完成這些互動式教學課程,瞭解如何使用 Chrome 開發人員工具查看及變更網頁的 CSS。
查看元素的 CSS
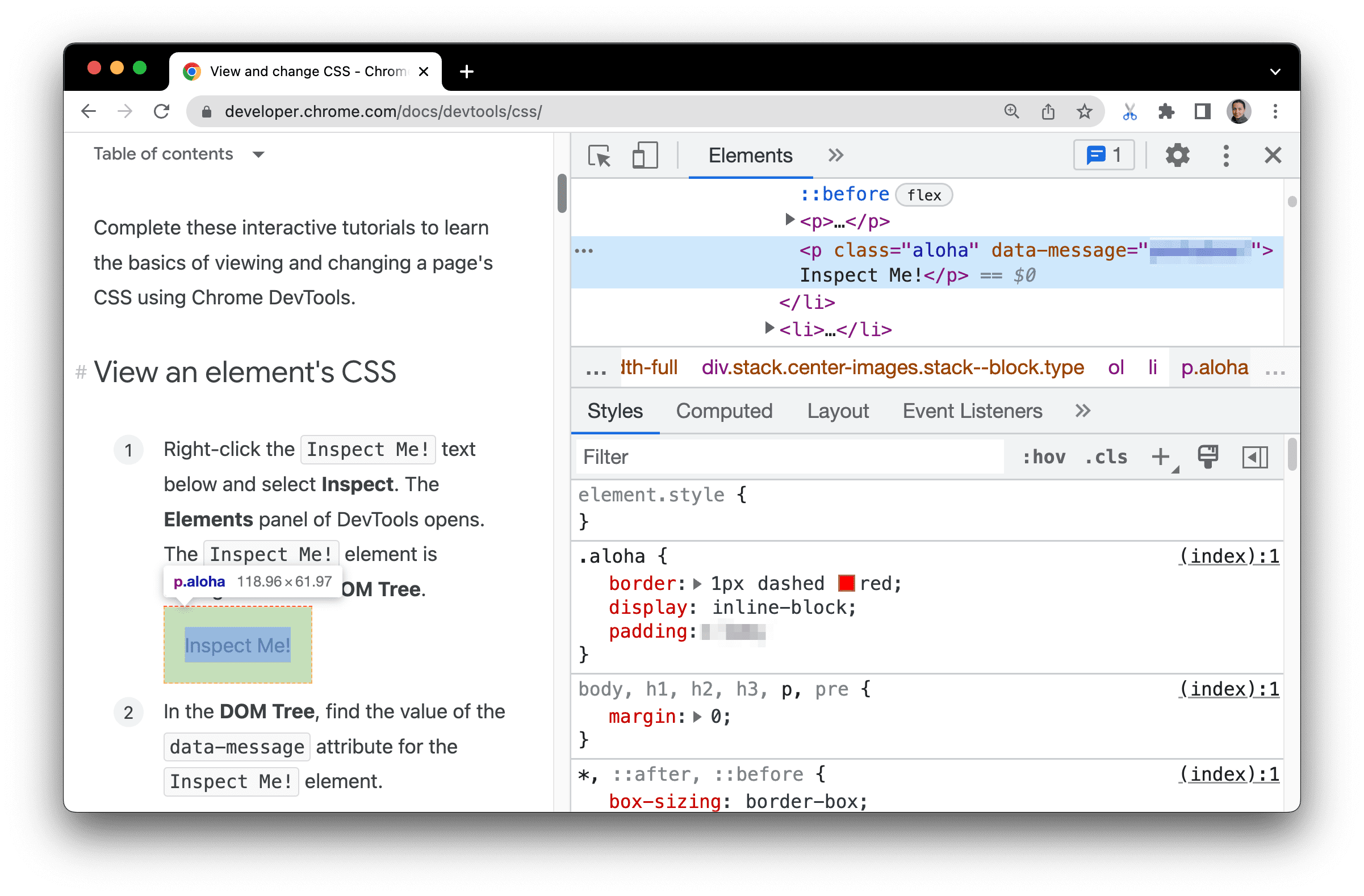
在下方的
Inspect me!文字上按一下滑鼠右鍵,然後選取「檢查」。開發人員工具的「Elements」面板會隨即開啟。檢查我!
請注意,DOM 樹狀結構中以藍色醒目顯示的
Inspect me!元素。
在 DOM 樹狀結構中,找出
Inspect me!元素的data-message屬性值。在下方的文字方塊中輸入屬性值。
在「Elements」 >「Styles」分頁中,找出
aloha類別規則。「Styles」分頁會列出套用至 DOM 樹狀結構中所選元素的 CSS 規則,該元素應仍為
Inspect me!元素。aloha類別會宣告padding的值。在下方文字方塊中輸入這個值及其單位 (不含空格)。
如果您想將開發人員工具視窗固定在可視區域的右側,如同步驟 1 的螢幕截圖所示,請參閱「變更開發人員工具位置」。
在元素中加入 CSS 宣告
如要變更元素的 CSS 宣告或新增 CSS 宣告,請使用「樣式」分頁。
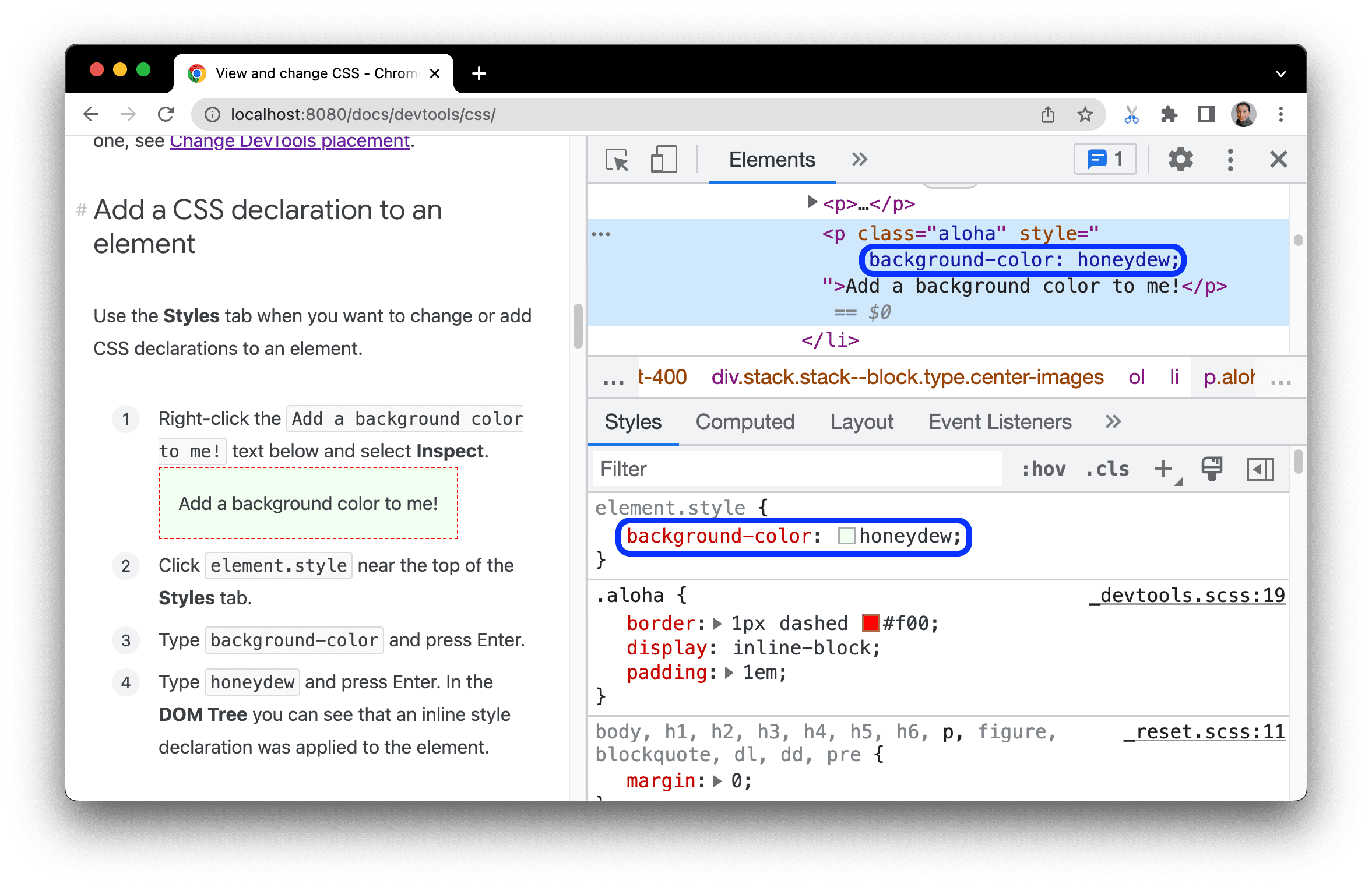
在下方的
Add a background color to me!文字上按一下滑鼠右鍵,然後選取「檢查」。請為我加上背景顏色!
按一下「樣式」分頁標籤頂端附近的
element.style。輸入
background-color,然後按下 Enter 鍵。輸入
honeydew,然後按下 Enter 鍵。在 DOM 樹狀結構中,您可以看到內嵌樣式宣告已套用至元素。

為元素新增 CSS 類別
您可以使用「Styles」分頁,查看在將 CSS 類別套用至元素或從元素移除時,元素的外觀。
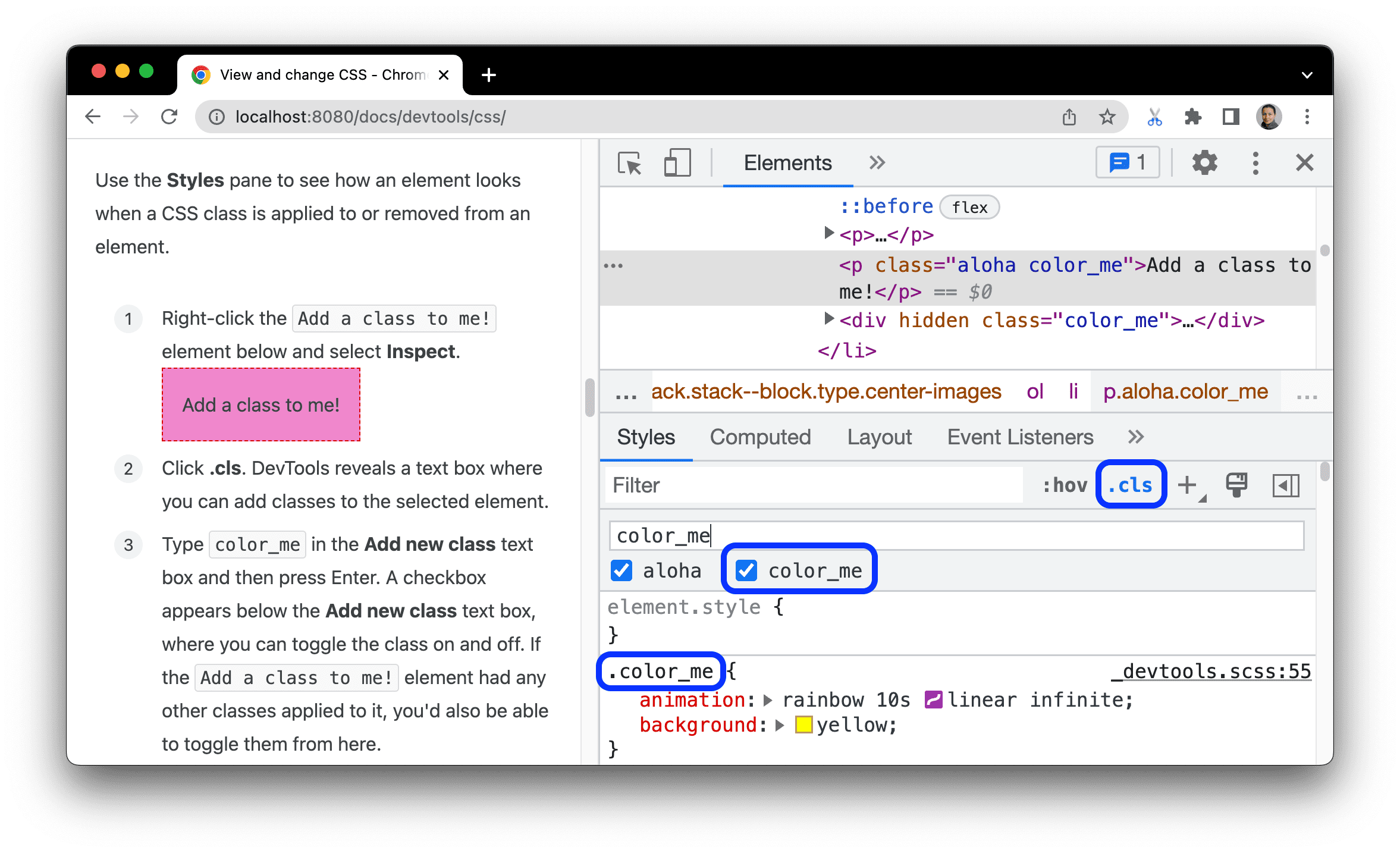
在下方的
Add a class to me!元素上按一下滑鼠右鍵,然後選取「檢查」。新增課程給我!
按一下 .cls。開發人員工具會顯示文字方塊,您可以在其中為所選元素新增類別。
在「新增課程」文字方塊中輸入
color_me,然後按 Enter 鍵。「Add new class」文字方塊下方會顯示核取方塊,您可以在此切換類別。如果Add a class to me!元素已套用其他類別,您也可以從這裡切換這些類別。

為類別新增疑似狀態
使用「Styles」分頁標籤,將 CSS 擬態狀態套用至元素。
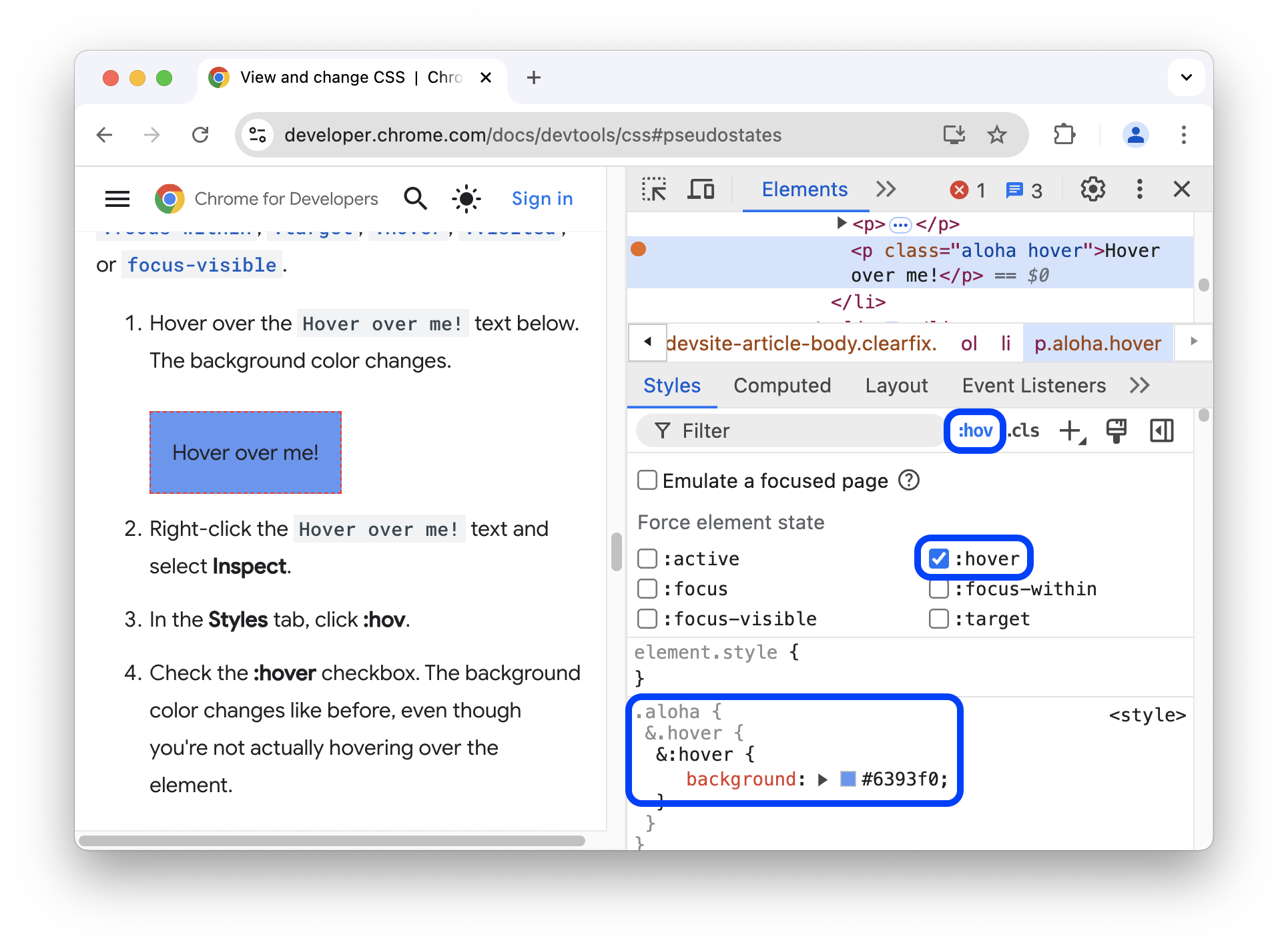
將滑鼠游標懸停在下方的
Hover over me!文字上。背景顏色會變更。將滑鼠游標懸停在我身上!
在
Hover over me!文字上按一下滑鼠右鍵,然後選取「檢查」。在「Styles」分頁中,按一下「:hov」。
勾選「:hover」核取方塊。即使您並未將游標懸停在元素上,背景顏色也會如先前一樣變更。

詳情請參閱「切換擬造類別」。
變更元素的尺寸
使用「Styles」分頁標籤中的「Box Model」互動式圖表,變更元素的寬度、高度、邊框間距、邊距或邊框長度。
在下方的
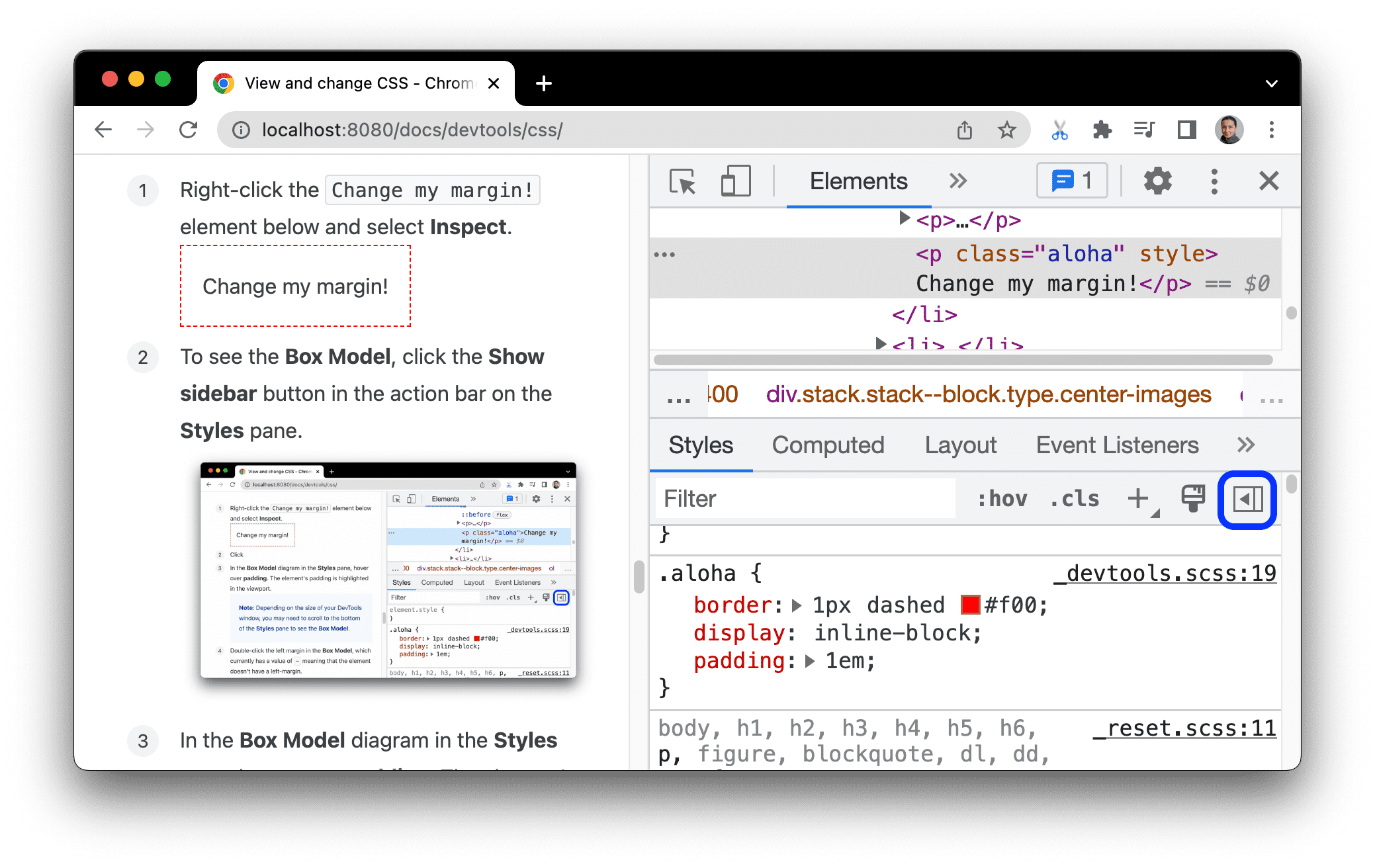
Change my margin!元素上按一下滑鼠右鍵,然後選取「檢查」。變更邊界!
如要查看「Box Model」,請按一下「Styles」分頁的動作列中的「Show sidebar」按鈕
 。
。

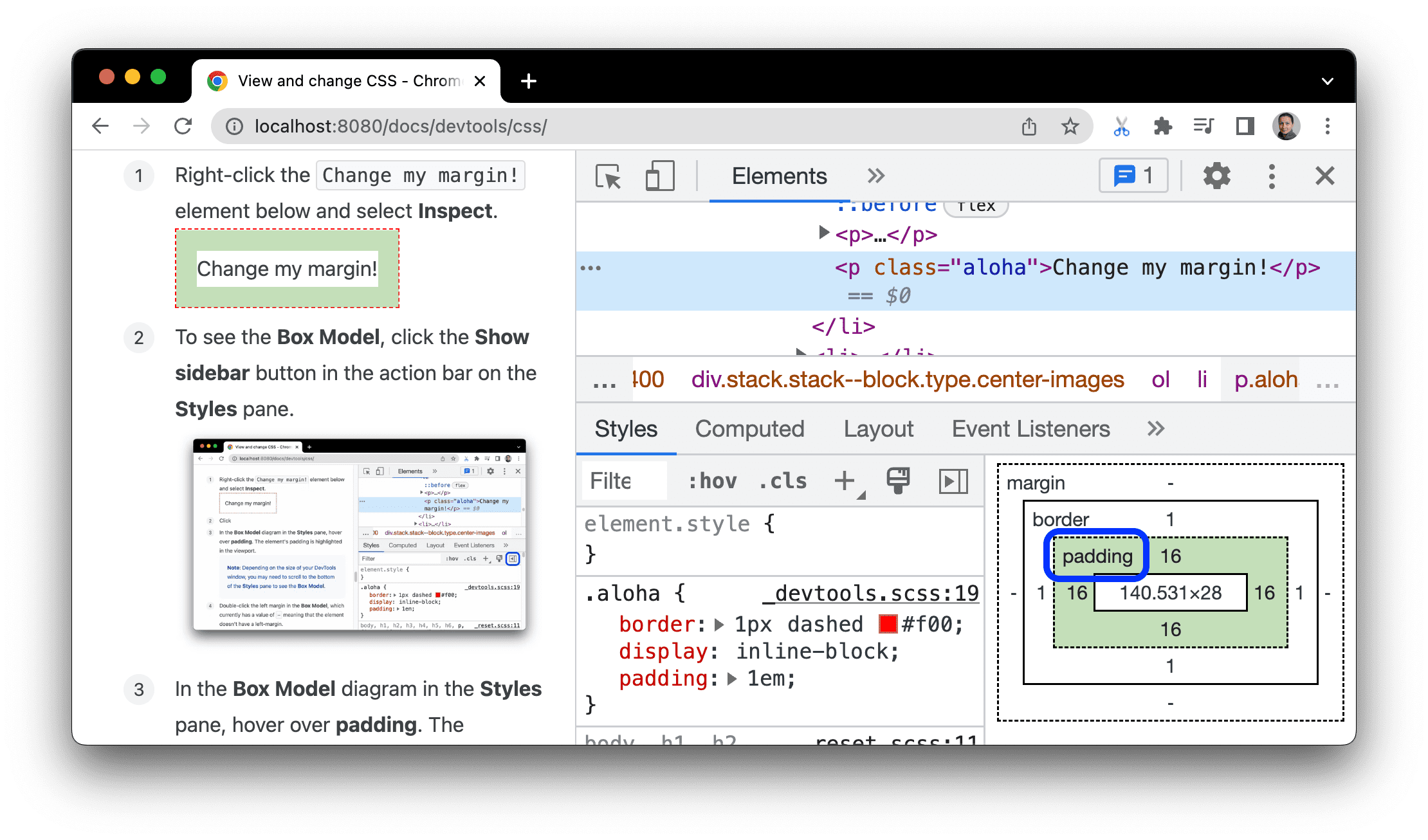
在「Styles」分頁標籤的「Box Model」圖表中,將滑鼠游標懸停在「padding」上。元素的邊框間距會在可視區域中醒目顯示。

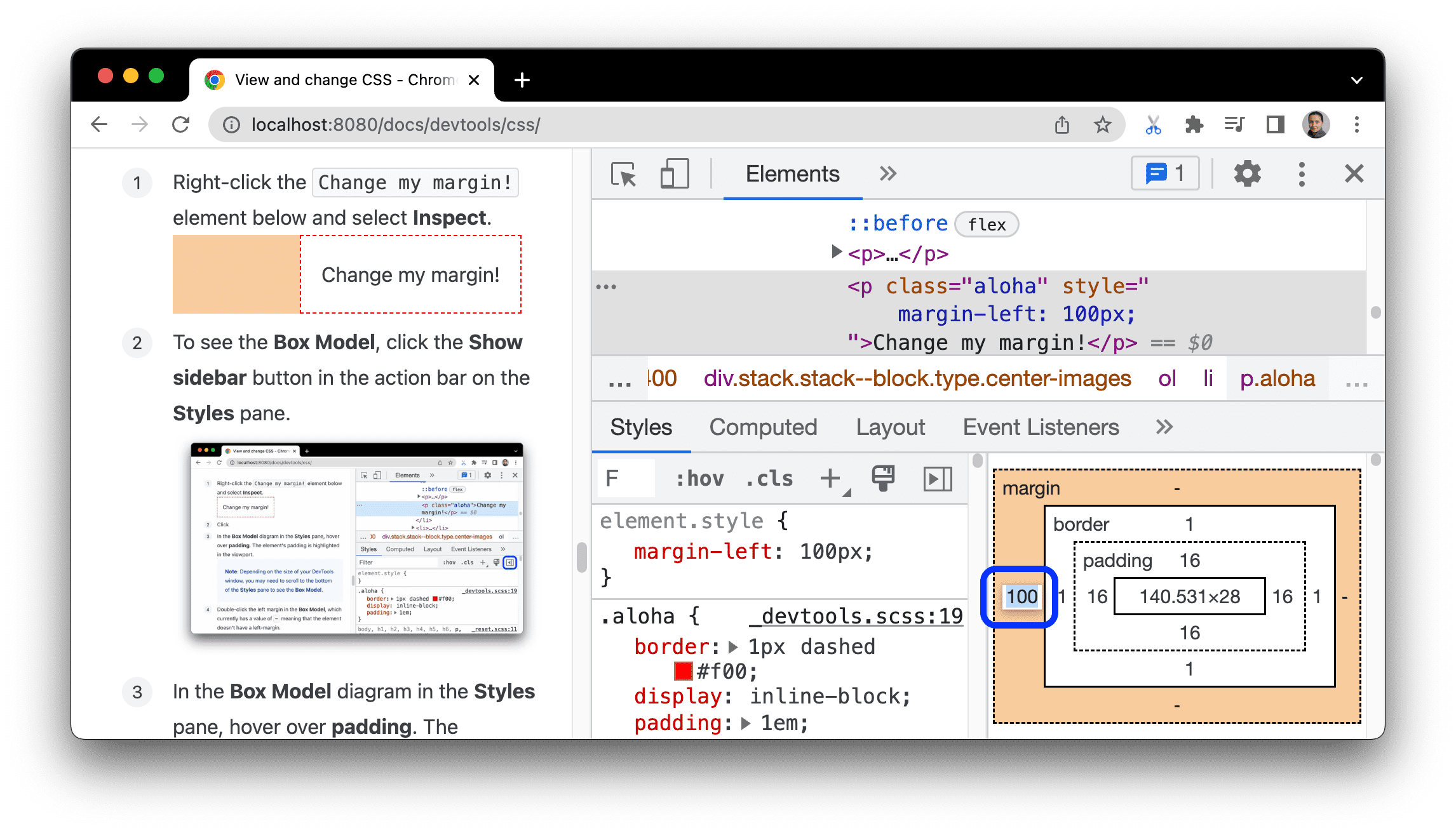
在「Box Model」中,按兩下左邊界。元素目前沒有邊距,因此
margin-left的值為-。輸入
100,然後按下 Enter 鍵。
Box Model 預設為像素,但也接受其他值,例如 25% 或 10vw。


