আপনার ওয়েবসাইটের সংস্থানগুলি যেমন স্টাইলশীট, জাভাস্ক্রিপ্ট ফাইল এবং চিত্রগুলি দেখতে এবং সম্পাদনা করতে উত্স প্যানেলটি ব্যবহার করুন৷
ওভারভিউ
উত্স প্যানেল আপনাকে নিম্নলিখিতগুলি করতে দেয়:
- ফাইল দেখুন ।
- CSS এবং JavaScript সম্পাদনা করুন ।
- জাভাস্ক্রিপ্টের স্নিপেট তৈরি করুন এবং সংরক্ষণ করুন , যা আপনি যেকোনো পৃষ্ঠায় চালাতে পারেন। স্নিপেটগুলি বুকমার্কলেটের অনুরূপ।
- জাভাস্ক্রিপ্ট ডিবাগ করুন ।
- একটি ওয়ার্কস্পেস সেট আপ করুন , যাতে আপনি DevTools-এ করা পরিবর্তনগুলি আপনার ফাইল সিস্টেমের কোডে সংরক্ষিত হয়৷
উৎস প্যানেল খুলুন
উত্স প্যানেল খুলতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- DevTools খুলুন ।
- টিপে কমান্ড মেনু খুলুন:
- macOS: কমান্ড + শিফট + পি
- উইন্ডোজ, লিনাক্স, ক্রোমওএস: কন্ট্রোল + শিফট + পি
-
sourcesটাইপ করা শুরু করুন, উত্সগুলি দেখান প্যানেল নির্বাচন করুন এবং এন্টার টিপুন৷
বিকল্পভাবে, উপরের ডানদিকে, more_vert আরও বিকল্প > আরও সরঞ্জাম > উত্স নির্বাচন করুন।
ফাইল দেখুন
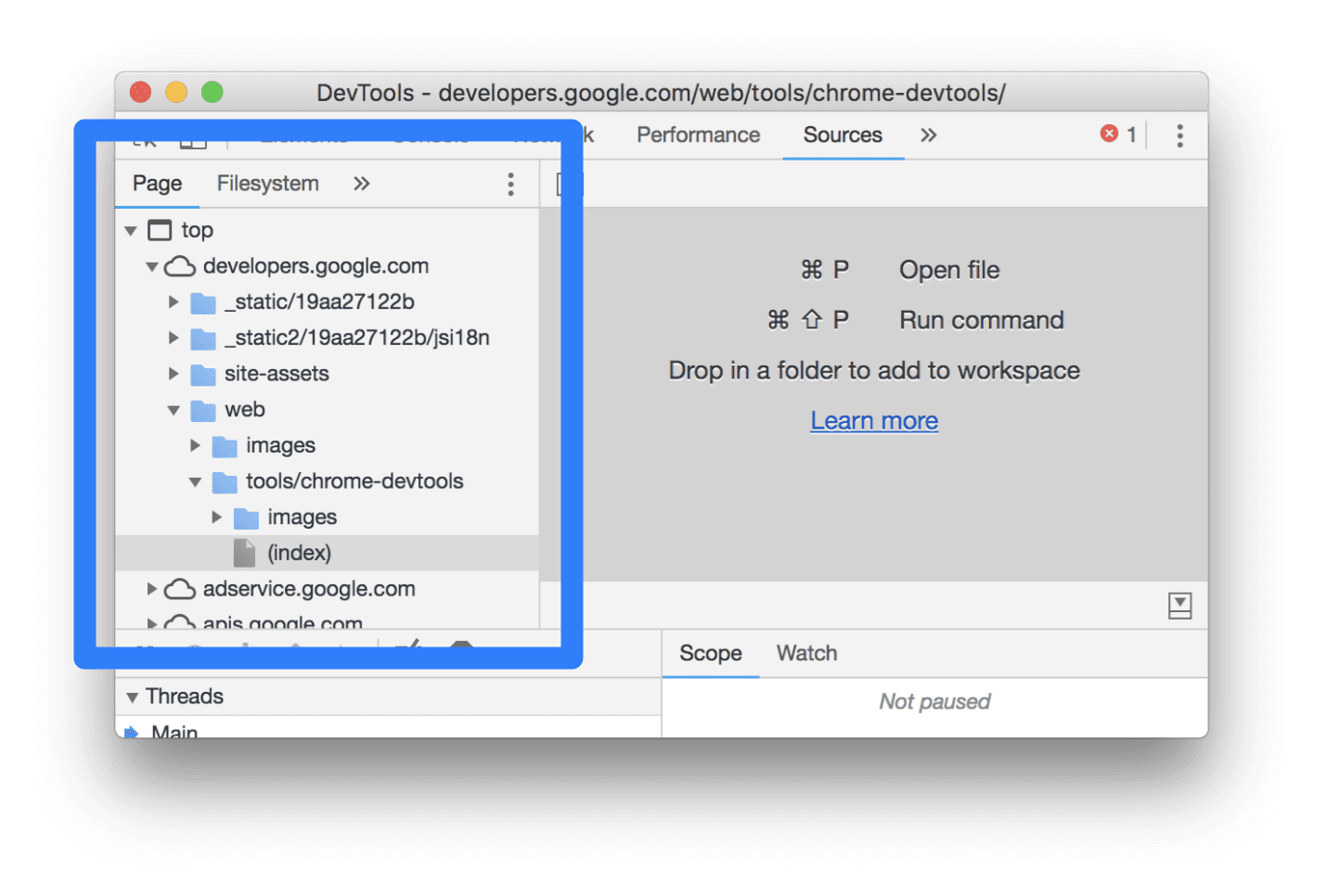
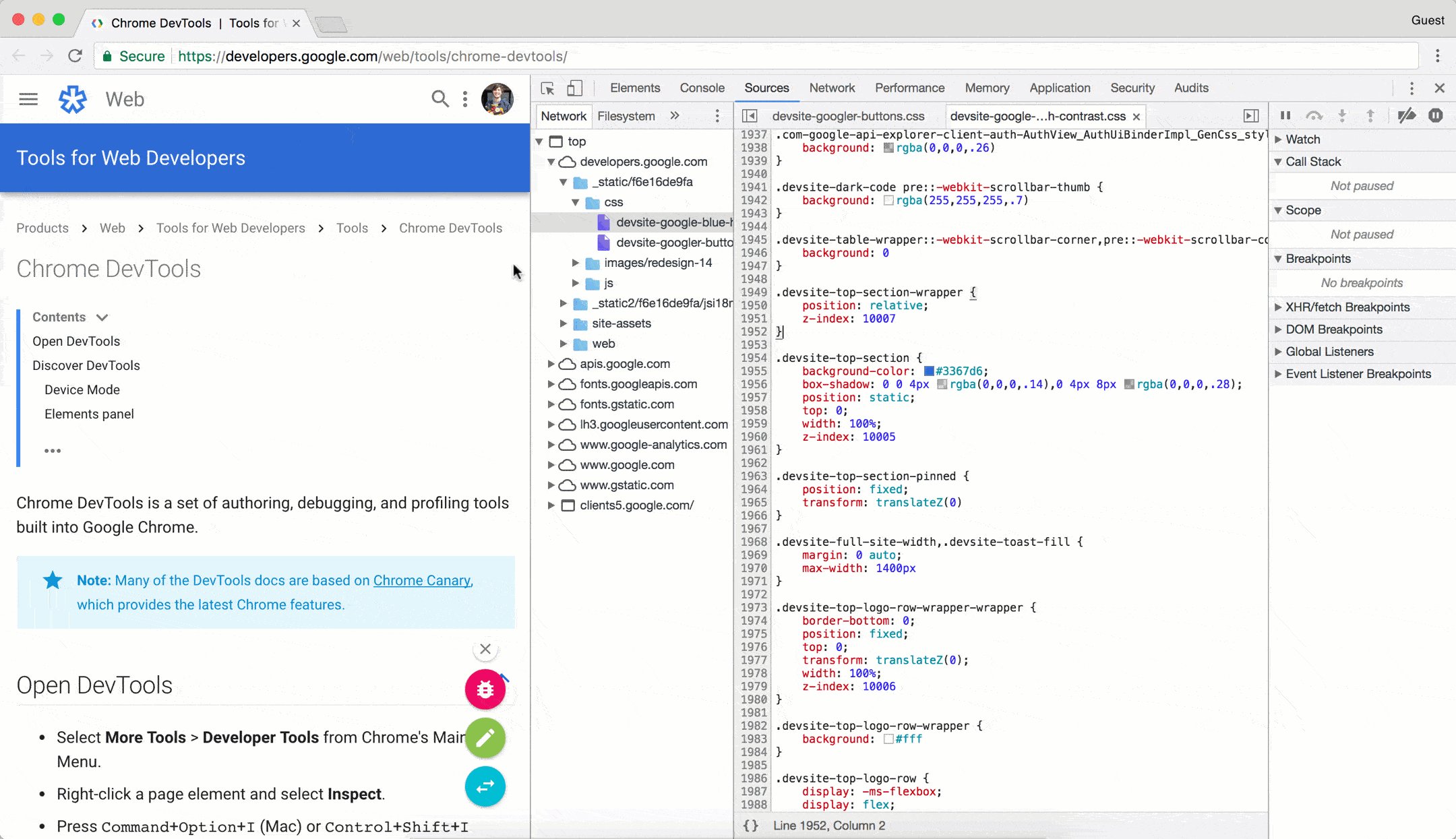
পৃষ্ঠাটি লোড করা সমস্ত সংস্থান দেখতে পৃষ্ঠা ট্যাবে ক্লিক করুন৷

পৃষ্ঠা ট্যাব কিভাবে সংগঠিত হয়:
- উপরের স্ক্রীনশটের
topযেমন শীর্ষ-স্তর, একটি HTML ফ্রেম প্রতিনিধিত্ব করে। আপনি পরিদর্শন করা প্রতিটি পৃষ্ঠায়topপাবেন।topপ্রধান নথি ফ্রেম প্রতিনিধিত্ব করে। - উপরের স্ক্রিনশটে
developers.google.comএর মতো দ্বিতীয়-স্তর, একটি মূল প্রতিনিধিত্ব করে। - তৃতীয়-স্তর, চতুর্থ-স্তর, এবং আরও অনেকগুলি, সেই উত্স থেকে লোড করা ডিরেক্টরি এবং সংস্থানগুলিকে উপস্থাপন করে৷ উদাহরণস্বরূপ, উপরের স্ক্রিনশটে,
devsite-googler-buttonরিসোর্সের সম্পূর্ণ পথ হলdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button।
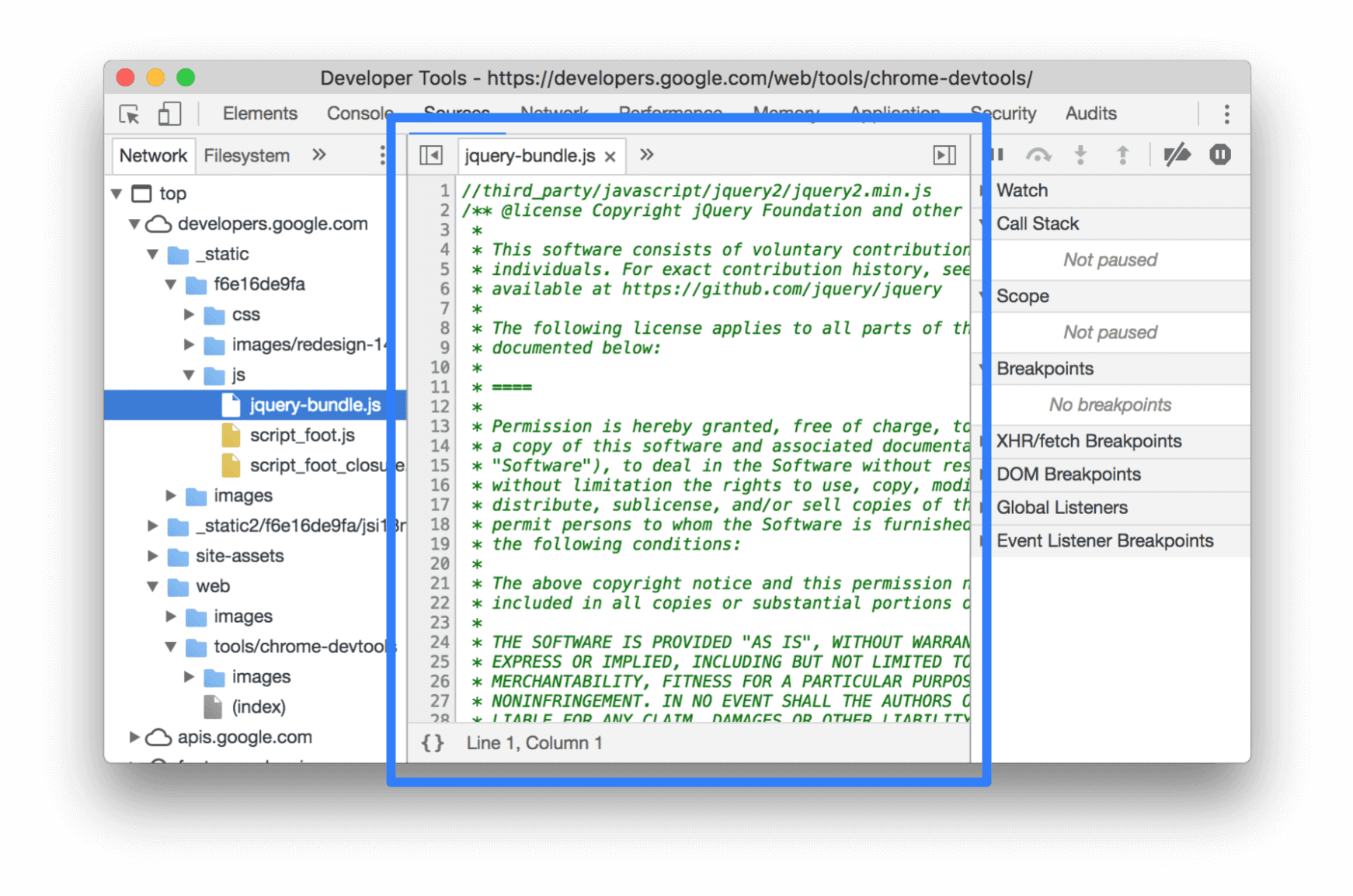
সম্পাদক ট্যাবে এর বিষয়বস্তু দেখতে পৃষ্ঠা ট্যাবে একটি ফাইল ক্লিক করুন। আপনি যেকোনো ধরনের ফাইল দেখতে পারেন। চিত্রগুলির জন্য, আপনি চিত্রটির একটি পূর্বরূপ দেখতে পাবেন।

CSS এবং JavaScript সম্পাদনা করুন
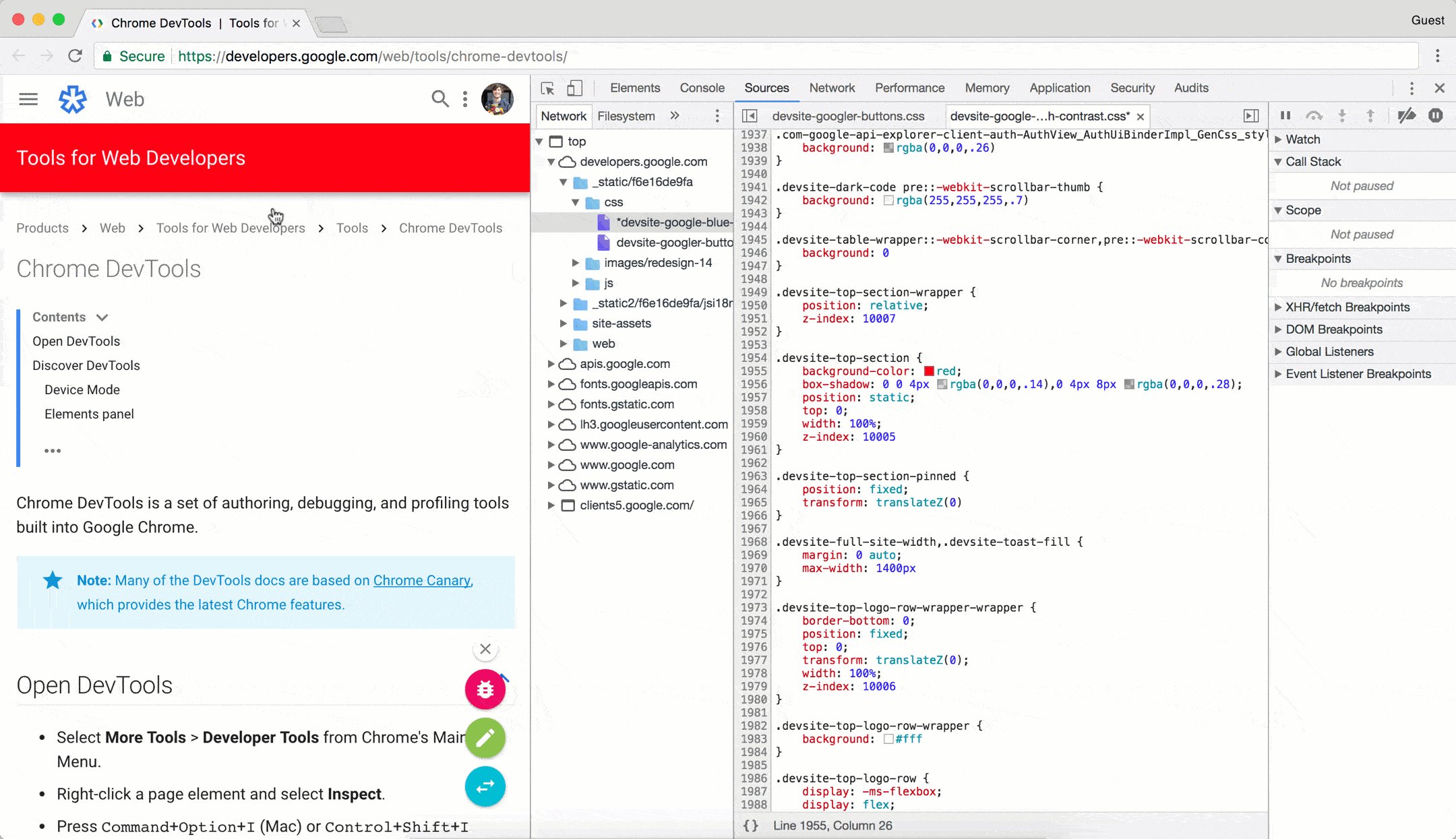
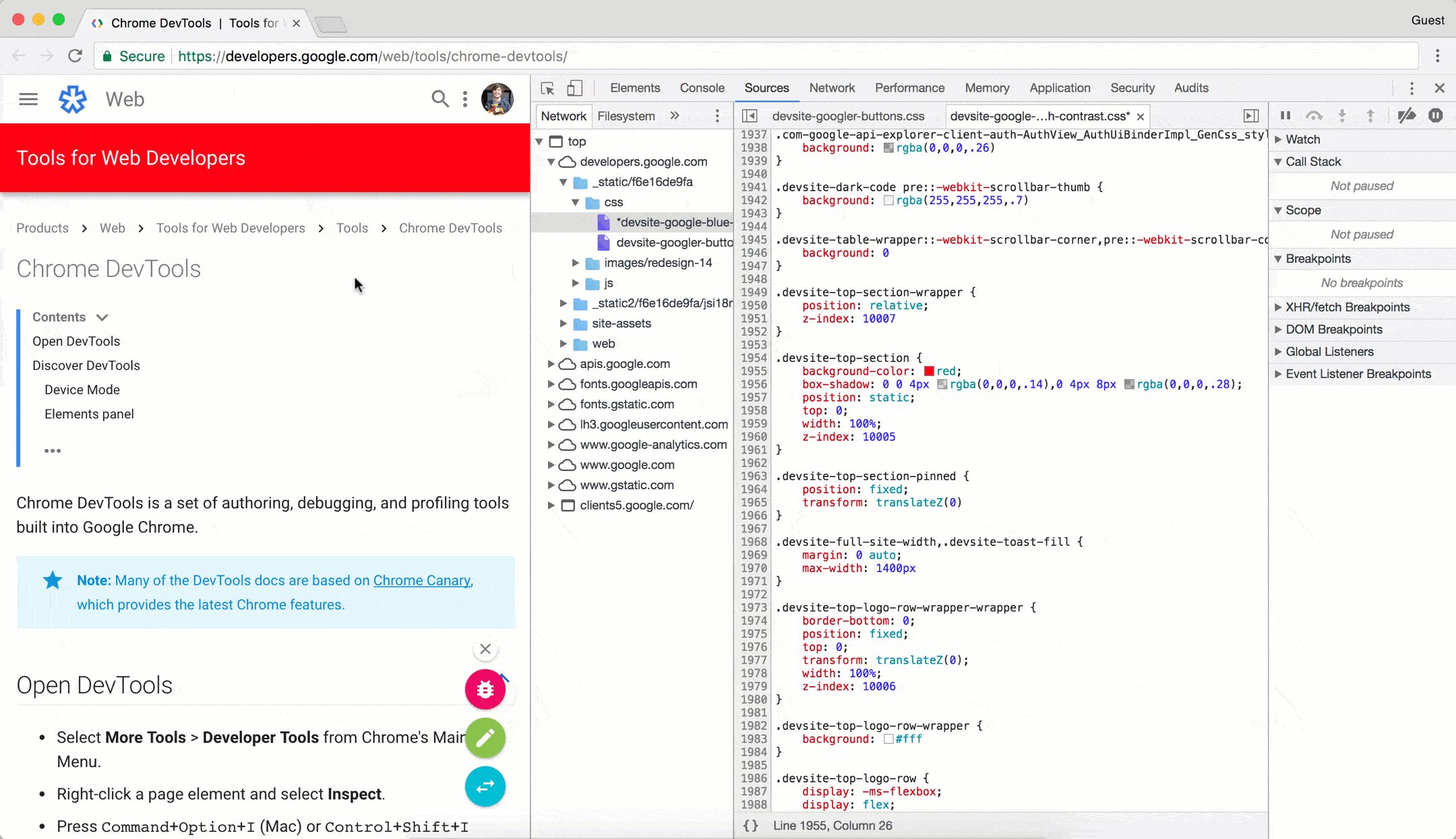
CSS এবং JavaScript সম্পাদনা করতে Editor ট্যাবে ক্লিক করুন। DevTools আপনার নতুন কোড চালানোর জন্য পৃষ্ঠা আপডেট করে।
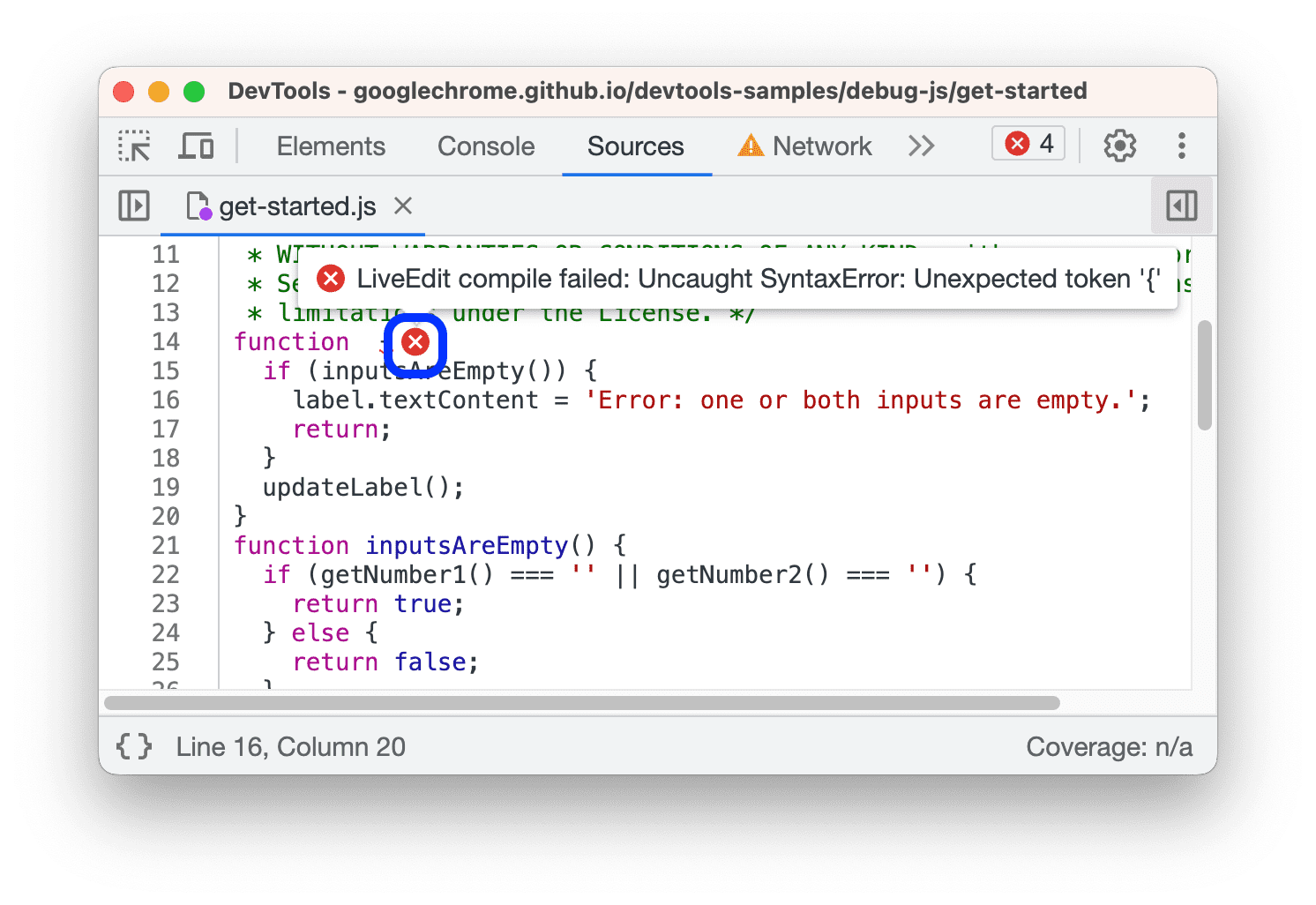
এডিটর আপনাকে ডিবাগ করতেও সাহায্য করে। উদাহরণস্বরূপ, এটি সিনট্যাক্স ত্রুটি এবং অন্যান্য সমস্যাগুলির পাশে ইনলাইন ত্রুটি টুলটিপগুলিকে আন্ডারলাইন করে এবং দেখায়, যেমন ব্যর্থ CSS @import এবং url() স্টেটমেন্ট এবং HTML href বৈশিষ্ট্যগুলি অবৈধ URL সহ৷

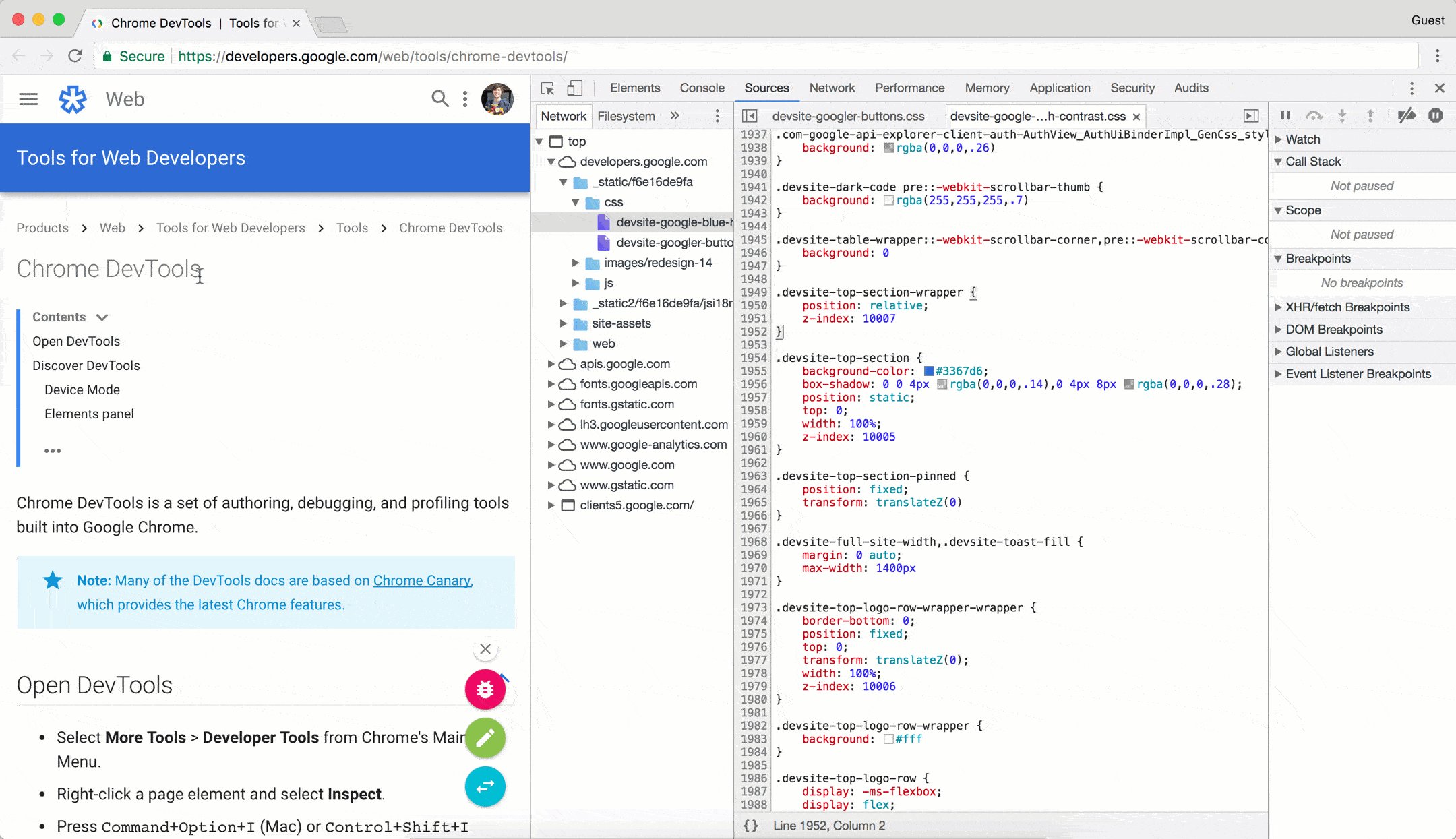
আপনি যদি একটি উপাদানের background-color সম্পাদনা করেন, আপনি দেখতে পাবেন যে পরিবর্তনটি অবিলম্বে কার্যকর হবে৷

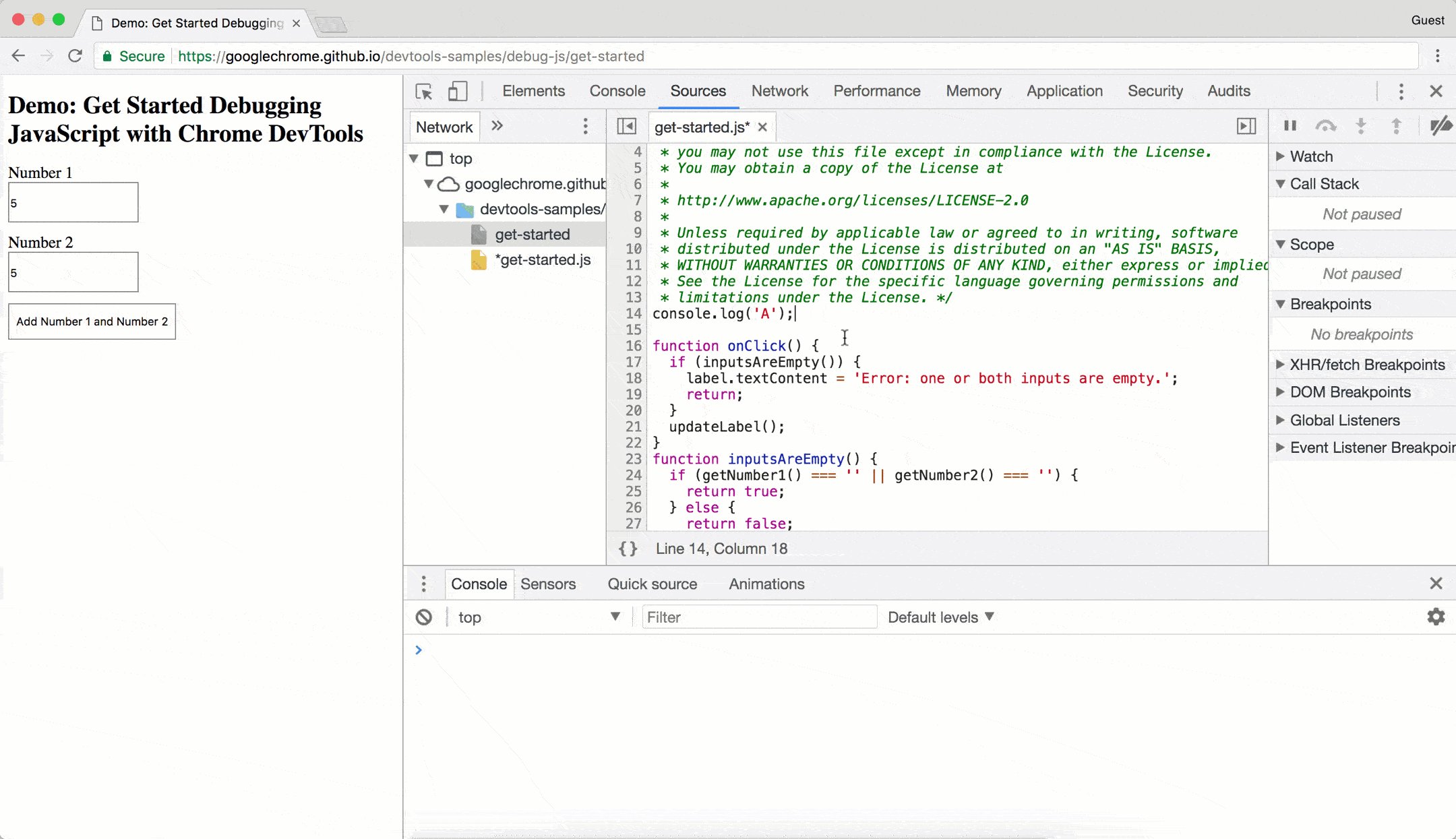
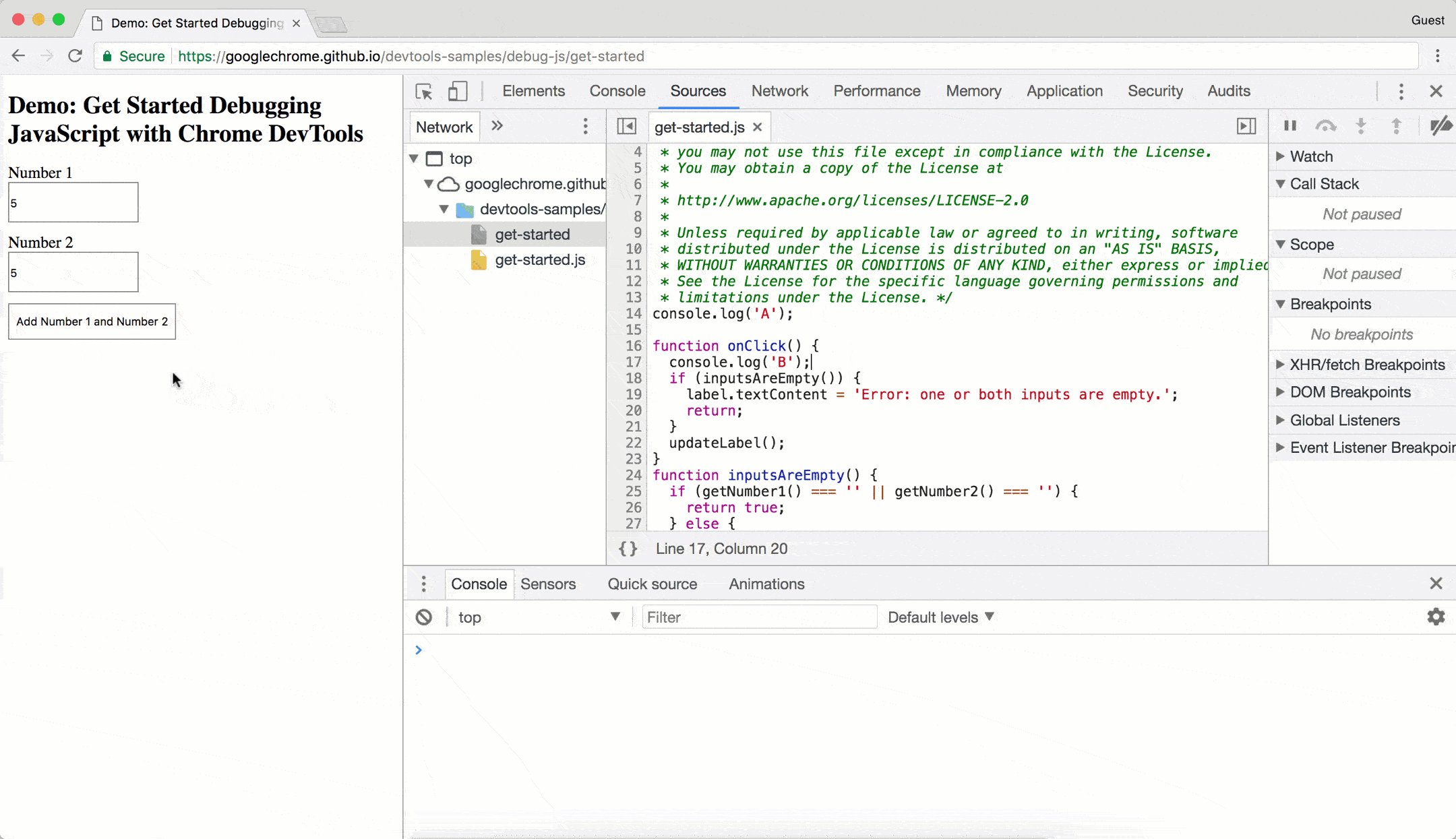
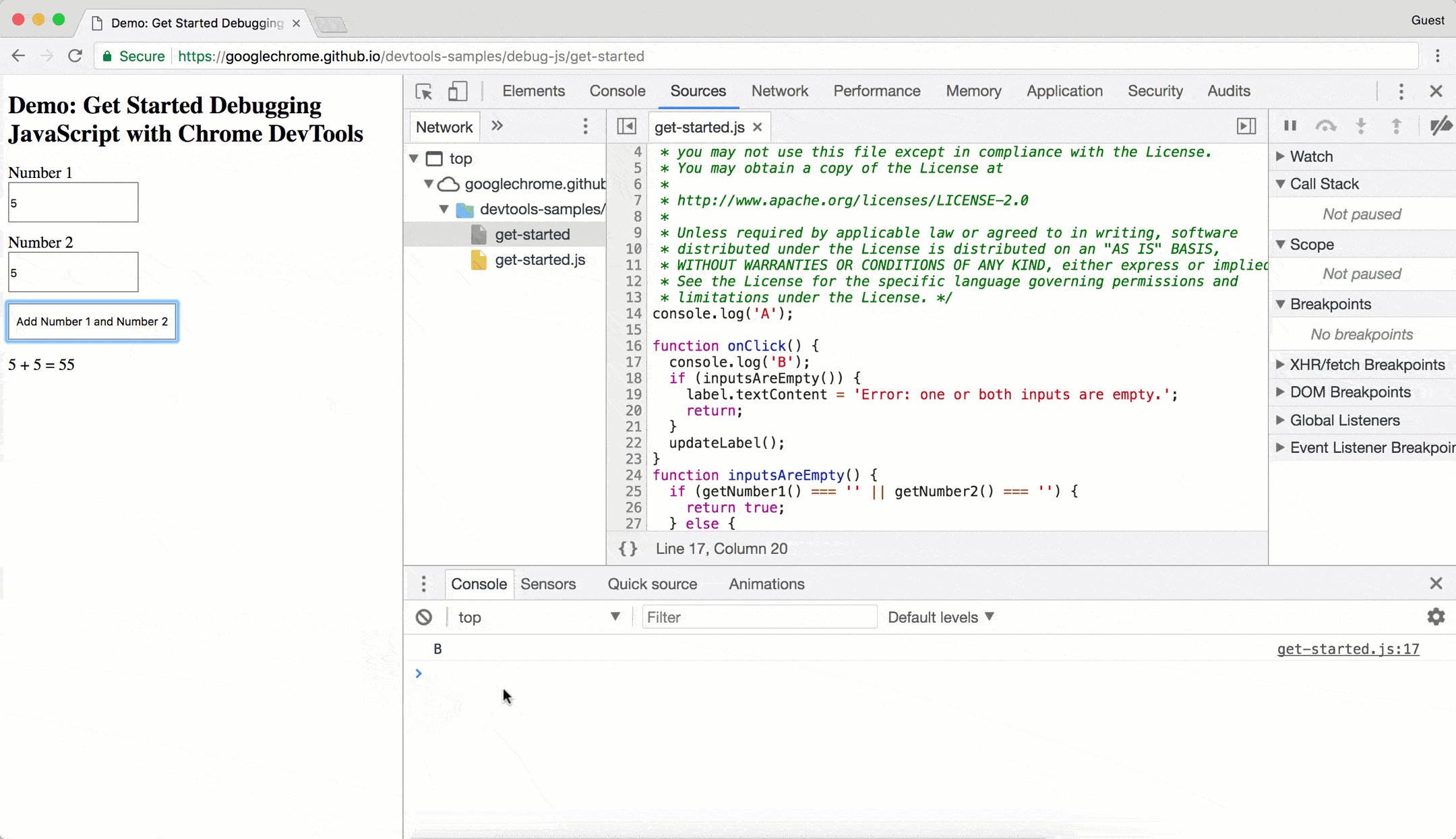
JavaScript পরিবর্তনগুলি কার্যকর করার জন্য, Command + S (Mac) বা Control + S (Windows, Linux) টিপুন। DevTools একটি স্ক্রিপ্ট পুনরায় চালায় না, তাই শুধুমাত্র JavaScript পরিবর্তনগুলি কার্যকর হয় যা আপনি ফাংশনের ভিতরে তৈরি করেন৷ উদাহরণ স্বরূপ, খেয়াল করুন কিভাবে console.log('A') চলে না, যেখানে console.log('B') চলে।

যদি DevTools পরিবর্তন করার পরে সম্পূর্ণ স্ক্রিপ্টটি পুনরায় চালায়, তাহলে পাঠ্য A কনসোলে লগ ইন করা হবে।
আপনি যখন পৃষ্ঠা পুনরায় লোড করেন তখন DevTools আপনার CSS এবং JavaScript পরিবর্তনগুলি মুছে দেয়। আপনার ফাইল সিস্টেমে পরিবর্তনগুলি কীভাবে সংরক্ষণ করবেন তা শিখতে একটি ওয়ার্কস্পেস সেট আপ করুন দেখুন।
স্নিপেট তৈরি করুন, সংরক্ষণ করুন এবং চালান
স্নিপেট হল স্ক্রিপ্ট যা আপনি যেকোনো পৃষ্ঠায় চালাতে পারেন। কল্পনা করুন যে আপনি একটি পৃষ্ঠায় jQuery লাইব্রেরি সন্নিবেশ করার জন্য কনসোলে বারবার নিম্নলিখিত কোডটি টাইপ করছেন, যাতে আপনি কনসোল থেকে jQuery কমান্ড চালাতে পারেন:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
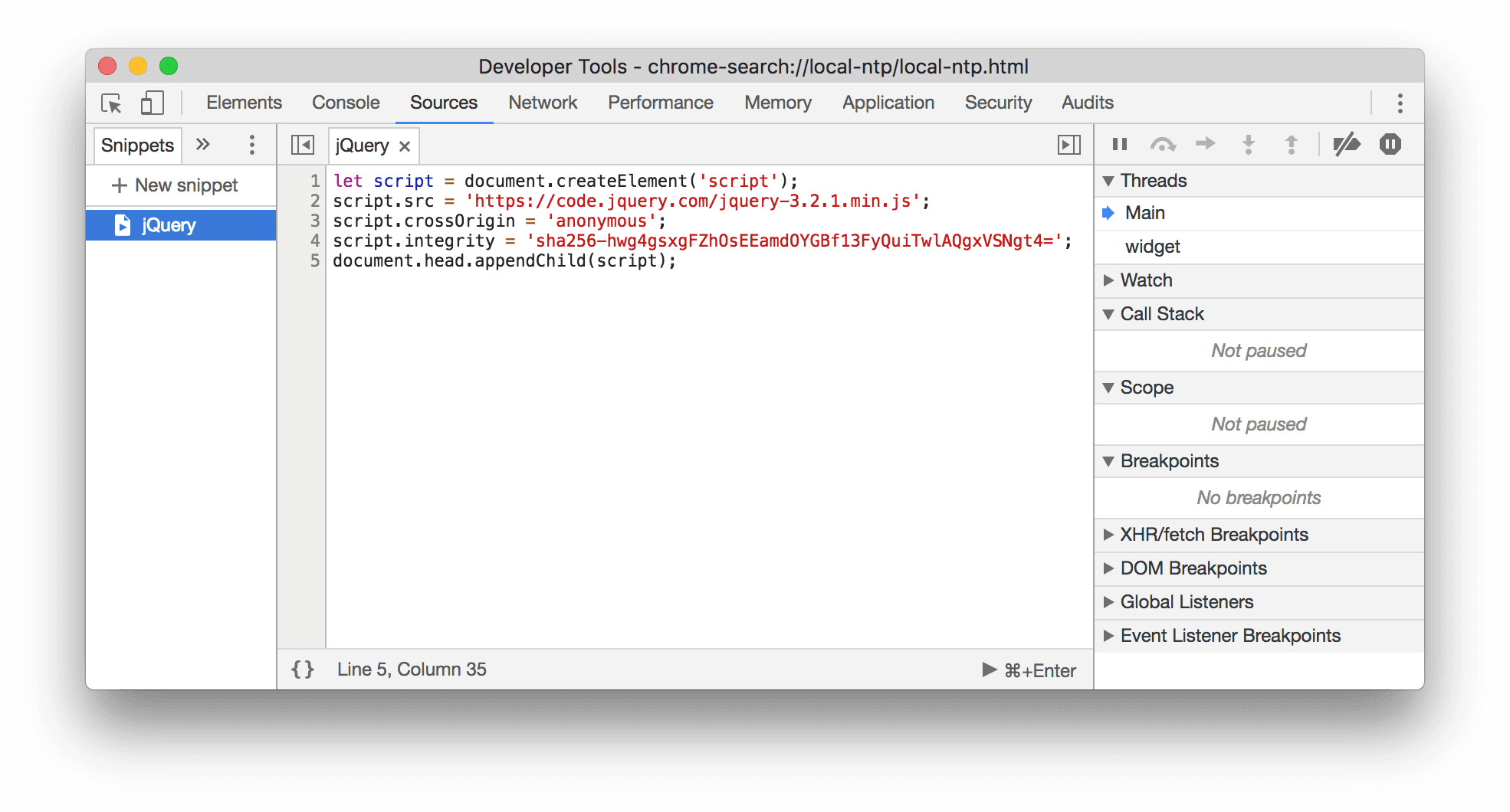
পরিবর্তে, আপনি এই কোডটি একটি স্নিপেটে সংরক্ষণ করতে পারেন এবং আপনার প্রয়োজনে যেকোন সময় কয়েকটি বোতাম ক্লিকের মাধ্যমে এটি চালাতে পারেন। DevTools আপনার ফাইল সিস্টেমে স্নিপেট সংরক্ষণ করে। উদাহরণস্বরূপ, একটি স্নিপেট পরীক্ষা করুন যা একটি পৃষ্ঠায় jQuery লাইব্রেরি সন্নিবেশিত করে।

একটি স্নিপেট চালানোর জন্য:
- স্নিপেট ট্যাবে ফাইলটি খুলুন এবং রান এ ক্লিক করুন
নীচের অ্যাকশন বারে।
- কমান্ড মেনু খুলুন,
>অক্ষর মুছুন, টাইপ করুন!, আপনার স্নিপেটের নাম টাইপ করুন, তারপর এন্টার টিপুন।
আরও জানতে যেকোনো পৃষ্ঠা থেকে কোডের স্নিপেট চালান দেখুন।
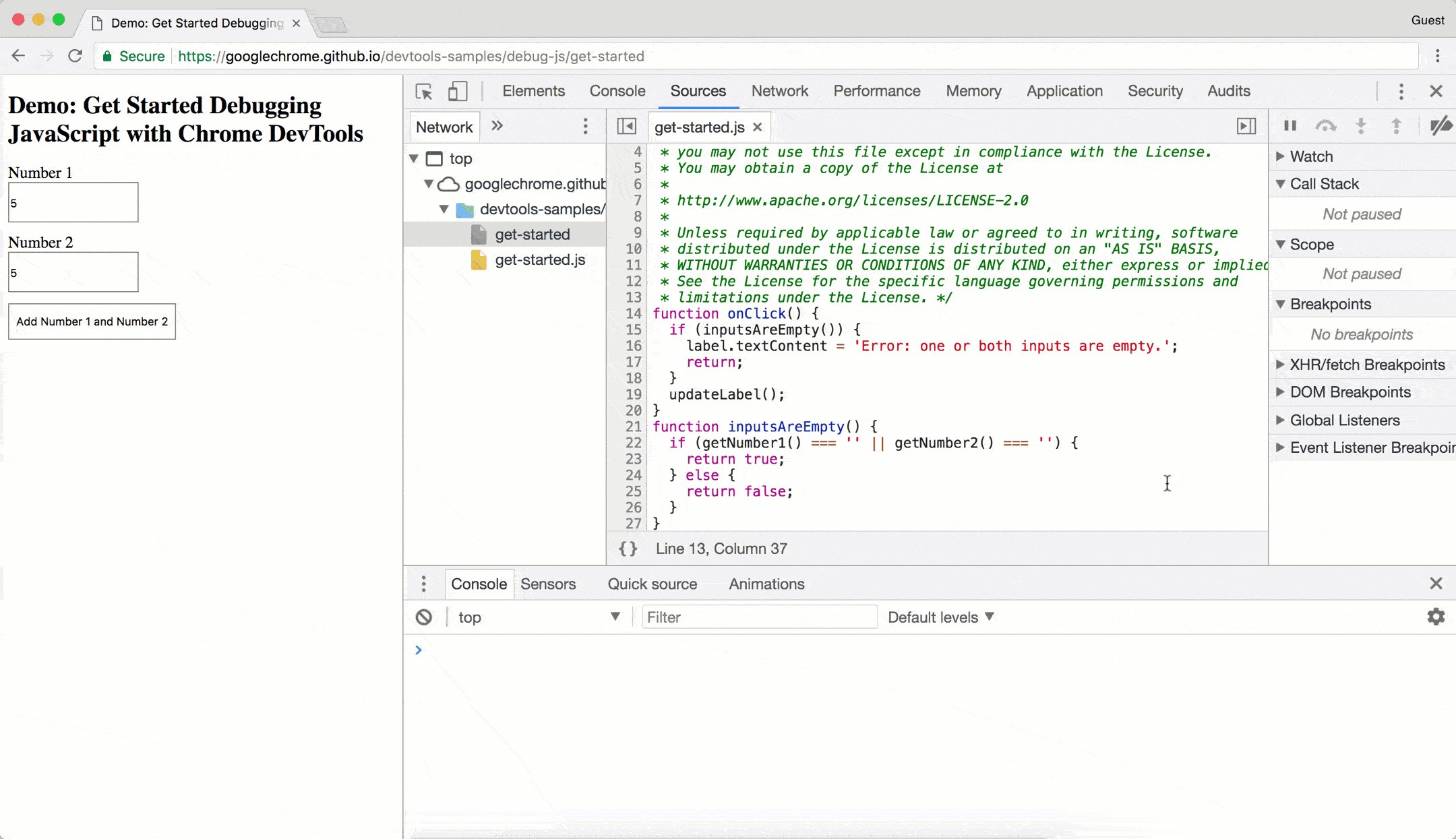
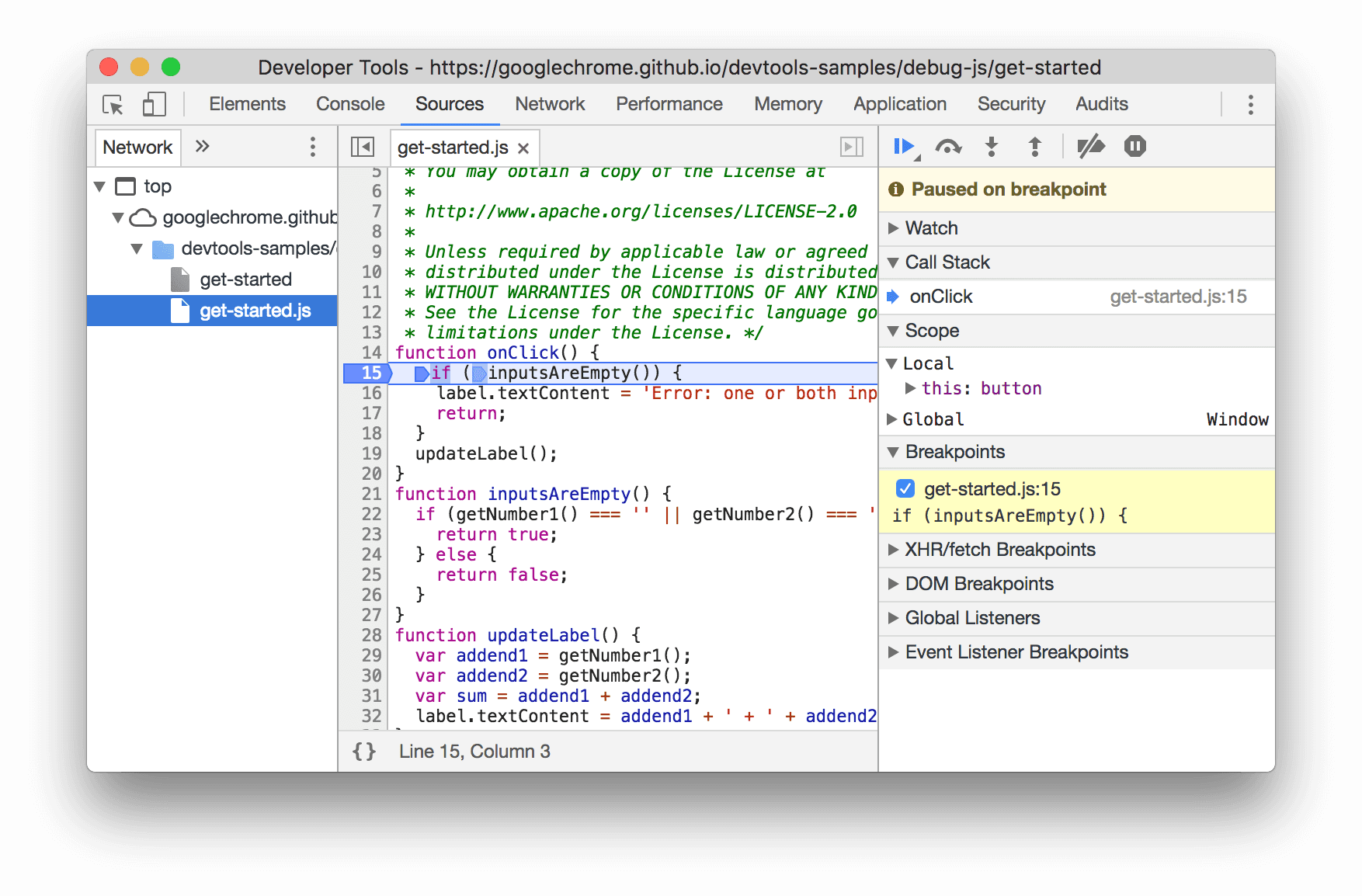
জাভাস্ক্রিপ্ট ডিবাগ করুন
আপনার জাভাস্ক্রিপ্ট কোথায় ভুল হচ্ছে তা অনুমান করার জন্য console.log() ব্যবহার করার পরিবর্তে, পরিবর্তে Chrome DevTools ডিবাগিং টুল ব্যবহার করার কথা বিবেচনা করুন। সাধারণ ধারণা হল একটি ব্রেকপয়েন্ট সেট করা, যা আপনার কোডে একটি ইচ্ছাকৃত স্টপিং প্লেস, এবং তারপরে আপনার কোডের এক্সিকিউশনের মধ্য দিয়ে ধাপে ধাপে, একবারে একটি লাইন।

আপনি কোডের মধ্য দিয়ে যাওয়ার সাথে সাথে, আপনি বর্তমান-সংজ্ঞায়িত সমস্ত বৈশিষ্ট্য এবং ভেরিয়েবলের মান দেখতে এবং পরিবর্তন করতে পারেন, কনসোলে JavaScript চালাতে পারেন এবং আরও অনেক কিছু করতে পারেন৷
DevTools-এ ডিবাগিংয়ের প্রাথমিক বিষয়গুলি শিখতে JavaScript ডিবাগিং দিয়ে শুরু করুন দেখুন।
শুধুমাত্র আপনার কোড ফোকাস
Chrome DevTools আপনাকে ওয়েব অ্যাপ্লিকেশন তৈরি করার সময় ফ্রেমওয়ার্ক এবং বিল্ড টুলস দ্বারা উত্পন্ন শব্দ ফিল্টার করে শুধুমাত্র আপনি যে কোডটি লিখেছেন তার উপর ফোকাস করতে দেয়৷
আপনাকে আধুনিক ওয়েব ডিবাগিং অভিজ্ঞতা প্রদান করতে, DevTools নিম্নলিখিতগুলি করে:
- রচিত এবং স্থাপন করা কোড আলাদা করে । আপনার কোড দ্রুত খুঁজে পেতে সাহায্য করার জন্য, উৎস প্যানেল আপনার তৈরি করা কোডটিকে বান্ডিল করা এবং ছোট করা কোড থেকে আলাদা করে ।
- পরিচিত তৃতীয় পক্ষের কোড উপেক্ষা করে :
- সোর্স প্যানেল পৃষ্ঠা ট্যাবে ফাইল ট্রি থেকে এই ধরনের উত্স লুকিয়ে রাখে।
- কনসোল স্ট্যাক ট্রেস থেকে এই ধরনের ফ্রেম লুকিয়ে রাখে ।
- ওপেন ফাইল মেনু অনুসন্ধান ফলাফল থেকে এই ধরনের ফাইল লুকিয়ে রাখে ।
অতিরিক্তভাবে, ফ্রেমওয়ার্ক দ্বারা সমর্থিত হলে, ডিবাগারে কল স্ট্যাক এবং কনসোলে স্ট্যাক ট্রেস অ্যাসিঙ্ক্রোনাস অপারেশনগুলির সম্পূর্ণ ইতিহাস দেখায়।
আরও জানতে, দেখুন:
একটি ওয়ার্কস্পেস সেট আপ করুন
ডিফল্টরূপে, আপনি যখন উত্স প্যানেলে একটি ফাইল সম্পাদনা করেন, আপনি যখন পৃষ্ঠাটি পুনরায় লোড করেন তখন সেই পরিবর্তনগুলি হারিয়ে যায়। ওয়ার্কস্পেস আপনাকে আপনার ফাইল সিস্টেমে DevTools-এ করা পরিবর্তনগুলি সংরক্ষণ করতে সক্ষম করে। মূলত, এটি আপনাকে আপনার কোড এডিটর হিসাবে DevTools ব্যবহার করতে দেয়।
শুরু করতে ওয়ার্কস্পেস সহ ফাইল সম্পাদনা দেখুন।



