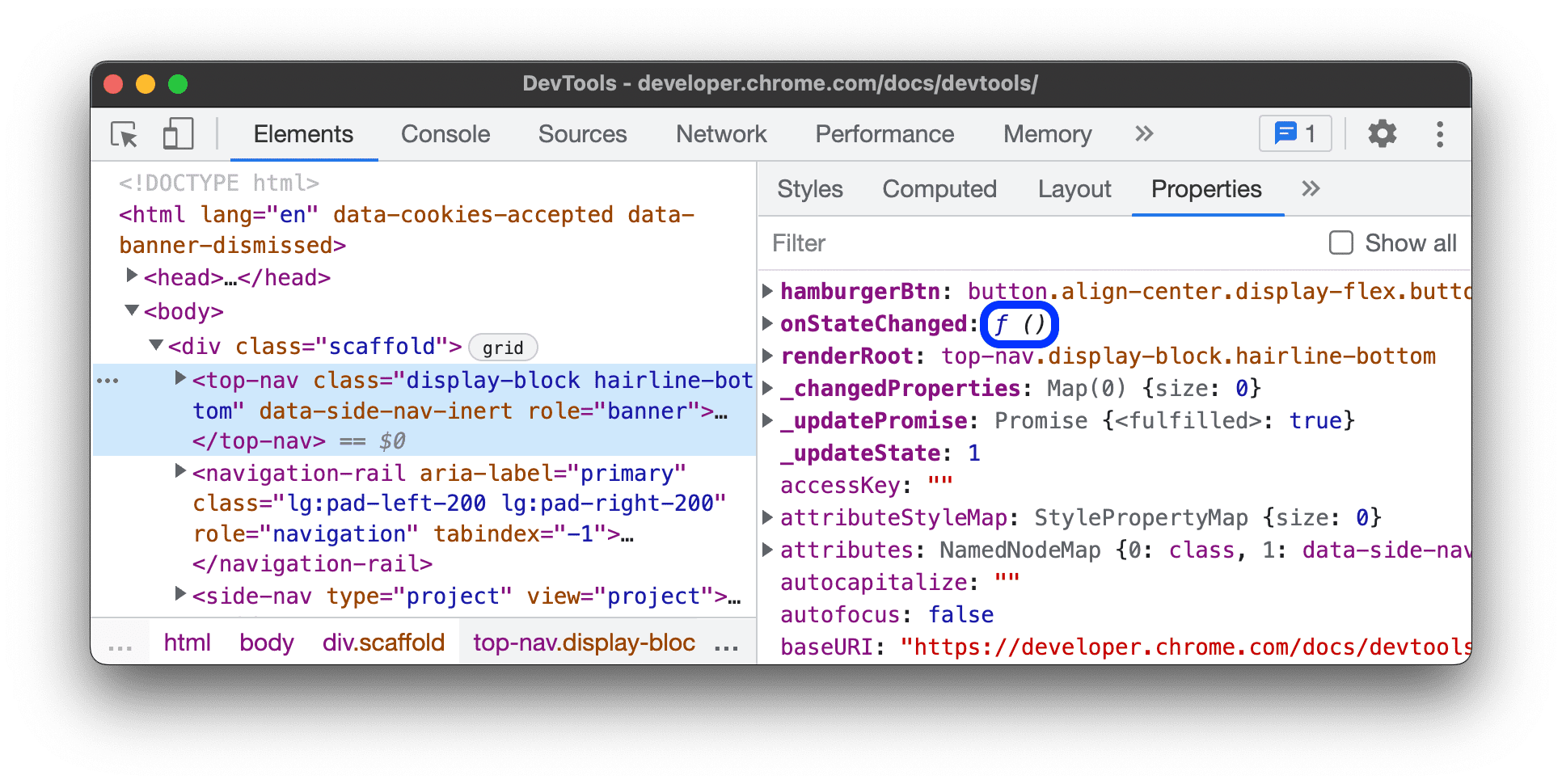
Các phương thức được đánh dấu bằng f ().

Để biết thêm thông tin về hàm, hãy xem phần Kiểm tra hàm thông qua Console.


