In deze handleiding leest u hoe u Chrome DevTools kunt gebruiken om cachegegevens te inspecteren.
Als u HTTP-cachegegevens wilt inspecteren, is dit niet de handleiding die u zoekt. De kolom 'Grootte' van het netwerklogboek bevat de informatie die u zoekt. Zie Netwerkactiviteit registreren .
Cachegegevens bekijken
Open DevTools > Toepassing > Opslag .
Om beschikbare caches te bekijken, vouwt u uit
Cache-opslag .

Klik op een cache om de inhoud ervan te bekijken.

Klik op een resource om de HTTP-headers ervan te bekijken in het gedeelte onder de tabel.

Open het tabblad Voorbeeld om de inhoud van een bron te bekijken.

Een bron vernieuwen
- Bekijk de gegevens van een cache .
Selecteer de bron die u wilt vernieuwen. DevTools markeert deze blauw om aan te geven dat deze geselecteerd is.

Klik op Vernieuwen .
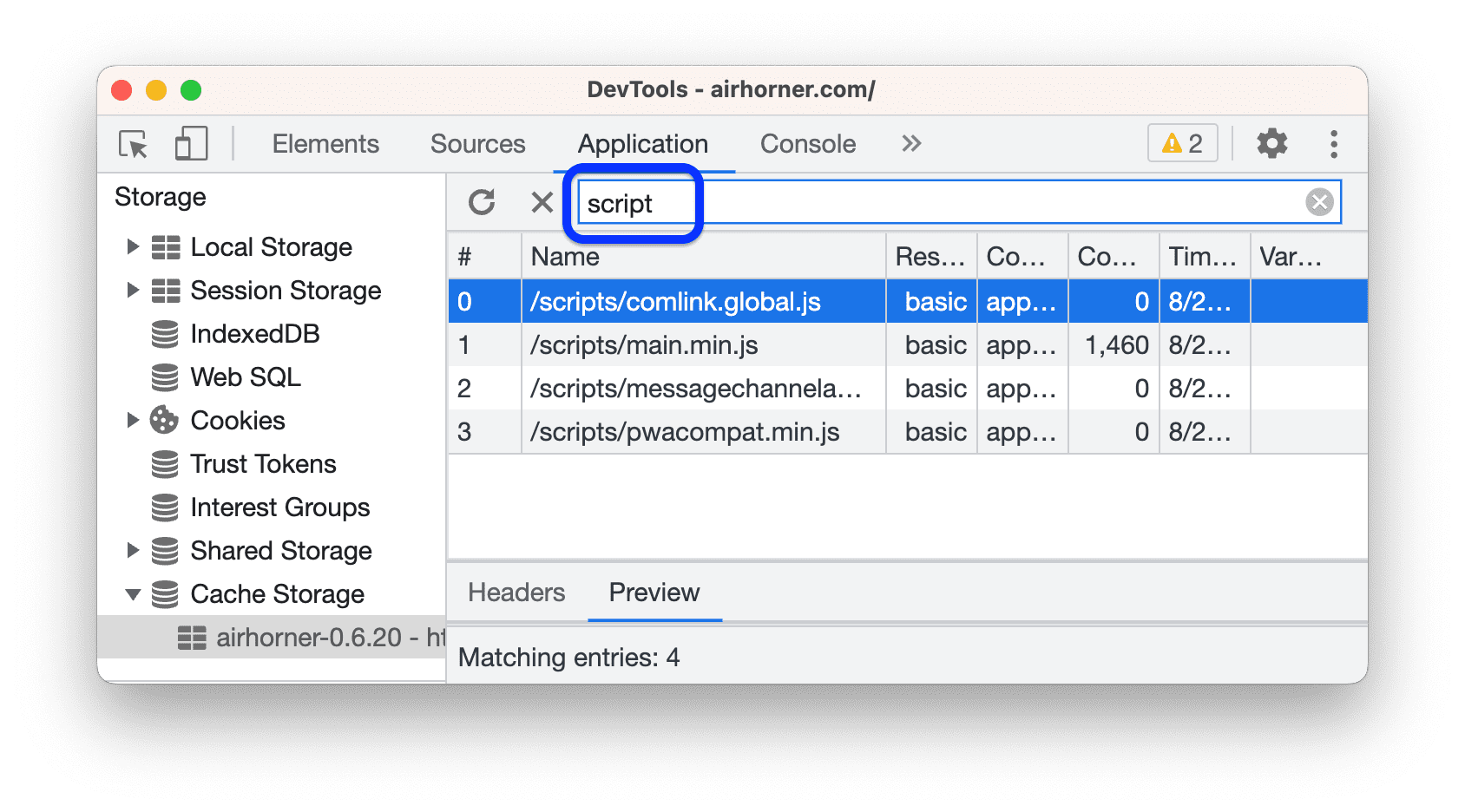
Bronnen filteren
- Bekijk de gegevens van een cache .
- Gebruik het tekstvak Filteren op pad om alle bronnen te filteren die niet overeenkomen met het pad dat u opgeeft.

In dit voorbeeld worden bronnen gefilterd die geen script in hun pad bevatten.
Een bron verwijderen
- Bekijk de gegevens van een cache .
Klik op de resource die u wilt verwijderen. DevTools markeert deze blauw om aan te geven dat deze is geselecteerd.

Klik op Geselecteerde verwijderen
.
Verwijder alle cachegegevens
- Open Toepassing > Opslag .
Zorg ervoor dat in het gedeelte Cache :
Cacheopslag is ingeschakeld.
Klik op Sitegegevens wissen .




