En esta guía, se da por sentado que conoces la inspección de CSS en las Herramientas para desarrolladores de Chrome. Consulta Cómo ver y cambiar el CSS para conocer los conceptos básicos.
Inspecciona el CSS que creaste
Supongamos que agregaste CSS a un elemento y quieres asegurarte de que los estilos nuevos se apliquen correctamente. Cuando actualices la página, el elemento se verá igual que antes. Hay un error.
Lo primero que debes hacer es inspeccionar el elemento y asegurarte de que el nuevo CSS se aplique al elemento.
A veces, verás tu CSS nuevo en el panel Elementos > Estilos, pero estará en texto pálido, no se podrá editar, estará tachado o tendrá un ícono de advertencia o sugerencia junto a él.
Comprende el CSS en el panel Estilos
El panel Styles reconoce muchos tipos de problemas de CSS y los destaca de diferentes maneras.
Selectores coincidentes y no coincidentes
En el panel Styles, se muestran los selectores coincidentes en texto normal y los que no coinciden en texto pálido.

Valores y declaraciones no válidos
En el panel Estilos, se tacha y muestran íconos de advertencia junto a lo siguiente:
- Una declaración CSS completa (propiedad y valor) cuando la propiedad CSS no es válida o es desconocida.
- Solo el valor cuando la propiedad CSS es válida, pero el valor no lo es.

Anulada
En el panel Estilos, se cruzan las propiedades que otras propiedades anulan según el orden en cascada.
En este ejemplo, el atributo de diseño width: 300px; del elemento anula width: 100% en la clase .youtube.
Inactiva
El panel Styles se muestra en texto pálido y coloca íconos de información junto a las propiedades que son válidas, pero que no tienen efecto debido a otras propiedades.
Estas propiedades pálidas están inactivas debido a la lógica del CSS, no al orden en cascada.

En este ejemplo, la propiedad display: block; inhabilita justify-content y align-items que controlan los diseños de cuadrícula o flex.
Heredados y no heredados
En el panel Estilos, se enumeran las propiedades en las secciones Inherited from <element-name> según su herencia predeterminada:
- Los elementos heredados de forma predeterminada están en texto normal.
- Los que no se heredan de forma predeterminada aparecen en texto pálido.

Abreviatura
Las propiedades de abreviatura (concisas) te permiten establecer varias propiedades CSS a la vez y pueden hacer que tu hoja de estilo sea más legible. Sin embargo, debido a la naturaleza breve de esas propiedades, es posible que se te escape una propiedad larga (precisa) que anule una propiedad implícita en la abreviatura.
El panel Estilos muestra las propiedades de abreviatura como listas desplegables que contienen todas las propiedades abreviadas.

En este ejemplo, se anulan dos de las cuatro propiedades abreviadas.
No modificable
El panel Estilos muestra las propiedades que no se pueden editar en texto en itálica. Por ejemplo, no se puede editar el CSS de las siguientes fuentes:
user agent stylesheet: Es la hoja de estilo predeterminada de Chrome.
Atributos HTML relacionados con el estilo en el elemento, por ejemplo, altura, ancho, color, etc. Puedes editarlos en el árbol del DOM, lo que actualiza el CSS en el panel Estilos, pero no al revés.
En este ejemplo, el atributo
height="48"de un elemento<svg>se establece en50. Esto actualiza la propiedad correspondiente ensvg[Attributes Style]en el panel Styles.
Inspecciona un elemento que aún no tiene el diseño que deseas
Para intentar descubrir qué salió mal, te recomendamos que verifiques lo siguiente:
- Documentación de CSS y especificidad del selector en las herramientas de ayuda del panel Estilos.
- El panel Cálculo para ver el CSS "final" aplicado a un elemento y compararlo con el que declaraste.
El panel Elementos > Estilos muestra el conjunto exacto de reglas de CSS tal como están escritas en varios editores de diseño. Por otro lado, el panel Elements > Computed enumera los valores de CSS resueltos que Chrome usa para renderizar un elemento:
- CSS derivado de la herencia
- Ganadores de Cascade
- Propiedades de escritura larga (precisas), no abreviadas (concisas)
- Valores calculados, por ejemplo,
font-size: 14pxen lugar defont-size: 70%
Comprende CSS en el panel Cálculos
El panel Cálculos también muestra varias propiedades de forma diferente.
Declarados y heredados
En el panel Computed, se enumeran las propiedades declaradas en cualquier hoja de estilo en fuente normal, tanto las propias del elemento como las heredadas. Haz clic en el ícono de expandir que se encuentra junto a ellos para ver su fuente.

Para ver la declaración en el panel Estilos, coloca el cursor sobre la propiedad expandida y haz clic en el botón de flecha .

Para ver la declaración en el panel Fuentes, haz clic en el vínculo al archivo fuente.

En el caso de las propiedades con varias fuentes, el panel Cálculo muestra primero el ganador de la cascada.

Entorno de ejecución
En el panel Cálculos, se enumeran los valores de propiedad calculados en el tiempo de ejecución en texto pálido.

En este ejemplo, Chrome calculó lo siguiente para el elemento <ul>:
- El
widthen relación con su elemento superior,<div> - El
heighten relación con sus elementos secundarios, los dos elementos<li>
No heredados y personalizados
Para que el panel Cálculo muestre todas las propiedades y sus valores, marca Mostrar todo. Todas las propiedades incluyen lo siguiente:
- Valores iniciales para propiedades no heredadas en texto pálido.
- Propiedades personalizadas: Con un prefijo
--en texto normal. Estas propiedades se heredan de forma predeterminada.
Para dividir esta gran lista en categorías, marca Agrupar.

En este ejemplo, se muestran los valores iniciales de las propiedades no heredadas en Animación y las propiedades personalizadas en Variables de CSS.
Buscar duplicados
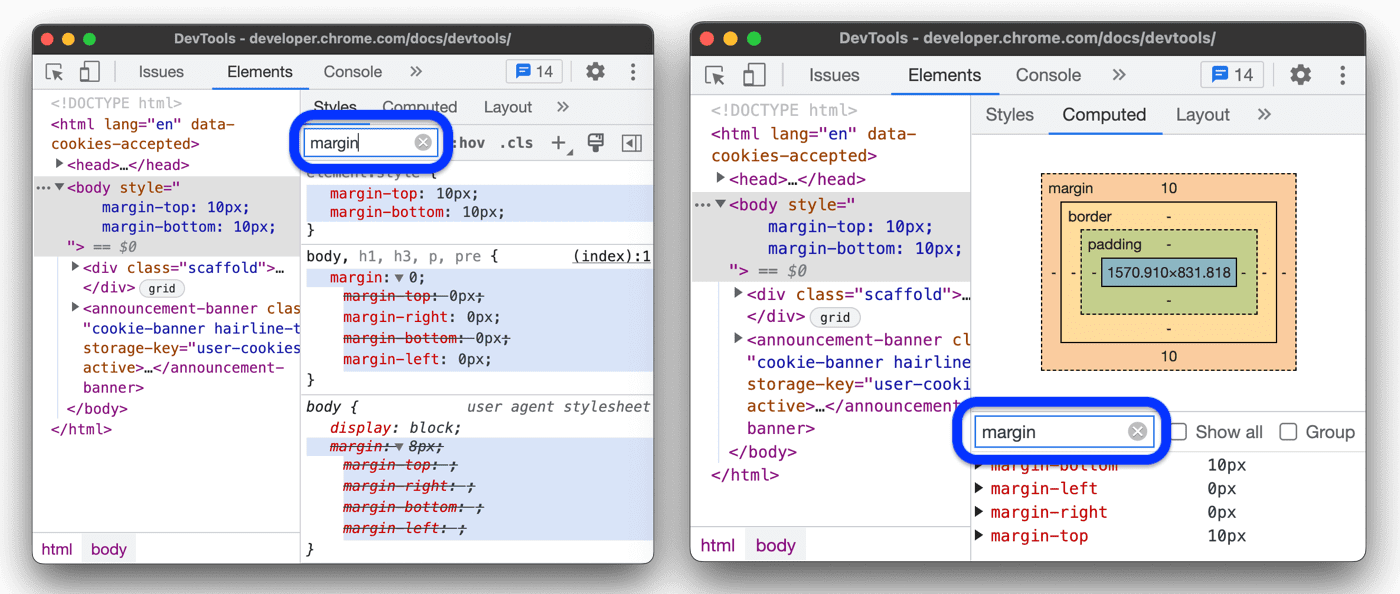
Para investigar una propiedad específica y sus posibles duplicados, escribe el nombre de esa propiedad en el cuadro de texto Filtrar. Puedes hacerlo en los paneles Styles y Computed.

Consulta Cómo buscar y filtrar el CSS de un elemento.

