این صفحه مرجعی از ویژگیهای مربوط به Chrome DevTools Console است. فرض بر این است که شما قبلاً با استفاده از کنسول برای مشاهده پیامهای ثبتشده و اجرای جاوا اسکریپت آشنا هستید. اگر نه، شروع کنید .
اگر به دنبال مرجع API در توابعی مانند console.log() هستید، به Console API Reference مراجعه کنید. برای مرجع توابعی مانند monitorEvents() Reference API Utilities Console را ببینید.
کنسول را باز کنید
می توانید کنسول را به عنوان یک پانل یا به عنوان یک برگه در کشو باز کنید.
پنل کنسول را باز کنید
Control + Shift + J یا Command + Option + J (Mac) را فشار دهید.

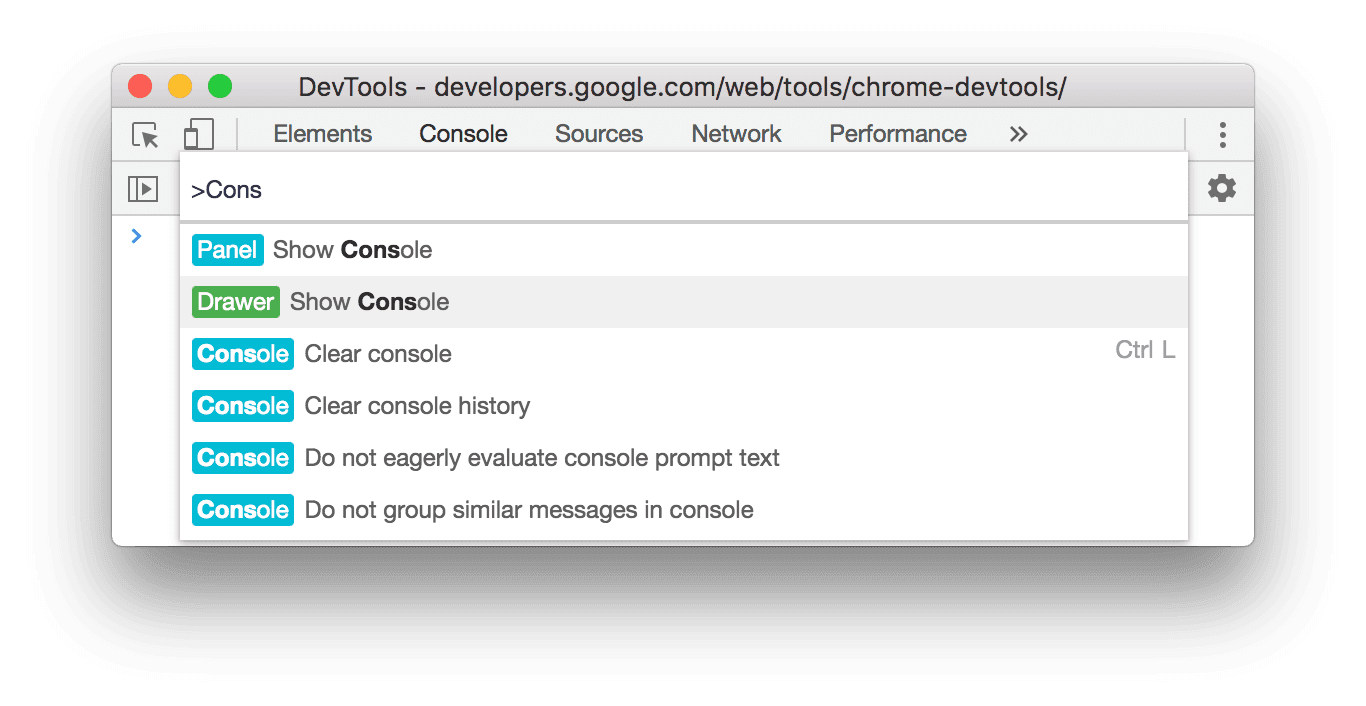
برای باز کردن کنسول از منوی فرمان ، شروع به تایپ Console کنید و سپس دستور Show Console را که نشان پانل در کنار آن قرار دارد اجرا کنید.

کنسول را در کشو باز کنید
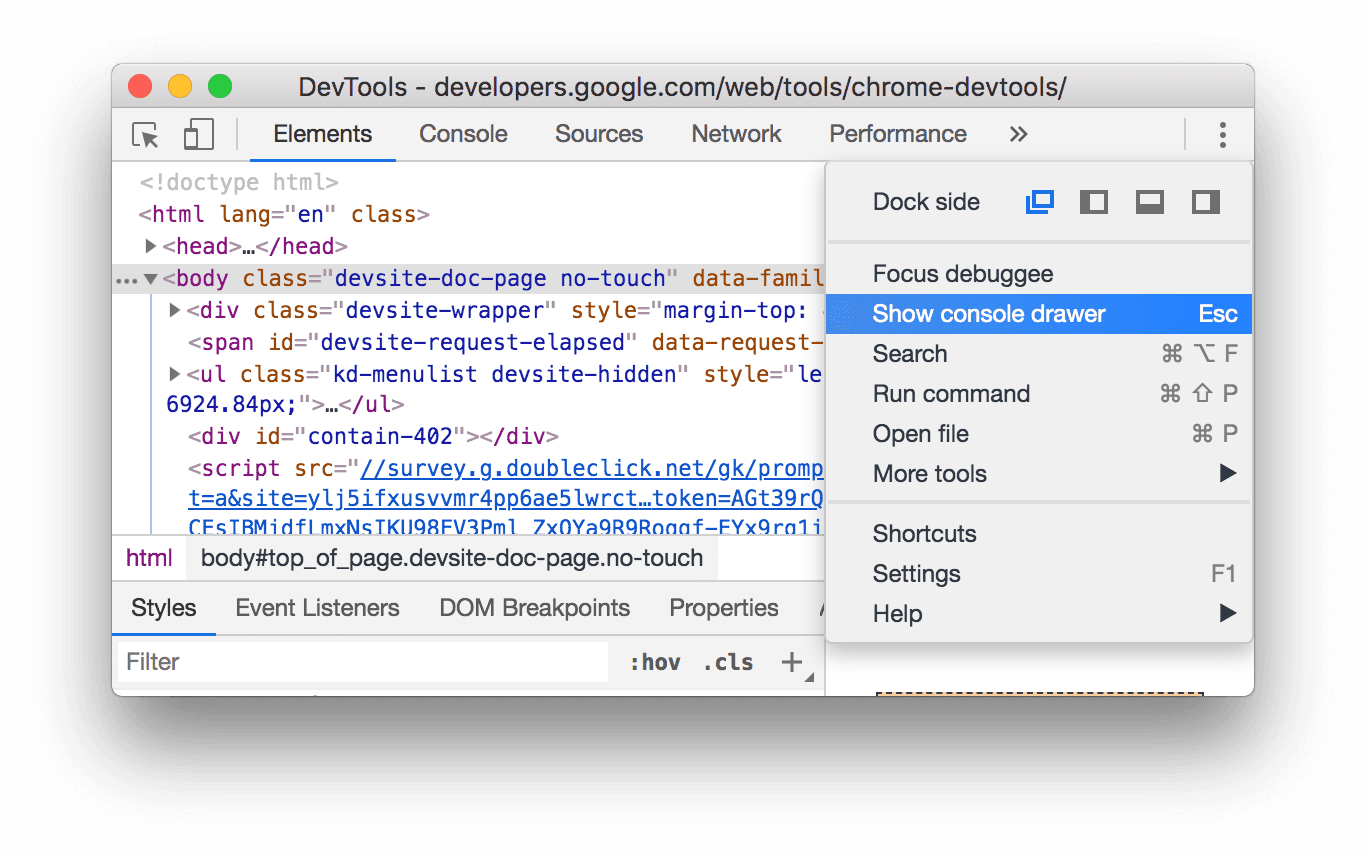
Escape را فشار دهید یا روی Customize And Control DevTools کلیک کنید و سپس Show Console Drawer را انتخاب کنید.

کشو در پایین پنجره DevTools شما ظاهر می شود و تب Console باز است.

برای باز کردن تب Console از Command Menu ، شروع به تایپ Console کنید و سپس دستور Show Console را اجرا کنید که نشان کشو در کنار آن است.

تنظیمات کنسول را باز کنید
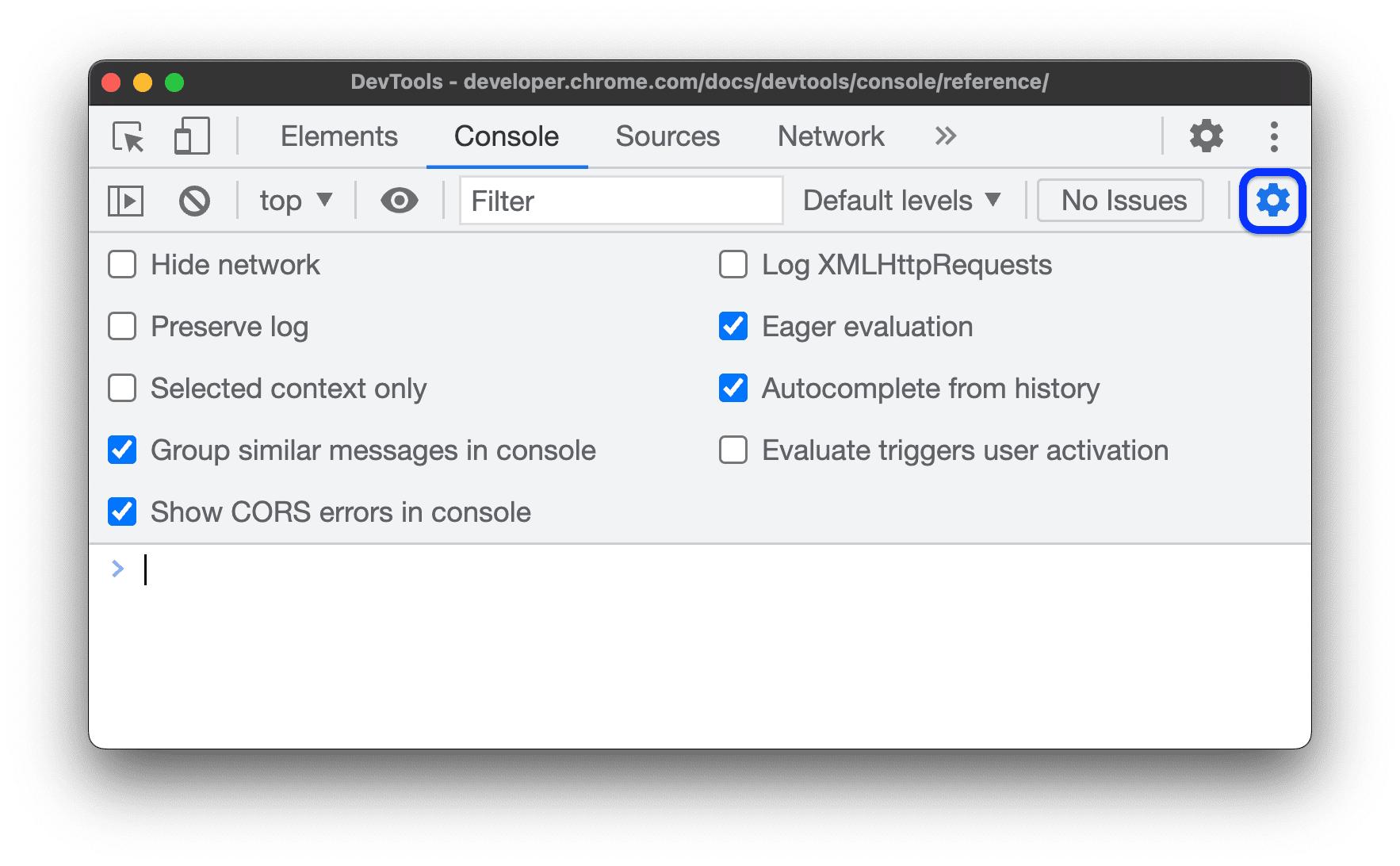
کلیک کنید تنظیمات کنسول در گوشه سمت راست بالای کنسول .

پیوندهای زیر هر تنظیمات را توضیح می دهند:
- پنهان کردن شبکه
- حفظ گزارش
- فقط زمینه انتخاب شده
- پیام های مشابه را در کنسول گروه بندی کنید
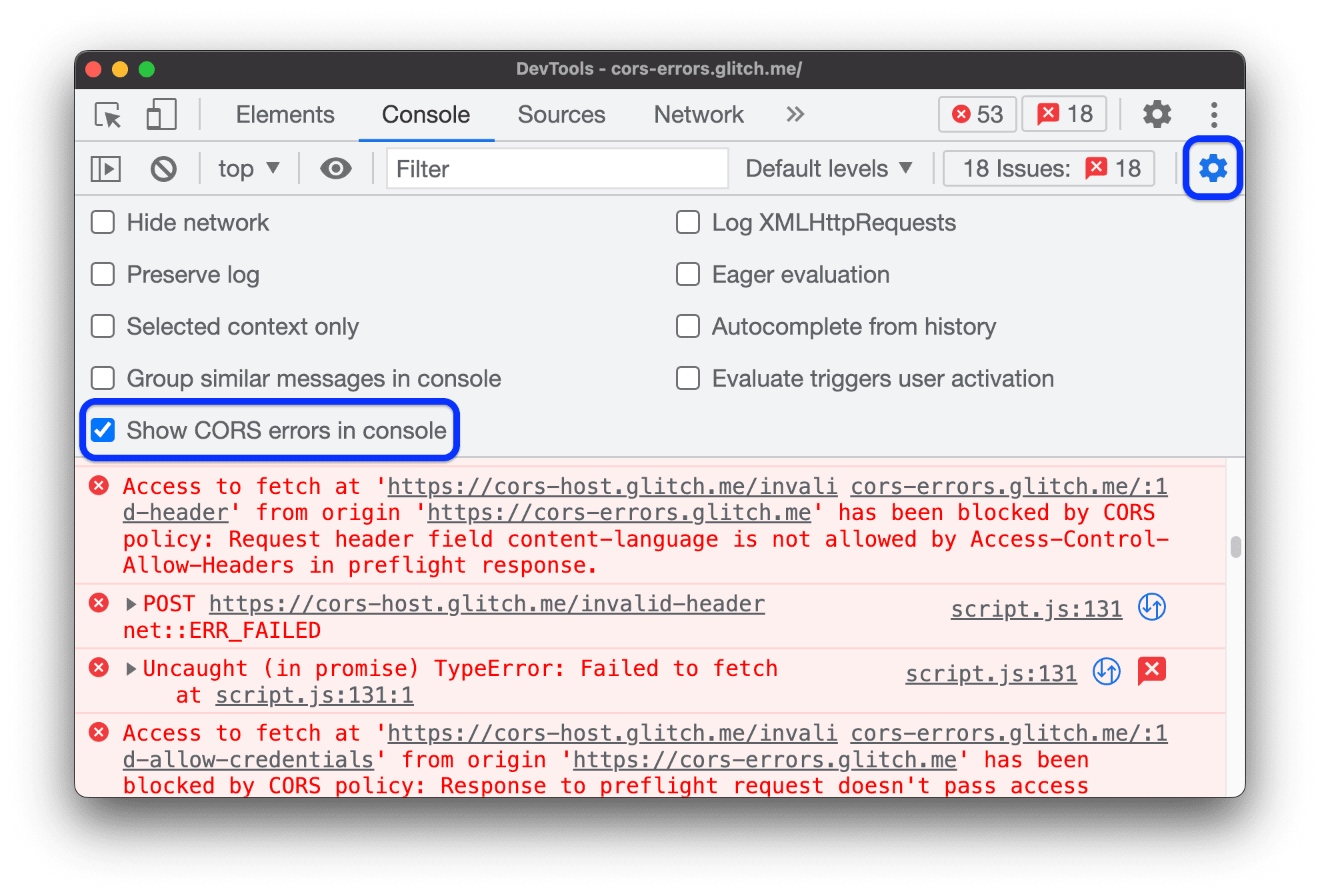
- نمایش خطاهای CORS در کنسول
- XMLHttpRequests را ثبت کنید
- ارزیابی مشتاقانه
- تکمیل خودکار از تاریخ
نوار کناری کنسول را باز کنید
روی Show Console Sidebar کلیک کنید ![]() برای نشان دادن نوار کناری، که برای فیلتر کردن مفید است.
برای نشان دادن نوار کناری، که برای فیلتر کردن مفید است.

مشاهده پیام ها
این بخش شامل ویژگی هایی است که نحوه نمایش پیام ها را در کنسول تغییر می دهد. مشاهده پیامها را برای بررسی عملی ببینید.
گروه بندی پیام را غیرفعال کنید
تنظیمات کنسول را باز کنید و گروه مشابه را غیرفعال کنید تا رفتار گروهبندی پیام پیشفرض کنسول را غیرفعال کنید. برای مثال به Log XHR و درخواستهای Fetch مراجعه کنید.
مشاهده پیام ها از نقاط شکست
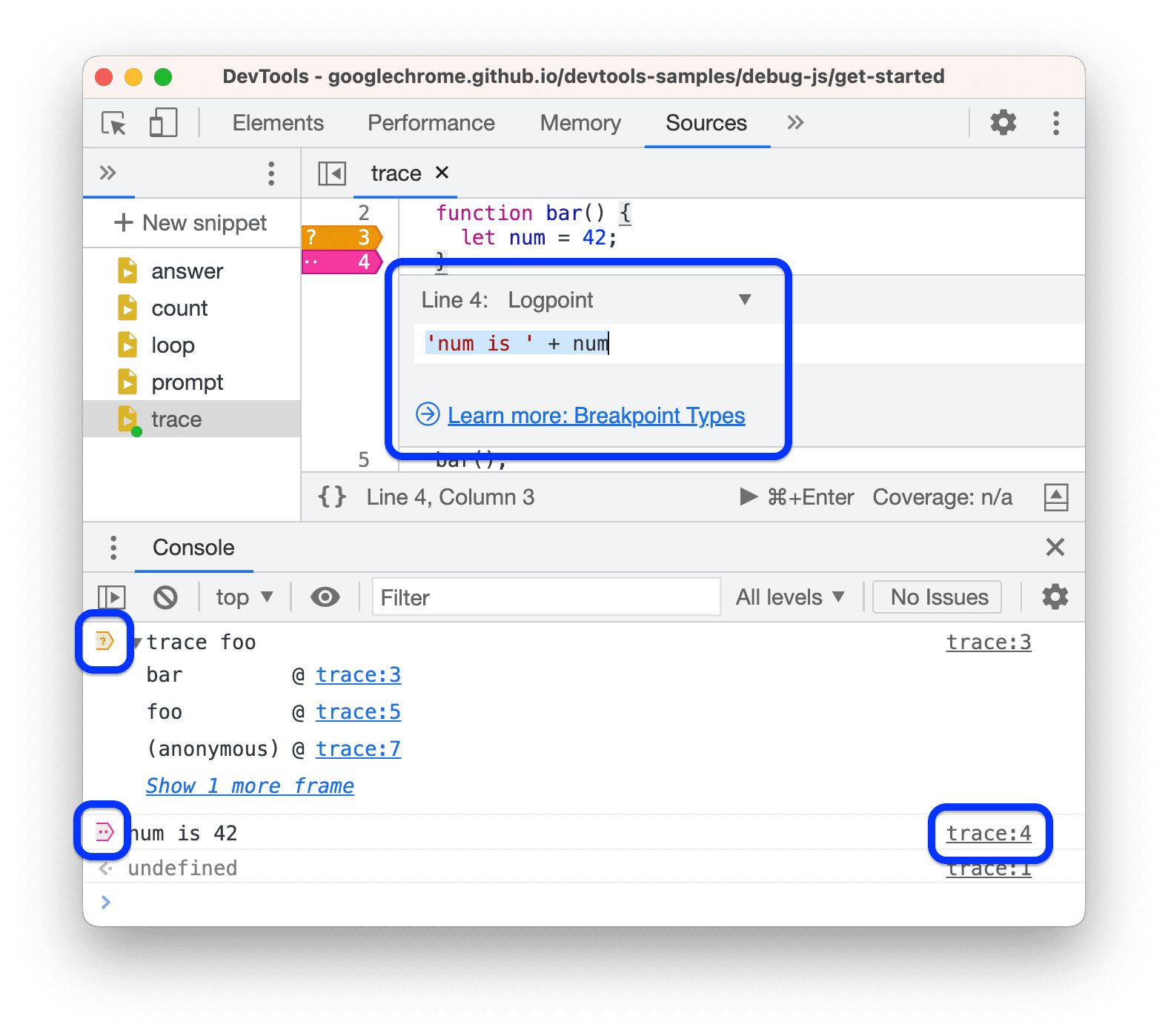
کنسول پیام هایی را که توسط نقاط شکست راه اندازی شده اند به روش زیر علامت گذاری می کند:
-
console.*نقاط شکست شرطی را با علامت سوال نارنجی فراخوانی می کند? - پیام های نقطه ورود با دو نقطه صورتی
..

برای رفتن به ویرایشگر نقطه شکست درونی در پانل منابع ، روی پیوند لنگر در کنار پیام نقطه شکست کلیک کنید.
مشاهده ردپای پشته
کنسول به طور خودکار رد پشته ها را برای خطاها و هشدارها ضبط می کند. ردیابی پشته تاریخچه فراخوانی های تابع (فریم ها) است که منجر به خطا یا هشدار شده است. کنسول آنها را به ترتیب معکوس نشان می دهد: آخرین فریم در بالا قرار دارد.
برای مشاهده ردیابی پشته، روی آن کلیک کنید بزرگ کردن نماد در کنار یک خطا یا هشدار.

مشاهده علل خطا در ردیابی پشته
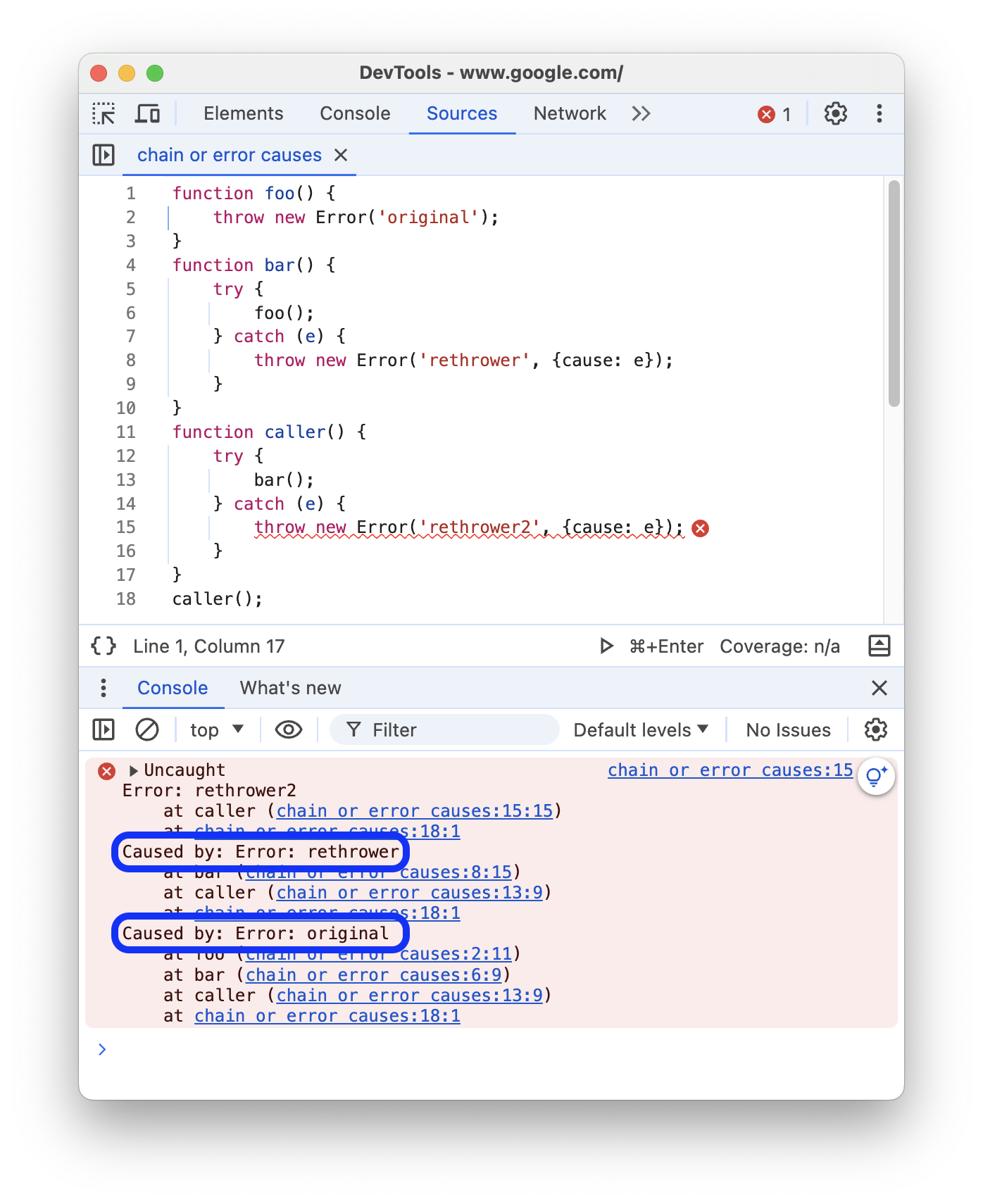
کنسول میتواند زنجیرهای از دلایل خطا را در ردیابی پشته، در صورت وجود، به شما نشان دهد.
برای آسانتر کردن اشکالزدایی، میتوانید دلایل خطا را هنگام گرفتن و بازگرداندن خطاها مشخص کنید . وقتی کنسول زنجیره علت را بالا میبرد، هر پشته خطا را با پیشوند Caused by: چاپ میکند، بنابراین میتوانید خطای اصلی را پیدا کنید.

مشاهده ردپای پشته ناهمگام
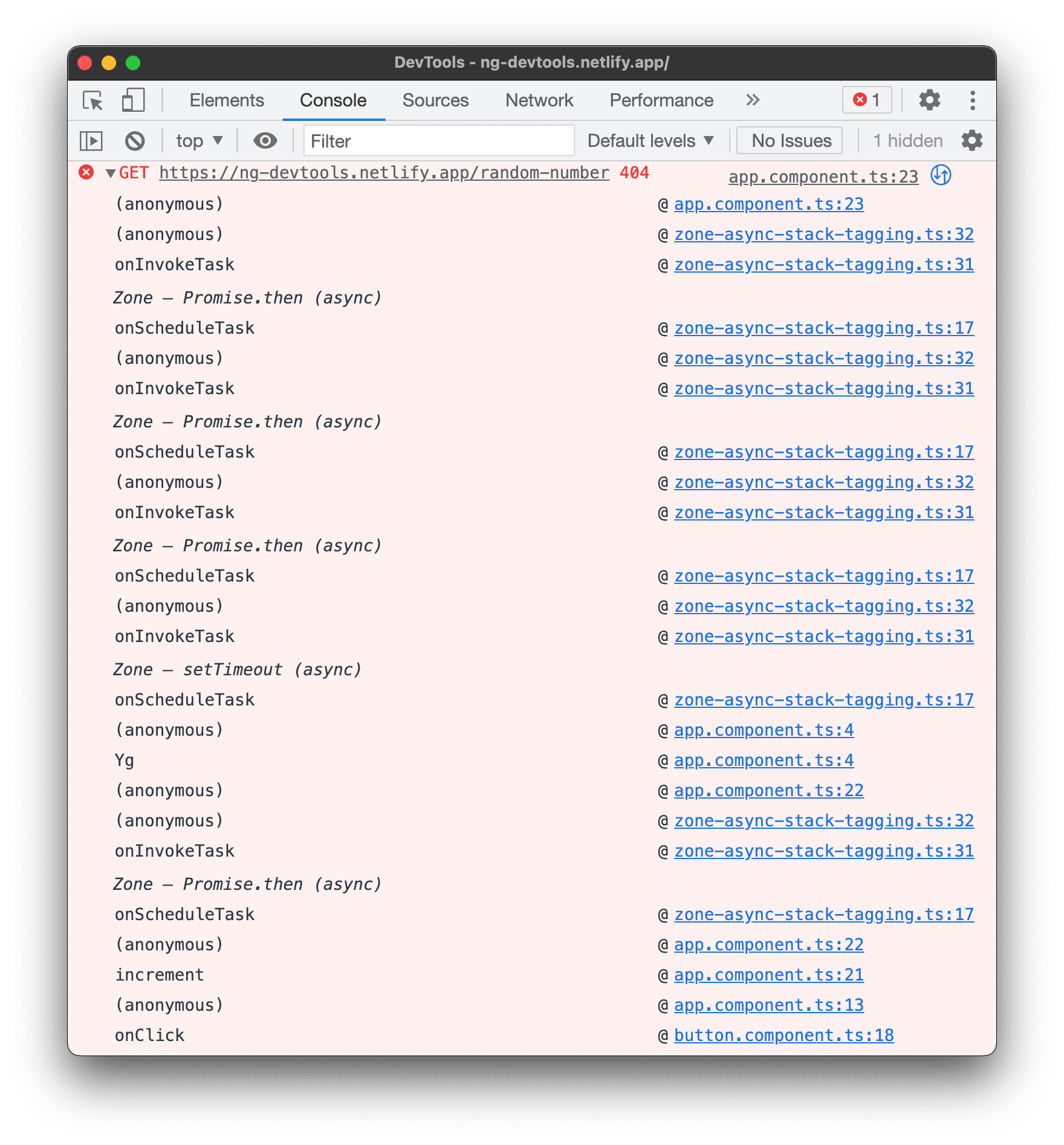
اگر توسط چارچوبی که استفاده میکنید یا در هنگام استفاده مستقیم از برنامههای اولیه زمانبندی مرورگر، مانند setTimeout پشتیبانی میشود، DevTools میتواند با پیوند دادن هر دو بخش کد async به یکدیگر، عملیاتهای async را ردیابی کند.
در این مورد، stack trace "داستان کامل" عملیات async را نشان می دهد.

نمایش فریم های شخص ثالث شناخته شده در ردیابی پشته
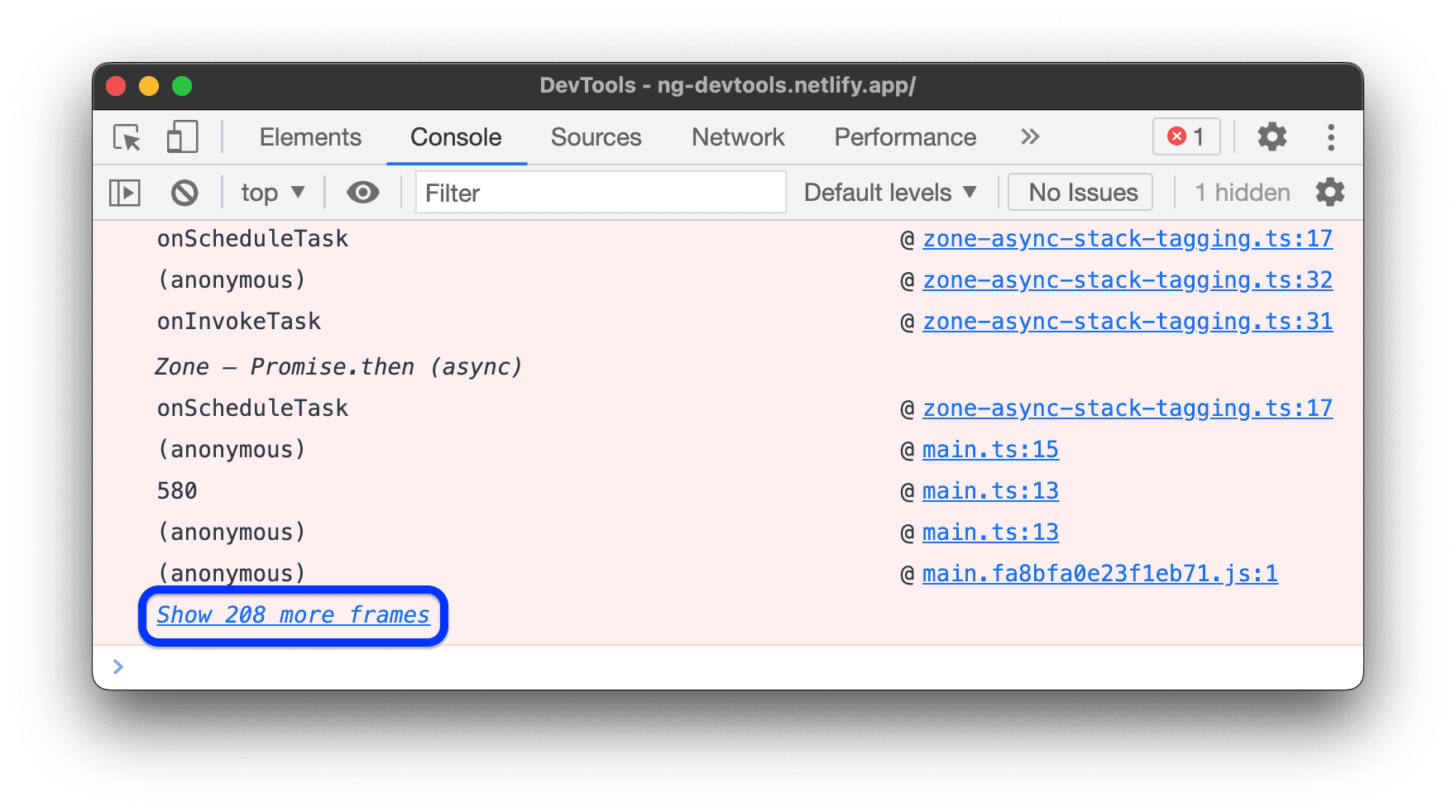
وقتی نقشههای منبع شامل فیلد ignoreList میشوند، بهطور پیشفرض، کنسول ردیابی فریمهای شخص ثالث را از منابع تولید شده توسط باندلرها (مثلاً بسته وب) یا چارچوبها (مثلاً Angular) از پشته پنهان میکند.
برای مشاهده ردیابی پشته کامل از جمله فریم های شخص ثالث، روی نمایش N فریم بیشتر در پایین ردیابی پشته کلیک کنید.

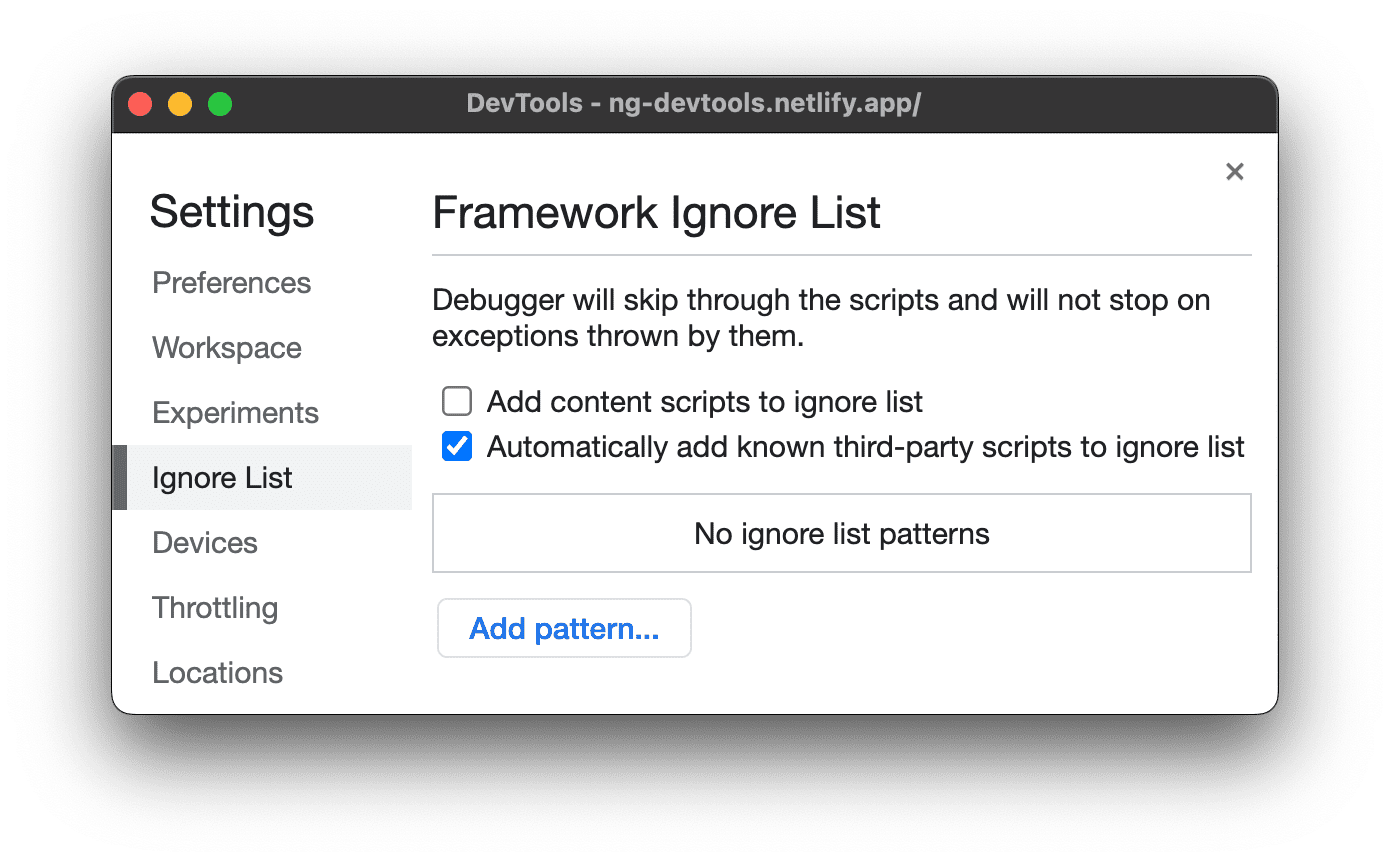
برای مشاهده همیشه ردیابی پشته کامل، غیرفعال کنید تنظیمات > فهرست نادیده گرفتن > به طور خودکار اسکریپت های شخص ثالث شناخته شده را برای نادیده گرفتن تنظیمات لیست اضافه کنید .

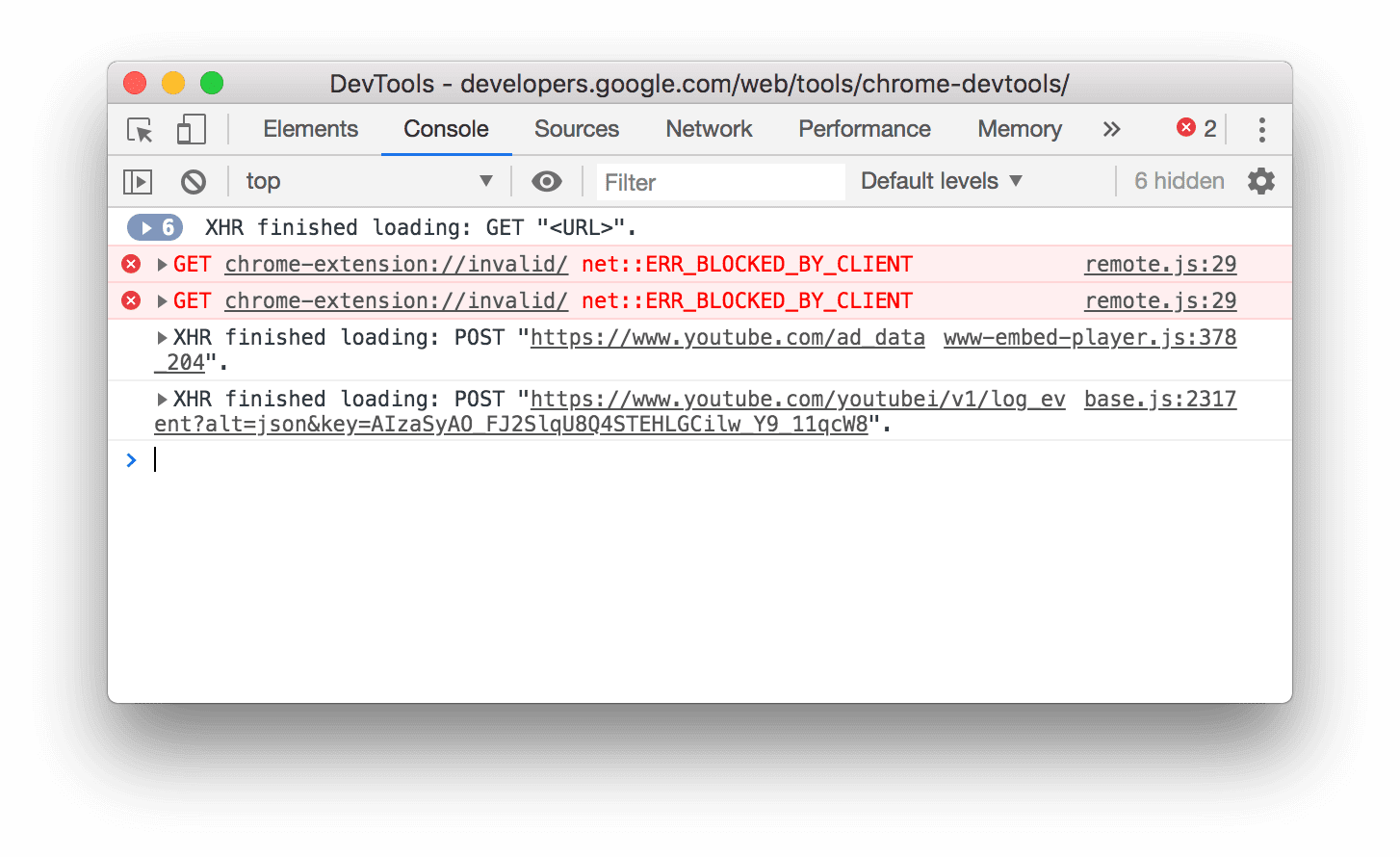
ثبت درخواستهای XHR و Fetch
تنظیمات کنسول را باز کنید و Log XMLHttpRequests را فعال کنید تا تمام درخواستهای XMLHttpRequest و Fetch را در صورت وقوع به کنسول وارد کنید.

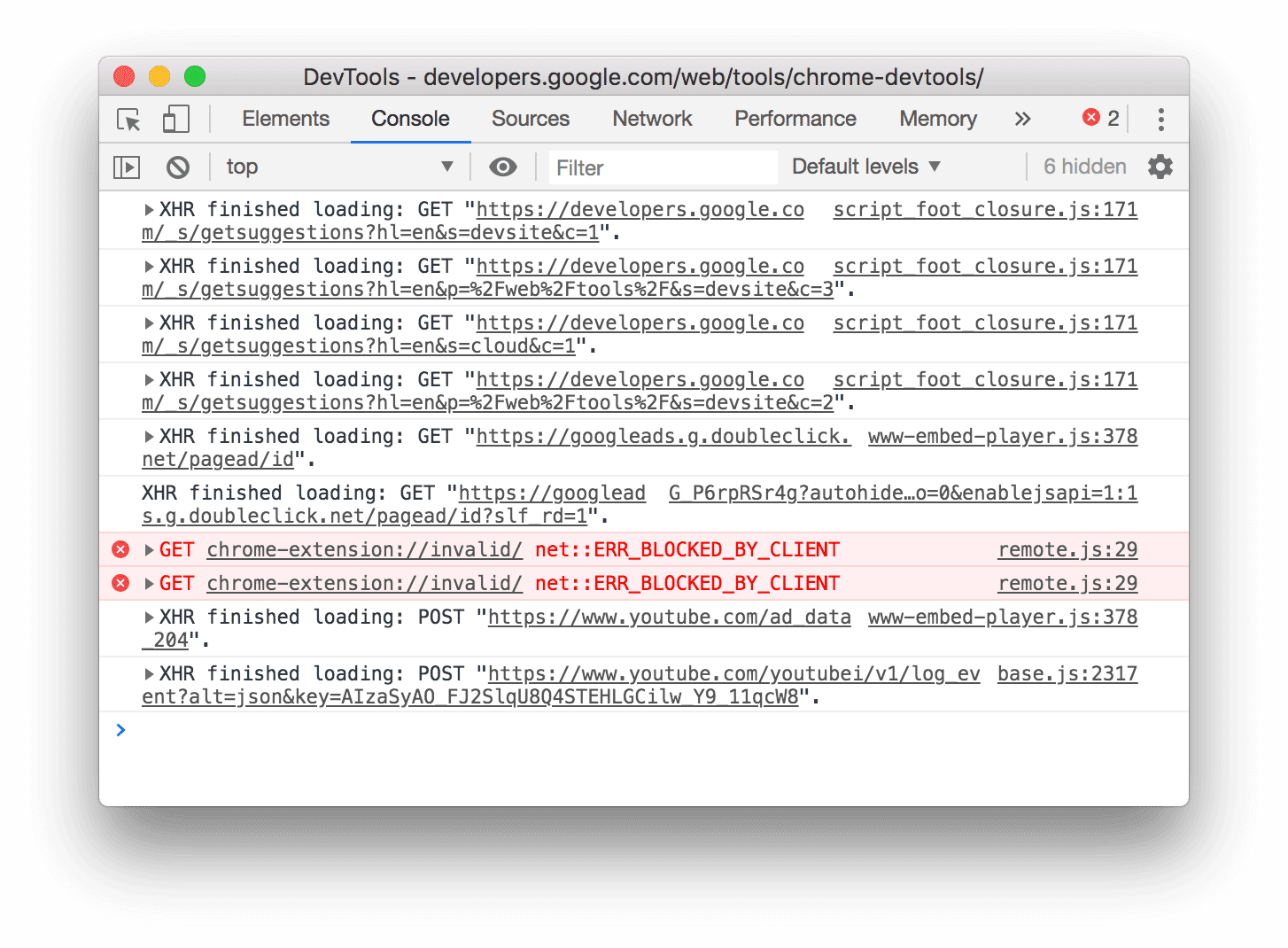
پیام بالای مثال بالا رفتار گروه بندی پیش فرض کنسول را نشان می دهد. مثال زیر نشان می دهد که پس از غیرفعال کردن گروه بندی پیام، همان گزارش چگونه به نظر می رسد.

ماندگاری پیام ها در بارگذاری صفحه
به طور پیش فرض، هر زمان که صفحه جدیدی را بارگذاری می کنید، کنسول پاک می شود. برای تداوم پیامها در بارگیریهای صفحه، تنظیمات کنسول را باز کنید و سپس کادر انتخاب «حفظ گزارش» را فعال کنید.
مخفی کردن پیام های شبکه
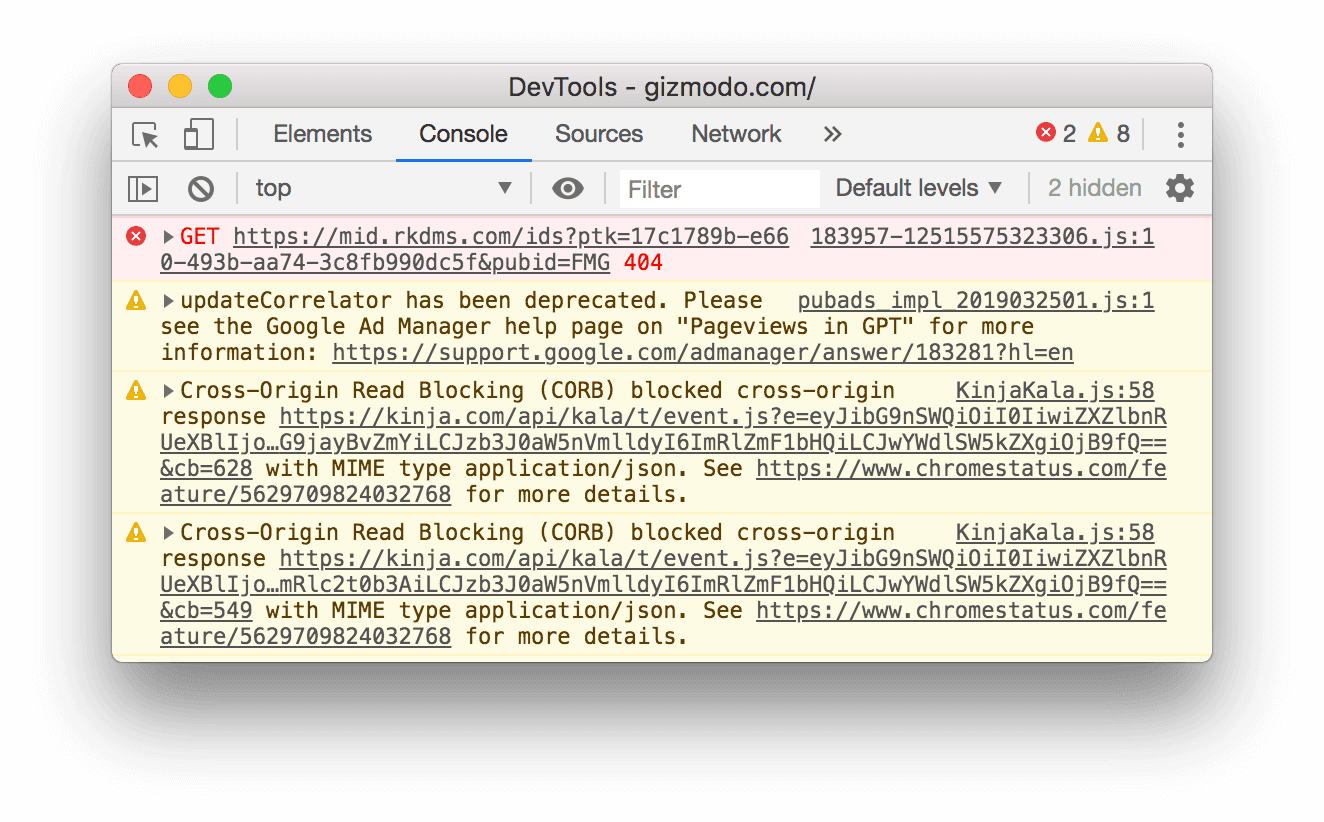
به طور پیش فرض مرورگر پیام های شبکه را در کنسول ثبت می کند. به عنوان مثال، پیام بالا در مثال زیر نشان دهنده 404 است.

برای مخفی کردن پیام های شبکه:
- تنظیمات کنسول را باز کنید .
- کادر انتخاب Hide Network را فعال کنید.
نمایش یا پنهان کردن خطاهای CORS
اگر درخواستهای شبکه به دلیل اشتراکگذاری منابع متقاطع (CORS) شکست بخورند، کنسول میتواند خطاهای CORS را نشان دهد.
برای نمایش یا پنهان کردن خطاهای CORS:
- تنظیمات کنسول را باز کنید .
- چک باکس نمایش خطاهای CORS در کنسول را علامت بزنید یا پاک کنید.

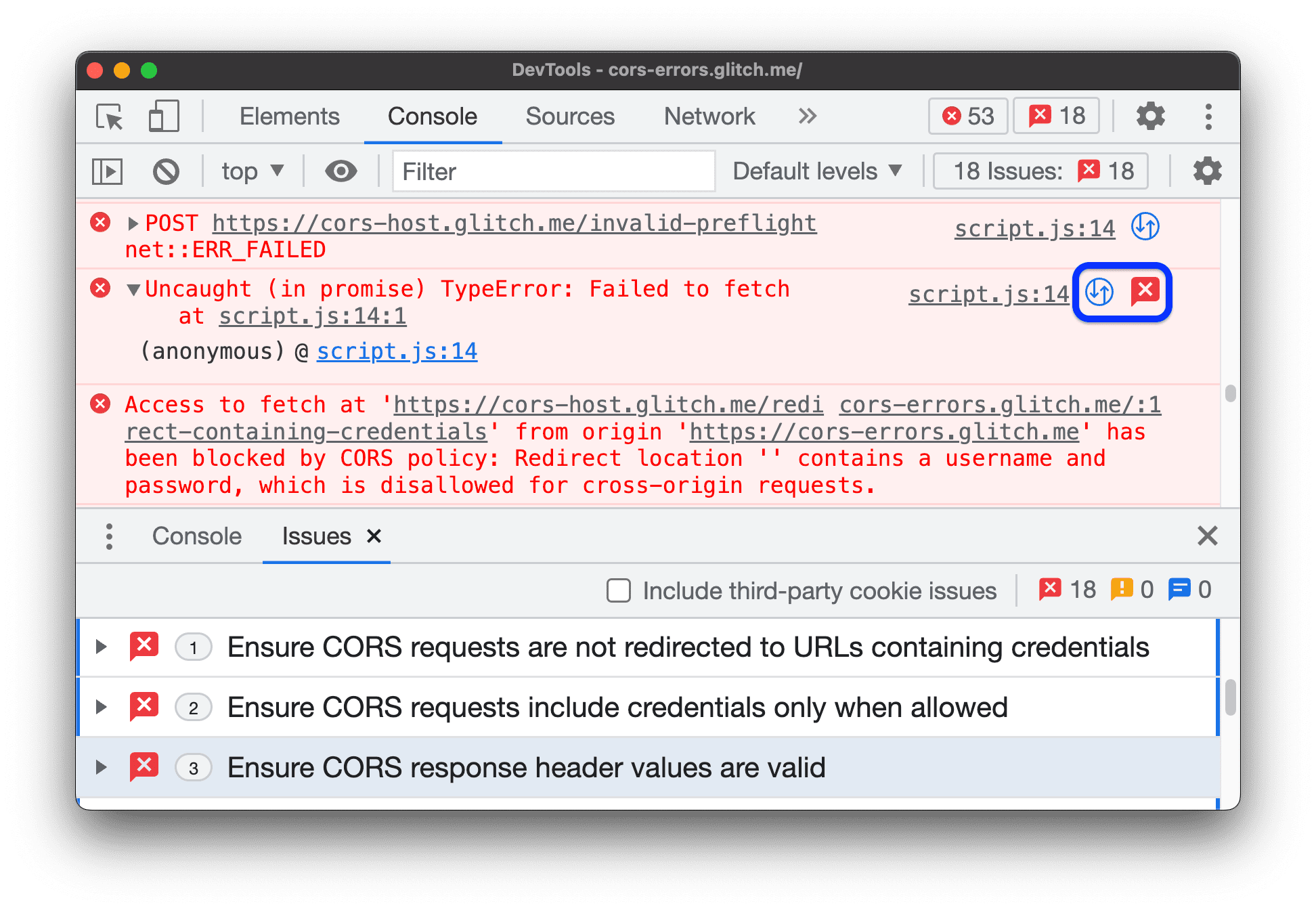
اگر کنسول طوری تنظیم شده است که خطاهای CORS را نشان دهد و با آنها مواجه شدید، می توانید روی دکمه های زیر در کنار خطاها کلیک کنید:

 برای باز کردن درخواست با
برای باز کردن درخواست با TypeErrorمربوط به CORS در پانل شبکه . برای دریافت راه حل بالقوه در برگه Issues .
برای دریافت راه حل بالقوه در برگه Issues .
فیلتر کردن پیام ها
راه های زیادی برای فیلتر کردن پیام ها در کنسول وجود دارد.
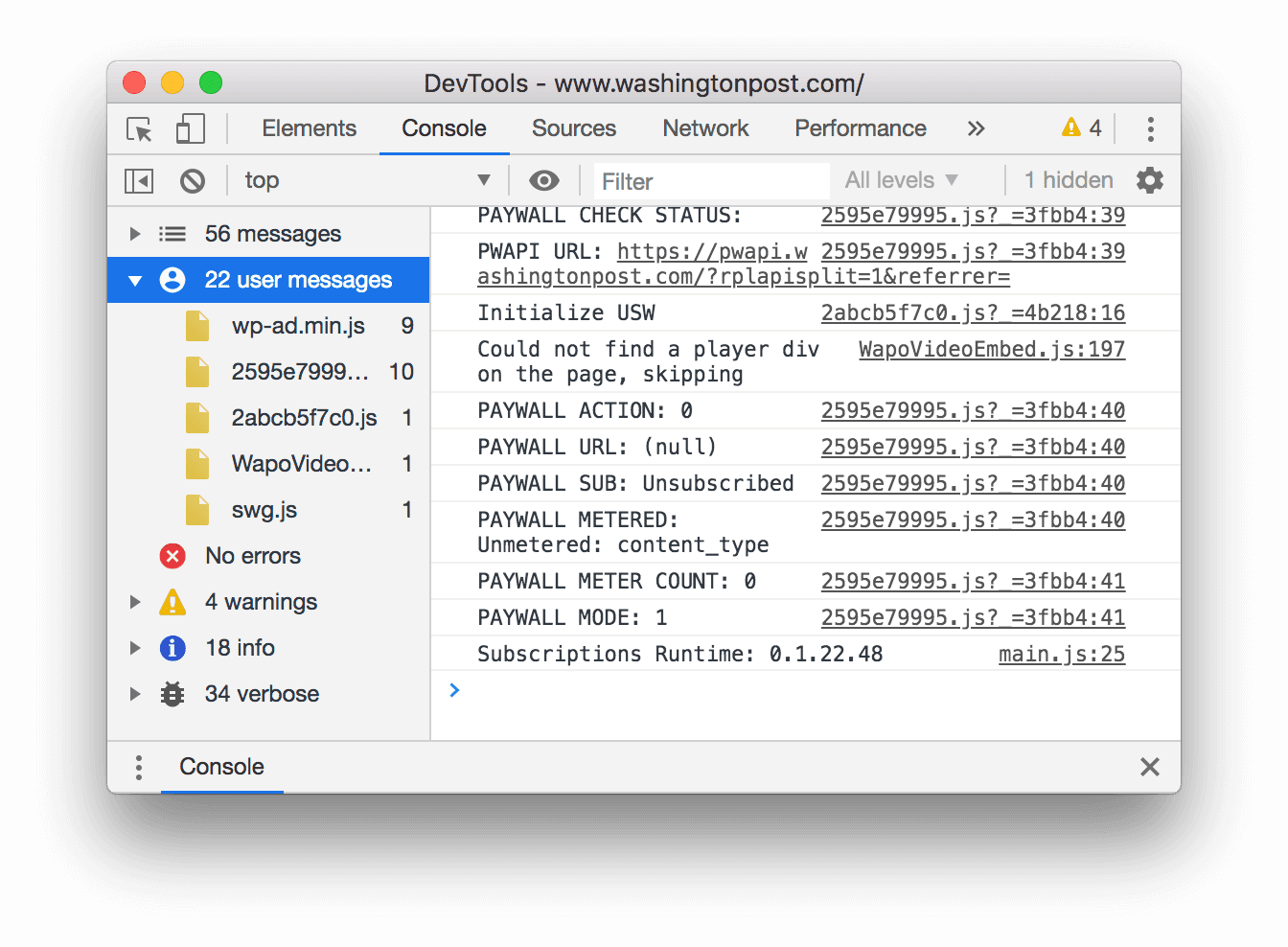
پیام های مرورگر را فیلتر کنید
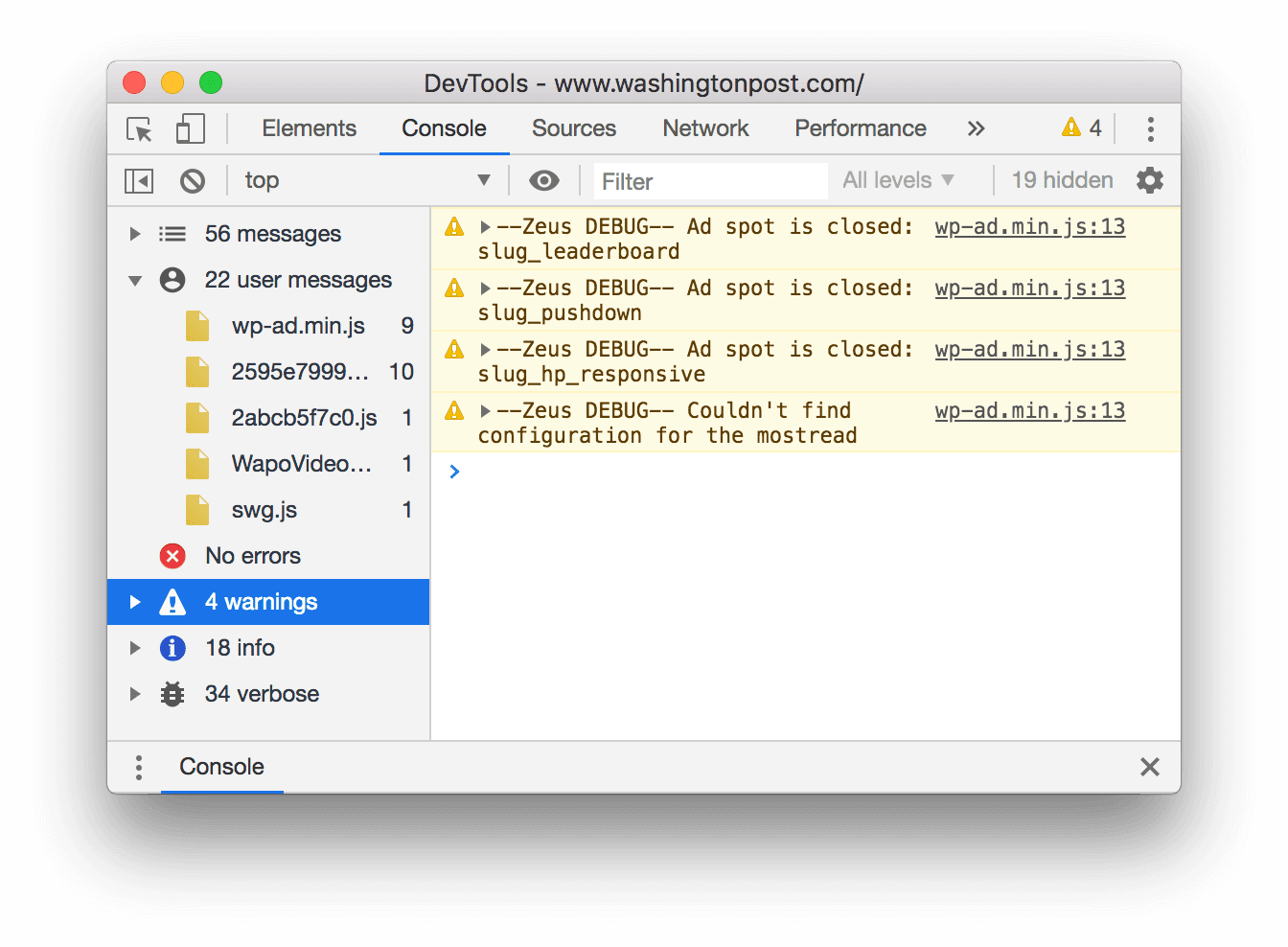
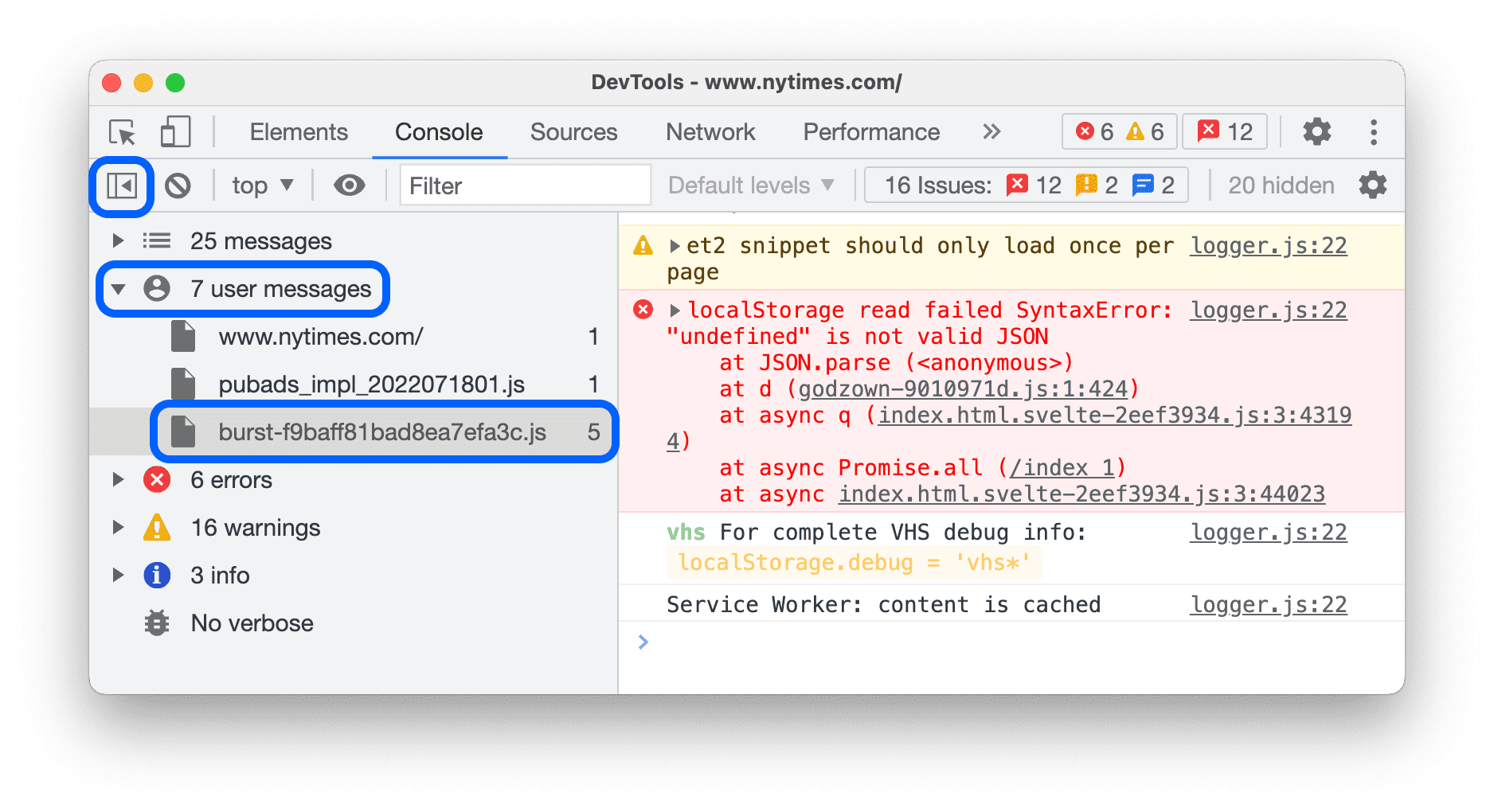
نوار کناری کنسول را باز کنید و روی پیام های کاربر کلیک کنید تا فقط پیام هایی که از جاوا اسکریپت صفحه آمده اند نشان داده شوند.

فیلتر بر اساس سطح گزارش
DevTools بیشتر سطوح شدت روشهای console.* را اختصاص میدهد.
چهار سطح وجود دارد:
-
Verbose -
Info -
Warning -
Error
برای مثال، console.log() در گروه Info است، در حالی که console.error() در گروه Error است. مرجع API Console سطح شدت هر روش قابل اجرا را شرح می دهد.
هر پیامی که مرورگر به کنسول ثبت میکند، یک سطح شدت نیز دارد. میتوانید هر سطحی از پیامها را که به آنها علاقه ندارید پنهان کنید. برای مثال، اگر فقط به پیامهای Error علاقه دارید، میتوانید 3 گروه دیگر را پنهان کنید.
روی منوی کشویی Log Levels کلیک کنید تا پیامهای Verbose ، Info ، Warning یا Error فعال یا غیرفعال شود.

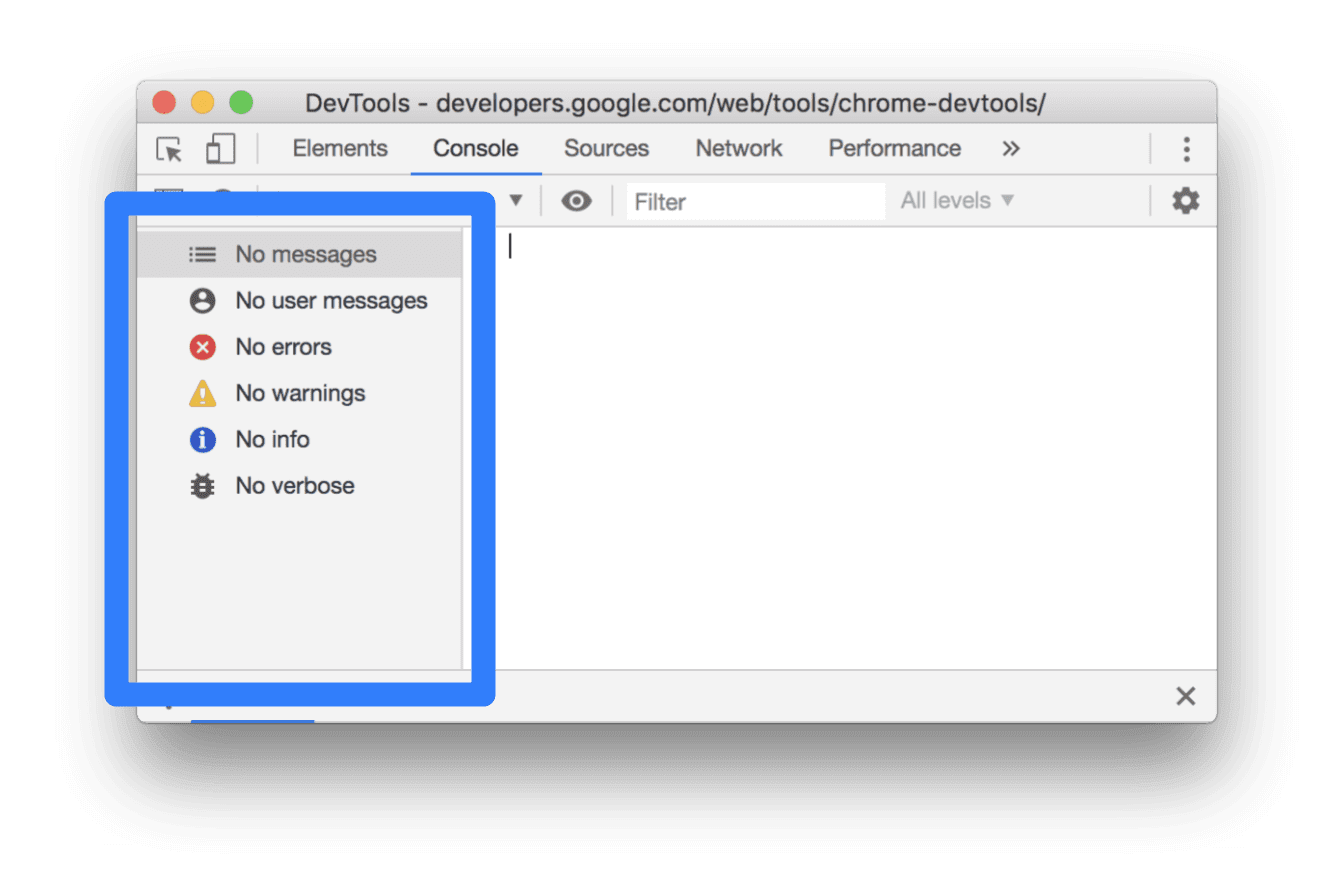
همچنین می توانید بر اساس سطح گزارش فیلتر کنید ![]() نوار کناری کنسول را باز کنید و سپس روی Errors ، Warnings ، Info یا Verbose کلیک کنید.
نوار کناری کنسول را باز کنید و سپس روی Errors ، Warnings ، Info یا Verbose کلیک کنید.

پیام ها را بر اساس URL فیلتر کنید
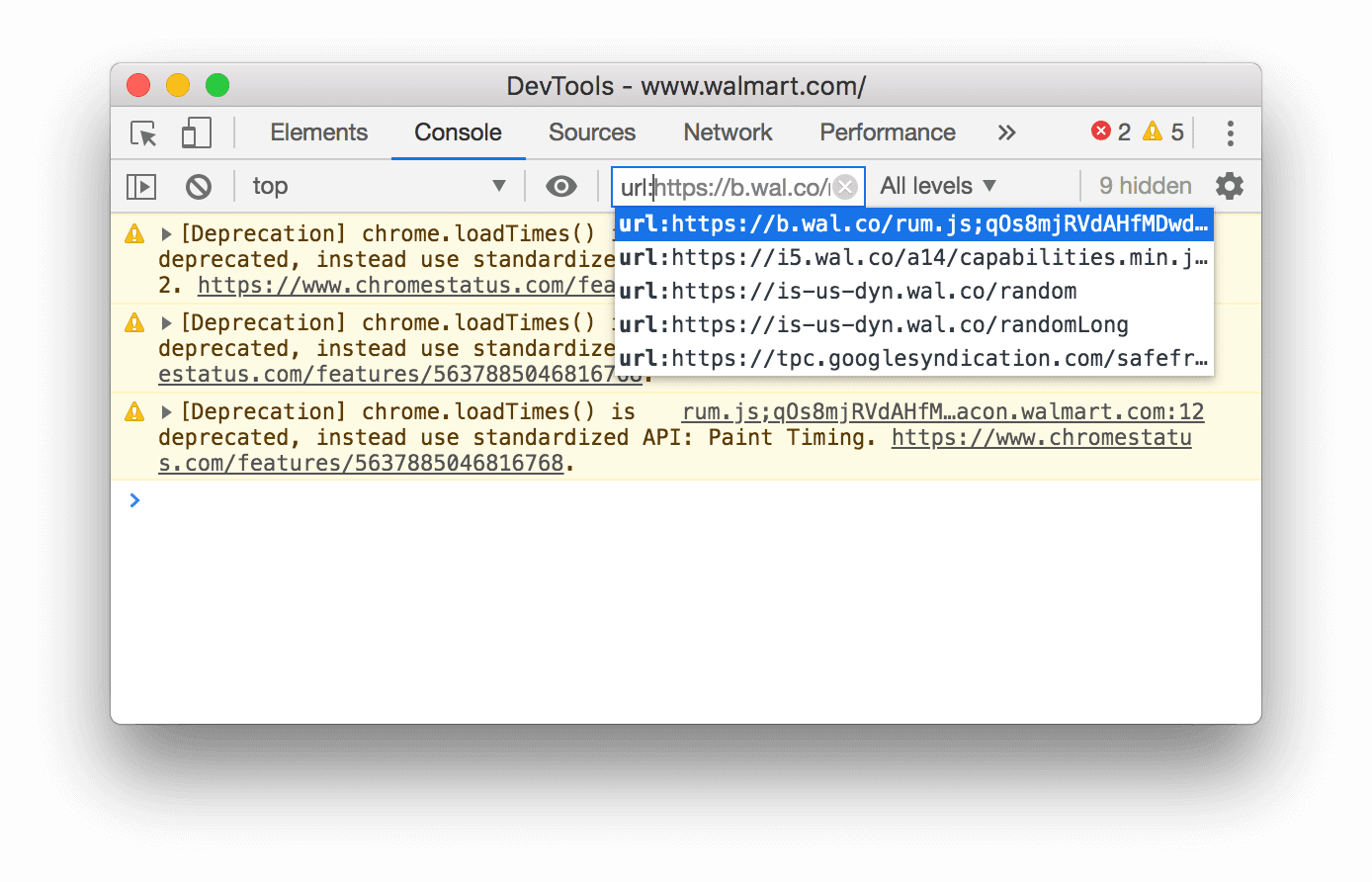
url: به دنبال آن یک URL برای مشاهده فقط پیام هایی که از آن URL آمده اند را تایپ کنید. پس از تایپ url: DevTools همه URL های مرتبط را نشان می دهد.

دامنه ها نیز کار می کنند. برای مثال، اگر https://example.com/a.js و https://example.com/b.js پیامهایی را ثبت میکنند، url:https://example.com به شما امکان میدهد روی پیامهای این ۲ اسکریپت تمرکز کنید.
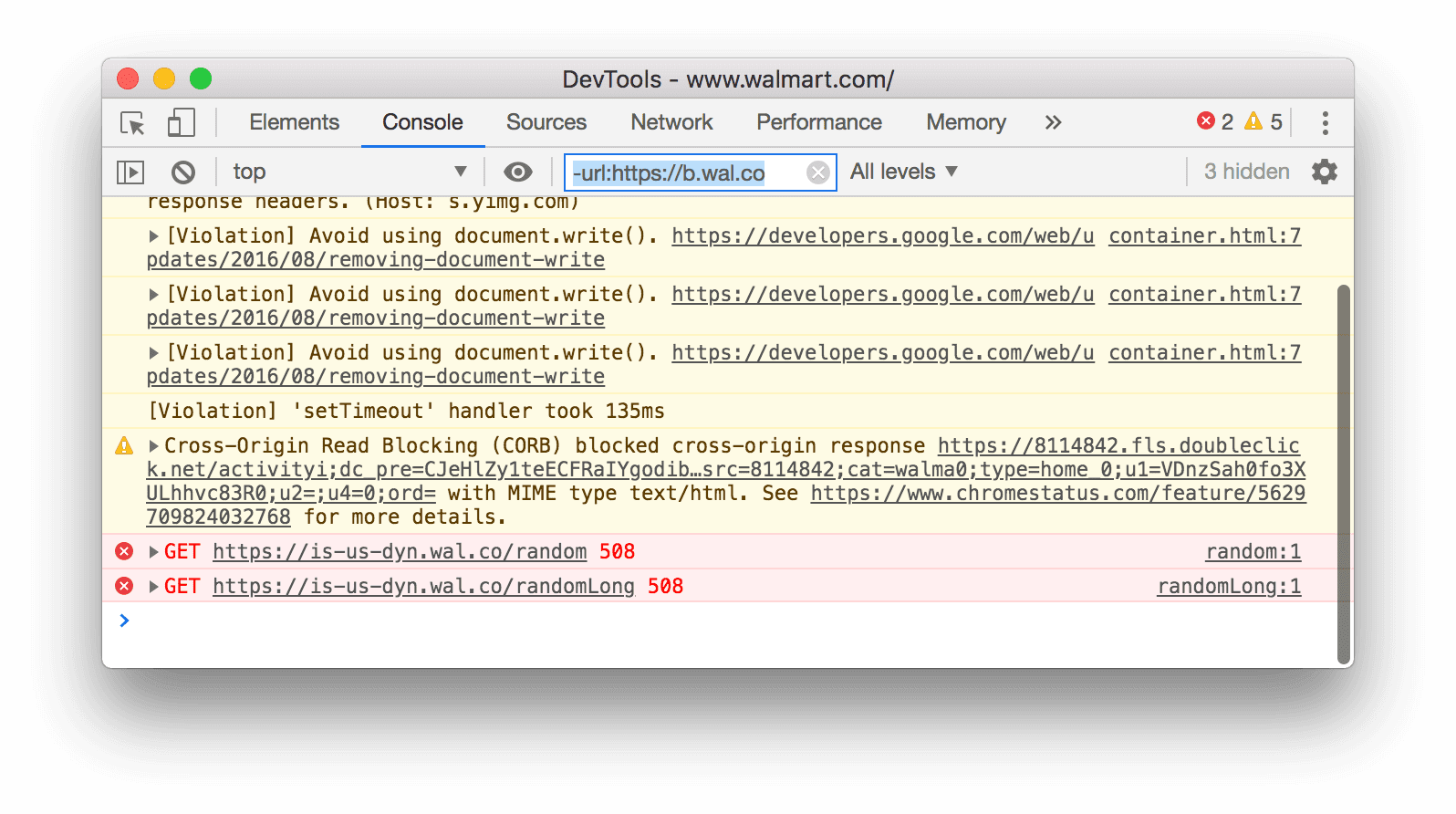
برای مخفی کردن همه پیامها از یک URL مشخص، -url: و سپس URL را تایپ کنید، برای مثال https://b.wal.co . این یک فیلتر URL منفی است.

همچنین میتوانید با باز کردن نوار کناری کنسول ، گسترش بخش پیامهای کاربر ، و سپس کلیک کردن روی URL اسکریپت حاوی پیامهایی که میخواهید روی آنها تمرکز کنید، پیامها را از یک URL نشان دهید.

پیام ها را از زمینه های مختلف فیلتر کنید
فرض کنید که یک تبلیغ در صفحه خود دارید. این تبلیغ در یک <iframe> جاسازی شده است و پیام های زیادی را در کنسول شما ایجاد می کند. از آنجایی که این تبلیغ در زمینه جاوا اسکریپت متفاوتی است، یکی از راههای پنهان کردن پیامهای آن باز کردن تنظیمات کنسول و فعال کردن کادر انتخاب فقط زمینه انتخاب شده است.
پیام هایی را که با الگوی عبارت معمولی مطابقت ندارند فیلتر کنید
یک عبارت منظم مانند /[foo]\s[bar]/ را در کادر متنی Filter تایپ کنید تا هر پیامی که با آن الگو مطابقت ندارد فیلتر شود. فضاها پشتیبانی نمی شوند، به جای آن از \s استفاده کنید. DevTools بررسی می کند که آیا الگوی در متن پیام یا اسکریپتی که باعث ثبت پیام شده است یافت می شود.
برای مثال، موارد زیر همه پیامهایی را که /[gm][ta][mi]/ مطابقت ندارند فیلتر میکند.
![فیلتر کردن هر پیامی که با /[gm][ta][mi]/ مطابقت ندارد.](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=0&hl=fa)
جستجوی متن در گزارشها
برای جستجوی متن در پیام های ورود:
- برای باز کردن نوار جستجوی داخلی، Command + F (Mac) یا Ctrl + F (ویندوز، لینوکس) را فشار دهید.
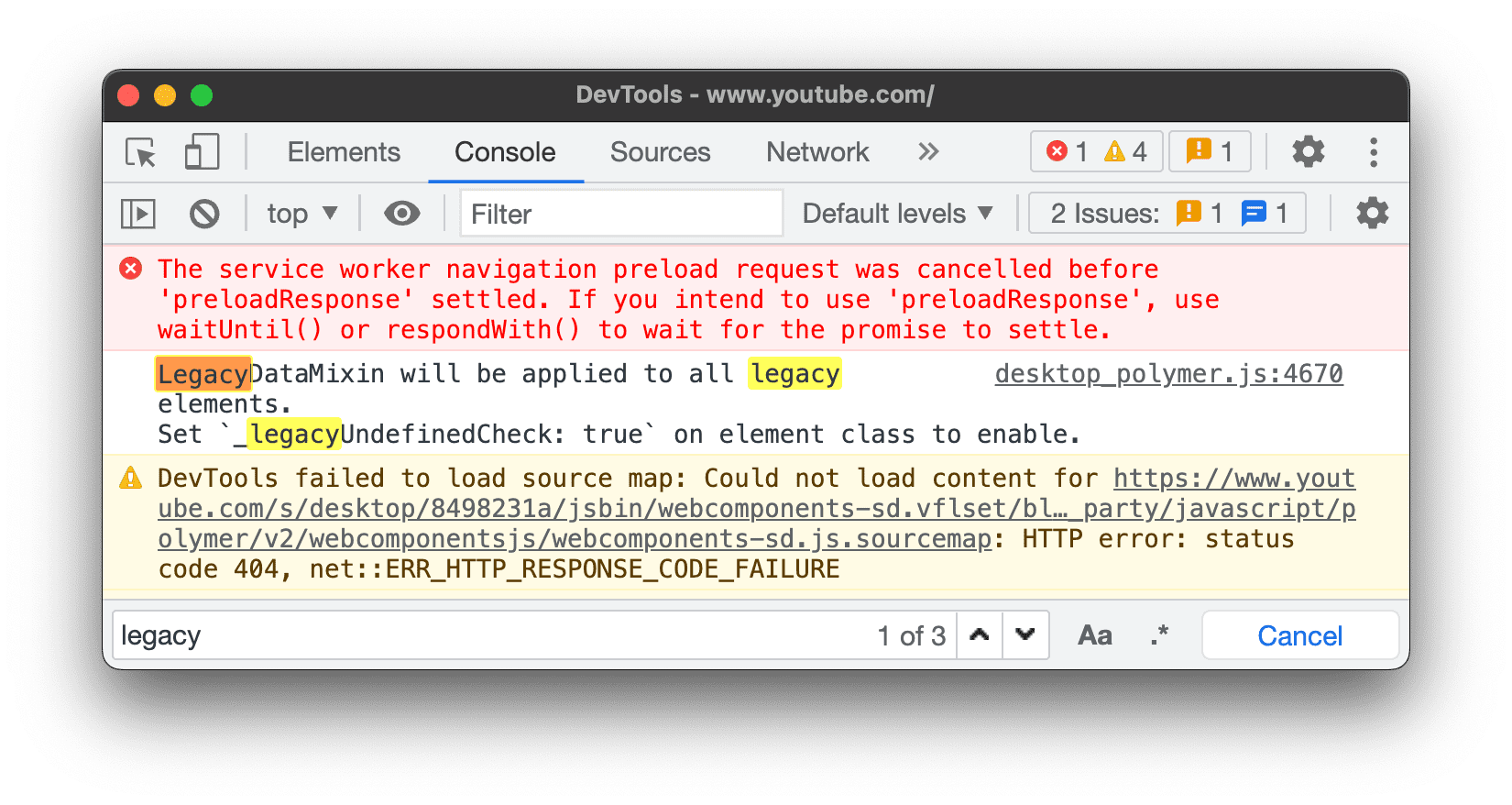
- در نوار، درخواست خود را تایپ کنید. در این مثال پرس و جو
legacyاست. به صورت اختیاری، می توانید:
به صورت اختیاری، می توانید:- کلیک کنید
 با حروف بزرگ مطابقت دهید تا درخواست شما به حروف بزرگ و کوچک حساس شود.
با حروف بزرگ مطابقت دهید تا درخواست شما به حروف بزرگ و کوچک حساس شود. - کلیک کنید
 از Regular Expression برای جستجو با استفاده از عبارت RegEx استفاده کنید .
از Regular Expression برای جستجو با استفاده از عبارت RegEx استفاده کنید .
- کلیک کنید
- Enter را فشار دهید. برای رفتن به نتیجه جستجوی قبلی یا بعدی، دکمه بالا یا پایین را فشار دهید.
جاوا اسکریپت را اجرا کنید
این بخش شامل ویژگی های مربوط به اجرای جاوا اسکریپت در کنسول است. برای مطالعه عملی به اجرای جاوا اسکریپت مراجعه کنید.
گزینه های کپی رشته
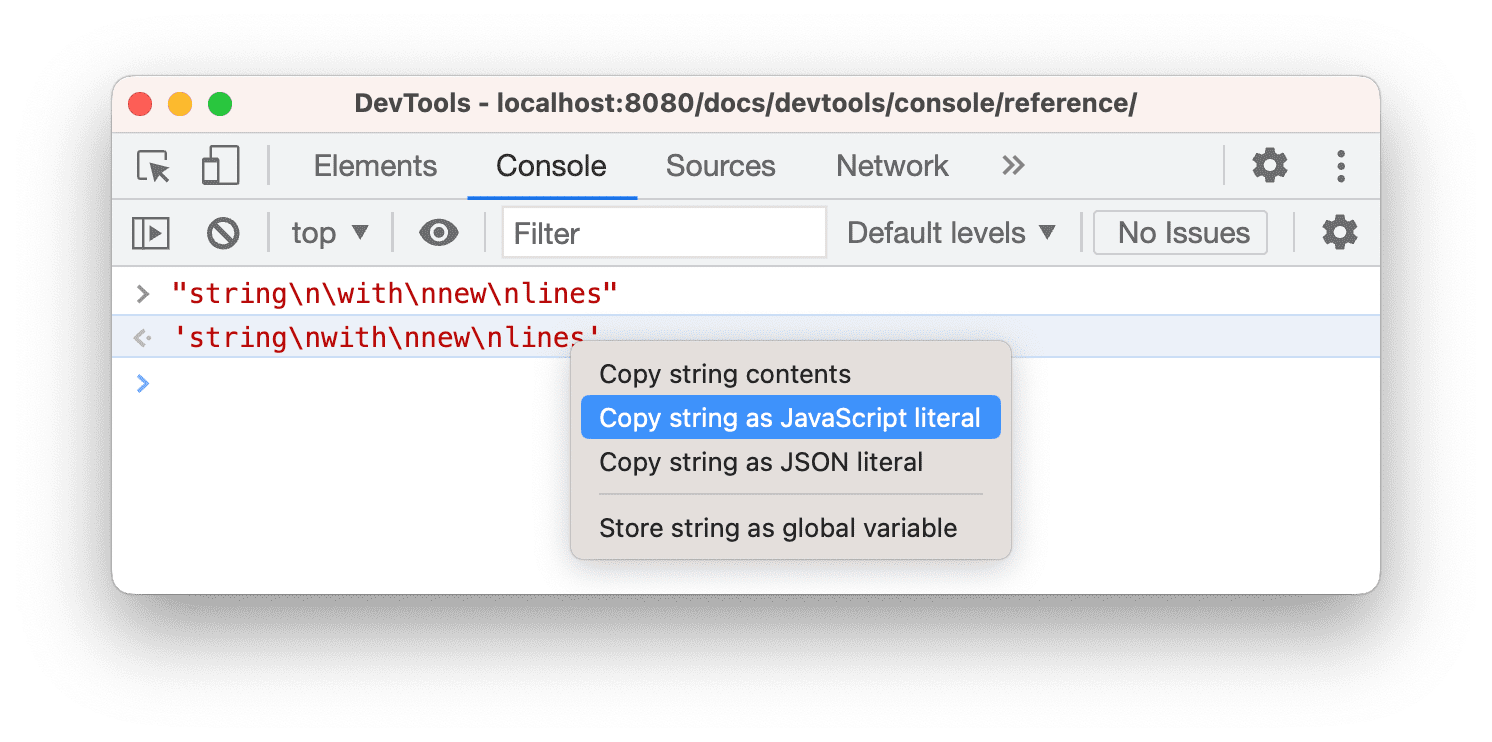
کنسول به صورت پیشفرض رشتهها را بهعنوان لفظهای معتبر جاوا اسکریپت خروجی میدهد. روی یک خروجی کلیک راست کرده و بین سه گزینه کپی را انتخاب کنید:
- به صورت تحت اللفظی جاوا اسکریپت کپی کنید . از کاراکترهای ویژه مناسب فرار میکند و رشته را در گیومههای تکی، گیومههای دوتایی یا بکتیک بسته به محتوا میپیچد.
- محتویات رشته را کپی کنید . رشته خام دقیق را در کلیپ بورد کپی می کند، از جمله خطوط جدید و سایر کاراکترهای خاص.
- به صورت واقعی JSON کپی کنید . رشته را به JSON معتبر قالب بندی می کند.

عبارات قبلی را دوباره اجرا کنید و تاریخچه را پاک کنید
کلید پیکان رو به بالا را فشار دهید تا در تاریخچه عبارات جاوا اسکریپتی که قبلاً در کنسول اجرا کرده اید بچرخید. Enter را فشار دهید تا آن عبارت دوباره اجرا شود.
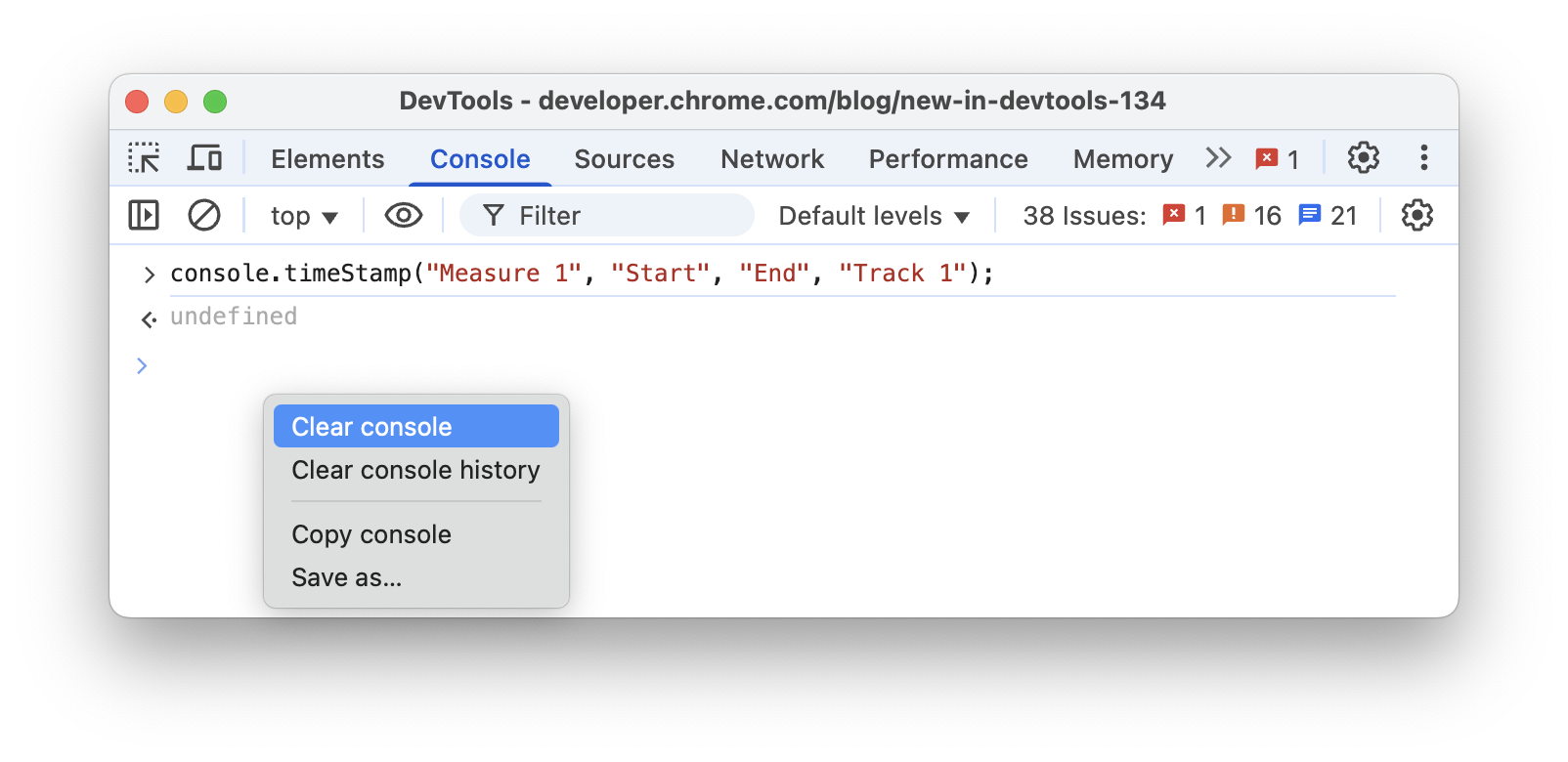
برای پاک کردن تاریخچه کنسول، روی یک فضای خالی در کنسول کلیک راست کرده و از منوی زمینه ، پاک کردن تاریخچه کنسول را انتخاب کنید.
پیام ها را پاک، کپی و ذخیره کنید
برای پاک کردن پنجره کنسول یکی از موارد زیر را انجام دهید:
- روی block Clear console در نوار اقدام در بالا کلیک کنید.
- Ctrl + L یا Cmd + K را فشار دهید.
- روی یک فضای خالی در کنسول کلیک راست کرده و از منوی زمینه گزینه Clear console را انتخاب کنید.

از منوی زمینه، همچنین می توانید:
- کپی کنسول : همه پیامهای فعلی را در کلیپ بورد کپی کنید، اما تاریخچه دستورات قبلی را کپی کنید.
- ذخیره بهعنوان... : همه پیامهای فعلی را در یک فایل
.log. متن ساده ذخیره کنید.
ارزش یک عبارت را در زمان واقعی با Live Expressions تماشا کنید
اگر متوجه شدید که همان عبارت جاوا اسکریپت را به طور مکرر در کنسول تایپ می کنید، ممکن است ایجاد یک عبارت زنده برای شما آسان تر باشد. با Live Expressions ، یک عبارت را یک بار تایپ می کنید و سپس آن را به بالای کنسول خود پین می کنید. مقدار عبارت تقریباً در زمان واقعی به روز می شود. مشاهده مقادیر بیان جاوا اسکریپت در زمان واقعی با عبارات زنده .
غیرفعال کردن ارزیابی مشتاق
همانطور که عبارات جاوا اسکریپت را در کنسول تایپ می کنید، Eager Evaluation پیش نمایشی از مقدار بازگشتی آن عبارت را نشان می دهد. تنظیمات کنسول را باز کنید و کادر بررسی Eager Evaluation را غیرفعال کنید تا پیشنمایش مقدار بازگشتی را خاموش کنید.
فعال سازی کاربر را با ارزیابی فعال کنید
فعال سازی کاربر وضعیت یک جلسه مرور است که به اقدامات کاربر بستگی دارد. حالت "فعال" به این معنی است که کاربر در حال حاضر با صفحه در حال تعامل است یا از زمان بارگذاری صفحه تعامل داشته است.
برای فعالسازی کاربر با هر ارزیابی، تنظیمات کنسول را باز کنید و بررسی کنید ارزیابی کد را به عنوان اقدام کاربر در نظر بگیرید .
غیرفعال کردن تکمیل خودکار از تاریخچه
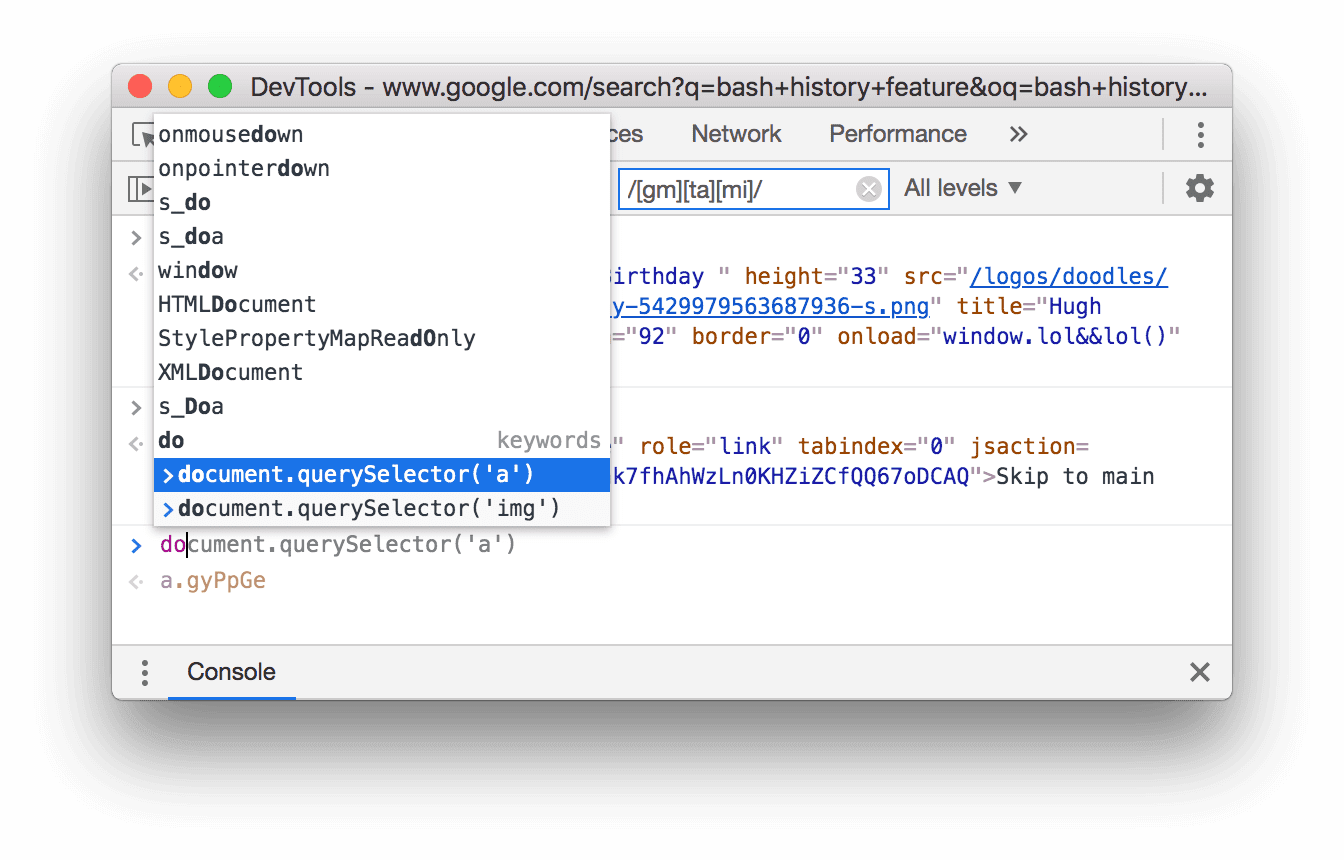
همانطور که یک عبارت را تایپ می کنید، پنجره تکمیل خودکار کنسول عباراتی را نشان می دهد که قبلا اجرا کرده اید. این عبارات با کاراکتر > اضافه می شوند. در مثال زیر، DevTools قبلا document.querySelector('a') و document.querySelector('img') را ارزیابی کرد.

تنظیمات کنسول را باز کنید و کادر بررسی تکمیل خودکار از تاریخچه را غیرفعال کنید تا نمایش عبارات از سابقه شما متوقف شود.
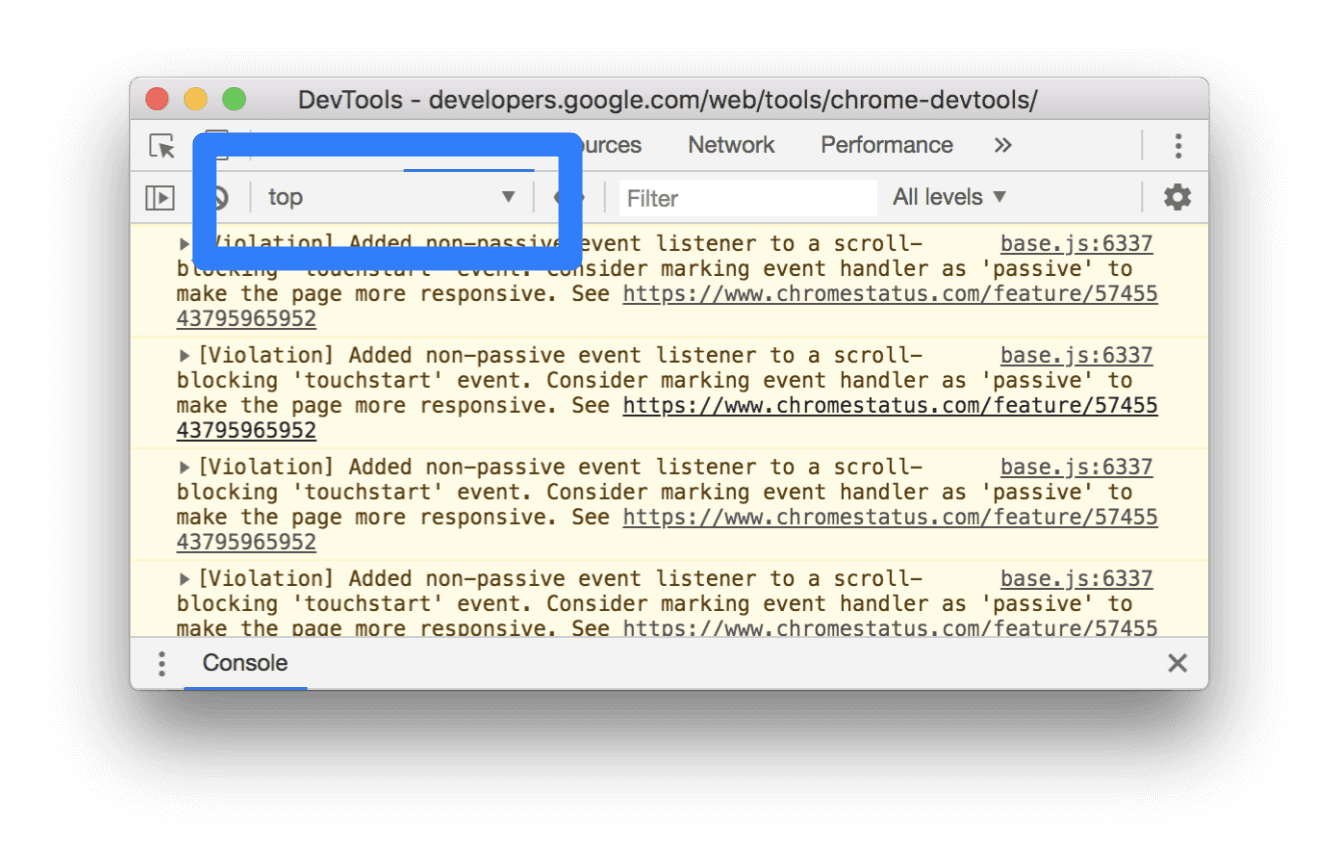
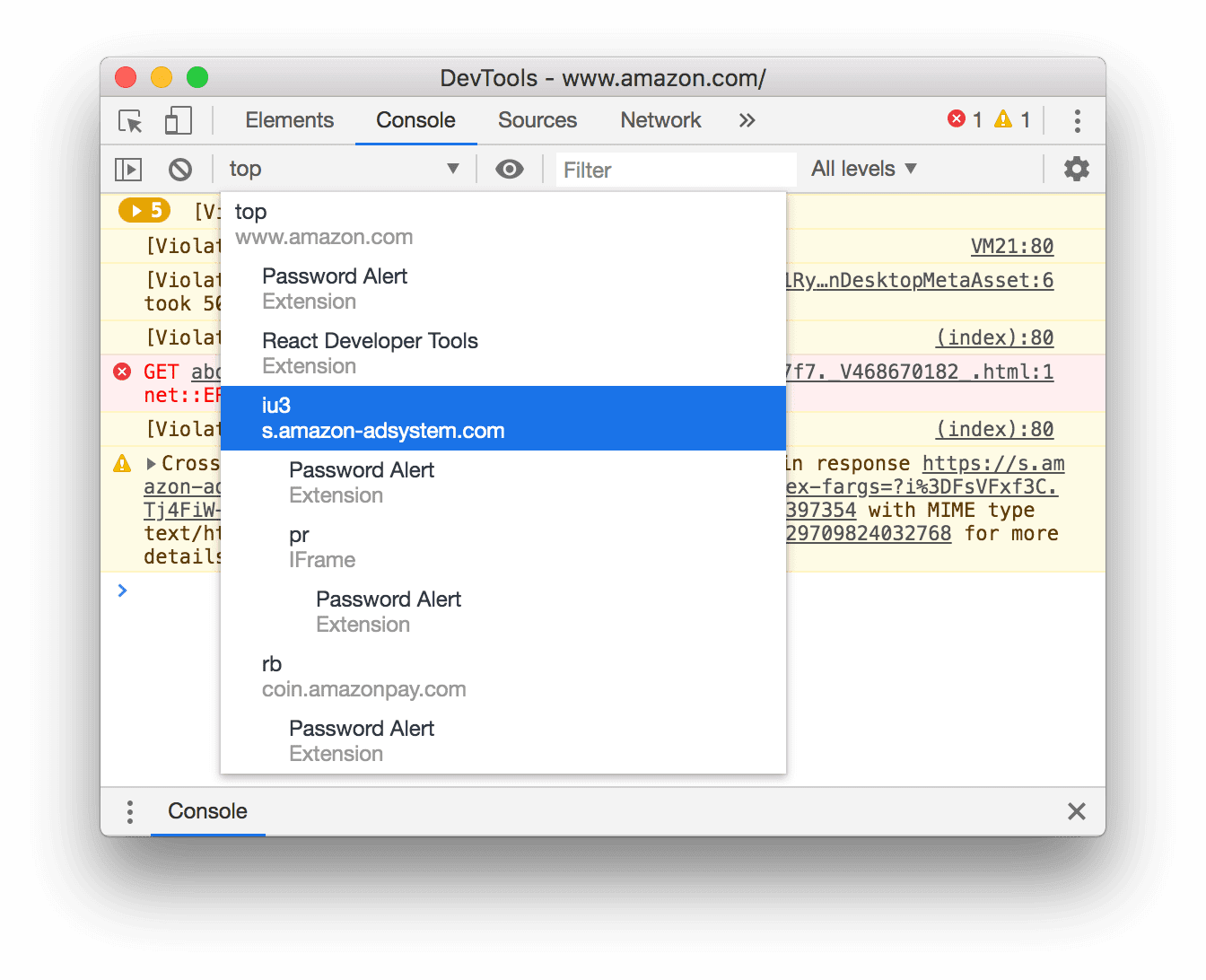
زمینه جاوا اسکریپت را انتخاب کنید
بهطور پیشفرض، منوی کشویی JavaScript Context روی بالا تنظیم شده است که نمایانگر زمینه مرور سند اصلی است.

فرض کنید یک تبلیغ در صفحه خود دارید که در یک <iframe> جاسازی شده است. میخواهید جاوا اسکریپت را اجرا کنید تا DOM آگهی را تغییر دهید. برای انجام این کار، ابتدا باید زمینه مرور آگهی را از منوی کشویی JavaScript Context انتخاب کنید.

ویژگی های شی را بررسی کنید
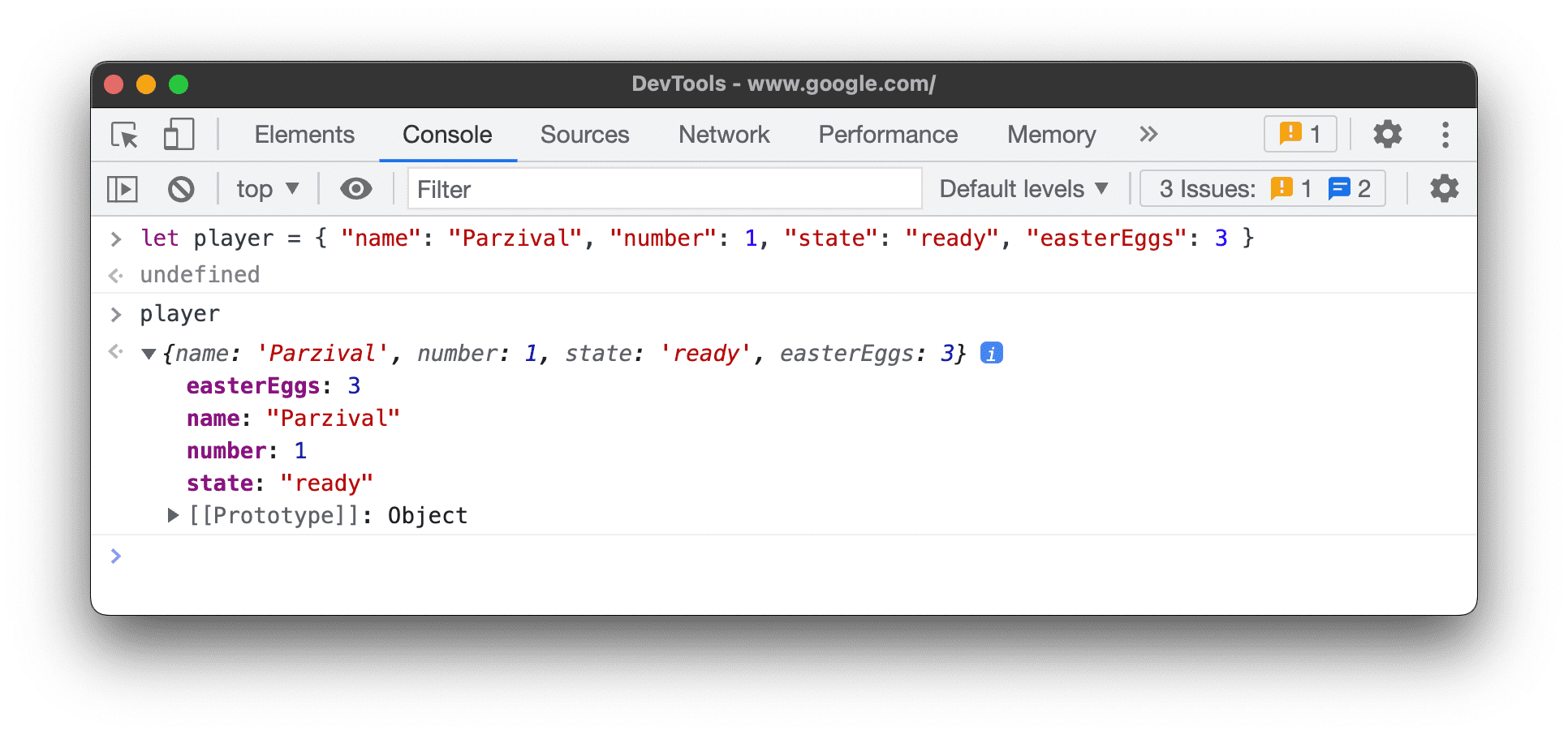
کنسول می تواند یک لیست تعاملی از ویژگی های یک شی جاوا اسکریپت را که شما مشخص کرده اید نمایش دهد.
برای مرور لیست، نام شی را در کنسول تایپ کرده و Enter را فشار دهید.
برای بررسی ویژگیهای اشیاء DOM، مراحل مشاهده ویژگیهای اشیاء DOM را دنبال کنید.
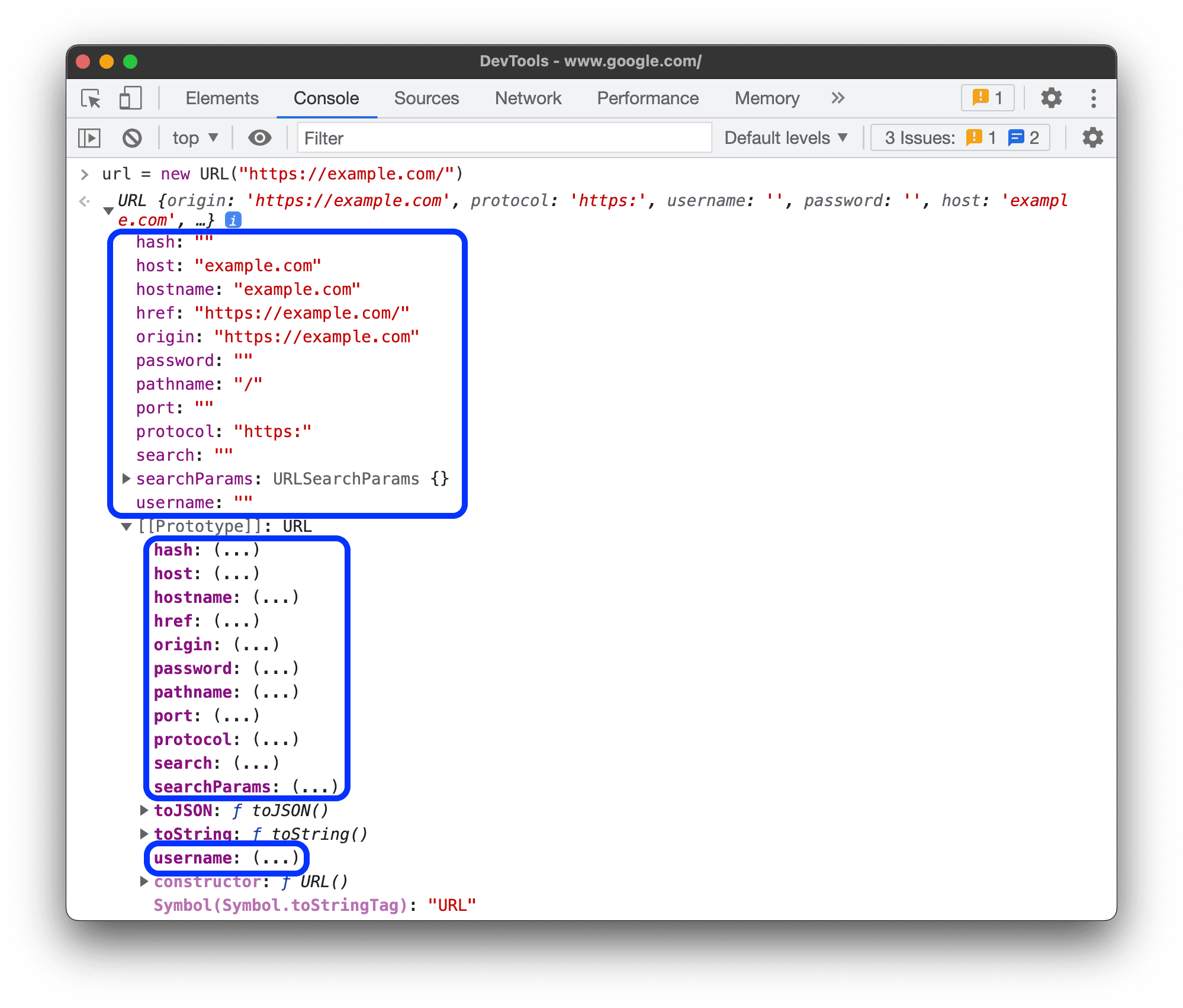
ویژگی های خود و ارثی را مشاهده کنید
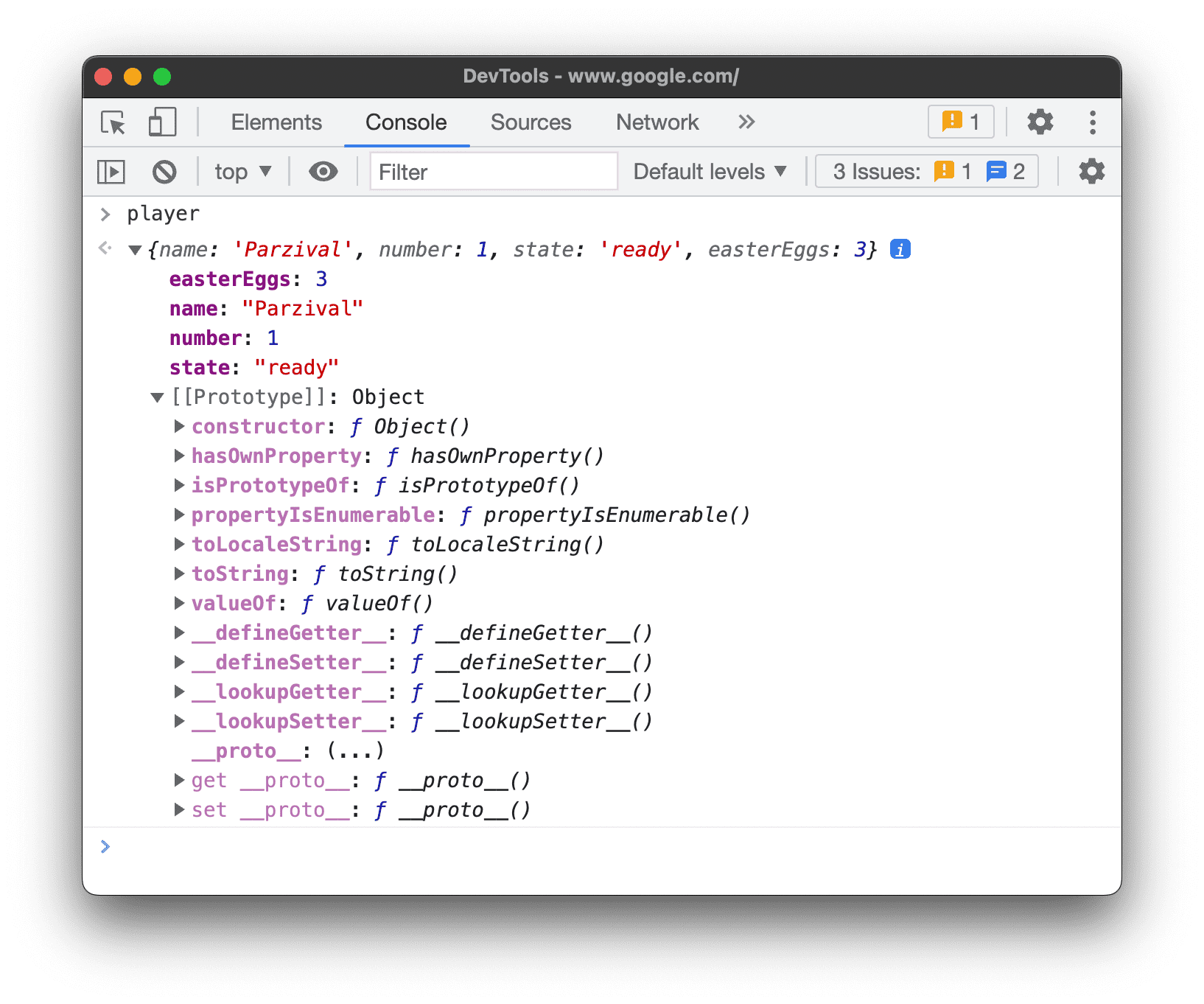
کنسول ابتدا ویژگی های شی خود را مرتب می کند و آنها را با فونت پررنگ برجسته می کند.

ویژگی های به ارث رسیده از زنجیره نمونه اولیه با فونت معمولی هستند. کنسول با ارزیابی دسترسیهای بومی متناظر اشیاء داخلی، آنها را روی خود شی نمایش میدهد.

دسترسی های سفارشی را ارزیابی کنید
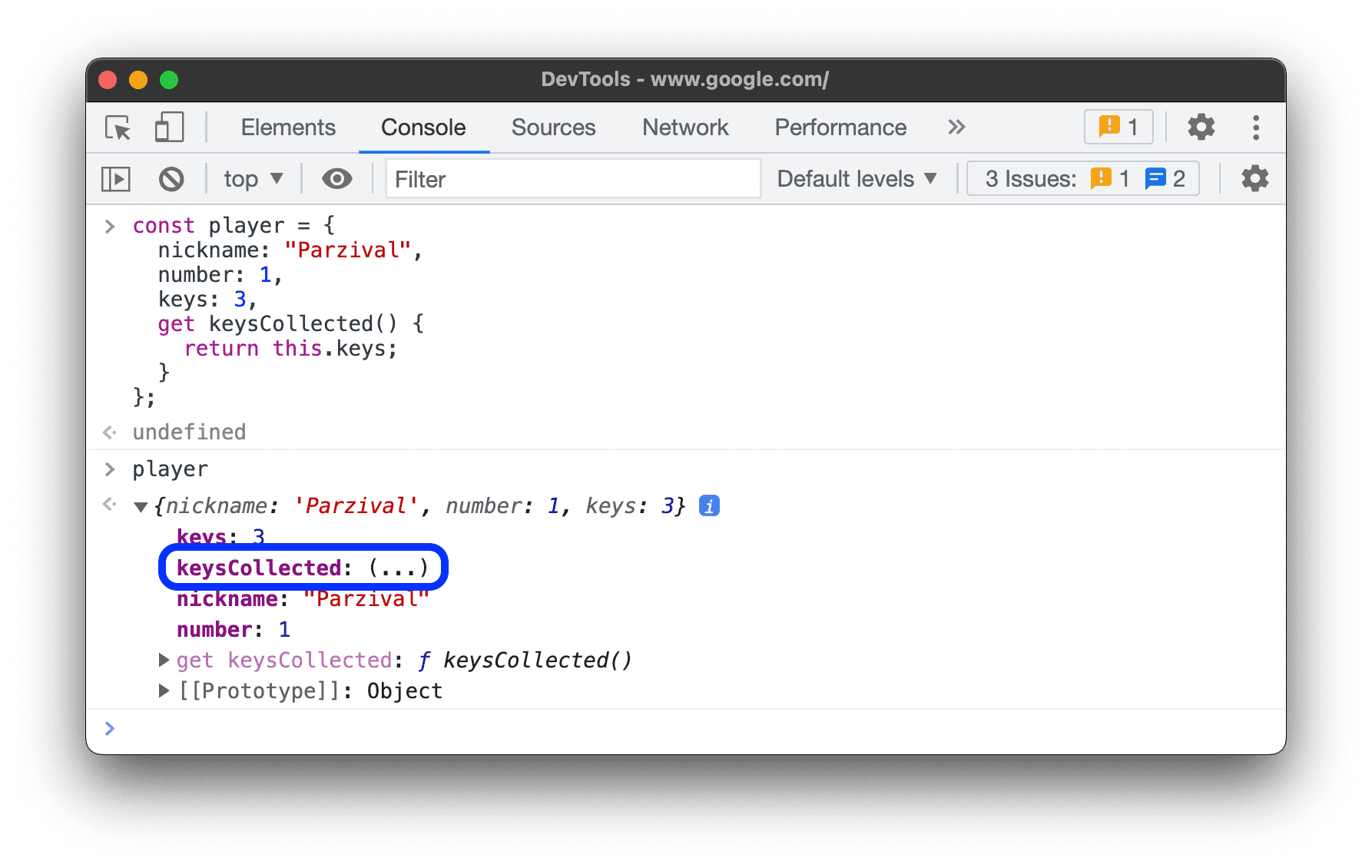
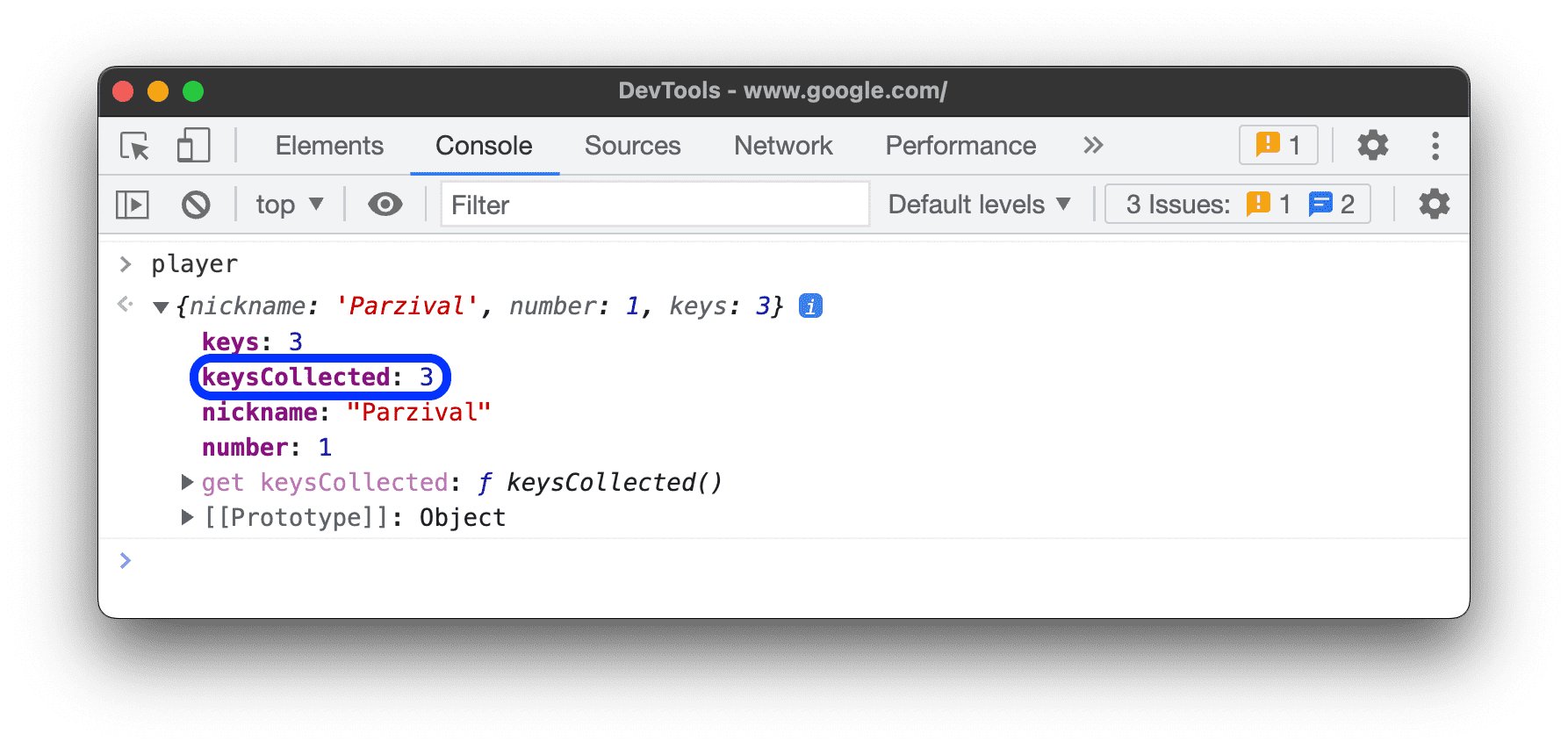
به طور پیشفرض، DevTools دسترسیهایی را که ایجاد میکنید ارزیابی نمیکند.  برای ارزیابی یک دسترسی سفارشی روی یک شی، روی
برای ارزیابی یک دسترسی سفارشی روی یک شی، روی (...) کلیک کنید. 
ویژگی های قابل شمارش و غیرقابل شمارش نقطه ای
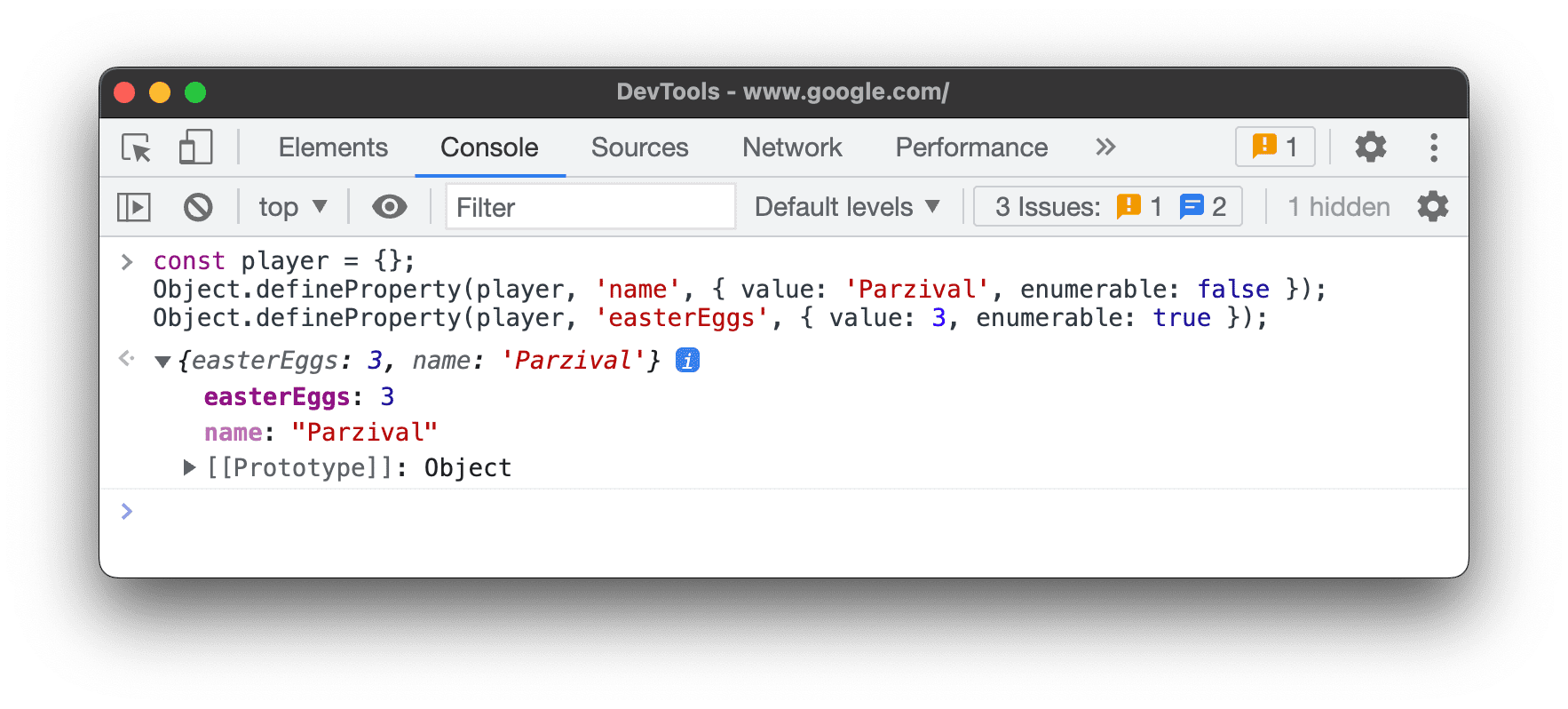
خواص بی شماری به رنگ روشن هستند. ویژگی های غیرقابل شمارش بی صدا هستند.  ویژگی های شمارش پذیر را می توان با روش
ویژگی های شمارش پذیر را می توان با روش for … in حلقه یا Object.keys() تکرار کرد.
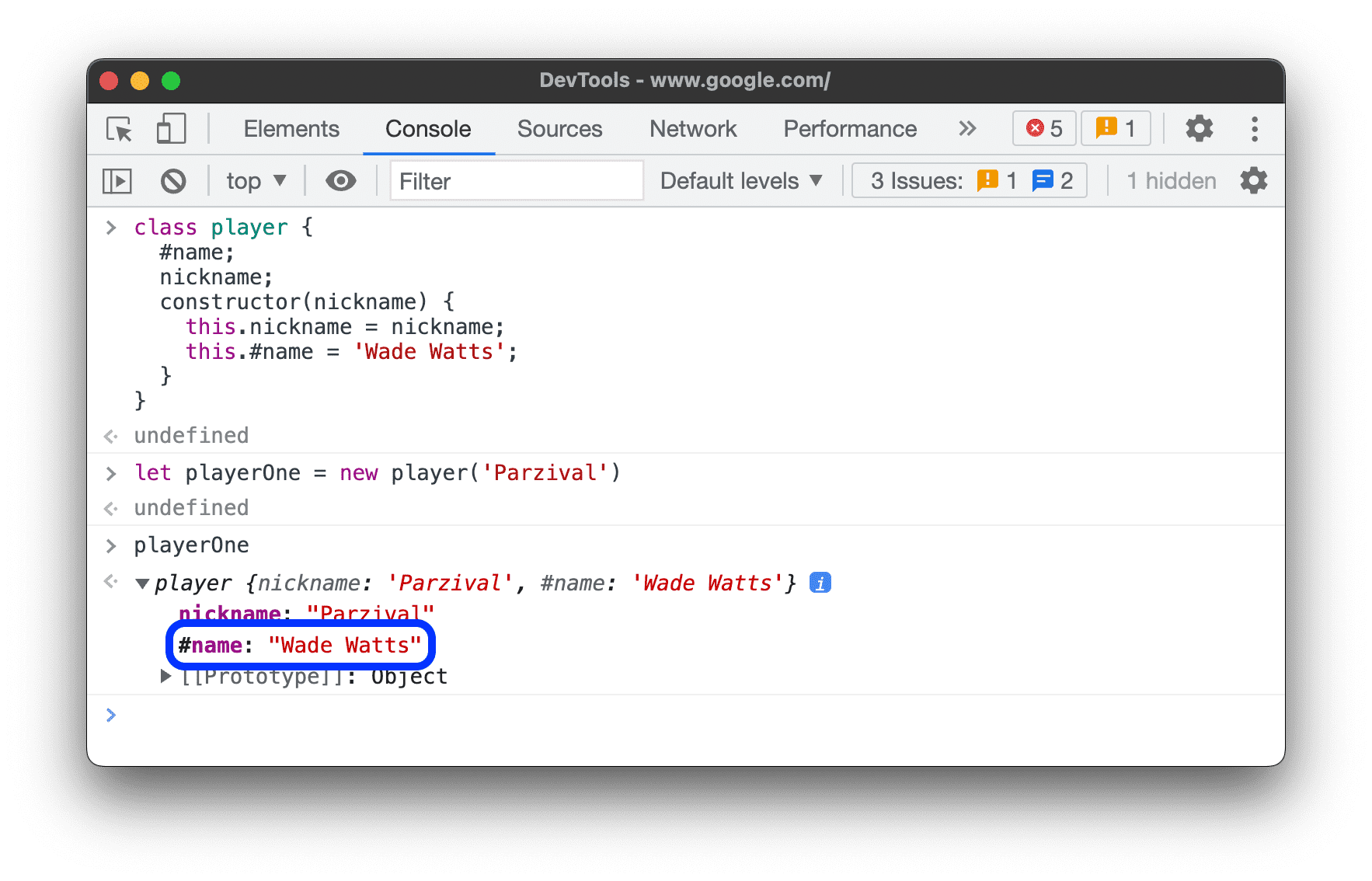
ویژگی های خصوصی نمونه های کلاس را مشخص کنید
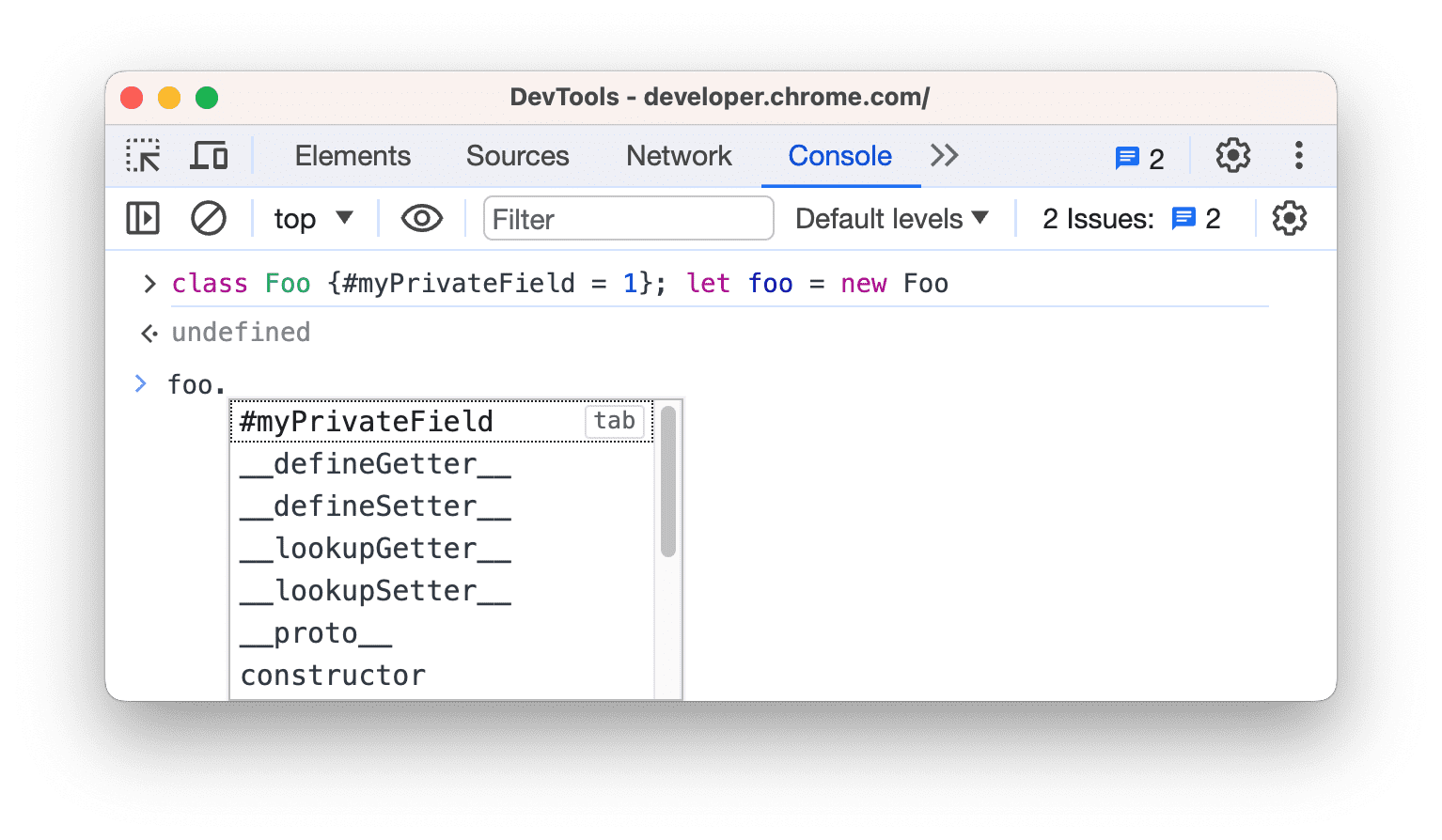
Console ویژگی های خصوصی نمونه های کلاس را با پیشوند # تعیین می کند.

کنسول همچنین میتواند خصوصیات خصوصی را تکمیل خودکار کند، حتی زمانی که آنها را در محدوده کلاس ارزیابی میکنید.

ویژگی های جاوا اسکریپت داخلی را بررسی کنید
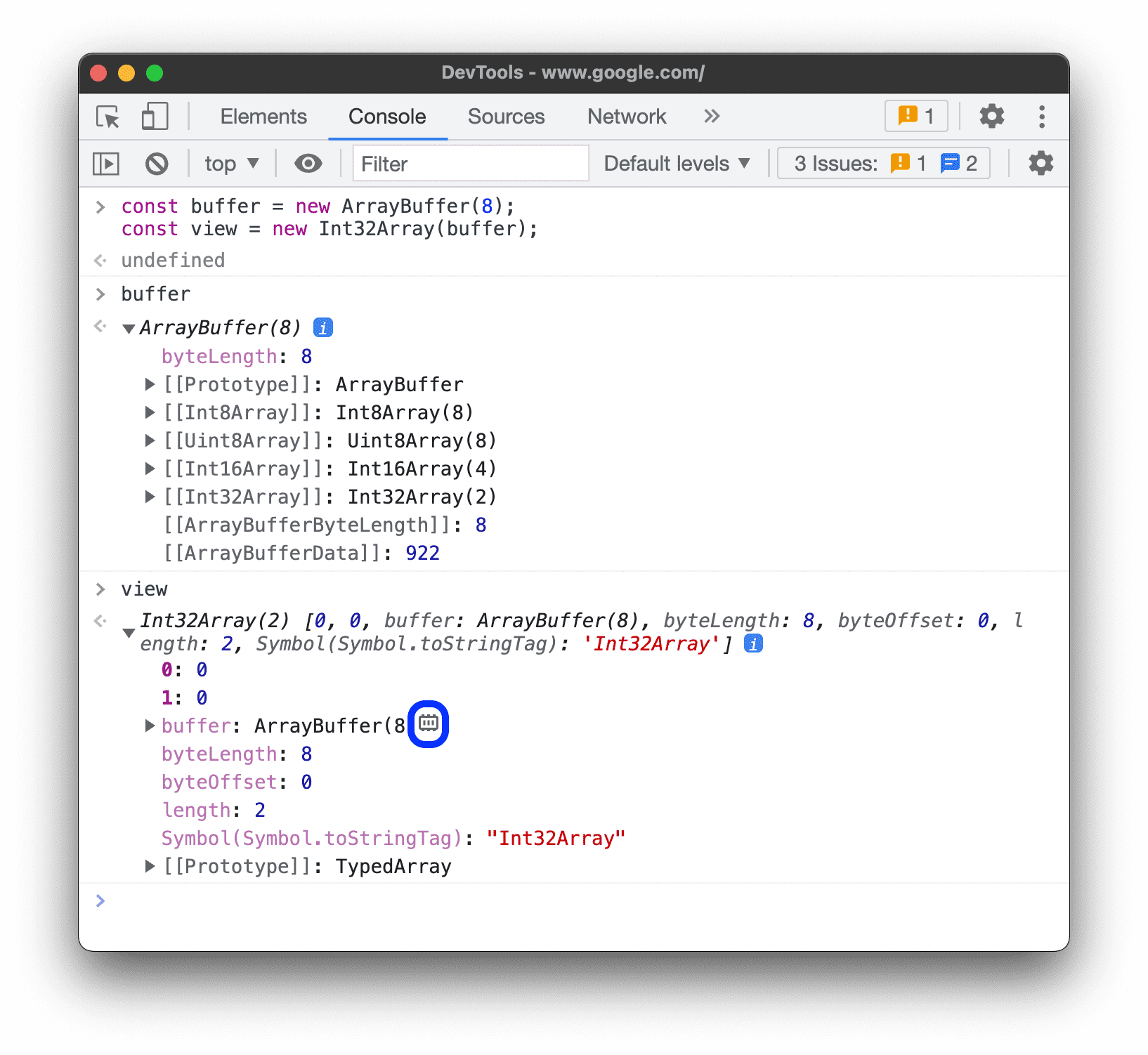
با قرض گرفتن نماد ECMAScript ، کنسول برخی از ویژگی های داخلی جاوا اسکریپت را در دو براکت مربع قرار می دهد. شما نمی توانید با چنین ویژگی هایی در کد خود تعامل داشته باشید. با این حال، بررسی آنها ممکن است مفید باشد.
ممکن است ویژگی های داخلی زیر را در اشیاء مختلف مشاهده کنید:
- هر شی دارای
[[Prototype]]است.
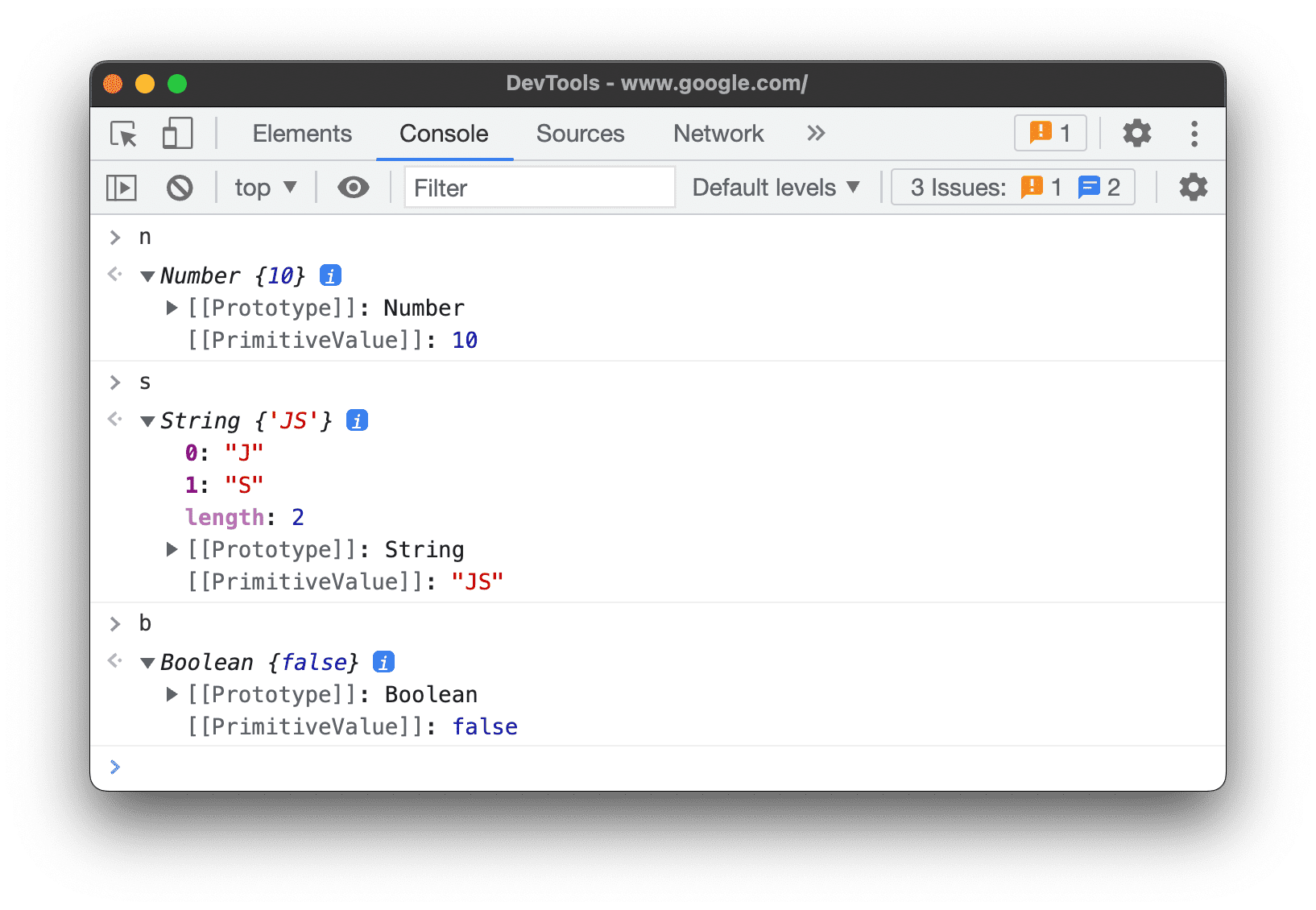
- wrapper های اولیه دارای یک ویژگی
[[PrimitiveValue]]هستند.
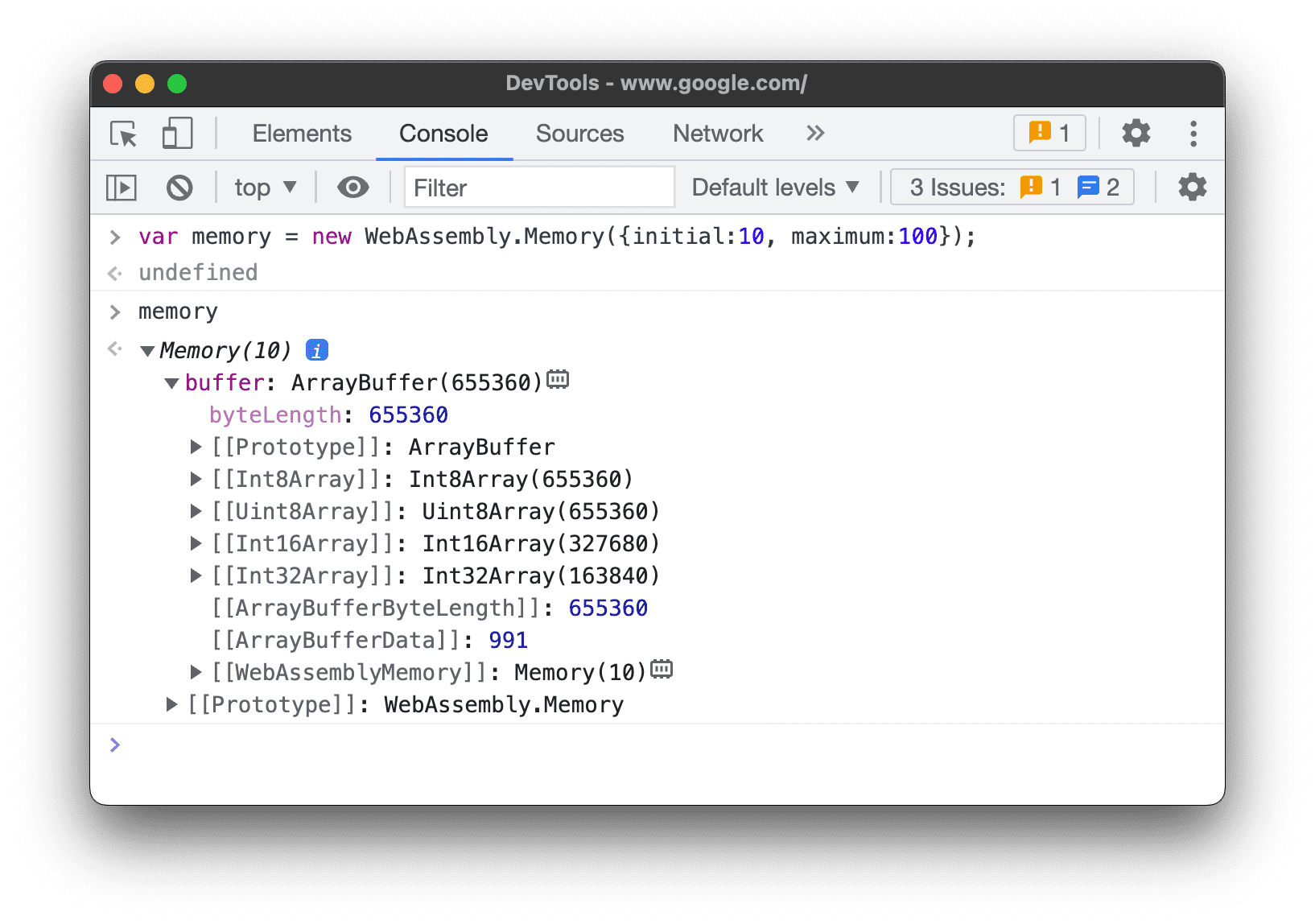
- اشیاء
ArrayBufferدارای ویژگی های زیر هستند: - علاوه بر ویژگیهای خاص
ArrayBuffer، اشیاءWebAssembly.Memoryدارای ویژگی[[WebAssemblyMemory]]هستند.
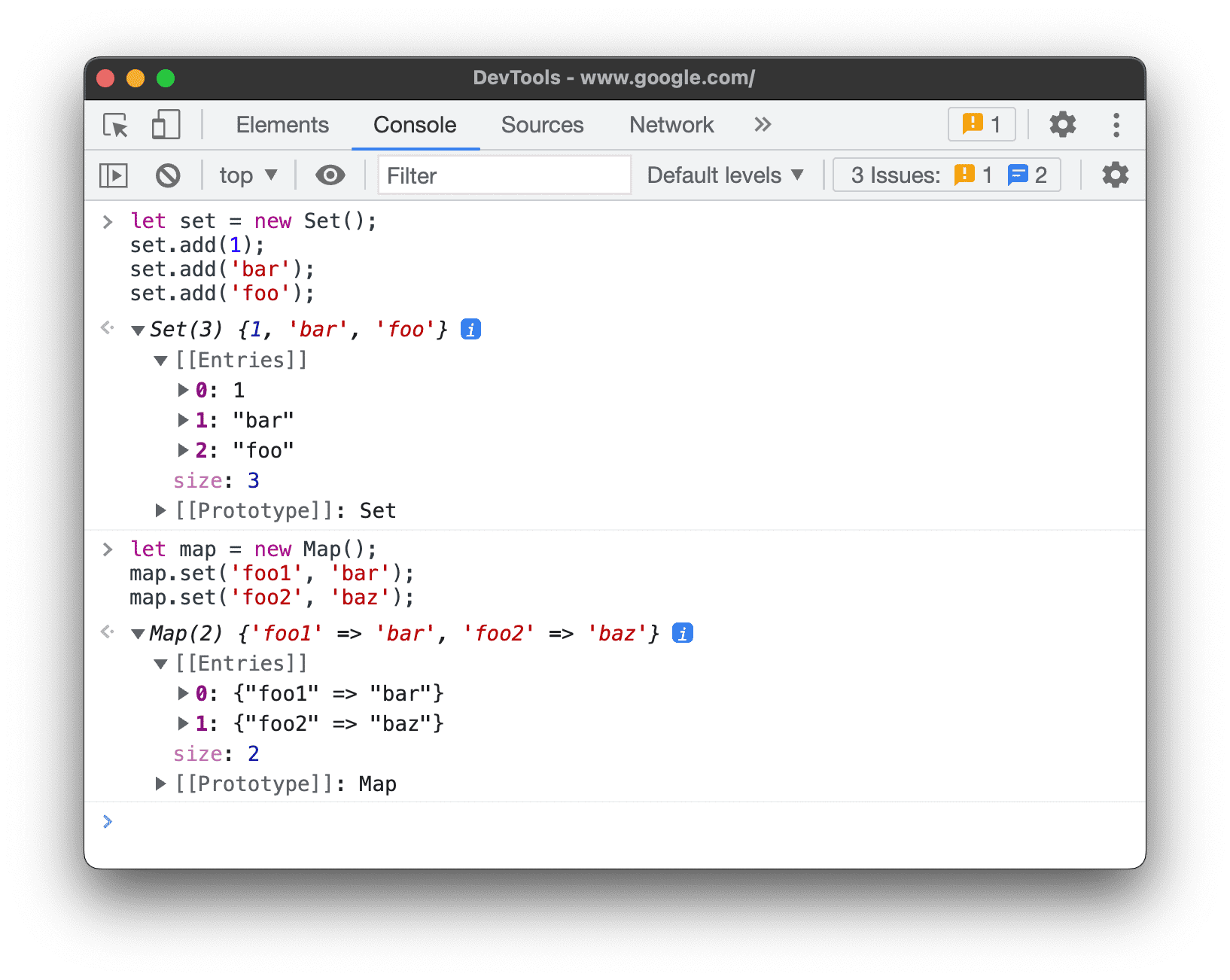
- مجموعههای کلیددار (نقشهها و مجموعهها) دارای یک ویژگی
[[Entries]]هستند که حاوی ورودیهای کلیددار آنها است.
- اشیاء
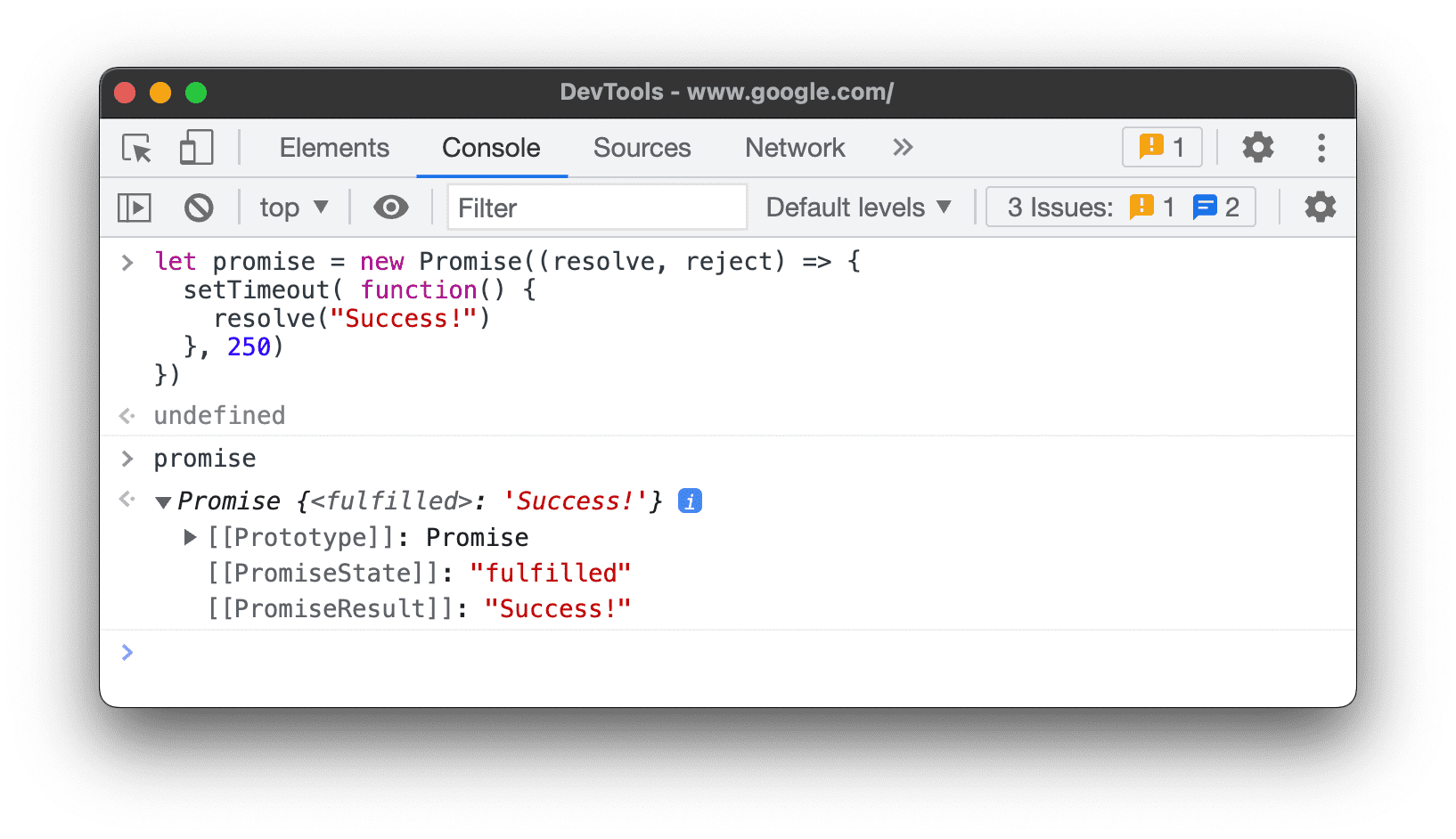
Promiseدارای ویژگی های زیر هستند:-
[[PromiseState]]: در انتظار، انجام شده یا رد شده است -
[[PromiseResult]]:undefinedدر صورت تعلیق،<value>در صورت تحقق،<reason>در صورت رد
-
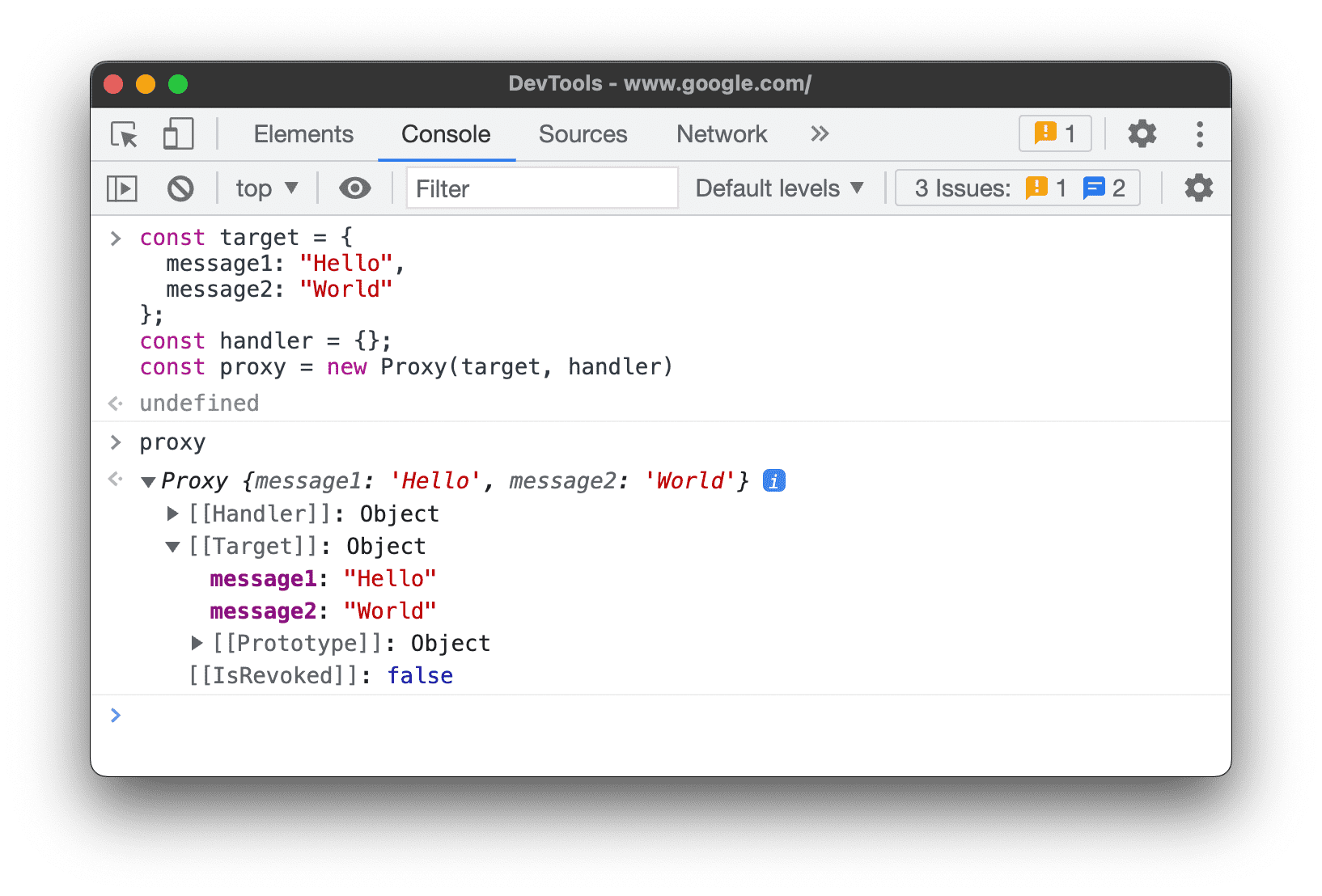
- اشیاء
Proxyدارای ویژگیهای زیر هستند:[[Handler]]شی،[[Target]]شی، و[[isRevoked]](خاموش شده یا خیر).
عملکردها را بازرسی کنید
در جاوا اسکریپت، توابع نیز اشیایی با ویژگی هستند. با این حال، اگر نام تابعی را در کنسول تایپ کنید، DevTools به جای نمایش ویژگی های آن، آن را فراخوانی می کند.
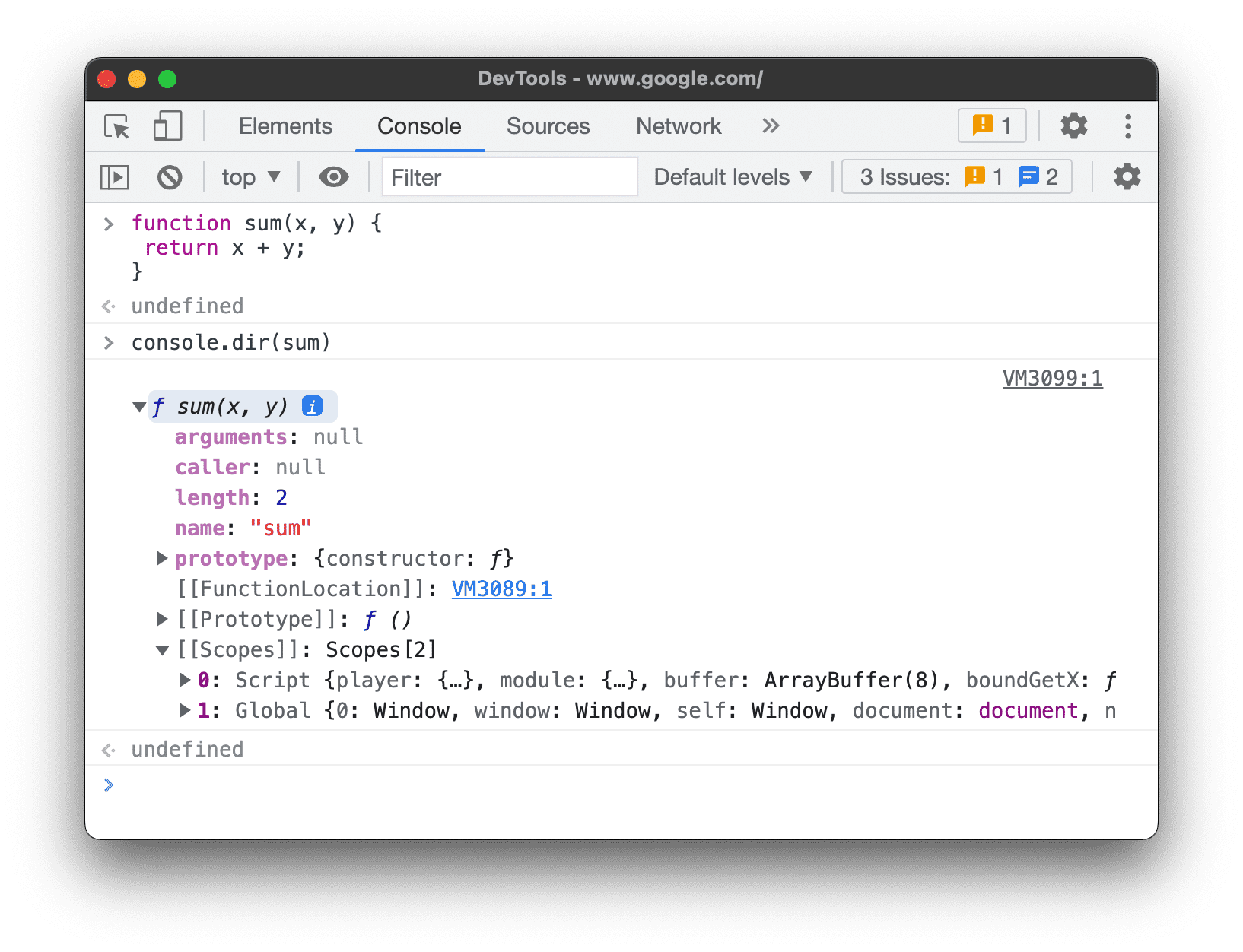
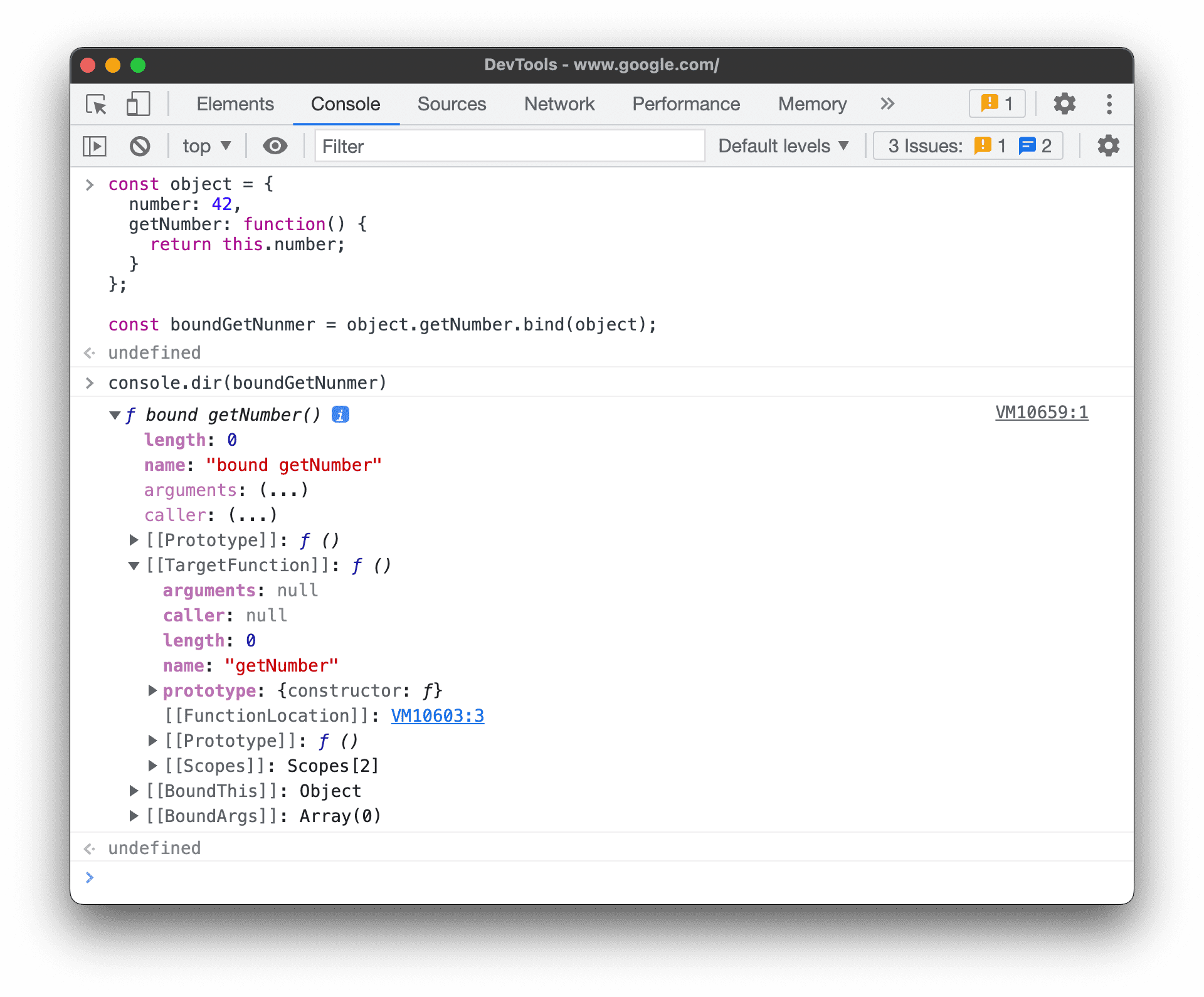
برای مشاهده ویژگی های تابع داخلی در جاوا اسکریپت، از دستور console.dir() استفاده کنید.

توابع دارای ویژگی های زیر هستند:
-
[[FunctionLocation]]. پیوندی به خط با تعریف تابع در یک فایل منبع. -
[[Scopes]]. مقادیر و عباراتی را که تابع به آنها دسترسی دارد فهرست می کند. برای بررسی دامنه عملکرد در حین اشکالزدایی، به مشاهده و ویرایش ویژگیهای محلی، بسته شدن و سراسری مراجعه کنید. - توابع محدود دارای ویژگی های زیر هستند:
-
[[TargetFunction]]. هدفbind(). -
[[BoundThis]]. ارزشthis. -
[[BoundArgs]]. آرایه ای از آرگومان های تابع.
-
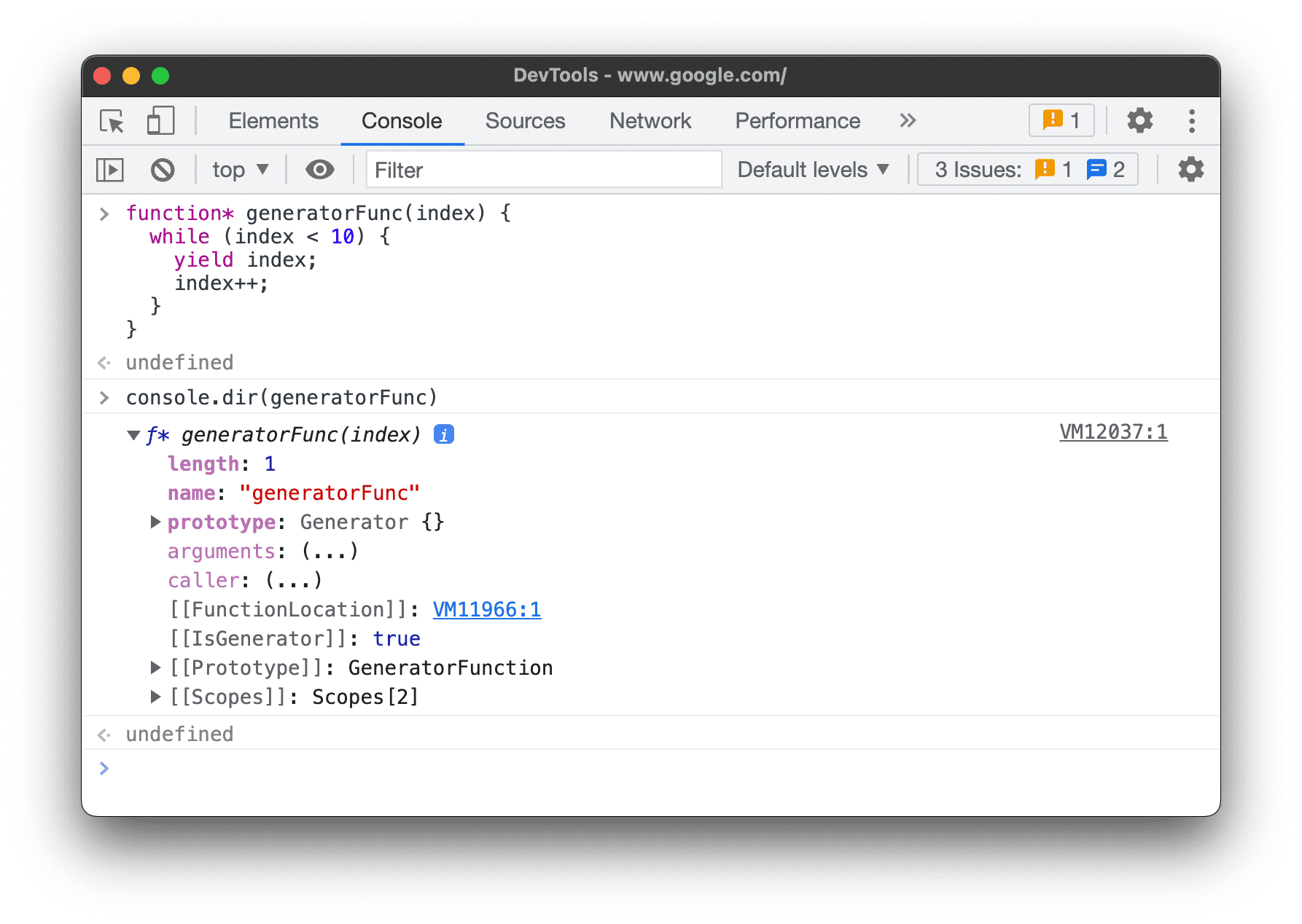
- توابع ژنراتور با یک
[[IsGenerator]]: true.
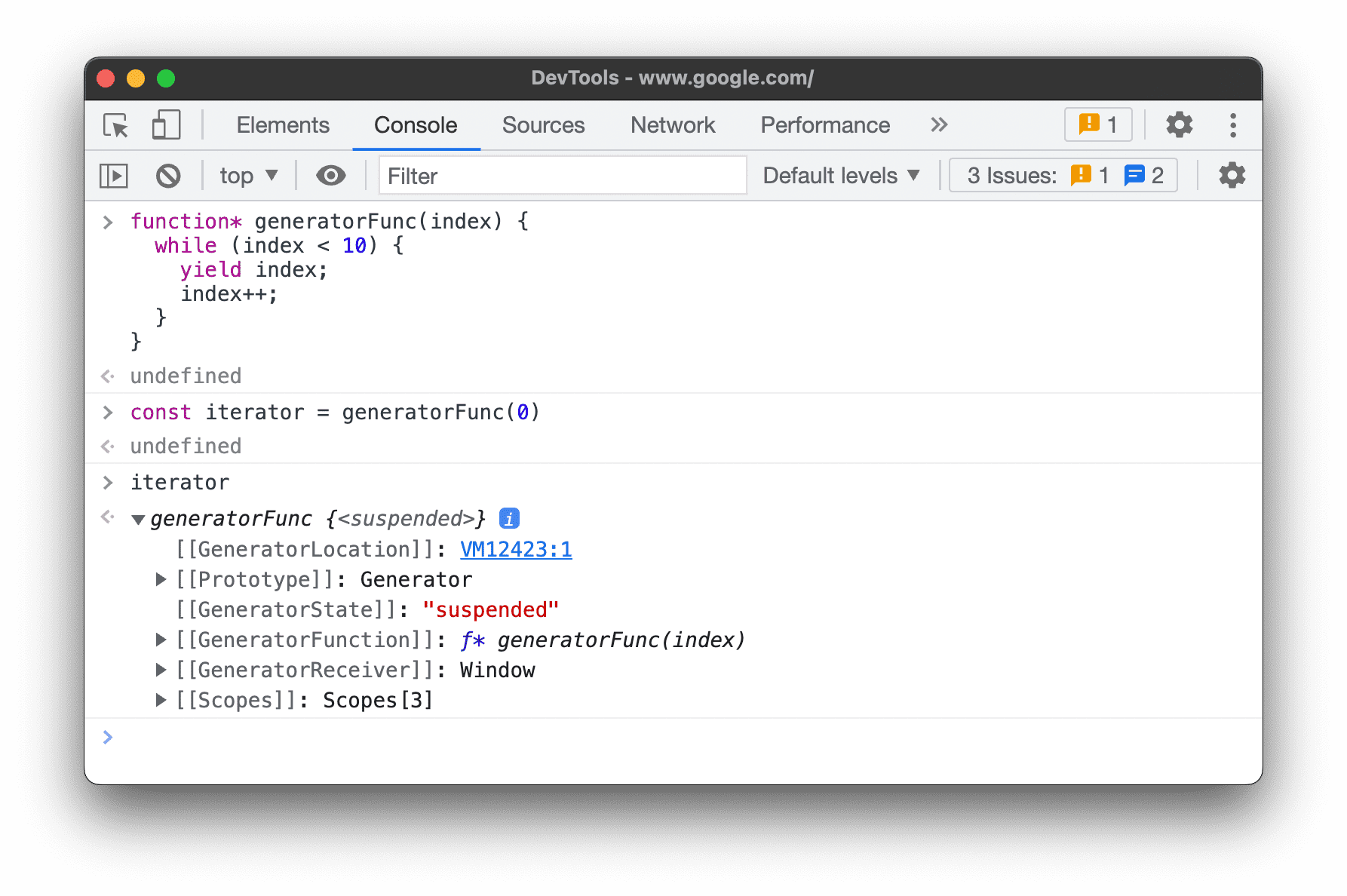
- ژنراتورها اشیاء تکرارکننده را برمیگردانند و دارای ویژگیهای زیر هستند:
-
[[GeneratorLocation]]. پیوندی به یک خط با تعریف مولد در یک فایل منبع. -
[[GeneratorState]]:suspended،closedیاrunning. -
[[GeneratorFunction]]. ژنراتوری که شی را برگرداند. -
[[GeneratorReceiver]]. شیئی که مقدار را دریافت می کند.
-
کنسول را پاک کنید
برای پاک کردن کنسول میتوانید از یکی از گردشهای کاری زیر استفاده کنید:
- روی Clear Console کلیک کنید
.
- روی یک پیام کلیک راست کرده و سپس گزینه Clear Console را انتخاب کنید.
-
clear()را در کنسول تایپ کنید و سپس Enter را فشار دهید. - از جاوا اسکریپت صفحه وب خود،
console.clear()را فراخوانی کنید. - هنگامی که کنسول در فوکوس است، Control + L را فشار دهید.