این آموزش های تعاملی را تکمیل کنید تا اصول مشاهده و تغییر CSS یک صفحه را با استفاده از ابزار توسعه کروم بیاموزید.
CSS یک عنصر را مشاهده کنید
روی
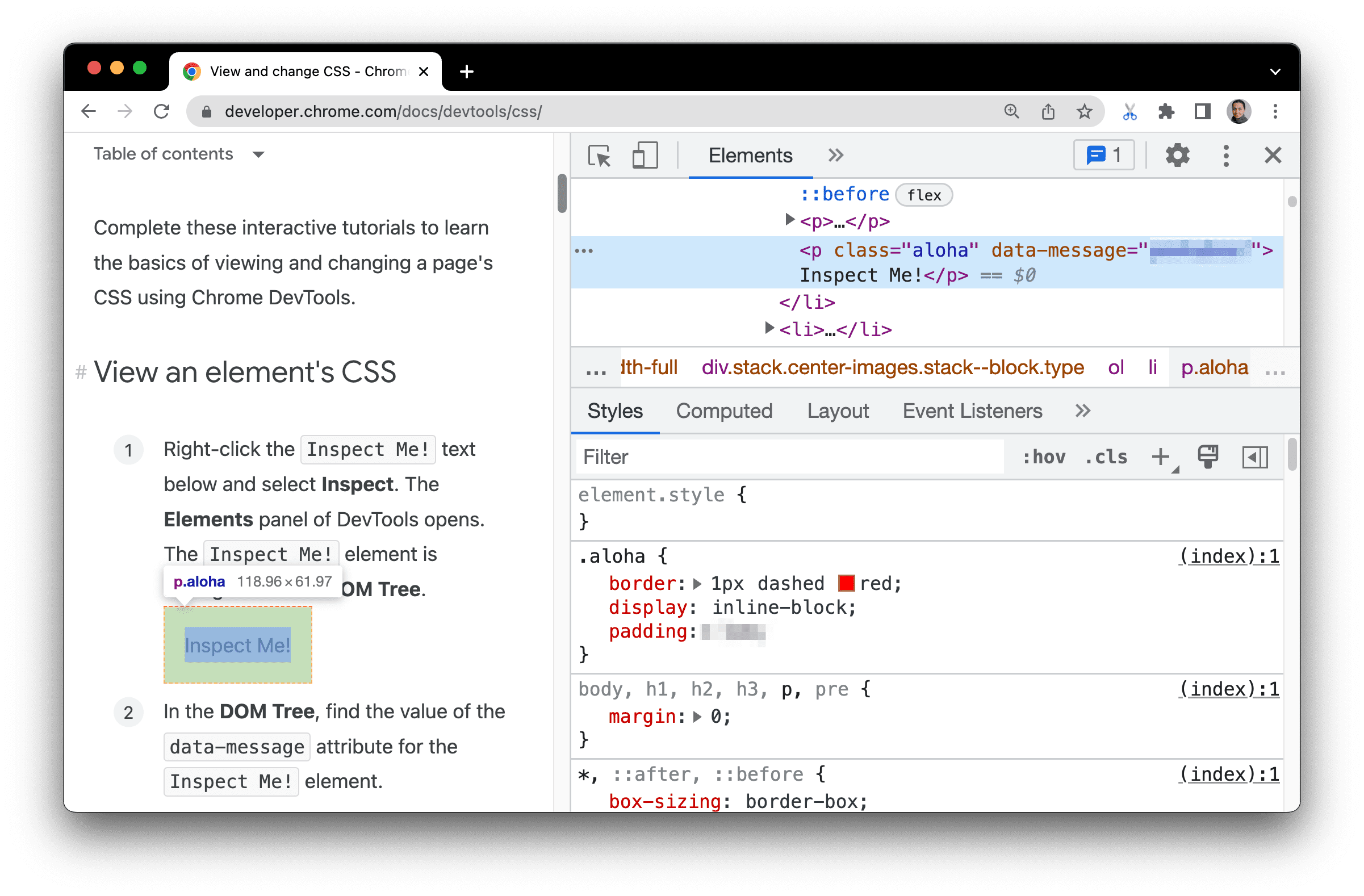
Inspect me!را در زیر بنویسید و Inspect را انتخاب کنید. پانل عناصر DevTools باز می شود.مرا بازرسی کن!
Inspect me!عنصر آبی در درخت DOM برجسته شده است.
در درخت DOM ، مقدار ویژگی
data-messageرا برایInspect me!عنصرمقدار مشخصه را در کادر متنی زیر وارد کنید.
در تب Elements > Styles ، قانون کلاس
alohaرا پیدا کنید.برگه Styles قوانین CSS را فهرست می کند که برای هر عنصری که در درخت DOM انتخاب شده است، اعمال می شود، که همچنان باید
Inspect me!عنصرکلاس
alohaیک مقدار را برایpaddingاعلام می کند. این مقدار و واحد آن را بدون فاصله در کادر متن زیر وارد کنید.
اگر میخواهید پنجره DevTools خود را به سمت راست نمای خود متصل کنید، مانند تصویر صفحه در مرحله یک، به تغییر محل DevTools مراجعه کنید.
یک اعلان CSS به یک عنصر اضافه کنید
زمانی که میخواهید اعلانهای CSS را به یک عنصر تغییر دهید یا به آن اضافه کنید، از تب Styles استفاده کنید.
روی
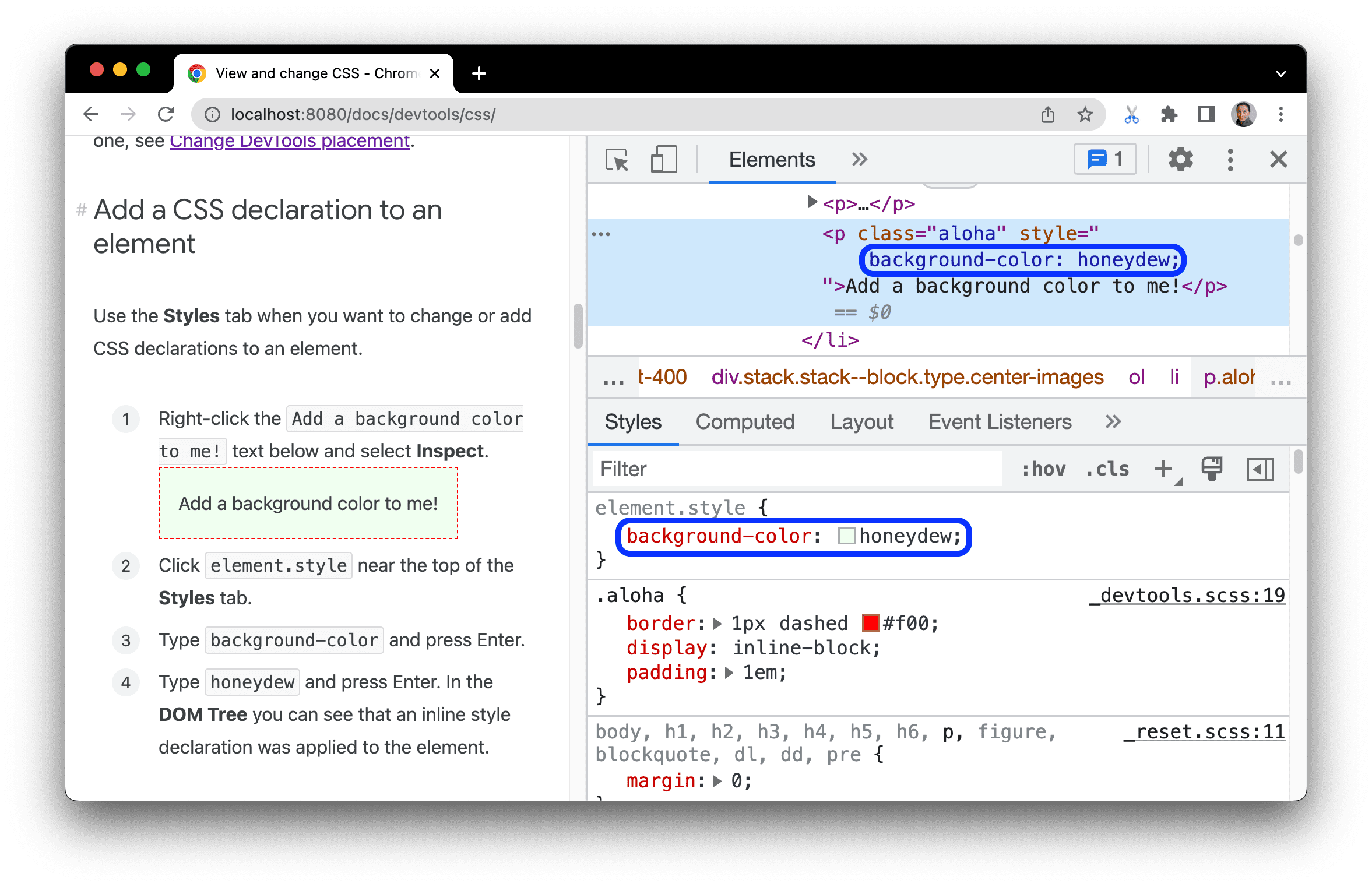
Add a background color to me!را در زیر بنویسید و Inspect را انتخاب کنید.یک رنگ پس زمینه به من اضافه کنید!
بر روی
element.styleدر نزدیکی بالای برگه Styles کلیک کنید.background-colorتایپ کنید و Enter را فشار دهید.honeydewرا تایپ کرده و Enter را فشار دهید. در درخت DOM ، می توانید ببینید که یک اعلان سبک درون خطی به عنصر اعمال شده است.

یک کلاس CSS به یک عنصر اضافه کنید
از تب Styles استفاده کنید تا ببینید یک عنصر در زمانی که یک کلاس CSS روی یک عنصر اعمال می شود یا از آن حذف می شود چگونه به نظر می رسد.
روی
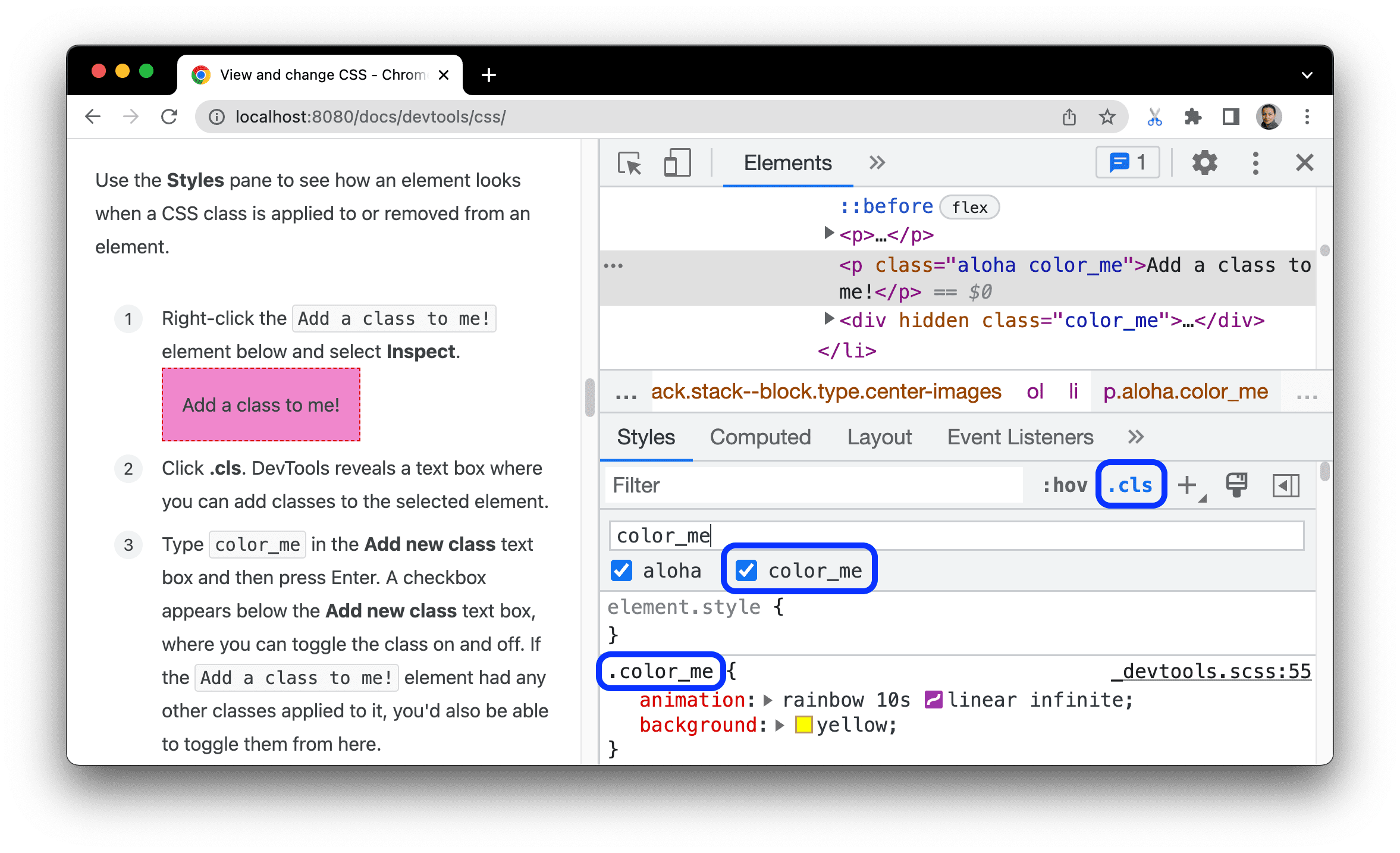
Add a class to me!عنصر زیر را انتخاب کنید و Inspect را انتخاب کنید.یک کلاس به من اضافه کن!
cls را کلیک کنید. DevTools یک کادر متنی را نشان می دهد که در آن می توانید کلاس ها را به عنصر انتخاب شده اضافه کنید.
color_meدر کادر متنی Add new class تایپ کنید و سپس Enter را فشار دهید. یک چک باکس زیر کادر متنی افزودن کلاس جدید ظاهر میشود، جایی که میتوانید کلاس را روشن و خاموش کنید. اگرAdd a class to me!عنصر دارای کلاس های دیگری بود، شما همچنین می توانید آنها را از اینجا تغییر دهید.

یک حالت شبه به یک کلاس اضافه کنید
از تب Styles برای اعمال یک حالت شبه CSS به یک عنصر استفاده کنید.
شناور بر روی
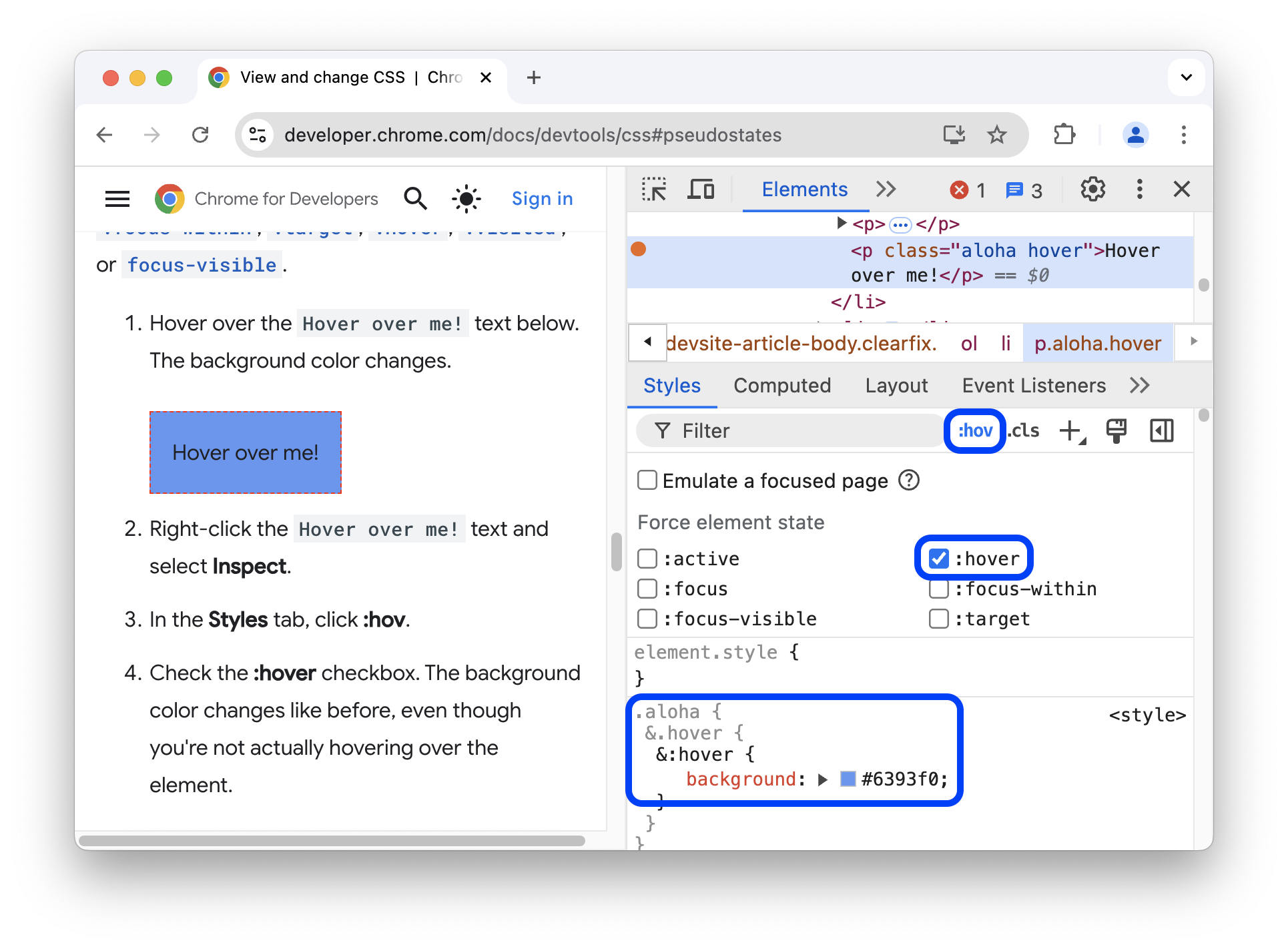
Hover over me!متن زیر رنگ پس زمینه تغییر می کند.روی من شناور باش!
روی
Hover over me!را پیامک کرده و Inspect را انتخاب کنید.در تب Styles ، روی :hov کلیک کنید.
چک باکس :hover را علامت بزنید. رنگ پسزمینه مانند قبل تغییر میکند، حتی اگر در واقع روی عنصر قرار نگیرید.

برای اطلاعات بیشتر، به تغییر یک کلاس شبه مراجعه کنید.
تغییر ابعاد یک عنصر
از نمودار تعاملی Box Model در تب Styles برای تغییر عرض، ارتفاع، لایه، حاشیه یا طول حاشیه یک عنصر استفاده کنید.
روی
Change my margin!عنصر زیر را انتخاب کنید و Inspect را انتخاب کنید.حاشیه ام را عوض کن!
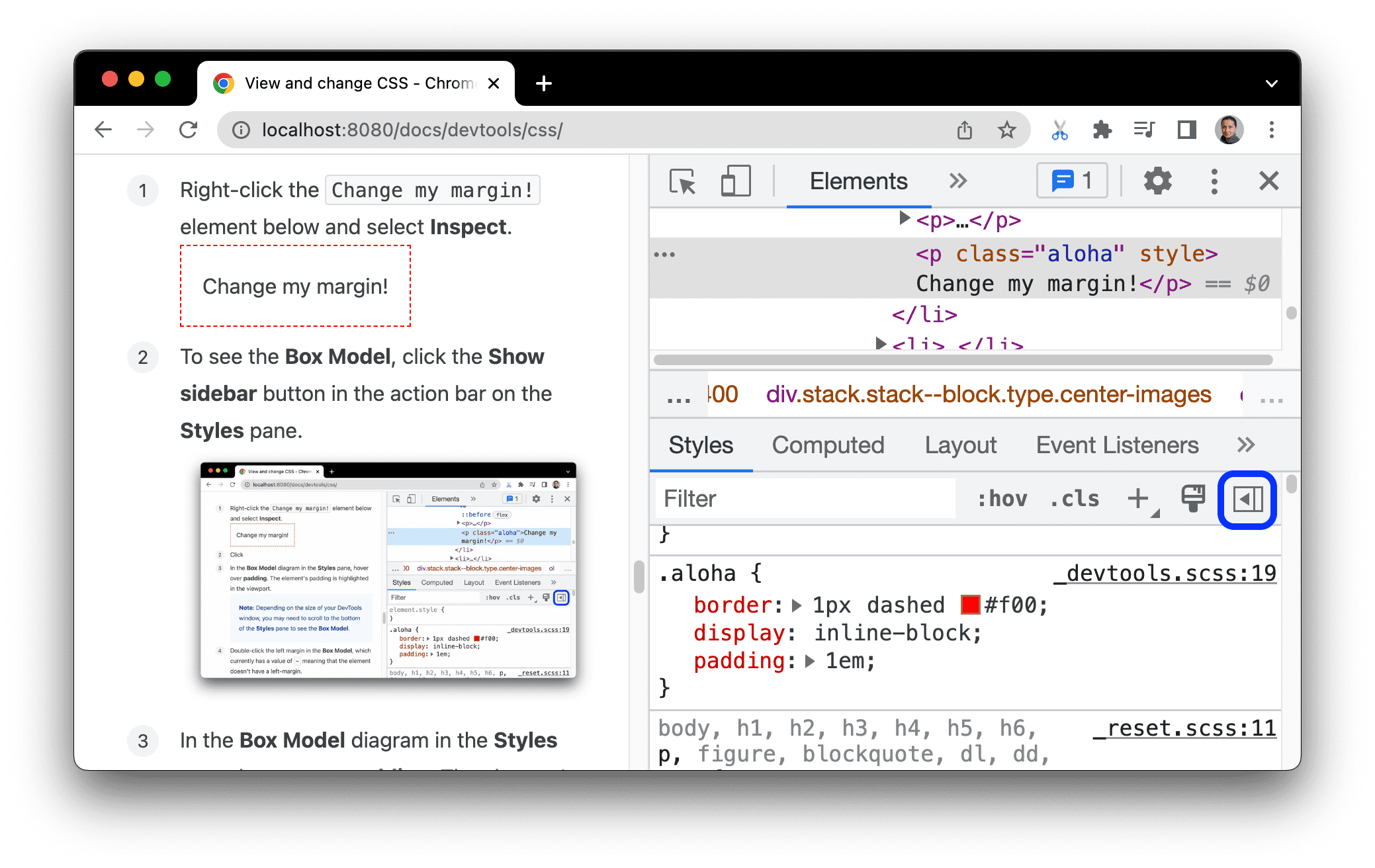
برای دیدن مدل جعبه ، روی آن کلیک کنید
 دکمه نوار کناری را در نوار اکشن در برگه Styles نشان دهید .
دکمه نوار کناری را در نوار اکشن در برگه Styles نشان دهید . 
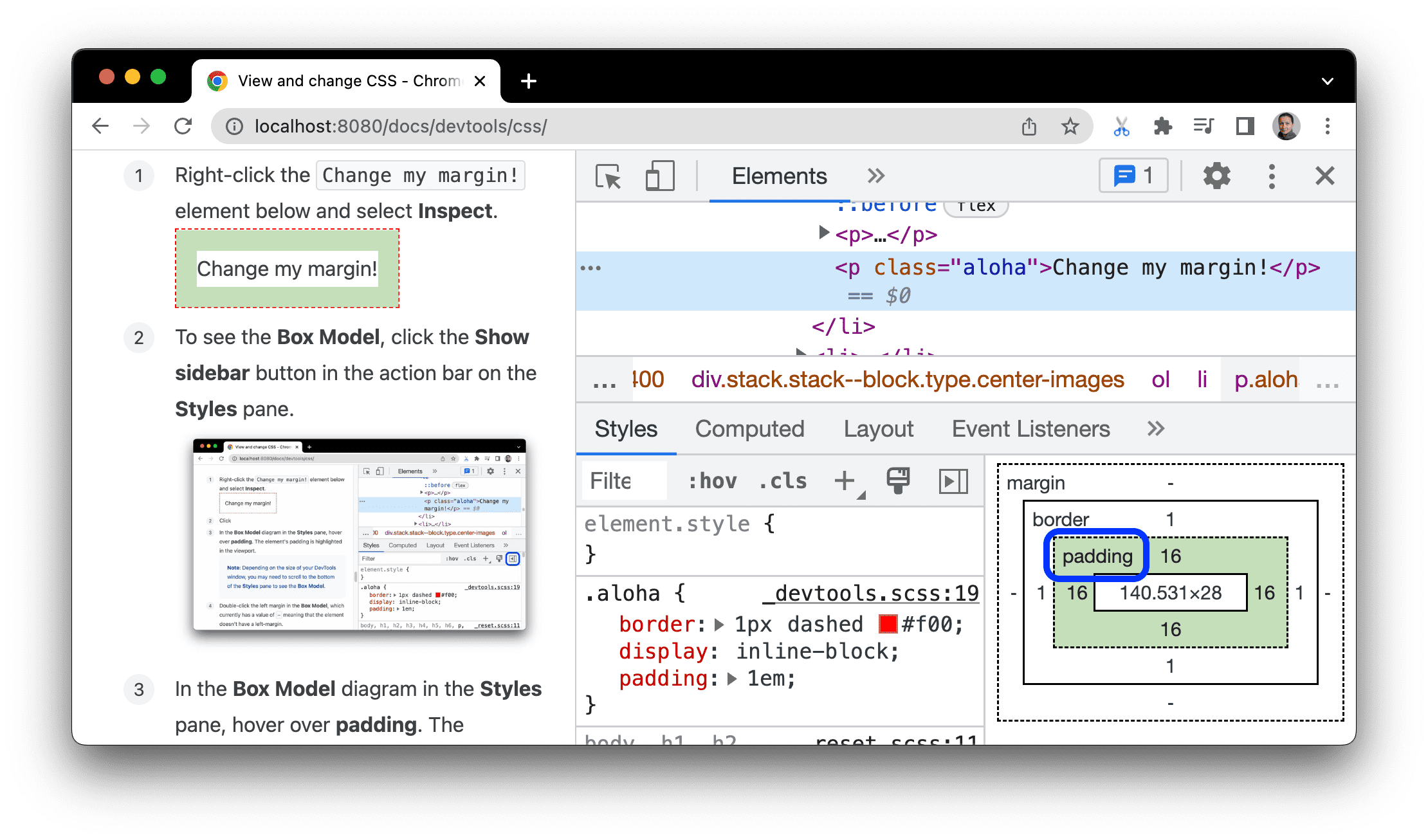
در نمودار Box Model در برگه Styles ، نشانگر را روی padding قرار دهید. بالشتک عنصر در پنجره نمای برجسته شده است.

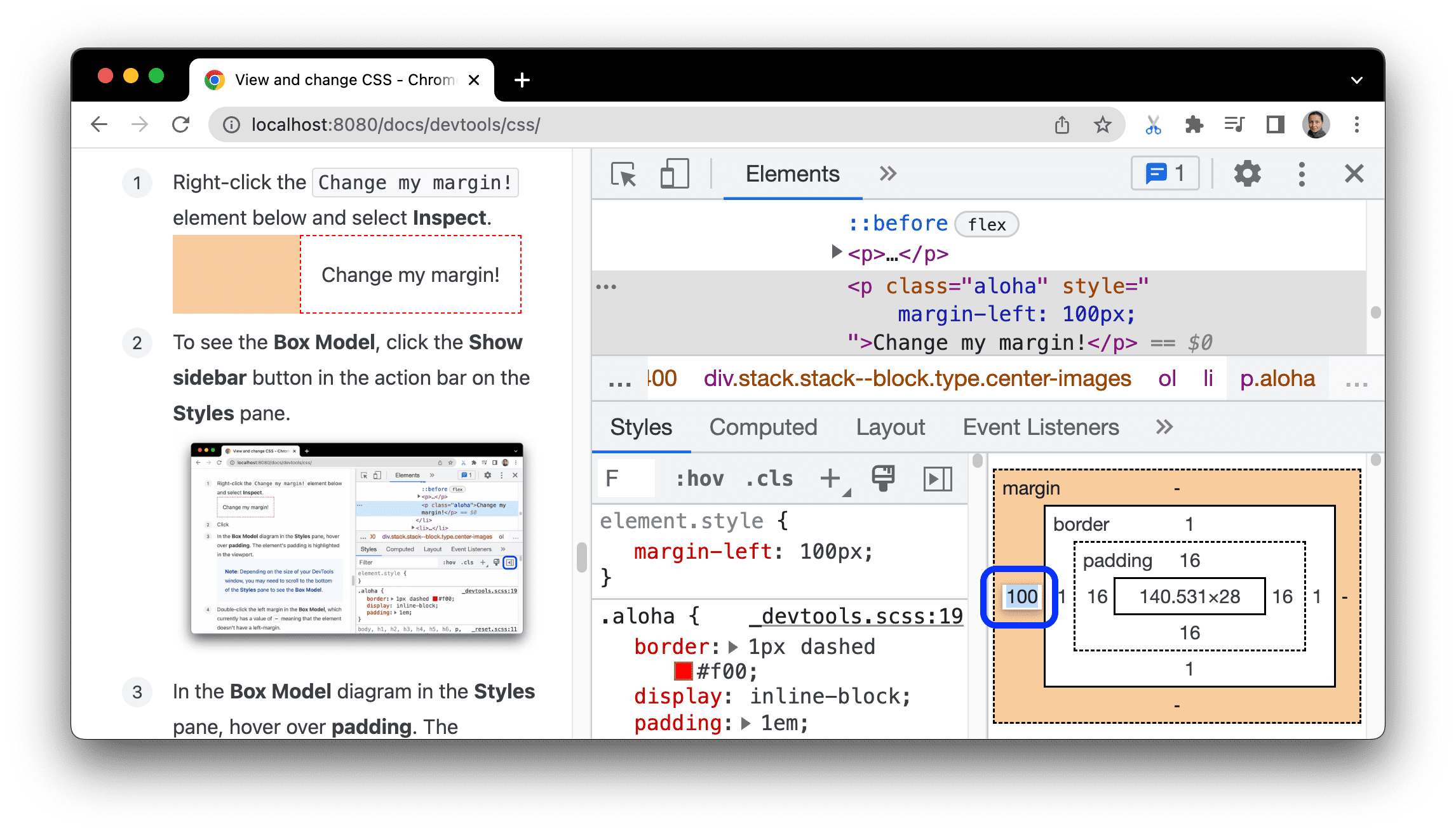
روی حاشیه سمت چپ در Box Model دوبار کلیک کنید. عنصر در حال حاضر حاشیه ندارد، بنابراین
margin-leftمقدار-.100را تایپ کرده و Enter را فشار دهید.
مدل Box به صورت پیشفرض پیکسلها را میپذیرد، اما مقادیر دیگری مانند 25% یا 10vw نیز میپذیرد.



