يمكنك تبديل العناصر التي تظهر على سطح الصفحة المختلفة وتسريع التنقّل في شجرة نموذج DOM باستخدام هذا المرجع الشامل للشارات في لوحة العناصر.
إظهار الشارات أو إخفاؤها
لإظهار شارات معيّنة أو إخفاؤها:
- افتح "أدوات مطوّري البرامج".
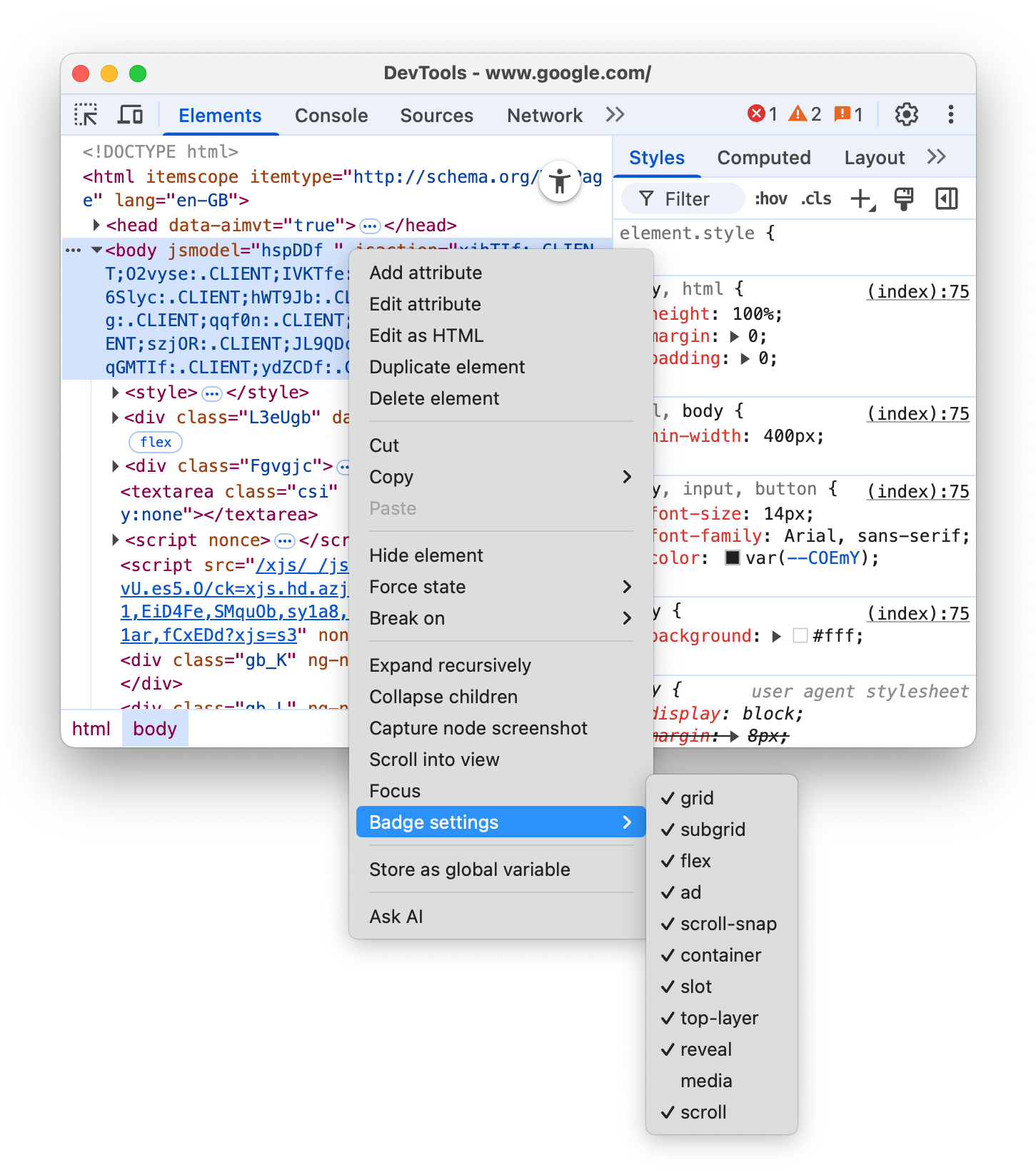
- انقر بزر الماوس الأيمن على عنصر في شجرة نموذج DOM وضع علامة في مربّع اختيار شارة واحدة أو عدة شارات في القائمة الفرعية إعدادات الشارة.

تعرِض لوحة العناصر الشارات المحدّدة بجانب العناصر المناسبة في شجرة نموذج DOM. توضّح الأقسام التالية كل شارة.
شبكة
يكون عنصر HTML هو حاوية شبكة إذا تم ضبط سمة display في CSS على grid أو inline-grid. تظهر شارات grid بجانب هذه العناصر، وهي تتيح تفعيل أو إيقاف العناصر التي تظهر على سطح الفيديو.
بدِّل التراكب في المعاينة التالية:
- فحص العنصر في المعاينة
- في شجرة نموذج DOM، انقر على شارة
gridبجانب العنصر وراقِب التراكب.

يعرض التراكب الأعمدة والصفوف وأرقامها والفواصل بينها.
للتعرّف على كيفية تصحيح أخطاء تنسيق الشبكة، اطّلِع على مقالة فحص شبكة CSS.
الشبكة الفرعية
الشبكة الفرعية هي شبكة مُدمجة تستخدم مسارات الشبكة الرئيسية نفسها. يكون العنصر حاوية شبكة فرعية إذا تم ضبط سمة grid-template-columns أو grid-template-rows أو كليهما على القيمة subgrid. تظهر شارات subgrid بجانب هذه العناصر لتفعيل أو إيقاف العناصر التي تظهر على سطح الفيديو.
فعِّل التراكب في المعاينة التالية:
- فحص العنصر في المعاينة
- في شجرة نموذج DOM، انقر على شارة
subgridبجانب العنصر وراقِب التراكب.

يعرض التراكب الأعمدة والصفوف وأرقامها والفواصل في شبكة فرعية.
التعبير
يكون عنصر HTML هو حاوية مرنة إذا تم ضبط سمة display في CSS على flex أو inline-flex. تظهر شارات flex بجانب هذه العناصر لتفعيل أو إيقاف التراكبات المقابلة.
فعِّل التراكب في المعاينة التالية:
- فحص العنصر في المعاينة
- في شجرة نموذج DOM، انقر على شارة
flexبجانب العنصر وراقِب التراكب.

يعرض التراكب مواضع العناصر الثانوية.
لمعرفة كيفية تصحيح أخطاء تنسيقات Flex، اطّلِع على مقالة فحص CSS flexbox وتصحيح أخطائه.
إعلان
يمكن لأداة DevTools رصد بعض إطارات الإعلانات ووضع علامات عليها. تظهر شارات ad بجانب هذه الإطارات.
يمكنك الاطّلاع على إعلان في المعاينة التالية:
- فحص العنصر في المعاينة
- في شجرة نموذج DOM، ابحث عن عنصر يحمل شارة
adبجانبه.

لا يمكن النقر على شارة ad، ولكن يمكنك استخدام علامة التبويب العرض لتمييز إطارات الإعلانات باللون الأحمر.
صفحة مواضع التمرير
يكون عنصر HTML هو حاوية لفّ إذا تم ضبط سمة overflow في CSS على scroll أو auto عندما يكون هناك محتوى كافٍ للتسبب في حدوث تدفّق. تظهر شارات scroll بجانب هذه العناصر.

محاذاة مواضع التمرير
يمكن أن تحتوي حاويات التمرير على خصائص CSS التي تضبط نقاط الربط. تظهر شارات scroll-snap بجانب هذه العناصر لتفعيل أو إيقاف التراكبات المقابلة.
فعِّل التراكب في المعاينة التالية:
- فحص العنصر في المعاينة
- في شجرة نموذج DOM، انقر على شارة
scroll-snapبجانب العنصر. - حاوِل الانتقال إلى العنصر على يسار الصفحة وراقِب الشكل المتراكب.

يعرض التراكب مواضع العناصر ونقاط التثبيت.
الحاوية
يكون عنصر HTML هو حاوية إذا كان يتضمّن سمة container-type في CSS. تظهر شارات container بجانب هذه العناصر لتفعيل أو إيقاف التراكبات المقابلة.
فعِّل التراكب في المعاينة التالية:
- فحص العنصر في المعاينة
- في شجرة نموذج DOM، انقر على شارة
containerبجانب العنصر. - حاوِل تغيير حجم العنصر من خلال سحب الزاوية السفلية اليمنى منه، وراقِب تغيير التنسيق والعنصر المتراكب.

يعرض التراكب مواضع العناصر الثانوية.
للتعرّف على كيفية تصحيح أخطاء طلبات البحث عن الحاويات، اطّلِع على مقالة فحص طلبات البحث عن حاويات CSS وتصحيح أخطائها.
الخانة
عنصر HTML <slot> هو عنصر نائب يمكنك ملؤه بمحتوى من اختيارك. بالإضافة إلى عنصر <template>، يتيح لك عنصر <slot> إنشاء أشجار DOM منفصلة وعرضها معًا. تظهر شارات slot بجانب عناصر محتوى الخانات، وتعمل هذه الشارات كروابط تؤدي إلى الخانات المقابلة.
يمكنك الاطّلاع على شارة slot في المعاينة التالية:
- فحص العنصر في المعاينة
- في شجرة نموذج DOM، انقر على شارة
slotبجانب العنصر لتحديد مكان الفتحة المقابلة.
- يمكنك الرجوع إلى محتوى الشريحة بالنقر على شارة
reveal.
الطبقة العليا
تساعدك هذه الشارة في فهم مفهوم الطبقة العليا وعرضها بشكل مرئي. تعرِض الطبقة العلوية المحتوى فوق جميع الطبقات الأخرى، بغض النظر عن z-index. عند فتح عنصر <dialog> باستخدام طريقة .showModal()، يضع المتصفّح العنصر في الطبقة العليا.
لمساعدتك في الاطّلاع على عناصر الطبقة العليا، تضيف لوحة العناصر حاوية #top-layer إلى شجرة DOM بعد علامة </html> الإغلاق.
تظهر شارات top-layer (N) بجانب عناصر الطبقة العليا، حيث يشير N إلى رقم فهرس العنصر. الشارات هي روابط تؤدي إلى العناصر المقابلة لها في حاوية #top-layer.
يمكنك الاطّلاع على شارة top-layer (N) في المعاينة التالية:
- في المعاينة، انقر على فتح مربّع الحوار.
- فحص مربّع الحوار
- في شجرة نموذج DOM، انقر على شارة
top-layer (1)بجانب العنصر<dialog>. تنقلك لوحة العناصر إلى العنصر المقابل في حاوية#top-layerبعد العلامة</html>الإغلاق.
- يمكنك الرجوع إلى عنصر
<dialog>بالنقر على شارةrevealبجانب العنصر أو::backdrop.
الوسائط
تكون شارة media غير مفعّلة تلقائيًا. عند تفعيله، يظهر بجانب العنصرَين <audio> و<video>. انقر على هذه الشارة لفتح لوحة الوسائط وتصحيح أخطاء الوسائط.

لمزيد من المعلومات، يُرجى الاطّلاع على مقالة تصحيح أخطاء مشغّلات الوسائط باستخدام لوحة "الوسائط".


