CSS وواجهة المستخدم
تعرَّف على أحدث واجهات برمجة تطبيقات المتصفّحات وأدواتها وأساليبها لإنشاء واجهات مستخدم فعّالة وجذابة.
أحدث المعلومات حول CSS وواجهة المستخدم
مستندات جديدة
موضع الرابط
تحديد موضع العناصر بالنسبة إلى بعضها باستخدام واجهة برمجة التطبيقات لتحديد موضع العناصر
إضافة تأثيرات حركية إلى height: auto; (والكلمات الرئيسية الأخرى ذات الأحجام الأساسية)
إضافة تأثيرات حركية إلى الكلمات الرئيسية ذات الحجم الأساسي والعكس باستخدام
interpolate-size وcalc-size()
أنماط شريط التمرير
يمكنك استخدام السمتَين
scrollbar-width وscrollbar-color لاختيار نمط أشرطة التمرير.
توازن التفاف النص في CSS
ظهرت لغة CSS في نمط الخط الكلاسيكي لكتابة فواصل الأسطر يدويًا للكتل النصية المتوازنة.
دليل ألوان CSS عالي الدقة
يوفر CSS Color 4 أدوات وإمكانات ألوان واسعة على الويب: المزيد من الألوان ووظائف المعالجة وتدرجات أفضل.
نموذج الكائن المكتوبة في CSS
يجلب نموذج الكائن القابل للترميز CSS (OM-Typed OM) الأنواع والطرق ونموذج الكائن المرن إلى العمل باستخدام قيم CSS.
بدء استخدام طلبات البحث عن الأنماط
يمكنك إجراء طلب بحث عن قيم نمط عنصر رئيسي باستخدام القاعدة @container.
تداخل خدمة مقارنة الأسعار (CSS)
تم دمج إحدى ميزات المعالجات التمهيدية لـ CSS المفضلة الآن في اللغة: قواعد الأنماط المتداخلة.
CSS @scope
تعرَّف على كيفية إنشاء أنماط ذات نطاق محدّد تختار العناصر فقط داخل شجرة فرعية من نموذج العناصر في المستند (DOM).
CSS color-mix()
يمكنك مزج الألوان في أي من مساحات الألوان المتوافقة من CSS مباشرةً.
مزيد من التحكم في تحديدات nth-child()
فلترة مجموعة من العناصر الفرعية مسبقًا قبل تطبيق منطق An+B عليها
أكورديون مفرط
يمكنك إنشاء قائمة أكورديون حصرية تحتوي على عناصر
<details> متعدّدة تتضمّن سمة name نفسها.
مقدمة عن inert
سمة inert هي سمة HTML عامّة تبسّط طريقة إزالة واستعادة أحداث إدخال المستخدم لأحد العناصر، بما في ذلك أحداث التركيز والأحداث من التكنولوجيا المساعِدة.
التفاف النص في CSS بتنسيق جميل
يمكنك تفعيل ميزة التفاف النص المحسَّن لزيادة جمال السرعة.
شبكة CSS في "أدوات مطوري البرامج"
طريقتنا في تصميم وتنفيذ دعم أدوات شبكة CSS في "أدوات مطوري البرامج".
إتاحة CSS-in-JS في "أدوات مطوري البرامج"
كيفية توافقنا مع CSS-in-JS في "أدوات مطوري البرامج" ومدى اختلافه عن CSS العادي
أدوات لإنشاء مكوّنات حديثة
أداة موضع الربط
استخدِم هذه الأداة لتحديد موضع العناصر بالنسبة إلى بعضها باستخدام واجهة برمجة التطبيقات لتحديد موضع العناصر.
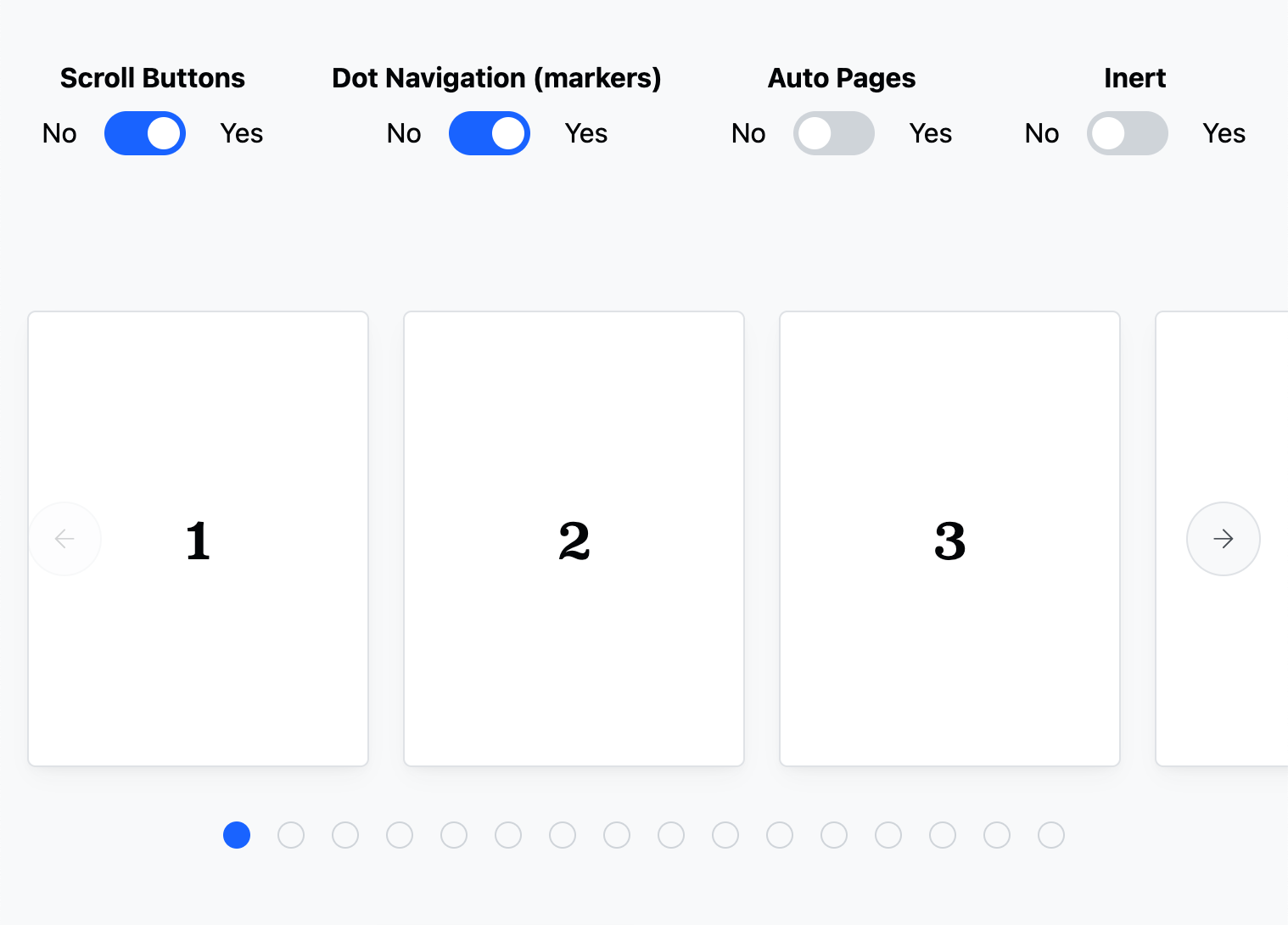
أداة ضبط لوحة العرض الدوّارة
تجربة شبيهة بتجربة أداة الإنشاء للمساعدة في عرض إمكانات لوحة العرض الدوّارة المستندة إلى CSS فقط: الأزرار والعلامات والفهرسة والثبات
دراسات حالة حول صفحات CSS وواجهة المستخدم
ما سبب أهمية إمكانات واجهة مستخدم الويب بالنسبة إلى موقعك الإلكتروني؟
ما هي إمكانات واجهة مستخدم الويب بالضبط وكيف يمكنها تحسين مسار الإحالات الناجحة؟ ما هي فوائد استخدام هذه الميزات.
دراسات حالة حول الرسوم المتحركة التي تعتمد على التمرير
اكتشِف مزايا الصور المتحركة التي تعتمد على التمرير في Policybazaar وredBus وTokopedia.
الاطّلاع على دراسات الحالة حول عمليات الانتقال
تستخدم كل من RedBus و Policybazaar وTokopedia واجهة برمجة التطبيقات View Transitions API وتستفيد من أداء أفضل وواجهة مستخدم سلسة.
دراسات حالة لواجهة برمجة تطبيقات Popover API
تستخدم Tokopedia واجهة برمجة التطبيقات Popover API لتقليل عدد الرموز البرمجية في تطبيقها.
الصور المتحركة على الويب
واجهة برمجة تطبيقات Web Animations
توفر واجهة برمجة تطبيقات Web Animations عناصر أساسية قوية لوصف الرسوم المتحركة الضرورية من JavaScript.
تأثيرات الصور المتحركة المتعددة
تتيح خاصية تركيب الصورة المتحركة التحكم في ما يجب أن يحدث عندما تؤثر حركات متعددة على نفس الخاصية في وقت واحد.
منحنيات الرسوم المتحركة المعقدة ذات الدالة line()
line() هي دالة إرخاء في CSS تتماشى خطيًا بين نقاطها، ما يسمح لك بإعادة إنشاء تأثيرات الارتداد والربيع.
الرسوم المتحركة المستندة إلى التمرير
يمكنك استخدام "المخططات الزمنية للتمرير" و"عرض المخططات الزمنية" لإنشاء صور متحركة يتم تمريرها تلقائيًا بطريقة توضيحية.

دورة تدريبية
التعرّف على التصميم السريع الاستجابة
اقرأ تاريخ التصميم سريع الاستجابة وألقِ نظرة على أساسيات التخطيطات سريعة الاستجابة. ستتعرّف على الصور سريعة الاستجابة وأسلوب الخط وإمكانية الوصول والمزيد.

دورة تدريبية
التعرّف على CSS
ستتعلّم أساسيات CSS، مثل نموذج الصندوق، والتتالي والخصوصية، وflexbox، والشبكة، وz-index. وستتعرف على الدوال والخصائص المنطقية وغيرها لتقريب مهاراتك في مطور الواجهة الأمامية.