هناك العديد من الطرق لفتح "أدوات مطوّري البرامج في Chrome". اختَر الطريقة المفضّلة لديك من هذا المرجع الشامل.
يمكنك الوصول إلى "أدوات مطوّري البرامج" باستخدام واجهة مستخدم Chrome أو لوحة المفاتيح:
- من القوائم المنسدلة في Chrome
- باستخدام اختصارات مخصّصة لفتح العناصر أو وحدة التحكّم أو اللوحة الأخيرة التي استخدمتها
بالإضافة إلى ذلك، تعرَّف على كيفية فتح "أدوات مطوّري البرامج" تلقائيًا في كل علامة تبويب جديدة.
فتح "أدوات مطوّري البرامج" من قوائم Chrome
إذا كنت تفضّل واجهة المستخدم، يمكنك الوصول إلى "أدوات مطوّري البرامج" من القوائم المنسدلة في Chrome.
فتح لوحة "العناصر" لفحص ملفّ DOM أو CSS
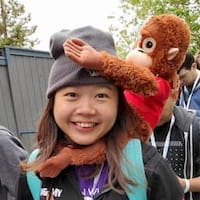
للفحص، انقر بزر الماوس الأيمن على عنصر في الصفحة واختَر فحص.

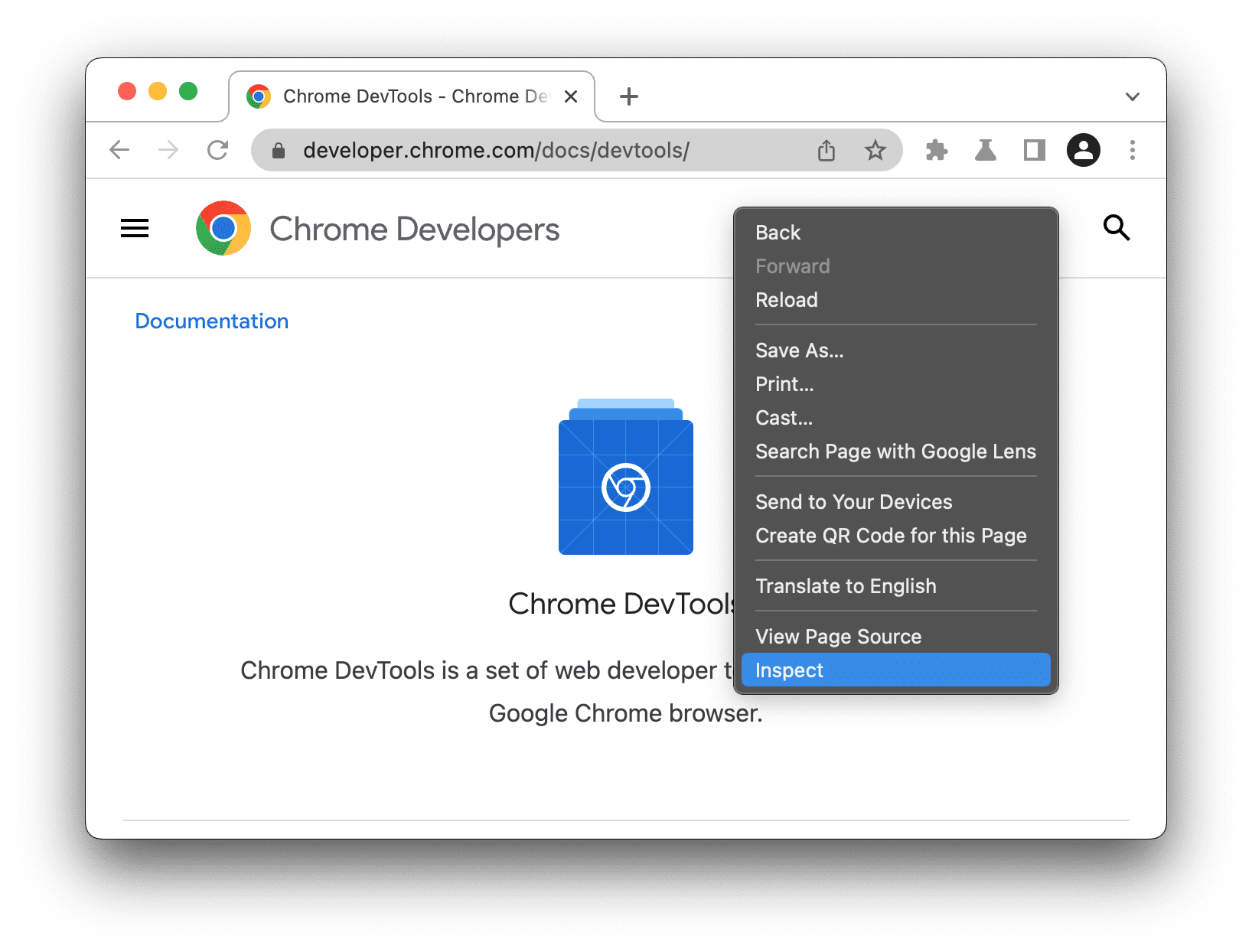
تفتح "أدوات مطوري البرامج" لوحة العناصر وتختار العنصر في شجرة DOM. في علامة التبويب الأنماط، يمكنك الاطّلاع على قواعد CSS المطبّقة على العنصر المحدّد.

فتح اللوحة الأخيرة التي استخدمتها من قائمة Chrome الرئيسية
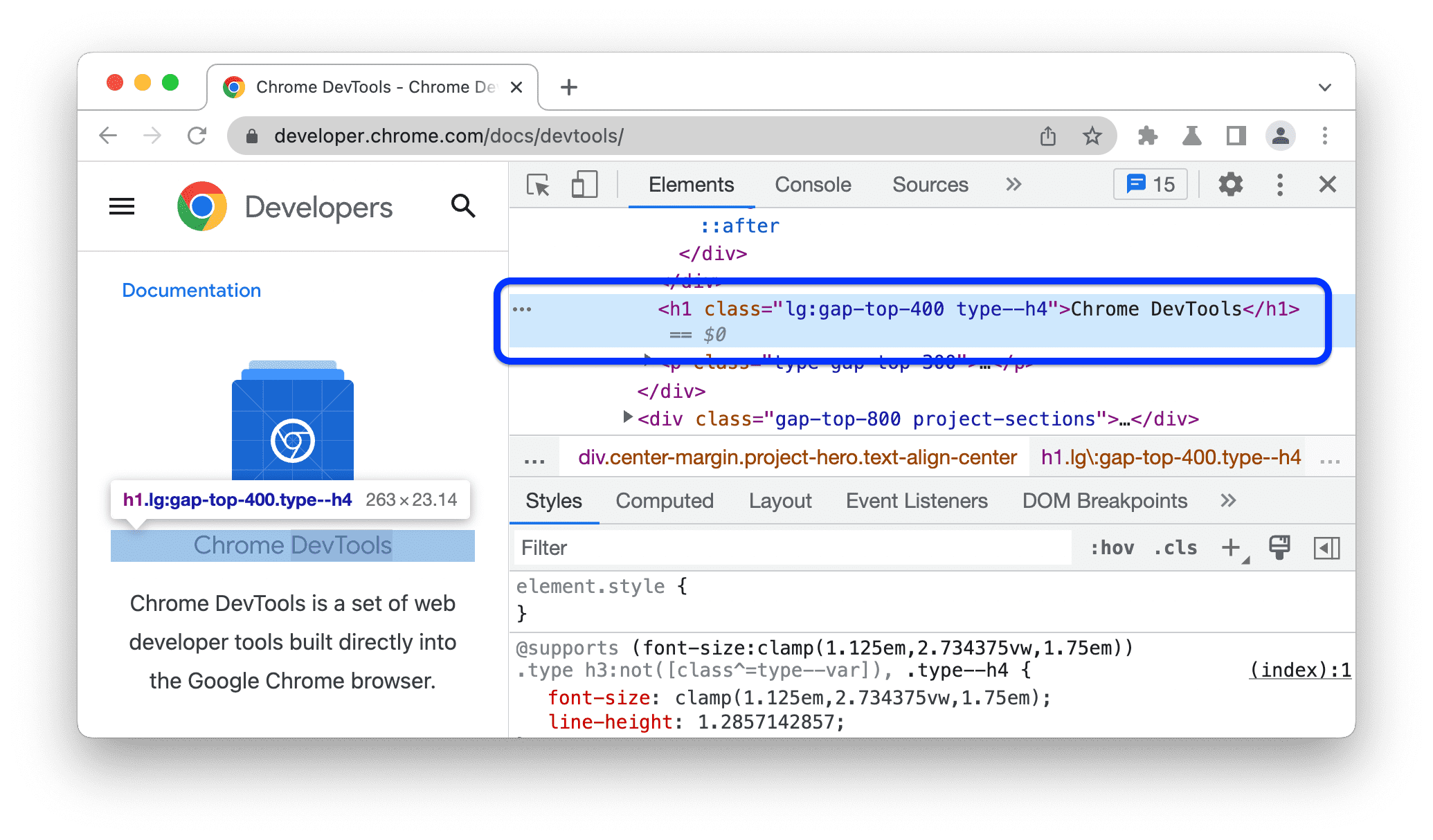
لفتح لوحة "أدوات المطوّرين" الأخيرة، انقر على الزر على يسار شريط العناوين واختَر المزيد من الأدوات > أدوات المطوّرين.

بدلاً من ذلك، يمكنك فتح اللوحة الأخيرة باستخدام اختصار. راجِع القسم التالي لمعرفة المزيد من المعلومات.
فتح اللوحات باستخدام الاختصارات: "العناصر" أو "وحدة التحكّم" أو لوحتك الأخيرة
إذا كنت تفضّل استخدام لوحة المفاتيح، اضغط على اختصار في Chrome استنادًا إلى نظام التشغيل:
| نظام التشغيل | العناصر | وحدة التحكّم | لوحتك الأخيرة |
|---|---|---|---|
| نظام التشغيل Windows أو Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
إليك طريقة سهلة لحفظ الاختصارات:
- يرمز الحرف C إلى CSS.
- J لـ JavaScript
- أنا أشير إلى اختيارك.
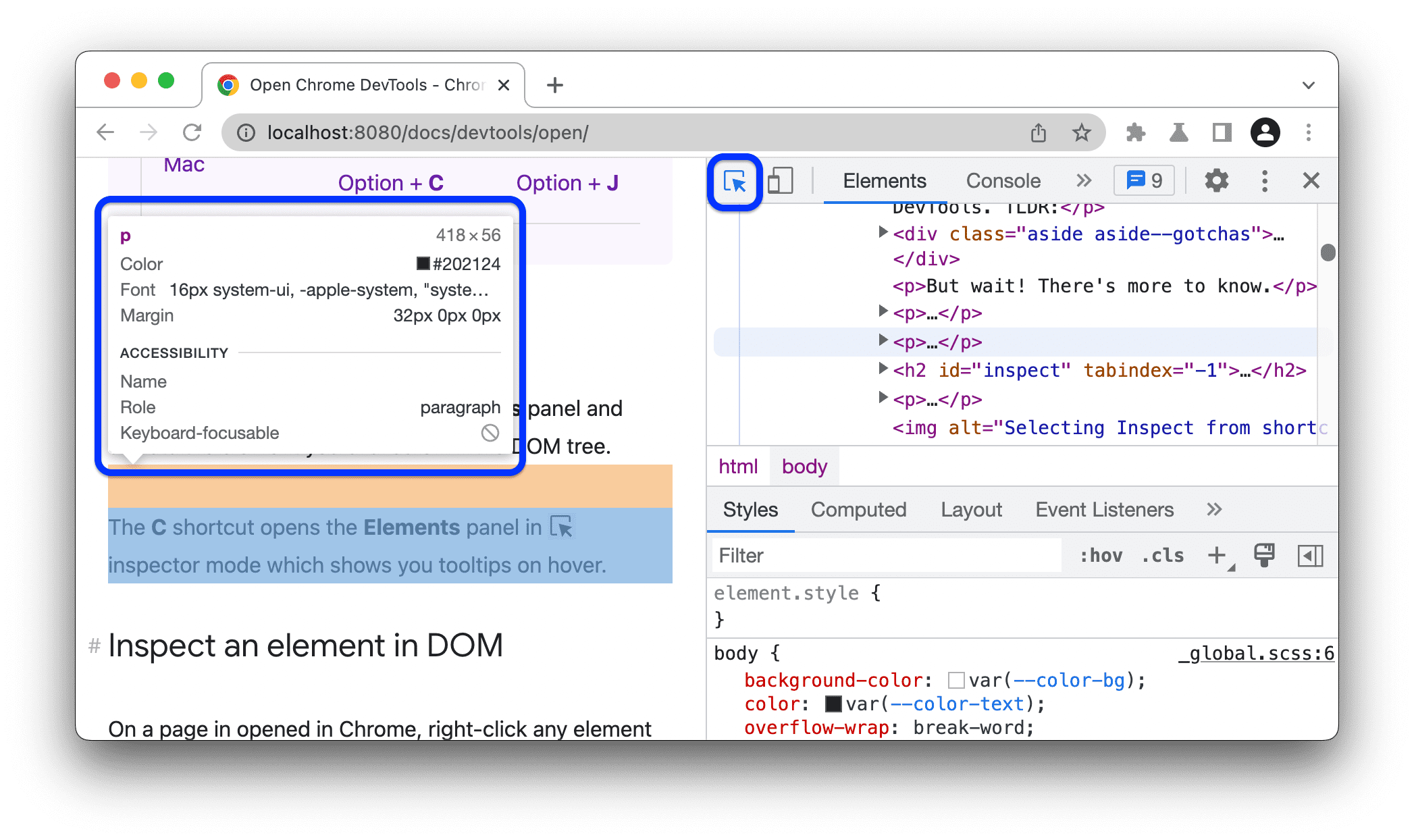
يؤدي اختصار C إلى فتح لوحة العناصر في وضع فحص . يعرض لك هذا الوضع نصائح مفيدة عند تمرير مؤشر الماوس فوق العناصر في الصفحة. يمكنك أيضًا النقر على أي عنصر لعرض ملف CSS الخاص به في علامة التبويب العناصر > الأنماط.

للحصول على القائمة الكاملة لاختصارات أدوات مطوري البرامج، يُرجى الاطّلاع على اختصارات لوحة المفاتيح.
فتح أدوات المطوّرين تلقائيًا في كل علامة تبويب جديدة
افتح Chrome من سطر الأوامر وأضِف العلامة --auto-open-devtools-for-tabs:
عليك إنهاء أي مثيل Chrome قيد التشغيل.
شغِّل تطبيق Terminal أو سطر الأوامر المفضّل لديك.
استنادًا إلى نظام التشغيل الذي تستخدمه، شغِّل الأمر التالي:
نظام التشغيل macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsنظام التشغيل Windows:
start chrome --auto-open-devtools-for-tabsأجهزة Linux:
google-chrome --auto-open-devtools-for-tabs
ستفتح "أدوات المطوّرين" تلقائيًا لكل علامة تبويب جديدة إلى أن تغلق Chrome.
ما هي الخطوات التالية؟
بعد ذلك، شاهِد الفيديو التالي للتعرّف على بعض الاختصارات والإعدادات المفيدة للتنقّل بشكل أسرع في DevTools.
للحصول على تجربة تعلُّم عملية أكثر، اطّلِع على كيفية تخصيص أدوات مطوّري البرامج.