Configura un espacio de trabajo para guardar los cambios que realices en DevTools en los archivos fuente de tu computadora. Puedes conectar automáticamente una carpeta de espacio de trabajo a DevTools a través de un archivo de configuración, o bien puedes agregar manualmente una ubicación de espacio de trabajo en el panel Sources.
Descripción general
Una conexión automática (o manual) a una carpeta de espacio de trabajo te permite guardar un cambio que realices en DevTools en una copia local del mismo archivo en tu computadora. Por ejemplo, supongamos lo siguiente:
- Tienes el código fuente de tu sitio en tu computadora de escritorio.
- Ejecutas un servidor web local desde el directorio del código fuente para que se pueda acceder al sitio en
localhost:PORTy que también entregue un archivo JSON simple con metadatos (que se describe más adelante). - Tienes
localhost:PORTabierto en Google Chrome y usas DevTools para cambiar el CSS del sitio.
Con una carpeta de espacio de trabajo conectada, los cambios que realices en el panel Sources en los archivos CSS, HTML y JavaScript se guardarán en el código fuente de tu computadora. Sin embargo, DevTools no guarda los cambios en el DOM que realices en el panel Elementos.
Además, DevTools suele poder volver a asignar el código optimizado al código fuente original con la ayuda de los mapas de orígenes.
Genera metadatos para una conexión
Para permitir que DevTools descubra tu carpeta de espacio de trabajo automáticamente, genera un UUID de versión 4 aleatorio y colócalo en el siguiente archivo JSON:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Luego, coloca el archivo JSON en path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json.
Por último, ejecuta tu servidor HTTP local y asegúrate de entregar también el archivo JSON.
Como alternativa, puedes omitir este paso y configurar una conexión de carpeta de forma manual.
Cómo conectar una carpeta de Workspace
Para conectar una carpeta, haz lo siguiente:
- En Chrome, navega a la página alojada de forma local (en este ejemplo, en
localhost:8000) y abre DevTools. En Fuentes > Lugar de trabajo, haz clic en Conectar junto a tu carpeta.

Cuando se te solicite, haz clic en Editar archivos para permitir que Herramientas para desarrolladores acceda a tu carpeta.

Una vez que te conectes, podrás abrir la carpeta en la pestaña Espacios de trabajo.

En la pestaña Workspace, se muestra un punto verde junto a los archivos HTML, CSS y JavaScript. Estos puntos verdes significan que Herramientas para desarrolladores estableció una asignación entre los recursos de red de la página y los archivos de la carpeta.
Cómo guardar un cambio en la carpeta de origen
Puedes guardar los cambios en cualquier archivo CSS, HTML y JavaScript en la carpeta del lugar de trabajo conectado.
Cómo guardar cambios en el CSS
Para guardar los cambios en el CSS, haz lo siguiente:
- Abre un archivo CSS de la carpeta de tu lugar de trabajo conectado en Sources > Workspaces.
Haz un cambio en tu CSS.
Guarda el cambio, por ejemplo, presionando Ctrl / Cmd + S y vuelve a ver el cambio aplicado en el archivo fuente. En el panel Fuentes, verás un punto verde junto al nombre del archivo.
Para conocer el flujo de trabajo, mira el video:
Cómo guardar cambios en HTML
Para guardar los cambios en HTML, haz lo siguiente:
- Abre un archivo HTML desde la carpeta de tu lugar de trabajo conectado en Fuentes > Lugares de trabajo.
Realiza un cambio en el código HTML.
Para guardar el cambio, por ejemplo, presiona Ctrl / Cmd + S y vuelve a ver el cambio aplicado en el archivo fuente. En el panel Fuentes, verás un punto verde junto al nombre del archivo.
Vuelve a cargar la página para que se aplique el cambio.
Para conocer el flujo de trabajo, mira el video:
¿Por qué no puedes cambiar el código HTML desde el panel Elementos?
- El árbol de nodos que ves en el panel Elementos representa el DOM de la página.
- Para mostrar una página, un navegador recupera el código HTML a través de la red, lo analiza y, luego, lo convierte en un árbol de nodos DOM.
- Si la página tiene algún código JavaScript, este puede agregar, borrar o cambiar nodos DOM. CSS también puede cambiar el DOM con la propiedad
content. - El navegador usa el DOM para determinar qué contenido debe presentar a los usuarios.
- Por lo tanto, el estado final de la página que ven los usuarios puede ser muy diferente del HTML que recuperó el navegador.
- Esto dificulta que DevTools resuelva dónde se debe guardar un cambio realizado en el panel Elementos, ya que el DOM se ve afectado por HTML, JavaScript y CSS.
En resumen, el HTML !== del árbol del DOM.
Guarda los cambios en JavaScript
Para guardar los cambios en JavaScript, haz lo siguiente:
- Abre un archivo JavaScript de la carpeta del lugar de trabajo conectado en Sources > Workspaces.
Realiza un cambio en tu código JavaScript.
Guarda el cambio, por ejemplo, presionando Ctrl / Cmd + S y vuelve a ver el cambio aplicado en el archivo fuente. En el panel Fuentes, verás un punto verde junto al nombre del archivo.
Si tu servidor HTTP local detecta cambios en los archivos fuente en vivo y vuelve a cargar la página automáticamente, verás los cambios aplicados una vez que los guardes en DevTools. De lo contrario, vuelve a implementar el servidor local.
Para conocer el flujo de trabajo, mira el video:
Cómo quitar una conexión de carpeta de espacio de trabajo
Para quitar una conexión de carpeta de espacio de trabajo, en Fuentes > Espacio de trabajo, haz clic con el botón derecho en la carpeta, selecciona Quitar del espacio de trabajo en el menú desplegable y haz clic en Quitar.

Cómo conectar manualmente una carpeta del espacio de trabajo
Abre DevTools en la página alojada de forma local.
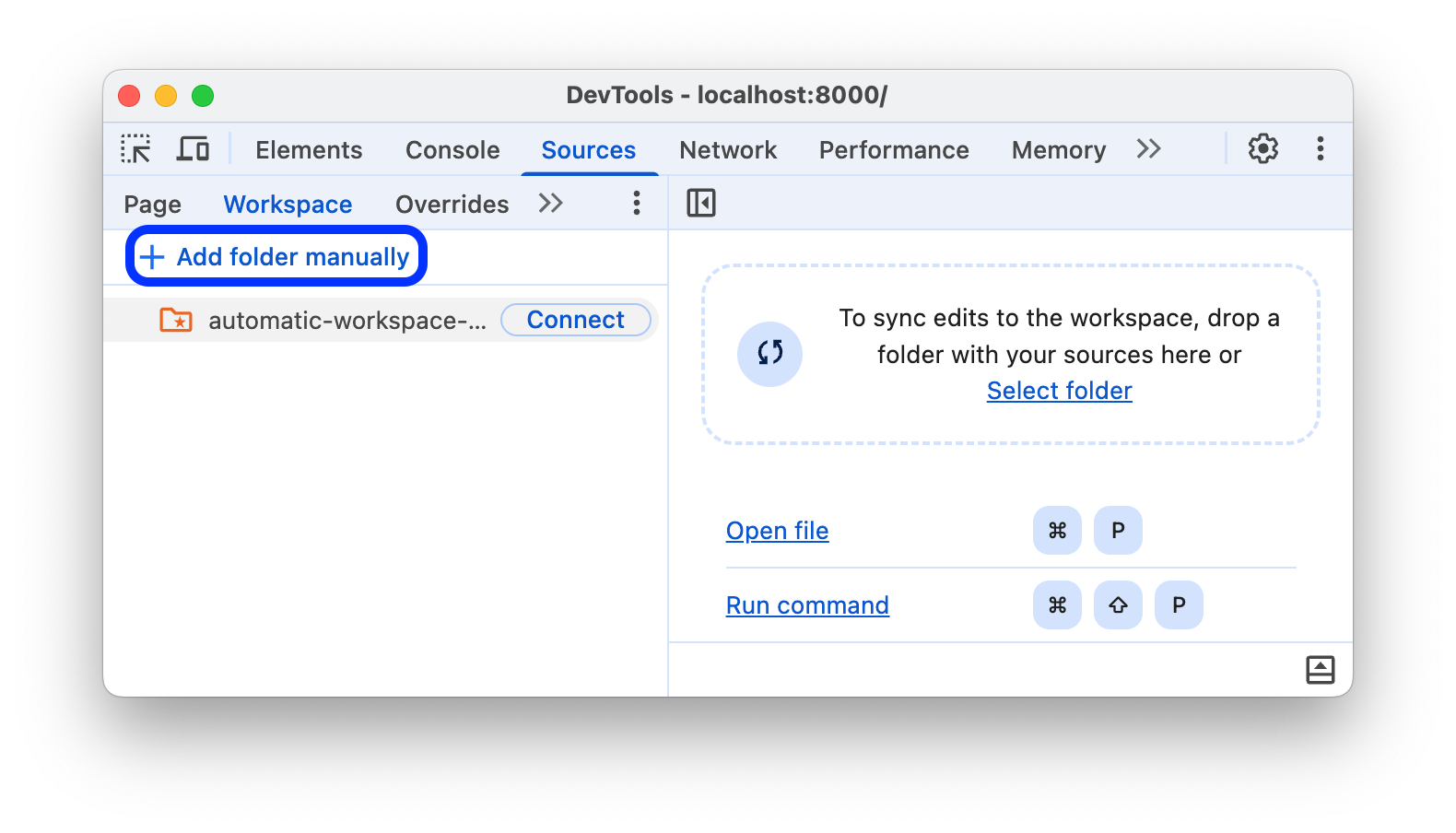
En Fuentes > Espacio de trabajo, haz clic en Agregar carpeta de forma manual. Luego, selecciona una carpeta con tus archivos de origen.

Luego, sigue los pasos 3 y 4 en Cómo conectar una carpeta de Workspace.
Limitaciones
Si usas un framework moderno, es probable que transforme tu código fuente de un formato que te resulte fácil de mantener a uno que esté optimizado para ejecutarse lo más rápido posible. Por lo general, una conexión de carpeta de espacio de trabajo puede asignar el código optimizado al código fuente original con la ayuda de los mapas de origen.
La comunidad de DevTools trabaja para admitir las funciones que proporcionan los mapas de origen en una variedad de frameworks y herramientas. Si tienes problemas mientras usas un espacio de trabajo con el framework que elijas o lo haces funcionar después de una configuración personalizada, inicia una conversación en la lista de distribución o formula una pregunta en Stack Overflow para compartir tu conocimiento con el resto de la comunidad de DevTools.
Próximos pasos
Puedes administrar todas las carpetas ya configuradas en Configuración > Lugar de trabajo.
A continuación, aprende a usar DevTools para cambiar el CSS y depurar JavaScript.
Consulta también
Anulaciones locales es otra función de DevTools algo similar que te permite simular encabezados de solicitud o contenido web. De esta manera, puedes experimentar libremente con los cambios en una página sin esperar a que el backend se actualice. Con las anulaciones locales, los cambios persisten en las cargas de página, pero no se asignan al código fuente de tu página.


