Schakel tussen verschillende overlays en versnel de DOM-boomnavigatie met dit uitgebreide overzicht van badges in het paneel Elementen .
Toon of verberg badges
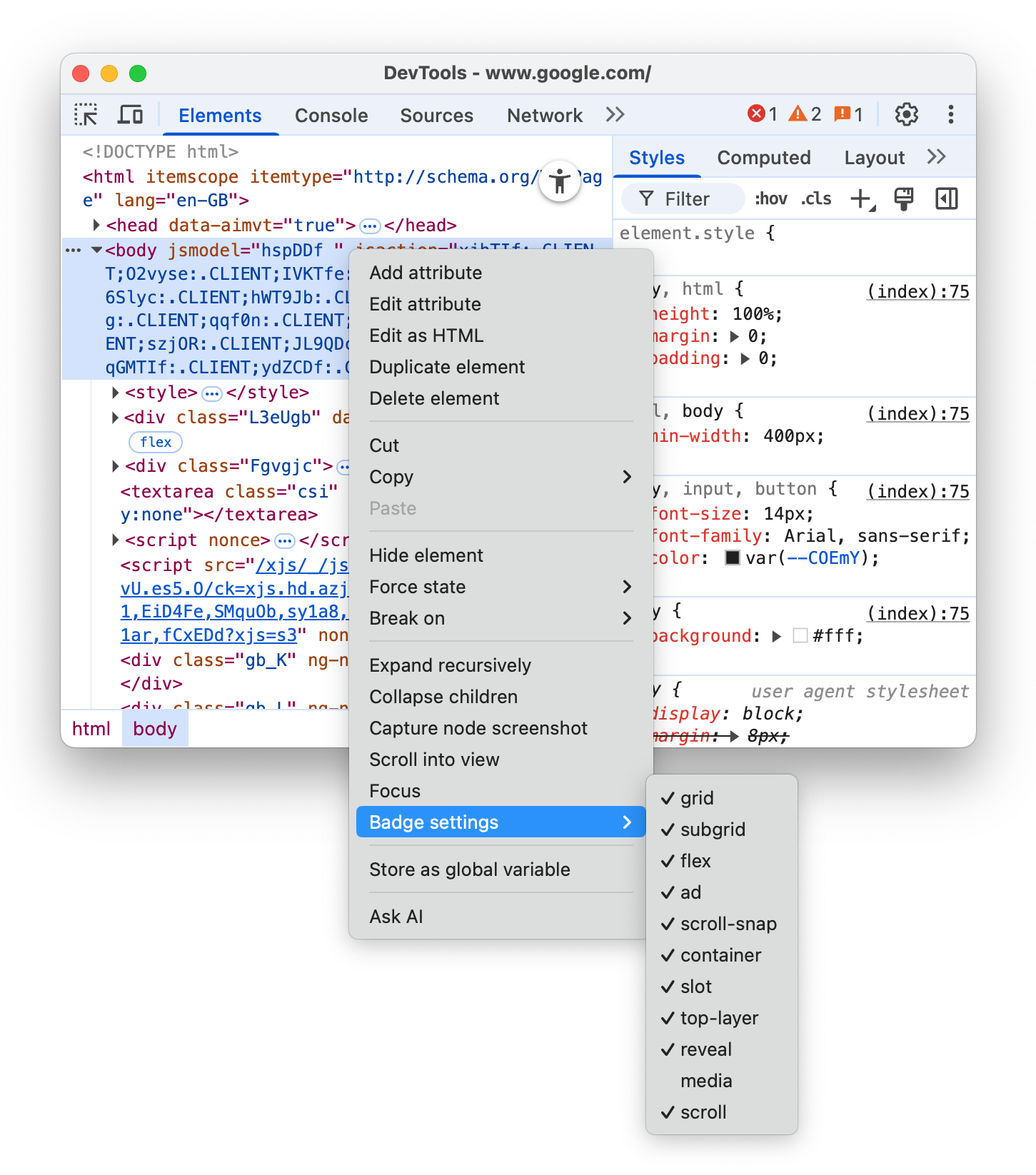
Om bepaalde badges weer te geven of te verbergen:
- Open DevTools .
- Klik met de rechtermuisknop op een element in de DOM-structuur en vink een of meerdere badges aan in het submenu Badge-instellingen .

In het paneel Elementen worden de geselecteerde badges weergegeven naast de juiste elementen in de DOM-structuur. In de volgende secties wordt elke badge uitgelegd.
Rooster
Een HTML-element is een rastercontainer als display CSS-eigenschap ervan is ingesteld op grid of inline-grid . Dergelijke elementen hebben grid ernaast die de overeenkomstige overlays schakelen.
Schakel de overlay op het volgende voorbeeld in of uit:
- Inspecteer het element in het voorbeeld.
- Klik in de DOM-structuur op de
gridnaast het element en bekijk de overlay.

De overlay toont kolommen, rijen, hun cijfers en gaten.
Zie CSS-raster inspecteren voor meer informatie over het opsporen van fouten in de rasterindeling.
Subraster
Een subraster is een genest raster dat dezelfde sporen gebruikt als het bovenliggende raster. Een element is een subrastercontainer als een of beide eigenschappen grid-template-columns , grid-template-rows zijn ingesteld op subgrid . Dergelijke elementen hebben subgrid ernaast die de overeenkomstige overlays in- en uitschakelen.
Schakel de overlay op het volgende voorbeeld in of uit:
- Inspecteer het element in het voorbeeld.
- Klik in de DOM-structuur op de
subgrid-badge naast het element en bekijk de overlay.

De overlay toont kolommen, rijen, hun nummers en gaten van een subraster.
Buigen
Een HTML-element is een flex-container als display CSS-eigenschap ervan is ingesteld op flex of inline-flex . Dergelijke elementen hebben flex badges ernaast die de overeenkomstige overlays schakelen.
Schakel de overlay op het volgende voorbeeld in of uit:
- Inspecteer het element in het voorbeeld.
- Klik in de DOM-structuur op de
flex-badge naast het element en bekijk de overlay.

De overlay toont de posities van onderliggende elementen.
Zie CSS flexbox inspecteren en fouten opsporen voor meer informatie over het opsporen van fouten in flex-lay-outs.
Advertentie
DevTools kan bepaalde advertentieframes detecteren en deze taggen . Dergelijke frames hebben ad ernaast.
Ontdek een advertentie in het volgende voorbeeld:
- Inspecteer het element in het voorbeeld.
- Zoek in de DOM-structuur een element met de
adernaast.

Er kan niet op de ad worden geklikt, maar u kunt het tabblad Weergave gebruiken om advertentieframes rood te markeren .
Rol
Een HTML-element is een scrollcontainer als de CSS-eigenschap overflow is ingesteld op scroll , of auto als er voldoende inhoud is om overflow te veroorzaken. Dergelijke elementen hebben scroll -badges ernaast.

Scroll-snap
Scrollcontainers kunnen CSS-eigenschappen hebben die vangpunten configureren . Dergelijke elementen hebben scroll-snap -badges ernaast die de overeenkomstige overlays schakelen.
Schakel de overlay op het volgende voorbeeld in of uit:
- Inspecteer het element in het voorbeeld.
- Klik in de DOM-structuur op de
scroll-snap-badge naast het element. - Probeer het element naar rechts te scrollen en bekijk de overlay.

De overlay toont elementposities en snappunten.
Houder
Een HTML-element is een container als het de CSS-eigenschap van het container-type heeft. Dergelijke elementen hebben container ernaast die de overeenkomstige overlays schakelen.
Schakel de overlay op het volgende voorbeeld in of uit:
- Inspecteer het element in het voorbeeld.
- Klik in de DOM-structuur op de
containernaast het element. - Probeer het formaat van het element te wijzigen door de rechterbenedenhoek te slepen en bekijk de lay-outwijziging en overlay.

De overlay toont de posities van onderliggende elementen.
Sleuf
Het <slot> HTML-element is een tijdelijke aanduiding die u kunt vullen met uw eigen inhoud. Samen met het <template> -element kunt u met <slot> afzonderlijke DOM-bomen maken en deze samen presenteren. Slotinhoudelementen hebben slot ernaast die dienen als links naar de overeenkomstige slots.
Ontdek de slot in de volgende preview:
- Inspecteer het element in het voorbeeld.
- Klik in de DOM-structuur op de
slot-badge naast het element om het corresponderende slot te zoeken.
- Ga terug naar de inhoud van het slot door op de
revealbadge te klikken.
Bovenste laag
Deze badge helpt je het concept van de bovenste laag te begrijpen en te visualiseren. De bovenste laag geeft inhoud weer bovenop alle andere lagen, ongeacht de z-index . Wanneer u een <dialog> -element opent met behulp van de .showModal() -methode , plaatst de browser dit in de bovenste laag.
Om u te helpen elementen van de bovenste laag te visualiseren, voegt het paneel Elementen een container #top-layer toe aan de DOM-structuur na de afsluitende tag </html> .
Bovenste laagelementen hebben top-layer (N) ernaast, waarbij N het indexnummer van het element is. De badges zijn links naar de overeenkomstige elementen in de #top-layer container.
Ontdek de top-layer (N) in het volgende voorbeeld:
- Klik in het voorbeeld op Dialoogvenster openen .
- Inspecteer het dialoogvenster .
- Klik in de DOM-structuur op de
top-layer (1)naast het<dialog>-element. Het paneel Elementen brengt u naar het overeenkomstige element in de container#top-layerna de afsluitende tag</html>.
- Ga terug naar het
<dialog>-element door op derevealbadge naast het element of zijn::backdropte klikken.
Media
De media is standaard uitgeschakeld. Wanneer ingeschakeld , verschijnt het naast <audio> en <video> -elementen. Klik op deze badge om het Media- paneel te openen en fouten in uw media op te sporen.

Zie Fouten opsporen in mediaspelers met het paneel Media voor meer informatie.


