از پانل Issues برای یافتن راه حل برای مشکلات شناسایی شده توسط مرورگر مانند مشکلات کوکی و محتوای مختلط استفاده کنید.
نمای کلی
با جمعآوری و گروهبندی مشکلات رایج، پانل Issues خستگی اعلان و شلوغی را در کنسول کاهش میدهد.
در حال حاضر، پانل مسائل گزارش می دهد:
- مشکلات کوکی
- محتوای ترکیبی
- مسائل COEP
- خطاهای CORS
- مشکلات حالت Quirks
- (پیش نمایش) مسائل کم کنتراست
- مشکلات مربوط به فعالیت وب مورد اعتماد
- مشکلات بارگیری شیوه نامه
- قوانین CSS
@propertyنامعتبر است - نقض خط مشی امنیت محتوا
- مشکلات ویژگی تکمیل خودکار
نسخههای آینده Chrome از انواع مشکلات بیشتری پشتیبانی خواهند کرد.
پانل Issues را باز کنید
- از صفحه ای که مشکلاتی برای رفع آن وجود دارد، مانند samesite-sandbox.glitch.me بازدید کنید.
- DevTools را باز کنید .
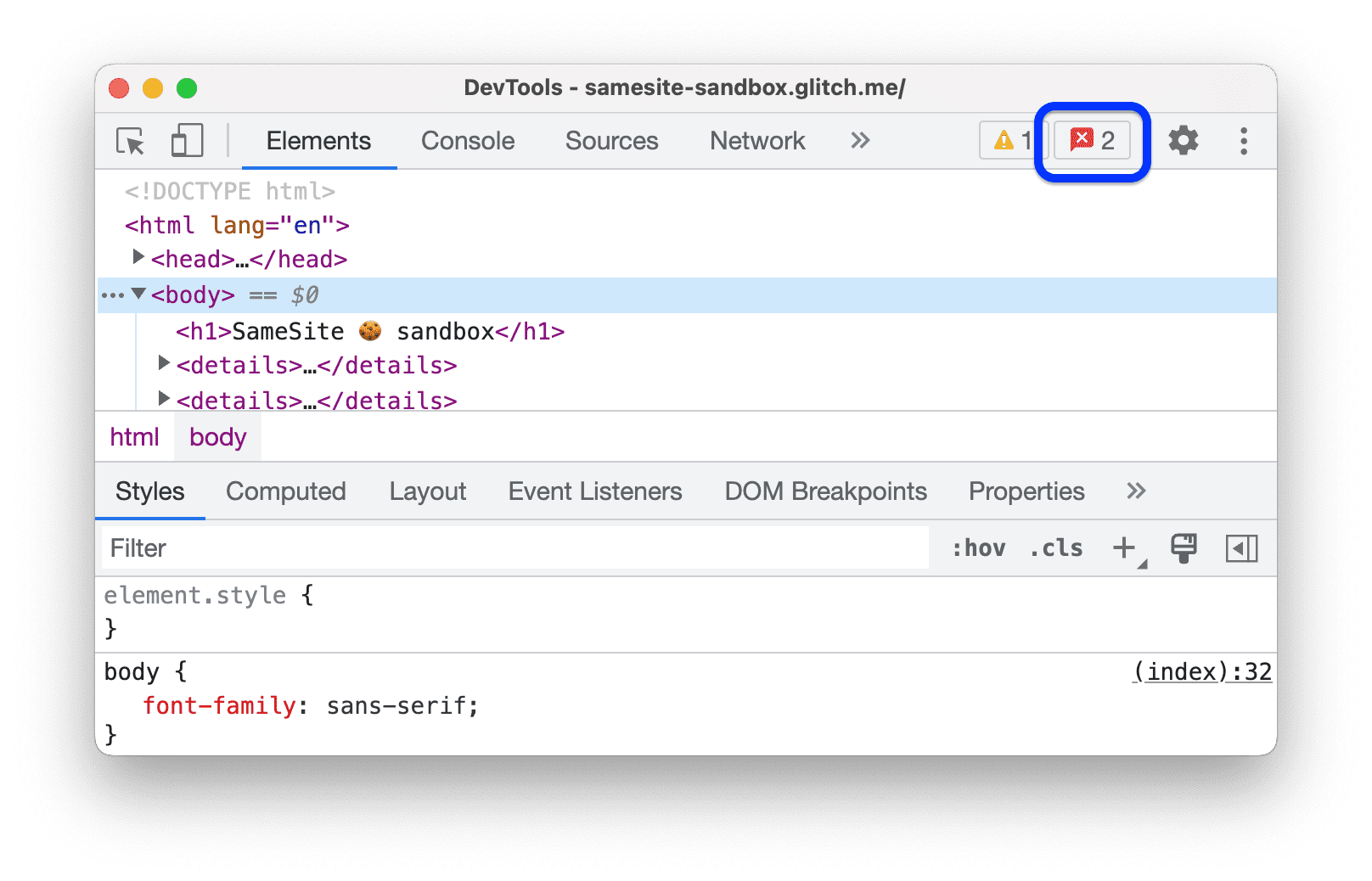
روی دکمه Open Issues کنار کلیک کنید
تنظیمات در گوشه سمت راست نوار اقدام در بالا. بسته به شدت مشکل، دکمه می تواند قرمز باشد
 ، زرد
، زرد  ، یا آبی
، یا آبی  نماد
نماد 
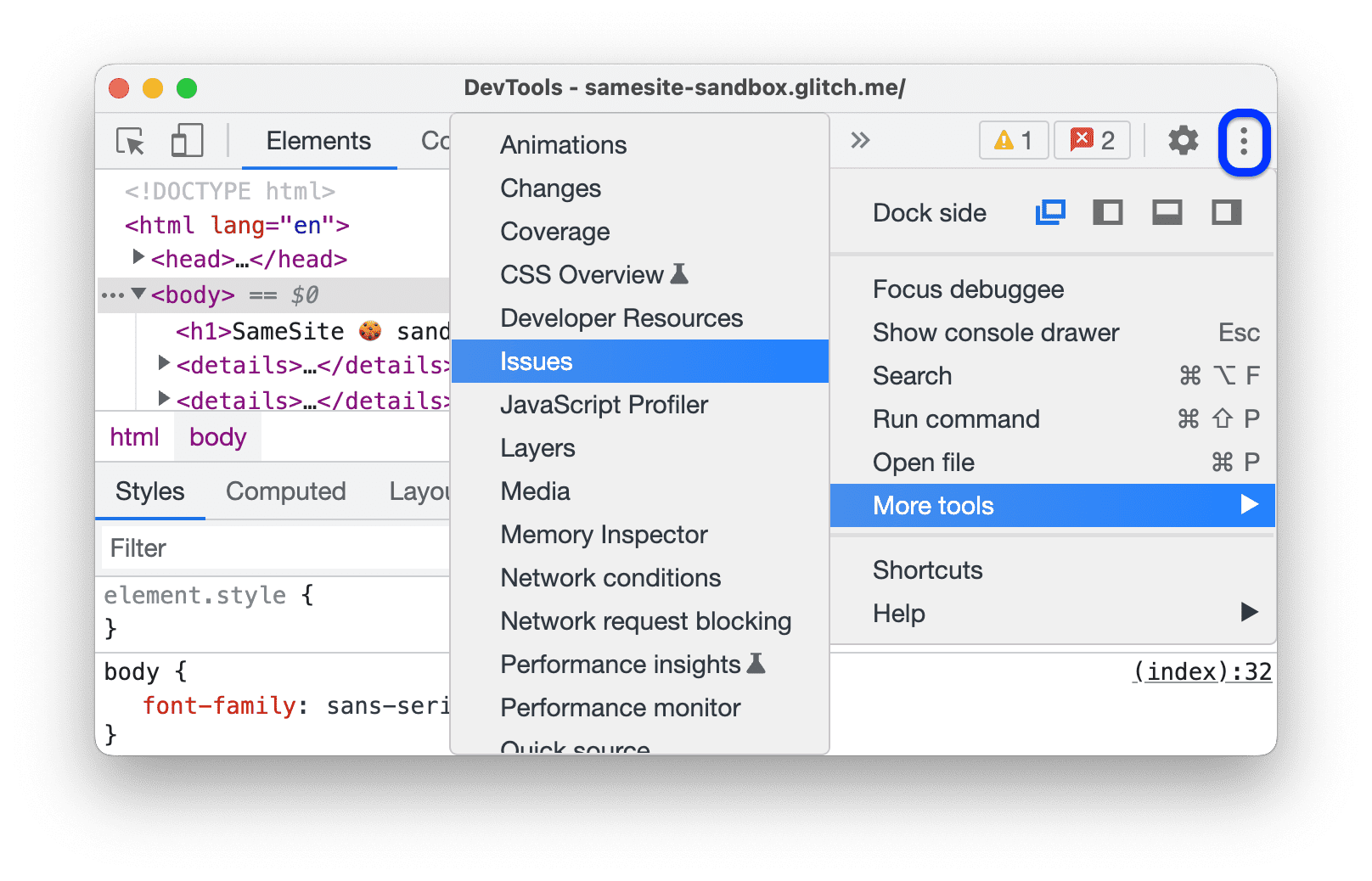
از طرف دیگر، Issues را از قسمت انتخاب کنید
منوی ابزارهای بیشتر

هنگامی که در پانل مشکلات قرار گرفتید، ممکن است بخواهید صفحه را مجدداً بارگیری کنید تا مشکلات بیشتری را که این بار در حین بارگذاری صفحه رخ می دهد، مشاهده کنید.

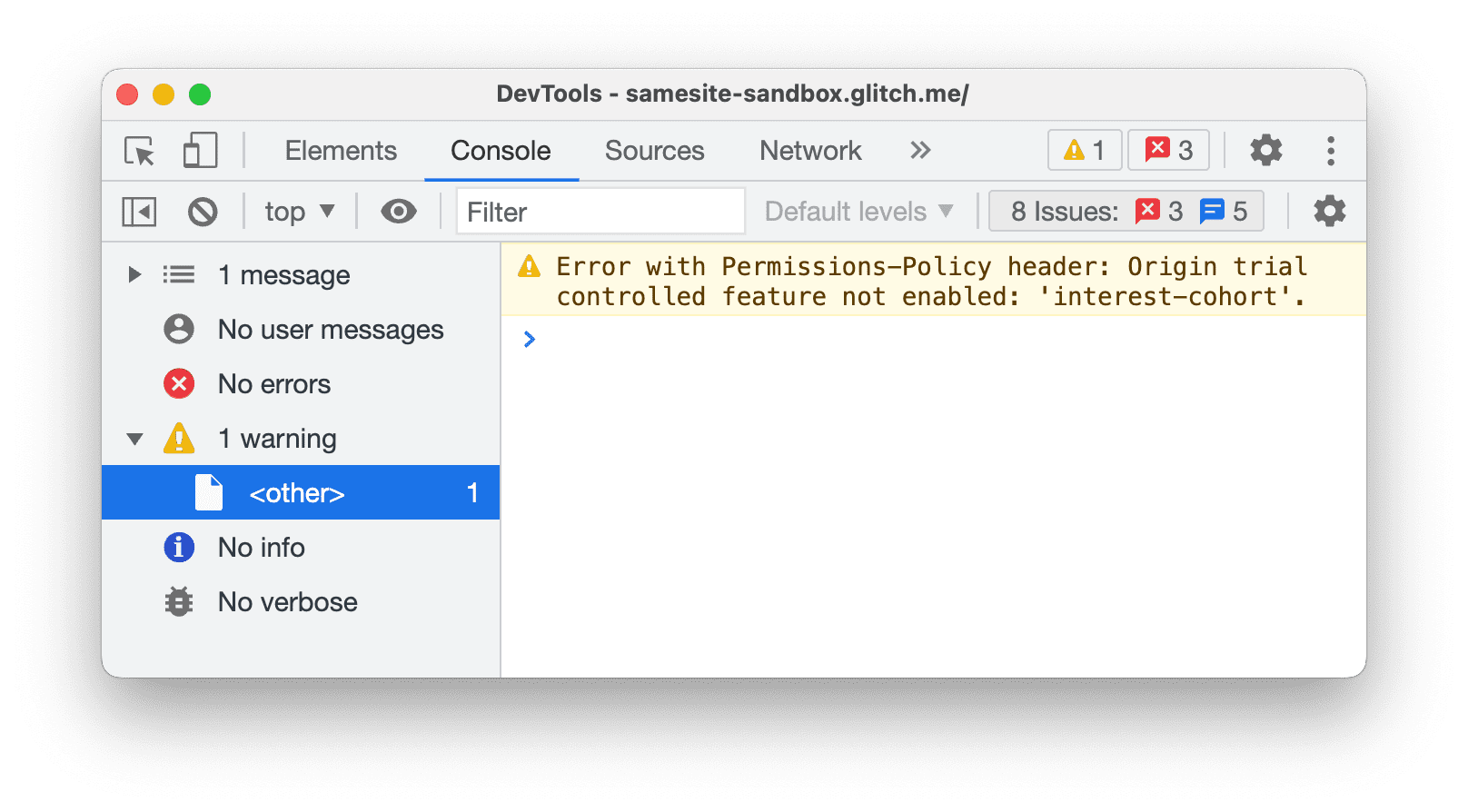
کنسول همچنین ممکن است مشکلات گزارش شده توسط مرورگر را به شما نشان دهد. با این حال، متوجه خواهید شد که درک چنین مسائلی (مانند هشدار کوکی در تصویر زیر) دشوار است. مشخص نیست برای رفع آن چه کاری باید انجام دهید.

از طرف دیگر، پنل Issues بینش عملی را در اختیار شما قرار می دهد.
موارد را در پانل مسائل مشاهده کنید
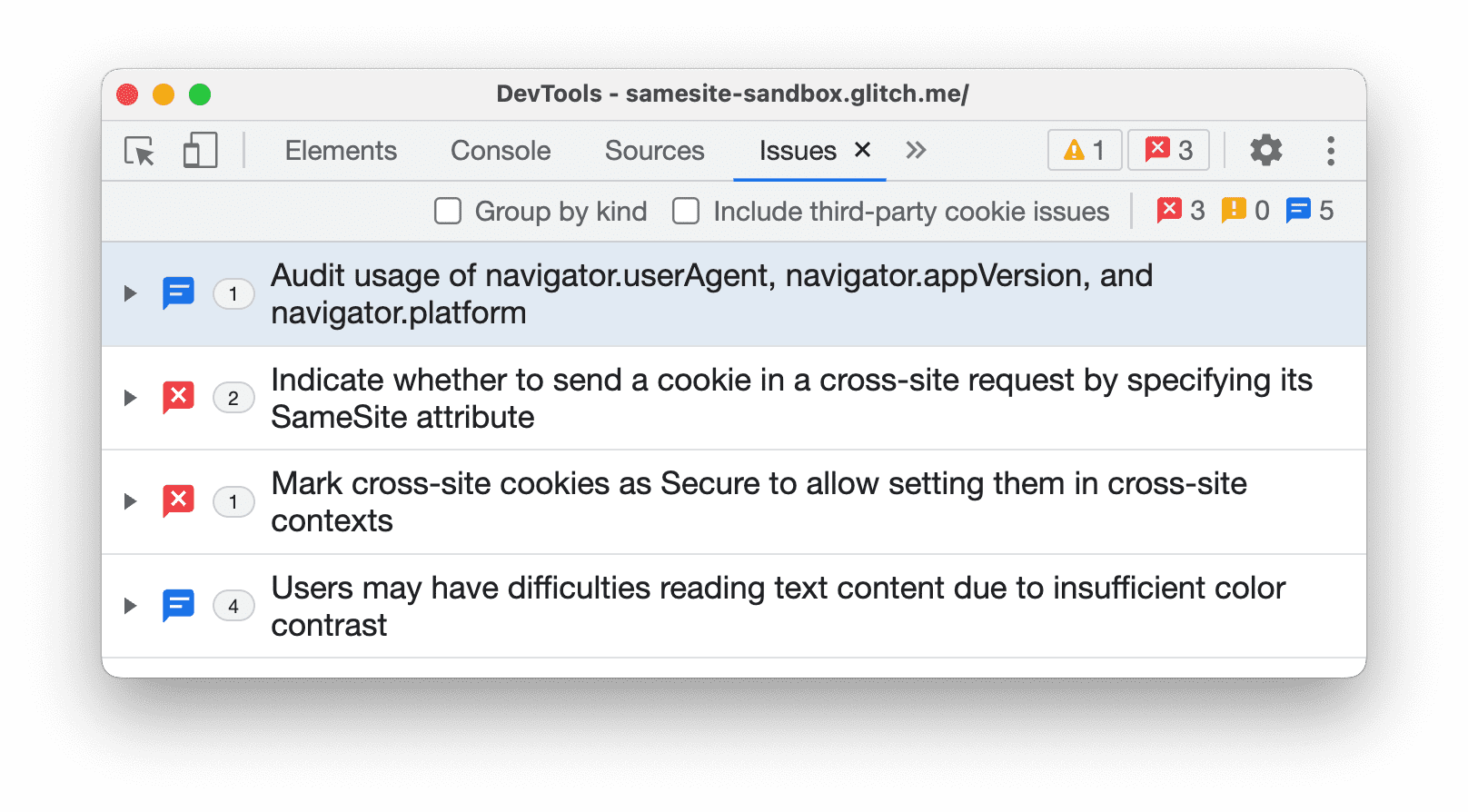
پانل Issues اخطارهای مرورگر را به روشی ساختاریافته، تجمیعشده و عملی ارائه میدهد.
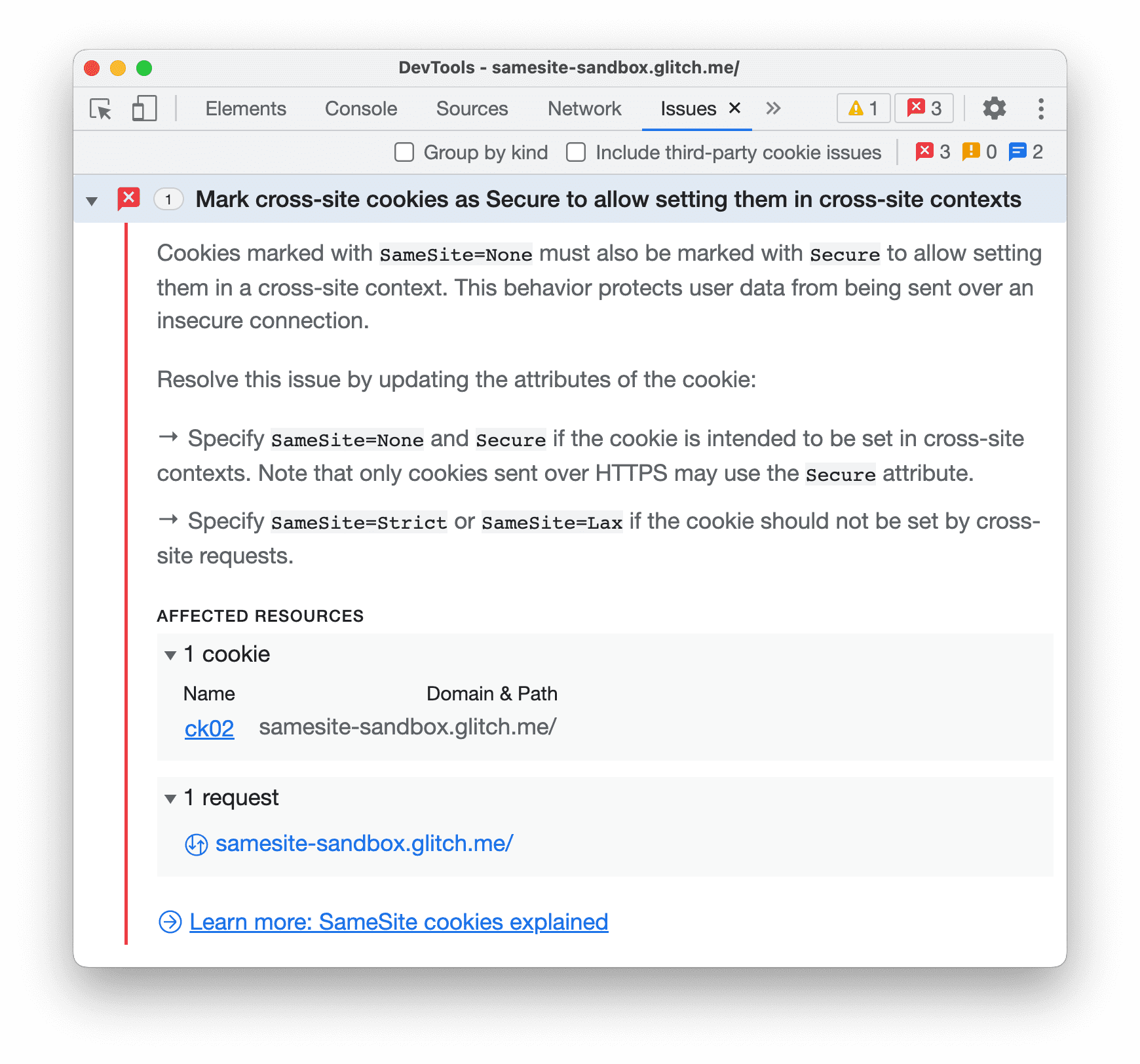
برای گسترش مشکل و دریافت راهنمایی در مورد نحوه رفع آن و یافتن منابع تحت تأثیر، روی موردی در پانل «مشکلات» کلیک کنید.

هر مورد دارای چهار جزء است:
- عنوانی که موضوع را توضیح می دهد.
- شرحی که زمینه و راه حل را ارائه می دهد.
- یک بخش منابع تحت تأثیر که به منابعی در زمینه DevTools مناسب مانند شبکه ، منابع ، عناصر و پانل های دیگر پیوند دارد.
- پیوندهایی برای راهنمایی بیشتر
برای مشاهده مسائل در زمینه، روی موارد موجود در منابع تحت تأثیر کلیک کنید.
گروه بندی مسائل بر حسب نوع
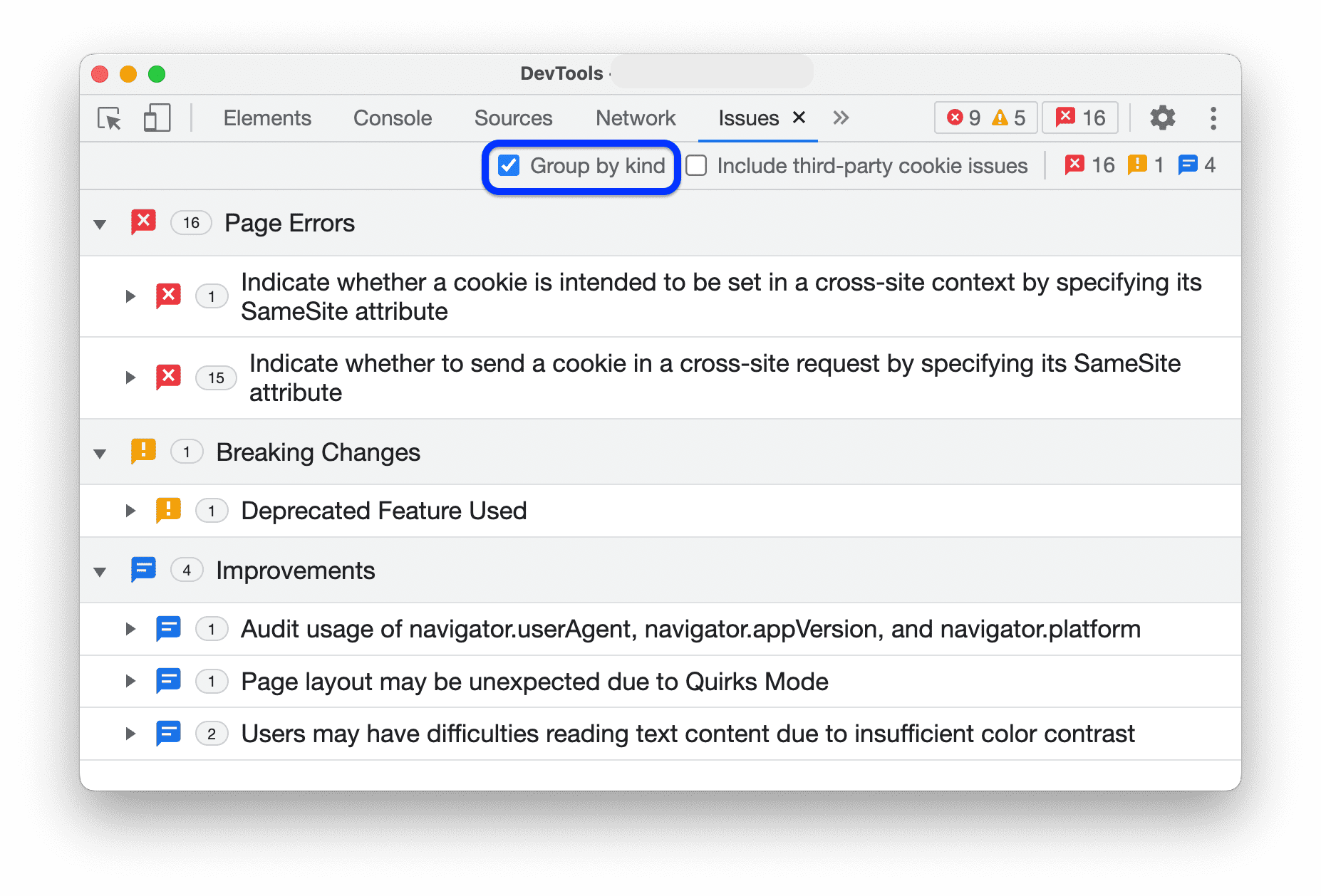
پانل Issues تعداد منابع تحت تأثیر را برای هر شماره شمارش می کند و آن را در کنار عنوان آنها نشان می دهد. علاوه بر این، می توانید مسائل را بر اساس شدت آنها در سه نوع گروه سازماندهی کنید:
 خطاهای صفحه ای که Chrome گزارش می کند.
خطاهای صفحه ای که Chrome گزارش می کند.  شکستن تغییرات مانند منسوخ شدن.
شکستن تغییرات مانند منسوخ شدن.  بهبودهایی که DevTools پیشنهاد می کند.
بهبودهایی که DevTools پیشنهاد می کند.
برای گروه بندی مسائل، بررسی کنید گروه بندی بر اساس نوع در نوار اقدام در بالای پانل مسائل .

شامل مسائل شخص ثالث
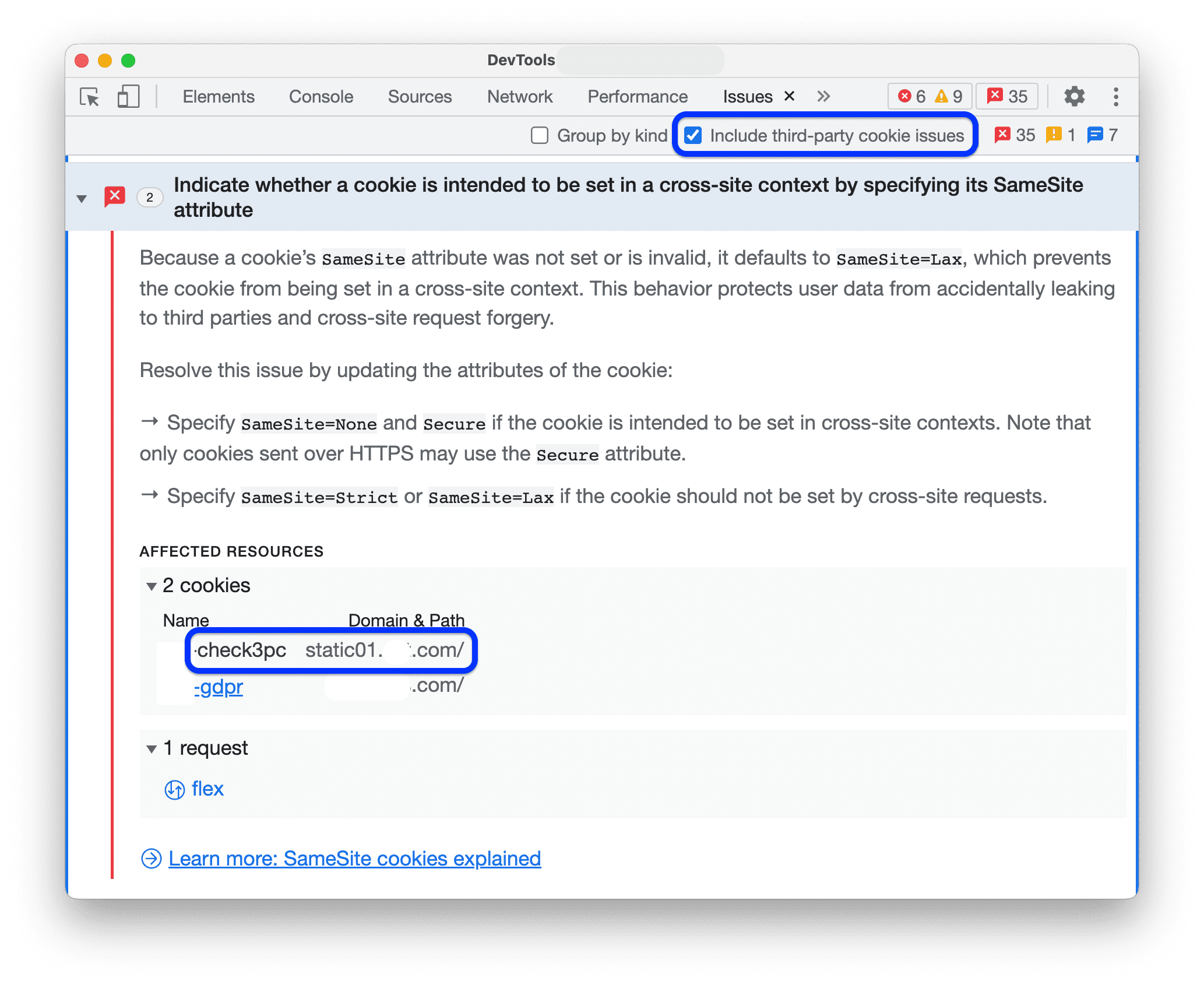
پانل Issues به طور پیش فرض مشکلات کوکی های شخص ثالث را نشان می دهد.
میتوانید مشکلات کوکیهای شخص ثالث را در بخش منابع متأثر بدون پیوند بیابید.

برای پنهان کردن چنین مسائلی، روشن کنید مشکلات کوکی شخص ثالث را در نوار اقدام در بالای پانل مشکلات وارد کنید.
مسائل را پنهان کنید
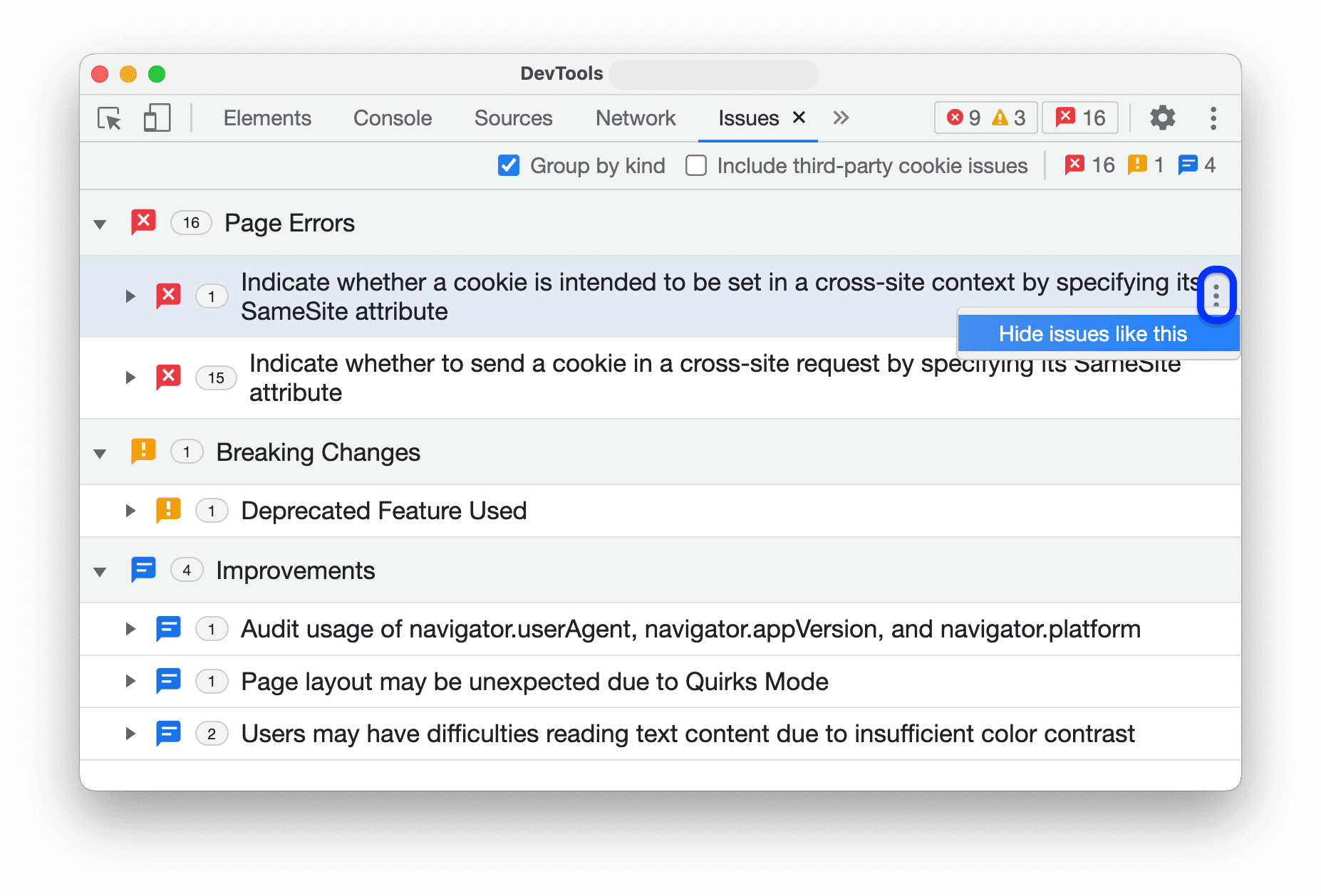
برای مخفی کردن یک مشکل، گزینه Hide مسائلی مانند این را از قسمت انتخاب کنید منوی سه نقطه در کنار شماره.

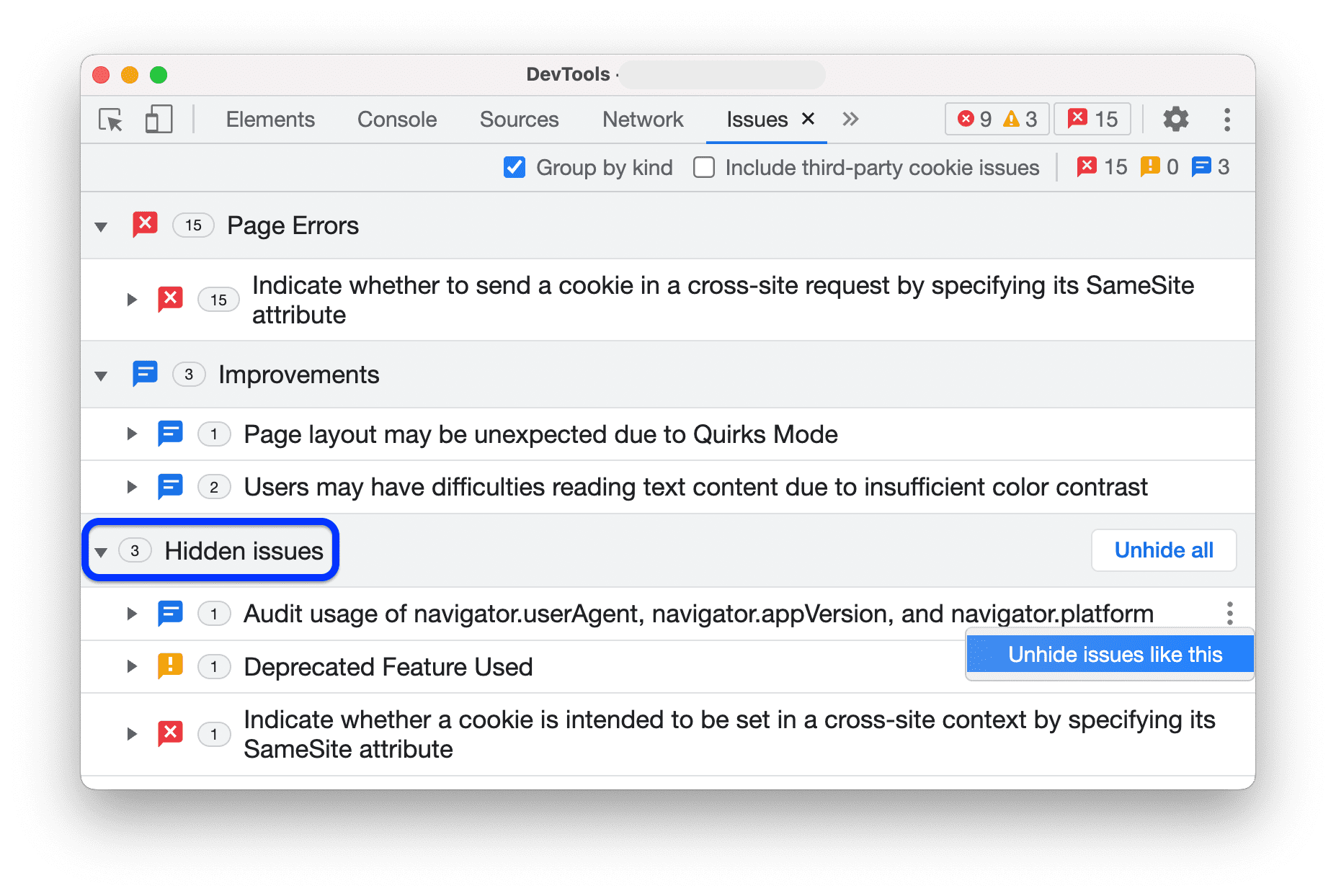
برای دیدن لیست مشکلات پنهان، به قسمت Hidden مسائل اسکرول کرده و آن را گسترش دهید.

برای آشکار کردن همه مشکلات، روی Unhide all کلیک کنید. برای فاش کردن یک مشکل خاص، Unhide Problems like this را از قسمت انتخاب کنید منوی سه نقطه در کنار شماره.
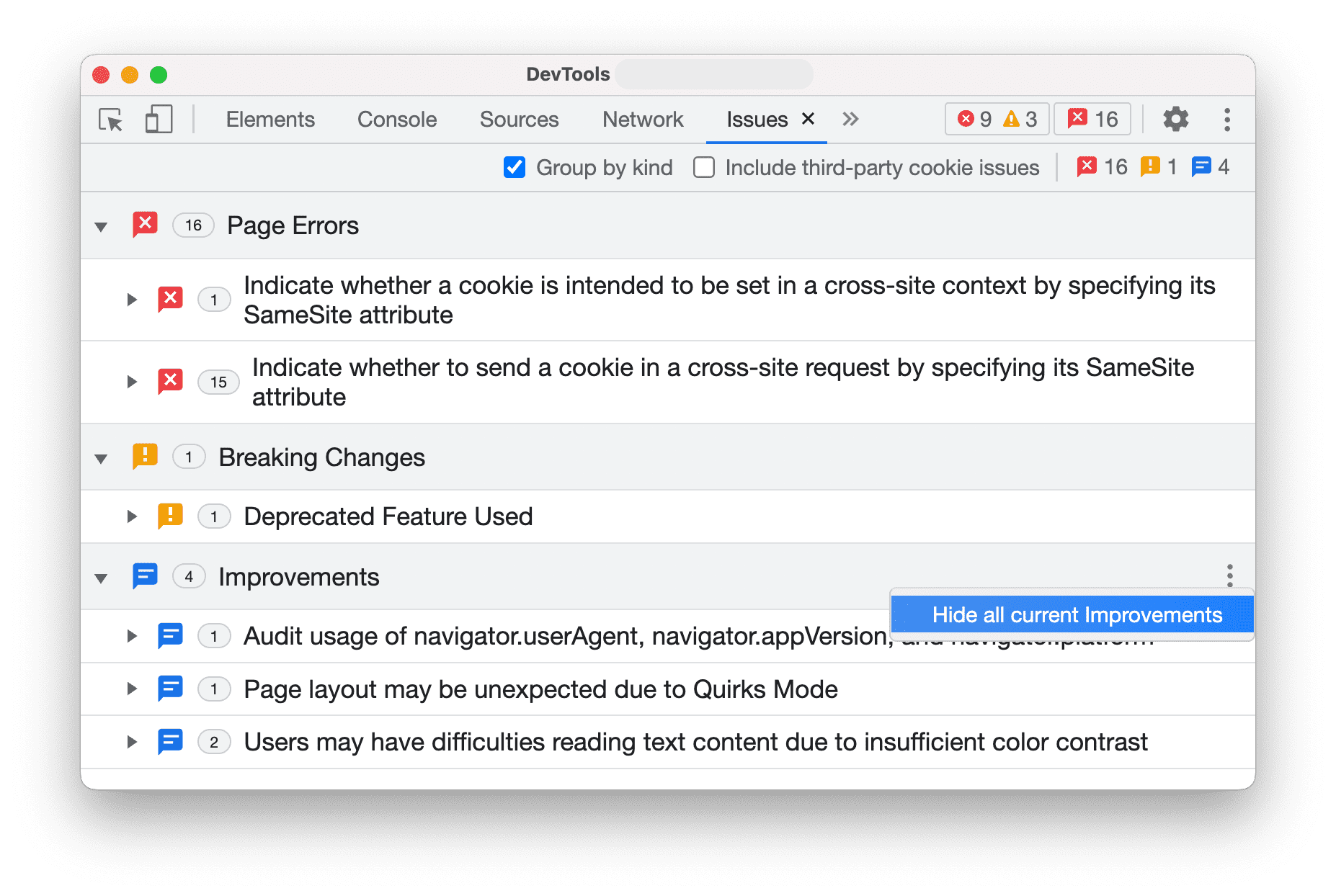
علاوه بر این، با فعال بودن گروهبندی ، میتوانید کل گروههای مسائل را با استفاده از همان منوی سه نقطه در کنار یک گروه پنهان کنید.

مسائل را در زمینه مشاهده کنید
برای بررسی یک موضوع:
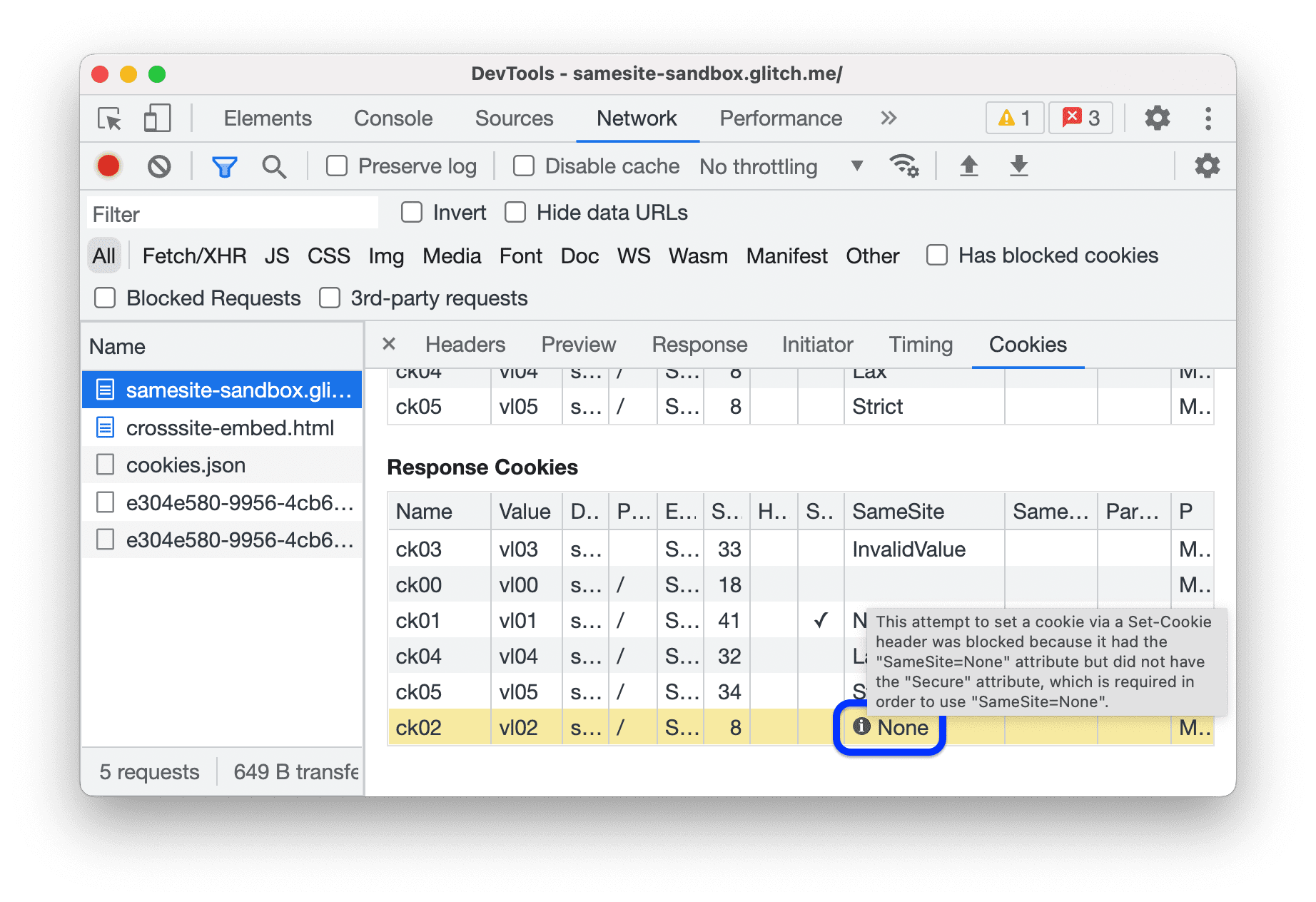
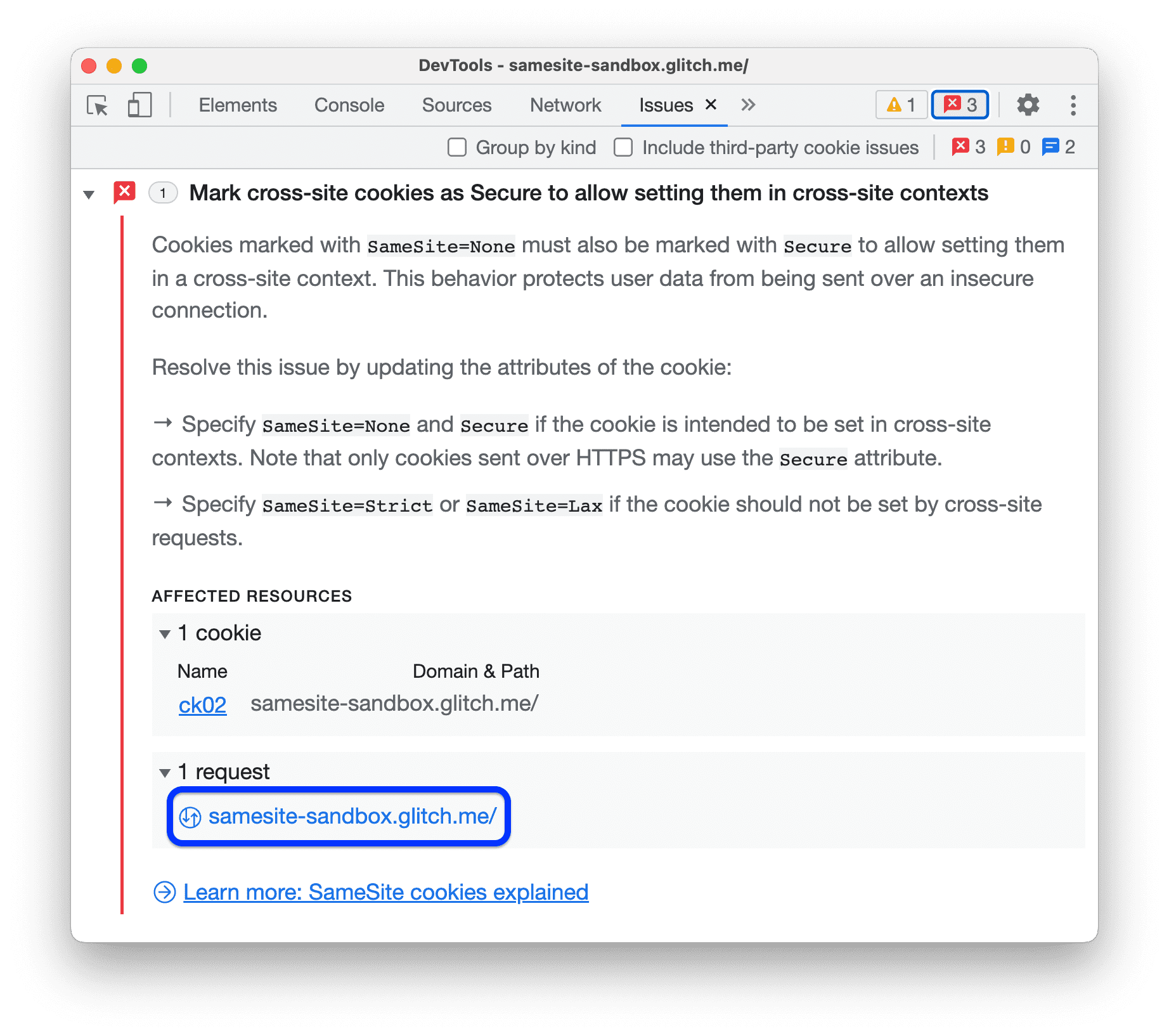
در بخش AFFECTED RESOURCES ، روی پیوند منبع کلیک کنید تا مورد را در زمینه مناسب در DevTools مشاهده کنید. در این مثال، روی
samesite-sandbox.glitch.meکلیک کنید تا کوکی های پیوست شده به آن درخواست را نشان دهید. پیوند شما را به پنل شبکه می برد.
برای مشاهده مورد دارای مشکل، پیمایش کنید: در این مورد، کوکی
ck02. ماوس را روینماد اطلاعات در سمت راست برای مشاهده مشکل و نحوه رفع آن.