CSS'yi görüntüleme ve değiştirmeyle ilgili Chrome Geliştirme Araçları özelliklerinin kapsamlı bir referansı olan bu makalede yeni iş akışlarını keşfedin.
Temel bilgileri öğrenmek için CSS'yi görüntüleme ve değiştirme başlıklı makaleyi inceleyin.
Öğe seçin
Geliştirici Araçları'nın Öğeler paneli, bir öğenin CSS'sini tek tek görüntülemenize veya değiştirmenize olanak tanır.

Ekran görüntüsünde, DOM ağacında mavi renkle vurgulanan h1 öğesi seçili öğedir.
Sağ tarafta, öğenin stilleri Stiller sekmesinde gösterilir. Sol tarafta, öğe yalnızca fare DOM ağacında öğenin üzerine geldiği için görüntü alanında vurgulanmıştır.
Eğitim için Bir öğenin CSS'sini görüntüleme başlıklı makaleyi inceleyin.
Öğeleri seçmenin birçok yolu vardır:
- Görüntüleme alanınızda öğeyi sağ tıklayın ve İncele'yi seçin.
- DevTools'da Bir öğe seçin'i tıklayın
 veya Command+Üst Karakter+C (Mac) ya da Control+Üst Karakter+C (Windows, Linux) tuşlarına basın ve ardından ekran görüntüsünde öğeyi tıklayın.
veya Command+Üst Karakter+C (Mac) ya da Control+Üst Karakter+C (Windows, Linux) tuşlarına basın ve ardından ekran görüntüsünde öğeyi tıklayın. - Geliştirici Araçları'nda, DOM Ağacı'ndaki öğeyi tıklayın.
- DevTools'da Konsol'da
document.querySelector('p')gibi bir sorgu çalıştırın, sonucu sağ tıklayın ve Öğeler panelinde göster'i seçin.
CSS'yi görüntüleme
CSS kurallarını görüntülemek ve CSS sorunlarını teşhis etmek için Öğeler > Stiller ve Hesaplanan sekmelerini kullanın.
Bağlantılarla gezinme
Stiller sekmesinde, çeşitli yerlerdeki diğer çeşitli yerlere bağlantılar gösterilir. Örneğin:
- CSS kurallarının yanındaki stil sayfalarına ve CSS kaynaklarına. Bu tür bağlantılar Kaynaklar panelini açar. Stil sayfası sıkıştırılmışsa Sıkıştırılmış bir dosyayı okunabilir hale getirme başlıklı makaleyi inceleyin.
- ...öğesinden devralındı bölümlerinde üst öğelere.
var()çağrılarında özel mülk tanımlarına.animationkısayol özelliklerinde@keyframesolarak değiştirilir.- Doküman ipuçlarındaki Daha fazla bilgi bağlantıları.
- Ve daha fazlası.
Bunların bazıları aşağıda vurgulanmıştır:

Bağlantılar farklı şekilde biçimlendirilebilir. Bir öğenin bağlantı olup olmadığından emin değilseniz bağlantı olup olmadığını öğrenmek için öğeyi tıklamayı deneyin.
CSS dokümanları, özgünlük ve özel mülk değerleri içeren ipuçları görüntüleme
Öğeler > Stiller, fareyle belirli öğelerin üzerine geldiğinizde faydalı bilgiler içeren ipuçları gösterir.
CSS dokümanlarını görüntüleme
Kısa bir CSS açıklaması içeren bir ipucu görmek için Stiller sekmesinde mülk adının üzerine gelin.

Bu mülkle ilgili MDN CSS Referansı'na gitmek için Daha fazla bilgi'yi tıklayın.
İpuçları'nı kapatmak için Gösterme'yi işaretleyin.
Bunları tekrar etkinleştirmek için Ayarlar > Tercihler > Öğeler >
CSS dokümanlarını ipucu olarak göster'i işaretleyin.
Seçicinin özgünlüğünü görüntüleme
Fareyle bir seçicinin üzerine gelerek özgünlük ağırlığını içeren bir ipucu görebilirsiniz.

Özel özelliklerin değerlerini görüntüleme
Fareyle bir --custom-property öğesinin üzerine gelerek değerini bir ipucu olarak görebilirsiniz.

Geçersiz, geçersiz kılınmış, etkin olmayan ve diğer CSS'leri görüntüleme
Stiller sekmesi, birçok CSS sorununu tanır ve bunları farklı şekillerde vurgular.
Stiller sekmesinde CSS'yi anlama başlıklı makaleyi inceleyin.
Yalnızca bir öğeye gerçekten uygulanan CSS'yi görüntüleme
Stiller sekmesinde, geçersiz kılınmış bildirimler dahil olmak üzere bir öğe için geçerli olan tüm kurallar gösterilir. Üzerine yazılmış beyanlarla ilgilenmiyorsanız yalnızca bir öğeye uygulanan CSS'yi görüntülemek için Hesaplanmış sekmesini kullanın.
- Bir öğe seçin.
- Öğeler panelinde Hesaplanmış sekmesine gidin.
Tüm mülkleri görmek için Tümünü Göster onay kutusunu işaretleyin.
Hesaplanan sekmesinde CSS'yi anlama başlıklı makaleyi inceleyin.
CSS özelliklerini alfabetik olarak görüntüleme
Hesaplanmış sekmesini kullanın. Yalnızca bir öğeye uygulanan CSS'yi görüntüleme başlıklı makaleyi inceleyin.
Devralınan CSS özelliklerini görüntüleme
Hesaplanmış sekmesinde Tümünü Göster onay kutusunu işaretleyin. Yalnızca bir öğeye uygulanan CSS'yi görüntüleme başlıklı makaleyi inceleyin.
Alternatif olarak Stiller sekmesinde Inherited from <element_name> adlı bölümleri bulun.

CSS at-kuralları görüntüleme
At-kuralları, CSS davranışını kontrol etmenize olanak tanıyan CSS ifadeleridir. Öğeler > Stiller bölümünde, özel bölümlerde aşağıdaki at-kuralları gösterilir:
@property at-kuralları görüntüleme
@property CSS at-rule, CSS özel özelliklerini açıkça tanımlamanıza ve JavaScript çalıştırmadan bir stil sayfasına kaydetmenize olanak tanır.
Stiller sekmesindeki böyle bir mülkün adının üzerine gelerek mülkün değerini, tanımlayıcılarını ve Stiller sekmesinin alt kısmındaki daraltılabilir @property bölümünde kayıt bağlantısını içeren bir ipucunu görebilirsiniz.
Bir @property kuralını düzenlemek için adını veya değerini çift tıklayın.
@supports at-kuralları görüntüleme
Stiller sekmesi, bir öğeye uygulanmışsa @supports CSS at-kuralarını gösterir. Örneğin, aşağıdaki öğeyi inceleyin:

Tarayıcınız lab() işlevini destekliyorsa öğe yeşil, desteklemiyorsa mor görünür.
@scope at-kuralları görüntüleme
Stiller sekmesinde, bir öğeye uygulanmışsa CSS @scope at-kuraları gösterilir.
Yeni @scope at-kuralları, CSS Cascading and Inheritance Level 6 spesifikasyonunun bir parçasıdır. Bu kurallar, CSS stillerini kapsamanıza, yani stilleri belirli öğelere açıkça uygulamanıza olanak tanır.
@scope kuralını aşağıdaki önizlemede görebilirsiniz:
- Önizlemedeki karttaki metni inceleyin.
- Stiller sekmesinde
@scopekuralını bulun.

Bu örnekte @scope kuralı, card sınıfına sahip öğelerin içindeki tüm <p> öğeleri için genel CSS background-color açıklamasını geçersiz kılar.
@scope kuralını düzenlemek için çift tıklayın.
@font-palette-values at-kuralları görüntüleme
@font-palette-values CSS at-kuralı, font-palette mülkünün varsayılan değerlerini özelleştirmenize olanak tanır. Öğeler > Stiller, bu at-kuralı özel bir bölümde gösterir.
Sonraki önizlemede @font-palette-values bölümünü görüntüleyin:
- Önizlemede metnin ikinci satırını inceleyin.
- Stiller bölümünde
@font-palette-valuesbölümünü bulun.

Bu örnekte, --New yazı tipi paleti değerleri, renkli yazı tipinin varsayılan değerlerini geçersiz kılar.
Özel değerlerinizi düzenlemek için çift tıklayın.
@position-try at-kuralları görüntüleme
position-try-options mülküyle birlikte @position-try CSS kuralı, öğeler için alternatif sabit konumlar tanımlamanıza olanak tanır. Daha fazla bilgi için CSS ankraj konumlandırma API'si kullanıma sunuluyor başlıklı makaleyi inceleyin.
Öğeler > Stiller, aşağıdakileri çözer ve bağlar:
position-try-optionsmülk değerlerini özel bir@position-try --namebölümüne taşıyabilirsiniz.position-anchormülk değerleri veanchor()bağımsız değişkenleri,popovertargetözelliklerine sahip ilgili öğelere.
Bir sonraki önizlemede position-try-options değerlerini ve @position-try bölümlerini inceleyin:
popover ile sabit reklamı kullanan demo- Önizlemede alt menüyü açın. Bunun için HESABINIZ'ı, ardından MAĞAZA'yı tıklayın.
- Önizlemede
id="submenu"ile öğeyi inceleyin. - Stiller bölümünde
position-try-optionsmülkünü bulun ve--bottomdeğerini tıklayın. Stiller sekmesi sizi ilgili@position-trybölümüne yönlendirir. position-anchordeğer bağlantısını veya aynıanchor()bağımsız değişkenlerini tıklayın. Öğeler paneli, ilgilipopovertargetözelliğine sahip öğeyi seçer ve Stiller sekmesi, öğenin CSS'sini gösterir.

Değerleri düzenlemek için çift tıklayın.
Bir öğenin kutu modelini görüntüleme
Bir öğenin kutu modelini görüntülemek için Stiller sekmesine gidin ve işlem çubuğundaki ![]() Kenar çubuğunu göster düğmesini tıklayın.
Kenar çubuğunu göster düğmesini tıklayın.

Bir değeri değiştirmek için çift tıklayın.
Öğelerin CSS'sini arama ve filtreleme
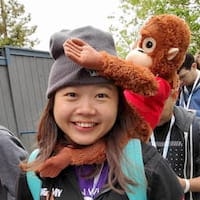
Belirli CSS özelliklerini veya değerlerini aramak için Stiller ve Hesaplanmış sekmelerindeki Filtre kutusunu kullanın.

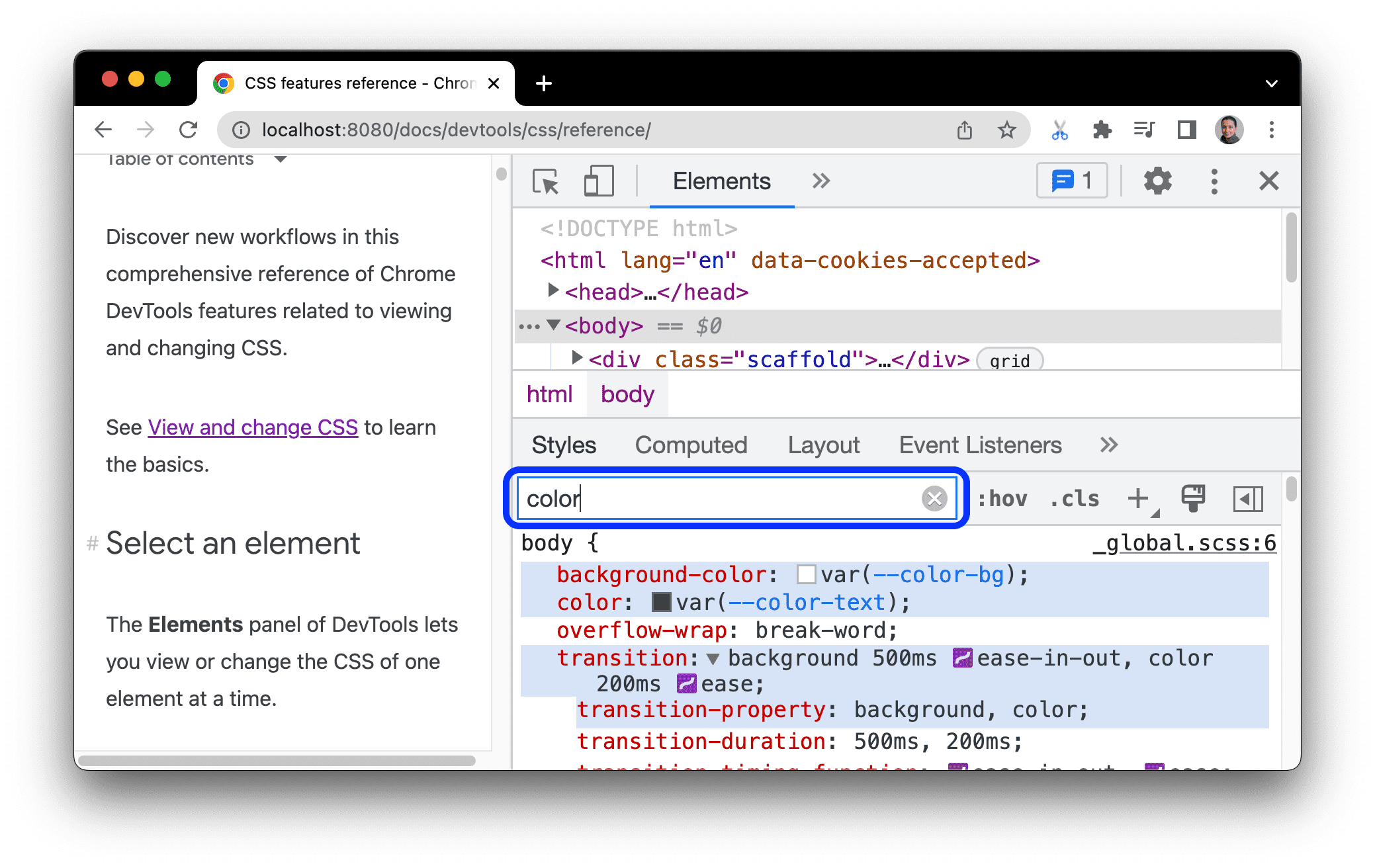
Devralınan özellikleri Hesaplanan sekmesinde de aramak için Tümünü Göster onay kutusunu işaretleyin.

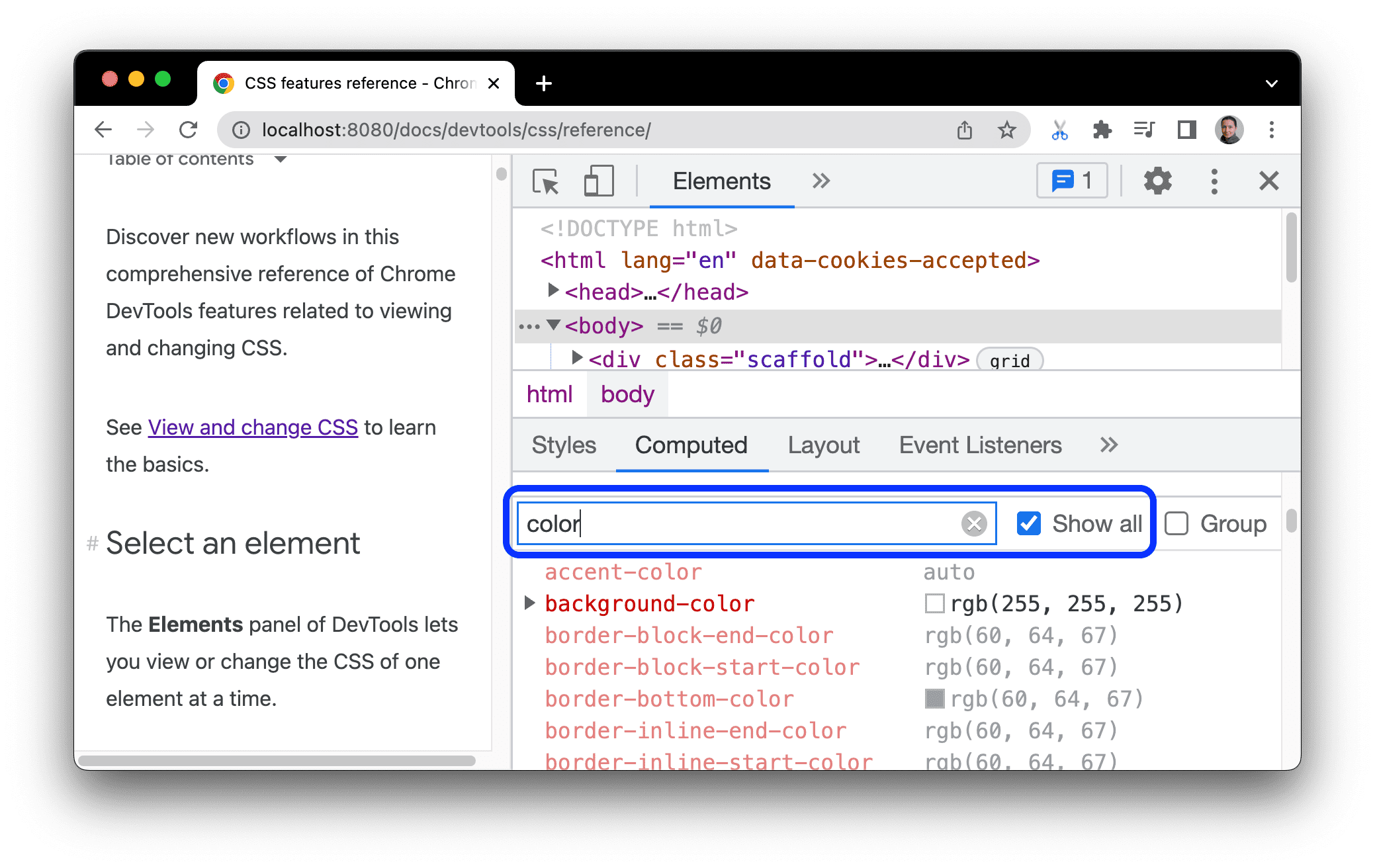
Hesaplanmış sekmesine gitmek için Gruplandır'ı işaretleyerek filtrelenen mülkleri daraltılabilir kategorilerde gruplandırın.

Odaklanılmış sayfa emülasyonu
Odağı sayfadan Geliştirici Araçları'na geçirirseniz bazı yer paylaşımı öğeleri, odak tarafından tetiklenirse otomatik olarak gizlenir. Örneğin, açılır listeler, menüler veya tarih seçicileri. Odaklanmış sayfa emülasyonu seçeneği, bu tür bir öğede odaklanmış gibi hata ayıklamanıza olanak tanır.
Bu demo sayfasında odaklanmış bir sayfayı emüle etmeyi deneyin:
- Giriş öğesine odaklanın. Bunun altında başka bir öğe görünür.
- DevTools'u açın. Sayfa yerine DevTools penceresi odaklandığından öğe tekrar kaybolur.
- Öğeler > Stiller bölümünde :hov'u tıklayın, Odaklanmış bir sayfayı taklit et'i işaretleyin ve giriş öğesinin seçili olduğundan emin olun. Artık altındaki öğeyi inceleyebilirsiniz.

Aynı seçeneği Oluşturma panelinde de bulabilirsiniz.
Bir öğeyi dondurmayla ilgili daha fazla bilgi için Ekranı dondurma ve kaybolan öğeleri inceleme başlıklı makaleyi inceleyin.
Sanal sınıfı açma/kapatma
Sanal sınıfı etkinleştirmek veya devre dışı bırakmak için:
- Bir öğe seçin.
- Öğeler panelinde Stiller sekmesine gidin.
- :hov simgesini tıklayın.
- Etkinleştirmek istediğiniz sözde sınıfı işaretleyin.

Bu örnekte, fareyle öğenin üzerine gelinmediği halde DevTools'un background-color bildirimini öğeye uyguladığını görebilirsiniz.
Stiller sekmesinde, tüm öğeler için aşağıdaki sözde sınıflar gösterilir:
Ayrıca bazı öğelerin kendi sözde sınıfları olabilir. Bu tür bir öğeyi seçtiğinizde Stiller sekmesinde, genişletip öğeye özgü sözde sınıfları etkinleştirebileceğiniz bir Belirli bir öğe durumunu zorunlu kıl bölümü gösterilir.

Etkileşimli bir eğitim için Sınıfa sözde durum ekleme başlıklı makaleyi inceleyin.
Devralınan vurgulu metin sözde öğelerini görüntüleme
Sanal öğeler, öğelerin belirli bölümlerine stil uygulamanıza olanak tanır. Vurgulanmış sözde öğeler, "seçili" durumuna sahip doküman bölümleridir ve bu durumu kullanıcıya göstermek için "vurgulanmış" olarak biçimlendirilir. Örneğin, bu tür sözde öğeler ::selection, ::spelling-error, ::grammar-error ve ::highlight'dir.
Özellikte belirtildiği gibi, birden fazla stil çakıştığında kazanan stil basamaklı olarak belirlenir.
Kuralların devralınmasını ve önceliğini daha iyi anlamak için devralınan vurgu sözde öğelerini görüntüleyebilirsiniz:
-
Üst öğemin vurgulu metin sözde öğesinin stilini devraldım. Beni seçin.
Yukarıdaki metnin bir bölümünü seçin.
Stiller sekmesinde,
Inherited from ::selection pseudo of...bölümünü bulmak için aşağı kaydırın.

Basamak katmanlarını görüntüleme
Dizi katmanları, stil özgünlüğüne ilişkin anlaşmazlıkları önlemek için CSS dosyalarınız üzerinde daha net bir kontrol sağlar. Bu, büyük kod tabanları, tasarım sistemleri ve uygulamalarda üçüncü taraf stilleri yönetirken yararlıdır.
Basamaklı katmanları görüntülemek için bir sonraki öğeyi inceleyin ve Öğeler > Stiller'i açın.
Stiller sekmesinde, page, component ve base olmak üzere 3 basamaklı katmanı ve stillerini görüntüleyin.

Katman sırasını görüntülemek için katman adını veya CSS katmanları görünümünü açın/kapatın düğmesini tıklayın.
page katmanı en yüksek özgürlüğe sahiptir, bu nedenle öğenin arka planı yeşildir.
Bir sayfayı yazdırma modunda görüntüleme
Bir sayfayı yazdırma modunda görüntülemek için:
- Komut menüsünü açın.
Renderingyazmaya başlayın veShow Rendering'ü seçin.- CSS Medya Emülasyonu açılır menüsünde print'i seçin.
Kapsam sekmesiyle kullanılan ve kullanılmayan CSS'yi görüntüleme
Kapsam sekmesi, bir sayfanın gerçekten hangi CSS'yi kullandığını gösterir.
- Komut menüsünü açmak için DevTools odaktayken Command+Shift+P (Mac) veya Control+Shift+P (Windows, Linux, ChromeOS) tuşlarına basın.
coverageyazmaya başlayın.
Kapsamı Göster'i seçin. Kapsam sekmesi görünür.

Yeniden yükle'yi tıklayın. Sayfa yeniden yüklenir ve Kapsam sekmesinde, tarayıcının yüklediği her dosyadan ne kadar CSS (ve JavaScript) kullanıldığına dair genel bir bakış sunulur.

Yeşil, kullanılan CSS'yi gösterir. Kırmızı, kullanılmayan CSS'yi gösterir.
Bir CSS dosyasını tıklayarak, yukarıdaki önizlemede hangi CSS'nin kullanıldığını satır satır görebilirsiniz.

Ekran görüntüsünde,
devsite-google-blue.cssdosyasının 55 ila 57 ve 65 ila 67 satırları kullanılmazken 59 ila 63 satırları kullanılmaktadır.
Yazdırma önizleme modunu zorunlu kıl
Geliştirici Araçları'nı Yazdırma Önizleme Moduna Zorunlu Kılma başlıklı makaleyi inceleyin.
CSS'yi kopyalama
Stiller sekmesindeki tek bir açılır menüden ayrı CSS kuralları, bildirimleri, mülkleri, değerleri kopyalayabilirsiniz.
Ayrıca, CSS özelliklerini JavaScript söz diziminde de kopyalayabilirsiniz. Bu seçenek, JS'de CSS kitaplıklarını kullanıyorsanız kullanışlıdır.
CSS'yi kopyalamak için:
- Bir öğe seçin.
- Öğeler > Stiller sekmesinde bir CSS özelliğini sağ tıklayın.

Açılır menüden aşağıdaki seçeneklerden birini belirleyin:
- Tanımlamayı kopyala. Mülkü ve değerini CSS söz diziminde kopyalar:
css property: value; - Mülkü kopyala. Yalnızca
propertyadını kopyalar. - Değeri kopyala'yı tıklayın. Yalnızca
valueöğesini kopyalar. - Kuralı kopyala'yı tıklayın. CSS kuralının tamamını kopyalar:
css selector[, selector] { property: value; property: value; ... } - Tanımlamayı JS olarak kopyala. Özelliği ve değerini JavaScript söz diziminde kopyalar:
js propertyInCamelCase: 'value' - Tüm tanımlamaları kopyalayın. CSS kuralındaki tüm özellikleri ve değerlerini kopyalar:
css property: value; property: value; ... Tüm tanımlamaları JS olarak kopyalayın. Tüm özellikleri ve değerlerini JavaScript söz diziminde kopyalar: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Tüm CSS değişikliklerini kopyalayın. Stiller sekmesinde yaptığınız değişiklikleri tüm beyanlarda kopyalar.
Hesaplanan değeri görüntüleyin. Sizi Hesaplanmış sekmesine yönlendirir.
- Tanımlamayı kopyala. Mülkü ve değerini CSS söz diziminde kopyalar:
CSS'yi değiştirme
Bu bölümde, Öğeler > Stiller bölümünde CSS'yi değiştirebileceğiniz tüm yöntemler listelenmiştir.
Ayrıca şunları yapabilirsiniz:
- Sayfa yüklemeleri arasında CSS'yi geçersiz kılabilirsiniz.
- Değiştirilen CSS'yi bir çalışma alanındaki yerel kaynaklarınıza kaydedin.
Bir öğeye CSS beyanı ekleme
Bildirimlerin sırası bir öğenin stilini etkilediğinden, bildirimleri farklı şekillerde ekleyebilirsiniz:
- Satır içi beyan ekleyin. Öğenin HTML'sine
styleözelliği eklemeye eşdeğerdir. - Stil kuralına beyan ekleme.
Hangi iş akışını kullanmalısınız? Çoğu senaryoda satır içi beyan iş akışını kullanmak isteyebilirsiniz. Satır içi bildirimler, harici bildirimlerden daha spesifiktir. Bu nedenle satır içi iş akışı, değişikliklerin öğede beklediğiniz şekilde etkili olmasını sağlar. Belirlilik hakkında daha fazla bilgi için Seçici Türleri bölümüne bakın.
Bir öğenin stilleriyle ilgili hata ayıklıyorsanız ve bir bildirim farklı yerlerde tanımlandığında ne olacağını özellikle test etmeniz gerekiyorsa diğer iş akışını kullanın.
Satır içi beyan ekleme
Satır içi beyan eklemek için:
- Bir öğe seçin.
- Stiller sekmesinde, element.style bölümünün köşeli parantezleri arasındaki alanı tıklayın. İmleç odaklanır ve metin girmenize olanak tanır.
- Bir mülk adı girin ve Enter tuşuna basın.
İlgili mülk için geçerli bir değer girin ve Enter tuşuna basın. DOM Ağacı'nda, öğeye bir
styleözelliğinin eklendiğini görebilirsiniz.
Ekran görüntüsünde,
margin-topvebackground-colorözellikleri seçili öğeye uygulanmıştır. DOM ağacında, öğeninstyleözelliğine yansıtılan bildirimleri görebilirsiniz.
Stil kuralına beyan ekleme
Mevcut bir stil kuralına beyan eklemek için:
- Bir öğe seçin.
- Stiller sekmesinde, beyanı eklemek istediğiniz stil kuralının köşeli parantezlerini tıklayın. İmleç odaklanır ve metin girmenize olanak tanır.
- Bir mülk adı girin ve Enter tuşuna basın.
- İlgili mülk için geçerli bir değer girin ve Enter tuşuna basın.

Ekran görüntüsünde, bir stil kuralı yeni border-bottom-style:groove beyanını alıyor.
Tanım adını veya değerini değiştirme
Değiştirmek için bir bildirimin adını veya değerini çift tıklayın. Bir değeri 0, 1, 1, 10 veya 100 birim artırıp azaltmak için Listelenebilen değerleri klavye kısayollarıyla değiştirme bölümüne bakın.
Klavye kısayollarıyla listelenebilir değerleri değiştirme
Bir bildirimin listelenebilir değerini (ör. font-size) düzenlerken değeri sabit bir miktarda artırmak için aşağıdaki klavye kısayollarını kullanabilirsiniz:
- 0,1 artırmak için Option+Yukarı (Mac) veya Alt+Yukarı (Windows, Linux) tuşlarına basın.
- Değeri 1 artırmak için yukarı, mevcut değer -1 ile 1 arasındaysa 0,1 artırmak için ise yukarı düğmesine basın.
- 10 artırmak için Üst karakter+Yukarı tuşlarını kullanın.
- Değeri 100 artırmak için Üst Karakter+Komut+Yukarı (Mac) veya Ctrl+Üst Karakter+Sayfa Yukarı (Windows, Linux) tuşlarına basın.
Azaltma işlemi de işe yarar. Bunun için, daha önce bahsedilen her Yukarı ifadesini Aşağı ile değiştirmeniz yeterlidir.
Uzunluk değerlerini değiştirme
Genişlik, yükseklik, dolgu, kenar boşluğu veya kenar gibi uzunluk içeren tüm özellikleri değiştirmek için işaretçinizi kullanabilirsiniz.
Uzunluk birimini değiştirmek için:
- Fareyle birim adının üzerine gelin ve adının altı çizili olduğunu göreceksiniz.
Açılır menüden bir birim seçmek için birim adını tıklayın.
Uzunluk değerini değiştirmek için:
- Fareyle birim değerinin üzerine geldiğinizde işaretçinizin yatay çift başlı bir oka dönüştüğünü göreceksiniz.
Değeri artırmak veya azaltmak için yatay olarak sürükleyin.
Değeri 10'a göre ayarlamak için sürüklerken Üst Karakter tuşunu basılı tutun.
Bir öğeye sınıf ekleme
Bir öğeye sınıf eklemek için:
- DOM Ağacı'nda öğeyi seçin.
- .cls dosyasını tıklayın.
- Yeni Sınıf Ekle kutusuna sınıfın adını girin.
- Enter tuşuna basın.
Açık ve koyu tema tercihlerini taklit etme ve otomatik koyu modu etkinleştirme
Otomatik koyu modu etkinleştirmek veya kullanıcının açık veya koyu tema tercihini taklit etmek için:
- Öğeler > Stiller sekmesinde
Genel oluşturma emülasyonlarını aç/kapat'ı tıklayın.

Açılır listeden aşağıdakilerden birini seçin:
- prefers-color-scheme: light. Kullanıcının açık temayı tercih ettiğini belirtir.
- prefers-color-scheme: dark. Kullanıcının koyu temayı tercih ettiğini belirtir.
- Otomatik koyu mod. Koyu modu uygulamamış olsanız bile sayfanızı koyu modda gösterir. Ayrıca
prefers-color-schemedeğerini otomatik olarakdarkolarak ayarlar.
Bu açılır menü, Oluşturma sekmesindeki CSS medya özelliğini emülasyonla oluştur prefers-color-scheme ve Otomatik koyu modu etkinleştir seçenekleri için bir kısayoldur.
Sınıfları etkinleştirme ve devre dışı bırakma
Bir öğedeki sınıfı etkinleştirmek veya devre dışı bırakmak için:
- DOM Ağacı'nda öğeyi seçin.
- Öğe Sınıfları bölümünü açın. Öğeye sınıf ekleme başlıklı makaleyi inceleyin. Yeni Sınıf Ekle kutusunun altında, bu öğeye uygulanan tüm sınıflar yer alır.
- Etkinleştirmek veya devre dışı bırakmak istediğiniz sınıfın yanındaki onay kutusunu etkinleştirin veya devre dışı bırakın.
Stil kuralı ekleme
Yeni bir stil kuralı eklemek için:
- Bir öğe seçin.
- Yeni Stil Kuralı'nı tıklayın
. Geliştirici Araçları, element.style kuralının altına yeni bir kural ekler.

Ekran görüntüsünde DevTools, Yeni Stil Kuralı'nı tıkladıktan sonra h1.devsite-page-title stil kuralını ekler.
Kural eklenecek stil sayfasını seçme
Yeni bir stil kuralı eklerken stil kuralını hangi stil sayfasına ekleyeceğinizi seçmek için Yeni Stil Kuralı'nı basılı tutun.

Beyan aç/kapat
Tek bir beyanı etkinleştirmek veya devre dışı bırakmak için:
- Bir öğe seçin.
- Stiller sekmesinde, fareyle beyanı tanımlayan kuralın üzerine gelin. Her beyanın yanında onay kutuları görünür.
- Beyanatın yanındaki onay kutusunu işaretleyin veya kutunun işaretini kaldırın. Bir beyanı temizlediğinizde DevTools, artık etkin olmadığını belirtmek için beyanın üzerini çizer.

Ekran görüntüsünde, şu anda seçili olan öğenin color mülkü devre dışı bırakılmıştır.
Animasyon sırasında ::view-transition sözde öğelerini düzenleme
Animasyonlar bölümündeki ilgili bölüme bakın.
Daha fazla bilgi için View Transitions API ile sorunsuz ve basit geçişler başlıklı makaleyi inceleyin.
Izgara öğelerini ve içeriklerini Izgara Düzenleyici ile hizalama
CSS'yi İncele ızgarasında ilgili bölüme bakın.
Renk seçici ile renkleri değiştirme
Renk Seçici ile HD ve HD olmayan renkleri inceleme ve hata ayıklama başlıklı makaleyi inceleyin.
Açı değerini açı saatiyle değiştirme
Açı Saati, CSS mülk değerlerindeki <angle> değerlerini değiştirmek için bir kullanıcı arayüzü sağlar.
Açı Saati'ni açmak için:
- Açı beyanı içeren bir öğe seçin.
Stiller sekmesinde, değiştirmek istediğiniz
transformveyabackgroundbildirimini bulun. Açı değerinin yanındaki Açı Önizlemesi kutusunu tıklayın.
-5degve0.25turnsimgesinin solundaki küçük saatler, açı önizlemeleridir.Açı Saati'ni açmak için önizlemeyi tıklayın.

Açı Saati çemberini tıklayarak açı değerini değiştirin veya farenizi kaydırarak açı değerini 1 artırın / azaltın.
Açı değerini değiştirmek için daha fazla klavye kısayolu vardır. Daha fazla bilgi için Stili paneli klavye kısayolları bölümüne göz atın.
Gölge düzenleyiciyle kutu ve metin gölgelerini değiştirme
Gölge Düzenleyici, text-shadow ve box-shadow CSS beyanlarını değiştirmek için bir kullanıcı arayüzü sağlar.
Gölge Düzenleyici ile gölgeleri değiştirmek için:
Gölge beyanı içeren bir öğe seçin. Örneğin, sonraki öğeyi seçin.
Stiller sekmesinde,
text-shadowveyabox-shadowbeyanının yanında gölge simgesini bulun.
simgesini bulun.
Gölge düzenleyiciyi açmak için gölge simgesini tıklayın.

Gölge özelliklerini değiştirin:
- Tür (yalnızca
box-shadowiçin). Dışa doğru veya İçe doğru'yu seçin. - X ve Y ofsetleri. Mavi noktayı sürükleyin veya değerleri belirtin.
- Bulanıklaştırma. Kaydırma çubuğunu sürükleyin veya bir değer belirtin.
- Spread (yalnızca
box-shadowiçin). Kaydırma çubuğunu sürükleyin veya bir değer belirtin.
- Tür (yalnızca
Öğe'ye uygulanan değişiklikleri gözlemleyin.
Easing Düzenleyici ile animasyon ve geçiş zamanlamalarını düzenleme
Yumuşatma Düzenleyici, transition-timing-function ve animation-timing-function değerlerini değiştirmek için bir kullanıcı arayüzü sağlar.
Yumuşatma Düzenleyici'yi açmak için:
- Bu sayfadaki
<body>öğesi gibi bir zamanlama işlevi beyanı içeren bir öğe seçin. - Stiller sekmesinde,
transition-timing-function,animation-timing-functionbildirimlerinin veyatransitionkısayol mülkünün yanındaki mor simgesini bulun.
simgesini bulun.

- Yumuşatma Düzenleyici'yi açmak için simgeyi tıklayın:

Zamanlamaları ayarlamak için hazır ayarları kullanma
Zamanlamaları tek tıklamayla ayarlamak için Geçiş Düzenleyici'deki hazır ayarları kullanın:
- Yumuşatma Düzenleyici'de anahtar kelime değeri ayarlamak için seçici düğmelerinden birini tıklayın:
- linear

- ease-in-out

- ease-in

- ease-out

- linear
Hazır ayar değiştiricide
veya
düğmelerini tıklayarak aşağıdaki hazır ayarlardan birini seçin:
- Doğrusal hazır ayarlar:
elastic,bounceveyaemphasized. - Kübik Bezier hazır ayarları:
- Doğrusal hazır ayarlar:
| Zamanlama anahtar kelimesi | Ön ayarlı | Kübik Bezier |
|---|---|---|
| yumuşak giriş çıkış | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| Giriş Çıkış, İkinci Dereceden | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| İçe Dışa, Kübik | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| Hızlı Çıkış, Yavaş Giriş | cubic-bezier(0.4, 0, 0.2, 1) |
|
| İçeride, Dışarıda, Geri | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| yumuşak giriş | In, Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| İçinde, İkinci Dereceden | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In, Cubic | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| İçinde, Arka | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| Hızlı Çıkış, Doğrusal Giriş | cubic-bezier(0.4, 0, 1, 1) |
|
| yumuşak çıkış | Dışarı, Sine | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Dışarıda, İkinci Dereceden | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Dışarı, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| Doğrusal Çıkış, Yavaş Giriş | cubic-bezier(0, 0, 0.2, 1) |
|
| Dışarı, Geri | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Özel zamanlamaları yapılandırma
Zamanlama işlevleri için özel değerler ayarlamak üzere satırlardaki kontrol noktalarını kullanın:
Doğrusal işlevler için çizginin herhangi bir yerini tıklayarak bir kontrol noktası ekleyin ve sürükleyin. Noktayı kaldırmak için çift tıklayın.

Kübik Bezier işlevleri için kontrol noktalarından birini sürükleyin.

Herhangi bir değişiklik, düzenleyicinin üst kısmındaki Önizleme bölümünde bir top animasyonu tetikler.
(Deneme) CSS değişikliklerini kopyala
Bu deneme etkinleştirildiğinde Stiller sekmesinde CSS değişiklikleriniz yeşil renkle vurgulanır.
Tek bir CSS beyanı değişikliğini kopyalamak için vurgulanmış beyanın üzerine gelip Kopyala düğmesini tıklayın.

Tüm CSS değişikliklerini tek seferde kopyalamak için herhangi bir beyanı sağ tıklayın ve Tüm CSS değişikliklerini kopyala'yı seçin.

Ayrıca, Değişiklikler sekmesini kullanarak yaptığınız değişiklikleri izleyebilirsiniz.