IU y CSS
Descubre las APIs, las herramientas y las técnicas más recientes de los navegadores para crear interfaces de usuario sólidas y atractivas.
Lo último en CSS y IU
Documentación nueva
Posicionamiento de la ancla
Posiciona los elementos en relación con los demás con la API de posicionamiento de anclas.
Crea una animación con height: auto; (y otras palabras clave de tamaño intrínsecos)
Anima de y hacia palabras clave de tamaño intrínseco con
interpolate-size y calc-size()
Diseño de la barra de desplazamiento
Usa las propiedades
scrollbar-width y scrollbar-color para aplicar diseño a las barras de desplazamiento.
Saldo de ajuste de texto de CSS
CSS es una técnica clásica de tipografía de creación manual de saltos de línea para bloques de texto equilibrados.
Guía de colores CSS en alta definición
CSS Color 4 ofrece una amplia gama de herramientas y capacidades de color en la Web: más colores, funciones de manipulación y mejores gradientes.
Modelo de objetos escritos en CSS
El Modelo de objetos escritos de CSS (OM escrito) permite trabajar con tipos, métodos y un modelo de objetos flexible con valores CSS.
Comienza a usar las consultas de estilo
Consulta los valores de estilo de un elemento superior con la regla @container.
Período de prueba de CSS
Una de nuestras funciones favoritas del preprocesador de CSS ahora está integrada en el lenguaje: las reglas de estilo de anidación.
Alcance de CSS
Aprende a crear estilos con alcance que seleccionen elementos solo dentro de un subárbol de tu DOM.
CSS color-mix()
Mezcla colores en cualquiera de los espacios de color admitidos directamente desde tu CSS.
Más control sobre las selecciones de nth-child()
Filtra previamente un conjunto de elementos secundarios antes de aplicar la lógica An+B en él.
Un acordeón exclusivo
Crea un acordeón exclusivo con varios elementos
<details> que tengan el mismo name.
Presentamos Inert
La propiedad inert es un atributo HTML global que simplifica la manera de quitar y restablecer eventos de entrada del usuario para un elemento, incluidos los eventos de enfoque y los eventos de tecnologías de accesibilidad.
Ajustar texto CSS con estilo
Habilita el ajuste de texto optimizado, para darle más belleza que a la velocidad.
Cuadrícula de CSS en Herramientas para desarrolladores
Cómo diseñamos e implementamos la compatibilidad con herramientas de cuadrícula de CSS en Herramientas para desarrolladores
Compatibilidad con CSS-in-JS en Herramientas para desarrolladores
Cómo admitimos CSS-in-JS en Herramientas para desarrolladores y en qué se diferencia del CSS normal
Herramientas para compilar componentes modernos
Herramienta de posición del anuncio fijo
Usa esta herramienta para posicionar elementos en relación con otros mediante la API de posicionamiento de anclas.
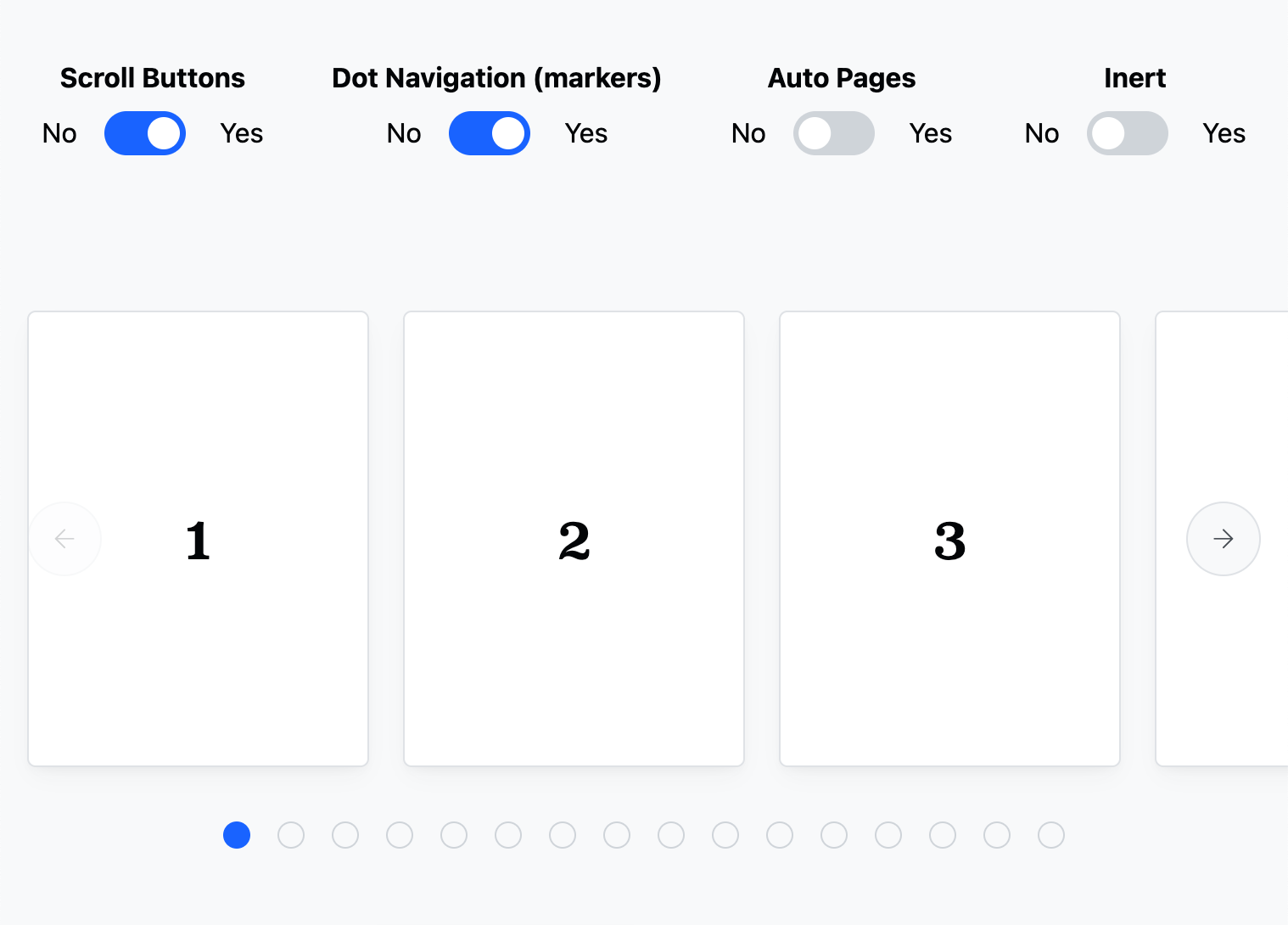
Configurador de carrusel
Una experiencia similar a la de un compilador para ayudar a visualizar las capacidades de un carrusel solo de CSS: botones, marcadores, paginación y inercia.
Casos de éxito de la IU y CSS
¿Por qué son importantes para tu sitio web las capacidades de la IU web?
¿Qué son exactamente las funciones de la IU web y cómo pueden mejorar tu embudo de conversión? ¿Cuáles son los beneficios de adoptar estas funciones?
Casos de éxito de animaciones basadas en desplazamientos
Descubre los beneficios de las animaciones basadas en desplazamientos con Policybazaar, redBus y Tokopedia.
Ver casos de éxito de Transitions
redBus, Policybazaar y Tokopedia usan la API de View Transitions y se benefician con un mejor rendimiento y una IU fluida.
Casos de éxito de la API de Popover
Tokopedia usa la API de Popover para reducir la cantidad de código de su aplicación.
Animaciones en la Web
La API de Web Animations
La API de Web Animations proporciona potentes primitivas para describir animaciones imperativas de JavaScript.
Varios efectos de animación
La propiedad de composición de animación permite controlar lo que debe suceder cuando varias animaciones afectan la misma propiedad de forma simultánea.
Curvas de animación complejas con linear()
linear() es una función de aceleración de CSS que interpola de manera lineal entre sus puntos, lo que le permite recrear los efectos de rebote y resorte.
Animaciones basadas en desplazamientos
Trabaja con cronogramas de desplazamiento y cronogramas de vista para crear animaciones basadas en desplazamientos de forma declarativa.

CURSO
Aprende sobre el diseño responsivo
Lee la historia del diseño adaptable y conoce los aspectos básicos de estos diseños. Aprenderás sobre imágenes responsivas, tipografía, accesibilidad y mucho más.

CURSO
Aprende CSS
Aprenderás los aspectos básicos de CSS, como el modelo de caja, la cascada y la especificidad, Flexbox, la cuadrícula y el índice z. Además, aprenderás sobre funciones, propiedades lógicas y mucho más para mejorar tus habilidades como desarrollador de frontend.