Ontdek nuttige effecten die u op uw pagina kunt toepassen met deze verwijzing naar de opties op het tabblad Rendering .
Markeer advertentieframes
Controleren of frames zijn getagd als advertenties:
- Open het tabblad Rendering in deze demo en vink Advertentieframes markeren aan .
- Bekijk het rood gemarkeerde advertentieframe.

Emuleer een gerichte pagina
Als u de focus van de pagina naar DevTools verlegt, worden sommige overlay-elementen automatisch verborgen als ze worden geactiveerd door focus. Bijvoorbeeld vervolgkeuzelijsten, menu's of datumkiezers. Met de Een gefocuste pagina emuleren optie kunt u fouten in een dergelijk element opsporen alsof het in focus is.
Een gerichte pagina emuleren:
- Open een pagina met het element waarvoor u fouten wilt opsporen, bijvoorbeeld de YouTube-website met de zoekbalk.
Open op de pagina het tabblad Rendering en schakel vervolgens Een gefocuste pagina emuleren in en uit.

Je vindt dezelfde optie ook onder de :hov knop op de actiebalk in Elementen > Stijlen .
Zie Scherm bevriezen en verdwijnende elementen inspecteren voor meer manieren om een element te bevriezen.
Schakel lokale lettertypen uit
Controleer of de lokale lettertype-alternatieven werken zoals verwacht door local() bronnen in @font-face -regels uit te schakelen.
Vaak gebruiken ontwikkelaars en ontwerpers tijdens de ontwikkeling twee verschillende exemplaren van hetzelfde lettertype:
- Een lokaal lettertype voor uw ontwerptools, en
- Een weblettertype voor uw code
Als u lokale lettertypen uitschakelt, kunt u gemakkelijker:
- Debug en meet de laadprestaties en optimalisatie van weblettertypen
- Controleer de juistheid van uw CSS
@font-face-regels - Ontdek eventuele verschillen tussen weblettertypen en hun lokale versies
Emuleer ontbrekende local() bronnen in @font-face -regels:
Inspecteer de bovenstaande zin, open Elements > Computed , scrol helemaal naar beneden en ontdek onder Rendered Fonts dat Chrome Courier New in lokale bestanden heeft gevonden.

Open het tabblad Rendering , vink Lokale lettertypen uitschakelen aan en de pagina opnieuw.
Bekijk de zin in Roboto die je op internet vindt.

Automatische donkere modus inschakelen
Bekijk hoe uw site er in de donkere modus uit kan zien, zelfs als u deze niet heeft geïmplementeerd.
Chrome 96 introduceerde een Origin-proefversie voor Auto Dark Theme op Android. Met deze functie past de browser een automatisch gegenereerd donker thema toe op sites met een licht thema als de gebruiker zich in het besturingssysteem heeft aangemeld voor donkere thema's.
Om de automatische donkere modus in te schakelen:
- Open op deze pagina het tabblad Rendering en vink Automatische donkere modus inschakelen aan.
- Bekijk deze pagina in de donkere modus.

Emuleer tekortkomingen in het gezichtsvermogen
Iedereen moet toegang hebben tot internet en ervan kunnen genieten. Google doet er alles aan om dit werkelijkheid te maken .
Met Chrome DevTools kunt u zien hoe mensen met een visuele beperking uw site zien, zodat u deze voor hen kunt verbeteren. Zie Gebreken in kleurenzicht simuleren voor meer informatie.
Om zichttekorten na te bootsen:
- Open het tabblad Renderen .
Selecteer onder Gebrek aan gezichtsvermogen emuleren een van de volgende opties in de vervolgkeuzelijst:
- Geen emulatie .
- Wazig zicht .
- Verminderd contrast .
- Protanopie (geen rood) . Lage perceptie van rood; verwarring van groen, rood en geel.
- Deuteranopie (geen groen) . Lage perceptie van groen; verwarring van groen, rood en geel.
- Tritanopie (geen blauw) . Lage perceptie van blauw; verwarring van groen en blauw.
- Achromatopsie (geen kleur) . Gedeeltelijke of totale afwezigheid van kleurwaarneming.

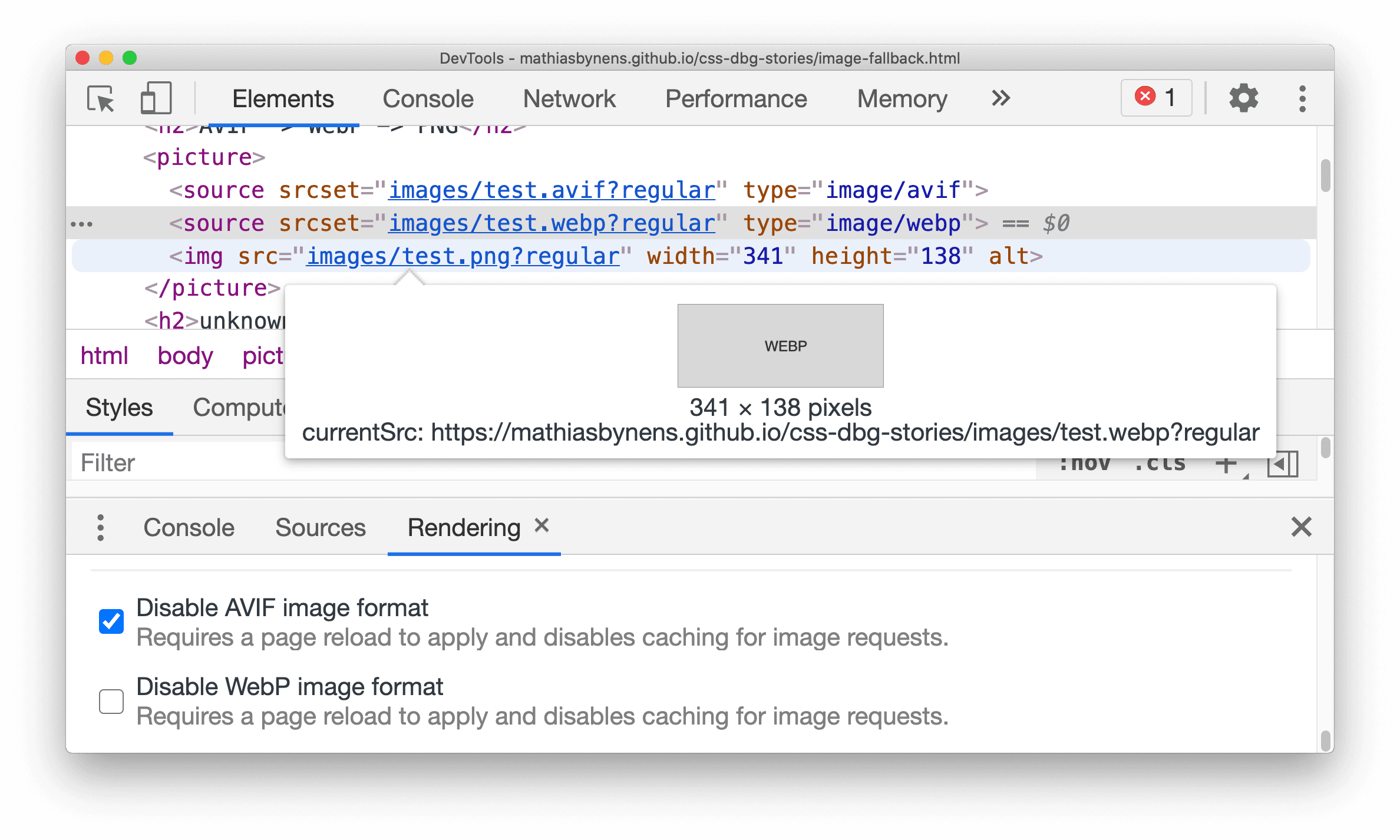
Schakel AVIF- en WebP-beeldformaten uit
Deze emulaties maken het voor ontwikkelaars gemakkelijker om verschillende scenario's voor het laden van afbeeldingen te testen zonder van browser te hoeven wisselen.
Stel dat u over de volgende HTML-code beschikt om een afbeelding in AVIF- en WebP- indeling voor nieuwere browsers weer te geven, met een reserve-PNG-afbeelding voor oudere browsers.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
Om alle AVIF-afbeeldingen op een pagina (of, op vergelijkbare wijze, WebP-afbeeldingen) uit te schakelen:
- Open het tabblad Rendering en vink AVIF-beeldformaat uitschakelen aan .
- Laad de pagina opnieuw en beweeg over de
img src. De huidige afbeeldingsbron (currentSrc) is nu de reserve-WebP-afbeelding.

Op dezelfde manier kunt u WebP-afbeeldingen uitschakelen.
,Ontdek nuttige effecten die u op uw pagina kunt toepassen met deze verwijzing naar de opties op het tabblad Rendering .
Markeer advertentieframes
Controleren of frames zijn getagd als advertenties:
- Open het tabblad Rendering in deze demo en vink Advertentieframes markeren aan .
- Bekijk het rood gemarkeerde advertentieframe.

Emuleer een gerichte pagina
Als u de focus van de pagina naar DevTools verlegt, worden sommige overlay-elementen automatisch verborgen als ze worden geactiveerd door focus. Bijvoorbeeld vervolgkeuzelijsten, menu's of datumkiezers. Met de Een gefocuste pagina emuleren optie kunt u fouten in een dergelijk element opsporen alsof het in focus is.
Een gerichte pagina emuleren:
- Open een pagina met het element waarvoor u fouten wilt opsporen, bijvoorbeeld de YouTube-website met de zoekbalk.
Open op de pagina het tabblad Rendering en schakel vervolgens Een gefocuste pagina emuleren in en uit.

Je vindt dezelfde optie ook onder de :hov knop op de actiebalk in Elementen > Stijlen .
Zie Scherm bevriezen en verdwijnende elementen inspecteren voor meer manieren om een element te bevriezen.
Schakel lokale lettertypen uit
Controleer of de lokale lettertype-alternatieven werken zoals verwacht door local() bronnen in @font-face -regels uit te schakelen.
Vaak gebruiken ontwikkelaars en ontwerpers tijdens de ontwikkeling twee verschillende exemplaren van hetzelfde lettertype:
- Een lokaal lettertype voor uw ontwerptools, en
- Een weblettertype voor uw code
Als u lokale lettertypen uitschakelt, kunt u gemakkelijker:
- Debug en meet de laadprestaties en optimalisatie van weblettertypen
- Controleer de juistheid van uw CSS
@font-face-regels - Ontdek eventuele verschillen tussen weblettertypen en hun lokale versies
Emuleer ontbrekende local() bronnen in @font-face -regels:
Inspecteer de bovenstaande zin, open Elements > Computed , scrol helemaal naar beneden en ontdek onder Rendered Fonts dat Chrome Courier New in lokale bestanden heeft gevonden.

Open het tabblad Rendering , vink Lokale lettertypen uitschakelen aan en de pagina opnieuw.
Bekijk de zin in Roboto die je op internet vindt.

Automatische donkere modus inschakelen
Bekijk hoe uw site er in de donkere modus uit kan zien, zelfs als u deze niet heeft geïmplementeerd.
Chrome 96 introduceerde een Origin-proefversie voor Auto Dark Theme op Android. Met deze functie past de browser een automatisch gegenereerd donker thema toe op sites met een licht thema als de gebruiker zich in het besturingssysteem heeft aangemeld voor donkere thema's.
Om de automatische donkere modus in te schakelen:
- Open op deze pagina het tabblad Rendering en vink Automatische donkere modus inschakelen aan.
- Bekijk deze pagina in de donkere modus.

Emuleer tekortkomingen in het gezichtsvermogen
Iedereen moet toegang hebben tot internet en ervan kunnen genieten. Google doet er alles aan om dit werkelijkheid te maken .
Met Chrome DevTools kunt u zien hoe mensen met een visuele beperking uw site zien, zodat u deze voor hen kunt verbeteren. Zie Gebreken in kleurenzicht simuleren voor meer informatie.
Om zichttekorten na te bootsen:
- Open het tabblad Renderen .
Selecteer onder Gebrek aan gezichtsvermogen emuleren een van de volgende opties in de vervolgkeuzelijst:
- Geen emulatie .
- Wazig zicht .
- Verminderd contrast .
- Protanopie (geen rood) . Lage perceptie van rood; verwarring van groen, rood en geel.
- Deuteranopie (geen groen) . Lage perceptie van groen; verwarring van groen, rood en geel.
- Tritanopie (geen blauw) . Lage perceptie van blauw; verwarring van groen en blauw.
- Achromatopsie (geen kleur) . Gedeeltelijke of totale afwezigheid van kleurwaarneming.

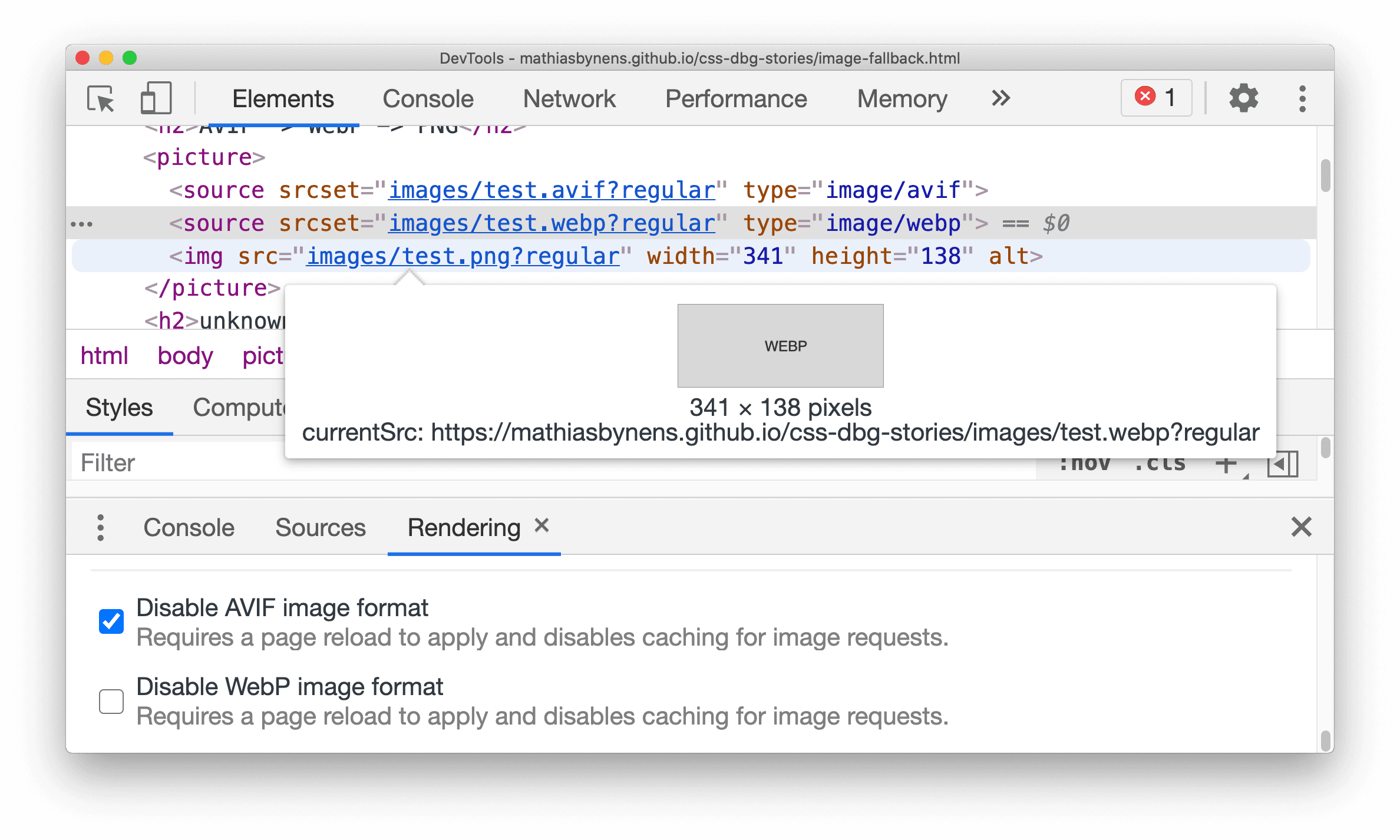
Schakel AVIF- en WebP-beeldformaten uit
Deze emulaties maken het voor ontwikkelaars gemakkelijker om verschillende scenario's voor het laden van afbeeldingen te testen zonder van browser te hoeven wisselen.
Stel dat u over de volgende HTML-code beschikt om een afbeelding in AVIF- en WebP- indeling voor nieuwere browsers weer te geven, met een reserve-PNG-afbeelding voor oudere browsers.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
Om alle AVIF-afbeeldingen op een pagina (of, op vergelijkbare wijze, WebP-afbeeldingen) uit te schakelen:
- Open het tabblad Rendering en vink AVIF-beeldformaat uitschakelen aan .
- Laad de pagina opnieuw en beweeg over de
img src. De huidige afbeeldingsbron (currentSrc) is nu de reserve-WebP-afbeelding.

Op dezelfde manier kunt u WebP-afbeeldingen uitschakelen.
,Ontdek nuttige effecten die u op uw pagina kunt toepassen met deze verwijzing naar de opties op het tabblad Rendering .
Markeer advertentieframes
Controleren of frames zijn getagd als advertenties:
- Open het tabblad Rendering in deze demo en vink Advertentieframes markeren aan .
- Bekijk het rood gemarkeerde advertentieframe.

Emuleer een gerichte pagina
Als u de focus van de pagina naar DevTools verlegt, worden sommige overlay-elementen automatisch verborgen als ze worden geactiveerd door focus. Bijvoorbeeld vervolgkeuzelijsten, menu's of datumkiezers. Met de Een gefocuste pagina emuleren optie kunt u fouten in een dergelijk element opsporen alsof het in focus is.
Een gerichte pagina emuleren:
- Open een pagina met het element waarvoor u fouten wilt opsporen, bijvoorbeeld de YouTube-website met de zoekbalk.
Open op de pagina het tabblad Rendering en schakel vervolgens Een gefocuste pagina emuleren in en uit.

Je vindt dezelfde optie ook onder de :hov knop op de actiebalk in Elementen > Stijlen .
Zie Scherm bevriezen en verdwijnende elementen inspecteren voor meer manieren om een element te bevriezen.
Schakel lokale lettertypen uit
Controleer of de lokale lettertype-alternatieven werken zoals verwacht door local() bronnen in @font-face -regels uit te schakelen.
Vaak gebruiken ontwikkelaars en ontwerpers tijdens de ontwikkeling twee verschillende exemplaren van hetzelfde lettertype:
- Een lokaal lettertype voor uw ontwerptools, en
- Een weblettertype voor uw code
Als u lokale lettertypen uitschakelt, kunt u gemakkelijker:
- Debug en meet de laadprestaties en optimalisatie van weblettertypen
- Controleer de juistheid van uw CSS
@font-face-regels - Ontdek eventuele verschillen tussen weblettertypen en hun lokale versies
Emuleer ontbrekende local() bronnen in @font-face -regels:
Inspecteer de bovenstaande zin, open Elements > Computed , scrol helemaal naar beneden en ontdek onder Rendered Fonts dat Chrome Courier New in lokale bestanden heeft gevonden.

Open het tabblad Rendering , vink Lokale lettertypen uitschakelen aan en de pagina opnieuw.
Bekijk de zin in Roboto die je op internet vindt.

Automatische donkere modus inschakelen
Bekijk hoe uw site er in de donkere modus uit kan zien, zelfs als u deze niet heeft geïmplementeerd.
Chrome 96 introduceerde een Origin-proefversie voor Auto Dark Theme op Android. Met deze functie past de browser een automatisch gegenereerd donker thema toe op sites met een licht thema als de gebruiker zich in het besturingssysteem heeft aangemeld voor donkere thema's.
Om de automatische donkere modus in te schakelen:
- Open op deze pagina het tabblad Rendering en vink Automatische donkere modus inschakelen aan.
- Bekijk deze pagina in de donkere modus.

Emuleer tekortkomingen in het gezichtsvermogen
Iedereen moet toegang hebben tot internet en ervan kunnen genieten. Google doet er alles aan om dit werkelijkheid te maken .
Met Chrome DevTools kunt u zien hoe mensen met een visuele beperking uw site zien, zodat u deze voor hen kunt verbeteren. Zie Gebreken in kleurenzicht simuleren voor meer informatie.
Om zichttekorten na te bootsen:
- Open het tabblad Renderen .
Selecteer onder Gebrek aan gezichtsvermogen emuleren een van de volgende opties in de vervolgkeuzelijst:
- Geen emulatie .
- Wazig zicht .
- Verminderd contrast .
- Protanopie (geen rood) . Lage perceptie van rood; verwarring van groen, rood en geel.
- Deuteranopie (geen groen) . Lage perceptie van groen; verwarring van groen, rood en geel.
- Tritanopie (geen blauw) . Lage perceptie van blauw; verwarring van groen en blauw.
- Achromatopsie (geen kleur) . Gedeeltelijke of totale afwezigheid van kleurwaarneming.

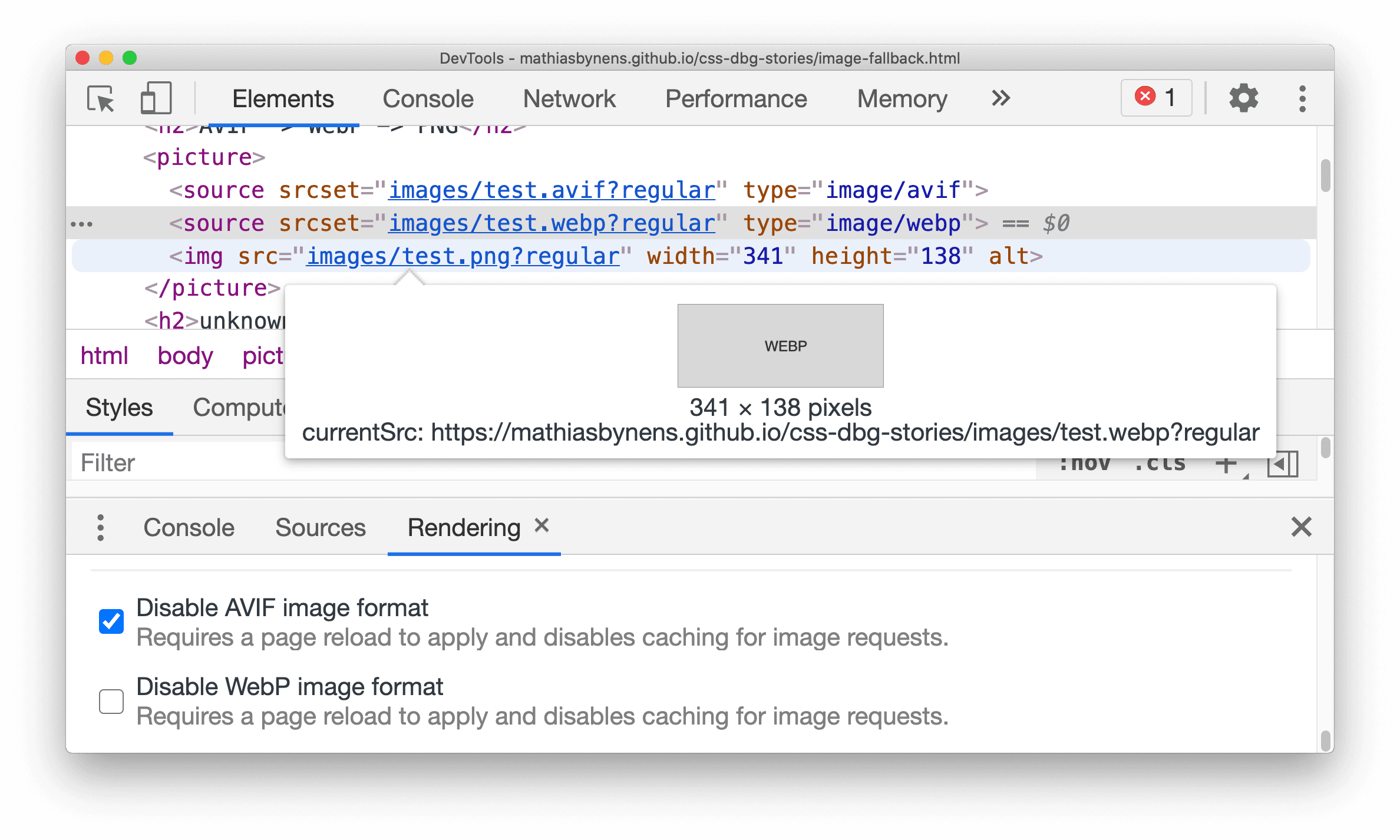
Schakel AVIF- en WebP-beeldformaten uit
Deze emulaties maken het voor ontwikkelaars gemakkelijker om verschillende scenario's voor het laden van afbeeldingen te testen zonder van browser te hoeven wisselen.
Stel dat u over de volgende HTML-code beschikt om een afbeelding in AVIF- en WebP- indeling voor nieuwere browsers weer te geven, met een reserve-PNG-afbeelding voor oudere browsers.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
Om alle AVIF-afbeeldingen op een pagina (of, op vergelijkbare wijze, WebP-afbeeldingen) uit te schakelen:
- Open het tabblad Rendering en vink AVIF-beeldformaat uitschakelen aan .
- Laad de pagina opnieuw en beweeg over de
img src. De huidige afbeeldingsbron (currentSrc) is nu de reserve-WebP-afbeelding.

Op dezelfde manier kunt u WebP-afbeeldingen uitschakelen.


