문제 패널을 사용하여 브라우저에서 감지한 문제(예: 쿠키 문제, 혼합 콘텐츠)의 해결 방법을 찾습니다.
개요
문제 패널은 일반적인 문제를 수집하고 그룹화하여 Console의 알림 피로와 혼란을 줄입니다.
현재 Issues 패널에는 다음이 보고됩니다.
- 쿠키 문제
- 혼합 콘텐츠
- COEP 문제
- CORS 오류
- Quirks 모드 문제
- (미리보기) 대비가 낮은 문제
- 신뢰할 수 있는 웹 활동 문제
- 스타일시트 로드 문제
- 잘못된
@propertyCSS 규칙 - 콘텐츠 보안 정책 위반
- 자동 완성 속성 문제
향후 Chrome 버전에서는 더 많은 문제 유형을 지원할 예정입니다.
문제 패널 열기
- 해결해야 할 문제가 있는 페이지(예: samesite-sandbox.glitch.me)를 방문합니다.
- DevTools를 엽니다.
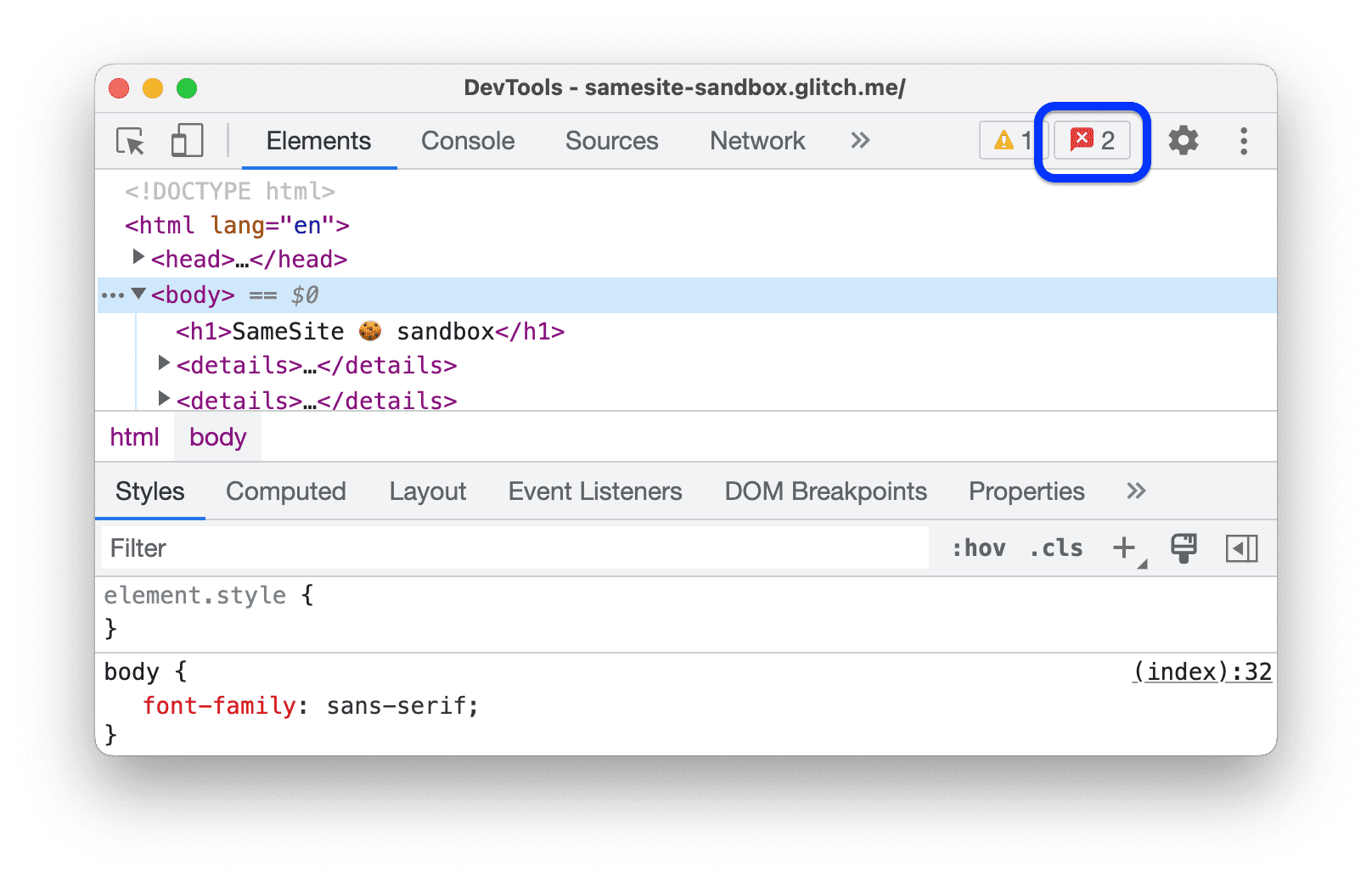
상단의 작업 표시줄 오른쪽에 있는
설정 옆에 있는 문제 열기 버튼을 클릭합니다. 문제 심각도에 따라 버튼에 빨간색
 , 노란색
, 노란색  또는 파란색
또는 파란색  아이콘이 표시될 수 있습니다.
아이콘이 표시될 수 있습니다.
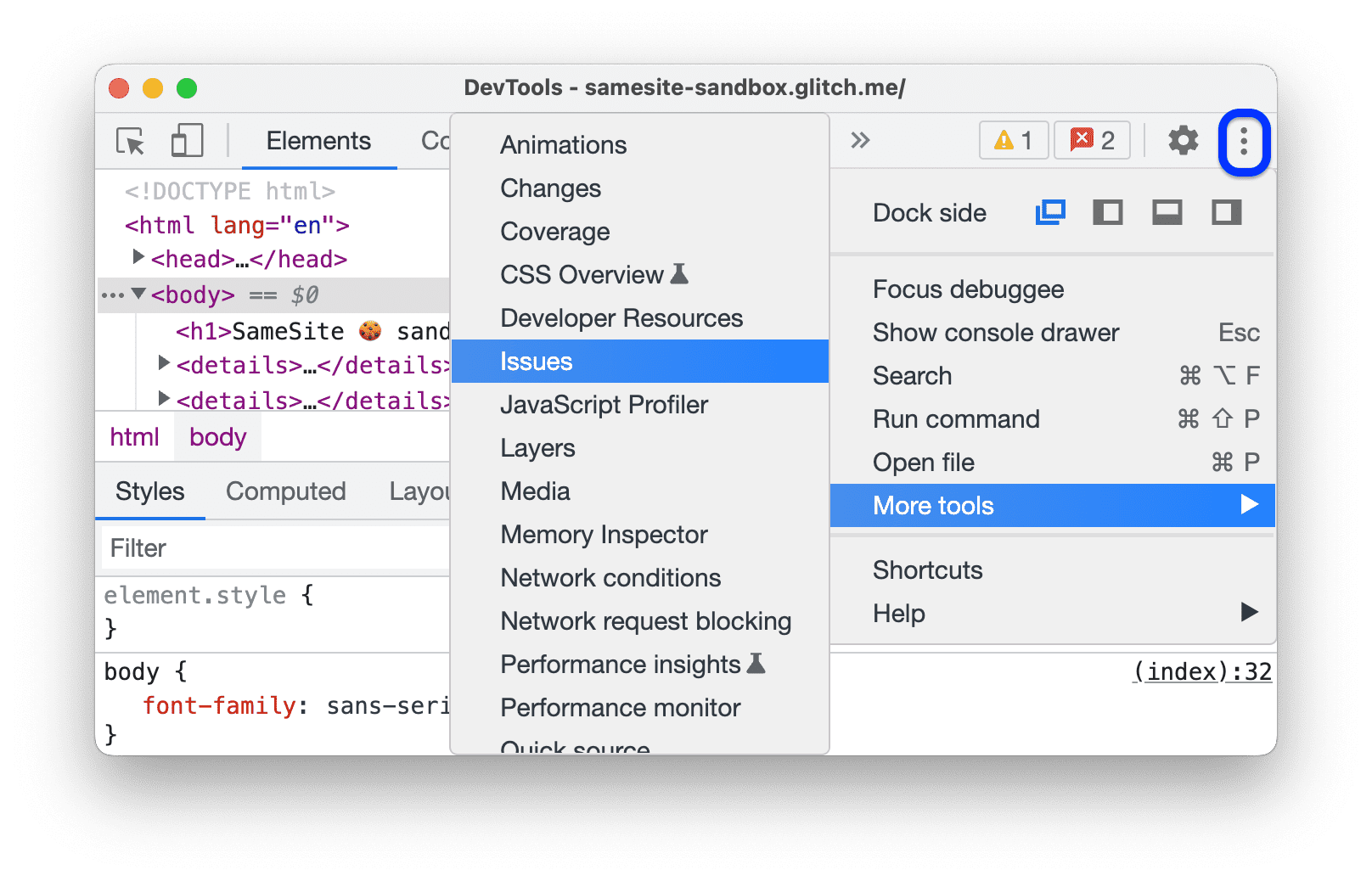
또는
도구 더보기 메뉴에서 문제를 선택합니다.

문제 패널에 있으면 페이지를 새로고침하여 페이지 로드 중에 발생하는 더 많은 문제를 포착할 수 있습니다.

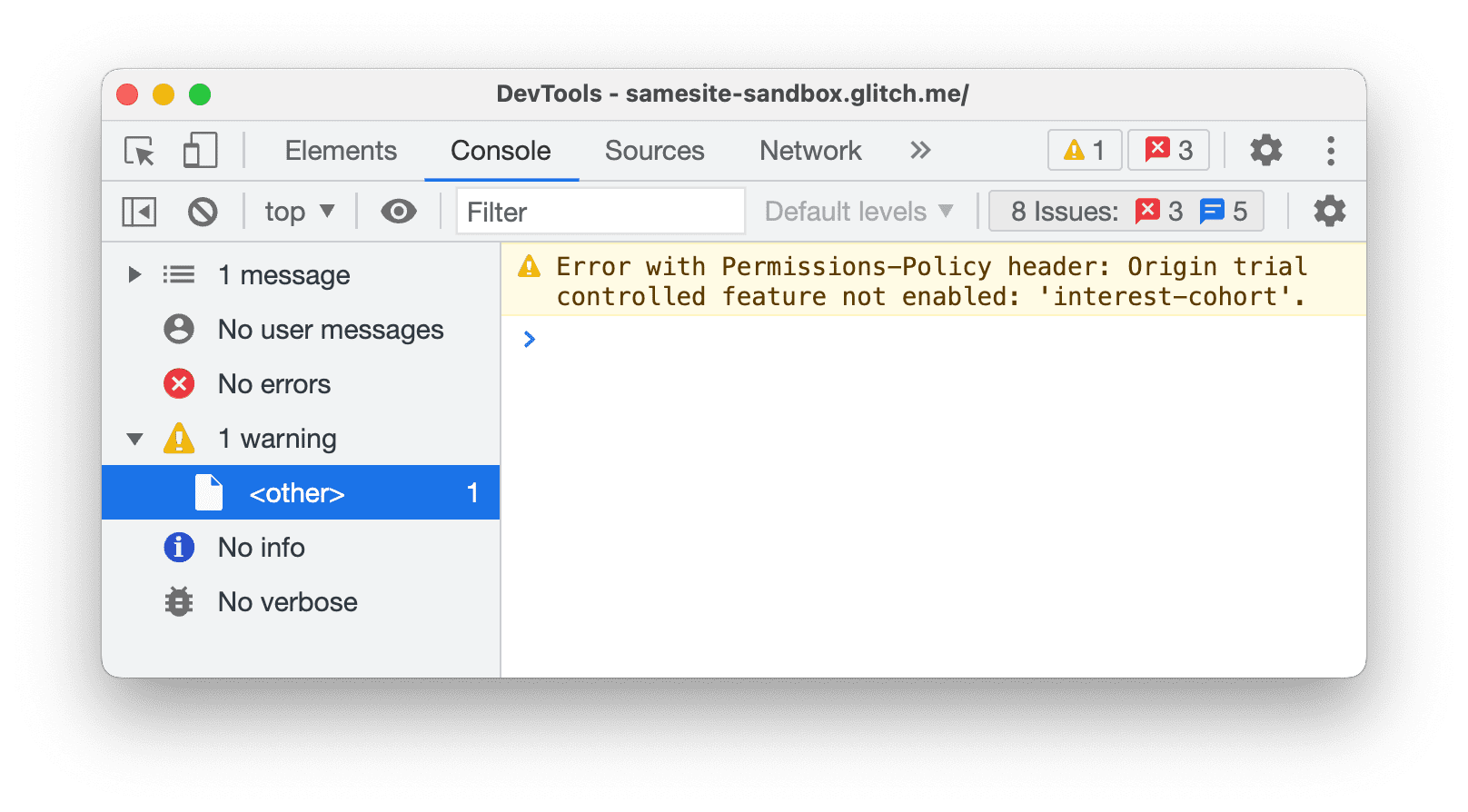
Console에 브라우저에서 신고한 문제도 표시될 수 있습니다. 하지만 이러한 문제 (예: 아래 스크린샷의 쿠키 경고)는 이해하기 어렵습니다. 문제를 해결하기 위해 취해야 할 조치가 명확하지 않습니다.

반면 문제 패널은 실행 가능한 통계를 제공합니다.
Issues 패널에서 항목 보기
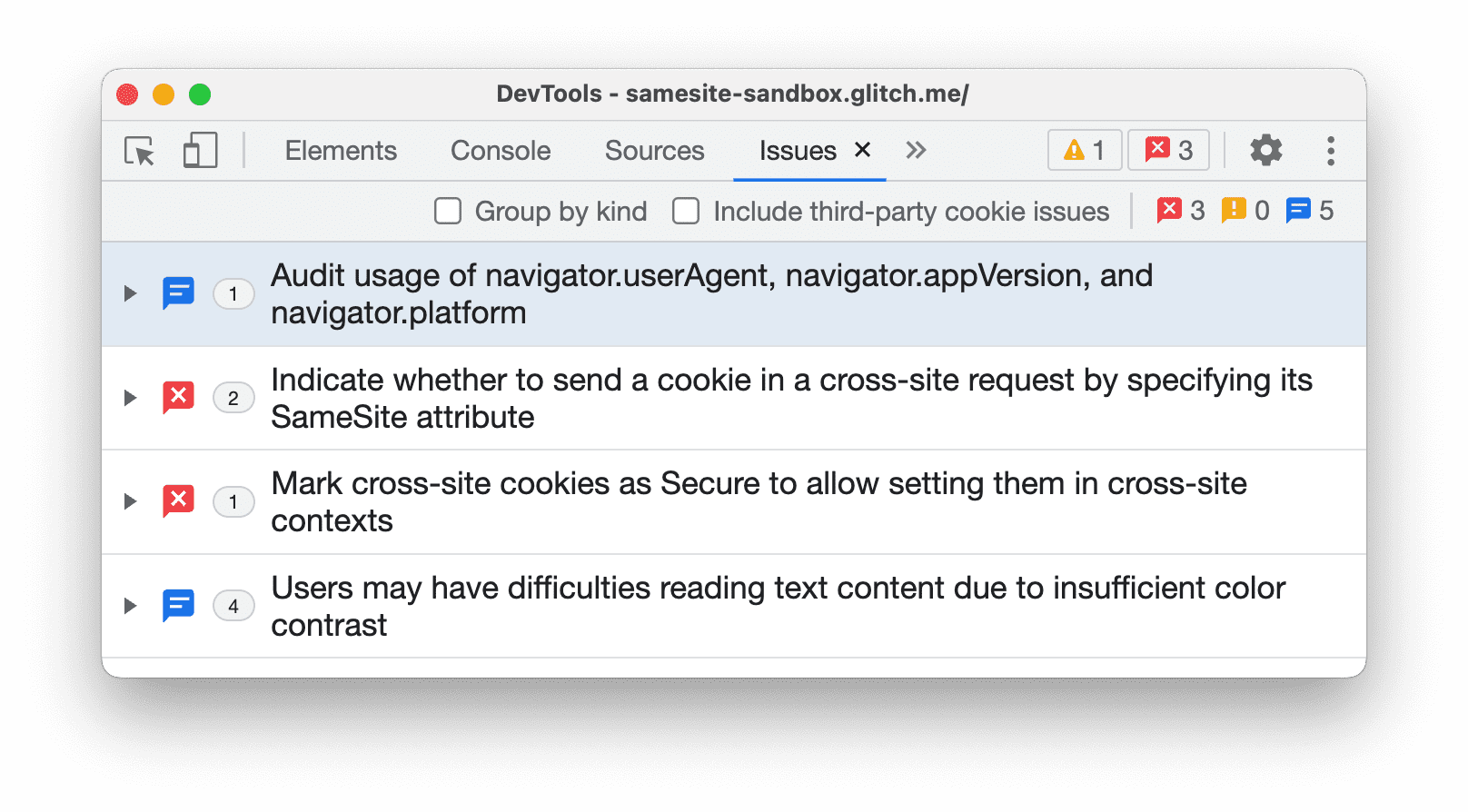
Issues 패널은 브라우저의 경고를 구조화되고 집계된 방식으로 표시하여 조치를 취할 수 있도록 합니다.
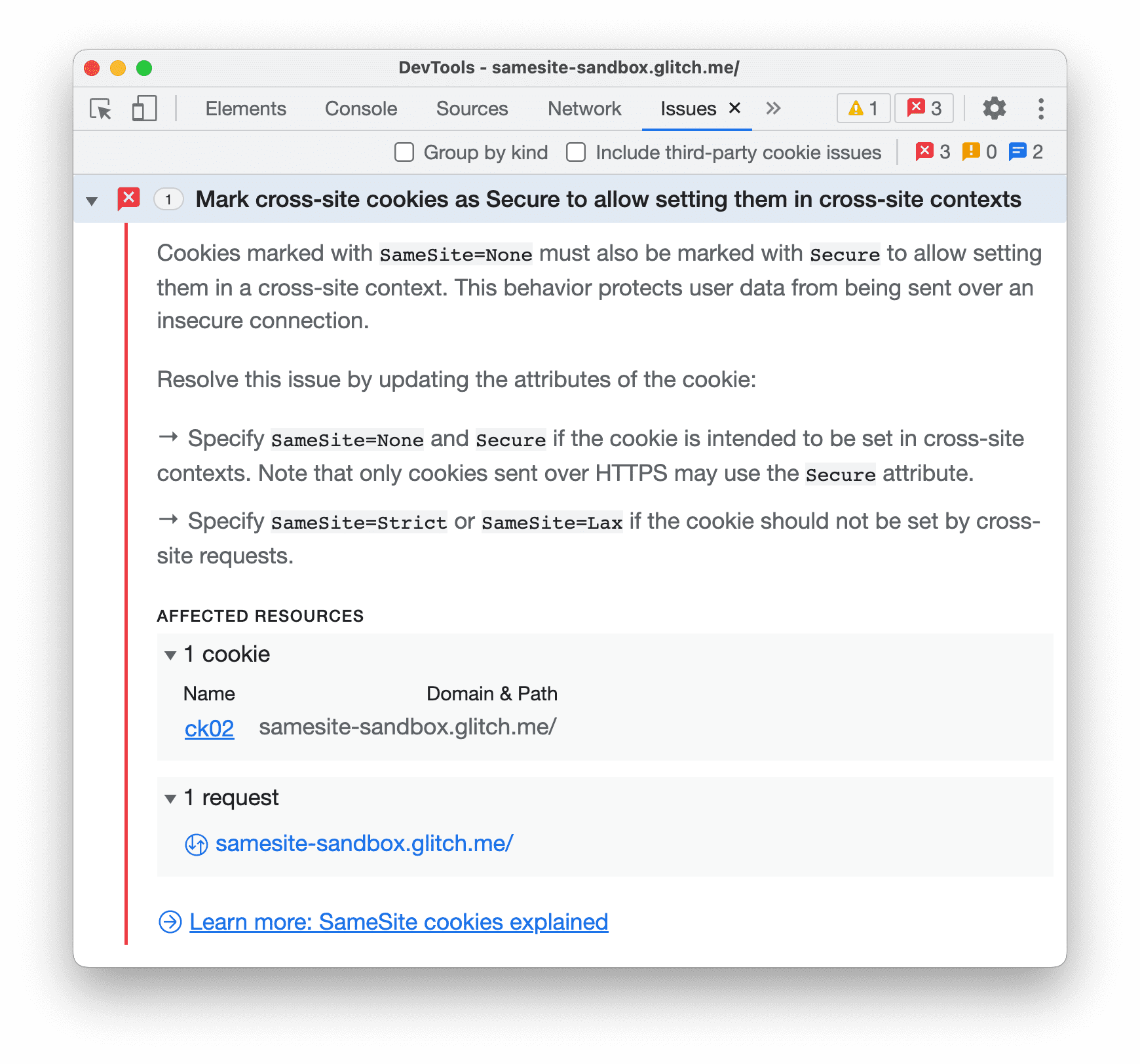
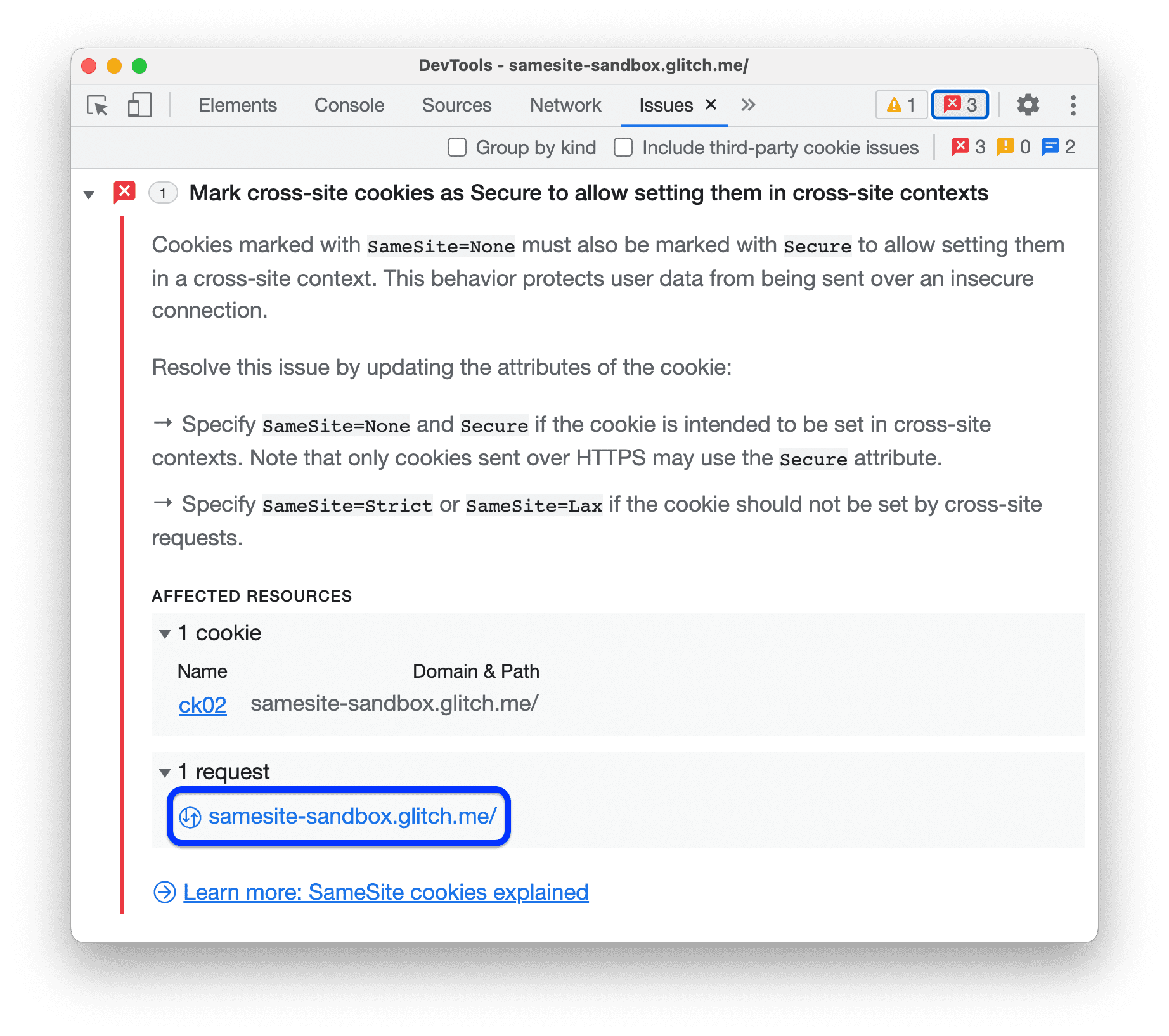
문제 패널에서 항목을 클릭하여 문제를 펼치고 문제를 해결하고 영향을 받는 리소스를 찾는 방법에 관한 안내를 받습니다.

각 항목에는 다음과 같은 4가지 구성요소가 있습니다.
- 문제를 설명하는 제목입니다.
- 컨텍스트와 해결 방법을 제공하는 설명입니다.
- 네트워크, 소스, 요소, 기타 패널과 같은 적절한 DevTools 컨텍스트 내 리소스에 연결되는 AFFECTED RESOURCES 섹션
- 추가 안내 링크
영향을 받은 리소스에서 항목을 클릭하여 문맥에서 문제를 확인합니다.
종류별로 문제 그룹화
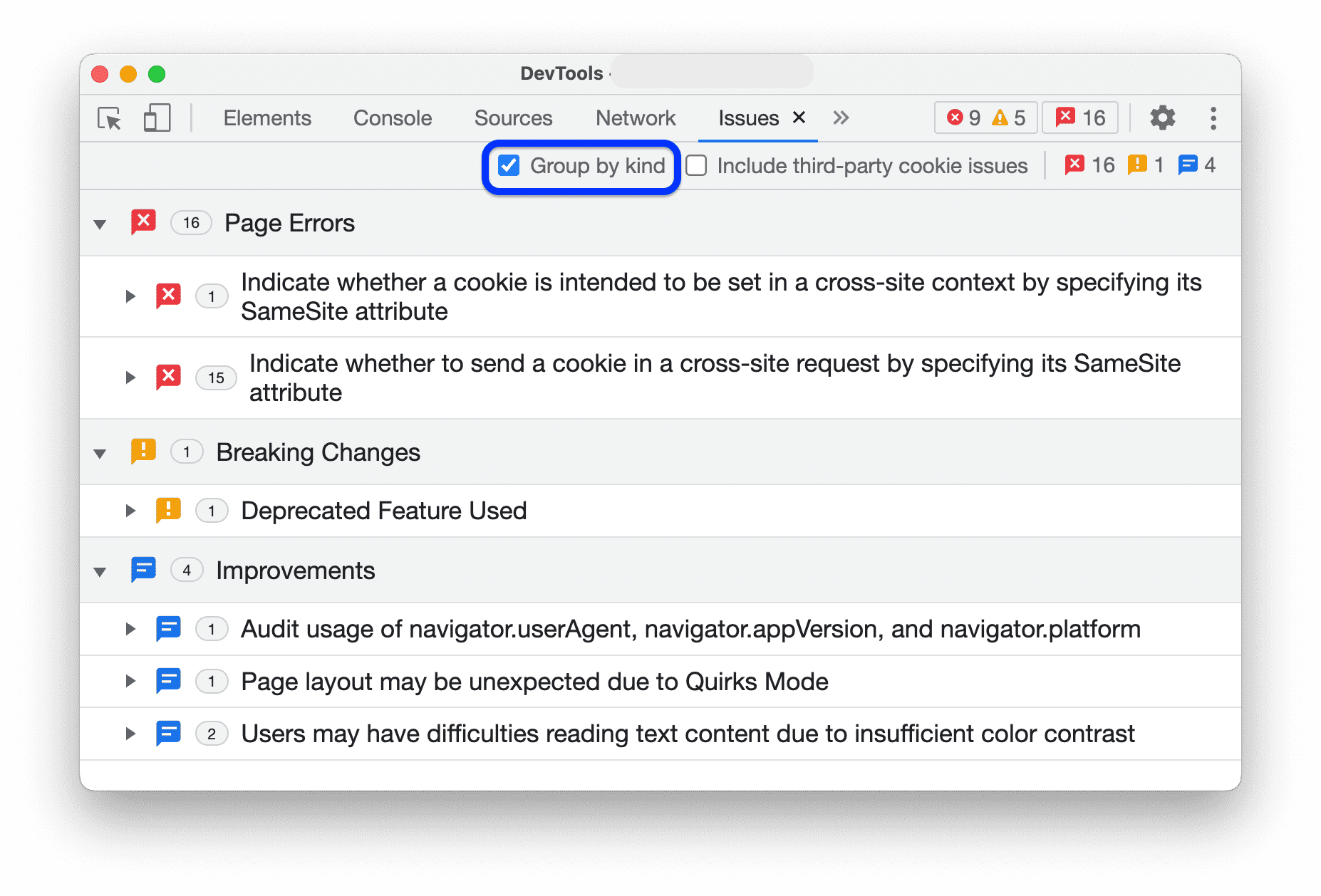
문제 패널은 각 문제의 영향을 받는 리소스 수를 집계하여 제목 옆에 표시합니다. 또한 심각도별로 다음 세 가지 그룹으로 문제를 정리할 수 있습니다.
 Chrome에서 보고하는 페이지 오류
Chrome에서 보고하는 페이지 오류 지원 중단과 같은 중대한 변경사항
지원 중단과 같은 중대한 변경사항 DevTools에서 제안하는 개선사항입니다.
DevTools에서 제안하는 개선사항입니다.
문제를 그룹화하려면 문제 패널 상단의 작업 표시줄에서 종류별로 그룹화를 선택합니다.

서드 파티 문제 포함
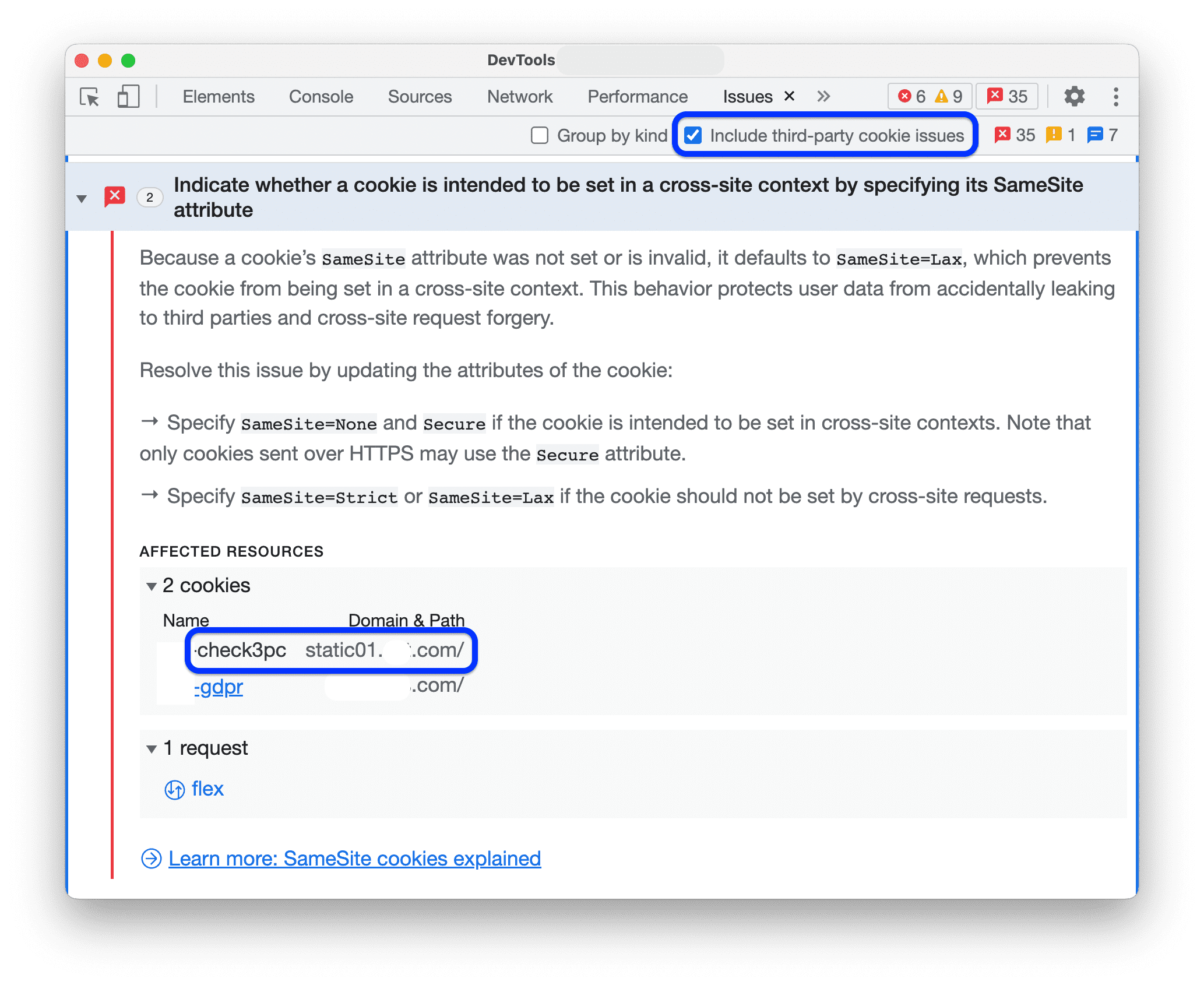
문제 패널에는 기본적으로 서드 파티 쿠키 문제가 표시됩니다.
링크가 없는 영향을 받은 리소스 섹션에서 서드 파티 쿠키 문제를 확인할 수 있습니다.

이러한 문제를 숨기려면 문제 패널 상단의 작업 표시줄에서 서드 파티 쿠키 문제 포함을 선택 해제합니다.
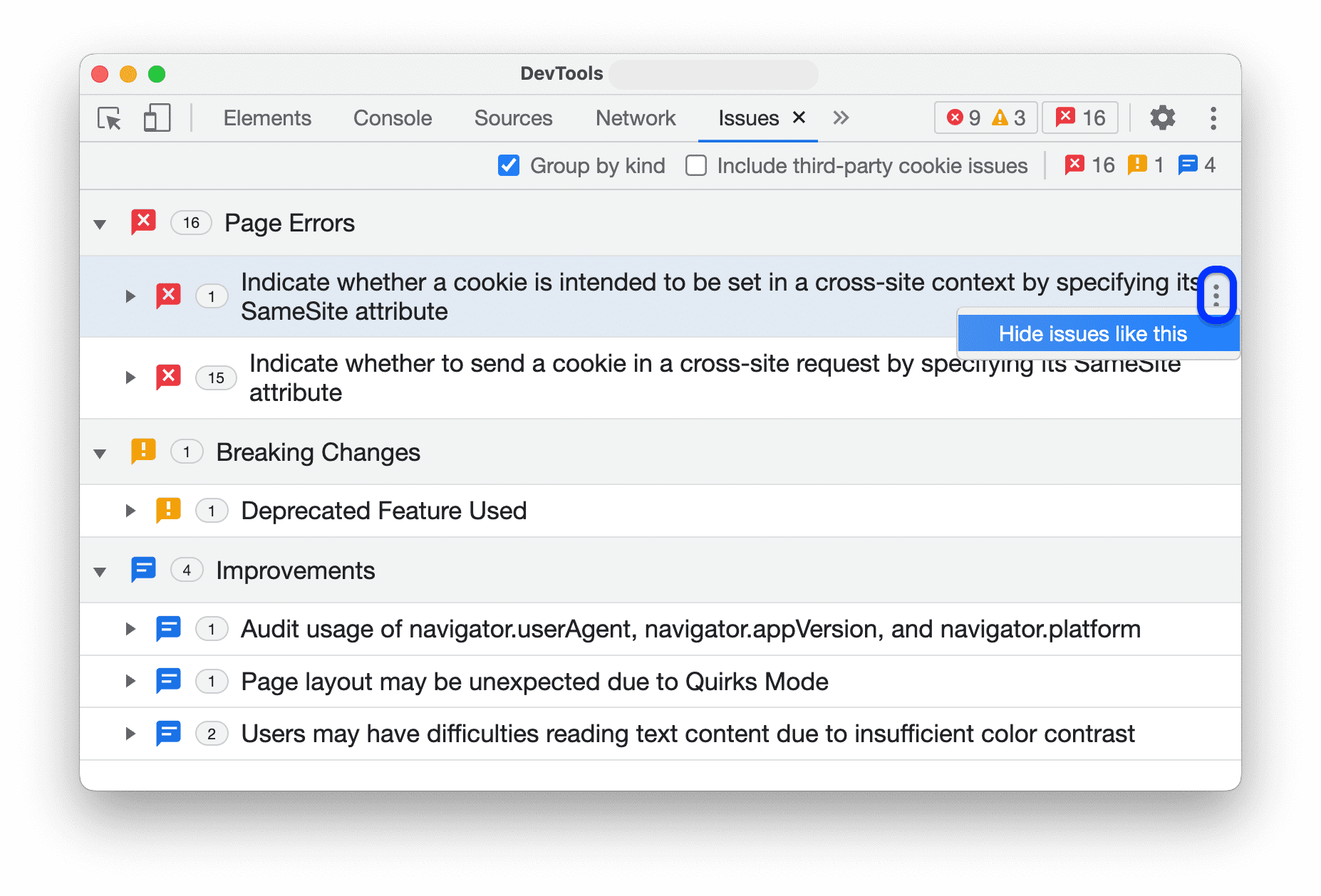
문제 숨기기
문제를 숨기려면 문제 옆에 있는 점 3개 메뉴에서 비슷한 문제 숨기기를 선택합니다.

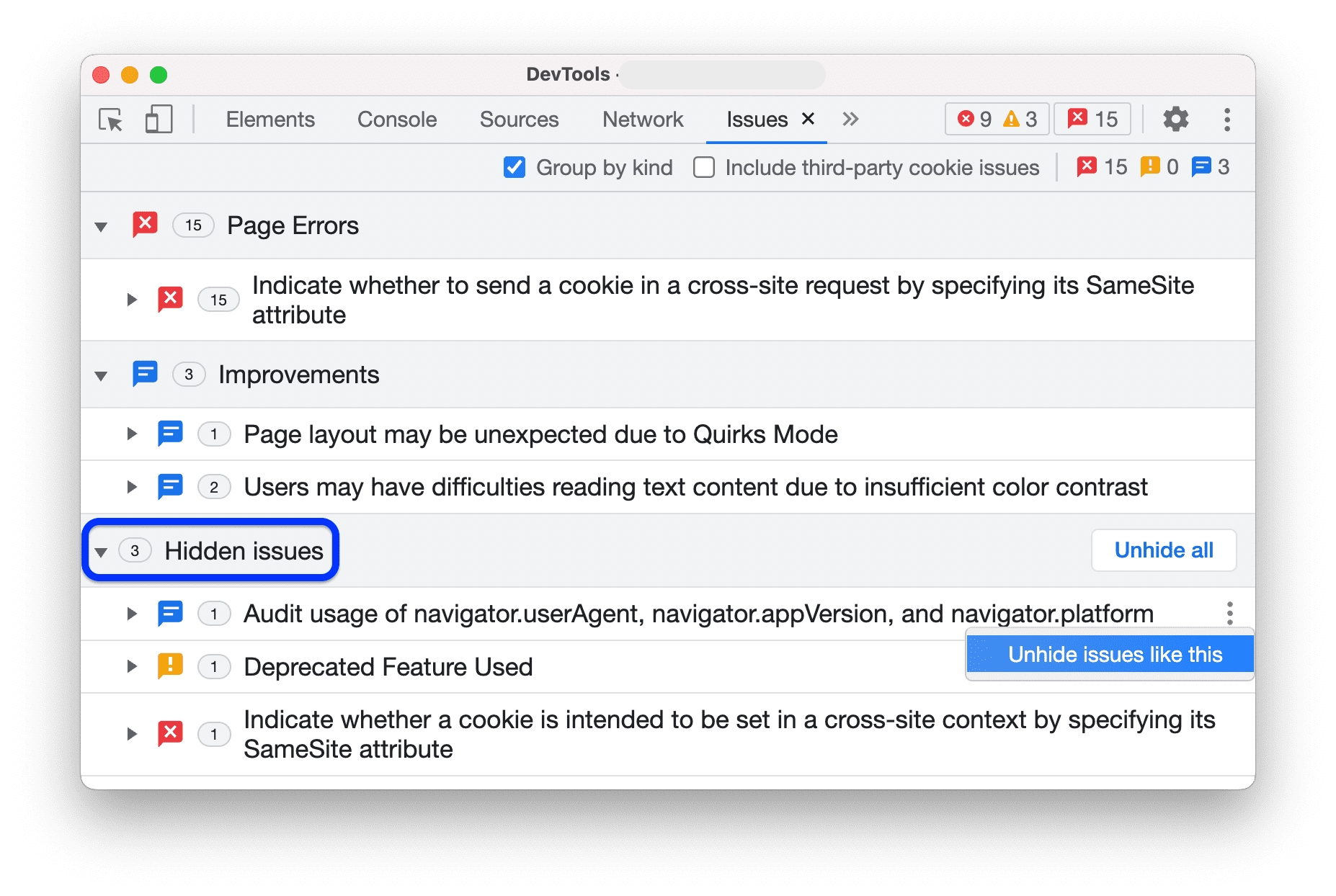
숨겨진 문제 목록을 보려면 숨겨진 문제 섹션까지 아래로 스크롤하여 펼치세요.

모든 문제를 표시하려면 모두 숨기기 해제를 클릭합니다. 특정 문제를 표시하려면 문제 옆에 있는 점 3개 메뉴에서 이와 같은 문제를 숨기지 않음을 선택합니다.
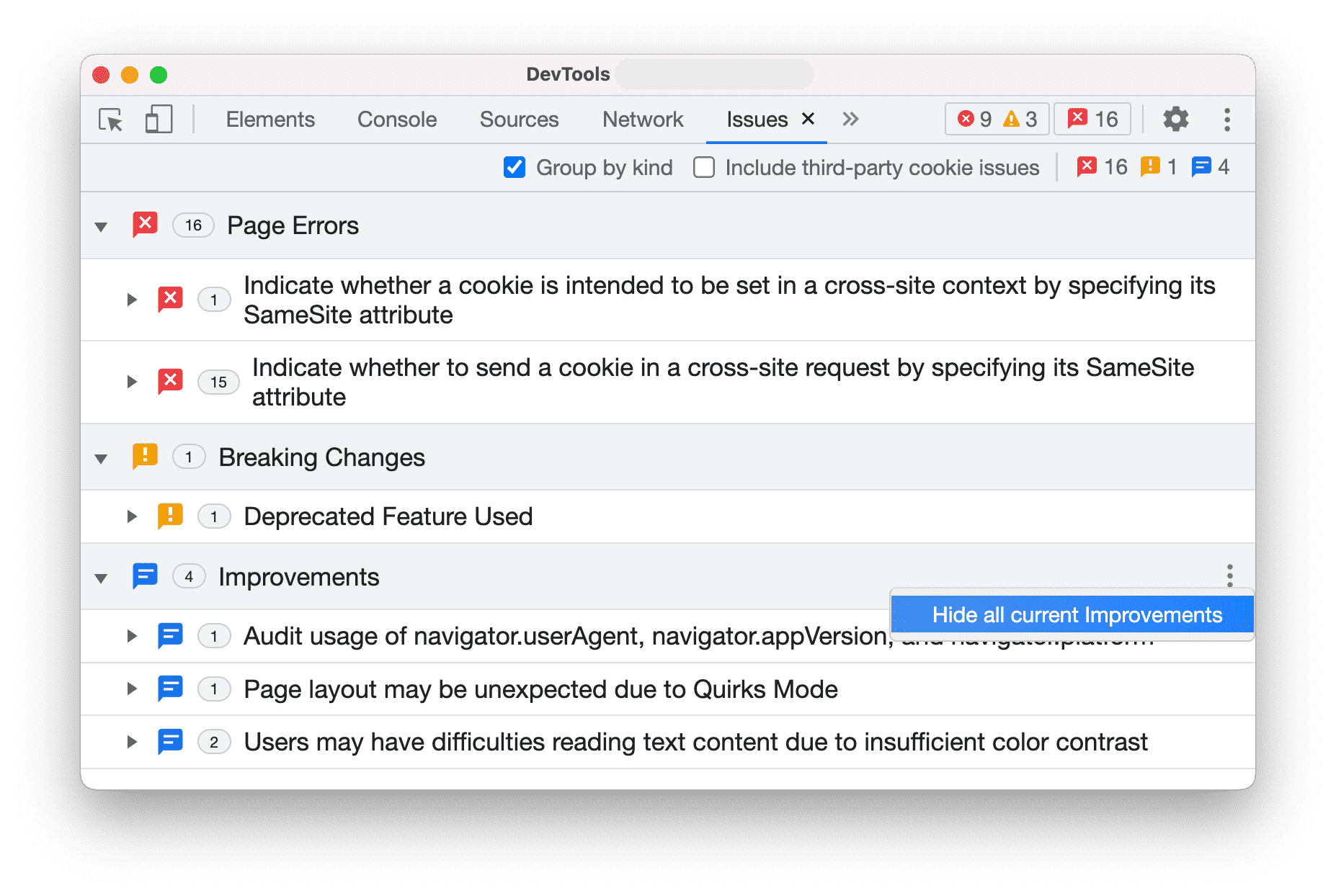
또한 그룹화가 사용 설정된 경우 그룹 옆에 있는 동일한 점 3개 메뉴를 사용하여 문제 그룹 전체를 숨길 수 있습니다.

컨텍스트에서 문제 보기
문제를 조사하려면 다음을 실행합니다.
영향을 받은 리소스 섹션에서 리소스 링크를 클릭하여 DevTools 내의 적절한 컨텍스트에서 항목을 확인합니다. 이 예에서는
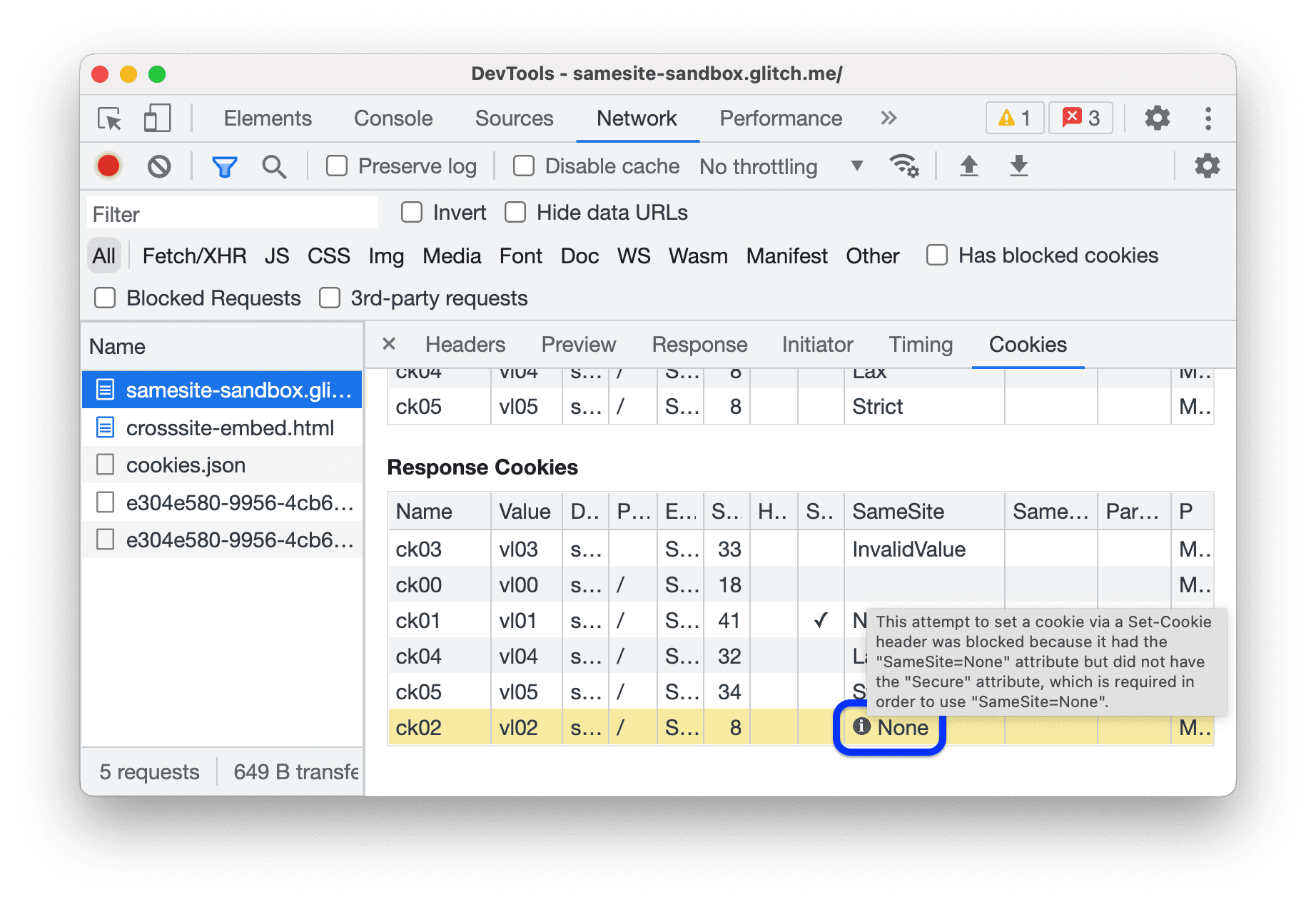
samesite-sandbox.glitch.me를 클릭하여 해당 요청에 연결된 쿠키를 표시합니다. 이 링크를 클릭하면 네트워크 패널로 이동합니다.
스크롤하여 문제가 있는 항목을 확인합니다. 이 경우 쿠키
ck02입니다. 오른쪽의정보 아이콘 위로 마우스를 가져가면 문제와 해결 방법이 표시됩니다.