জেমিনিকে সরাসরি DevTools কনসোলে অন্তর্দৃষ্টি দিতে বলুন, যাতে আপনি ত্রুটি এবং সতর্কতাগুলি আরও ভালভাবে বুঝতে পারেন৷
আপনার ডেটা কীভাবে ব্যবহার করা হয় এবং পরিচিত সমস্যাগুলিও দেখুন।
প্রয়োজনীয়তা
কনসোল অন্তর্দৃষ্টি বৈশিষ্ট্য ব্যবহার করতে, নিশ্চিত করুন যে আপনি:
- কমপক্ষে 18 বছর বয়সী এবং সমর্থিত অবস্থানগুলির মধ্যে একটিতে রয়েছে৷
- ক্রোমের সর্বশেষ সংস্করণ ব্যবহার করছেন।
- আপনার Google অ্যাকাউন্ট দিয়ে Chrome এ সাইন ইন করা হয়েছে৷
- DevTools-এ সেটিংস > পছন্দ > উপস্থিতি > ভাষা থেকে ইংরেজি (মার্কিন) বেছে নিন।
- DevTools-এ সেটিংস > AI উদ্ভাবন সক্ষম করা আছে।
কনসোল অন্তর্দৃষ্টি চালু করুন
আপনি যদি এখনও কনসোল অন্তর্দৃষ্টি চালু না করে থাকেন, আপনি প্রথমবার বৈশিষ্ট্যটি ব্যবহার করার সময়, এটি আপনাকে তা করতে অনুরোধ করবে এবং সেটিংস > AI উদ্ভাবনের একটি লিঙ্ক প্রদান করবে। কনসোল অন্তর্দৃষ্টি বিভাগটি প্রসারিত করুন, বিবেচনাগুলি পড়ুন এবং সংশ্লিষ্ট টগলটি চালু করুন।

আপনি টগল চালু করতে না পারলে, আপনার Google অ্যাকাউন্ট দিয়ে Chrome-এ সাইন ইন করতে ভুলবেন না।
কনসোল বার্তাগুলির জন্য ব্যাখ্যা পান
একটি ব্যাখ্যা পেতে, Chrome এ নিম্নলিখিতগুলি করুন:
- এই ডেমো পৃষ্ঠা দেখুন.
- DevTools খুলুন এবং পৃষ্ঠাটি পরিদর্শন করুন।
- কনসোল বার্তাগুলি পরীক্ষা করতে কনসোল খুলুন ।
ডেমো পৃষ্ঠায়, অনুসন্ধান বাক্সের ভিতরে ক্লিক করুন। ড্রপ-ডাউন মেনু আনতে ব্যর্থ হয় এবং কনসোল একটি ত্রুটি দেখায়।

CORS ত্রুটি বার্তার উপর হোভার করুন। আ
বুঝুন এই ত্রুটি বাটনটি ত্রুটি বার্তার ডানদিকে প্রদর্শিত হবে।

ত্রুটির ব্যাখ্যা পেতে, ক্লিক করুন
এই ত্রুটি বুঝতে .
আপনি যদি প্রথমবারের জন্য কনসোল অন্তর্দৃষ্টি চালু করেন, এটি আপনাকে সেটিংসে বৈশিষ্ট্যটি চালু করতে অনুরোধ করবে।
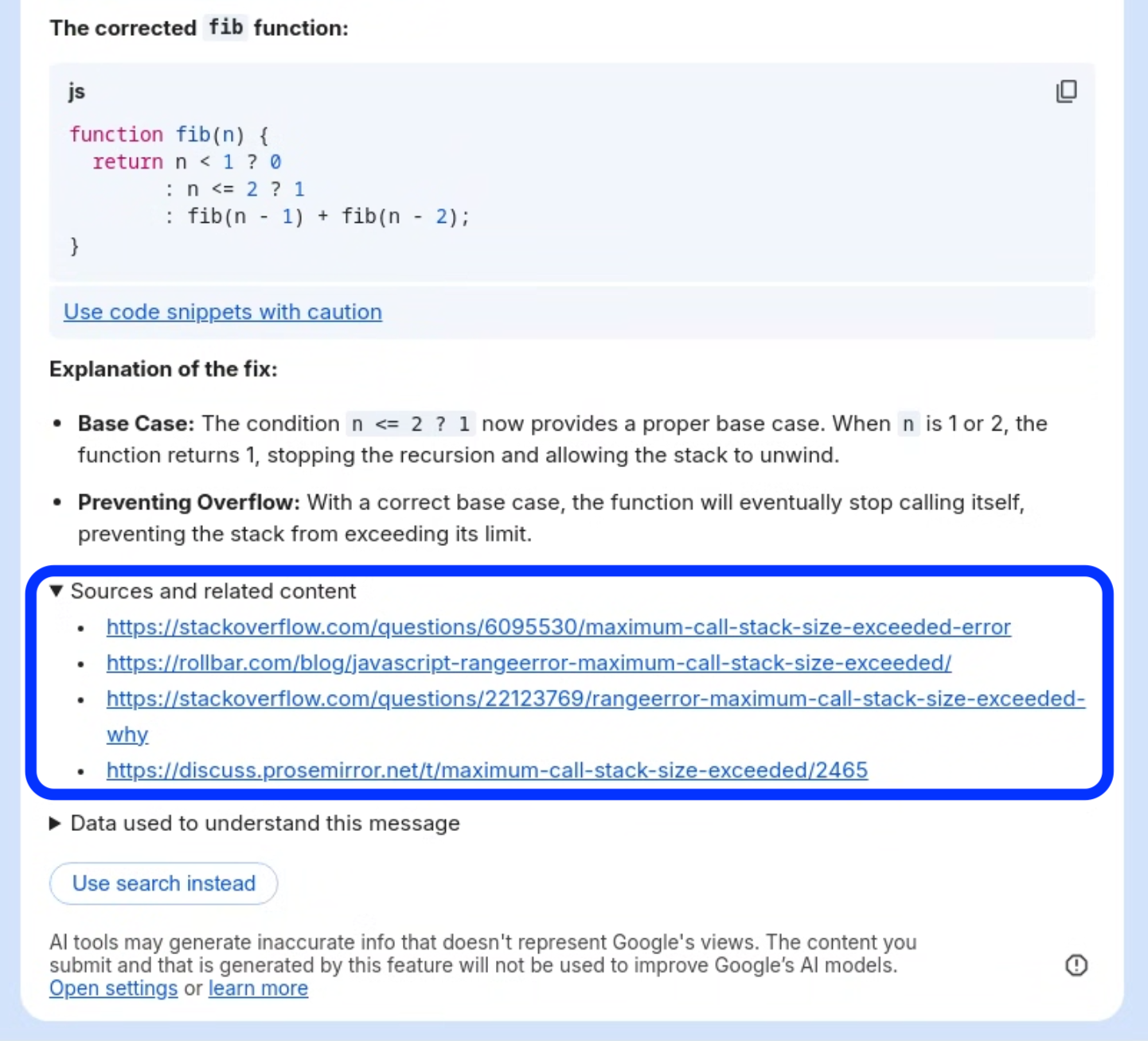
কয়েক সেকেন্ড পরে, কনসোল ত্রুটির নীচে একটি ব্যাখ্যা প্রদর্শিত হবে।

মিথুন উত্তর তৈরি করতে ব্যবহৃত উৎস এবং সম্পর্কিত সামগ্রীর লিঙ্কগুলির একটি তালিকা দেখতে, উত্স এবং সম্পর্কিত বিষয়বস্তু বিভাগটি প্রসারিত করুন৷

একটি ব্যাখ্যা তৈরি করতে জেমিনি কোন ডেটা ব্যবহার করেছে তা দেখতে, এই বার্তা বিভাগটি বোঝার জন্য ব্যবহৃত ডেটা প্রসারিত করুন৷

আপনি যদি ব্যাখ্যাটি সন্তোষজনক না মনে করেন, তাহলে আপনি ত্রুটির জন্য অনুসন্ধান ফলাফল সহ একটি নতুন ট্যাব খুলতে পরিবর্তে অনুসন্ধান ব্যবহার করুন ক্লিক করতে পারেন।
আপনার ডেটা কীভাবে ব্যবহার করা হয়
এই বিজ্ঞপ্তি এবং আমাদের গোপনীয়তা বিজ্ঞপ্তি বর্ণনা করে যে কীভাবে Chrome DevTools আপনার ডেটা পরিচালনা করে। তাদের মনোযোগ সহকারে পড়ুন।
Chrome DevTools ইনপুট ডেটা হিসাবে কনসোল বার্তা, সংশ্লিষ্ট স্ট্যাক ট্রেস, সম্পর্কিত সোর্স কোড এবং সংশ্লিষ্ট নেটওয়ার্ক হেডার ব্যবহার করে। আপনি যখন আন্ডারস্ট্যান্ড এই বার্তাটি ব্যবহার করেন, তখন Google এই ইনপুট ডেটা, তৈরি আউটপুট, সম্পর্কিত বৈশিষ্ট্য ব্যবহারের তথ্য এবং আপনার প্রতিক্রিয়া সংগ্রহ করে। Google এই ডেটা ব্যবহার করে, Google পণ্য এবং পরিষেবা এবং মেশিন লার্নিং প্রযুক্তি প্রদান, উন্নত এবং বিকাশ করতে, যেমন Google ক্লাউডের মতো Google-এর এন্টারপ্রাইজ পণ্যগুলি সহ।
আমাদের পণ্যগুলির গুণমান এবং উন্নতিতে সহায়তা করার জন্য, মানব পর্যালোচকরা উপরে উল্লিখিত ইনপুট ডেটা, জেনারেট আউটপুট, সম্পর্কিত বৈশিষ্ট্য ব্যবহারের তথ্য এবং আপনার প্রতিক্রিয়া পড়তে, টীকা এবং প্রক্রিয়া করতে পারে। সংবেদনশীল (উদাহরণস্বরূপ, গোপনীয়) বা ব্যক্তিগত তথ্য অন্তর্ভুক্ত করবেন না যা আপনার প্রম্পট বা প্রতিক্রিয়াতে আপনাকে বা অন্যদের সনাক্ত করতে ব্যবহার করা যেতে পারে। আপনার ডেটা এমনভাবে সংরক্ষণ করা হবে যেখানে Google বলতে পারে না যে এটি কে দিয়েছে এবং আর কোনো মুছে ফেলার অনুরোধ পূরণ করতে পারবে না এবং 18 মাস পর্যন্ত ধরে রাখা হবে। যদি আপনার Google অ্যাকাউন্ট কোনো সংস্থা দ্বারা পরিচালিত হয় তবে আমরা আমাদের পণ্যের উন্নতির জন্য ডেটা সংগ্রহ করতে পারি না।
আপনি এই বার্তাটি বোঝার চেষ্টা করার সাথে সাথে, এখানে জানার মূল বিষয়গুলি রয়েছে:
- উত্তর দেওয়ার জন্য Chrome DevTools কনসোল বার্তা, সংশ্লিষ্ট স্ট্যাক ট্রেস, সম্পর্কিত সোর্স কোড এবং সংশ্লিষ্ট নেটওয়ার্ক হেডার ব্যবহার করে।
- Chrome DevTools পরীক্ষামূলক প্রযুক্তি ব্যবহার করে এবং ভুল বা আপত্তিকর তথ্য তৈরি করতে পারে যা Google-এর দৃষ্টিভঙ্গির প্রতিনিধিত্ব করে না। প্রতিক্রিয়াগুলিতে ভোট দেওয়া এই বৈশিষ্ট্যটিকে আরও ভাল করতে সহায়তা করবে৷
- এই বৈশিষ্ট্য পরীক্ষামূলক এবং ভবিষ্যতে পরিবর্তন সাপেক্ষে.
- সতর্কতার সাথে জেনারেট করা কোড স্নিপেট ব্যবহার করুন ।
বৈশিষ্ট্যটি ব্যবহার করার জন্য, আপনাকে সম্মত হতে হবে যে আপনার আন্ডারস্ট্যান্ড এই বার্তাটির ব্যবহার Google পরিষেবার শর্তাবলীর অধীন৷
পরিচিত সমস্যা
Chrome DevTools একটি ব্যাখ্যা তৈরি করতে Google-এর বড় ভাষা মডেল ব্যবহার করে৷ বড় ভাষা মডেল, বা এলএলএম, গবেষণার একটি নতুন এবং সক্রিয় ক্ষেত্র। এলএলএম যে প্রতিক্রিয়াগুলি তৈরি করে তা কখনও কখনও সন্দেহজনক বা এমনকি সম্পূর্ণ ভুল। এটি গুরুত্বপূর্ণ যে আপনি বুঝতে পারেন যে ফলাফলগুলি ভুল বা বিভ্রান্তিকর হতে পারে, তাই সর্বদা দুবার পরীক্ষা করুন!
ভুল ব্যাখ্যা
এলএলএমগুলি এমন বিষয়বস্তু তৈরি করে যা সম্ভবত এবং বিশ্বাসযোগ্য বলে মনে হয়। বেশিরভাগ ক্ষেত্রে, এই সামগ্রীতে সত্য এবং দরকারী অন্তর্দৃষ্টি রয়েছে যা আপনাকে প্রাসঙ্গিক প্রসঙ্গে একটি ত্রুটি বা সতর্কতা বুঝতে সাহায্য করতে পারে। আধুনিক ওয়েব ডেভেলপমেন্ট এবং ডিবাগিং হল একটি চ্যালেঞ্জিং নৈপুণ্য যার উচ্চ স্তরের জটিলতা রয়েছে যাতে দক্ষ হয়ে উঠতে বছরের পর বছর অভিজ্ঞতার প্রয়োজন হয়৷ কখনও কখনও, এলএলএমগুলি যে প্রতিক্রিয়াগুলিকে বিশ্বাসযোগ্য করে তোলে কিন্তু প্রকৃতপক্ষে একজন মানব ওয়েব বিকাশকারীর কাছে বিভ্রান্তিকর বা অর্থহীন৷ আমরা জেনারেট করা অন্তর্দৃষ্টিগুলির গুণমান এবং সঠিকতা ক্রমাগত উন্নত করার জন্য আমাদের যথাসাধ্য চেষ্টা করছি৷ আপনি যখন ভুল ব্যাখ্যার সম্মুখীন হন তখন প্রতিক্রিয়া জমা দিয়ে আপনি আমাদের সাহায্য করতে পারেন।
প্রম্পট ইনজেকশন
অনেক এলএলএম অ্যাপ্লিকেশন প্রম্পট ইনজেকশন নামে পরিচিত অপব্যবহারের জন্য সংবেদনশীল। এই বৈশিষ্ট্যটি আলাদা নয়। ডেভেলপারদের উদ্দেশ্য নয় এমন নির্দেশাবলী গ্রহণ করার জন্য LLM-কে প্রতারণা করা সম্ভব।
নিম্নলিখিত নিরীহ উদাহরণ দেখুন:





