Hướng dẫn tương tác này cho bạn biết cách ghi nhật ký và lọc thông báo trong Bảng điều khiển Chrome DevTools.

Bạn nên hoàn thành hướng dẫn này theo thứ tự. Tài liệu này giả định rằng bạn hiểu các kiến thức cơ bản về phát triển web, chẳng hạn như cách sử dụng JavaScript để thêm tính tương tác vào một trang.
Thiết lập bản minh hoạ và DevTools
Hướng dẫn này được thiết kế để bạn có thể mở bản minh hoạ và tự thử tất cả quy trình làm việc. Khi thực sự làm theo, bạn có nhiều khả năng sẽ nhớ được quy trình công việc sau này.
- Mở bản minh hoạ.
Không bắt buộc: Di chuyển bản minh hoạ sang một cửa sổ riêng. Trong ví dụ này, phần hướng dẫn nằm ở bên trái và phần minh hoạ nằm ở bên phải.

Đặt tiêu điểm vào bản minh hoạ rồi nhấn tổ hợp phím Control+Shift+J hoặc Command+Option+J (Mac) để mở DevTools. Theo mặc định, DevTools sẽ mở ở bên phải của bản minh hoạ.

Không bắt buộc: Gắn DevTools vào cuối cửa sổ hoặc tách DevTools thành một cửa sổ riêng.
Công cụ cho nhà phát triển được gắn vào cuối bản minh hoạ:

Công cụ cho nhà phát triển được tách ra trong một cửa sổ riêng:

Xem thông báo được ghi nhật ký từ JavaScript
Hầu hết thông báo mà bạn thấy trong Console đều do các nhà phát triển web viết mã JavaScript của trang. Mục tiêu của phần này là giới thiệu cho bạn các loại thông báo mà bạn có thể thấy trong Bảng điều khiển, đồng thời giải thích cách bạn có thể tự ghi nhật ký từng loại thông báo từ JavaScript của riêng mình.
Nhấp vào nút Log Info (Ghi nhật ký thông tin) trong bản minh hoạ.
Hello, Console!được ghi nhật ký vào Bảng điều khiển.
Bên cạnh thông báo
Hello, Console!trong Console (Bảng điều khiển), hãy nhấp vào log.js:2. Bảng điều khiển Sources (Nguồn) sẽ mở ra và làm nổi bật dòng mã đã khiến thông báo được ghi vào Bảng điều khiển.
Thông báo này được ghi lại khi JavaScript của trang gọi
console.log('Hello, Console!').Quay lại Console bằng một trong các quy trình sau:
- Nhấp vào thẻ Bảng điều khiển.
- Nhấn tổ hợp phím Control+[ hoặc Command+[ (Mac) cho đến khi Console (Bảng điều khiển) nằm trong tiêu điểm.
- Mở Trình đơn lệnh, bắt đầu nhập
Console, chọn lệnh Show Console Panel (Hiện bảng điều khiển), sau đó nhấn Enter.
Nhấp vào nút Log Warning (Ghi cảnh báo) trong bản minh hoạ.
Abandon Hope All Ye Who Enterđược ghi nhật ký vào Console.
Những thông báo được định dạng như thế này là cảnh báo.
Không bắt buộc: Nhấp vào log.js:12 để xem mã đã khiến thông báo được định dạng như thế này, sau đó quay lại Console (Bảng điều khiển) khi bạn hoàn tất. Hãy làm việc này bất cứ khi nào bạn muốn xem mã đã khiến một thông báo được ghi lại theo một cách nhất định.
Nhấp vào biểu tượng Mở rộng
ở phía trước
Abandon Hope All Ye Who Enter. Công cụ cho nhà phát triển hiển thị dấu vết ngăn xếp dẫn đến lệnh gọi.
Dấu vết ngăn xếp cho bạn biết rằng một hàm có tên
logWarningđã được gọi, hàm này lại gọi một hàm có tênquoteDante. Nói cách khác, lệnh gọi xảy ra trước tiên nằm ở cuối dấu vết ngăn xếp. Bạn có thể ghi lại dấu vết ngăn xếp bất cứ lúc nào bằng cách gọiconsole.trace().Nhấp vào Ghi lỗi. Thông báo lỗi sau đây sẽ được ghi lại:
I'm sorry, Dave. I'm afraid I can't do that.
Nhấp vào Bảng nhật ký. Một bảng về các nghệ sĩ nổi tiếng được ghi lại vào Bảng điều khiển.

Lưu ý cách cột
birthdaychỉ được điền cho một hàng. Hãy kiểm tra mã để tìm hiểu lý do.Nhấp vào Nhóm nhật ký. Tên của 4 chú rùa nổi tiếng, chuyên chống tội phạm được nhóm lại trong nhãn
Adolescent Irradiated Espionage Tortoises.
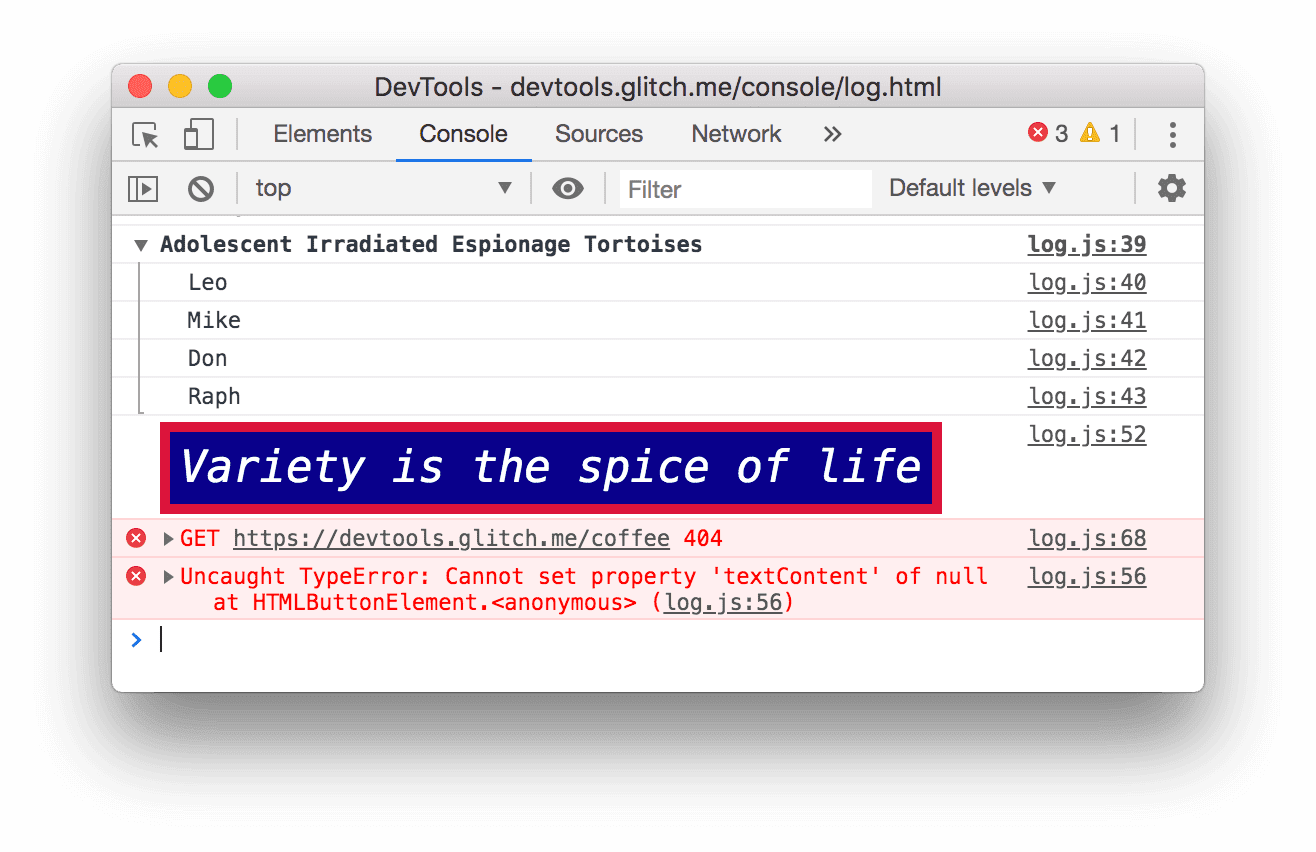
Nhấp vào Ghi nhật ký tuỳ chỉnh. Một thông báo có đường viền màu đỏ và nền màu xanh dương sẽ được ghi vào Console.

Ý tưởng chính ở đây là khi muốn ghi nhật ký thông báo vào Console từ JavaScript, bạn sẽ sử dụng một trong các phương thức console. Mỗi phương thức định dạng thông báo theo cách khác nhau.
Thậm chí còn có nhiều phương thức hơn những gì đã được minh hoạ trong phần này. Ở cuối hướng dẫn này, bạn sẽ tìm hiểu cách khám phá các phương thức còn lại.
Xem thông báo do trình duyệt ghi lại
Trình duyệt cũng ghi nhật ký thông báo vào Bảng điều khiển. Điều này thường xảy ra khi trang gặp sự cố.
Nhấp vào Nguyên nhân gây ra lỗi 404. Trình duyệt ghi lại lỗi mạng
404vì JavaScript của trang đã cố gắng tìm nạp một tệp không tồn tại.
Nhấp vào Cause Error (Gây lỗi). Trình duyệt ghi lại một
TypeErrorchưa được phát hiện vì JavaScript đang cố gắng cập nhật một nút DOM không tồn tại.
Nhấp vào trình đơn thả xuống Log Levels (Cấp độ nhật ký) rồi bật tuỳ chọn Verbose (Chi tiết) nếu tuỳ chọn này đang tắt. Bạn sẽ tìm hiểu thêm về cách lọc trong phần tiếp theo. Bạn cần làm việc này để đảm bảo rằng thông báo tiếp theo mà bạn ghi lại sẽ hiển thị. Lưu ý: Nếu trình đơn thả xuống Mức mặc định bị tắt, bạn có thể cần đóng Ngăn điều khiển bên. Lọc theo Nguồn thông báo bên dưới để biết thêm thông tin về Thanh bên của Console.

Nhấp vào Nguyên nhân vi phạm. Trang sẽ không phản hồi trong vài giây, sau đó trình duyệt sẽ ghi lại thông báo
[Violation] 'click' handler took 3000msvào Console. Thời lượng chính xác có thể khác nhau.
Lọc thông báo
Trên một số trang, bạn sẽ thấy Console tràn ngập thông báo. DevTools cung cấp nhiều cách để lọc ra các thông báo không liên quan đến tác vụ hiện tại.
Lọc theo cấp độ nhật ký
Mỗi phương thức console.* được chỉ định một mức độ nghiêm trọng: Verbose, Info, Warning hoặc Error. Ví dụ: console.log() là thông báo cấp Info, còn console.error() là thông báo cấp Error.
Cách lọc theo cấp độ nhật ký:
Nhấp vào trình đơn thả xuống Cấp độ nhật ký rồi tắt Lỗi. Một cấp sẽ bị tắt khi không còn dấu kiểm bên cạnh cấp đó. Thông báo cấp
Errorsẽ biến mất.
Nhấp lại vào trình đơn thả xuống Cấp độ nhật ký rồi bật lại Lỗi. Thông báo cấp
Errorsẽ xuất hiện lại.
Lọc theo văn bản
Khi bạn chỉ muốn xem những thư có chứa một chuỗi chính xác, hãy nhập chuỗi đó vào hộp văn bản Lọc.
Nhập
Davevào hộp văn bản Lọc. Tất cả thông báo không chứa chuỗiDavesẽ bị ẩn. Bạn cũng có thể thấy nhãnAdolescent Irradiated Espionage Tortoises. Đó là lỗi.
Xoá
Davekhỏi hộp văn bản Filter (Bộ lọc). Tất cả thư sẽ xuất hiện trở lại.
Lọc theo biểu thức chính quy
Khi bạn muốn hiển thị tất cả thư có chứa một mẫu văn bản thay vì một chuỗi cụ thể, hãy sử dụng biểu thức chính quy.
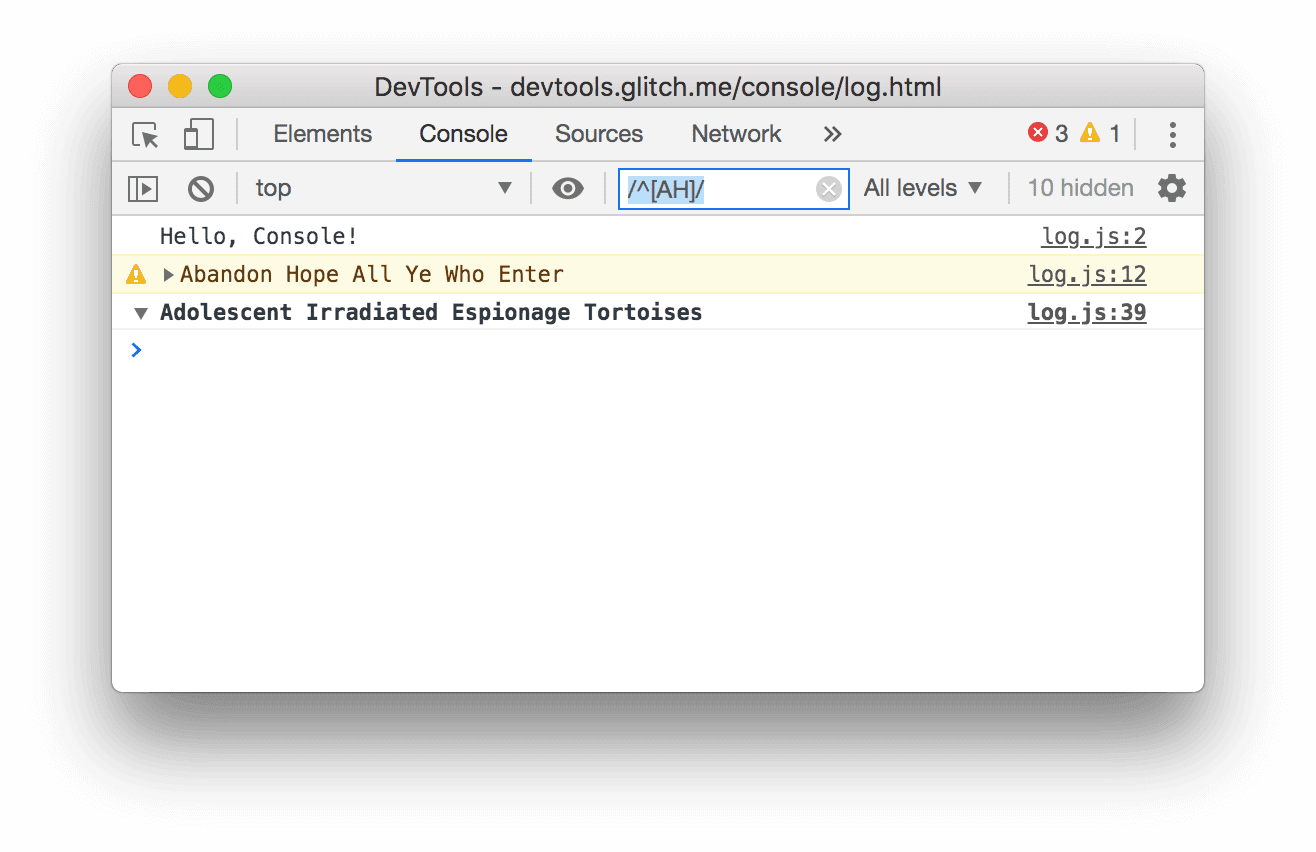
Nhập
/^[AH]/vào hộp văn bản Lọc. Nhập mẫu này vào RegExr để biết nội dung giải thích về việc mẫu này đang làm gì.![Lọc ra mọi thông báo không khớp với mẫu `/^[AH]/`.](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=vi)
Xoá
/^[AH]/khỏi hộp văn bản Filter (Bộ lọc). Tất cả tin nhắn sẽ xuất hiện trở lại.
Lọc theo nguồn thông báo
Khi bạn chỉ muốn xem các thông báo đến từ một URL nhất định, hãy sử dụng Thanh bên.
Nhấp vào biểu tượng Hiện thanh bên Bảng điều khiển
 .
.
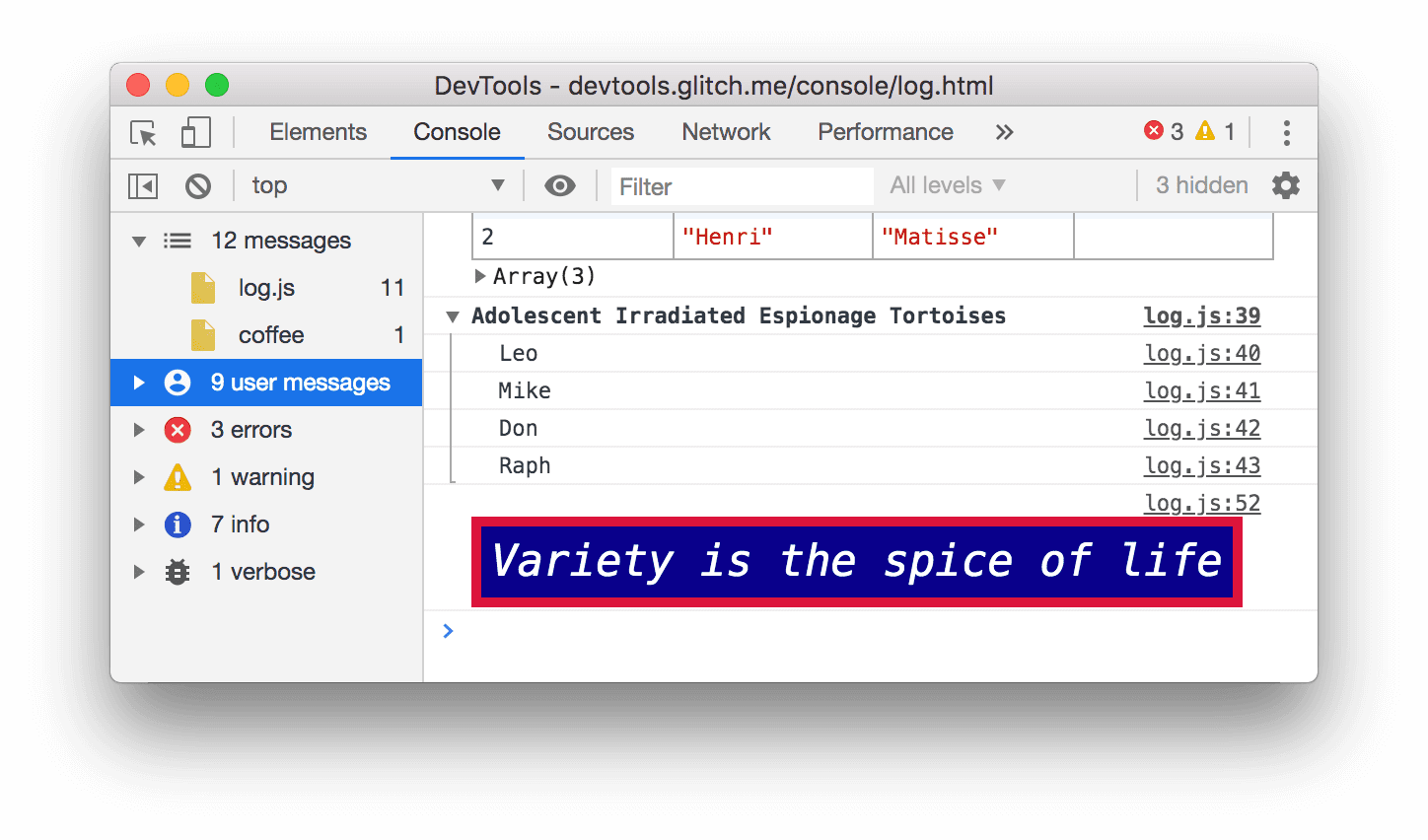
Nhấp vào biểu tượng Mở rộng
bên cạnh 12 tin nhắn. Thanh bên hiển thị danh sách các URL đã khiến thông báo được ghi lại. Ví dụ:
log.jsđã gây ra 11 thông báo.
Lọc theo thông báo cho người dùng
Trước đó, khi bạn nhấp vào Log Info (Ghi nhật ký thông tin), một tập lệnh có tên là console.log('Hello, Console!') sẽ được tạo để ghi nhật ký thông báo vào Bảng điều khiển. Những thông báo được ghi lại từ JavaScript như thế này được gọi là thông báo của người dùng. Ngược lại, khi bạn nhấp vào Nguyên nhân 404, trình duyệt đã ghi lại một thông báo cấp Error cho biết không tìm thấy tài nguyên đã yêu cầu. Những thông báo như vậy được coi là thông báo trình duyệt. Bạn có thể sử dụng Thanh bên để lọc ra thông báo của trình duyệt và chỉ hiển thị thông báo của người dùng.
Nhấp vào 9 Tin nhắn của người dùng. Thông báo của trình duyệt bị ẩn.

Nhấp vào 12 Tin nhắn để hiển thị lại tất cả tin nhắn.
Sử dụng Bảng điều khiển cùng với bất kỳ bảng điều khiển nào khác
Nếu bạn đang chỉnh sửa kiểu nhưng cần nhanh chóng kiểm tra nhật ký Console để tìm thông tin nào đó thì sao? Sử dụng ngăn.
- Nhấp vào thẻ Thành phần.
Nhấn phím Escape. Thẻ Console (Bảng điều khiển) của Drawer (Ngăn) sẽ mở ra. Ứng dụng này có tất cả các tính năng của Console mà bạn đã sử dụng trong suốt hướng dẫn này.

Các bước tiếp theo
Xin chúc mừng, bạn đã hoàn thành hướng dẫn. Nhấp vào Phân phát huy chương để nhận huy chương.
- Hãy xem phần Tài liệu tham khảo về Console để khám phá thêm các tính năng và quy trình công việc liên quan đến giao diện người dùng Console.
- Hãy xem Tài liệu tham khảo về Console API để tìm hiểu thêm về tất cả các phương thức
consoleđược minh hoạ trong phần Xem thông báo được ghi nhật ký từ JavaScript và khám phá các phương thứcconsolekhác không được đề cập trong hướng dẫn này. - Hãy xem phần Bắt đầu để khám phá những việc khác bạn có thể làm với Công cụ cho nhà phát triển.
- Hãy xem phần Định dạng và định kiểu thông báo trong Console để tìm hiểu thêm về tất cả các phương thức định dạng và định kiểu
console.

