Wykonaj te interaktywne samouczki, aby poznać podstawy wyświetlania i zmieniania kodu CSS strony za pomocą Narzędzi deweloperskich w Chrome.
Wyświetlanie kodu CSS elementu
Kliknij prawym przyciskiem myszy tekst
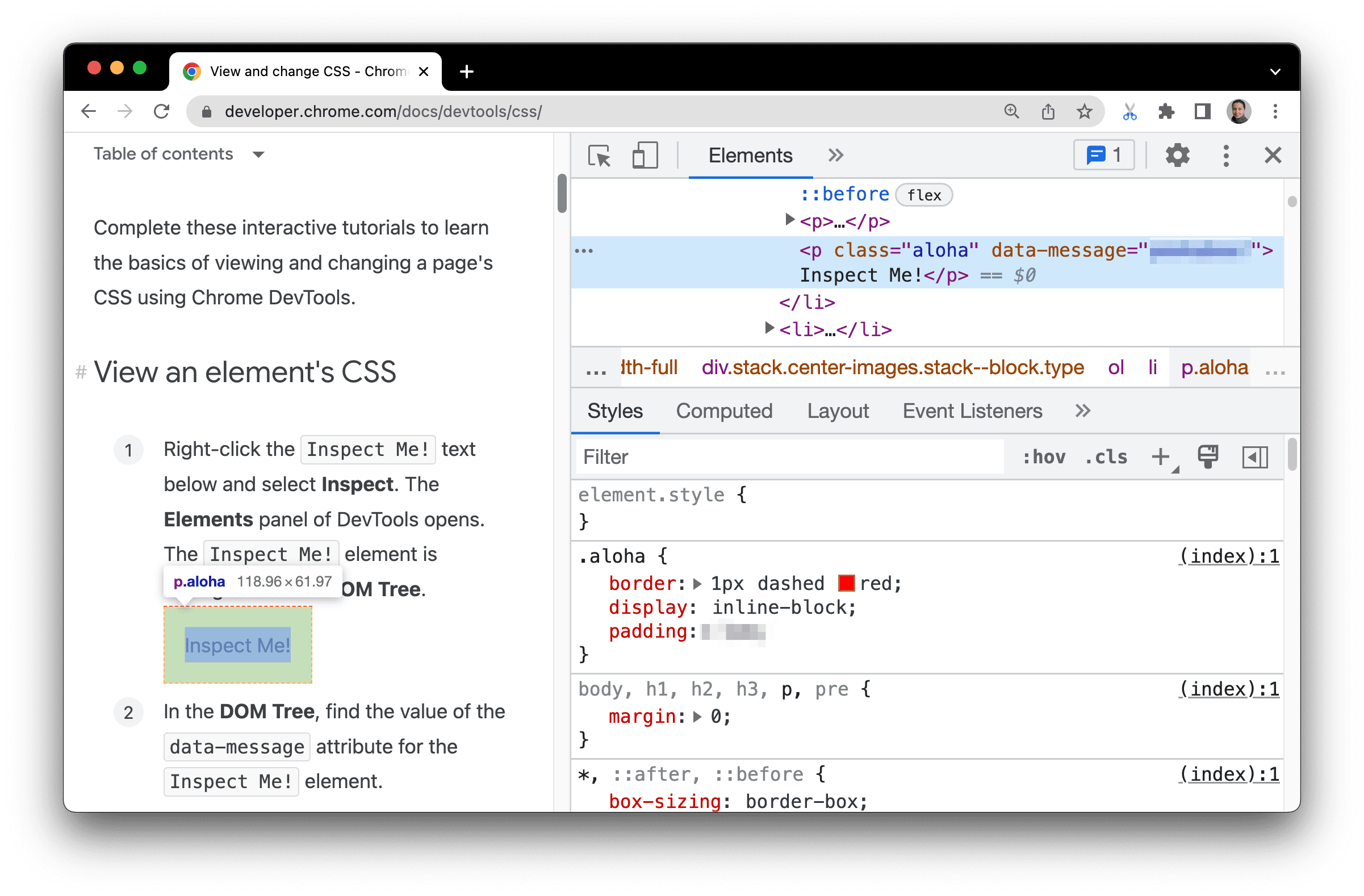
Inspect me!poniżej i kliknij Zbadaj. Otworzy się panel Elementy w Narzędziach deweloperskich.Sprawdzaj mnie
Zwróć uwagę na element
Inspect me!wyróżniony na niebiesko w drzewie DOM.
W drzewie DOM znajdź wartość atrybutu
data-messagedla elementuInspect me!.Wpisz wartość atrybutu w polu tekstowym poniżej.
Na karcie Elementy > Style znajdź regułę klasy
aloha.Karta Style zawiera reguły CSS stosowane do dowolnego elementu wybranego w drzewie DOM, który powinien nadal być elementem
Inspect me!.Klasa
alohadeklaruje wartość dlapadding. Wpisz tę wartość i jej jednostkę bez spacji w polu tekstowym poniżej.
Jeśli chcesz przypiąć okno Narzędzi dla programistów po prawej stronie widocznego obszaru, tak jak na zrzucie ekranu w kroku 1, zapoznaj się z artykułem Zmiana położenia Narzędzi dla programistów.
Dodawanie deklaracji CSS do elementu
Jeśli chcesz zmienić deklaracje CSS lub dodać je do elementu, użyj karty Style.
Kliknij prawym przyciskiem myszy tekst
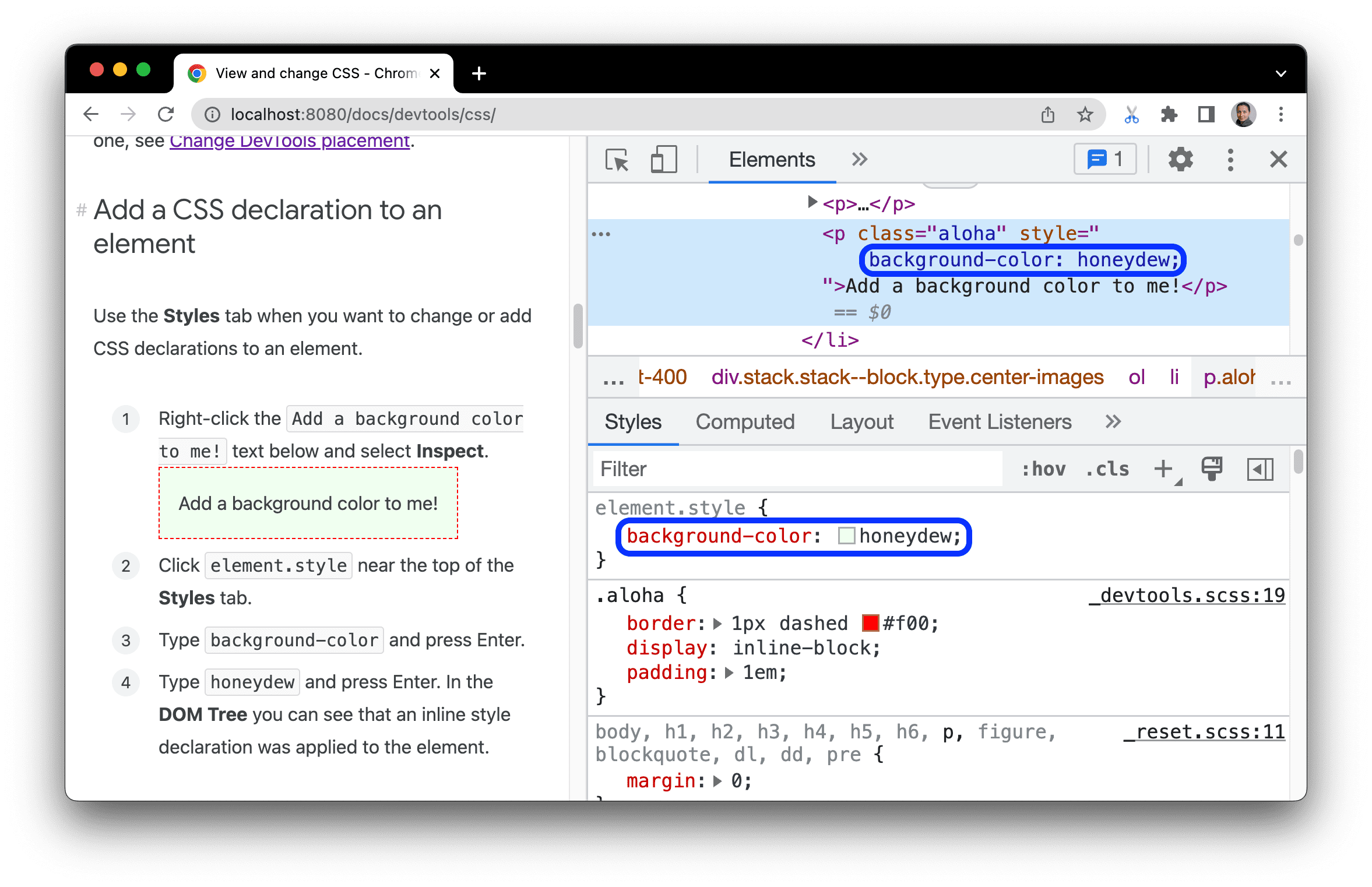
Add a background color to me!poniżej i kliknij Zbadaj.Dodaj mi kolor tła.
Kliknij
element.styleu góry karty Style.Wpisz
background-colori naciśnij Enter.Wpisz
honeydewi naciśnij Enter. W drzewie DOM widać, że do elementu zastosowano deklarację stylu wbudowanego.

Dodawanie klasy CSS do elementu
Na karcie Style możesz sprawdzić, jak element wygląda, gdy zastosujesz lub usuniesz klasę CSS.
Kliknij prawym przyciskiem myszy element
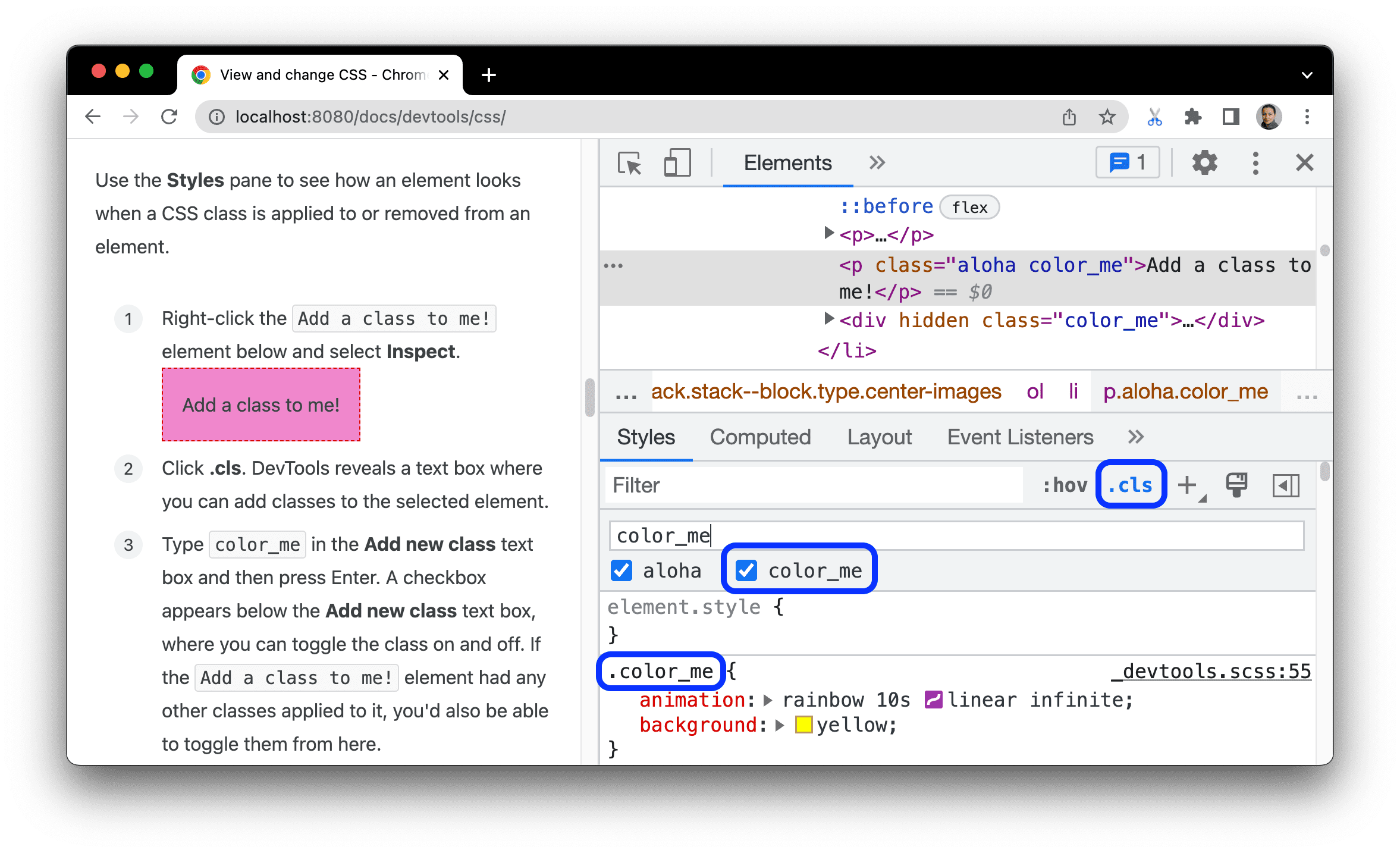
Add a class to me!poniżej i wybierz Zbadaj.Dodaj zajęcia do mnie
Kliknij .cls. Narzędzia deweloperskie wyświetlają pole tekstowe, w którym możesz dodawać klasy do wybranego elementu.
Wpisz
color_mew polu tekstowym Dodaj nowe zajęcia, a następnie naciśnij Enter. Pod polem tekstowym Dodaj nową klasę pojawi się pole wyboru, za pomocą którego możesz włączać i wyłączać klasę. Jeśli elementAdd a class to me!ma zastosowane inne klasy, możesz je też włączać i wyłączać.

Dodawanie pseudostanu do klasy
Aby zastosować pseudostan CSS do elementu, użyj karty Style.
Najedź kursorem na tekst
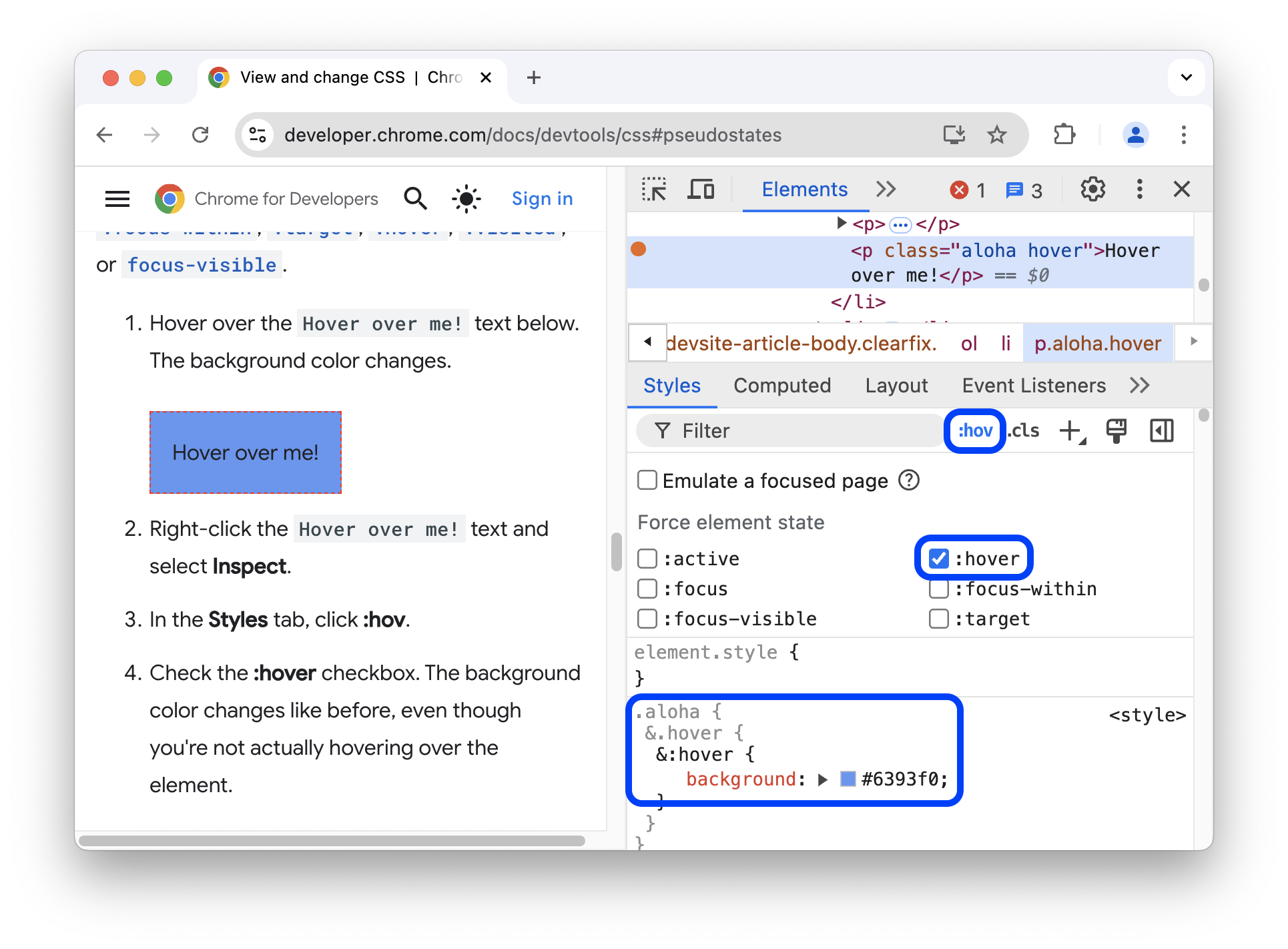
Hover over me!poniżej. Zmienia się kolor tła.Najedź na mnie kursorem!
Kliknij prawym przyciskiem tekst
Hover over me!i kliknij Zbadaj.Na karcie Style kliknij :hov.
Zaznacz pole wyboru :najechanie kursorem. Kolor tła zmienia się tak jak wcześniej, mimo że nie najeżdżasz kursorem na element.

Więcej informacji znajdziesz w artykule Przełączanie pseudoklasy.
Zmiana wymiarów elementu
Aby zmienić szerokość, wysokość, wypełnienie, margines lub długość obramowania elementu, użyj interaktywnego diagramu Model pudełka na karcie Style.
Kliknij prawym przyciskiem myszy element
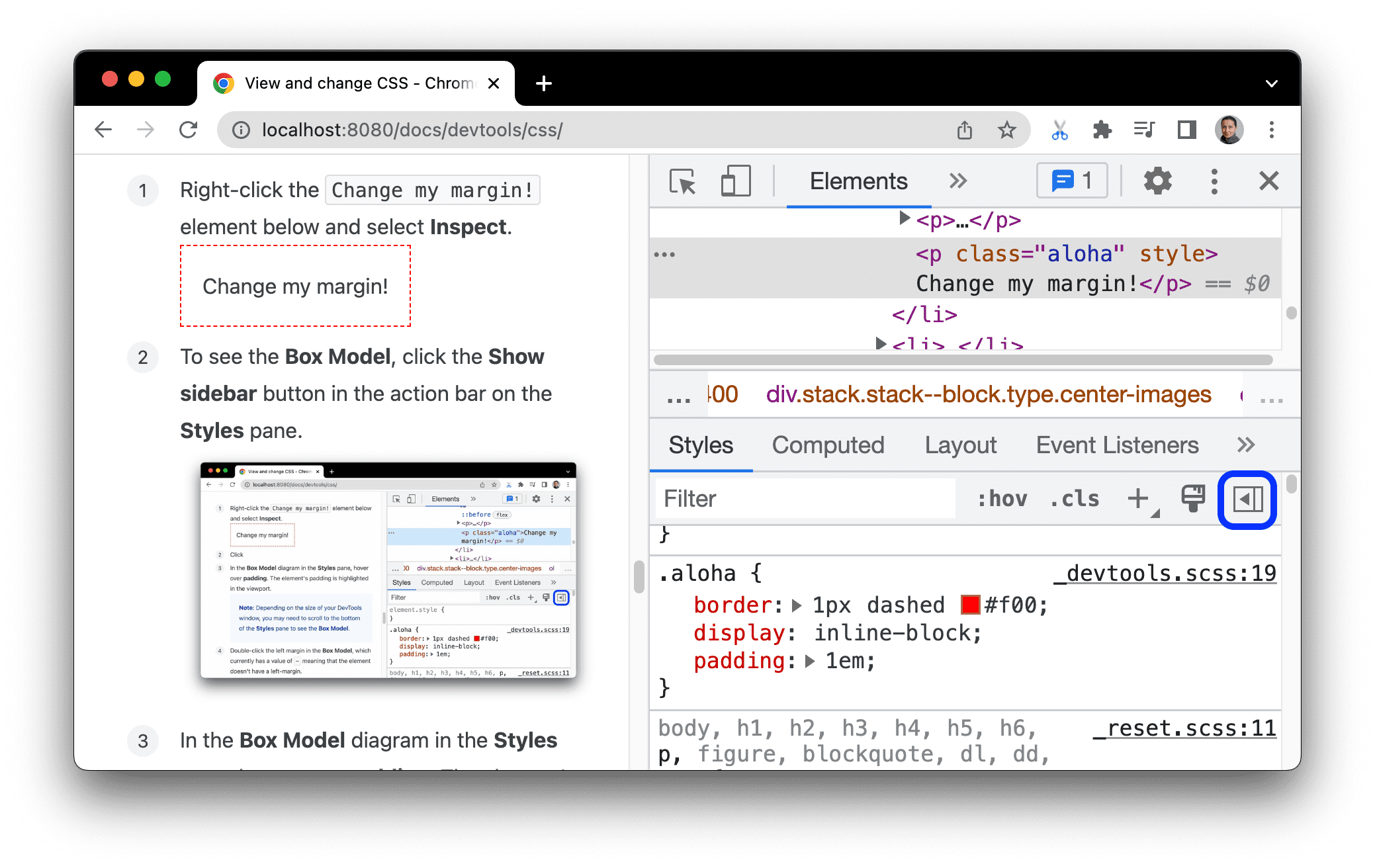
Change my margin!poniżej i wybierz Zbadaj.Zmień margines!
Aby wyświetlić model pudełka, na pasku czynności na karcie Style kliknij
 przycisk Pokaż pasek boczny.
przycisk Pokaż pasek boczny.
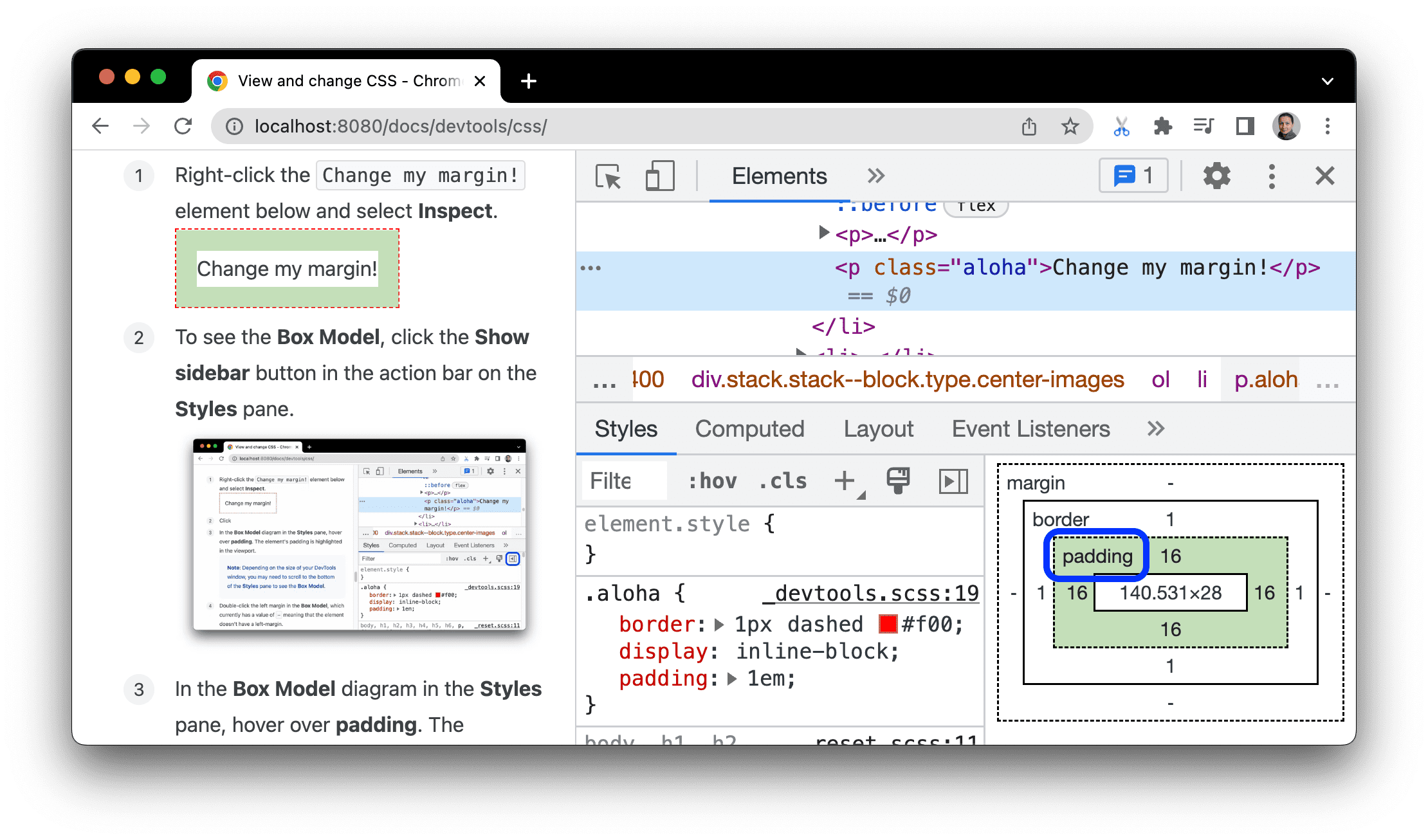
Na diagramie Model pudełka na karcie Style najedź kursorem na wypełnienie. Margines elementu jest wyróżniony w widocznym obszarze.

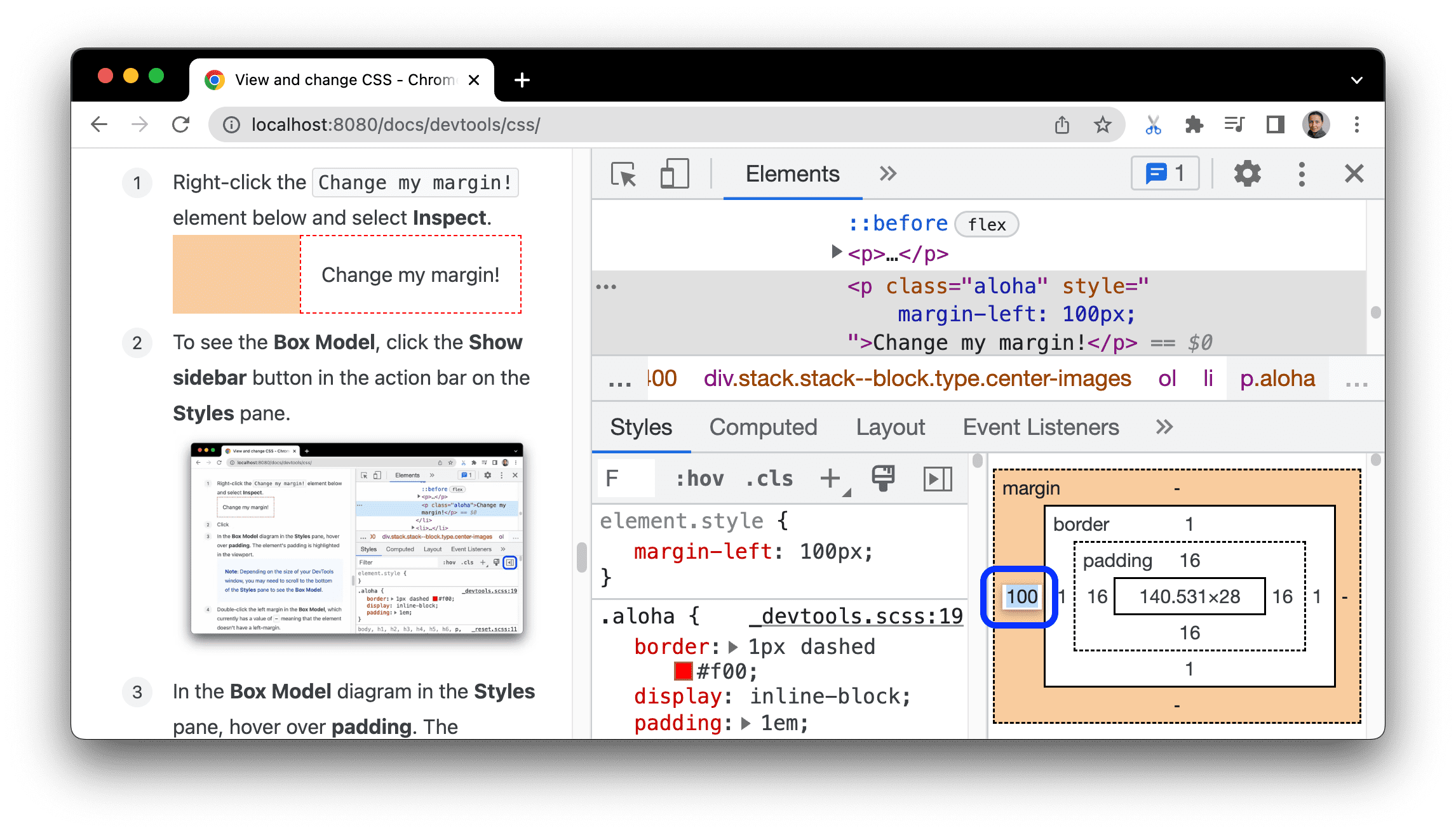
Kliknij dwukrotnie lewy margines w sekcji Model pudełka. Element nie ma obecnie marginesów, więc atrybut
margin-leftma wartość-.Wpisz
100i naciśnij Enter.
Wartość domyślna Box Model to piksele, ale można też podać inne wartości, np. 25% lub 10vw.


