Usa el panel Problemas para encontrar soluciones a los problemas que detecta el navegador, como problemas con las cookies y contenido mezclado.
Descripción general
El panel Problemas recopila y agrupa los problemas comunes, lo que reduce la fatiga por notificaciones y el desorden en Play Console.
A partir de ahora, el panel Problemas informa lo siguiente:
- Problemas con las cookies
- Contenido mixto
- Problemas con la COEP
- Errores de CORS
- Problemas con el modo no estándar
- (Versión preliminar) Problemas de contraste bajo
- Problemas con la Actividad web de confianza
- Problemas de carga de la hoja de estilo
- Reglas de CSS
@propertyno válidas - Incumplimientos de la Política de Seguridad del Contenido
- Problemas con los atributos de autocompletar
Las versiones futuras de Chrome admitirán más tipos de problemas.
Abre el panel Problemas
- Visita una página con problemas que corregir, como samesite-sandbox.glitch.me.
- Abre las Herramientas para desarrolladores.
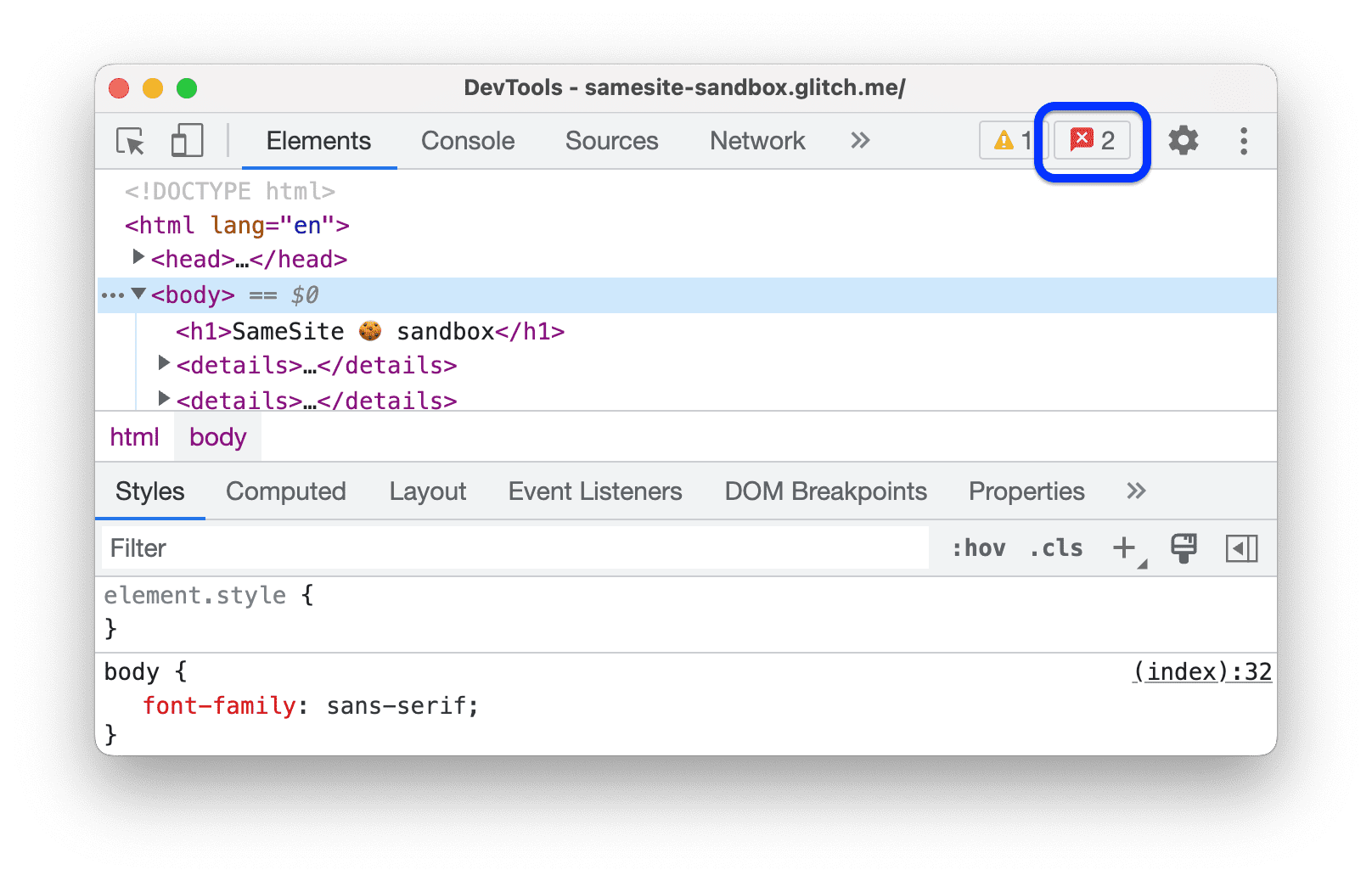
Haz clic en el botón Open Issues junto a
Settings en la esquina derecha de la barra de acción en la parte superior. Según la gravedad del problema, el botón puede tener un ícono
 rojo,
rojo,  amarillo o
amarillo o  azul.
azul.
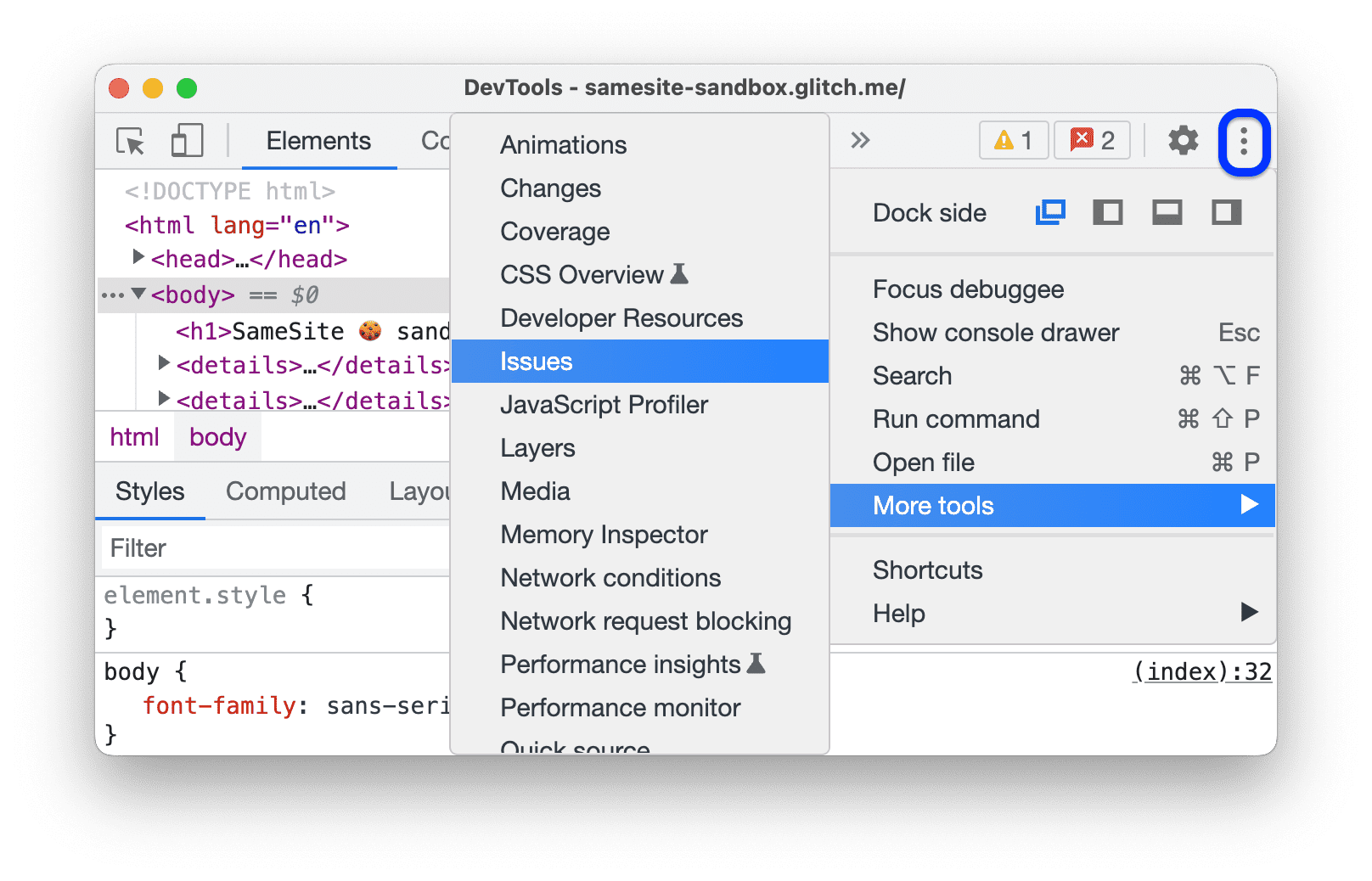
También puedes seleccionar Problemas en el menú Más herramientas de
.

Una vez que estés en el panel Problemas, te recomendamos que vuelvas a cargar la página para detectar aún más problemas, esta vez durante la carga de la página.

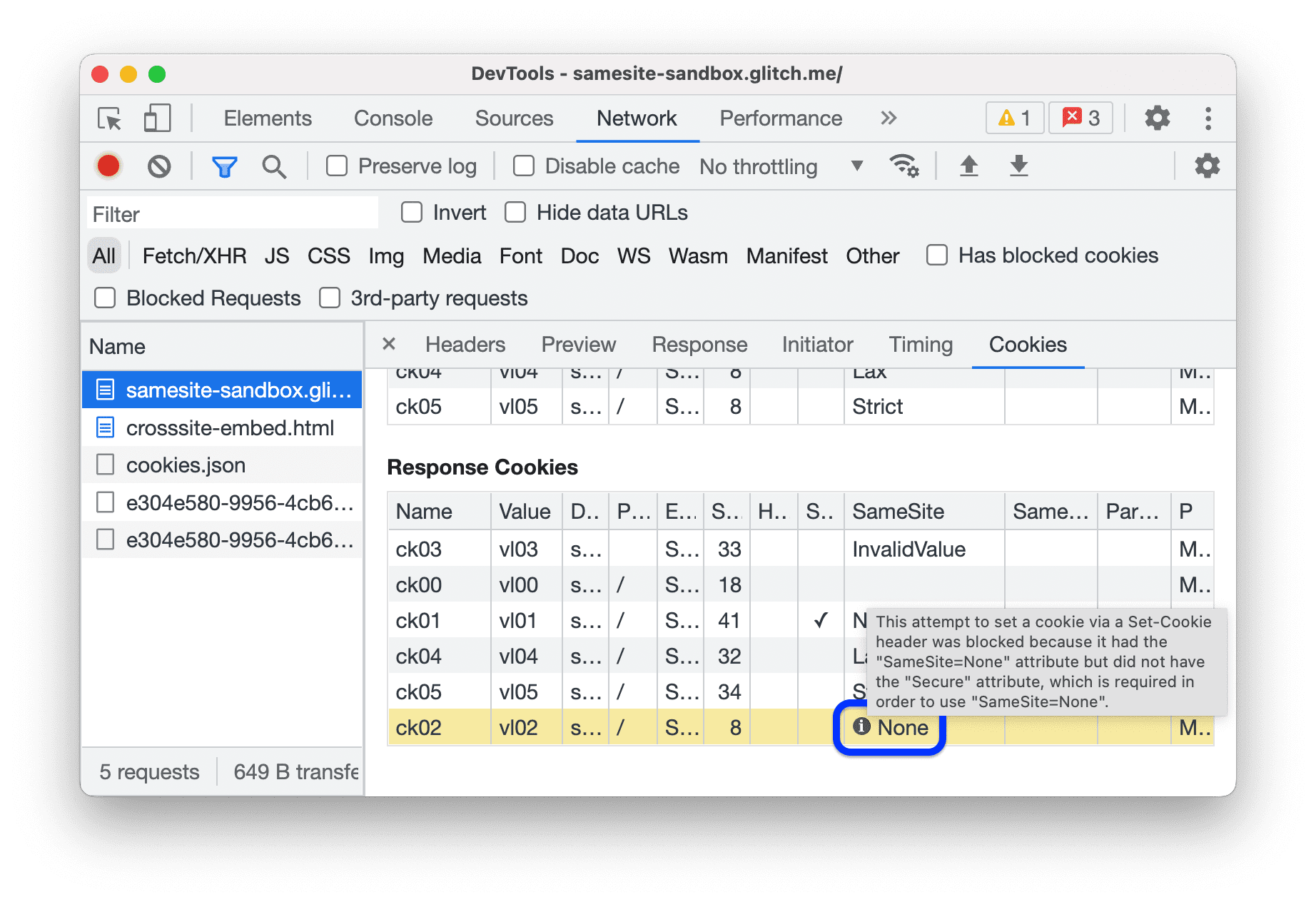
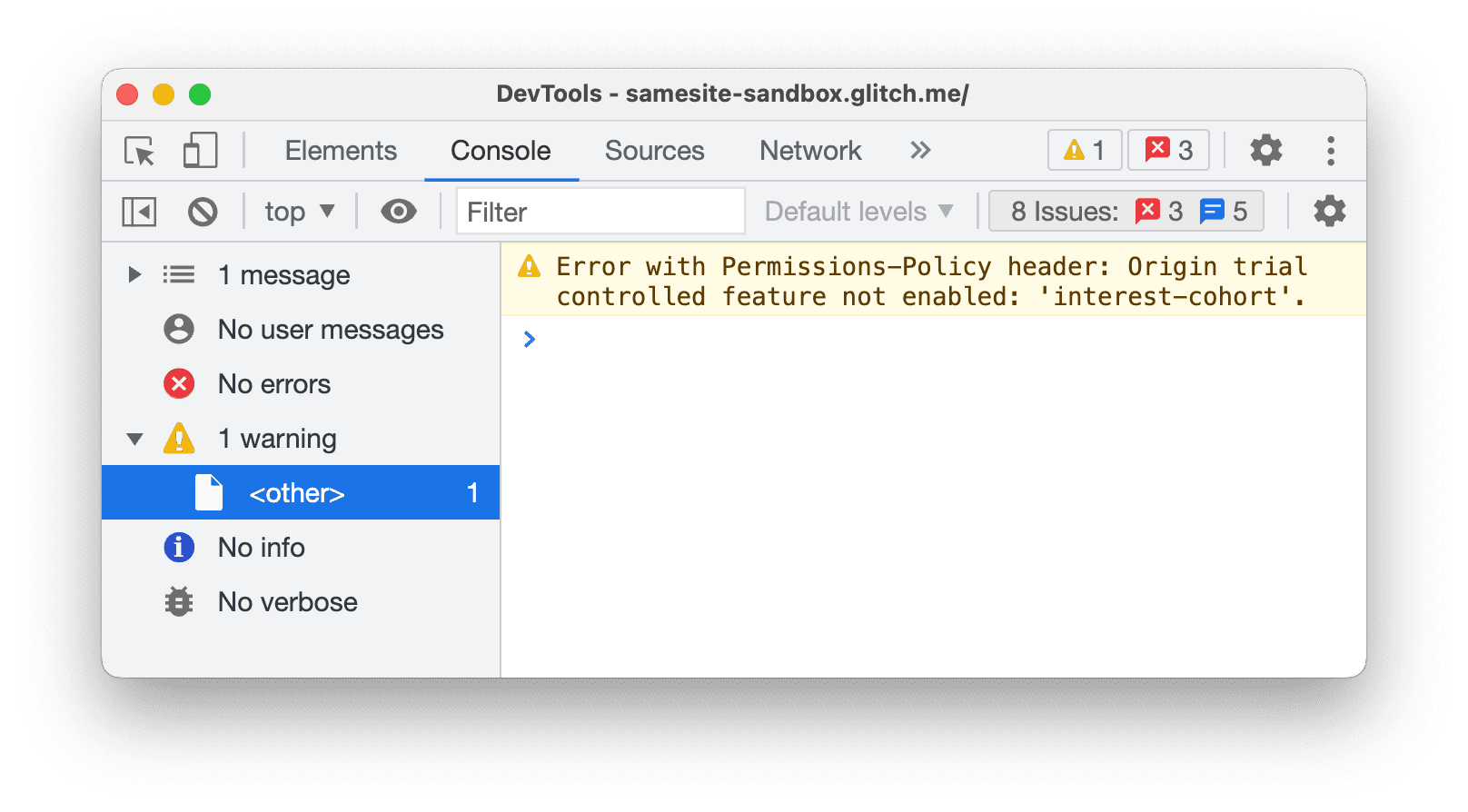
Es posible que Console también te muestre los problemas que informó el navegador. Sin embargo, notarás que estos problemas (como la advertencia de cookies en la siguiente captura de pantalla) son difíciles de entender. No está claro qué debes hacer para solucionarlo.

Por otro lado, el panel Problemas te proporciona estadísticas prácticas.
Cómo ver los elementos en el panel Problemas
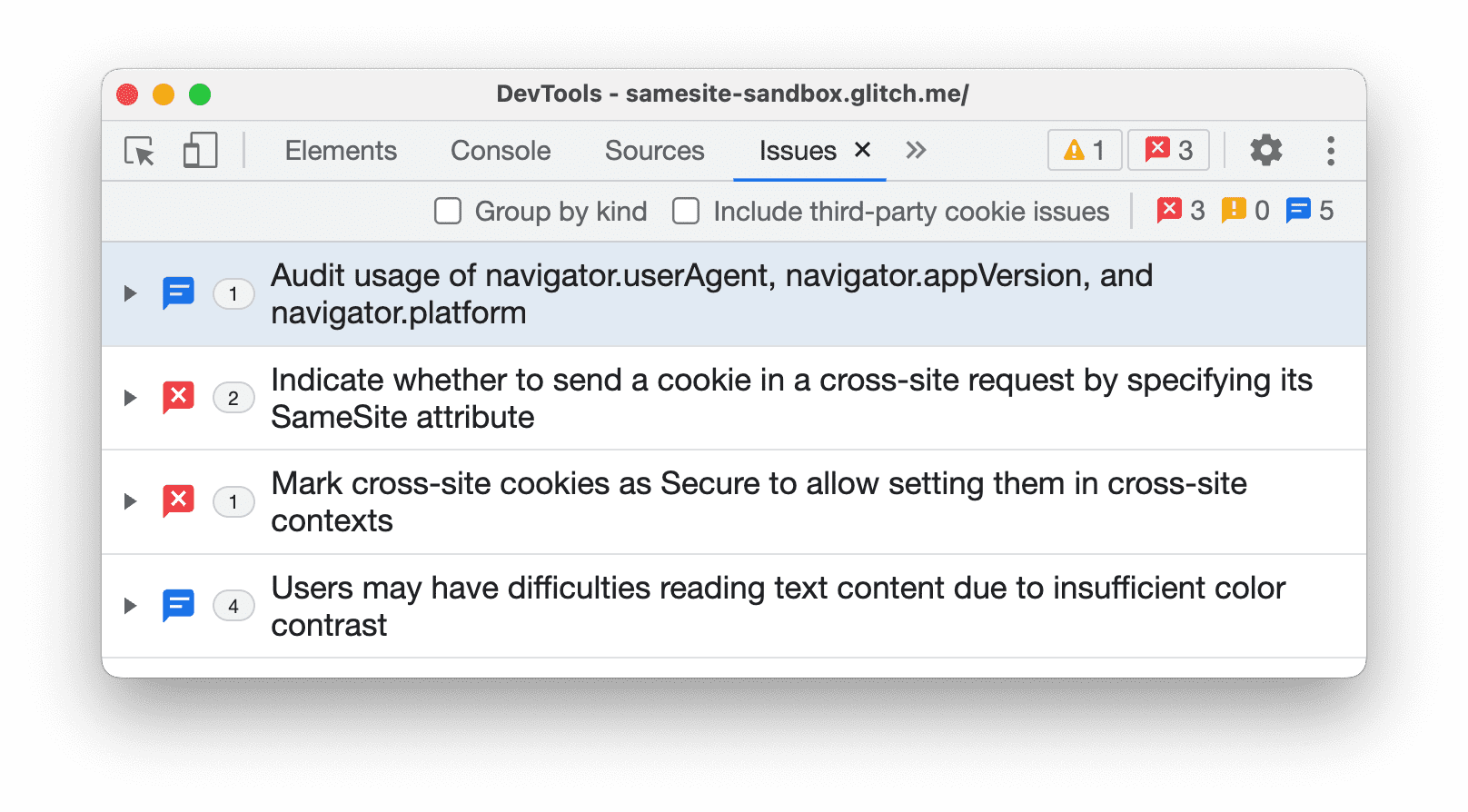
El panel Issues presenta las advertencias del navegador de forma estructurada, agregada y práctica.
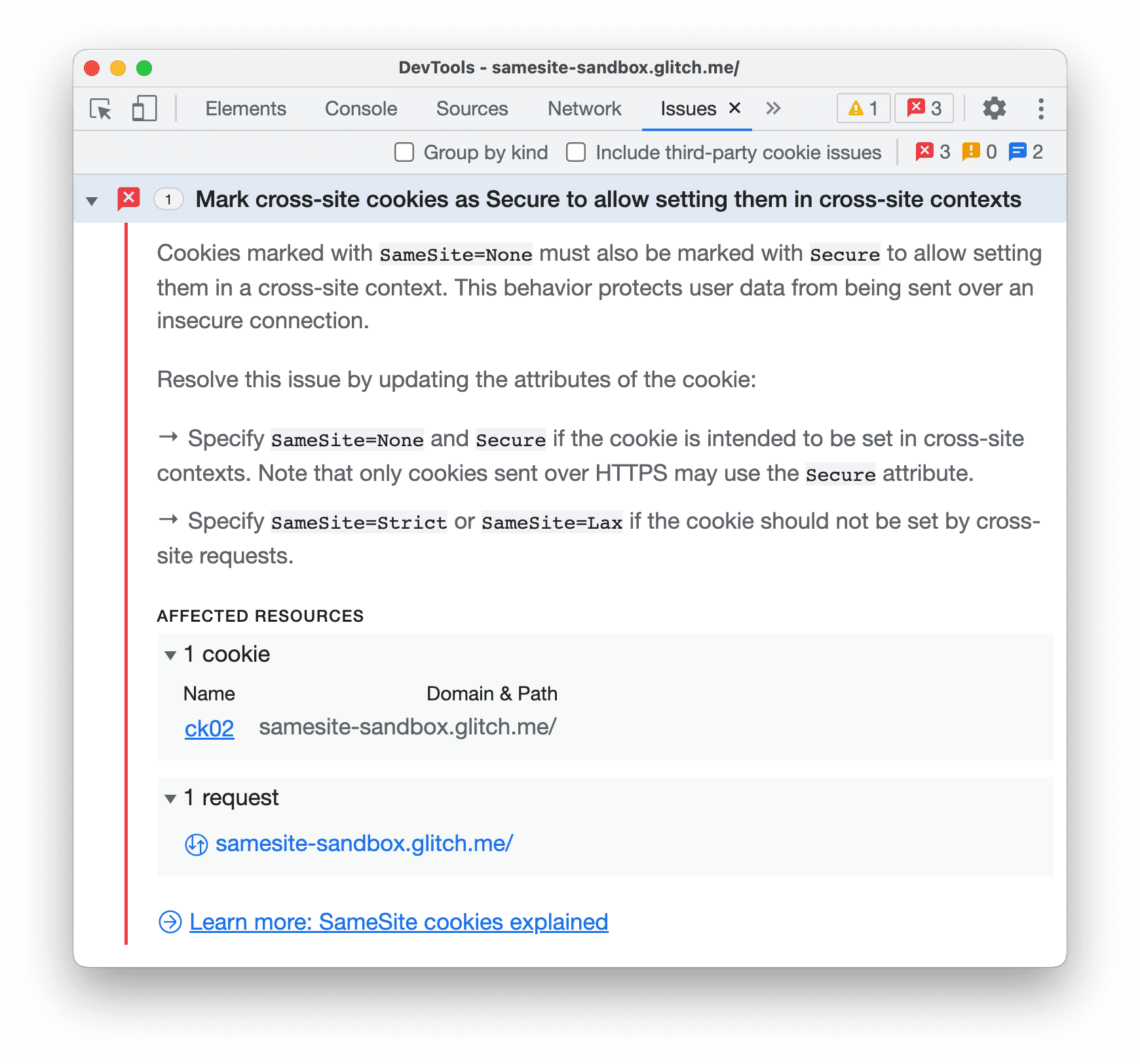
Haz clic en un elemento del panel Problemas para expandirlo y obtener orientación sobre cómo solucionarlo y encontrar los recursos afectados.

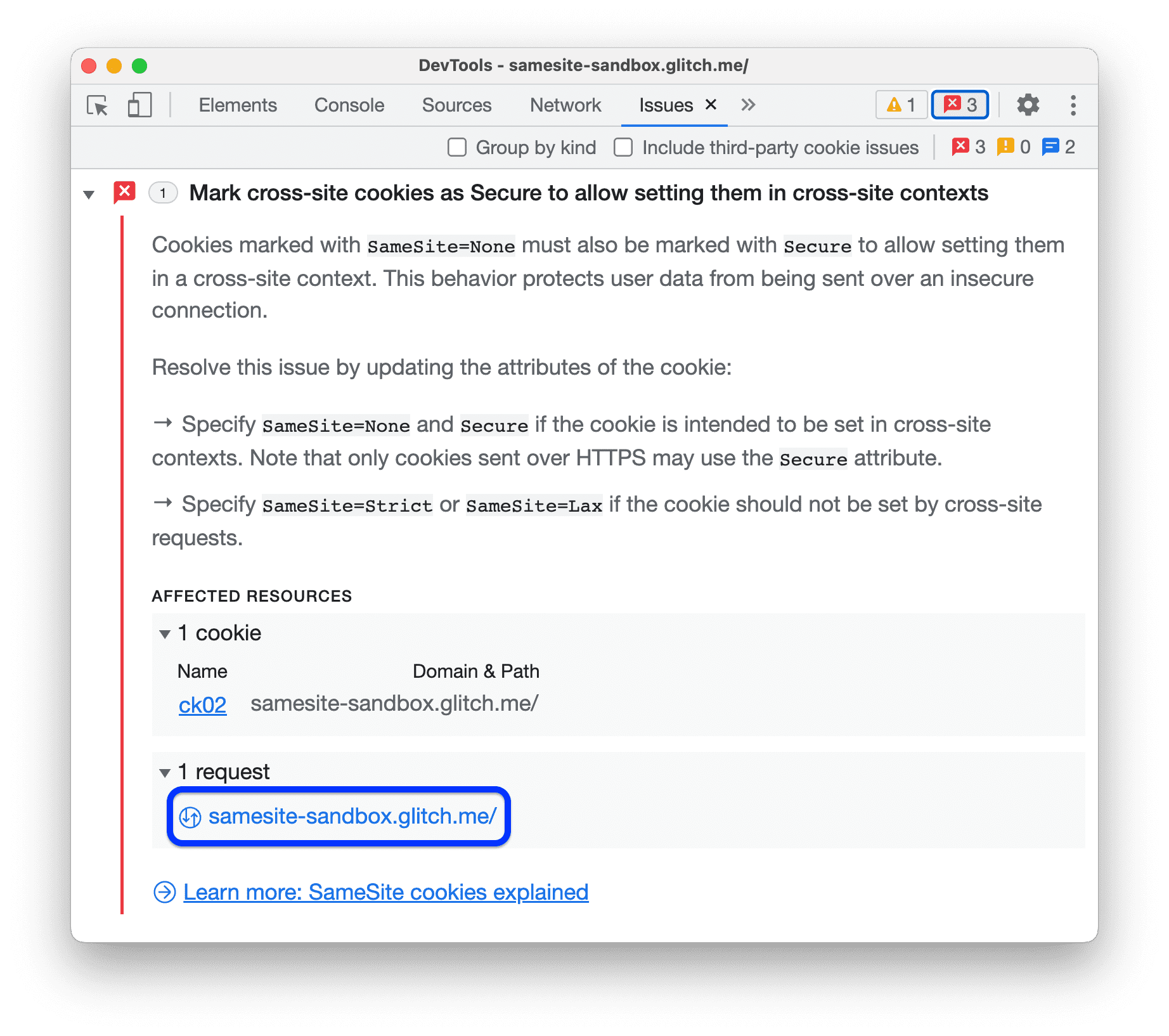
Cada elemento tiene cuatro componentes:
- Un título que describa el problema.
- Una descripción que proporciona el contexto y la solución.
- Una sección AFFECTED RESOURCES que vincula a recursos dentro del contexto correcto de DevTools, como Network, Sources, Elements y otros paneles
- Vínculos para obtener más orientación
Haz clic en los elementos de RECURSOS AFECTADOS para ver los problemas en contexto.
Cómo agrupar problemas por tipo
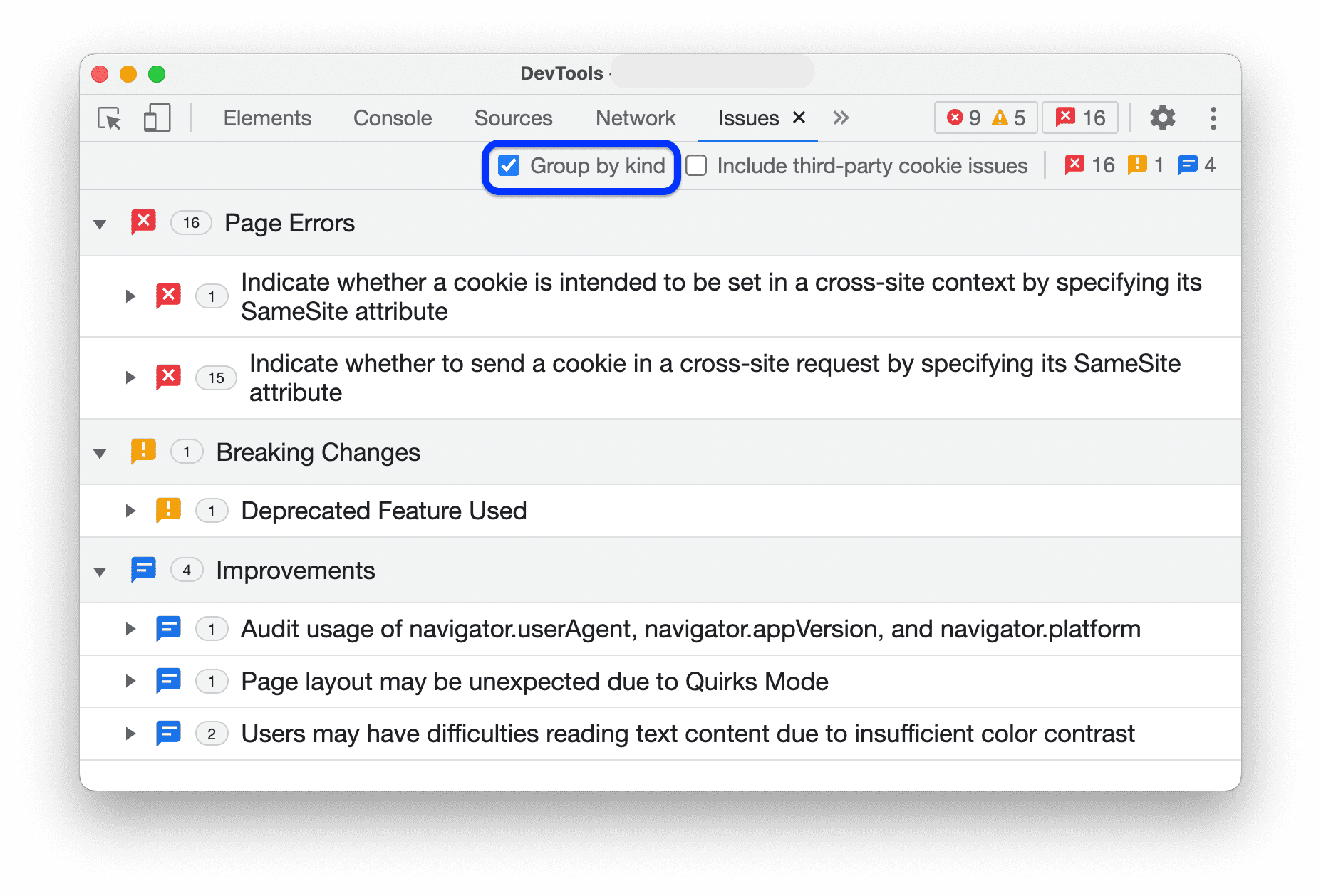
El panel Problemas cuenta la cantidad de recursos afectados por cada problema y los muestra junto a sus títulos. Además, puedes organizar los problemas por su gravedad en tres tipos de grupos:
 Errores de página que informa Chrome.
Errores de página que informa Chrome. Cambios rotundos, como bajas.
Cambios rotundos, como bajas. Mejoras que sugiere DevTools.
Mejoras que sugiere DevTools.
Para agrupar problemas, marca Agrupar por tipo en la barra de acciones en la parte superior del panel Problemas.

Incluir los problemas de terceros
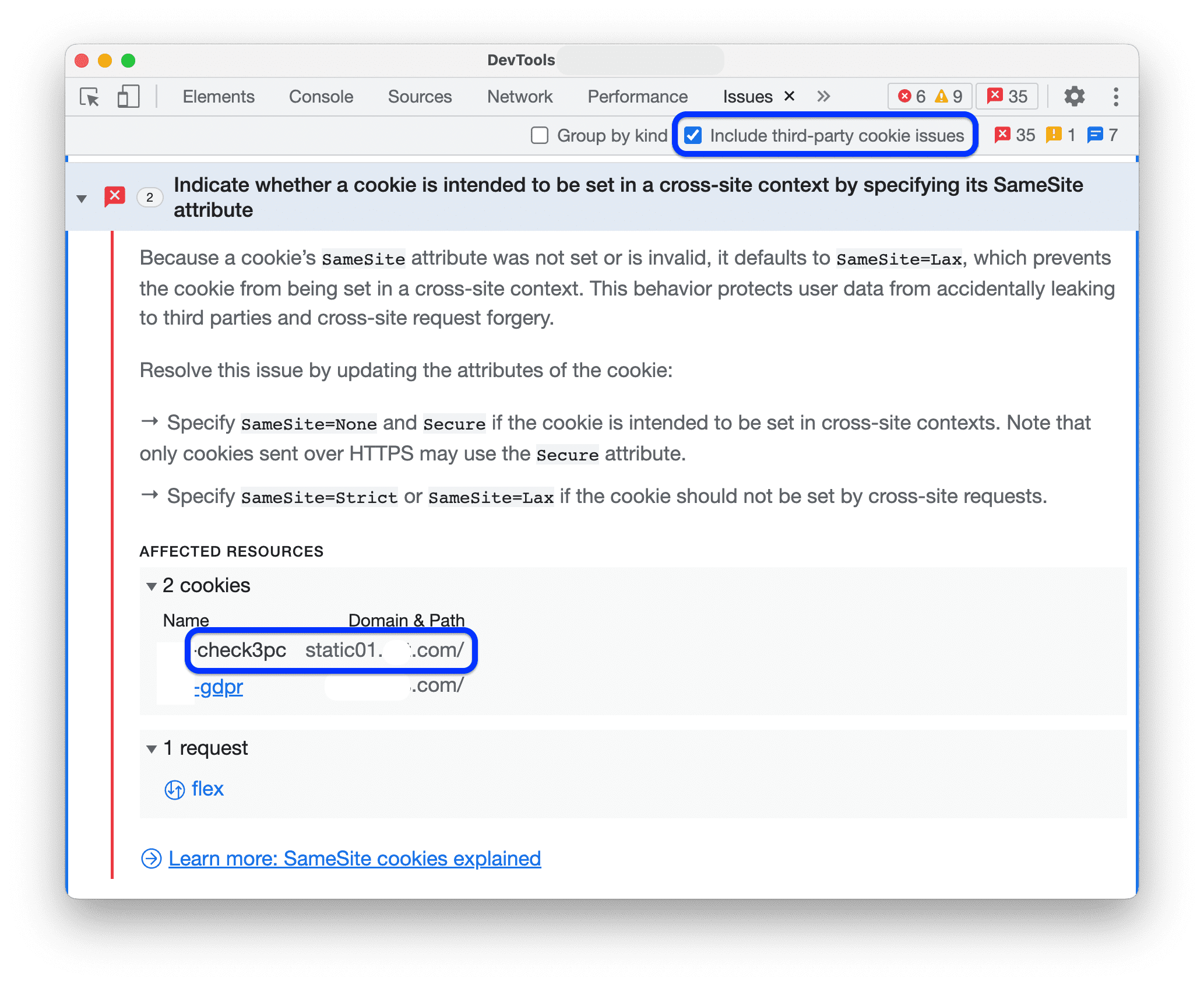
El panel Issues muestra los problemas de cookies de terceros de forma predeterminada.
Puedes encontrar problemas con las cookies de terceros en la sección RECURSOS AFECTADOS, donde falta un vínculo.

Para ocultar estos problemas, borra Incluir los problemas de las cookies de terceros en la barra de acción en la parte superior del panel Problemas.
Cómo ocultar problemas
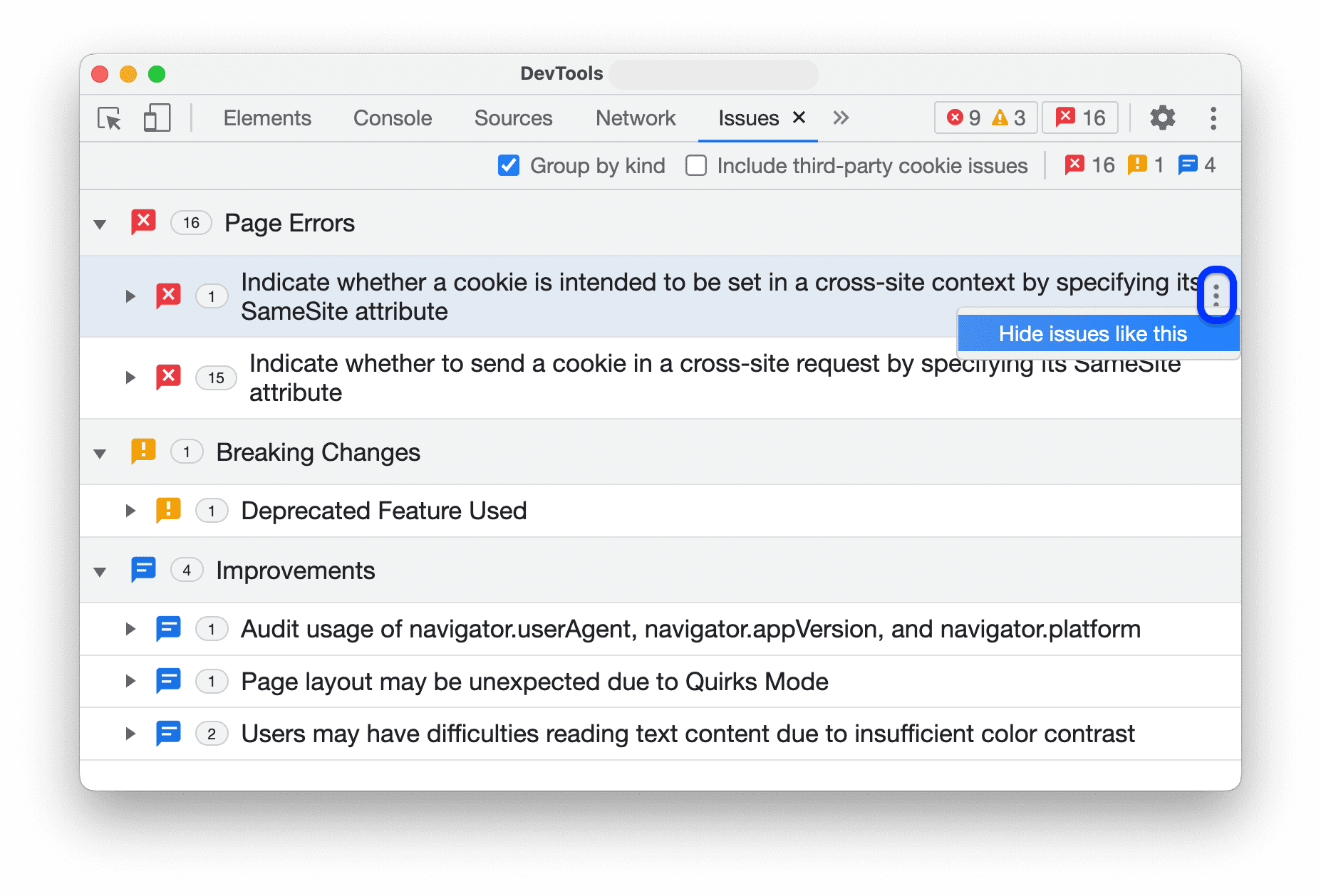
Para ocultar un problema, selecciona Ocultar problemas como este en el menú de tres puntos junto al problema.

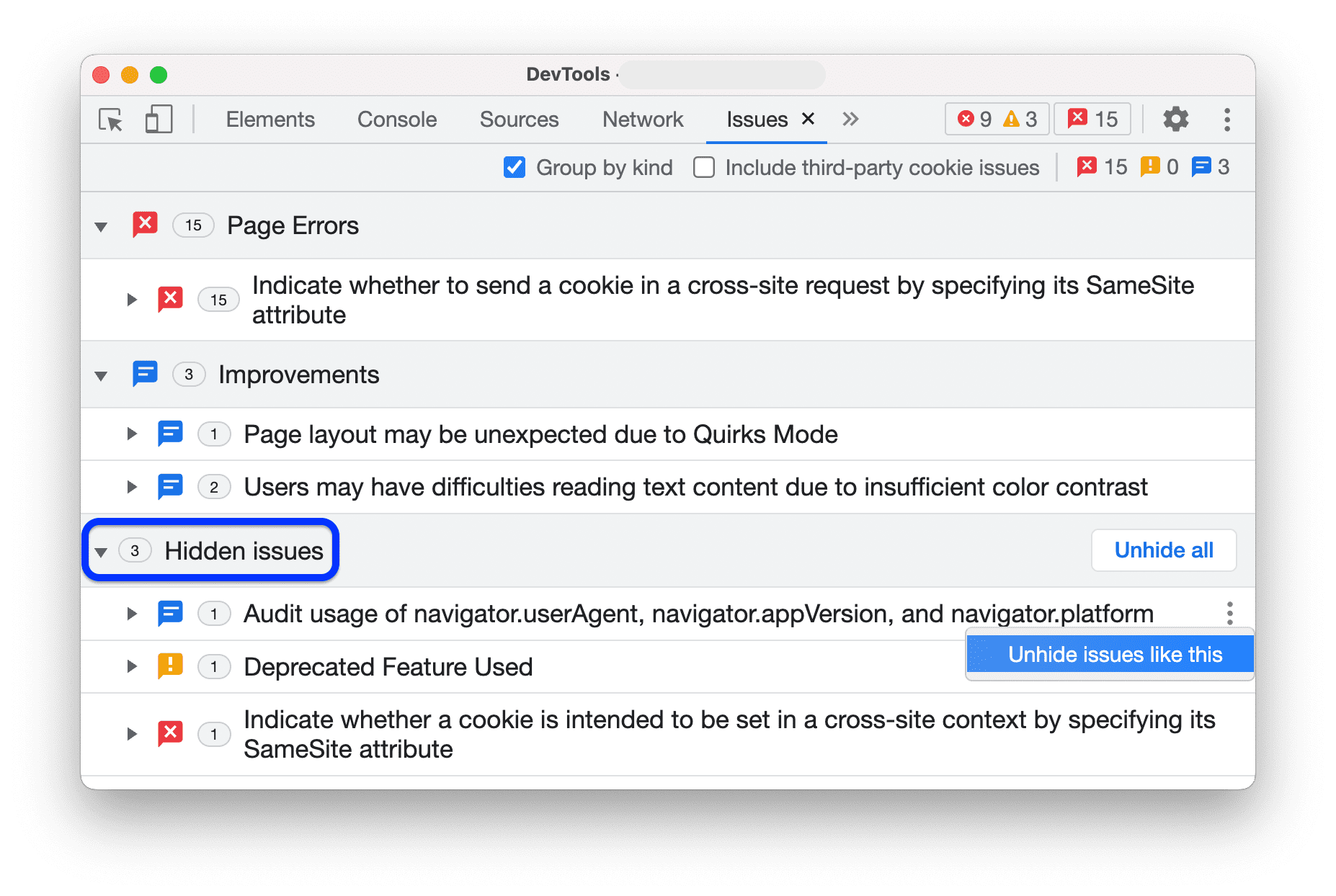
Para ver la lista de problemas ocultos, desplázate hacia abajo hasta la sección Problemas ocultos y expándela.

Para revelar todos los problemas, haz clic en Mostrar todo. Para revelar un problema específico, selecciona Mostrar problemas como este en el menú de tres puntos junto al problema.
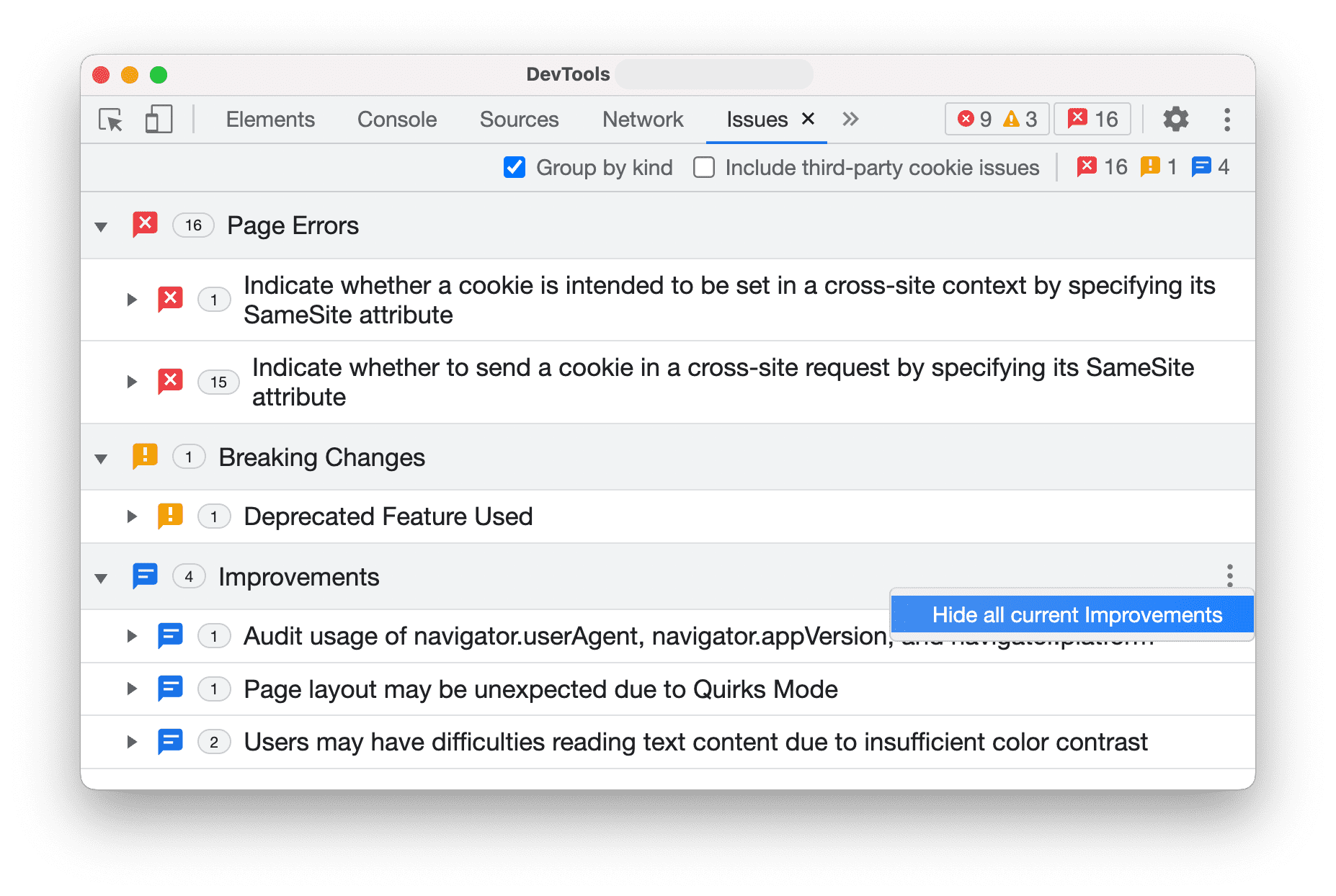
Además, con la agrupación habilitada, puedes ocultar grupos completos de problemas con el mismo menú de tres puntos que se encuentra junto a un grupo.

Cómo ver los problemas en contexto
Para investigar un problema, sigue estos pasos:
En la sección RECURSOS AFECTADOS, haz clic en un vínculo de recurso para ver el elemento en el contexto adecuado dentro de DevTools. En este ejemplo, haz clic en
samesite-sandbox.glitch.mepara mostrar las cookies adjuntas a esa solicitud. El vínculo te llevará al panel Red.
Desplázate hasta ver el elemento con el problema: en este caso, la cookie
ck02. Coloca el cursor sobre el ícono de informaciónde la derecha para ver el problema y cómo solucionarlo.