런타임 성능은 페이지가 로드되는 것이 아니라 실행될 때의 성능입니다. 이 튜토리얼에서는 Chrome DevTools Performance(성능) 패널을 사용하여 런타임 성능을 분석하는 방법을 설명합니다. RAIL 모델의 관점에서 이 튜토리얼에서 배우는 기술은 페이지의 응답, 애니메이션, 유휴 단계를 분석하는 데 유용합니다.
시작하기
이 튜토리얼에서는 성능 패널을 사용하여 실시간 페이지에서 성능 병목 현상을 찾습니다. 시작하려면 다음 단계를 따르세요.
- 시크릿 모드에서 Chrome을 엽니다. 시크릿 모드를 사용하면 Chrome이 깨끗한 상태로 실행됩니다. 예를 들어 확장 프로그램이 많이 설치되어 있으면 이러한 확장 프로그램으로 인해 성능 측정에 노이즈가 발생할 수 있습니다.
시크릿 창에서 다음 페이지를 로드합니다. 프로파일링할 데모입니다. 페이지에 위아래로 움직이는 작은 파란색 정사각형이 여러 개 표시됩니다.
https://googlechrome.github.io/devtools-samples/jank/Command+Option+I (Mac) 또는 Control+Shift+I (Windows, Linux)를 눌러 DevTools를 엽니다.

모바일 CPU 시뮬레이션
휴대기기의 CPU 성능은 데스크톱 및 노트북보다 훨씬 낮습니다. 페이지를 프로파일링할 때마다 CPU 제한을 사용하여 페이지가 휴대기기에서 실행되는 방식을 시뮬레이션합니다.
- DevTools에서 성능 탭을 클릭합니다.
- 스크린샷 체크박스가 사용 설정되어 있는지 확인합니다.
- Capture Settings 를 클릭합니다. DevTools에는 성능 측정항목을 캡처하는 방법과 관련된 설정이 표시됩니다.
CPU의 경우 4배 감속을 선택합니다. DevTools는 CPU를 제한하여 평소보다 4배 느리게 실행합니다.

데모 설정
이 웹사이트의 모든 독자에게 일관되게 작동하는 런타임 성능 데모를 만드는 것은 어렵습니다. 이 섹션에서는 특정 설정과 관계없이 환경이 이 튜토리얼에 표시된 스크린샷 및 설명과 비교적 일치하도록 데모를 맞춤설정할 수 있습니다.
- 파란색 정사각형이 이전보다 눈에 띄게 느리게 움직일 때까지 10 더하기를 계속 클릭합니다. 고급 머신에서는 약 20번 클릭해야 할 수 있습니다.
최적화를 클릭합니다. 파란색 정사각형이 더 빠르고 부드럽게 움직여야 합니다.
최적화 해제를 클릭합니다. 파란색 정사각형이 더 느리고 버벅거림이 심하게 움직입니다.
런타임 성능 기록
최적화된 버전의 페이지를 실행하면 파란색 정사각형이 더 빠르게 이동합니다. 이유가 무엇인가요? 두 버전 모두 동일한 시간에 각 정사각형을 동일한 거리만큼 이동해야 합니다. 성능 패널에서 녹화하여 최적화되지 않은 버전에서 성능 병목 현상을 감지하는 방법을 알아봅니다.
DevTools에서 Record 를 클릭합니다. DevTools는 페이지가 실행될 때 성능 측정항목을 캡처합니다.

몇 초 동안 기다립니다.
중지를 클릭합니다. DevTools가 기록을 중지하고 데이터를 처리한 후 성능 패널에 결과를 표시합니다.

엄청난 양의 데이터네요. 걱정하지 마세요. 곧 이해하실 수 있을 겁니다.
결과를 분석합니다.
성능 녹화 파일이 있으면 페이지의 성능이 얼마나 저조한지 분석하고 원인을 찾을 수 있습니다.
초당 프레임 수 분석
애니메이션의 성능을 측정하는 주요 측정항목은 초당 프레임 수 (FPS)입니다. 애니메이션이 60FPS로 실행되면 사용자가 만족합니다.
FPS 차트를 확인합니다. FPS 위에 빨간색 막대가 표시되면 프레임 속도가 너무 느려져 사용자 환경에 영향을 미칠 수 있음을 의미합니다.

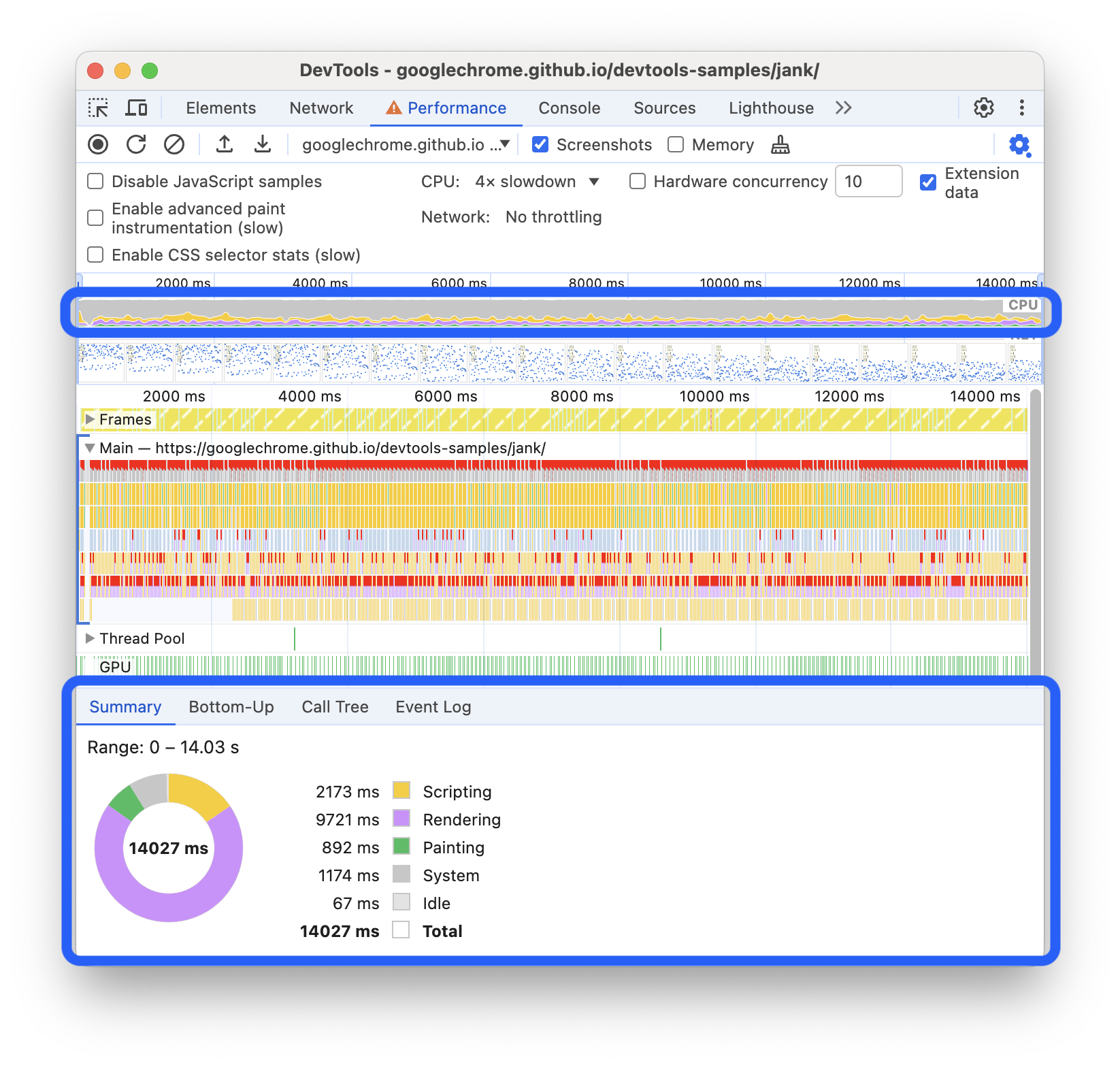
FPS 차트 아래에 CPU 차트가 표시됩니다. CPU 차트의 색상은 성능 패널 하단의 요약 탭에 있는 색상과 일치합니다. CPU 차트가 색상으로 가득 차 있다는 것은 녹화 중에 CPU가 최대한 사용되었다는 의미입니다. CPU가 장시간 최대로 사용되는 경우 작업량을 줄이는 방법을 찾아야 합니다.

FPS, CPU 또는 NET 차트 위로 마우스를 가져갑니다. DevTools에는 해당 시점의 페이지 스크린샷이 표시됩니다. 마우스를 좌우로 움직여 녹음 파일을 재생합니다. 이를 스크러빙이라고 하며 애니메이션 진행 상황을 수동으로 분석하는 데 유용합니다.

프레임 섹션에서 녹색 정사각형 중 하나 위로 마우스를 가져갑니다. DevTools에 해당 프레임의 FPS가 표시됩니다. 각 프레임이 타겟인 60FPS보다 훨씬 낮을 수 있습니다.

물론 이 데모에서는 페이지의 실적이 좋지 않다는 것이 분명합니다. 하지만 실제 시나리오에서는 명확하지 않을 수 있으므로 이러한 모든 도구를 사용하여 측정하는 것이 유용합니다.
보너스: FPS 미터 열기
또 다른 유용한 도구는 페이지가 실행될 때 FPS의 실시간 추정치를 제공하는 FPS 측정기입니다.
- Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux)를 눌러 명령어 메뉴를 엽니다.
- 명령 메뉴에서
Rendering를 입력하고 렌더링 표시를 선택합니다. 렌더링 패널에서 렌더링 통계 표시를 사용 설정합니다. 새 오버레이가 표시 영역의 오른쪽 상단에 표시됩니다.

FPS 미터를 사용 중지하고 Esc 키를 눌러 렌더링 패널을 닫습니다. 이 튜토리얼에서는 사용하지 않습니다.
병목 현상 찾기
이제 애니메이션이 제대로 실행되지 않는지 측정하고 확인했으므로 다음으로 알아야 할 것은 그 이유입니다.
요약 탭을 확인합니다. 이벤트를 선택하지 않으면 이 탭에 활동 분석이 표시됩니다. 페이지가 렌더링하는 데 대부분의 시간을 소비했습니다. 성능은 더 적은 작업을 하는 기술이므로 렌더링 작업에 소요되는 시간을 줄이는 것이 목표입니다.

기본 섹션을 펼칩니다. DevTools에는 시간 경과에 따른 기본 스레드의 활동 플레임 차트가 표시됩니다. x축은 시간 경과에 따른 녹화를 나타냅니다. 각 막대는 이벤트를 나타냅니다. 막대가 넓을수록 이벤트에 더 오래 걸린 것입니다. y축은 호출 스택을 나타냅니다. 이벤트가 서로 겹쳐 표시되면 상위 이벤트가 하위 이벤트를 일으켰음을 의미합니다.

녹음 파일에 데이터가 많습니다. FPS, CPU, NET 차트가 포함된 섹션인 개요를 마우스로 클릭한 다음 길게 눌러 드래그하여 단일 Animation Frame Fired 이벤트를 확대합니다. 기본 섹션 및 요약 탭에는 녹음 파일에서 선택한 부분에 대한 정보만 표시됩니다.

작업 및 레이아웃 이벤트의 오른쪽 상단에 있는 빨간색 삼각형을 확인합니다. 빨간색 삼각형이 표시되면 이 이벤트와 관련된 문제가 있을 수 있다는 경고입니다. 할 일에 빨간색 삼각형이 표시되면 긴 할 일이라는 의미입니다.
Animation Frame Fired 이벤트를 클릭합니다. 이제 요약 탭에 해당 이벤트에 관한 정보가 표시됩니다. Initiated by 옆에 있는 링크를 클릭하면 DevTools에서 Animation Frame Fired 이벤트를 시작한 이벤트를 강조 표시합니다. app.update @ 링크도 확인합니다. 이 아이콘을 클릭하면 소스 코드의 관련 줄로 이동합니다.

app.update 이벤트 아래에 보라색 이벤트가 많이 있습니다. 더 넓으면 각 칸에 빨간색 삼각형이 있는 것처럼 보입니다. 이제 보라색 레이아웃 이벤트 중 하나를 클릭합니다. DevTools의 요약 탭에서 이벤트에 대한 자세한 정보를 확인할 수 있습니다. 실제로 강제 리플로 (레이아웃의 다른 표현)에 관한 경고가 있습니다.
요약 탭의 애니메이션 프레임 요청됨 아래에 있는 app.update @ 옆의 링크를 클릭합니다. DevTools에서 레이아웃을 강제 적용한 코드 줄로 이동합니다.

다양한 혜택이 마음에 드셨나요? 다소 많은 내용을 다루었지만 이제 런타임 성능을 분석하기 위한 기본 워크플로에 관한 탄탄한 기반을 다지셨습니다. 수고하셨습니다.
보너스: 최적화된 버전 분석
방금 학습한 워크플로와 도구를 사용하여 데모에서 최적화를 클릭하여 최적화된 코드를 사용 설정하고 성능 녹화본을 다시 캡처한 다음 결과를 분석합니다. 프레임 속도의 개선에서 기본 섹션의 플레임 차트에서 이벤트 감소까지 최적화된 버전의 앱이 훨씬 적은 작업을 수행하여 성능이 향상된 것을 확인할 수 있습니다.
다음 단계
성능을 이해하기 위한 기반은 RAIL 모델입니다. 이 모델은 사용자에게 가장 중요한 실적 측정항목을 알려줍니다. 자세한 내용은 RAIL 모델로 성능 측정을 참고하세요.
성능 패널을 더 능숙하게 사용하려면 연습이 필요합니다. 직접 페이지를 프로파일링하고 결과를 분석해 보세요. 결과에 관해 궁금한 점이 있으면 google-chrome-devtools 태그가 지정된 StackOverflow 질문을 열어 문의해 주세요. 가능하면 재현 가능한 페이지의 스크린샷이나 링크를 포함하세요.
런타임 성능 전문가가 되려면 브라우저가 HTML, CSS, JS를 화면의 픽셀로 변환하는 방법을 알아야 합니다. 가장 먼저 렌더링 성능 개요를 살펴보세요. 프레임 분석에서 자세히 알아보세요.
마지막으로 런타임 성능을 개선하는 방법에는 여러 가지가 있습니다. 이 튜토리얼에서는 성능 패널을 집중적으로 살펴볼 수 있도록 특정 애니메이션 병목 현상에 중점을 두었지만, 이는 발생할 수 있는 여러 병목 현상 중 하나일 뿐입니다. 렌더링 성능 시리즈의 나머지 부분에는 다음과 같은 런타임 성능의 다양한 측면을 개선하기 위한 유용한 팁이 많이 있습니다.


