Questa guida mostra come utilizzare Chrome DevTools per visualizzare, modificare ed eliminare le coppie chiave-valore localStorage. L'archiviazione locale salva i dati nelle sessioni del browser.
Visualizza chiavi e valori localStorage
Apri DevTools sul sito web che vuoi ispezionare.
Vai ad Applicazione > Memoria ed espandi Memoria locale. Fai clic su un dominio per visualizzarne le coppie chiave-valore.

Per visualizzare l'anteprima del valore sotto la tabella, seleziona una coppia.

Per aggiornare manualmente le coppie chiave-valore, fai clic su Aggiorna nella barra delle azioni in alto.
Filtrare le coppie chiave-valore
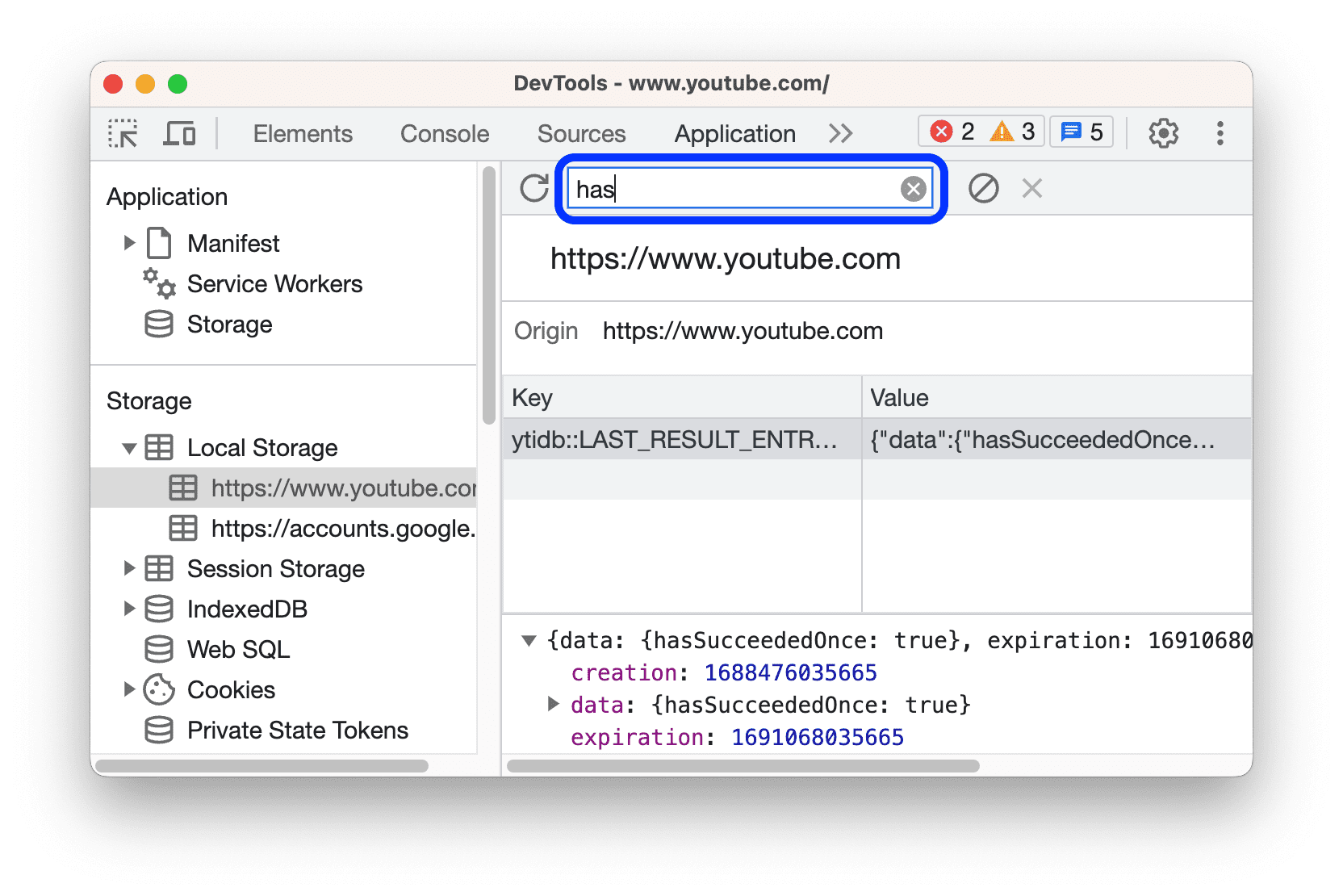
Per trovare rapidamente una coppia chiave-valore di cui hai bisogno, digita nella casella dei filtri in alto una stringa contenente la chiave o il valore.

Crea una nuova coppia chiave-valore localStorage
- Visualizza le coppie chiave-valore
localStoragedel dominio. Ad esempio, in questa pagina dimostrativa. - Fai doppio clic sulla parte vuota della tabella. DevTools crea una nuova riga e posiziona il cursore nella colonna Chiave.
- Inserisci una nuova coppia chiave-valore.
Modificare le chiavi o i valori localStorage
- Visualizza le coppie chiave-valore
localStoragedi un dominio. Ad esempio, in questa pagina dimostrativa. - Fai doppio clic su una cella nella colonna Chiave o Valore per modificarla.
- Aggiorna la pagina per applicare.
Eliminare le coppie chiave-valore localStorage
- Visualizza le coppie chiave-valore
localStoragedi un dominio. Ad esempio, in questa pagina dimostrativa. - Fai clic su una coppia chiave-valore per selezionarla.
- Fai clic su
Elimina nella barra delle azioni in alto per rimuovere la coppia selezionata.

- In alternativa, fai clic su
Cancella tutto per rimuovere tutte le coppie.
Interagire con localStorage dalla console
Poiché puoi eseguire JavaScript nella console e poiché la console ha accesso ai contesti JavaScript della pagina, è possibile interagire con localStorage dalla console.
- In DevTools, apri la console.
- Se vuoi accedere alle coppie chiave-valore
localStoragedi un dominio diverso dalla pagina in cui ti trovi, seleziona il contesto JavaScript necessario dal menu a discesa del contesto nella barra delle azioni in alto. - Esegui le espressioni
localStoragenella console, come faresti in JavaScript.



