Los textos con poco contraste hacen que tu sitio web sea menos legible para todos los usuarios, y más aún para los usuarios con deficiencias visuales. Las Herramientas para desarrolladores pueden detectar automáticamente los problemas de contraste bajo y sugerir mejores colores para ayudarte a solucionarlos.
Usa DevTools para lo siguiente:
- Descubre los problemas de contraste. Usa el panel Resumen de CSS, la pestaña Problemas (versión preliminar) o un informe de Lighthouse para obtener una lista de todos los problemas.
- Soluciona los problemas de contraste. Consulta los problemas con una información sobre herramientas en el modo Inspector y selecciona los colores que sugiere el Selector de color para corregir la proporción de contraste.
- Emula deficiencias de visión. Observa tu sitio de la misma manera que lo hacen tus usuarios.
Cómo descubrir texto con contraste bajo
Para descubrir texto con contraste bajo, haz lo siguiente:
- Abre DevTools en tu página. En este instructivo, puedes usar esta página de demostración.
Obtén una lista de todos los problemas de contraste con uno de los tres paneles:
Problemas de contraste en el panel Resumen de CSS
Para obtener una descripción general, sigue estos pasos:
- Abre Resumen de CSS.
- Captura una descripción general.
- Abre la sección Colores, desplázate hasta Problemas de contraste y haz clic en un problema, si hay alguno.
En la tabla Problemas de contraste, coloca el cursor sobre un elemento y haz clic en el vínculo que aparece junto a él.

Soluciona el problema como se describe en la sección Cómo corregir el texto con contraste bajo.
(Versión preliminar) Problemas de contraste en la pestaña Problemas
Para obtener una lista de los problemas, sigue estos pasos:
- Habilita los informes de problemas de contraste en la pestaña Problemas:
- Abre Configuración > Experimental.
- En la barra de filtros, busca
contrast issue. - Marca la opción Habilitar informes automáticos de problemas de contraste a través del panel de problemas.

- Haz clic en Volver a cargar DevTools en el mensaje que aparece en la parte superior.
- Abre la pestaña Problemas.
Expande los problemas de contraste que encontró DevTools, expande la tabla de elementos y haz clic en un vínculo junto al elemento.

Soluciona el problema como se describe en la sección Cómo corregir el texto con contraste bajo.
Problemas de contraste en un informe de Lighthouse
Para ejecutar un informe, siga estos pasos:
- En DevTools, abre
Más pestañas > Lighthouse.
- Genera un informe de Lighthouse con la siguiente configuración:
- Modo: Navegación (predeterminado)
- Categorías: Accesibilidad
- Dispositivo: Computadora de escritorio

- Haz clic en Analizar carga de la página y espera a que Lighthouse genere el informe.
- Desplázate hacia abajo hasta la sección Contraste y, en la lista de elementos, haz clic en un vínculo a un elemento afectado.

- Soluciona el problema como se describe en la sección Cómo corregir el texto con contraste bajo.
Cómo corregir el texto con contraste bajo
Para corregir un problema de contraste bajo, haz lo siguiente:
- Encuentra un problema de contraste y haz clic en un vínculo a un elemento afectado, ya sea en el panel Resumen de CSS, en la pestaña Problemas o en el informe Lighthouse. Las Herramientas para desarrolladores te llevan al panel Elementos y seleccionan el elemento correspondiente.
 Por ejemplo, en esta página de demostración, el primer elemento afectado es
Por ejemplo, en esta página de demostración, el primer elemento afectado es h1.line1. Haz clic en
 Inspeccionar en la esquina superior derecha de las Herramientas para desarrolladores y coloca el cursor sobre el elemento en el viewport. Las Herramientas para desarrolladores muestran una información sobre la herramienta para este elemento.
Inspeccionar en la esquina superior derecha de las Herramientas para desarrolladores y coloca el cursor sobre el elemento en el viewport. Las Herramientas para desarrolladores muestran una información sobre la herramienta para este elemento.
Observa el signo de advertencia
junto al valor de la relación de contraste en la información sobre herramientas. La relación de contraste mide la diferencia de brillo entre los colores del primer plano (color del texto) y del fondo.
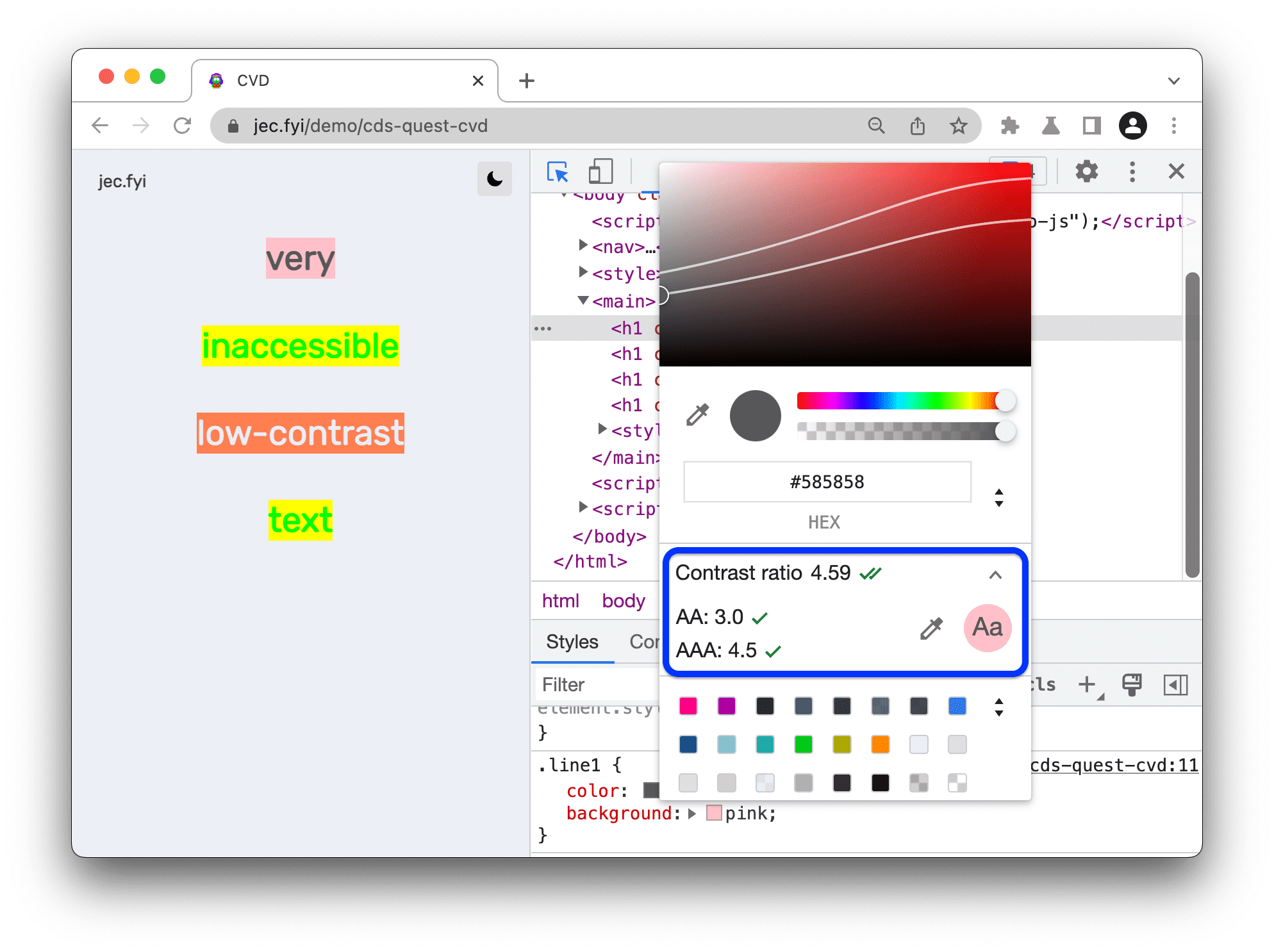
Abre el Selector de color junto a la declaración de color del texto del elemento y, en el Selector de color, expande la sección Proporción de contraste.

El Selector de color te indica que la proporción de contraste no cumple con los niveles AA o AAA de los lineamientos de WebAIM.
Haz clic en el botón
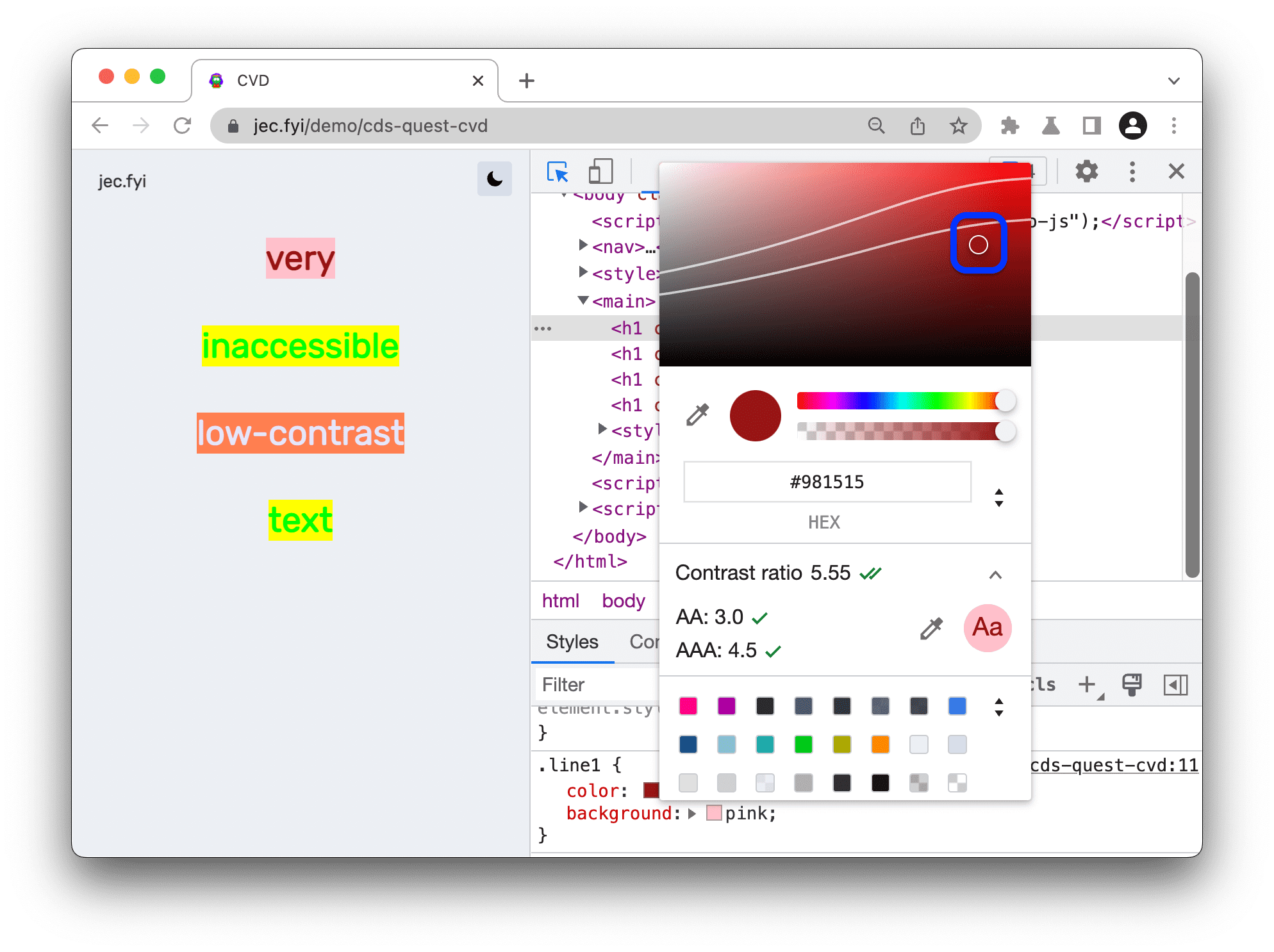
 Usar color sugerido junto al nivel AAA. El Selector de color aplica el color de texto que cumple con los lineamientos de relación de contraste.
Usar color sugerido junto al nivel AAA. El Selector de color aplica el color de texto que cumple con los lineamientos de relación de contraste.
Como alternativa, para elegir un color de forma manual, puedes arrastrar el círculo en la vista previa de los tonos. Para mantenerte dentro del nivel AA o AAA, elige un color debajo de la línea superior o inferior, respectivamente.

Del mismo modo, corrige todos los problemas de contraste que encontraste con el panel Resumen de CSS, la pestaña Problemas o el informe Lighthouse.
Guarde los cambios.
Para guardar los cambios que realizaste en DevTools, haz lo siguiente:
- Copia todos los cambios de CSS a la vez y pégalos en tu código.
- Considera configurar un espacio de trabajo que permita que DevTools guarde archivos directamente en tus fuentes.
Próximos pasos
Más información:
- Obtén información sobre la accesibilidad en general.
- Accesibilidad en particular al color y el contraste


