本指南介绍了如何使用 Chrome 开发者工具查看网页的资源。资源是网页正常显示所需的文件。资源示例包括 CSS、JavaScript 和 HTML 文件以及图片。
本指南假设您熟悉 Web 开发和 Chrome 开发者工具的基础知识。
打开资源
如果您知道要检查的资源的名称,可以通过命令菜单快速打开该资源。
按 Control+P 或 Command+P(Mac)。系统随即会打开打开文件对话框。

图 1. 打开文件对话框
从下拉菜单中选择文件,或开始输入文件名,当自动补全框中突出显示正确的文件时,按 Enter 键。

图 2. 在打开文件对话框中输入文件名
在“网络”面板中打开资源
请参阅检查资源的详细信息。

图 3. 在网络面板中检查资源
在“网络”面板中显示其他面板中的资源
下文中的浏览资源部分介绍了如何在 DevTools 界面的各个部分查看资源。如果您想在网络面板中检查资源,请右键点击相应资源,然后选择在“网络”面板中显示。

图 4. 在“网络”面板中显示选项
浏览资源
在“网络”面板中浏览资源
请参阅记录网络活动。

图 5. 网络日志中的网页资源
按目录浏览
如需查看按目录整理的网页资源,请执行以下操作:
- 点击来源标签页以打开来源面板。
点击网页标签页,即可显示网页的资源。系统随即会打开页面窗格。

图 6. 页面窗格
下面详细介绍了图 6 中不太明显的项目:
- top 是主要文档的浏览上下文。
- airhorner.com 代表一个网域。嵌套在其下的所有资源都来自该网域。例如,comlink.global.js 文件的完整网址可能是
https://airhorner.com/scripts/comlink.global.js。 - scripts 是一个目录。
- (index) 是主要的 HTML 文档。
- iu3 是另一个浏览上下文。此上下文可能是由嵌入在主文档 HTML 中的
<iframe>元素创建的。 - sw.js 是服务工件执行上下文。
点击相应资源,即可在编辑器中查看该资源。

图 7. 在编辑器中查看文件
按文件名浏览
默认情况下,页面窗格会按目录对资源进行分组。如需停用此分组并以扁平列表的形式查看每个网域的资源,请执行以下操作:
- 打开页面窗格。请参阅按目录浏览。
点击更多选项
 ,然后停用按文件夹分组。
,然后停用按文件夹分组。
图 8. 按文件夹分组选项
资源按文件类型进行整理。在每种文件类型中,资源按字母顺序排列。

图 9. 停用按文件夹分组后的页面窗格
按文件类型浏览
如需根据文件类型对资源进行分组,请执行以下操作:
点击应用标签页。系统会打开应用面板。默认情况下,系统通常会先打开清单窗格。

图 10. 应用面板
向下滚动到帧窗格。

图 11. 帧窗格
展开您感兴趣的部分。
点击相应资源以查看其详细信息。

图 11. 在应用面板中查看资源
在“网络”面板中按类型浏览文件
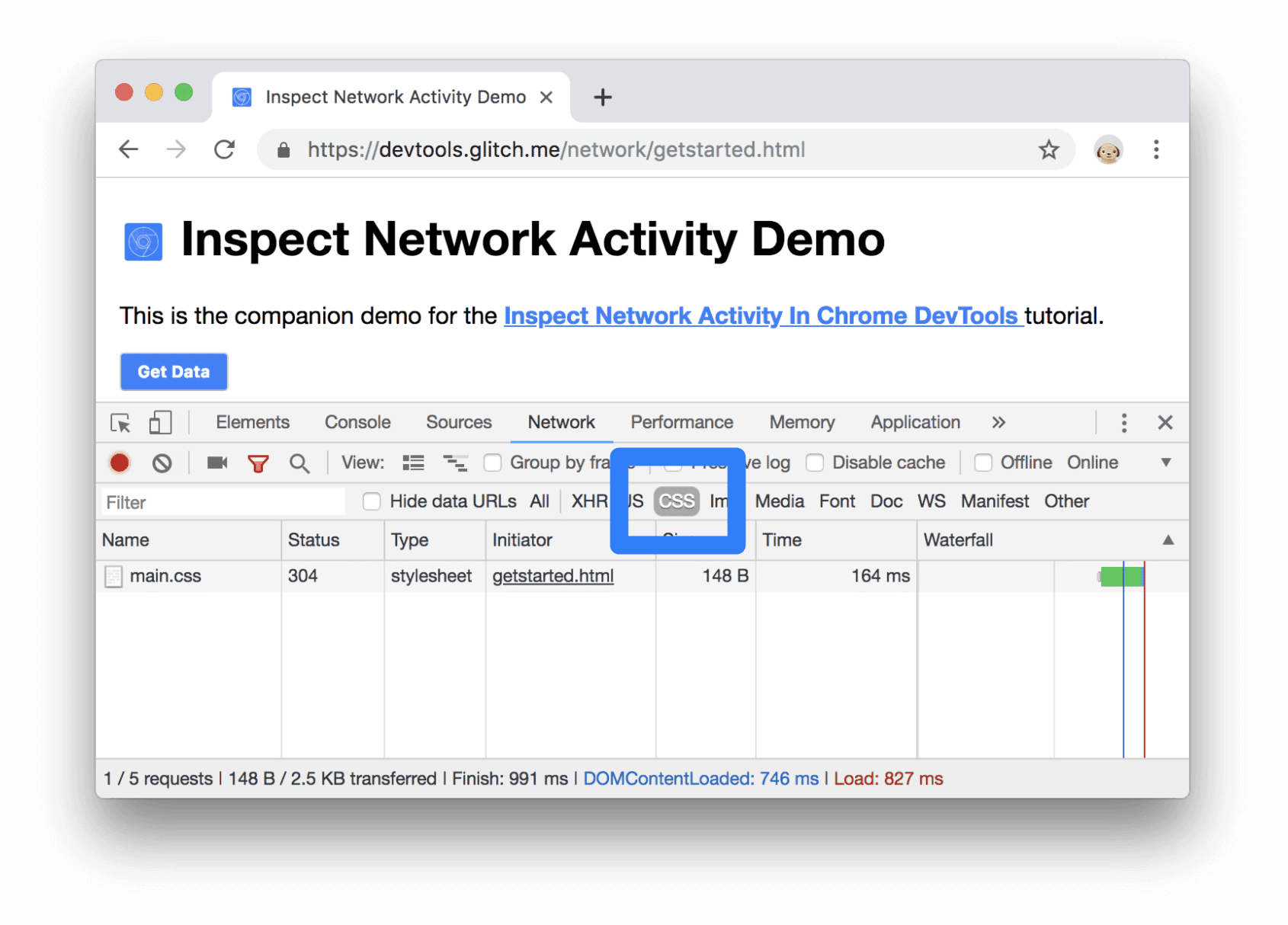
请参阅按资源类型过滤。

图 12. 在网络日志中过滤 CSS

