Tutorial interaktif ini menunjukkan cara mencatat dan memfilter pesan di Konsol Chrome DevTools.

Tutorial ini dimaksudkan untuk diselesaikan secara berurutan. Panduan ini mengasumsikan bahwa Anda memahami dasar-dasar pengembangan web, seperti cara menggunakan JavaScript untuk menambahkan interaktivitas ke halaman.
Menyiapkan demo dan DevTools
Tutorial ini dirancang agar Anda dapat membuka demo dan mencoba semua alur kerja sendiri. Jika mengikutinya secara fisik, Anda akan lebih cenderung mengingat alur kerja nanti.
- Buka demo.
Opsional: Pindahkan demo ke jendela terpisah. Dalam contoh ini, tutorial berada di sebelah kiri, dan demo berada di sebelah kanan.

Fokuskan demo, lalu tekan Control+Shift+J atau Command+Option+J (Mac) untuk membuka DevTools. Secara default, DevTools akan terbuka di sebelah kanan demo.

Opsional: Dokatkan DevTools ke bagian bawah jendela atau lepaskan kaitannya ke jendela terpisah.
DevTools dikaitkan ke bagian bawah demo:

DevTools dilepas kaitannya di jendela terpisah:

Melihat pesan yang dicatat ke dalam log dari JavaScript
Sebagian besar pesan yang Anda lihat di Konsol berasal dari developer web yang menulis JavaScript halaman. Tujuan bagian ini adalah untuk memperkenalkan berbagai jenis pesan yang mungkin Anda lihat di Konsol, dan menjelaskan cara mencatat setiap jenis pesan sendiri dari JavaScript Anda sendiri.
Klik tombol Log Info dalam demo.
Hello, Console!dicatat ke Konsol.
Di samping pesan
Hello, Console!di Konsol, klik log.js:2. Panel Sumber akan terbuka dan menandai baris kode yang menyebabkan pesan dicatat ke Konsol.
Pesan dicatat ke dalam log saat JavaScript halaman memanggil
console.log('Hello, Console!').Kembali ke Konsol menggunakan salah satu alur kerja berikut:
- Klik tab Konsol.
- Tekan Control+[ atau Command+[ (Mac) hingga Console menjadi fokus.
- Buka Menu Perintah, mulai ketik
Console, pilih perintah Show Console Panel, lalu tekan Enter.
Klik tombol Log Warning dalam demo.
Abandon Hope All Ye Who Enterdicatat ke Konsol.
Pesan yang diformat seperti ini adalah peringatan.
Opsional: Klik log.js:12 untuk melihat kode yang menyebabkan pesan diformat seperti ini, lalu kembali ke Konsol setelah selesai. Lakukan ini setiap kali Anda ingin melihat kode yang menyebabkan pesan dicatat ke dalam log dengan cara tertentu.
Klik ikon
Luaskan di depan
Abandon Hope All Ye Who Enter. DevTools menampilkan stack trace yang mengarah ke panggilan.
Stack trace memberi tahu Anda bahwa fungsi bernama
logWarningdipanggil, yang pada gilirannya memanggil fungsi bernamaquoteDante. Dengan kata lain, panggilan yang terjadi pertama kali berada di bagian bawah pelacakan tumpukan. Anda dapat mencatat pelacakan tumpukan kapan saja dengan memanggilconsole.trace().Klik Log Error. Pesan error berikut akan dicatat ke dalam log:
I'm sorry, Dave. I'm afraid I can't do that.
Klik Log Table. Tabel tentang artis terkenal akan dicatat ke Konsol.

Perhatikan bagaimana kolom
birthdayhanya diisi untuk satu baris. Periksa kode untuk mengetahui alasannya.Klik Log Group. Nama 4 kura-kura terkenal yang memerangi kejahatan dikelompokkan dalam label
Adolescent Irradiated Espionage Tortoises.
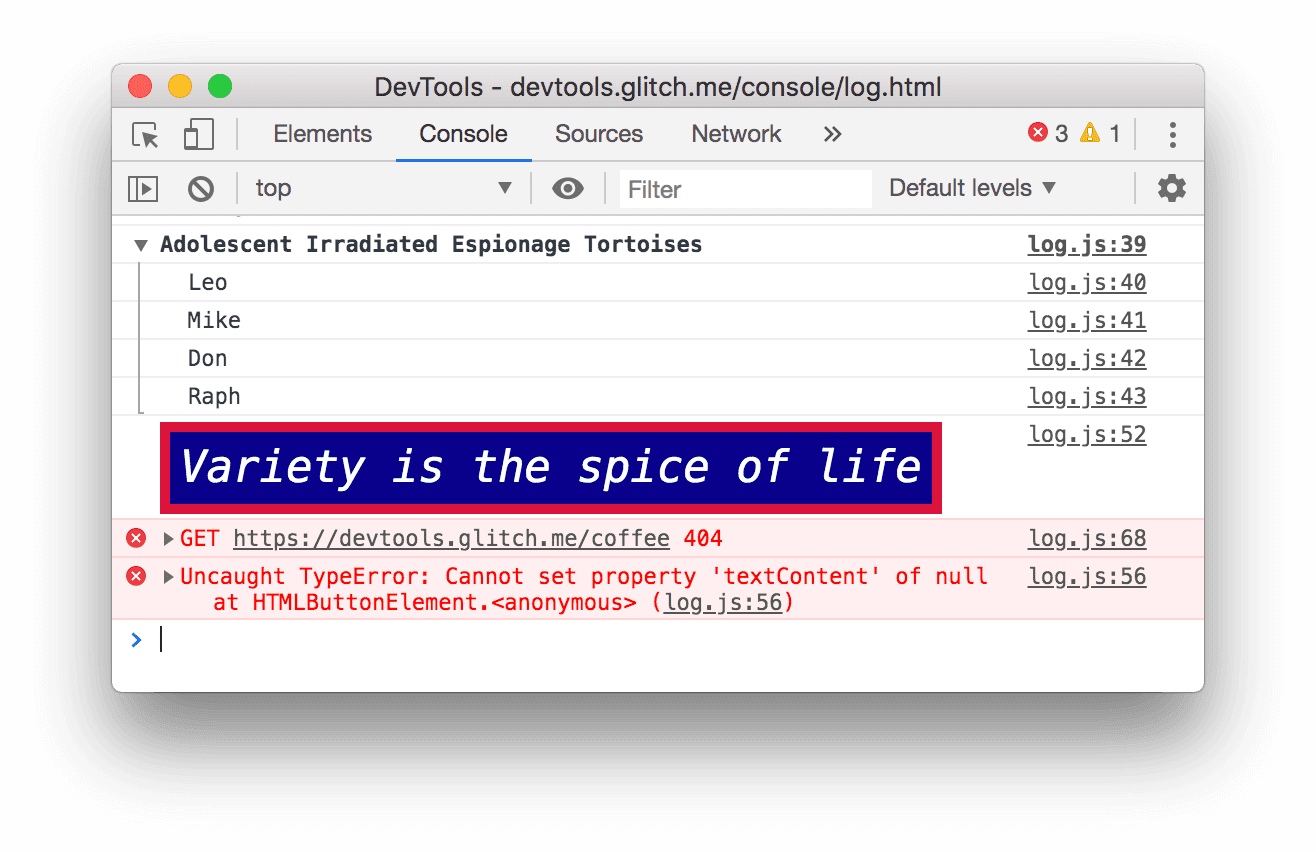
Klik Log Custom. Pesan dengan batas merah dan latar belakang biru akan dicatat ke Console.

Ide utamanya di sini adalah saat Anda ingin mencatat pesan ke Konsol dari JavaScript, Anda
harus menggunakan salah satu metode console. Setiap metode memformat pesan secara berbeda.
Ada lebih banyak metode daripada yang telah ditunjukkan di bagian ini. Di akhir tutorial, Anda akan mempelajari cara menjelajahi metode lainnya.
Melihat pesan yang dicatat ke dalam log oleh browser
Browser juga mencatat pesan ke Konsol. Hal ini biasanya terjadi jika ada masalah dengan halaman.
Klik Penyebab 404. Browser mencatat error jaringan
404karena JavaScript halaman mencoba mengambil file yang tidak ada.
Klik Cause Error. Browser mencatat
TypeErroryang tidak tertangkap karena JavaScript mencoba memperbarui node DOM yang tidak ada.
Klik drop-down Log Levels dan aktifkan opsi Verbose jika dinonaktifkan. Anda akan mempelajari lebih lanjut cara memfilter di bagian berikutnya. Anda harus melakukannya untuk memastikan bahwa pesan berikutnya yang Anda catat dalam log terlihat. Catatan: Jika drop-down Tingkat Default dinonaktifkan, Anda mungkin perlu menutup Sidebar Konsol. Filter menurut Sumber Pesan di bawah untuk mengetahui informasi selengkapnya tentang Sidebar Konsol.

Klik Cause Violation. Halaman menjadi tidak responsif selama beberapa detik, lalu browser mencatat pesan
[Violation] 'click' handler took 3000mske Konsol. Durasi pastinya dapat bervariasi.
Memfilter pesan
Di beberapa halaman, Anda akan melihat Konsol dibanjiri pesan. DevTools menyediakan banyak cara untuk memfilter pesan yang tidak relevan dengan tugas yang sedang dilakukan.
Memfilter menurut tingkat log
Setiap metode console.* diberi tingkat keparahan: Verbose, Info, Warning, atau Error. Misalnya, console.log() adalah pesan level Info, sedangkan console.error() adalah pesan level Error.
Untuk memfilter menurut tingkat log:
Klik drop-down Log Levels dan nonaktifkan Errors. Level dinonaktifkan jika tidak ada tanda centang di sampingnya. Pesan tingkat
Errorakan hilang.
Klik menu drop-down Log Levels lagi dan aktifkan kembali Errors. Pesan tingkat
Errorakan muncul kembali.
Memfilter menurut teks
Jika Anda hanya ingin melihat pesan yang menyertakan string persis, ketik string tersebut ke dalam kotak teks Filter.
Ketik
Daveke dalam kotak teks Filter. Semua pesan yang tidak menyertakan stringDaveakan disembunyikan. Anda mungkin juga melihat labelAdolescent Irradiated Espionage Tortoises. Itu adalah bug.
Hapus
Davedari kotak teks Filter. Semua pesan akan muncul kembali.
Memfilter menurut ekspresi reguler
Jika Anda ingin menampilkan semua pesan yang menyertakan pola teks, bukan string tertentu, gunakan ekspresi reguler.
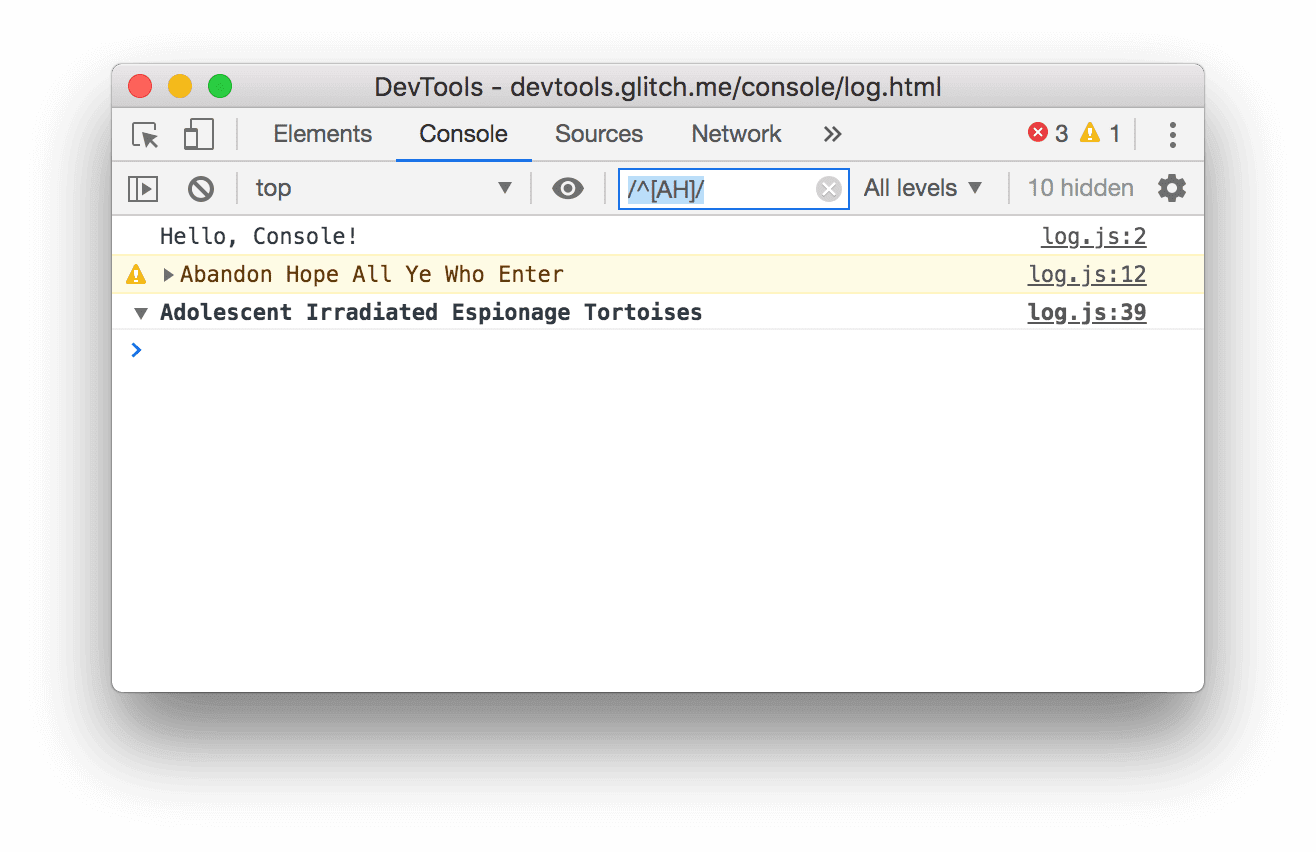
Ketik
/^[AH]/ke dalam kotak teks Filter. Ketik pola ini ke RegExr untuk mengetahui penjelasan fungsinya.![Memfilter semua pesan yang tidak cocok dengan pola `/^[AH]/`.](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=id)
Hapus
/^[AH]/dari kotak teks Filter. Semua pesan akan terlihat lagi.
Memfilter menurut sumber pesan
Jika Anda hanya ingin melihat pesan yang berasal dari URL tertentu, gunakan Sidebar.
Klik Tampilkan Sidebar Konsol
 .
.
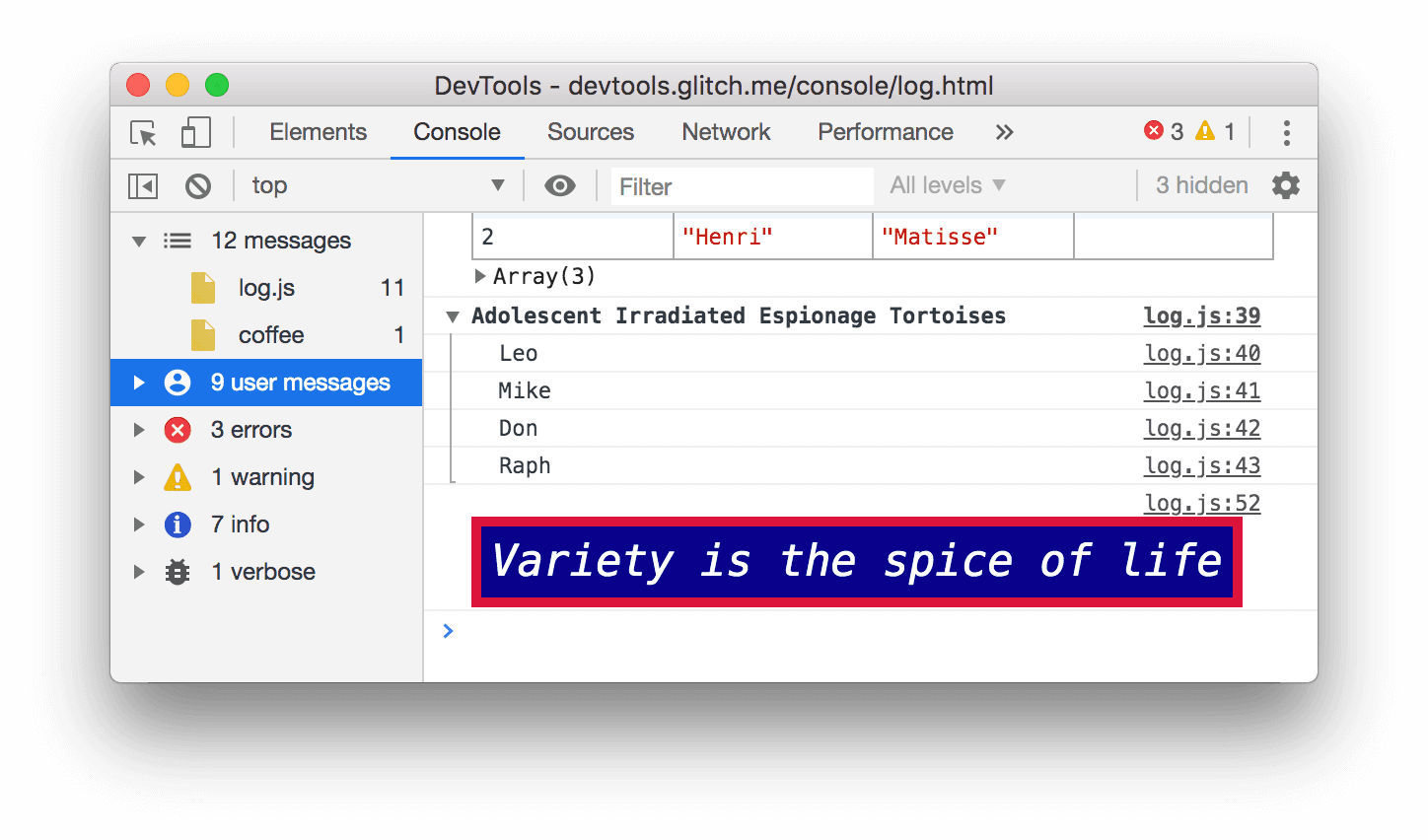
Klik ikon Luaskan
di samping 12 Pesan. Sidebar menampilkan daftar URL yang menyebabkan pesan dicatat ke dalam log. Misalnya,
log.jsmenyebabkan 11 pesan.
Memfilter menurut pesan pengguna
Sebelumnya, saat Anda mengklik Log Info, skrip bernama console.log('Hello, Console!') akan dijalankan untuk
mencatat pesan ke dalam log di Konsol. Pesan yang dicatat ke dalam log dari JavaScript seperti ini disebut pesan
pengguna. Sebaliknya, saat Anda mengklik Cause 404, browser akan mencatat pesan tingkat Error ke dalam log
yang menyatakan bahwa resource yang diminta tidak dapat ditemukan. Pesan seperti itu dianggap sebagai pesan browser. Anda dapat menggunakan Sidebar untuk memfilter pesan browser dan hanya menampilkan pesan pengguna.
Klik 9 Pesan Pengguna. Pesan browser disembunyikan.

Klik 12 Pesan untuk menampilkan semua pesan lagi.
Menggunakan Konsol bersama panel lainnya
Bagaimana jika Anda sedang mengedit gaya, tetapi perlu memeriksa log Konsol dengan cepat? Gunakan Panel samping.
- Klik tab Elemen.
Tekan Escape. Tab Konsol di Panel samping akan terbuka. Alat ini memiliki semua fitur Konsol yang telah Anda gunakan selama tutorial ini.

Langkah berikutnya
Selamat, Anda telah menyelesaikan tutorial. Klik Berikan Trofi untuk menerima trofi Anda.
- Lihat Referensi Konsol untuk menjelajahi lebih banyak fitur dan alur kerja yang terkait dengan UI Konsol.
- Lihat Referensi Console API untuk mempelajari lebih lanjut semua metode
consoleyang didemonstrasikan di Melihat pesan yang dicatat ke dalam log dari JavaScript dan jelajahi metodeconsolelainnya yang tidak dibahas dalam tutorial ini. - Lihat Memulai untuk mempelajari hal lain yang dapat Anda lakukan dengan DevTools.
- Lihat Memformat dan menata gaya pesan di Konsol untuk mempelajari lebih lanjut semua metode format dan gaya
console.


