از کنسول برای آزمایش و اشکال زدایی برنامه های وب جاوا اسکریپت استفاده کنید.
نمای کلی
این صفحه توضیح میدهد که چگونه Chrome DevTools Console توسعه صفحات وب را آسانتر میکند. کنسول 2 کاربرد اصلی دارد: مشاهده پیام های ثبت شده و اجرای جاوا اسکریپت .
کنسول را باز کنید
می توانید کنسول را به عنوان یک پانل یا به عنوان یک برگه در کشو باز کنید. برای یادگیری نحوه انجام، به باز کردن کنسول در مرجع ویژگی ما مراجعه کنید.
مشاهده پیام های ثبت شده
توسعه دهندگان وب اغلب پیام ها را به کنسول وارد می کنند تا مطمئن شوند که جاوا اسکریپت آنها مطابق انتظار کار می کند. برای ثبت یک پیام، عبارتی مانند console.log('Hello, Console!') را در جاوا اسکریپت خود وارد می کنید. وقتی مرورگر جاوا اسکریپت شما را اجرا میکند و عبارتی مانند آن را میبیند، میداند که قرار است پیام را در کنسول ثبت کند. به عنوان مثال، فرض کنید که در حال نوشتن HTML و جاوا اسکریپت برای یک صفحه هستید:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
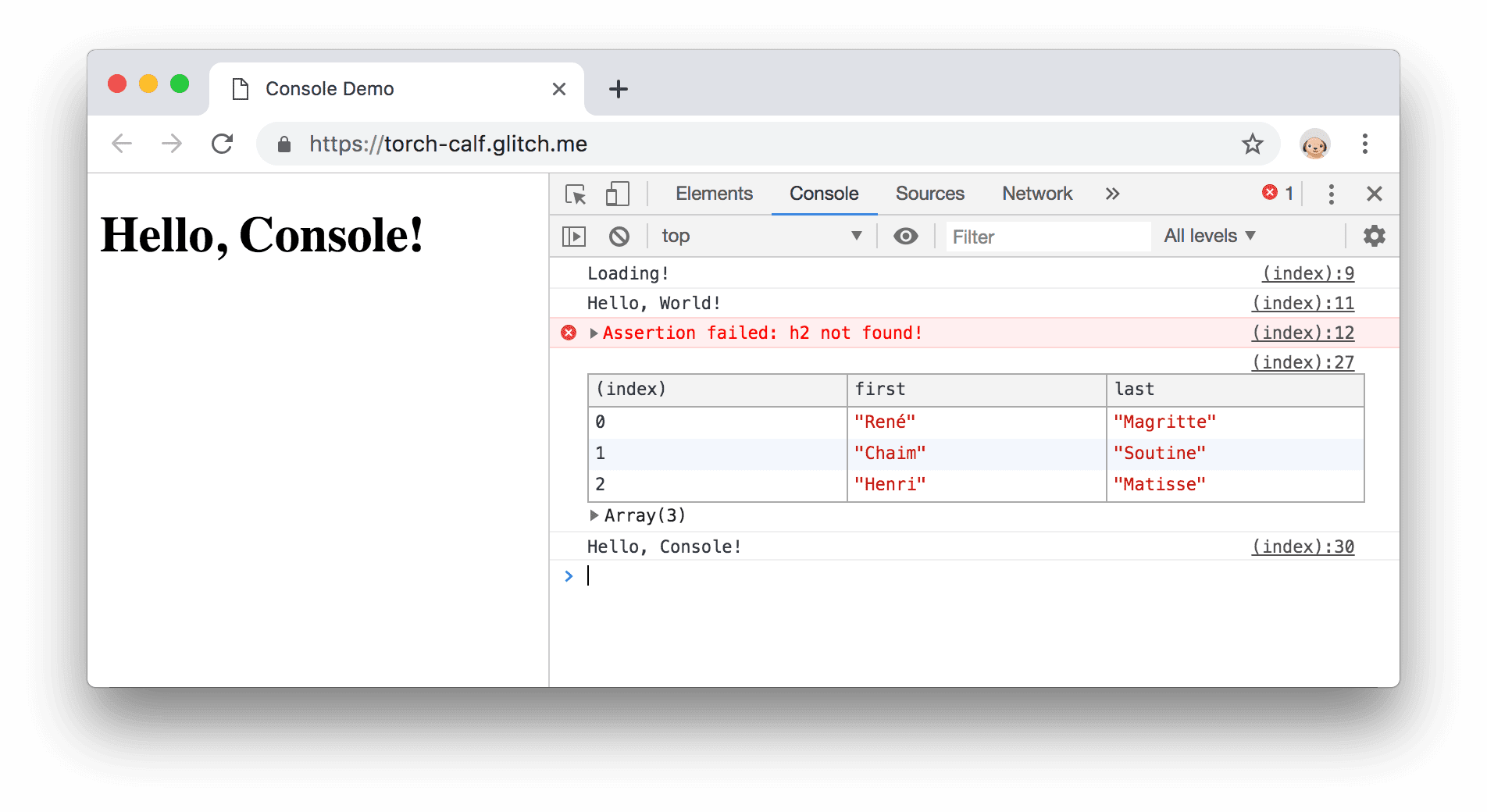
شکل 1 نشان می دهد که کنسول پس از بارگذاری صفحه و 3 ثانیه انتظار چگونه به نظر می رسد. سعی کنید بفهمید کدام خطوط کد باعث شده است که مرورگر پیام ها را ثبت کند.

شکل 1 . پنل کنسول
توسعه دهندگان وب پیام ها را به دو دلیل کلی ثبت می کنند:
- مطمئن شوید که کد به ترتیب درست اجرا می شود.
- بررسی مقادیر متغیرها در یک لحظه خاص از زمان.
برای کسب تجربه عملی از ورود به سیستم، به شروع به کار با پیامهای ورود به سیستم مراجعه کنید. برای مرور فهرست کامل روشهای console ، به مرجع API Console مراجعه کنید. تفاوت اصلی بین روش ها در نحوه نمایش داده هایی است که شما ثبت می کنید.
اجرای جاوا اسکریپت
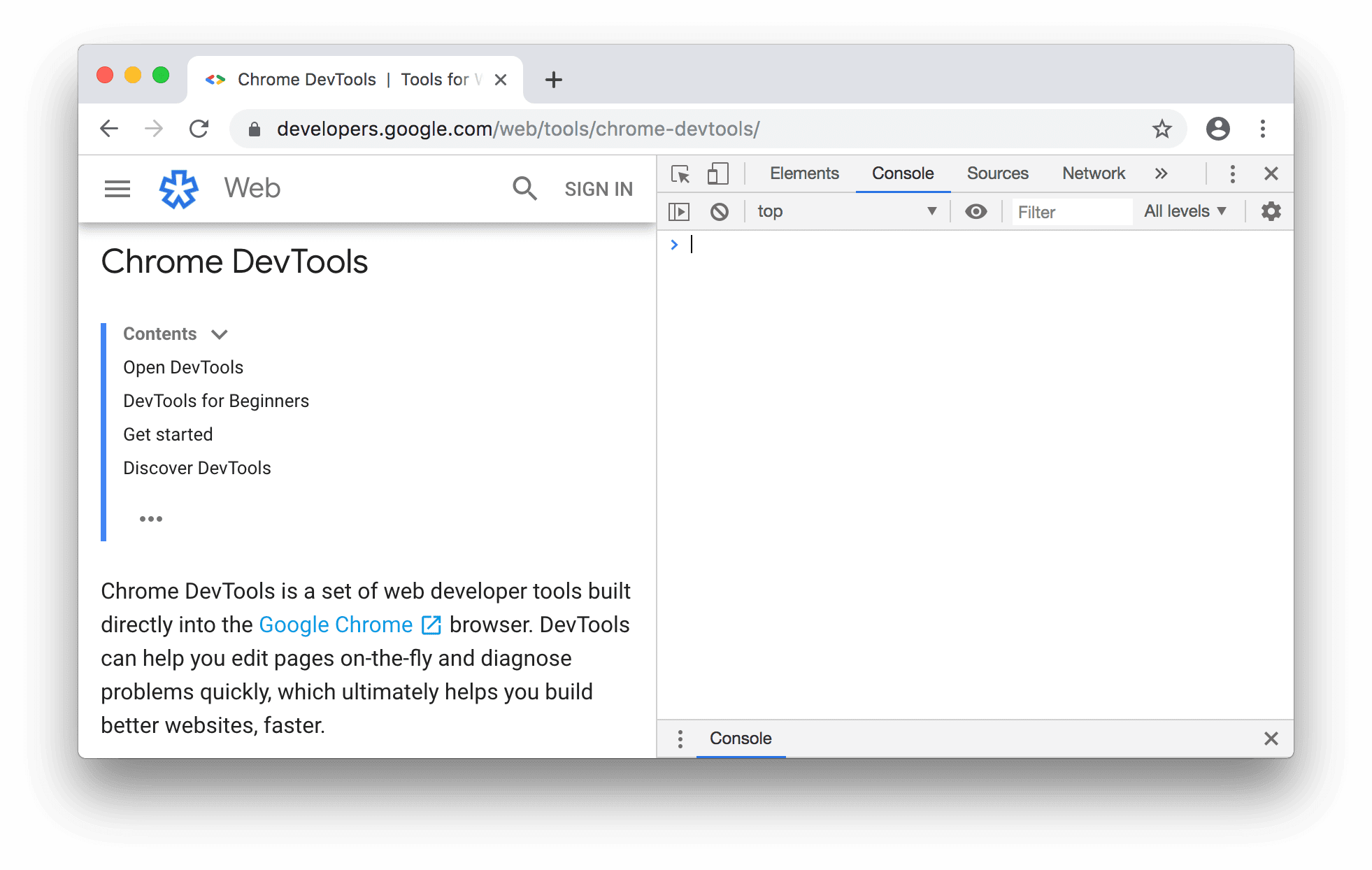
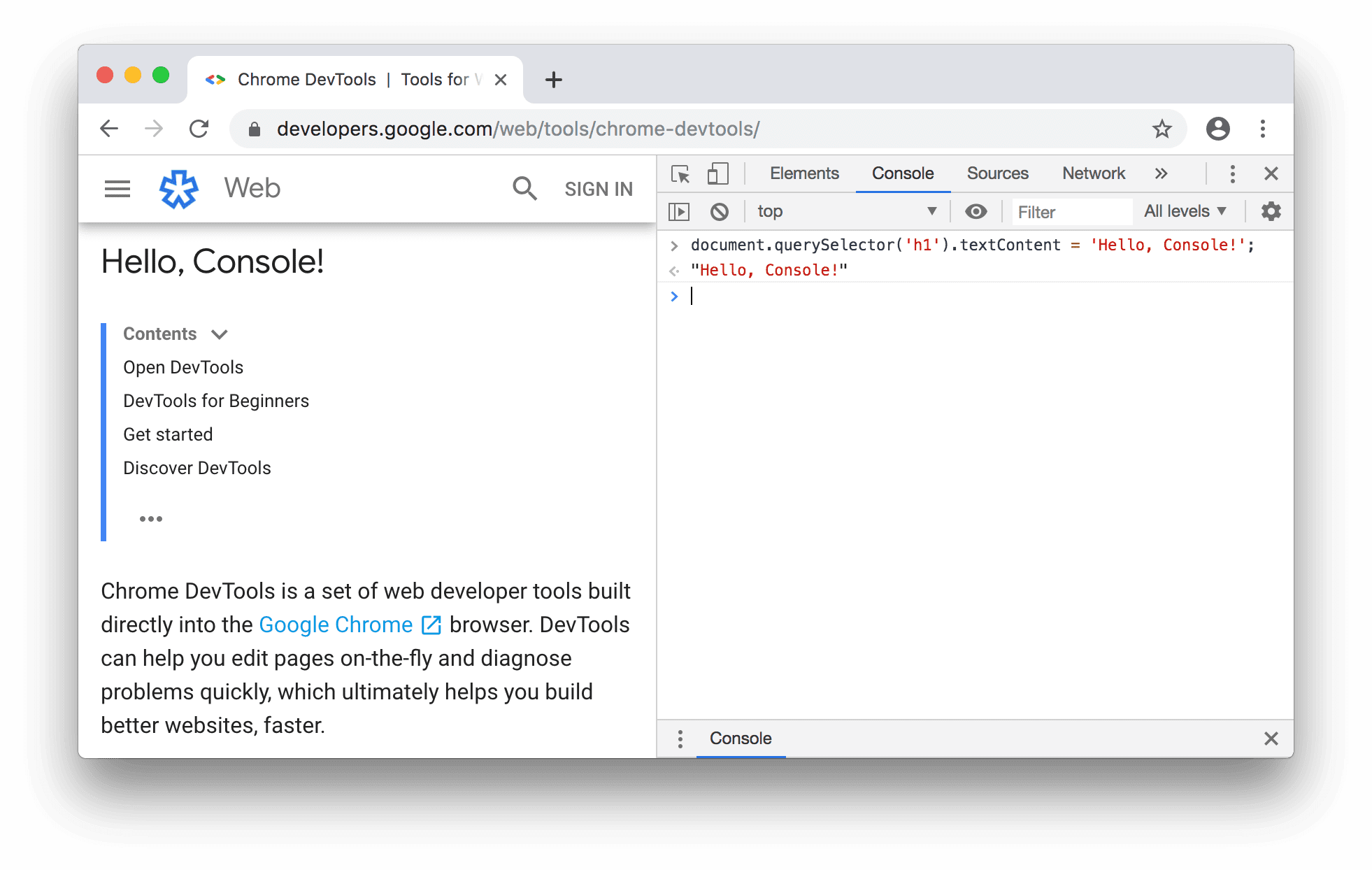
کنسول نیز یک REPL است. می توانید جاوا اسکریپت را در کنسول اجرا کنید تا با صفحه ای که در حال بررسی آن هستید تعامل داشته باشید. به عنوان مثال، شکل 2 کنسول را در کنار صفحه اصلی DevTools نشان می دهد و شکل 3 همان صفحه را پس از استفاده از کنسول برای تغییر عنوان صفحه نشان می دهد.

شکل 2 . پانل کنسول در کنار صفحه اصلی DevTools.

شکل 3 . استفاده از کنسول برای تغییر عنوان صفحه.
تغییر صفحه از کنسول امکان پذیر است زیرا کنسول دسترسی کامل به window صفحه دارد. DevTools دارای چند عملکرد راحت است که بازرسی یک صفحه را آسان تر می کند. برای مثال، فرض کنید جاوا اسکریپت شما حاوی تابعی به نام hideModal باشد. اجرای debug(hideModal) کد شما را در اولین خط hideModal دفعه بعد که فراخوانی می شود متوقف می کند. برای مشاهده لیست کامل توابع ابزار به مرجع API Console Utilities مراجعه کنید.
وقتی جاوا اسکریپت را اجرا می کنید، نیازی به تعامل با صفحه ندارید. میتوانید از کنسول برای آزمایش کدهای جدید غیر مرتبط با صفحه استفاده کنید. به عنوان مثال، فرض کنید شما به تازگی در مورد روش آرایه جاوا اسکریپت داخلی map() یاد گرفته اید و می خواهید با آن آزمایش کنید. کنسول مکان خوبی برای آزمایش عملکرد است.
برای به دست آوردن تجربه عملی در اجرای جاوا اسکریپت در کنسول ، به شروع با اجرای جاوا اسکریپت مراجعه کنید.


