این راهنما فرض می کند که شما با بازرسی CSS در Chrome DevTools آشنا هستید. برای یادگیری اصول اولیه، مشاهده و تغییر CSS را ببینید.
CSS نویسنده خود را بررسی کنید
فرض کنید مقداری CSS به یک عنصر اضافه کرده اید و می خواهید مطمئن شوید که سبک های جدید به درستی اعمال می شوند. وقتی صفحه را بهروزرسانی میکنید، عنصر مانند قبل به نظر میرسد. چیزی اشتباه است.
اولین کاری که باید انجام دهید این است که عنصر را بررسی کنید و مطمئن شوید که CSS جدید شما واقعاً روی عنصر اعمال شده است.
گاهی اوقات، CSS جدید خود را در قسمت Elements > Styles میبینید، اما CSS جدید شما به صورت متن کم رنگ ، غیرقابل ویرایش، خطکشی شده یا نماد هشدار یا اشاره در کنار آن است.
CSS را در قسمت Styles درک کنید
صفحه Styles انواع بسیاری از مسائل CSS را تشخیص می دهد و آنها را به روش های مختلف برجسته می کند.
انتخابگرهای همسان و بی همتا
پنجره Styles انتخابگرهای منطبق را در متن معمولی و انتخابگرهای بی همتا را در متن کم رنگ نشان می دهد.

مقادیر و اعلانهای نامعتبر
صفحه Styles خط کشیده و نمایش داده می شود آیکون های هشدار در کنار موارد زیر:
- زمانی که ویژگی CSS نامعتبر یا ناشناخته باشد، یک اعلان کامل CSS (ویژگی و ارزش).
- فقط مقدار زمانی که ویژگی CSS معتبر است اما مقدار نامعتبر است.

لغو شد
پنجره Styles ویژگی هایی را که توسط سایر ویژگی ها با توجه به ترتیب آبشاری نادیده گرفته شده اند خط می کشد.
در این مثال، width: 300px; ویژگی style در عنصر width: 100% در کلاس .youtube .
غیر فعال
صفحه Styles به صورت متن کم رنگ و قرار داده می شود نمادهای اطلاعاتی در کنار ویژگی هایی که معتبر هستند اما به دلیل ویژگی های دیگر تأثیری ندارند.
این ویژگی های رنگ پریده به دلیل منطق CSS غیرفعال هستند، نه به ترتیب Cascading .

در این مثال، display: block; ویژگی justify-content غیرفعال میکند و align-items .
ارثی و غیر ارثی
پنجره Styles ویژگیهای Inherited from <element-name> را بسته به وراثت پیشفرض آنها فهرست میکند:
- به طور پیش فرض به ارث برده شده در متن معمولی هستند.
- غیر ارثی به طور پیش فرض در متن کم رنگ هستند.

کوتاه نویسی
ویژگی های کوتاه (مختصر) به شما امکان می دهد چندین ویژگی CSS را به طور همزمان تنظیم کنید و می تواند صفحه سبک شما را خواناتر کند. با این حال، به دلیل ماهیت کوتاه چنین املاکی، ممکن است یک ویژگی بلند دست (دقیق) را که بر خاصیتی که توسط مختصر دلالت شده است را نادیده بگیرد، از دست بدهید.
پنجره Styles ویژگی های کوتاه نویسی را به صورت نمایش می دهد لیست های کشویی که شامل تمام ویژگی هایی است که کوتاه شده اند.

در این مثال، دو ویژگی از چهار ویژگی کوتاه شده در واقع لغو می شوند.
غیر قابل ویرایش
پنجره Styles ویژگی هایی را نشان می دهد که نمی توان آنها را در متن ایتالیک ویرایش کرد. به عنوان مثال، CSS از منابع زیر قابل ویرایش نیست:
user agent stylesheet— شیوه نامه پیش فرض کروم.
ویژگیهای HTML مرتبط با سبک در عنصر، به عنوان مثال، ارتفاع، عرض، رنگ، و غیره. میتوانید آنها را در درخت DOM ویرایش کنید و این کار CSS را در صفحه Styles بهروزرسانی میکند، اما نه برعکس.
در این مثال، ویژگی
height="48"در عنصر<svg>روی50تنظیم شده است. این ویژگی مربوطه را در زیرsvg[Attributes Style]در پنجره Styles به روز می کند.
عنصری را بررسی کنید که هنوز آنطور که شما فکر می کنید طراحی نشده است
برای یافتن مشکلی که پیش می آید، ممکن است بخواهید بررسی کنید:
- اسناد CSS و ویژگی انتخابگر در راهنمای ابزار در پنجره Styles .
- صفحه Computed برای مشاهده CSS "نهایی" اعمال شده بر روی یک عنصر و مقایسه با آنچه شما اعلام کرده اید.
پنجره Elements > Styles مجموعه دقیق قوانین CSS را همانطور که در شیوه نامه های مختلف نوشته شده اند نشان می دهد. از سوی دیگر، پنجره Elements > Computed مقادیر CSS را که Chrome برای ارائه یک عنصر استفاده میکند، فهرست میکند:
- CSS از وراثت مشتق شده است
- برندگان آبشار
- خواص بلند (دقیق)، نه کوتاه نویسی (مختصر)
- مقادیر محاسبه شده، به عنوان مثال،
font-size: 14pxبه جایfont-size: 70%
CSS را در قسمت Computed درک کنید
صفحه Computed نیز ویژگی های مختلف را به صورت متفاوت نمایش می دهد.
اعلام شده و به ارث رسیده است
صفحه Computed ویژگی های اعلام شده در هر شیوه نامه را با فونت معمولی، هم متعلق به عنصر و هم ارثی، فهرست می کند. را کلیک کنید نماد کنار آنها را گسترش دهید تا منبع آنها را ببینید.

برای مشاهده اعلان در پانل Styles ، نشانگر را روی ویژگی بزرگ شده نگه دارید و روی آن کلیک کنید دکمه پیکان

برای مشاهده اعلان در صفحه منابع ، روی پیوند فایل منبع کلیک کنید.

برای خواص با چندین منبع، صفحه Computed ابتدا برنده Cascade را نشان می دهد.

زمان اجرا
صفحه Computed مقادیر ویژگی محاسبه شده در زمان اجرا را در متن کم رنگ فهرست می کند.

در این مثال، کروم موارد زیر را برای عنصر <ul> محاسبه کرد:
-
widthنسبت والد آن،<div> -
heightنسبت به فرزندانش، دو عنصر<li>
غیر ارثی و عرف
برای اینکه صفحه Computed تمام خصوصیات و مقادیر آنها را نشان دهد، بررسی کنید نمایش همه . تمامی خواص شامل:
- مقادیر اولیه برای ویژگی های غیر ارثی در متن کم رنگ .
- ویژگی های سفارشی - با پیشوند
--در متن معمولی. چنین ویژگی هایی به طور پیش فرض به ارث برده می شوند.
برای تقسیم این فهرست بزرگ به دسته ها، بررسی کنید گروه

این مثال مقادیر اولیه خواص غیر ارثی را در Animation و خواص سفارشی را در CSS Variables نشان میدهد.
جستجوی تکراری
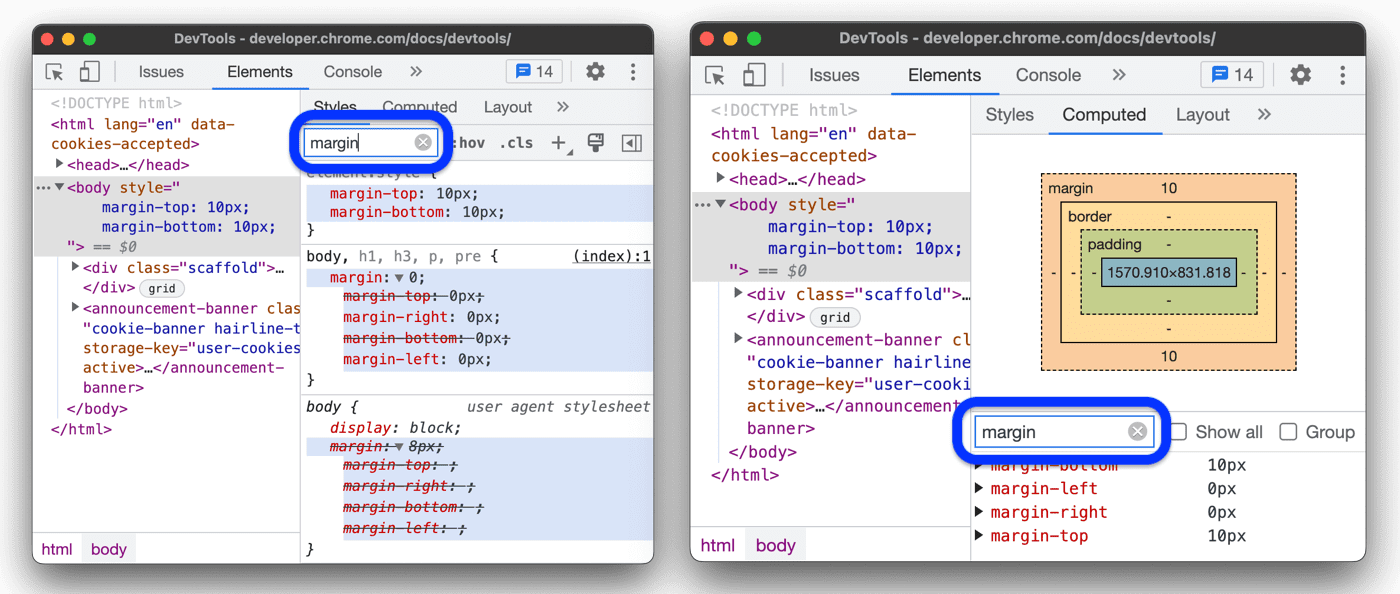
برای بررسی یک ویژگی خاص و موارد تکراری احتمالی آن، نام آن ویژگی را در کادر متنی Filter تایپ کنید. می توانید این کار را هم در پنل Styles و هم در Computed انجام دهید.

به جستجو و فیلتر کردن CSS یک عنصر مراجعه کنید.
CSS استفاده نشده را پیدا کنید
پوشش را ببینید: جاوا اسکریپت و CSS استفاده نشده را پیدا کنید .


