En esta guía, se muestra cómo descubrir elementos de flexbox en una página, así como inspeccionar y modificar los diseños de flexbox en el panel Elementos.
Las capturas de pantalla que aparecen en este artículo son de esta página web: Cómo centrar un elemento de texto con Flexbox.
Descubre Flexbox de CSS
Cuando se aplica display: flex o display: inline-flex a un elemento HTML de tu página, puedes ver una insignia flex junto a él en el panel Elementos.

Modifica los diseños con el editor de flexbox
Puedes modificar los diseños de flexbox de forma visual con el editor de flexbox. Por ejemplo, aquí te mostramos cómo puedes centrar el texto <h1> de esta página de demostración dentro de su contenedor <div class="container">.
- Inspecciona el elemento del contenedor.
- En el panel Styles, puedes ver el botón flexbox editor junto a la declaración
display: flex.
- Haz clic en él para abrir el editor de flexbox. El editor muestra una lista de propiedades de flexbox. Las opciones de valor de cada propiedad se muestran como botones de íconos.

- Para centrar el texto en la pantalla, puedes hacer clic en los botones
justify-content: centeryalign-items: center.
- El texto ahora está centrado. Observa que las declaraciones
justify-content: centeryalign-items: centerse agregan en el panel Styles.
Examina el diseño de flexbox
Puedes colocar el cursor sobre el elemento flexbox en el panel Elementos para visualizar el diseño. La superposición aparece sobre el elemento, con líneas punteadas para mostrar la posición de su contenido y elementos.

También puedes hacer clic en la insignia para activar o desactivar la visualización de la superposición de flexbox.

Intenta cambiar el valor a justify-content: flex-end. La superposición se cambia según corresponda.

Los íconos del editor de Flex se adaptan al contexto. Cambiará según la dirección del diseño. Por ejemplo, cuando cambias flex-direction a column, los íconos del editor de Flex se rotan según corresponda. La superposición también se actualiza de inmediato.
Ajusta el color de la superposición de flexbox
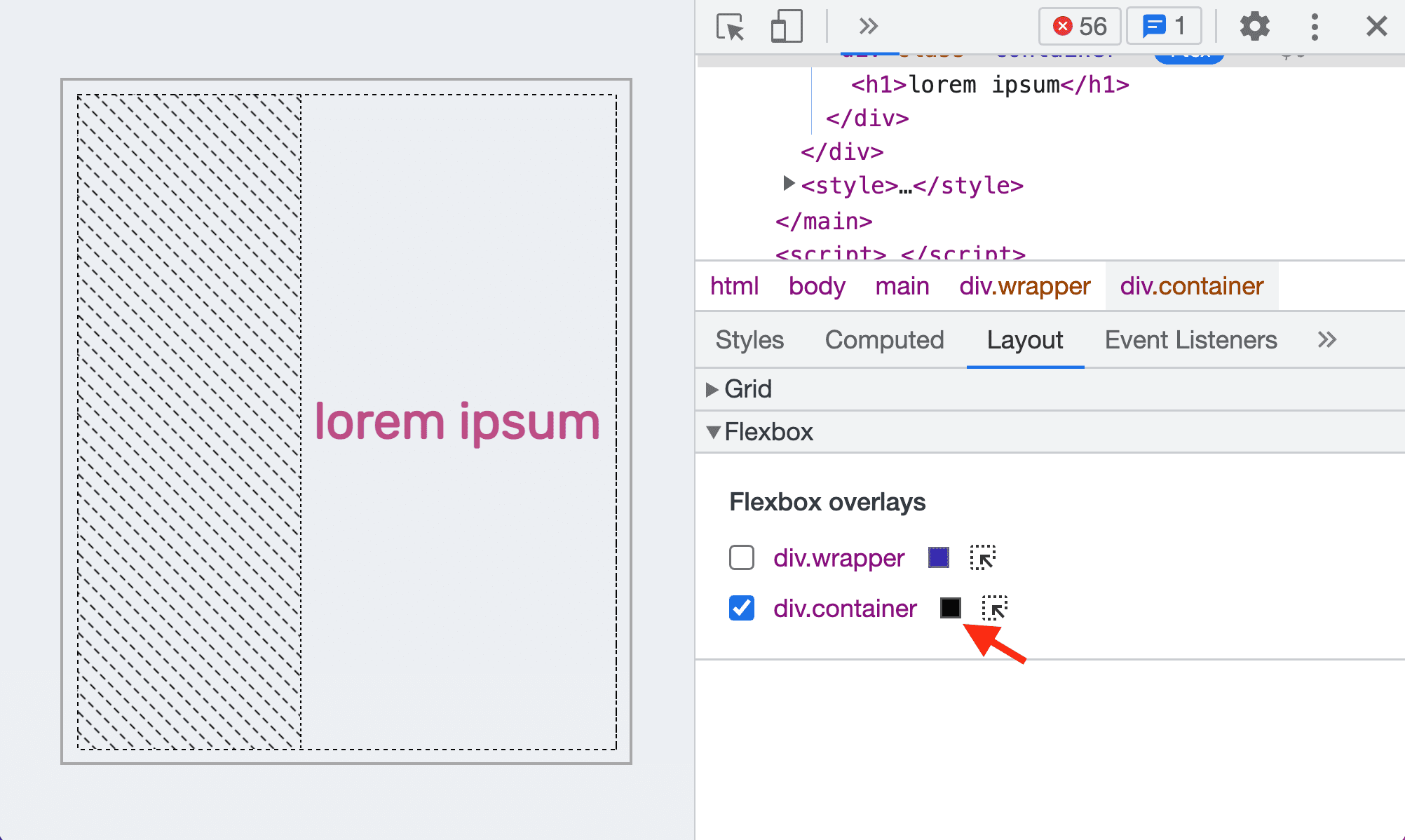
Abre el panel Diseño y desplázate hacia abajo hasta la sección Flexbox. Aquí puedes ver todos los elementos de flexbox de la página.

Puedes activar o desactivar la superposición de cada elemento de flexbox con la casilla de verificación que se encuentra junto a él. Es lo mismo que hacer clic en badge en el árbol del DOM.
Además, puedes cambiar el color de la superposición haciendo clic en el ícono de color que se encuentra junto a ella. Por ejemplo, el color de la superposición container se cambia a negro.

Para navegar a un elemento de flexbox en el árbol DOM, puedes hacer clic en el ícono de selector que se encuentra junto a él.