Emuluj różne funkcje mediów CSS, korzystając z tych opcji emulacji na karcie Renderowanie.
Emuluj funkcję mediów CSS „prefers-color-scheme”
Funkcja mediów CSS prefers-color-scheme wskazuje, czy użytkownik preferuje jasny czy ciemny schemat kolorów.
Aby emulować tę sytuację:
- Na stronie prefers-color-scheme otwórz kartę Renderowanie.
W sekcji Naśladowanie funkcji multimediów CSS
prefers-color-schemewybierz jedną z tych opcji na liście:- Brak emulacji
prefers-color-scheme:lightprefers-color-scheme:dark
Załaduj ponownie stronę. Na przykład:

Emuluj typ mediów CSS (włącz podgląd wydruku)
Zapytanie o media drukowania określa wygląd strony po wydrukowaniu.
Aby wymusić tryb podglądu wydruku:
Otwórz kartę Wyświetlanie i w sekcji Emuluj typ mediów CSS wybierz print.

Tutaj możesz wyświetlać i zmieniać pliki CSS tak jak każdą inną stronę internetową. Zobacz Pierwsze kroki z wyświetlaniem i zmienianiem kodu CSS.
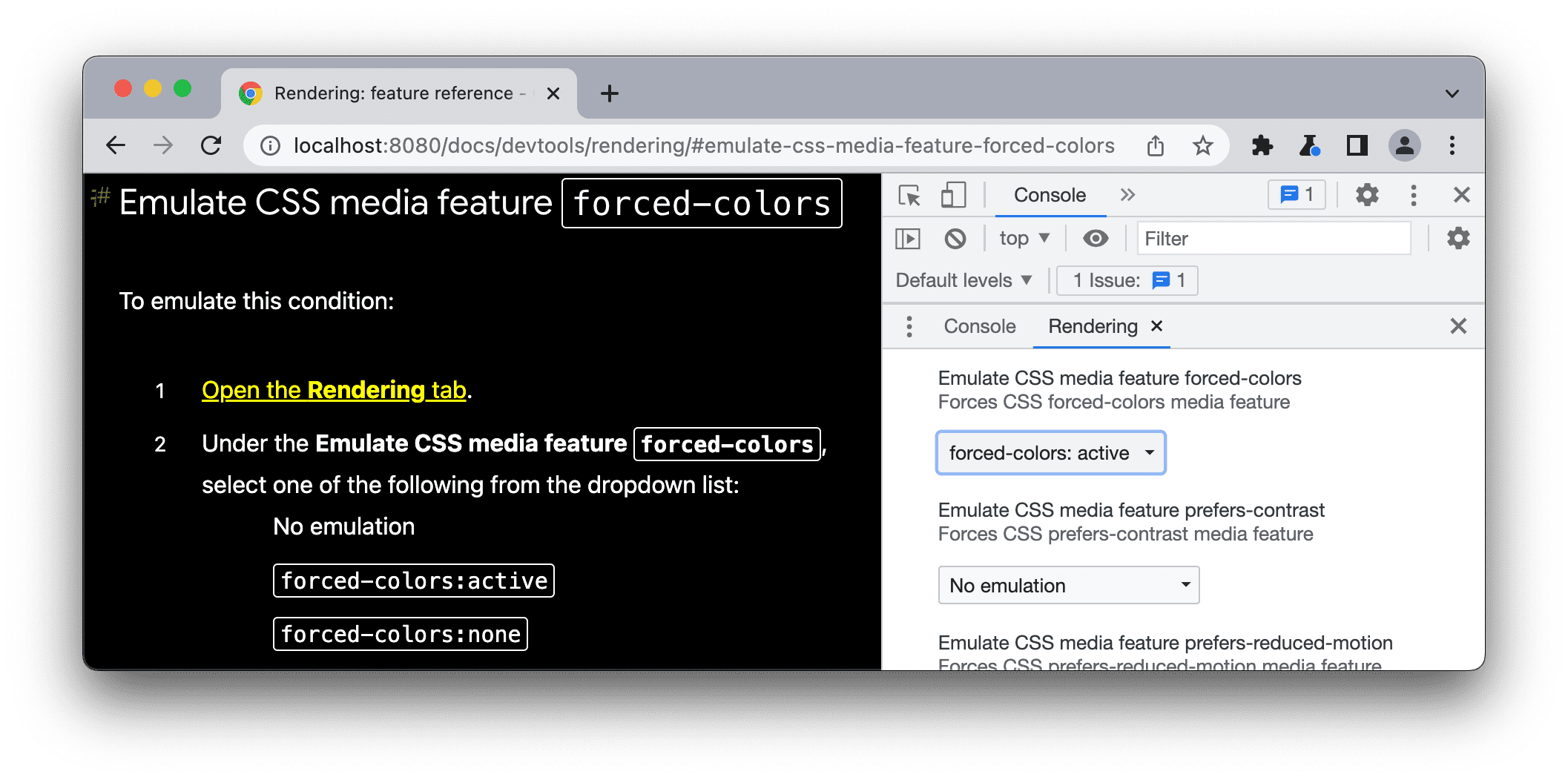
Emuluj funkcję mediów CSS „forced-colors”
Funkcja mediów CSS forced-colors wskazuje, czy agent użytkownika włączył tryb wymuszonych kolorów. Przykładem trybu wymuszonych kolorów jest tryb wysokiego kontrastu w Windows.
Aby emulować tę sytuację:
- Otwórz kartę Wyświetlanie.
W sekcji Naśladowanie funkcji multimediów CSS
forced-colorswybierz jedną z tych opcji na liście:- Brak emulacji
forced-colors:activeforced-colors:none
Z emulacją forced-colors:active:

Emuluj funkcję mediów CSS „prefers-contrast”
Opcja prefers-contrast funkcji mediów w CSS wskazuje, czy użytkownik poprosił o wyświetlenie treści internetowych z wyższym, niższym czy określonym kontrastem.
Aby emulować tę sytuację:
- Otwórz kartę Wyświetlanie.
W sekcji Naśladowanie funkcji multimediów w CSS
prefers-contrastwybierz jedną z tych opcji na liście:- Brak emulacji
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
Emuluj funkcję mediów CSS „prefers-reduced-motion”
Funkcja multimedialna prefers-reduced-motion w pliku CSS wskazuje, czy użytkownik poprosił o zminimalizowanie ilości ruchu na stronie.
Aby emulować tę sytuację:
- Otwórz kartę Renderowanie w tym demo i przewiń, aby zobaczyć różne animacje.
- W sekcji Emuluj funkcję mediów CSS „
prefers-reduced-motion” kliknijprefers-reduced-motion:reduce. - Spróbuj przewinąć stronę jeszcze raz.
Emuluj funkcję mediów CSS „prefers-reduced-transparency”
Funkcja mediów CSS prefers-reduced-transparency wskazuje, czy użytkownik poprosił o zmniejszenie efektów przezroczystych lub półprzezroczystych warstw używanych na urządzeniu.
Funkcja prefers-reduced-transparency jest dostępna w Chrome 118 i pozwala dostosować zawartość internetową do wybranych przez użytkownika ustawień zmniejszonej przezroczystości w systemie operacyjnym, takich jak ustawienie Zmniejsz przezroczystość w macOS.
Aby emulować tę sytuację:
- Otwórz kartę Wyświetlanie.
- W sekcji Emuluj funkcję mediów CSS „
prefers-reduced-transparency” kliknijprefers-reduced-transparency: reduce. - Sprawdź, czy strona wyświetla się prawidłowo.
Emuluj funkcję mediów CSS „color-gamut”
Funkcja color-gamut w CSS wskazuje, jaki zakres kolorów obsługuje klient użytkownika i urządzenie wyjściowe.
Aby emulować tę sytuację:
- Otwórz kartę Wyświetlanie.
W sekcji Naśladowanie funkcji multimediów w CSS
color-gamutwybierz jedną z tych opcji z listy:- Brak emulacji
color-gamut:srgb– około sRGB lub więcejcolor-gamut:p3– gama kolorów zbliżona do gamutu Display P3 lub szerszacolor-gamut:rec2020– gama kolorów zbliżona do gamy określonej w standardzie Rec. 2020 lub szersza

