Color Picker یک رابط کاربری گرافیکی برای تغییر color و اعلان های *-color ارائه می دهد و به شما امکان می دهد رنگ های غیر HD و HD را با یک کلیک ایجاد، تبدیل و اشکال زدایی کنید.
برای بررسی عمیق فضاهای رنگی جدید، راهنمای رنگ CSS با وضوح بالا را ببینید.
Color Picker را باز کنید و رنگ ها را تغییر دهید
از Color Picker برای تغییر مقادیر رنگ با یک کلیک استفاده کنید:
- یک عنصر را در پنل Elements انتخاب کنید.
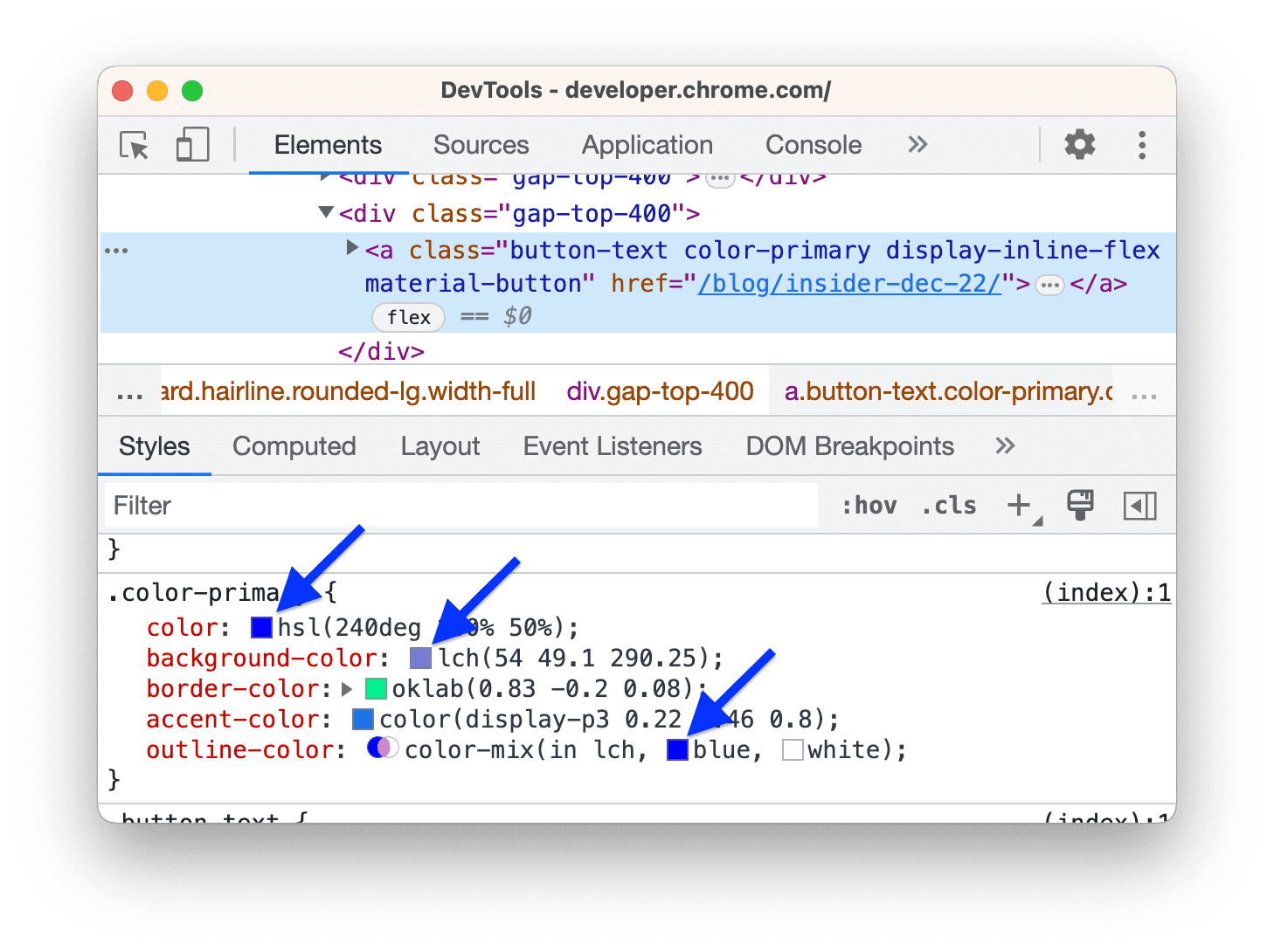
در قسمت Styles ،
colorیا*-colorرا که می خواهید تغییر دهید پیدا کنید.در سمت چپ هر
colorیا مقدار*-color، یک نماد مربع کوچک با پیش نمایش آن رنگ وجود دارد.
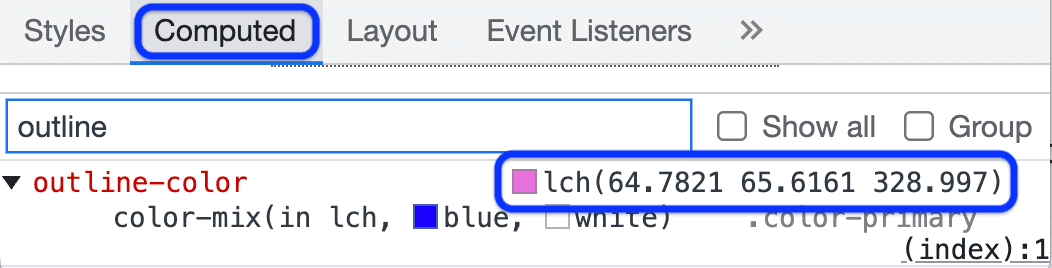
برای بررسی مقدار محاسبه شده، از پنجره Computed استفاده کنید .

- روی مربع پیش نمایش در کنار رنگ کلیک کنید تا انتخابگر رنگ باز شود.
- برای تغییر رنگ، از هر یک از عناصر رابط کاربری Color Picker استفاده کنید.
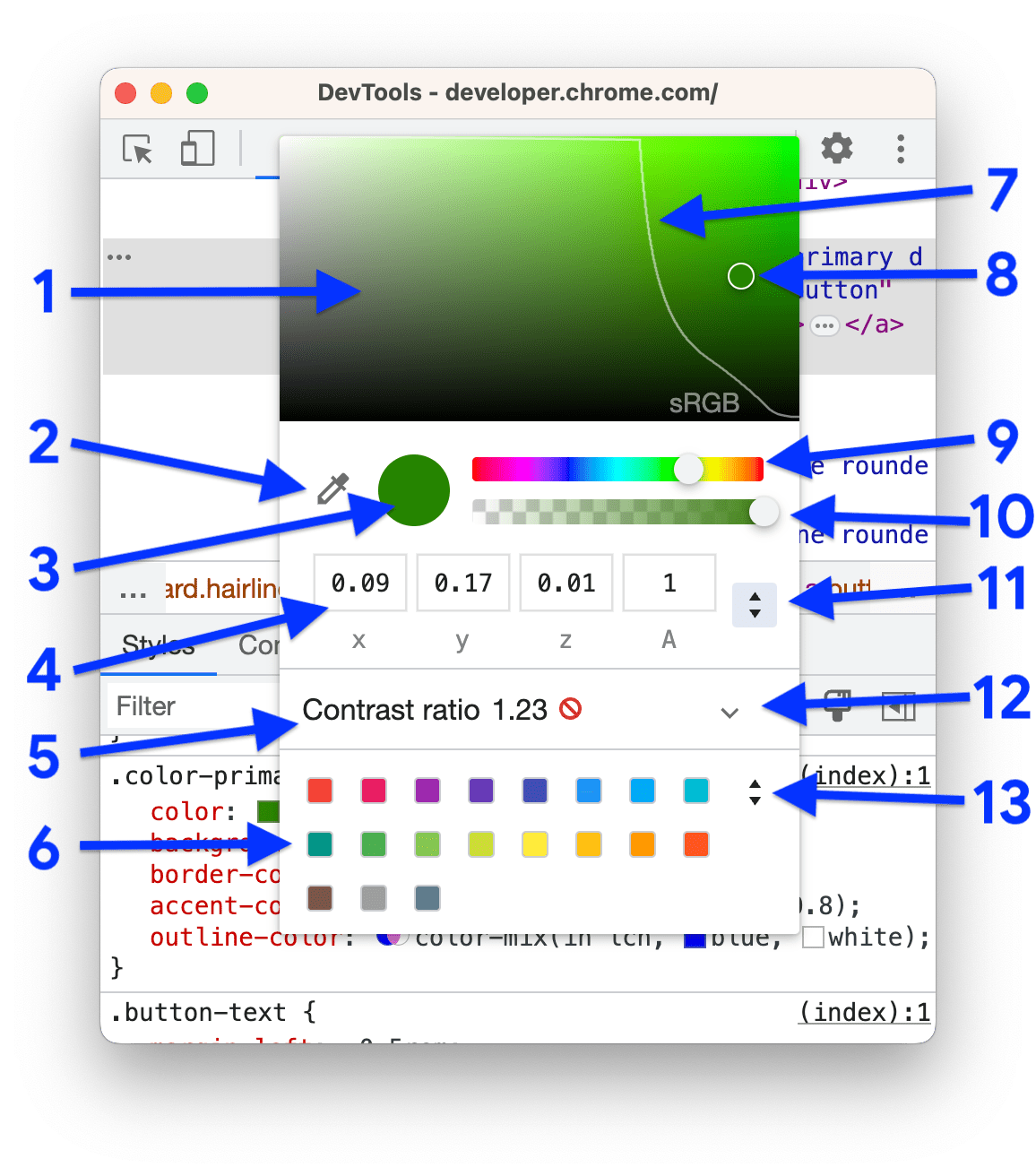
عناصر انتخابگر رنگ
در اینجا شرح هر یک از عناصر رابط کاربری Color Picker آمده است:

- سایه ها
- قطره چشم . با قطره چشم در هر جایی از یک رنگ نمونه بگیرید.
- کپی در کلیپ بورد مقدار Display را در کلیپ بورد خود کپی کنید.
- ارزش نمایشی آرگومان های فضای رنگی انتخاب شده.
- نسبت کنتراست . فقط برای مقادیر
colorموجود است. این تفاوت بینcolorوbackground-colorاست. - پالت رنگ . برای تغییر رنگ مربع بر روی مربع کلیک کنید.
- مرز گاموت این خط فقط برای فضاهای رنگی جدید و تابع
color()موجود است. آنها می توانند هر دو رنگ HD و غیر HD تولید کنند. این خط به شما امکان می دهد بین HD و غیر HD تشخیص دهید. - دایره رنگی . این دایره را روی سایه ها بکشید تا مقدار نمایش را تغییر دهید.
- لغزنده رنگ .
- لغزنده شفافیت
- تغییر دهنده مقدار نمایشگر یک فضای رنگی را از لیست کشویی انتخاب کنید. به تبدیل رنگ ها مراجعه کنید.
- گسترش نسبت کنتراست بخش مربوطه را باز می کند که به شما امکان می دهد کنتراست را برطرف کنید .
تعویض کننده پالت رنگ . برای جابجایی بین:
- پالت طراحی متریال .
- پالت سفارشی برای افزودن دستی رنگ فعلی به این پالت، کلیک کنید
.
- پالت متغیرهای CSS . تمام متغیرهای CSS سفارشی (ضمیمه شده با
--) را در صفحه شما فهرست می کند. - پالت رنگ صفحه برای تولید این پالت، DevTools همه رنگها را در شیوهنامههای شما جستجو میکند.
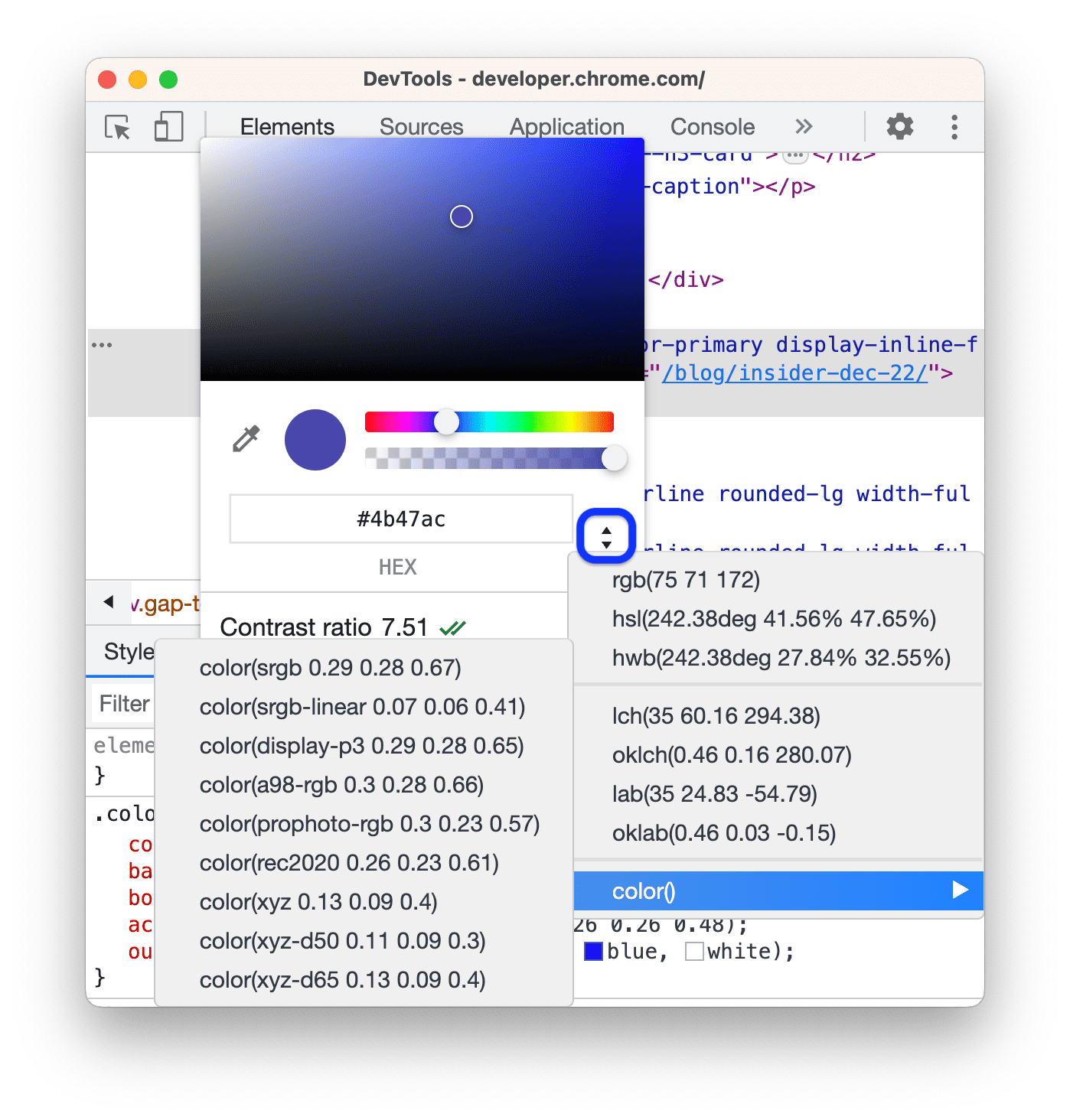
فضای رنگی را انتخاب کنید
برای انتخاب فضای رنگی:
روی نماد پیشنمایش بعد از مقدار رنگ Shift کلیک کنید . یک لیست کشویی باز می شود.

یکی از فضاهای رنگی زیر را انتخاب کنید:
یا یکی از فضاهای جدید:
یا فضایی که با تابع
color(<color_space> XXX)تعریف شده است.
رنگ ها را تبدیل کنید
هنگامی که با تغییر دهنده مقدار Display بین فضاهای رنگی جابجا می شوید، DevTools به طور خودکار مقادیر را تبدیل می کند.
ماوس را روی نماد نگه دارید تا مقدار اصلی را ببینید.
![]()
ویدیوی بعدی تبدیل ها را در عمل نشان می دهد.
رفع کنتراست
برای رفع مشکل کنتراست برای اعلان color :
- Color Picker را در کنار مقدار
colorباز کنید. - نسبت کنتراست را گسترش دهید
بخش
از رنگ پیشنهادی مطابق با دستورالعمل استفاده کنید:
- کلیک کنید
 در کنار دستورالعمل
در کنار دستورالعمل - در پیش نمایش Shades در بالا، دایره Color را زیر خط مربوطه بکشید.
- کلیک کنید

برای دریافت لیستی از تمام مشکلات کنتراست در یک حرکت، راهنمای خوانایی وب سایت خود را دنبال کنید.
یک رنگ را در هر جایی با قطره چشم نمونه بگیرید
را قطره چشم می تواند رنگ ها را هم از صفحه و هم از هر نقطه روی صفحه نمونه برداری کند.
برای انتخاب رنگ از هر نقطه روی صفحه:
- Color Picker را باز کنید و یکی از موارد زیر را انجام دهید:
- را کلیک کنید
دکمه
- C را فشار دهید تا قطره چشم فعال شود. برای غیرفعال کردن، Escape را فشار دهید.
- را کلیک کنید
- با فعال بودن قطره چکان ، ماوس را روی رنگ مورد نظر نگه دارید و برای نمونه کلیک کنید.




