Chrome DevTools를 여는 방법에는 여러 가지가 있습니다. 이 포괄적인 참조에서 원하는 방법을 선택하세요.
Chrome UI 또는 키보드를 사용하여 DevTools에 액세스할 수 있습니다.
- Chrome의 드롭다운 메뉴에서
- 요소, 콘솔 또는 마지막으로 사용한 패널을 여는 전용 단축키를 제공합니다.
또한 새 탭마다 DevTools를 자동으로 여는 방법을 알아보세요.
Chrome 메뉴에서 DevTools 열기
UI를 선호하는 경우 Chrome의 드롭다운 메뉴에서 DevTools에 액세스할 수 있습니다.
요소 패널을 열어 DOM 또는 CSS 검사
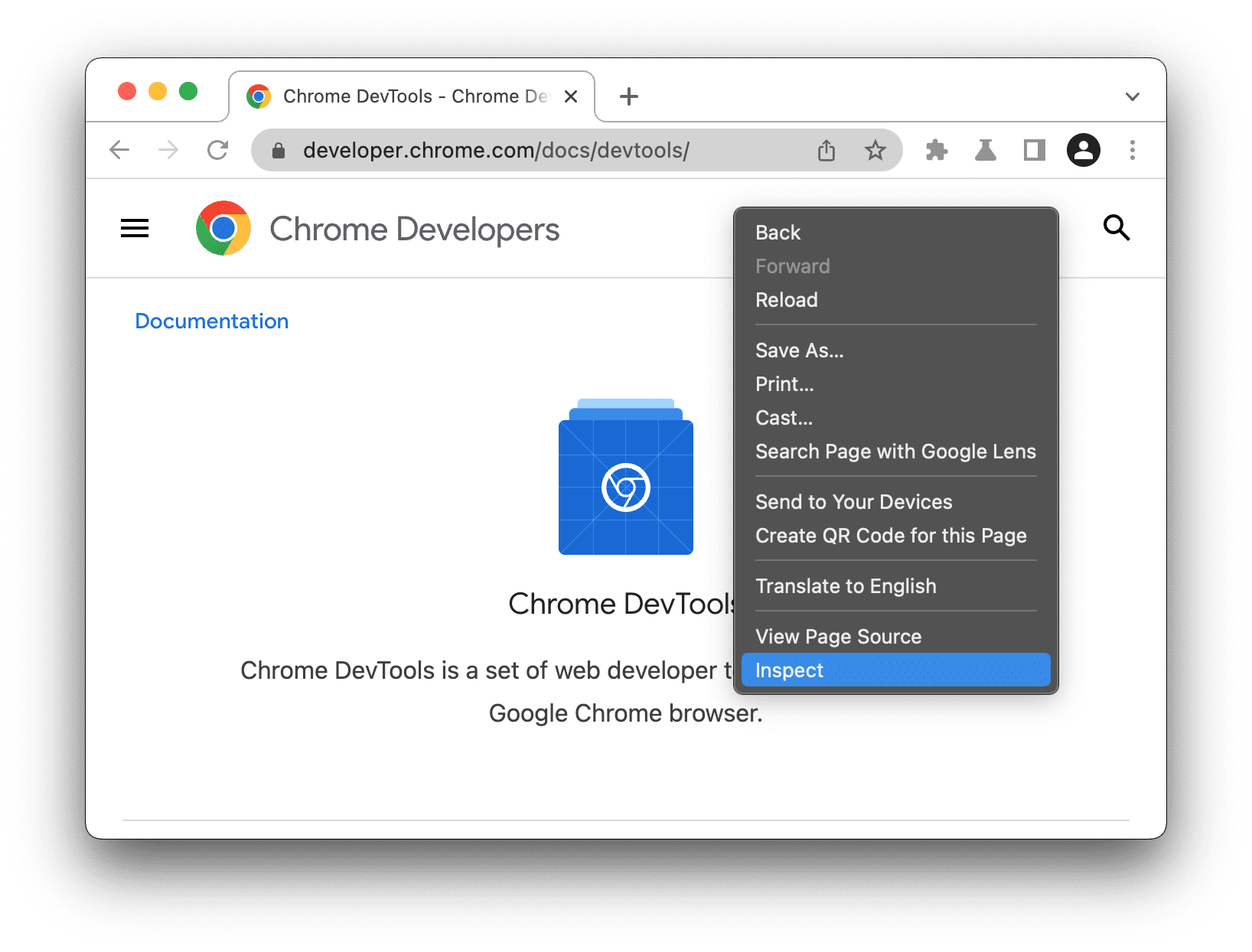
검사하려면 페이지에서 요소를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.

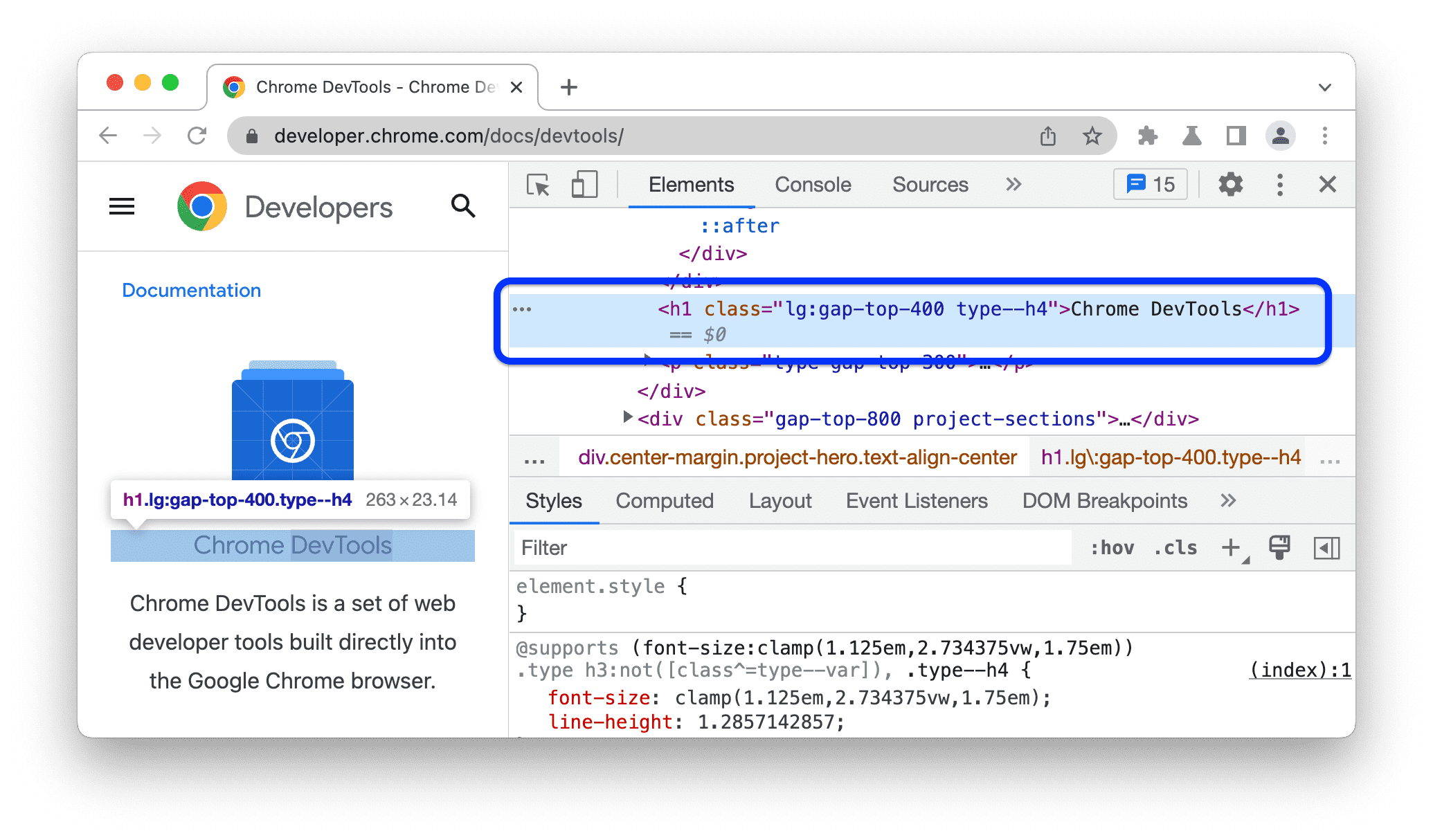
DevTools에서 요소 패널을 열고 DOM 트리에서 요소를 선택합니다. 스타일 탭에서 선택한 요소에 적용된 CSS 규칙을 확인할 수 있습니다.

Chrome 기본 메뉴에서 마지막으로 사용한 패널 열기
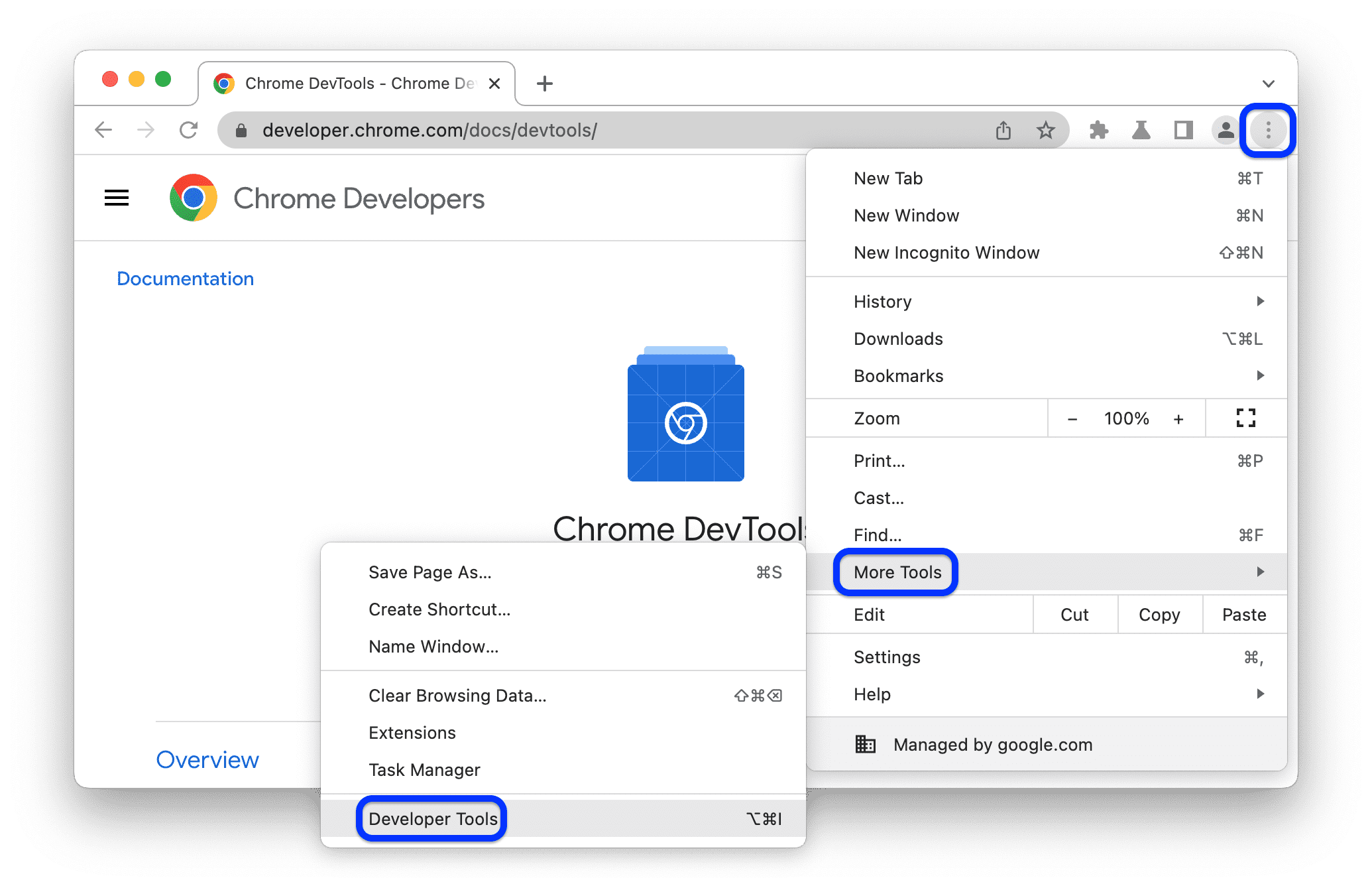
마지막 DevTools 패널을 열려면 주소 표시줄 오른쪽에 있는 버튼을 클릭하고 도구 더보기 > 개발자 도구를 선택합니다.

또는 단축키를 사용하여 마지막 패널을 열 수 있습니다. 자세한 내용은 다음 섹션을 참고하세요.
단축키로 패널 열기: 요소, 콘솔 또는 마지막 패널
키보드를 선호하는 경우 운영체제에 따라 Chrome에서 단축키를 누릅니다.
| OS | 요소 | 콘솔 | 마지막 패널 |
|---|---|---|---|
| Windows 또는 Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
다음은 바로가기를 쉽게 기억하는 방법입니다.
- C는 CSS를 나타냅니다.
- JavaScript의 경우 J
- I는 선택사항을 나타냅니다.
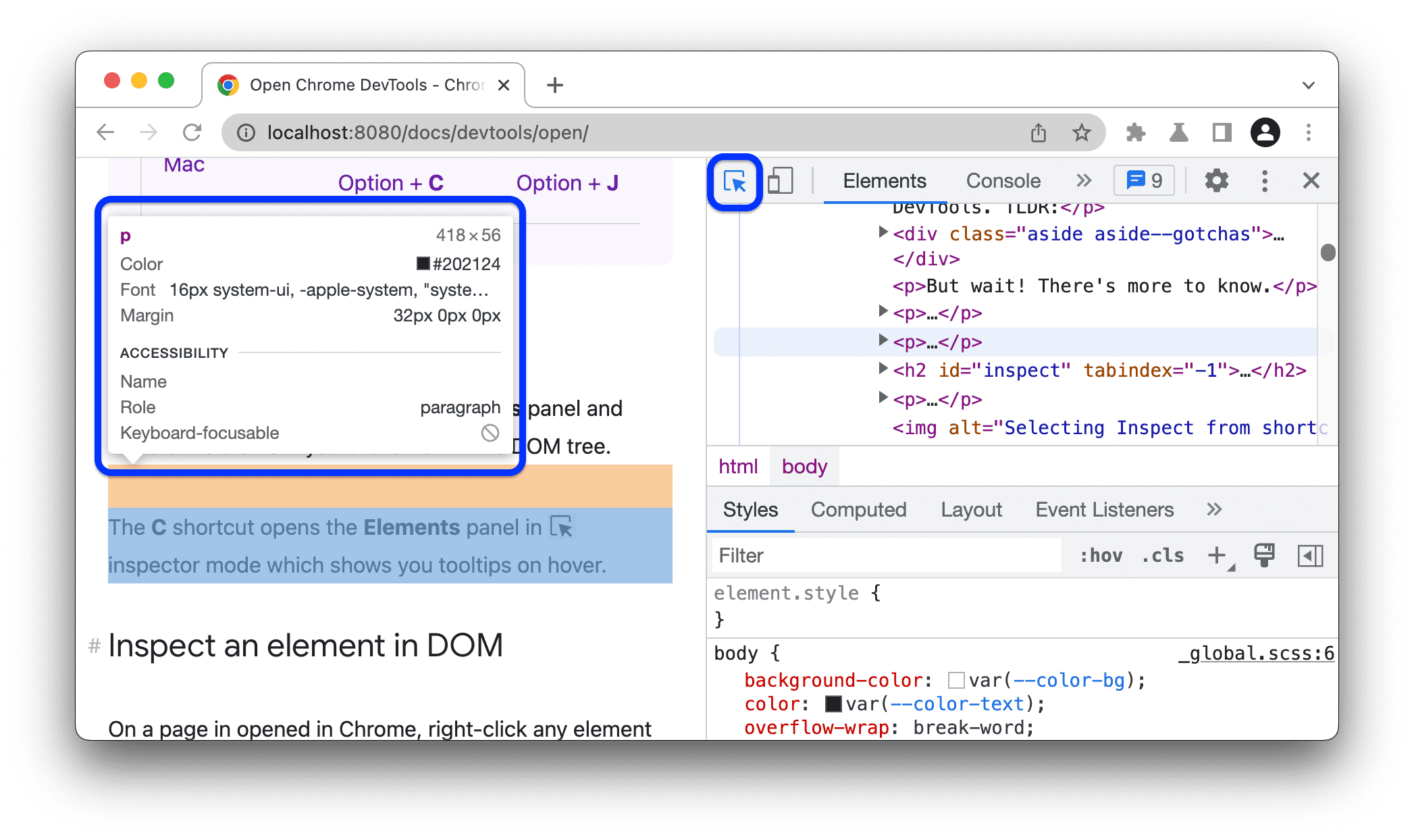
C 단축키를 누르면 검사기 모드에서 요소 패널이 열립니다. 이 모드는 페이지의 요소 위로 마우스를 가져가면 유용한 도움말을 표시합니다. 요소를 클릭하여 요소 > 스타일 탭에서 CSS를 볼 수도 있습니다.

DevTools 단축키의 전체 목록은 단축키를 참고하세요.
모든 새 탭에서 DevTools 자동 열기
명령줄에서 Chrome을 실행하고 --auto-open-devtools-for-tabs 플래그를 전달합니다.
실행 중인 Chrome 인스턴스를 모두 종료합니다.
좋아하는 터미널 또는 명령줄 애플리케이션을 실행합니다.
운영체제에 따라 다음 명령어를 실행합니다.
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
Chrome을 닫을 때까지 모든 새 탭에 DevTools가 자동으로 열립니다.
다음 단계
다음 동영상을 시청하여 더 빠르게 DevTools를 탐색하는 데 도움이 되는 유용한 단축키와 설정을 알아보세요.
더 실용적인 학습 환경을 확인하려면 DevTools 맞춤설정 방법을 참고하세요.



