Emula varias funciones multimedia de CSS con esta referencia de opciones de emulación en la pestaña Renderización.
Emular la función multimedia de prefers-color-scheme de CSS
La función multimedia CSS prefers-color-scheme indica si el usuario prefiere un esquema de colores claro o oscuro.
Para emular esta condición, haz lo siguiente:
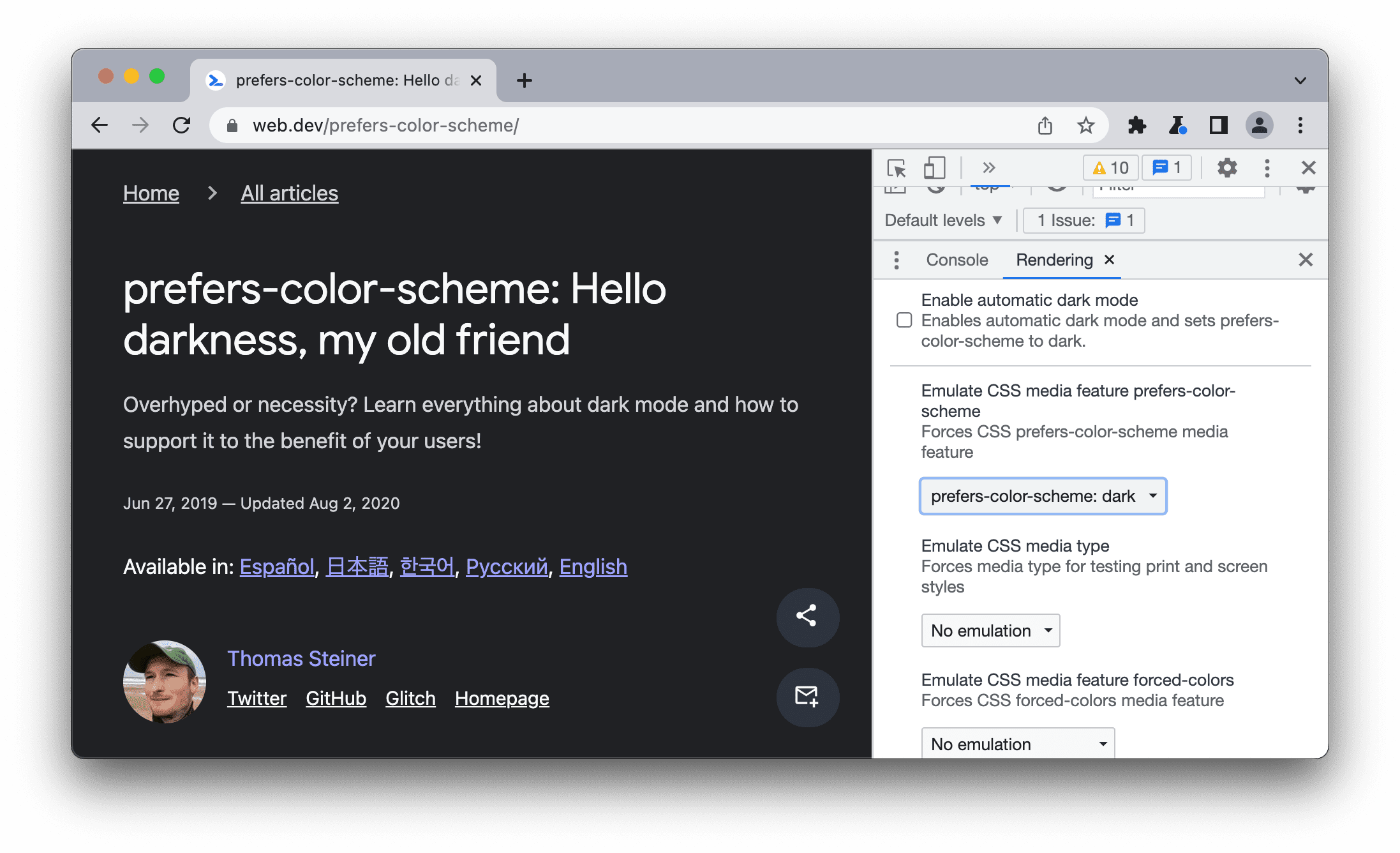
- En la página prefers-color-scheme, abre la pestaña Rendering.
En Emular función multimedia de CSS
prefers-color-scheme, selecciona una de las siguientes opciones de la lista desplegable:- Sin emulación
prefers-color-scheme:lightprefers-color-scheme:dark
Vuelve a cargar la página. Por ejemplo:

Emular el tipo de medios de CSS (Habilitar vista previa de impresión)
La consulta de medios impresos controla cómo se ve tu página cuando se imprime.
Para forzar que tu página esté en modo de vista previa de impresión, haz lo siguiente:
Abre la pestaña Renderización y, en Emular el tipo de medios de CSS, selecciona impresión.

Desde allí, puedes ver y cambiar tu CSS, como cualquier otra página web. Consulta Comienza a ver y cambiar CSS.
Emular la función multimedia de forced-colors de CSS
La función de medios de CSS forced-colors indica si el usuario-agente habilitó un modo de colores forzados. Un ejemplo de un modo de colores forzado es el modo de contraste alto de Windows.
Para emular esta condición, haz lo siguiente:
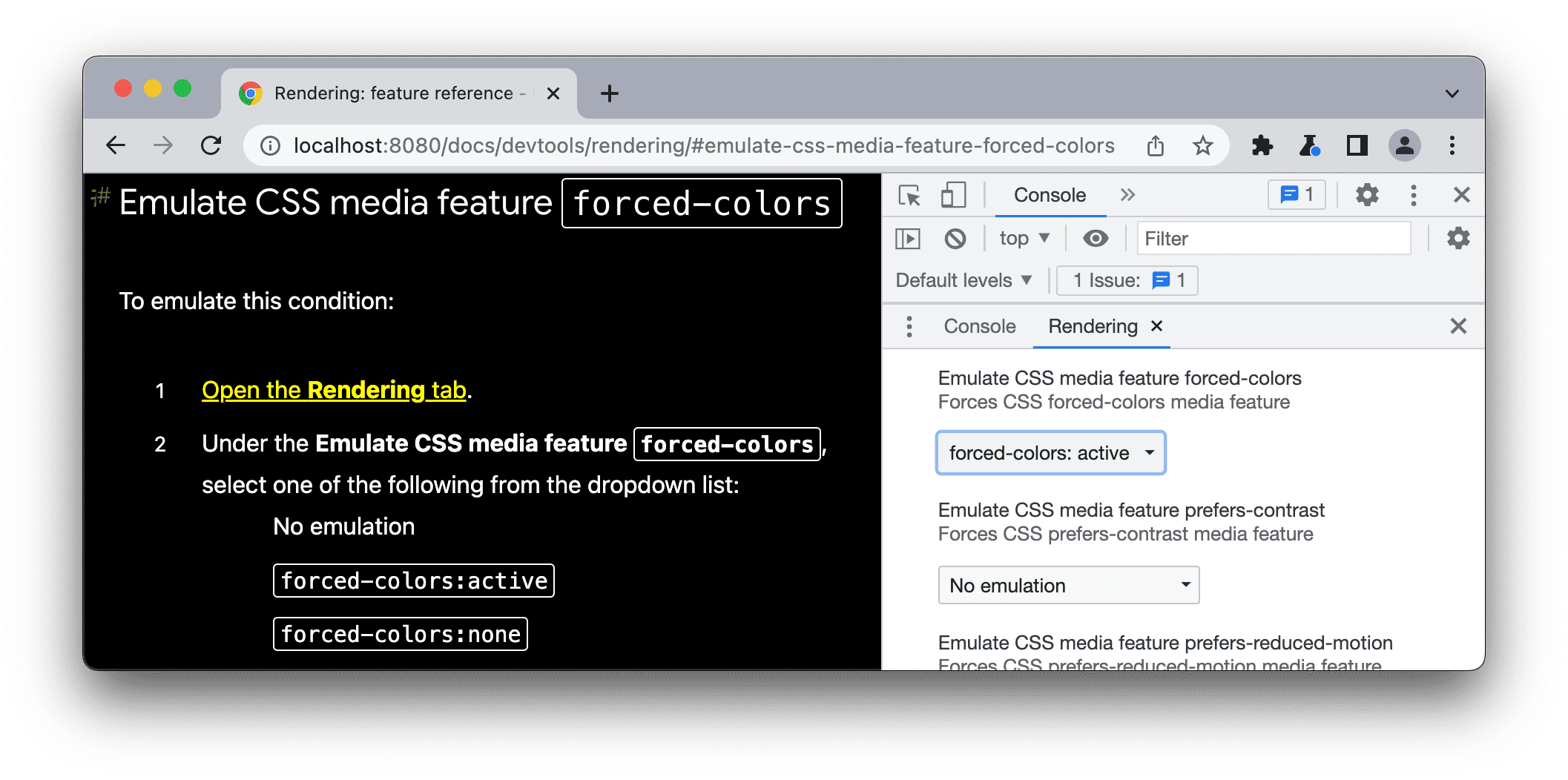
- Abre la pestaña Renderización.
En Emular función multimedia de CSS
forced-colors, selecciona una de las siguientes opciones de la lista desplegable:- Sin emulación
forced-colors:activeforced-colors:none
Con forced-colors:active emulado:

Emular la función multimedia de prefers-contrast de CSS
La función de medios CSS prefers-contrast indica si el usuario solicitó que el contenido web se presente con un valor de contraste más alto, más bajo o específico.
Para emular esta condición, haz lo siguiente:
- Abre la pestaña Renderización.
En Emular función multimedia de CSS
prefers-contrast, selecciona una de las siguientes opciones de la lista desplegable:- Sin emulación
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
Emular la función multimedia de prefers-reduced-motion de CSS
La función de medios de CSS prefers-reduced-motion indica si el usuario solicitó minimizar la cantidad de movimiento en una página.
Para emular esta condición, haz lo siguiente:
- Abre la pestaña Renderización en esta demostración y desplázate para ver varias animaciones.
- En Emular la función multimedia de CSS
prefers-reduced-motion, seleccionaprefers-reduced-motion:reduce. - Vuelve a desplazarte.
Emular la función multimedia de prefers-reduced-transparency de CSS
La función multimedia CSS prefers-reduced-transparency indica si el usuario solicitó reducir los efectos de capas transparentes o translúcidas que se usan en el dispositivo.
La función prefers-reduced-transparency está disponible a partir de Chrome 118 y te permite adaptar el contenido web a la preferencia seleccionada por el usuario para reducir la transparencia en el SO, como el parámetro de configuración Reducir transparencia en macOS.
Para emular esta condición, haz lo siguiente:
- Abre la pestaña Renderización.
- En Emular la función multimedia de CSS
prefers-reduced-transparency, seleccionaprefers-reduced-transparency: reduce. - Verifica si tu página se muestra correctamente.
Emular la función multimedia de color-gamut de CSS
La función de medios de CSS color-gamut indica qué rango de colores admiten el usuario-agente y el dispositivo de salida.
Para emular esta condición, haz lo siguiente:
- Abre la pestaña Renderización.
En Emular función multimedia de CSS
color-gamut, selecciona una de las siguientes opciones de la lista desplegable:- Sin emulación
color-gamut:srgb: Gama de aproximadamente sRGB o máscolor-gamut:p3: Aproximadamente la gama especificada en el Espacio de color Display P3 o máscolor-gamut:rec2020: Aproximadamente la gama especificada en la Rec. 2020 o más

