El Selector de color proporciona una GUI para cambiar las declaraciones color y *-color, y te permite crear, convertir y depurar colores no HD y HD con un clic.
Para obtener un análisis detallado de los nuevos espacios de color, consulta la Guía de colores de CSS de alta definición.
Abre el selector de color y cambia los colores
Usa el Selector de color para cambiar los valores de color con un clic:
- Selecciona un elemento en el panel Elementos.
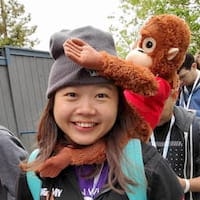
En el panel Styles, busca la declaración
coloro*-colorque deseas cambiar.A la izquierda de cada valor
coloro*-color, hay un pequeño ícono cuadrado con una vista previa de ese color.
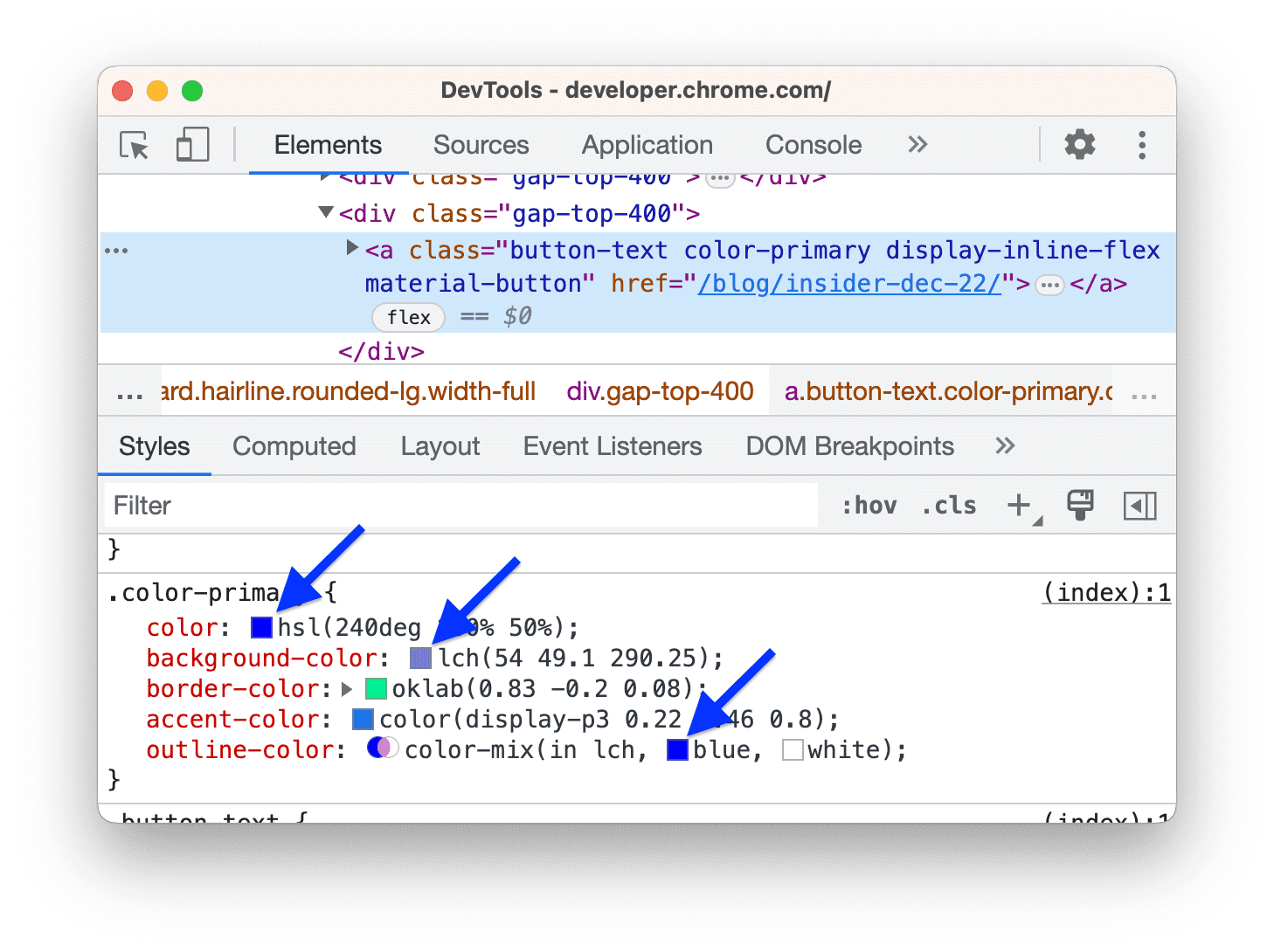
Para inspeccionar el valor calculado, usa el panel Cálculo.

- Haz clic en el cuadrado de vista previa junto a un color para abrir el Selector de color.
- Para cambiar el color, usa cualquiera de los elementos de la IU del Selector de color.
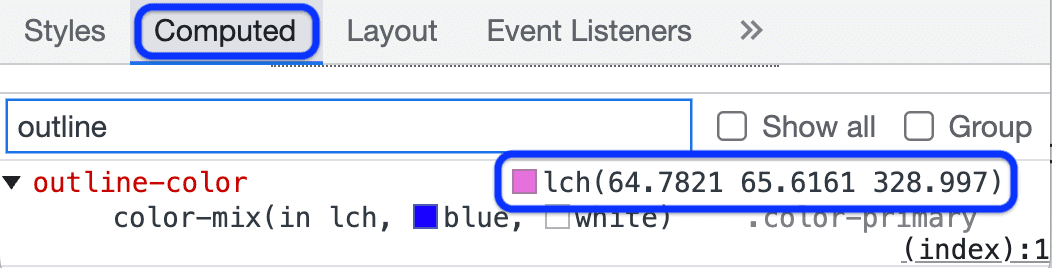
Elementos del selector de color
A continuación, se incluye una descripción de cada uno de los elementos de la IU del Selector de color:

- Sombras.
- Cuentagotas. Consulta Cómo tomar muestras de un color en cualquier lugar con el cuentagotas.
- Copiar en el portapapeles. Copia el valor visible en el portapapeles.
- Valor de visualización. Argumentos del espacio de color elegido.
- Relación de contraste: Disponible solo para valores
color. Es la diferencia entrecolorybackground-color. - Paleta de colores: Haz clic en un cuadrado para cambiar el color al del cuadrado.
- Límite de gama: Esta línea solo está disponible para los nuevos espacios de color y la función
color(). Pueden producir colores HD y no HD. La línea te permite distinguir entre HD y no HD. - Círculo de colores. Arrastra este círculo sobre los tonos para cambiar el valor de visualización.
- Control deslizante de tono:
- Control deslizante de opacidad:
- Interruptor de valor de visualización: Elige un espacio de color de la lista desplegable. Consulta Cómo convertir colores.
- Expande la relación de contraste. Se abrirá la sección correspondiente que te permitirá corregir el contraste.
Interruptor de paleta de colores: Haz clic en él para alternar entre las siguientes opciones:
- Paleta de colores de Material Design.
- Paleta personalizada. Para agregar manualmente el color actual a esta paleta, haz clic en
.
- Paleta Variables de CSS. Muestra todas las variables CSS personalizadas (agregadas con
--) de tu página. - Paleta Colores de la página. Para generar esta paleta, DevTools busca todos los colores en tus hojas de estilo.
Elige un espacio de color
Para elegir un espacio de color, haz lo siguiente:
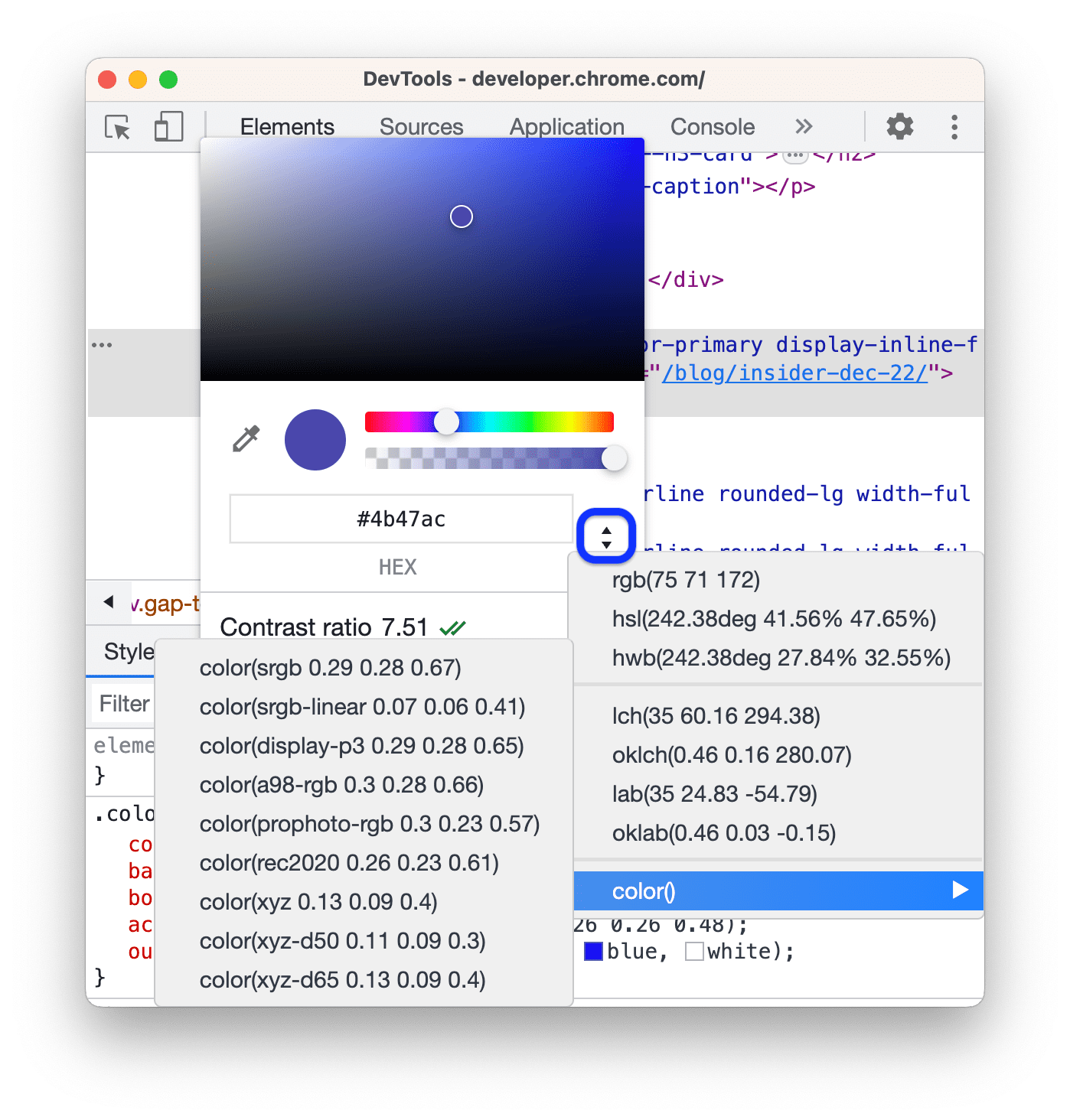
Mantén presionada la tecla Mayúsculas y haz clic en el ícono de vista previa junto a un valor de color. Se abrirá una lista desplegable.

Elige uno de los siguientes espacios de color:
O bien uno de los espacios nuevos:
O un espacio definido por la función
color(<color_space> X X X).
Cómo convertir colores
Cuando cambias entre espacios de color con el Selector de valores de visualización, DevTools convierte los valores automáticamente.
Coloca el cursor sobre el ícono para ver el valor original.
![]()
En el siguiente video, se muestran las conversiones en acción.
Cómo corregir el contraste
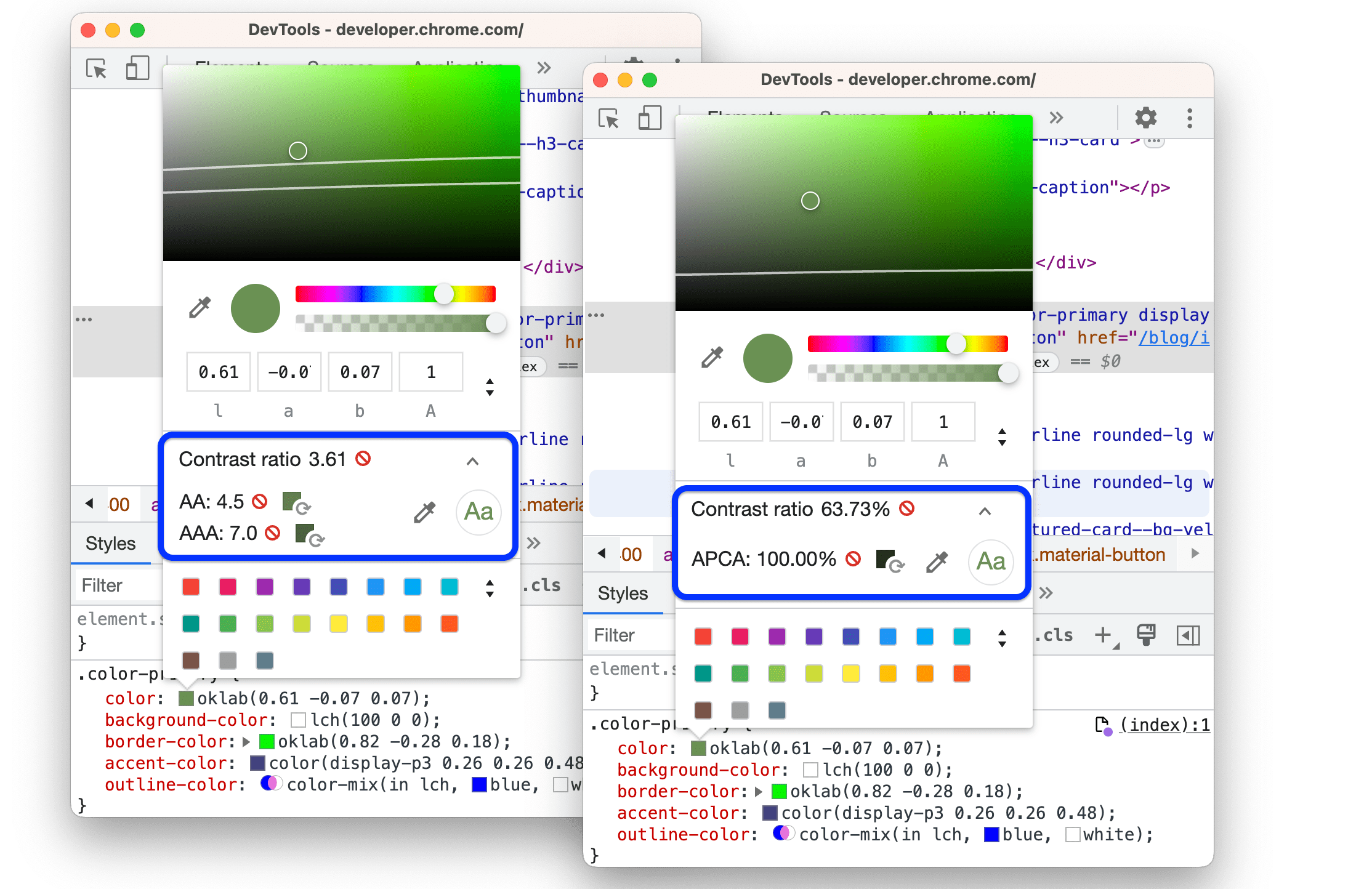
Para solucionar un problema de contraste de una declaración color, sigue estos pasos:
- Abre el Selector de color junto al valor
color. - Expande la sección Proporción de contraste
.
Usa el color sugerido que cumpla con un lineamiento:
- Haz clic en
 junto al lineamiento.
junto al lineamiento. - En la vista previa de Sombras en la parte superior, arrastra el círculo de color debajo de la línea correspondiente.
- Haz clic en

Para obtener una lista de todos los problemas de contraste de una sola vez, sigue las instrucciones de la guía Cómo hacer que tu sitio web sea más legible.
Cómo tomar muestras de un color en cualquier lugar con el cuentagotas
El cuentagotas puede tomar muestras de colores de la página y de cualquier lugar de la pantalla.
Para elegir un color desde cualquier parte de la pantalla, haz lo siguiente:
- Abre el Selector de color y haz una de las siguientes acciones:
- Haz clic en el botón
.
- Presiona C para activar el cuentagotas. Para desactivarlo, presiona Escape.
- Haz clic en el botón
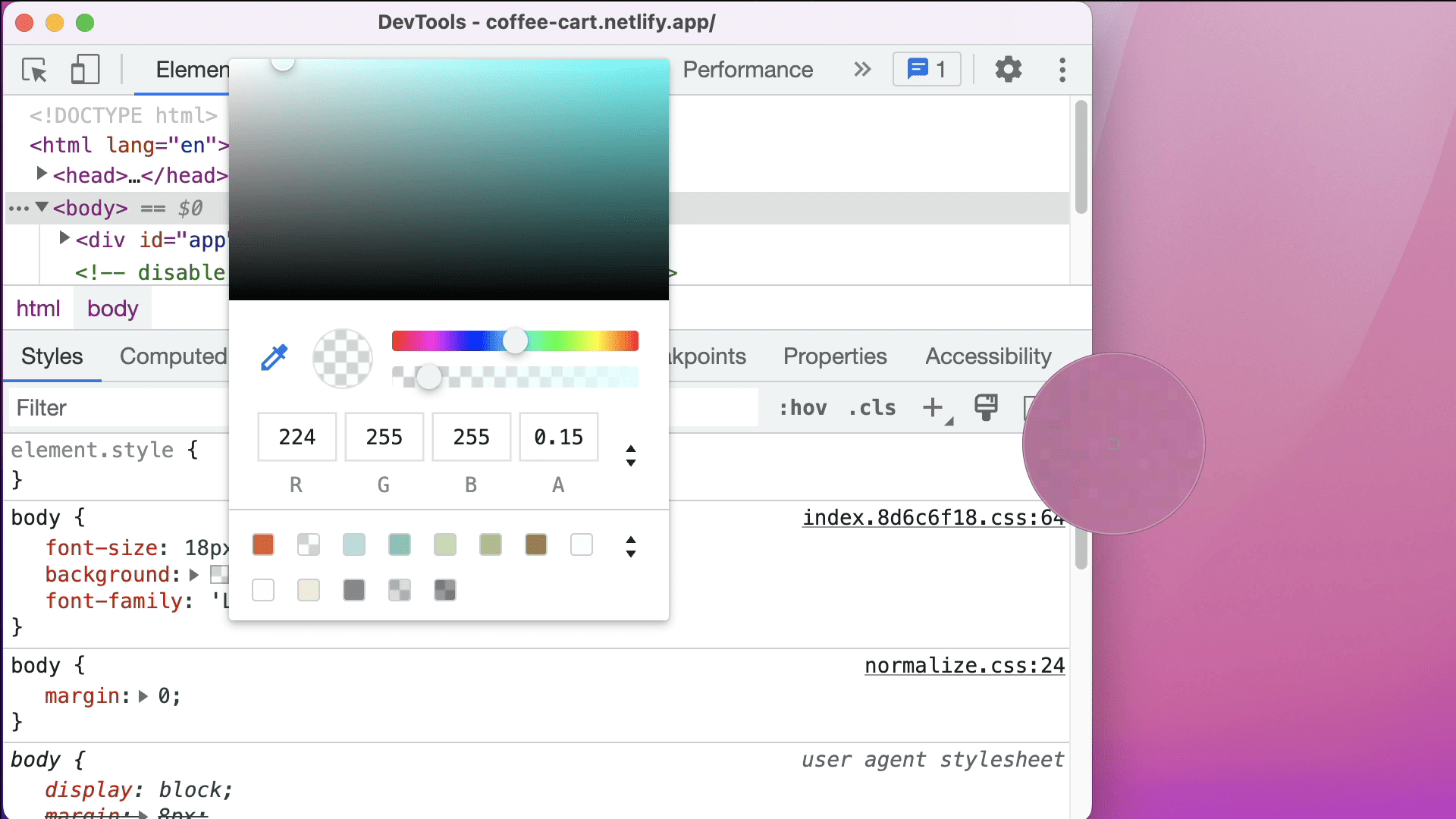
- Con el cuentagotas activo, coloca el cursor sobre el color de destino y haz clic para tomar una muestra.

En este ejemplo, el Selector de color muestra un valor de color actual de rgb(224 255 255 / 15%). Este color cambia a rosa cuando haces clic fuera de Chrome.