Dans ce guide, nous partons du principe que vous savez inspecter le CSS dans les outils pour les développeurs Chrome. Pour en savoir plus, consultez Afficher et modifier le CSS.
Inspecter le CSS que vous créez
Supposons que vous ayez ajouté du CSS à un élément et que vous souhaitiez vous assurer que les nouveaux styles sont appliqués correctement. Lorsque vous actualisez la page, l'élément reste le même qu'auparavant. Un problème est survenu.
La première chose à faire est d'inspecter l'élément et de vous assurer que votre nouveau CSS est bien appliqué à l'élément.
Il arrive que votre nouveau code CSS s'affiche dans le volet Éléments > Styles, mais qu'il soit en texte clair, non modifiable, barré ou qu'une icône d'avertissement ou d'indice s'affiche à côté.
Comprendre le CSS dans le volet "Styles"
Le volet Styles reconnaît de nombreux types de problèmes CSS et les met en évidence de différentes manières.
Sélecteurs correspondants et non correspondants
Le volet Styles affiche les sélecteurs correspondants en texte normal et les sélecteurs non correspondants en texte clair.

Valeurs et déclarations non valides
Le volet Styles barre et affiche des icônes d'avertissement à côté des éléments suivants:
- Une déclaration CSS complète (propriété et valeur) lorsque la propriété CSS n'est pas valide ou inconnue.
- Seule la valeur lorsque la propriété CSS est valide, mais que la valeur n'est pas valide.

Remplacées
Le volet Styles barre les propriétés remplacées par d'autres propriétés en fonction de l'ordre en cascade.
Dans cet exemple, l'attribut de style width: 300px; de l'élément remplace width: 100% de la classe .youtube.
Inactif
Le volet Styles s'affiche en texte clair et affiche des icônes d'informations à côté des propriétés valides, mais qui n'ont aucun effet en raison d'autres propriétés.
Ces propriétés pâles sont inactives en raison de la logique CSS, et non de l'ordre en cascade.

Dans cet exemple, la propriété display: block; désactive justify-content et align-items, qui contrôlent les mises en page flex ou en grille.
Héritées et non héritées
Le volet Styles répertorie les propriétés dans des sections Inherited from <element-name> en fonction de leur hérédité par défaut:
- Les valeurs héritées par défaut sont en texte normal.
- Les éléments non hérités par défaut sont affichés en texte clair.

Sténographie
Les propriétés abrégées (concises) vous permettent de définir plusieurs propriétés CSS à la fois et peuvent rendre votre feuille de style plus lisible. Toutefois, en raison de la brièveté de ces propriétés, vous risquez de manquer une propriété longue (précise) qui remplace une propriété implicite dans l'abréviation.
Le volet Styles affiche les propriétés abrégées sous forme de listes déroulantes contenant toutes les propriétés abrégées.

Dans cet exemple, deux des quatre propriétés abrégées sont en fait remplacées.
Non modifiable
Le volet Styles affiche les propriétés qui ne peuvent pas être modifiées en italique. Par exemple, vous ne pouvez pas modifier le CSS des sources suivantes:
user agent stylesheet: feuille de style par défaut de Chrome.
Attributs HTML liés au style de l'élément (hauteur, largeur, couleur, etc.). Vous pouvez les modifier dans l'arborescence DOM. Cela met à jour le CSS dans le volet Styles, mais pas l'inverse.
Dans cet exemple, l'attribut
height="48"d'un élément<svg>est défini sur50. La propriété correspondante est alors mise à jour soussvg[Attributes Style]dans le volet Styles.
Inspecter un élément dont le style ne correspond toujours pas à ce que vous pensez
Pour essayer de trouver le problème, vous pouvez vérifier les éléments suivants:
- Documentation CSS et spécificité des sélecteurs dans les info-bulles du volet Styles.
- Le volet Computed (Calculé) pour afficher le CSS "final" appliqué à un élément et le comparer à celui que vous avez déclaré.
Le volet Éléments > Styles affiche l'ensemble exact de règles CSS telles qu'elles sont écrites dans différentes feuilles de style. En revanche, le volet Éléments > Calculé liste les valeurs CSS résolues que Chrome utilise pour afficher un élément:
- CSS dérivé de l'héritage
- Lauréats de Cascade
- Propriétés longues (précises), et non abrégées (concises)
- Valeurs calculées, par exemple
font-size: 14pxau lieu defont-size: 70%
Comprendre le CSS dans le volet "Computed" (Calculé)
Le volet Calculé affiche également différentes propriétés de manière différente.
Déclarés et hérités
Le volet Computed (Calculé) liste les propriétés déclarées dans n'importe quelle feuille de style en police standard, à la fois celles de l'élément et celles héritées. Cliquez sur l'icône de développement à côté d'eux pour afficher leur source.

Pour afficher la déclaration dans le volet Styles, pointez sur la propriété développée, puis cliquez sur la flèche .

Pour afficher la déclaration dans le volet Sources, cliquez sur le lien vers le fichier source.

Pour les propriétés comportant plusieurs sources, le volet Calculé affiche d'abord le vainqueur de la cascade.

Environnement d'exécution
Le volet Calculé liste les valeurs de propriété calculées au moment de l'exécution en texte clair.

Dans cet exemple, Chrome a calculé ce qui suit pour l'élément <ul>:
widthpar rapport à son parent,<div>heightpar rapport à ses enfants, les deux éléments<li>
Non hérités et personnalisés
Pour que le panneau Calculé affiche toutes les propriétés et leurs valeurs, cochez Tout afficher. Toutes les propriétés incluent:
- Valeurs initiales des propriétés non héritées en texte clair.
- Propriétés personnalisées : avec un préfixe
--en texte standard. Ces propriétés sont héritées par défaut.
Pour diviser cette longue liste en catégories, cochez Grouper.

Cet exemple montre les valeurs initiales des propriétés non héritées sous Animation et les propriétés personnalisées sous Variables CSS.
Rechercher des doublons
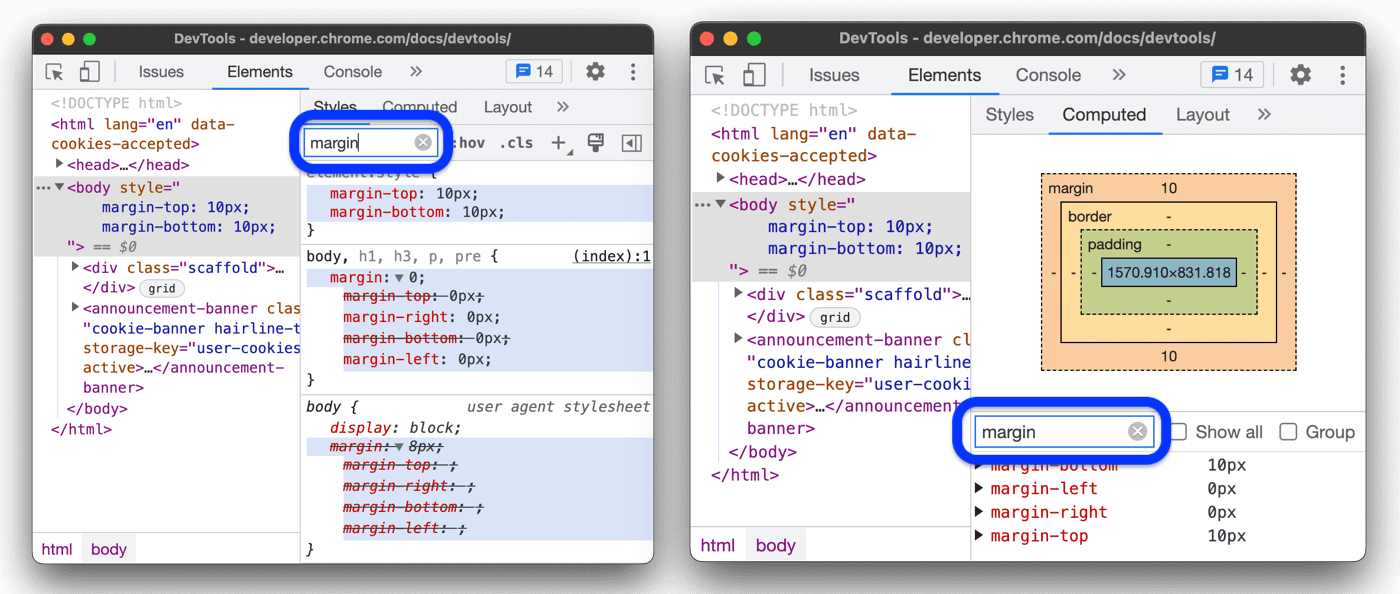
Pour examiner une propriété spécifique et ses doublons potentiels, saisissez son nom dans la zone de texte Filtrer. Vous pouvez le faire dans les panneaux Styles et Compilé.

Consultez Rechercher et filtrer le CSS d'un élément.
Rechercher des ressources CSS inutilisées
Consultez Couverture: trouver du code JavaScript et CSS inutilisé.


