Emuleer verschillende CSS-mediafuncties met deze verwijzing naar emulatieopties op het tabblad Rendering .
Emuleer CSS-mediafunctie prefers-color-scheme
De CSS-mediafunctie prefers-color-scheme geeft aan of de gebruiker de voorkeur geeft aan een licht of donker kleurenschema.
Om deze voorwaarde te emuleren:
- Open op de pagina Voorkeurskleurenschema het tabblad Rendering.
Onder de CSS-mediafunctie emuleren
prefers-color-schemeselecteert u een van de volgende opties in de vervolgkeuzelijst:- Geen emulatie
-
prefers-color-scheme:light -
prefers-color-scheme:dark
Laad de pagina opnieuw. Bijvoorbeeld:

CSS-mediatype emuleren (afdrukvoorbeeld inschakelen)
De afdrukmediaquery bepaalt hoe uw pagina eruitziet wanneer deze wordt afgedrukt.
Om uw pagina in de afdrukvoorbeeldmodus te forceren:
Open het tabblad Rendering en selecteer onder CSS-mediatype emuleren print .

Vanaf hier kunt u uw CSS bekijken en wijzigen, net als elke andere webpagina. Zie Aan de slag met het bekijken en wijzigen van CSS .
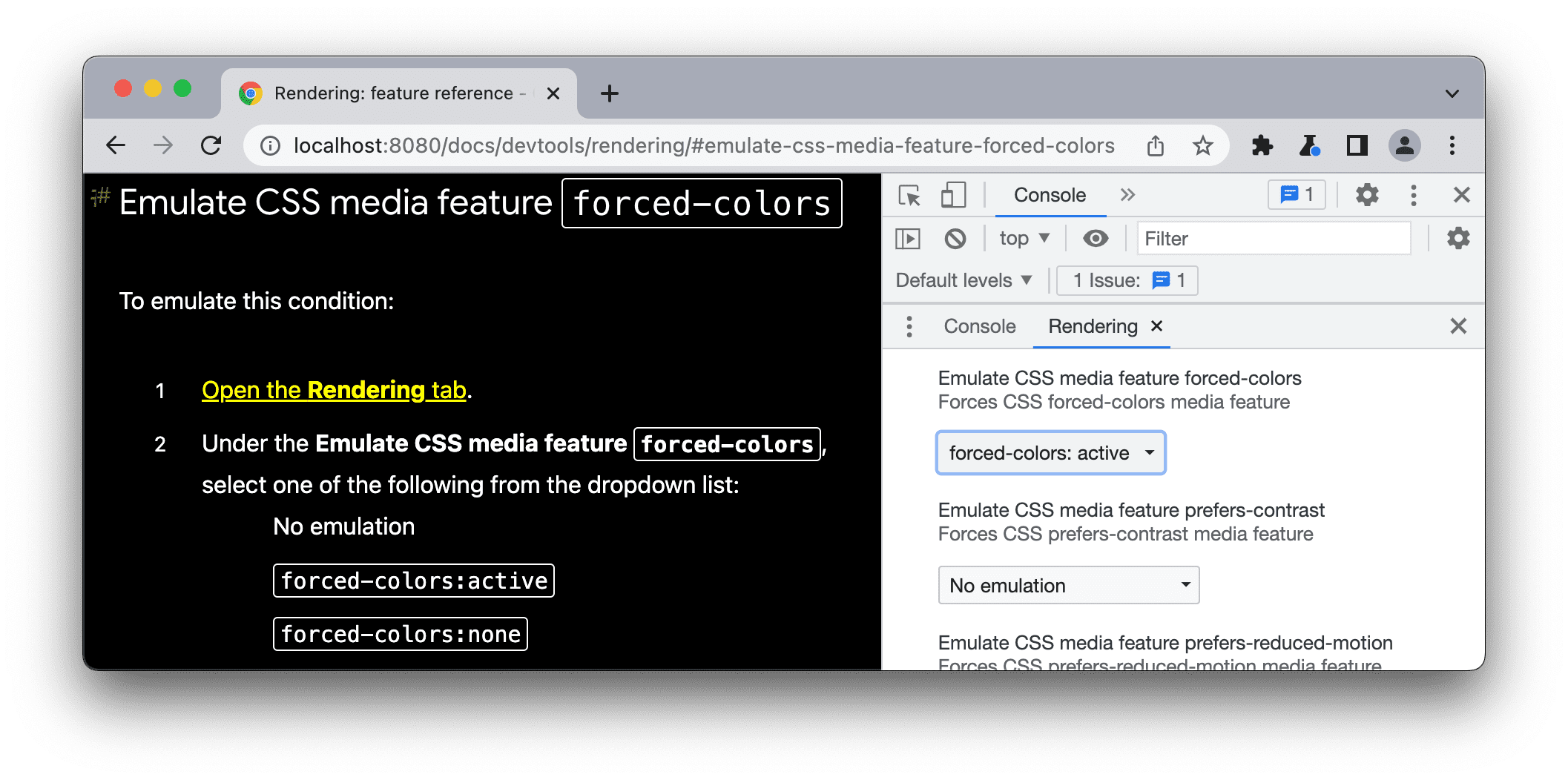
Emuleer CSS-media met forced-colors
De CSS-mediafunctie forced-colors geeft aan of de user-agent een modus voor geforceerde kleuren heeft ingeschakeld. Een voorbeeld van een geforceerde kleurenmodus is Windows Hoog Contrast.
Om deze voorwaarde te emuleren:
- Open het tabblad Renderen .
Onder de CSS-mediafunctie emuleren
forced-colorsselecteert u een van de volgende opties in de vervolgkeuzelijst:- Geen emulatie
-
forced-colors:active -
forced-colors:none
Met forced-colors:active geëmuleerd:

Emuleer CSS-mediafunctie prefers-contrast
De CSS-mediafunctie prefers-contrast geeft aan of de gebruiker heeft gevraagd om de webinhoud met een hogere, lagere of specifieke contrastwaarde te presenteren.
Om deze voorwaarde te emuleren:
- Open het tabblad Renderen .
Onder de Emulate CSS media feature
prefers-contrastselecteert u een van de volgende opties in de vervolgkeuzelijst:- Geen emulatie
-
prefers-contrast:more -
prefers-contrast:less -
prefers-contrast:custom
Emuleer de CSS-mediafunctie prefers-reduced-motion
De CSS-mediafunctie prefers-reduced-motion geeft aan of de gebruiker heeft verzocht de hoeveelheid beweging op een pagina te minimaliseren.
Om deze voorwaarde te emuleren:
- Open het tabblad Rendering in deze demo en probeer te scrollen om verschillende animaties te zien.
- Onder de CSS-mediafunctie emuleren
prefers-reduced-motionselecteert uprefers-reduced-motion:reduce. - Probeer opnieuw te scrollen.
Emulatie van CSS-mediafunctie prefers-reduced-transparency
De CSS-mediafunctie prefers-reduced-transparency geeft aan of de gebruiker heeft verzocht om de transparante of doorschijnende laageffecten die op het apparaat worden gebruikt, te verminderen.
De functie prefers-reduced-transparency is beschikbaar vanaf Chrome 118 en stelt u in staat webinhoud aan te passen aan de door de gebruiker geselecteerde voorkeur voor verminderde transparantie in het besturingssysteem, zoals de instelling 'Verminder transparantie' op macOS.
Om deze voorwaarde te emuleren:
- Open het tabblad Renderen .
- Onder de functie CSS-media emuleren
prefers-reduced-transparencyselecteert uprefers-reduced-transparency: reduce. - Controleer of uw pagina correct wordt weergegeven.
Emuleer color-gamut van CSS-mediafuncties
De CSS-mediafunctie color-gamut geeft aan welk kleurenbereik de user-agent en het uitvoerapparaat ondersteunen.
Om deze voorwaarde te emuleren:
- Open het tabblad Renderen .
Selecteer onder
color-gamutvan CSS-mediafunctie emuleren een van de volgende opties in de vervolgkeuzelijst:- Geen emulatie
-
color-gamut:srgb—ongeveer sRGB -gamma of meer -
color-gamut:p3—ongeveer het gamma dat is opgegeven in Display P3 Color Space of meer -
color-gamut:rec2020—ongeveer het kleurengamma gespecificeerd in Rec. 2020 of ouder


