Console Utilities API شامل مجموعهای از توابع راحت برای انجام وظایف رایج است: انتخاب و بازرسی عناصر DOM، جستجوی اشیاء، نمایش دادهها در قالب قابل خواندن، توقف و راهاندازی نمایهگر، نظارت بر رویدادهای DOM و فراخوانیهای تابع و غیره.
به دنبال توابع console.log() ، console.error() و بقیه توابع console.* هستید؟ به مرجع API کنسول مراجعه کنید.
$_
$_ مقدار آخرین عبارت ارزیابی شده را برمی گرداند.
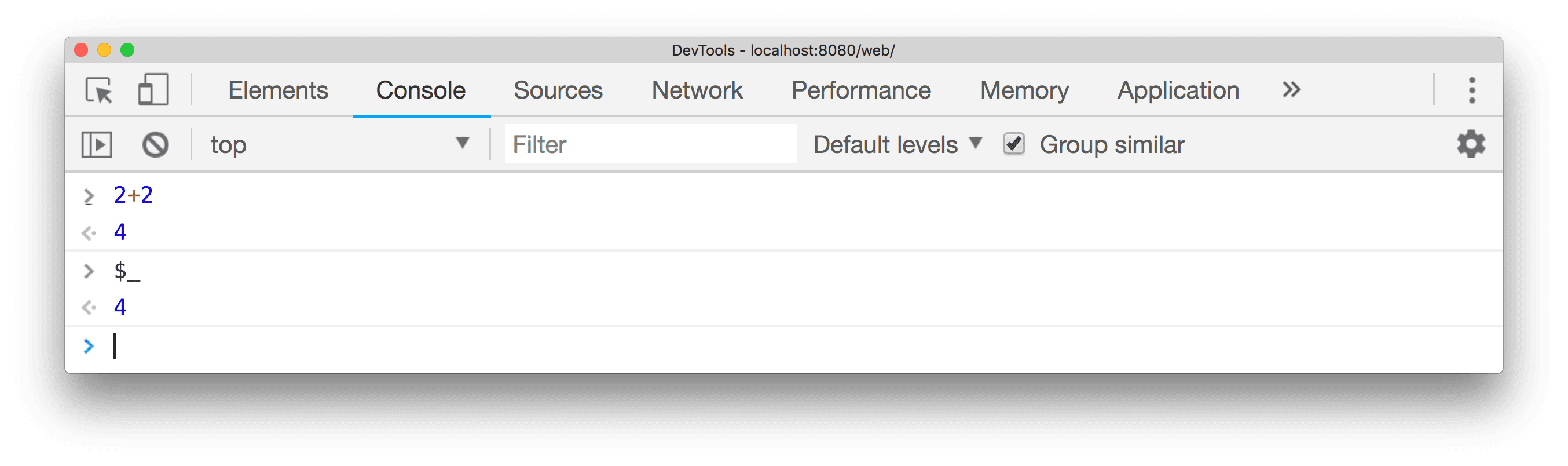
در مثال زیر، یک عبارت ساده ( 2 + 2 ) ارزیابی شده است. سپس ویژگی $_ ارزیابی می شود که حاوی همان مقدار است:

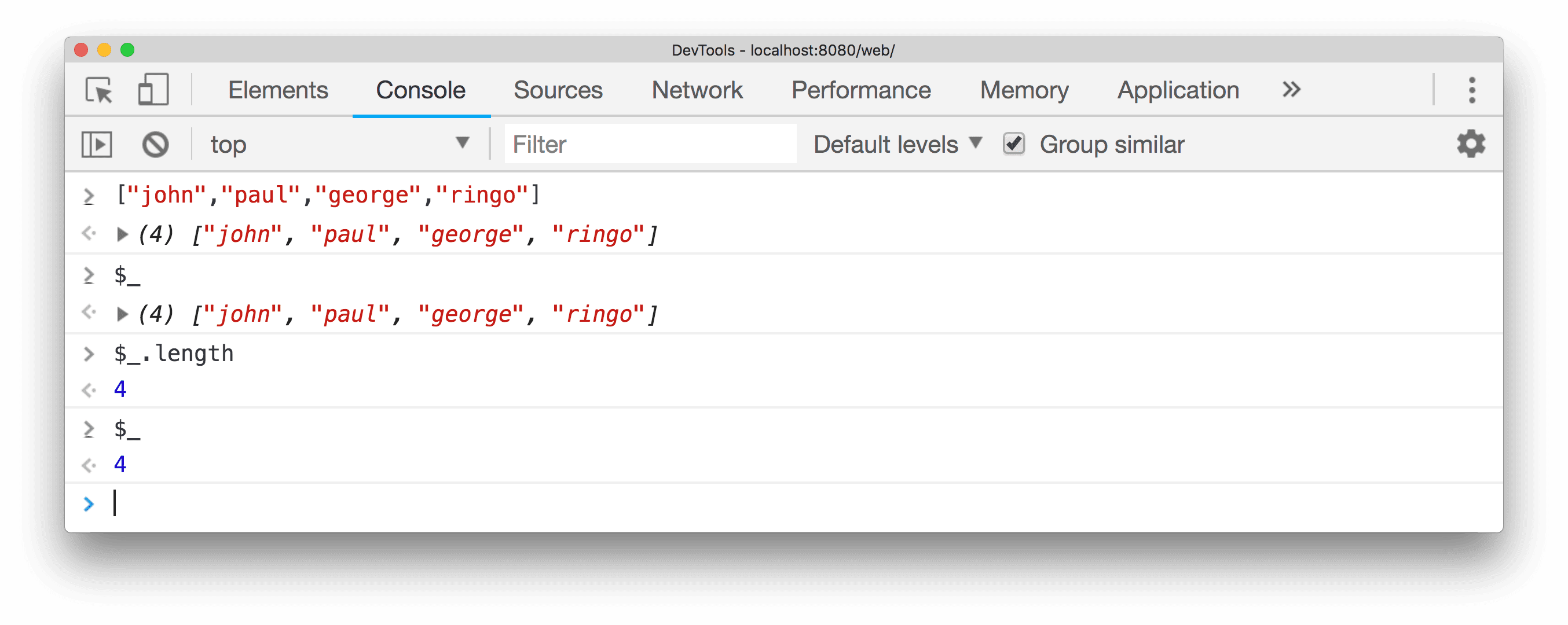
در مثال بعدی، عبارت ارزیابی شده در ابتدا حاوی آرایه ای از نام ها است. با ارزیابی $_.length برای یافتن طول آرایه، مقدار ذخیره شده در $_ تغییر می کند تا به آخرین عبارت ارزیابی شده تبدیل شود، 4:

$0 - $4
دستورات $0 ، $1 ، $2 ، $3 و $4 به عنوان یک مرجع تاریخی به پنج عنصر DOM آخر بازرسی شده در پانل Elements یا پنج شیء پشته ای آخر جاوا اسکریپت انتخاب شده در پانل Profiles کار می کنند. $0 جدیدترین عنصر یا شی جاوا اسکریپت انتخاب شده را برمی گرداند، $1 دومین مورد اخیراً انتخاب شده و غیره را برمی گرداند.
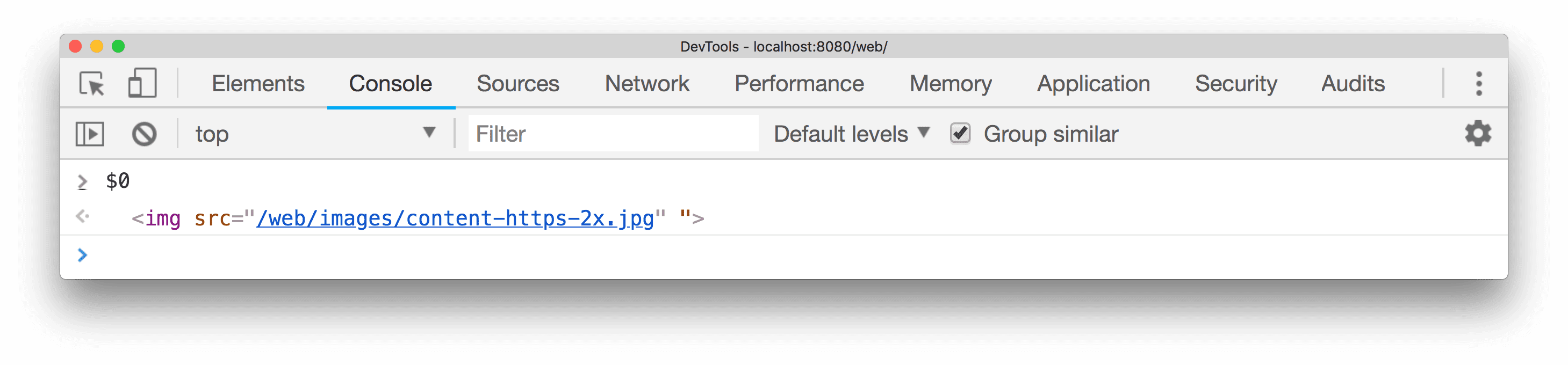
در مثال زیر یک عنصر img در پنل Elements انتخاب شده است. در کشوی کنسول ، $0 ارزیابی شده است و همان عنصر را نمایش می دهد:

تصویر زیر یک عنصر متفاوت را نشان می دهد که در همان صفحه انتخاب شده است. اکنون $0 به عنصر تازه انتخاب شده اشاره دارد، در حالی که $1 عنصر انتخاب شده قبلی را برمی گرداند:

$(انتخابگر [، startNode])
$(selector) مرجع را به اولین عنصر DOM با انتخابگر CSS مشخص شده برمی گرداند. هنگامی که با یک آرگومان فراخوانی می شود، این تابع یک میانبر برای تابع document.querySelector() است.
مثال زیر یک مرجع به اولین عنصر <img> در سند برمیگرداند:

بر روی نتیجه برگشتی کلیک راست کرده و Reveal in Elements Panel را انتخاب کنید تا آن را در DOM پیدا کنید، یا برای نمایش آن در صفحه به قسمت View بروید .
مثال زیر یک مرجع به عنصر انتخاب شده فعلی برمی گرداند و ویژگی src آن را نمایش می دهد:

این تابع همچنین از پارامتر دوم به startNode پشتیبانی میکند که یک عنصر یا Node را مشخص میکند تا عناصر را از طریق آن جستجو کنید. مقدار پیش فرض این پارامتر document است.
مثال زیر یک مرجع به اولین عنصر img که از نوادگان devsite-header-background است برمیگرداند و ویژگی src آن را نمایش میدهد:

$$(selector [, startNode])
$$(انتخابگر) آرایه ای از عناصر را برمی گرداند که با انتخابگر CSS داده شده مطابقت دارند. این دستور معادل فراخوانی Array.from( document.querySelectorAll() ) است.
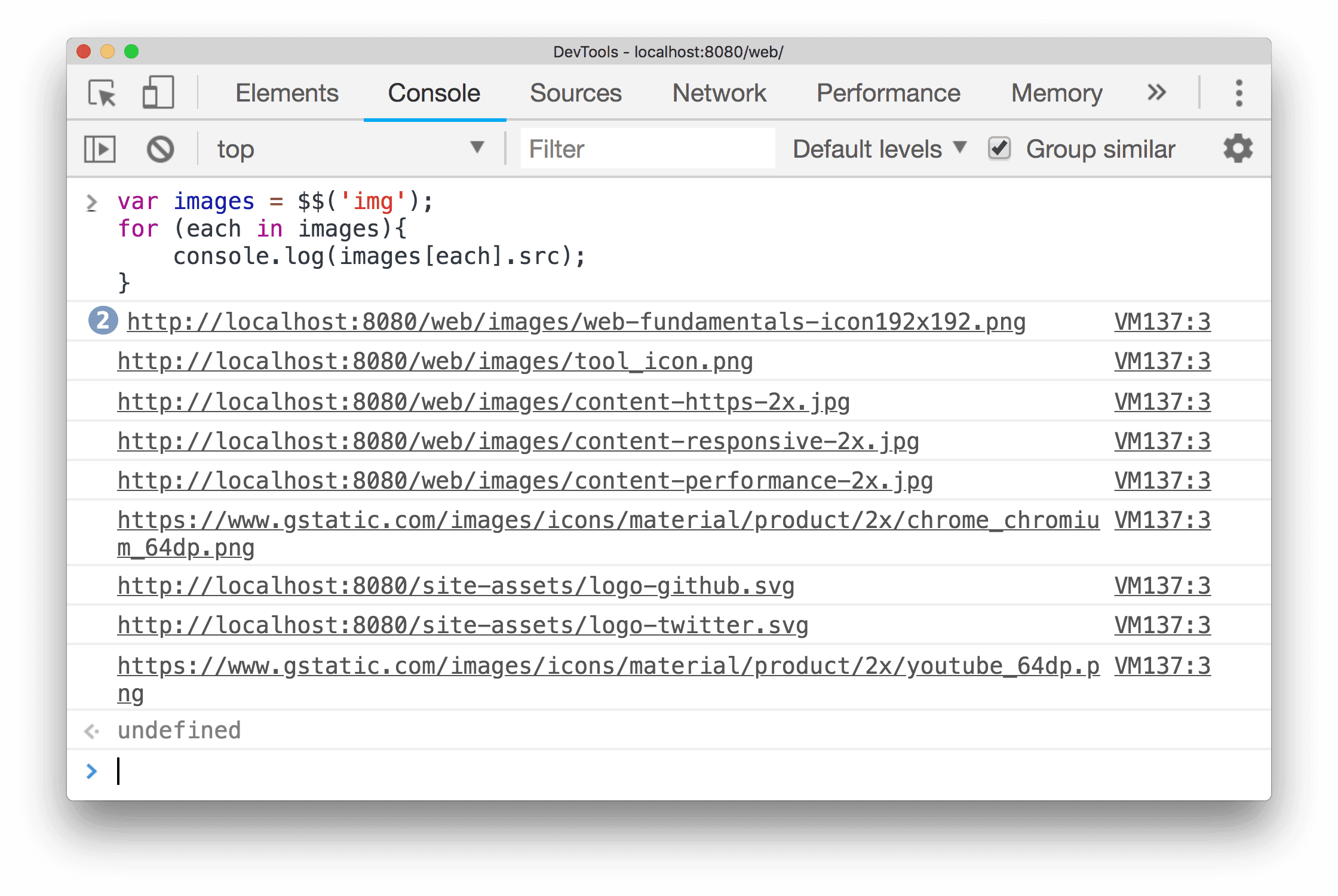
مثال زیر استفاده می کند $$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:
let images = $$( 'img' ); for ( let each of images ) { console . log ( each . src ); } عناصر <img> که در سند جاری پس از گره انتخاب شده ظاهر می شوند:
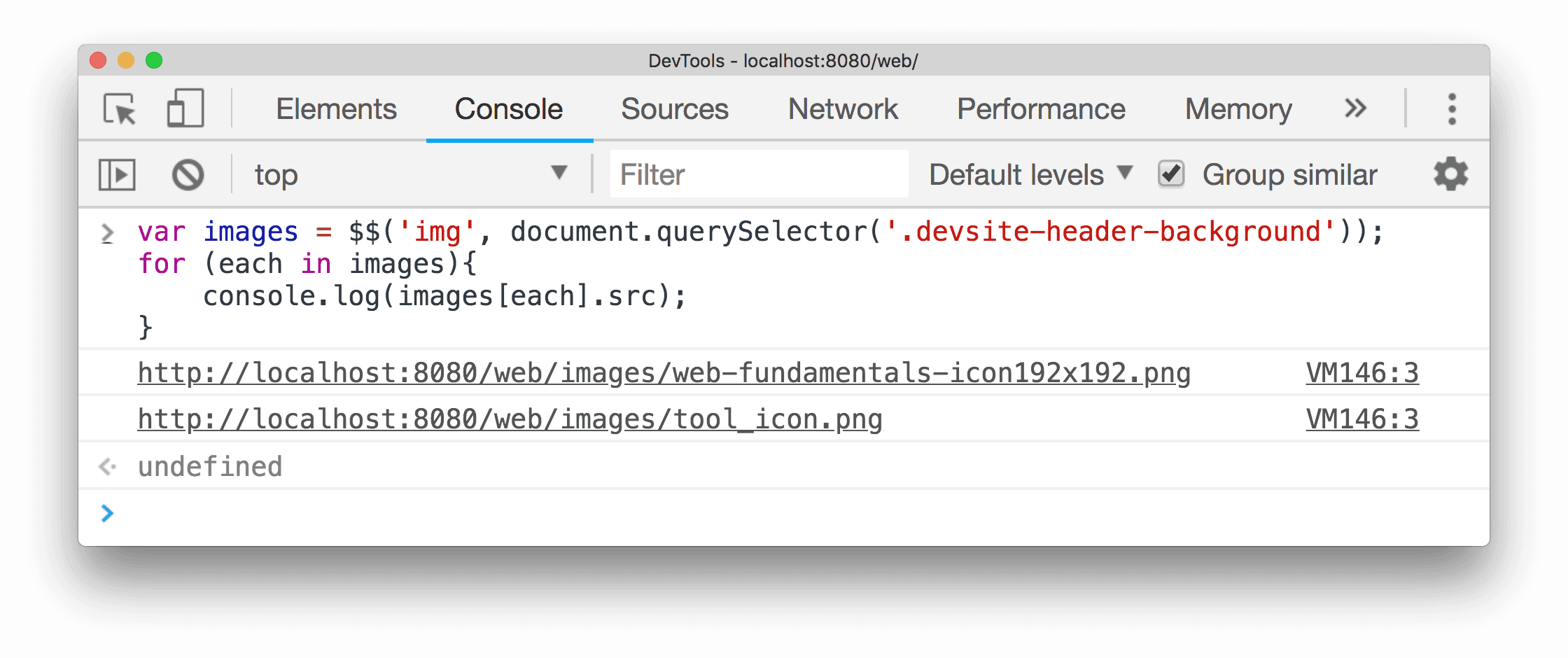
عناصر <img> که در سند جاری پس از گره انتخاب شده ظاهر می شوند:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x (مسیر [، startNode])
$x(path) آرایهای از عناصر DOM را برمیگرداند که با عبارت XPath مطابقت دارد.
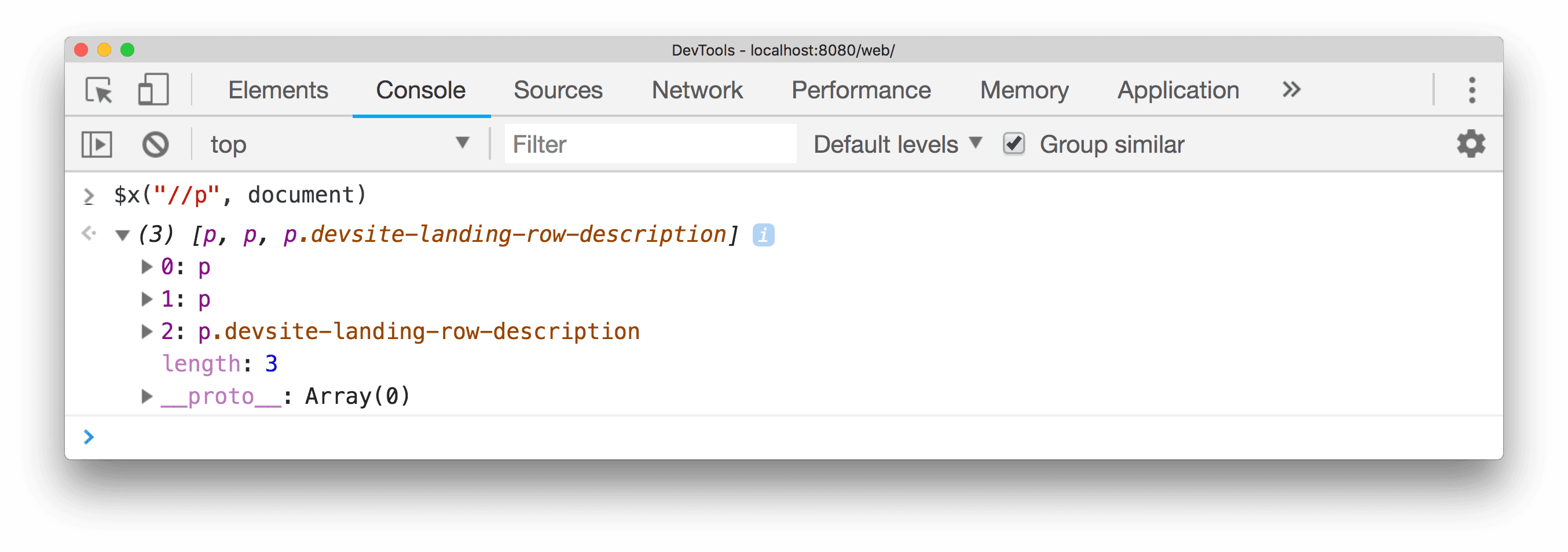
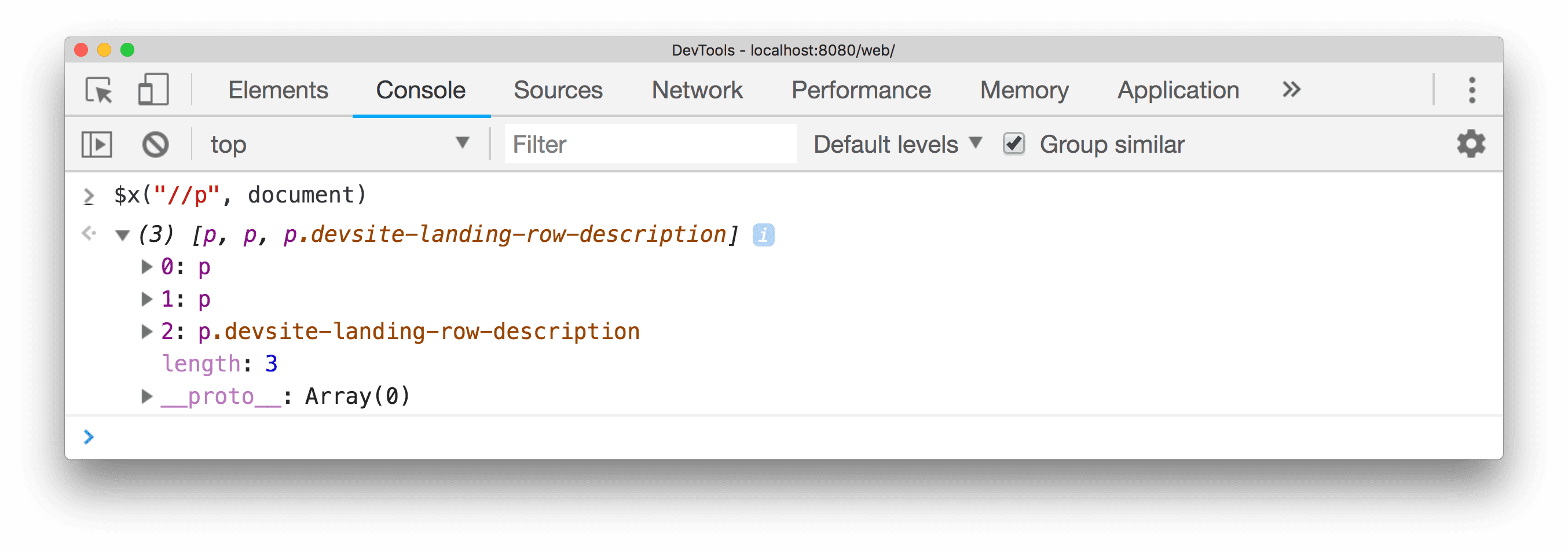
برای مثال، موارد زیر تمام عناصر <p> را در صفحه برمیگرداند:
$x("//p")

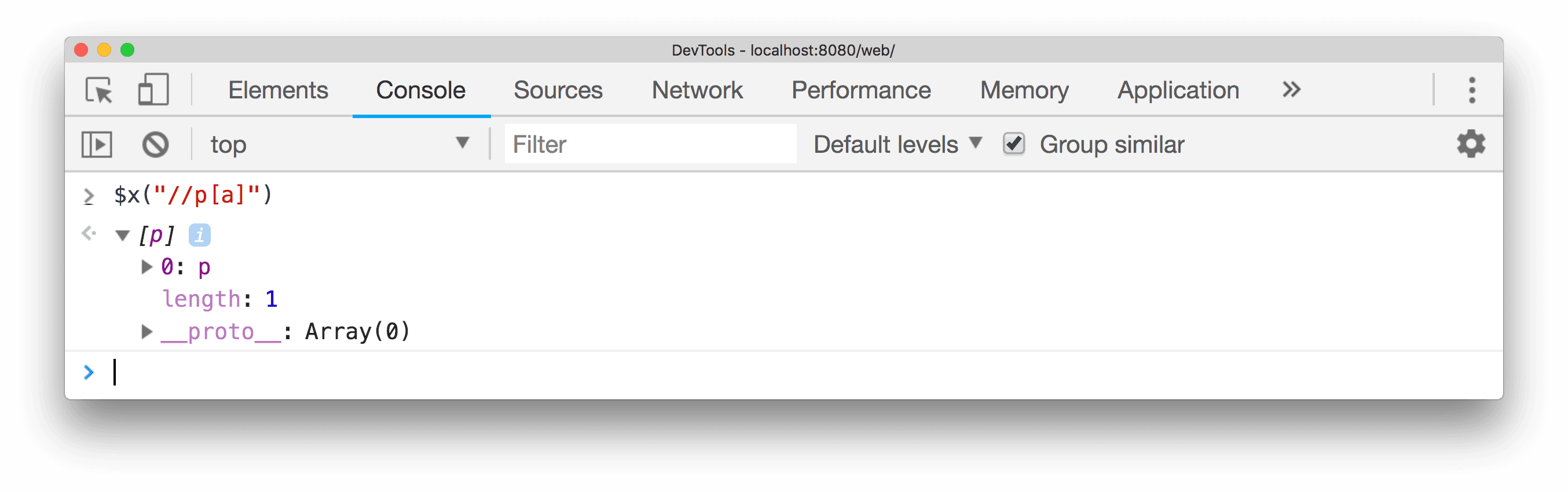
مثال زیر تمام عناصر <p> را که حاوی عناصر <a> هستند برمی گرداند:
$x("//p[a]")

مشابه سایر توابع انتخابگر، $x(path) یک پارامتر دوم اختیاری دارد، startNode ، که عنصر یا Node را مشخص میکند که از آن عناصر جستجو شود.

واضح ()
clear() تاریخچه کنسول را پاک می کند.
clear();
کپی (شیء)
copy(object) یک نمایش رشته ای از شی مشخص شده را در کلیپ بورد کپی می کند.
copy($0);
اشکال زدایی (عملکرد)
هنگامی که تابع مشخص شده فراخوانی می شود، دیباگر فراخوانی می شود و در داخل تابع در پانل Sources شکسته می شود و اجازه می دهد تا از طریق کد عبور کرده و آن را اشکال زدایی کنید.
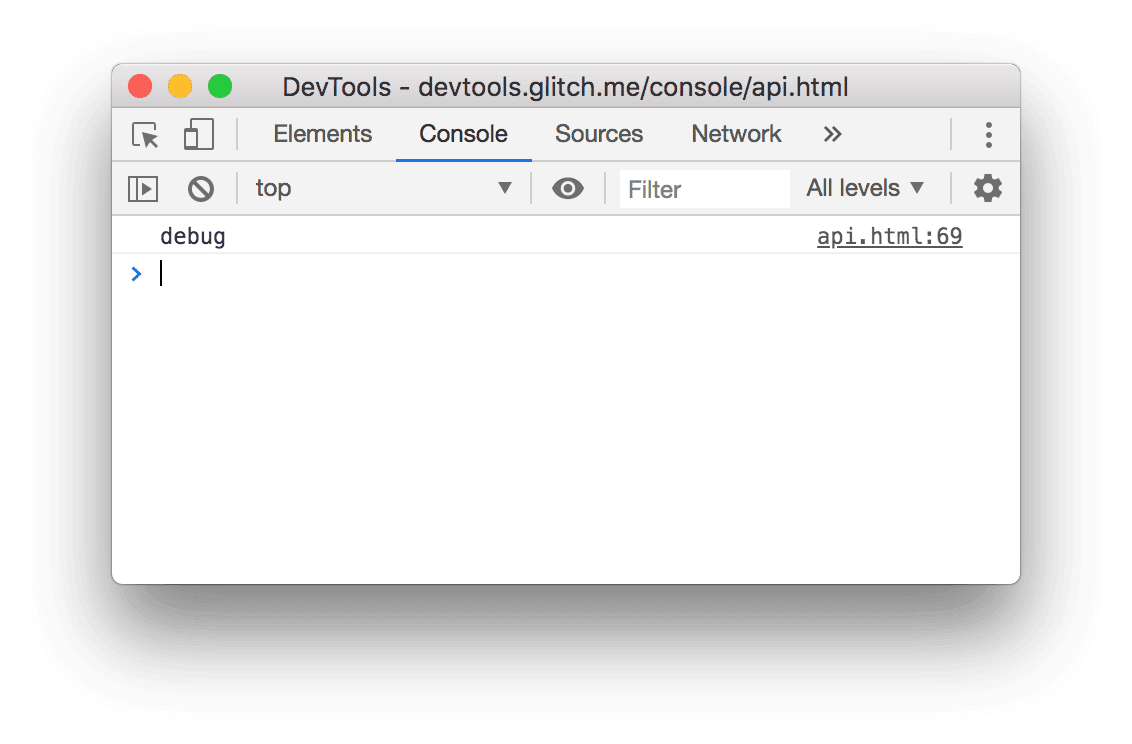
debug(getData);

از undebug(fn) برای توقف شکستن عملکرد استفاده کنید، یا از رابط کاربری برای غیرفعال کردن تمام نقاط شکست استفاده کنید.
برای اطلاعات بیشتر در مورد نقاط شکست، به مکث کد خود با نقاط شکست مراجعه کنید.
dir (شیء)
dir(object) فهرستی به سبک شی از تمام ویژگی های شی مشخص شده را نمایش می دهد. این متد یک میانبر برای متد console.dir() API Console است.
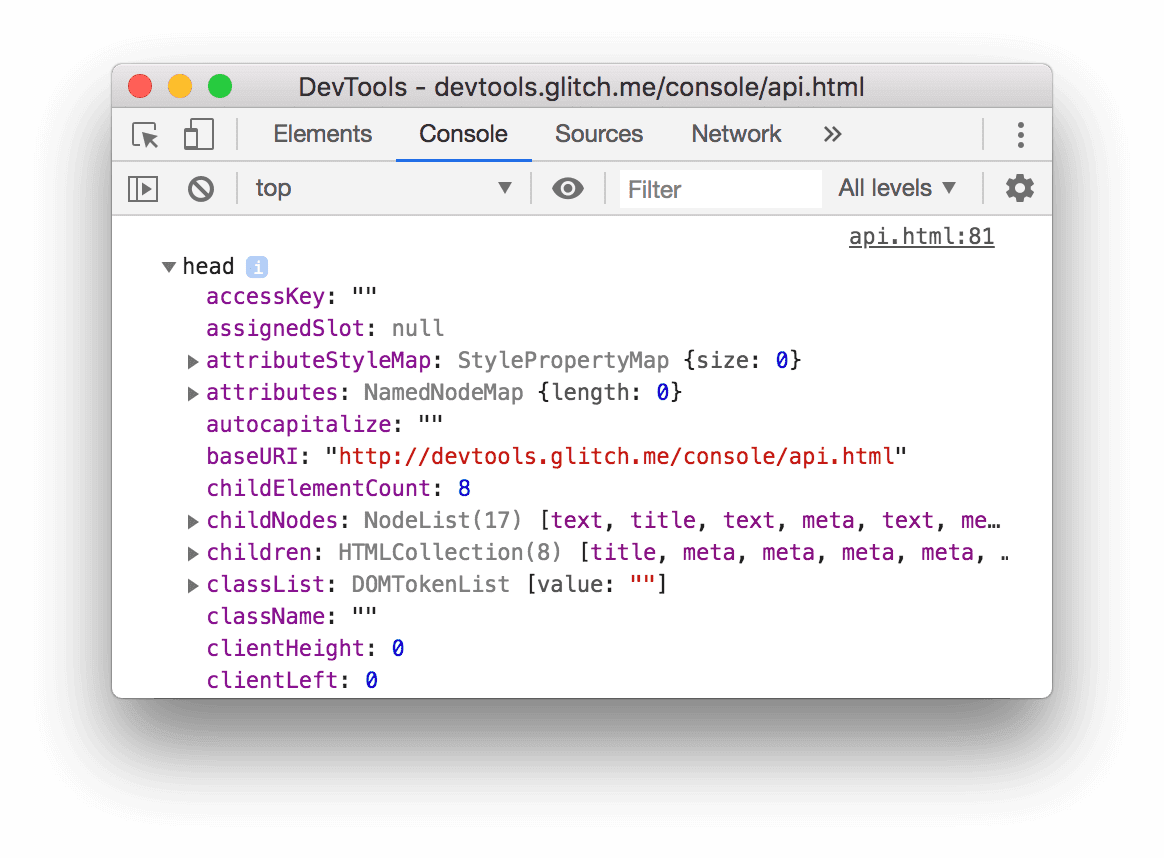
مثال زیر تفاوت بین ارزیابی document.body به طور مستقیم در خط فرمان و استفاده از dir() برای نمایش همان عنصر را نشان می دهد:
document.body;
dir(document.body);

برای اطلاعات بیشتر، ورودی console.dir() را در Console API ببینید.
dirxml(شیء)
dirxml(object) یک نمایش XML از شی مشخص شده، همانطور که در پانل Elements مشاهده می شود، چاپ می کند. این متد معادل متد console.dirxml() است.
بازرسی (شیء/عملکرد)
inspect(object/function) باز می شود و عنصر یا شی مشخص شده را در پانل مناسب انتخاب می کند: یا پنل Elements برای عناصر DOM یا پانل Profiles برای آبجکت های پشته جاوا اسکریپت.
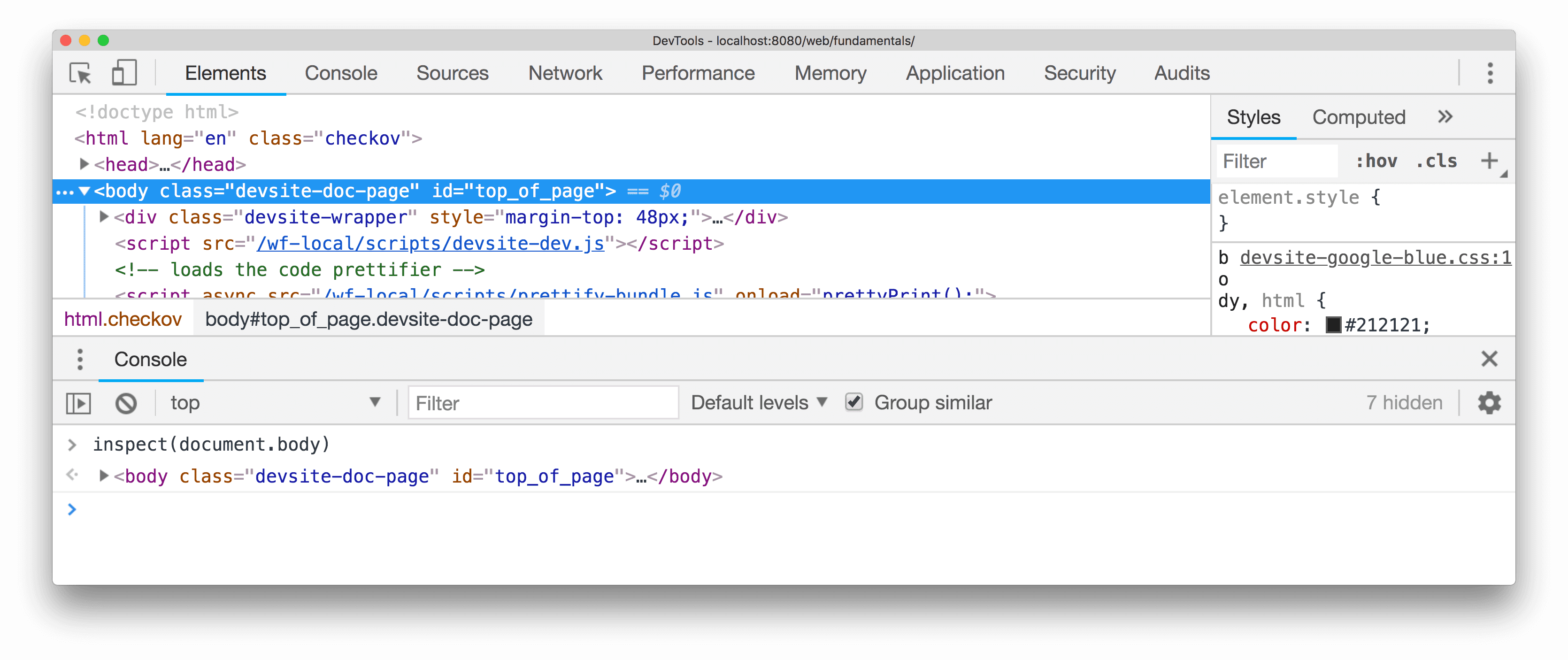
مثال زیر document.body را در پنل Elements باز می کند:
inspect(document.body);

هنگام ارسال یک تابع برای بازرسی، تابع سند را در پانل منابع باز می کند تا شما آن را بررسی کنید.
getEventListeners (شیء)
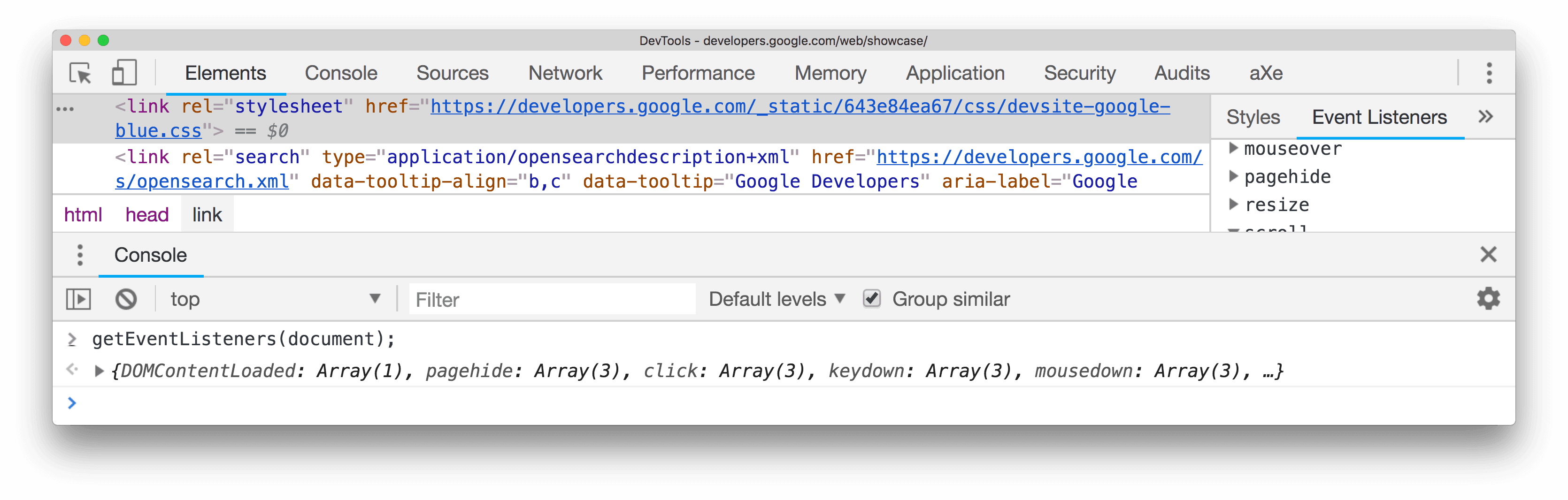
getEventListeners(object) شنوندگان رویداد ثبت شده در شی مشخص شده را برمی گرداند. مقدار بازگشتی یک شی است که حاوی یک آرایه برای هر نوع رویداد ثبت شده است (مثلاً click یا keydown ). اعضای هر آرایه اشیایی هستند که شنونده ثبت شده برای هر نوع را توصیف می کنند. به عنوان مثال، موارد زیر تمام شنوندگان رویداد ثبت شده در شی سند را فهرست می کند:
getEventListeners(document);

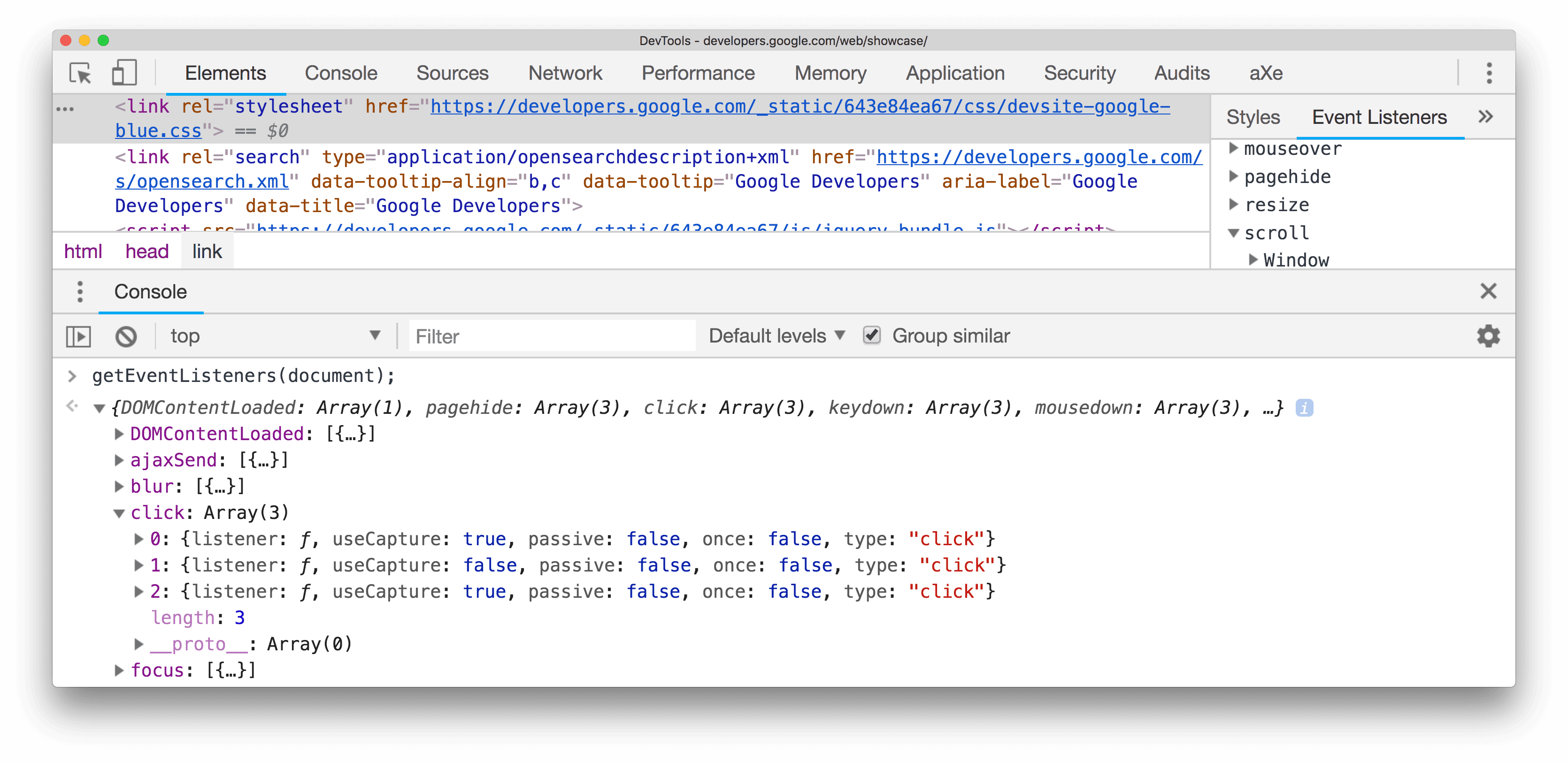
اگر بیش از یک شنونده روی شی مشخص شده ثبت شده باشد، آرایه شامل یک عضو برای هر شنونده است. در مثال زیر، دو شنونده رویداد در عنصر سند برای رویداد click ثبت شده اند:

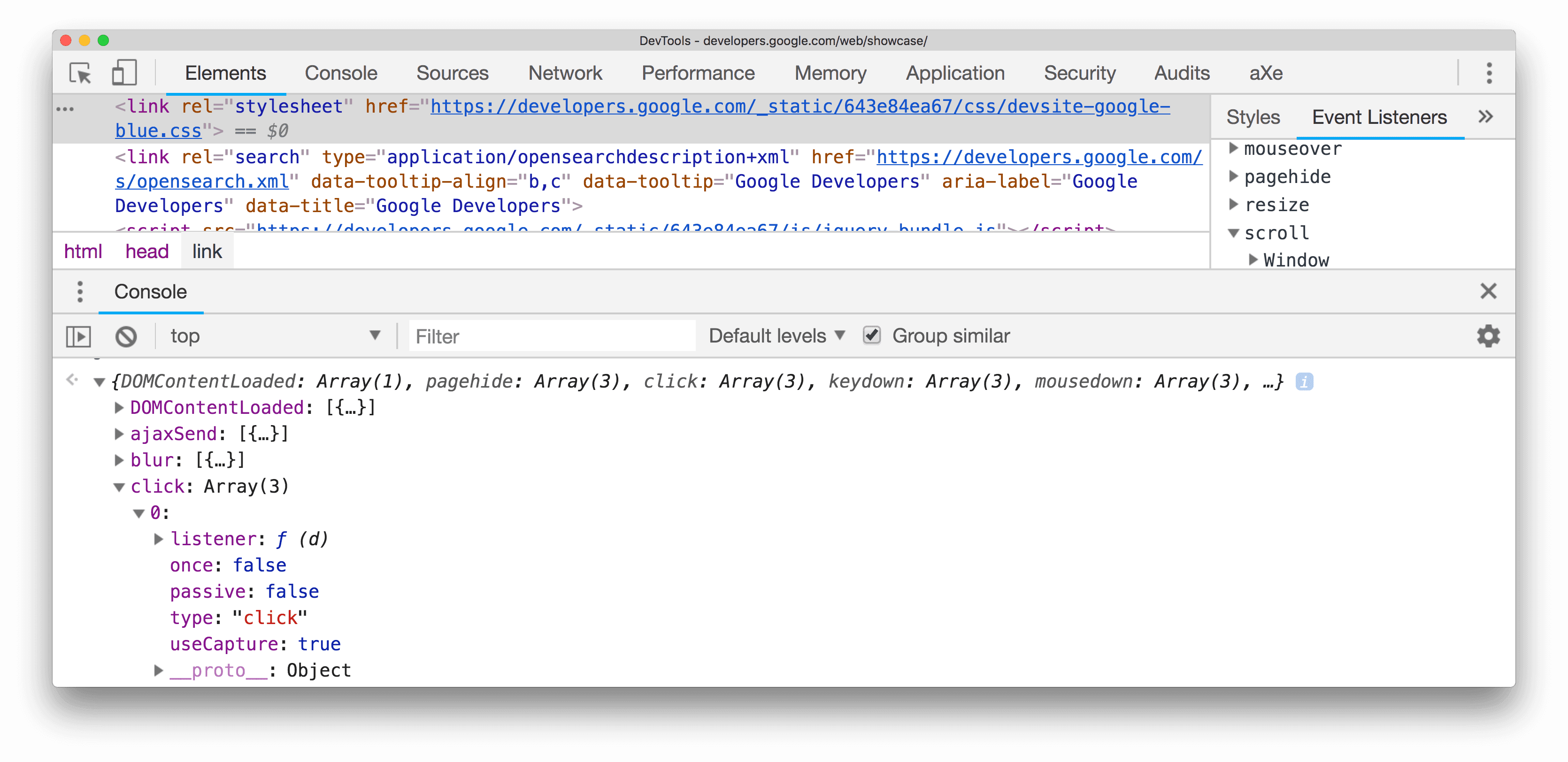
می توانید هر یک از این اشیاء را بیشتر گسترش دهید تا خواص آنها را کشف کنید:

برای اطلاعات بیشتر، به بررسی خصوصیات شیء مراجعه کنید.
کلید (شیء)
keys(object) یک آرایه حاوی نام ویژگی های متعلق به شی مشخص شده را برمی گرداند. برای بدست آوردن مقادیر مرتبط با همان ویژگی ها، از values() استفاده کنید.
به عنوان مثال، فرض کنید برنامه شما شی زیر را تعریف کرده است:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
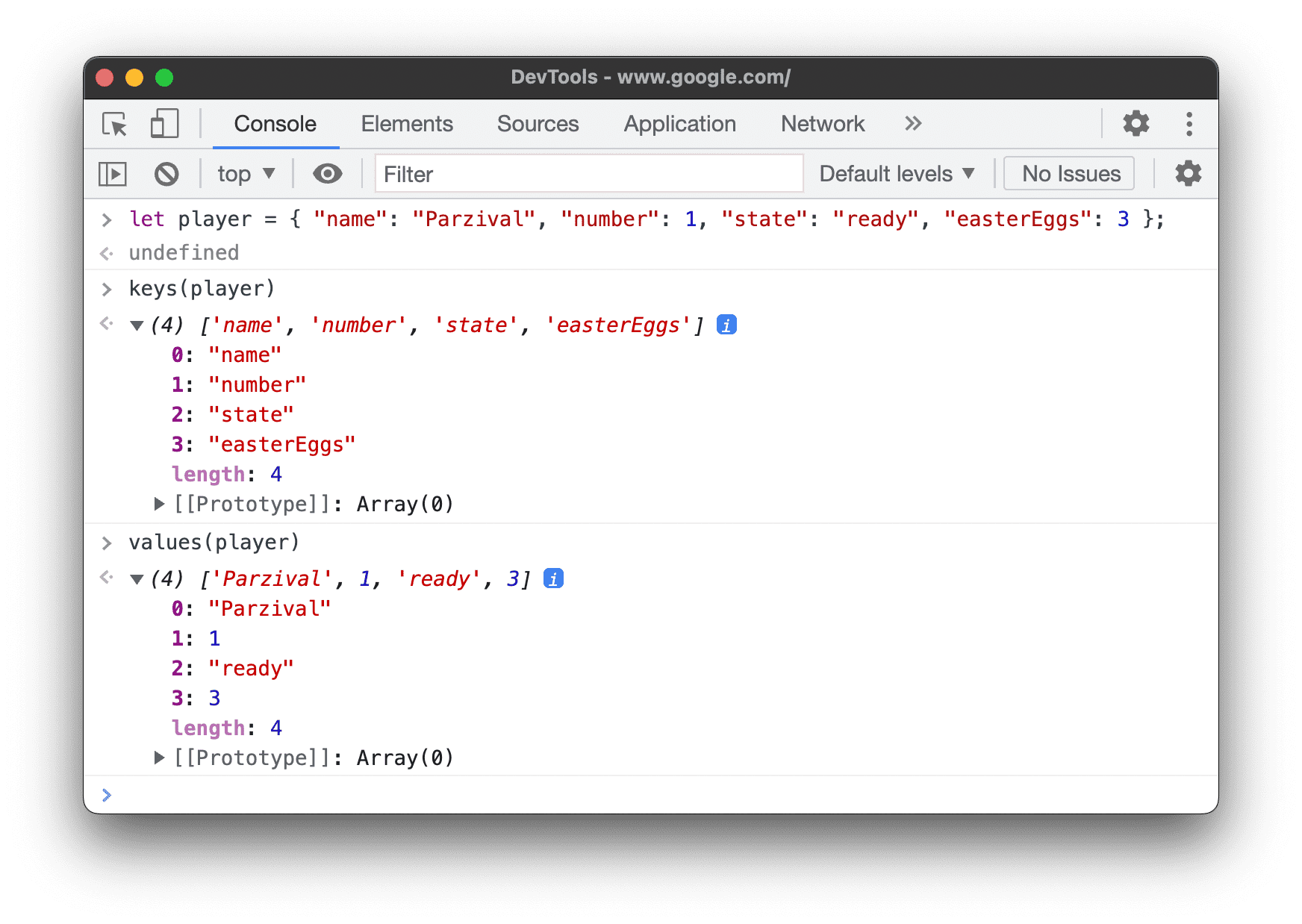
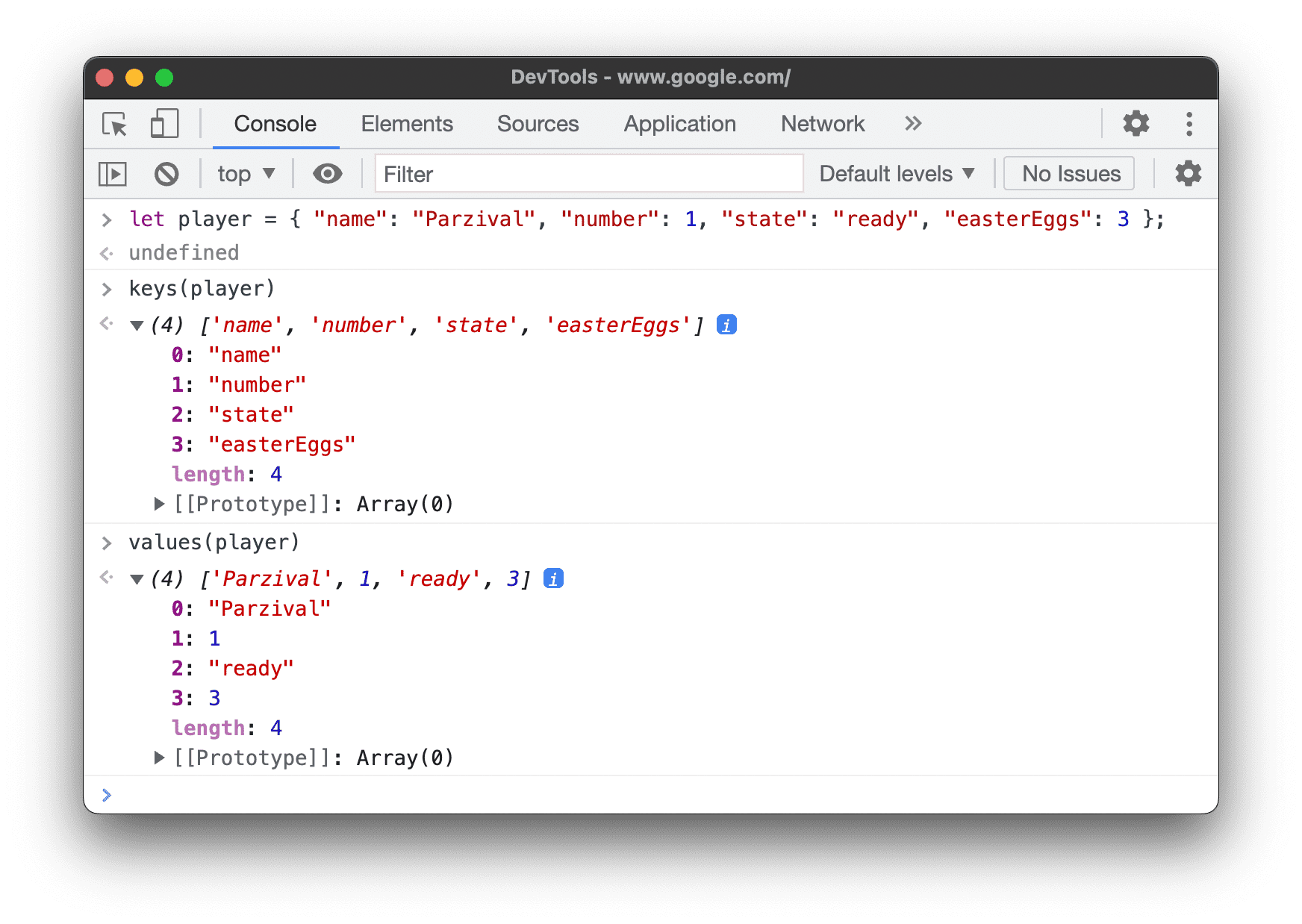
با فرض اینکه player در فضای نام جهانی (برای سادگی) تعریف شده باشد، تایپ کردن keys(player) و values(player) در کنسول به صورت زیر است:

مانیتور (عملکرد)
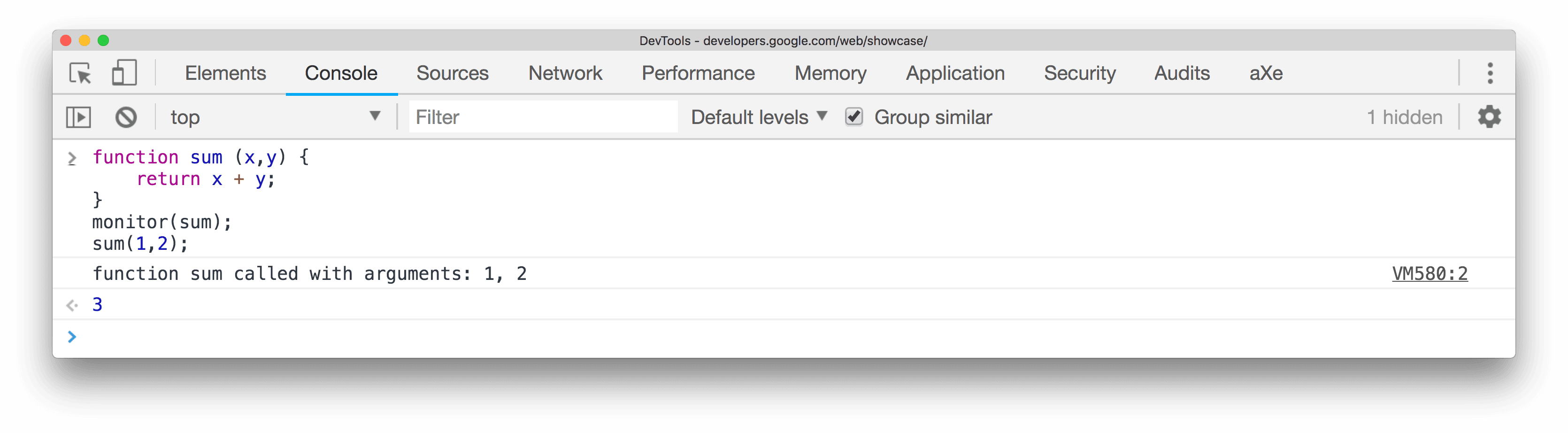
هنگامی که تابع مشخص شده فراخوانی می شود، پیامی به کنسول وارد می شود که نام تابع را به همراه آرگومان هایی که هنگام فراخوانی تابع به آن ارسال می شود، نشان می دهد.
function sum(x, y) {
return x + y;
}
monitor(sum);

از unmonitor(function) برای توقف نظارت استفاده کنید.
monitorEvents (شیء [، رویدادها])
هنگامی که یکی از رویدادهای مشخص شده روی شی مشخص شده رخ می دهد، شی Event در کنسول ثبت می شود. میتوانید یک رویداد واحد برای نظارت، مجموعهای از رویدادها، یا یکی از «انواع» رویدادهای عمومی را که به مجموعه از پیش تعریفشدهای از رویدادها نگاشت شده است، مشخص کنید. نمونه های زیر را ببینید.
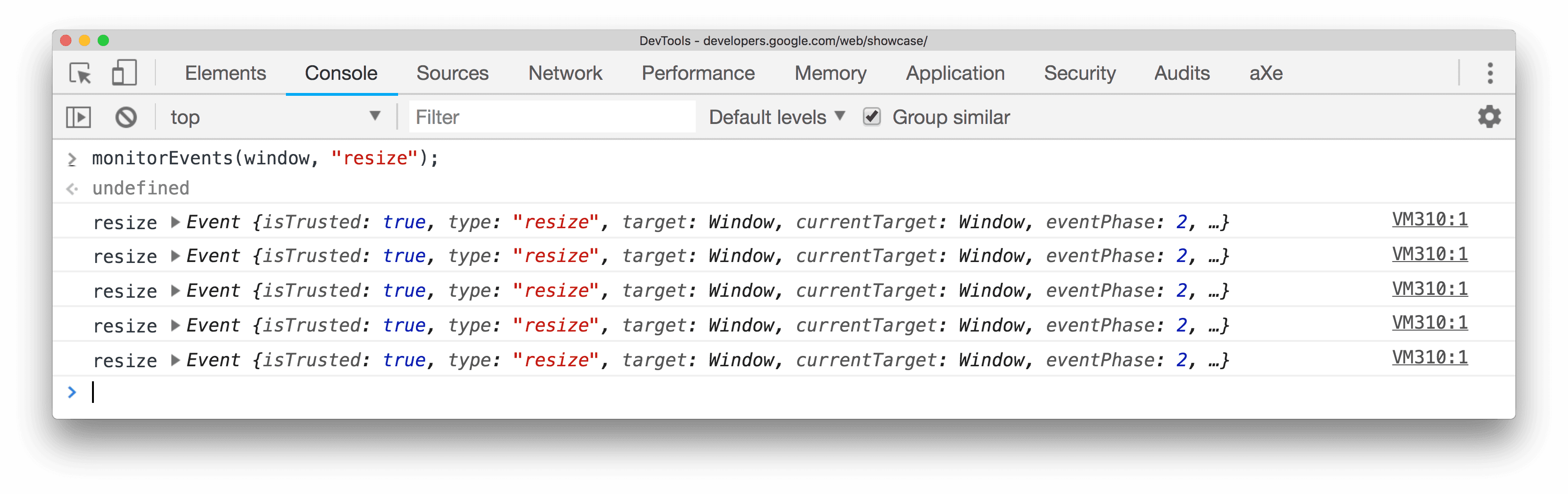
موارد زیر تمام رویدادهای تغییر اندازه در شی پنجره را نظارت می کند.
monitorEvents(window, "resize");

در زیر یک آرایه برای نظارت بر رویدادهای "تغییر اندازه" و "پیمایش" در شی پنجره تعریف می شود:
monitorEvents(window, ["resize", "scroll"])
همچنین میتوانید یکی از «انواع رویداد» موجود را مشخص کنید، رشتههایی که به مجموعههای از پیش تعریفشده رویدادها نگاشت میشوند. جدول زیر انواع رویدادهای موجود و نگاشت رویداد مرتبط با آنها را فهرست می کند:
| نوع رویداد و رویدادهای نگاشت شده مربوطه | |
|---|---|
| موش | "download"، "mouseup"، "click"، "dblclick"، "mousemove"، "mouseover"، "mouseout"، "چرخ ماوس" |
| کلید | "keydown"، "keyup"، "keypress"، "textInput" |
| لمس کنید | "touchstart"، "touchmove"، "touchend"، "touchcancel" |
| کنترل کنید | "تغییر اندازه"، "پیمایش"، "زوم"، "فوکوس"، "تار"، "انتخاب"، "تغییر"، "ارسال"، "بازنشانی" |
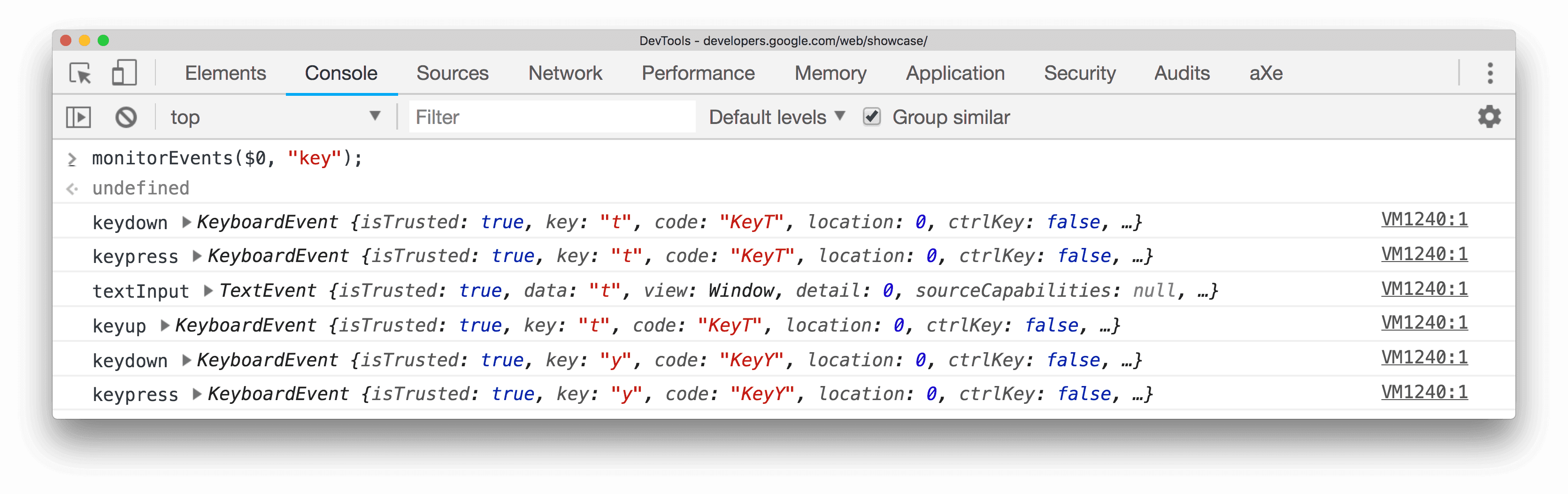
به عنوان مثال، موارد زیر از نوع رویداد "کلید" از همه رویدادهای کلیدی مربوطه در یک فیلد متن ورودی که در حال حاضر در پانل عناصر انتخاب شده است استفاده می کند.
monitorEvents($0, "key");
در زیر نمونه خروجی پس از تایپ یک کاراکتر در قسمت متن آمده است:

از unmonitorEvents(object[, events]) برای توقف نظارت استفاده کنید.
نمایه ([نام]) و نمایه پایان ([نام])
profile() یک جلسه پروفایل CPU جاوا اسکریپت را با یک نام اختیاری شروع می کند. profileEnd() نمایه را تکمیل می کند و نتایج را در Performance > Main track نمایش می دهد.
برای شروع پروفایل:
profile("Profile 1")
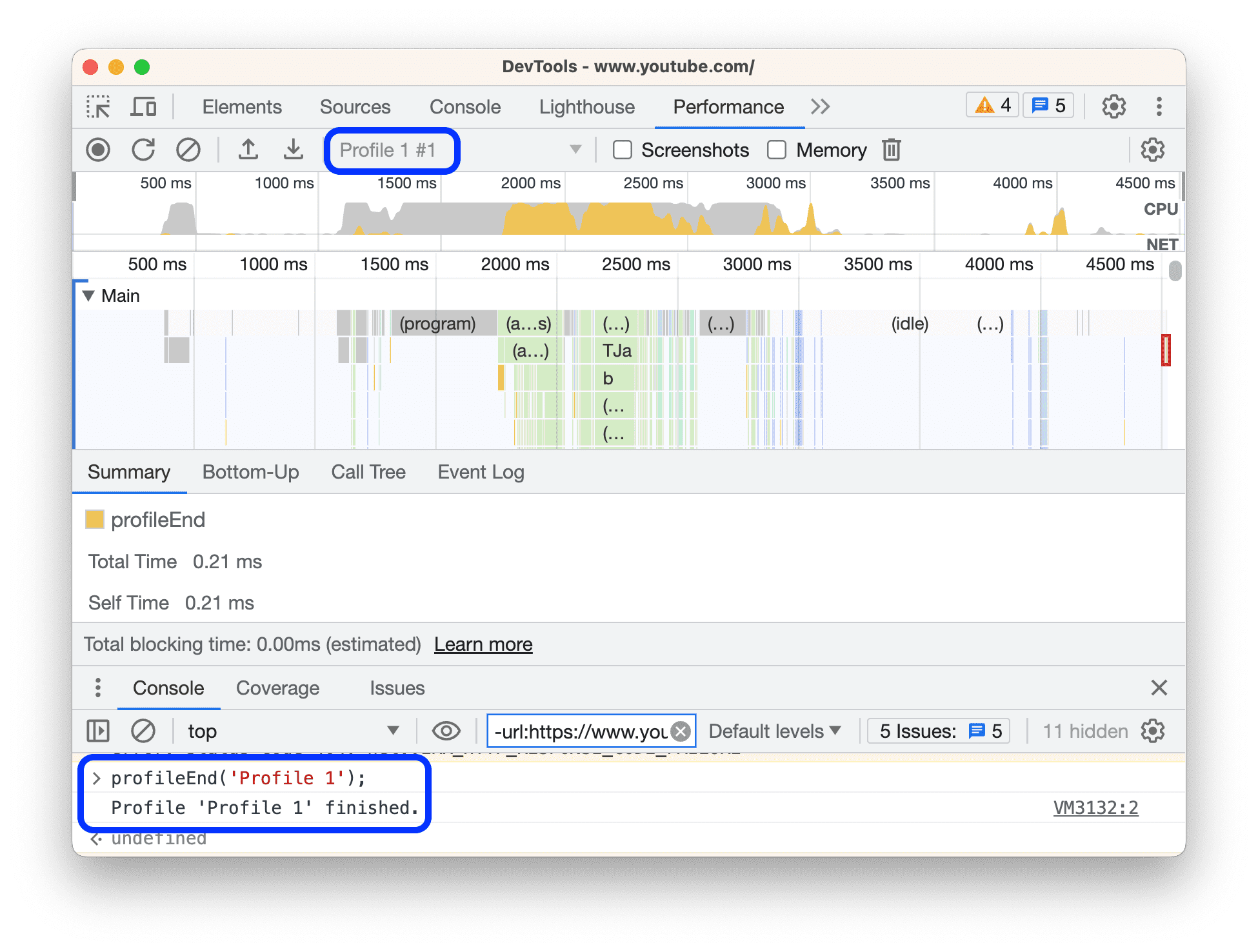
برای توقف نمایه سازی و دیدن نتایج در Performance > Main track:
profileEnd("Profile 1")
نتیجه در عملکرد > آهنگ اصلی :

نمایه ها نیز می توانند تو در تو باشند. به عنوان مثال، این به هر ترتیبی کار می کند:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
query Objects (سازنده)
queryObjects(Constructor) از کنسول فراخوانی کنید تا آرایه ای از اشیاء را که با سازنده مشخص شده ایجاد شده اند، برگرداند. به عنوان مثال:
-
queryObjects(Promise). همه نمونه هایPromiseرا برمی گرداند. -
queryObjects(HTMLElement). تمام عناصر HTML را برمی گرداند. -
queryObjects(foo)، که در آنfooیک نام کلاس است. تمام اشیایی را که از طریقnew foo()نمونه سازی شده اند را برمی گرداند.
محدوده queryObjects() زمینه اجرای انتخاب شده فعلی در کنسول است.
جدول (داده ها [، ستون ها])
ثبت دادههای شیء با قالببندی جدول، با ارسال یک شی داده با عنوان ستون اختیاری. این یک میانبر برای console.table() است.
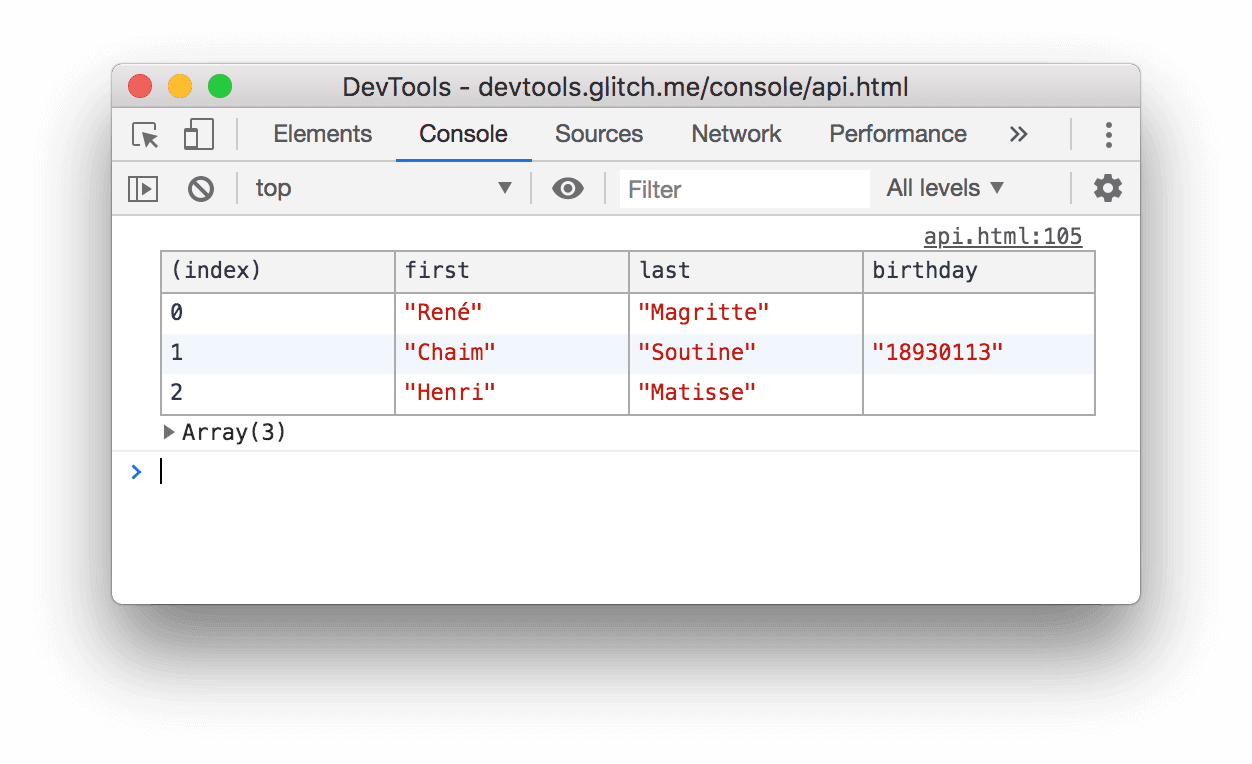
به عنوان مثال، برای نمایش لیستی از نام ها با استفاده از یک جدول در کنسول، باید این کار را انجام دهید:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

رفع اشکال (عملکرد)
undebug(function) اشکال زدایی تابع مشخص شده را متوقف می کند به طوری که وقتی تابع فراخوانی می شود، دیباگر دیگر فراخوانی نمی شود. این در هماهنگی با debug(fn) استفاده می شود.
undebug(getData);
unmonitor (عملکرد)
unmonitor(function) نظارت بر عملکرد مشخص شده را متوقف می کند. این در هماهنگی با monitor(fn) استفاده می شود.
unmonitor(getData);
unmonitorEvents(شیء [، رویدادها])
unmonitorEvents(object[, events]) نظارت بر رویدادها را برای شی و رویدادهای مشخص شده متوقف می کند. به عنوان مثال، موارد زیر تمام نظارت بر رویداد را در شی پنجره متوقف می کند:
unmonitorEvents(window);
همچنین می توانید به طور انتخابی نظارت بر رویدادهای خاص روی یک شی را متوقف کنید. به عنوان مثال، کد زیر شروع به نظارت بر همه رویدادهای ماوس در عنصر انتخاب شده در حال حاضر می کند و سپس نظارت بر رویدادهای "moemove" را متوقف می کند (شاید برای کاهش نویز در خروجی کنسول):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
مقادیر (شیء)
values(object) آرایهای را برمیگرداند که حاوی مقادیر تمام ویژگیهای متعلق به شی مشخص شده است.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);