Chrome DevTools রেকর্ডার প্যানেলের এই ব্যাপক বৈশিষ্ট্যের রেফারেন্সে ব্যবহারকারীর প্রবাহ ভাগ করে নেওয়ার উপায়গুলি আবিষ্কার করুন, তাদের সম্পাদনা করুন এবং তাদের পদক্ষেপগুলি দেখুন৷
রেকর্ডার প্যানেলের সাথে কাজ করার মূল বিষয়গুলি শিখতে, রেকর্ড, রিপ্লে এবং ব্যবহারকারীর প্রবাহ পরিমাপ দেখুন ।
শর্টকাট শিখুন এবং কাস্টমাইজ করুন
রেকর্ডারটি দ্রুত নেভিগেট করতে শর্টকাট ব্যবহার করুন। ডিফল্ট শর্টকাটগুলির একটি তালিকার জন্য, রেকর্ডার প্যানেল কীবোর্ড শর্টকাটগুলি দেখুন।
রেকর্ডারে ডানদিকে সমস্ত শর্টকাট তালিকাভুক্ত একটি ইঙ্গিত খুলতে, উপরের ডানদিকে কোণায় শর্টকাট দেখান ক্লিক করুন৷

রেকর্ডার শর্টকাট কাস্টমাইজ করতে:
- খোলা
সেটিংস > শর্টকাট ।
- রেকর্ডার বিভাগে নিচে স্ক্রোল করুন।
- কাস্টমাইজ শর্টকাটগুলিতে পদক্ষেপগুলি অনুসরণ করুন৷
ব্যবহারকারীর প্রবাহ সম্পাদনা করুন

রেকর্ডার প্যানেলের উপরে, আপনার জন্য বিকল্প রয়েছে:
- একটি নতুন রেকর্ডিং যোগ করুন
. একটি নতুন রেকর্ডিং যোগ করতে + আইকনে ক্লিক করুন।
- সব রেকর্ডিং দেখুন
. ড্রপ-ডাউনটি সংরক্ষিত রেকর্ডিংয়ের তালিকা দেখায়। সংরক্ষিত রেকর্ডিংয়ের তালিকা প্রসারিত এবং পরিচালনা করতে N রেকর্ডিং(গুলি) বিকল্পটি নির্বাচন করুন।

একটি রেকর্ডিং রপ্তানি করুন
. স্ক্রিপ্টটিকে আরও কাস্টমাইজ করতে বা বাগ রিপোর্টিংয়ের উদ্দেশ্যে এটি ভাগ করতে, আপনি নিম্নলিখিত ফর্ম্যাটে ব্যবহারকারীর প্রবাহকে রপ্তানি করতে পারেন:
- JSON ফাইল।
- @পুপেটিয়ার/রিপ্লে স্ক্রিপ্ট।
- পুতুলের স্ক্রিপ্ট।
- পাপেটিয়ার (ফায়ারফক্সের জন্য) স্ক্রিপ্ট।
- পুতুল ( বাতিঘর বিশ্লেষণ সহ)।
বিন্যাস সম্পর্কে আরও তথ্যের জন্য, একটি ব্যবহারকারী প্রবাহ রপ্তানি দেখুন।
একটি রেকর্ডিং আমদানি করুন
. শুধুমাত্র JSON ফর্ম্যাটে।
একটি রেকর্ডিং মুছুন
. নির্বাচিত রেকর্ডিং মুছুন।
আপনি সম্পাদনা বোতামে ক্লিক করে রেকর্ডিংয়ের নাম সম্পাদনা করতে পারেন এর পাশে
শেয়ার ব্যবহারকারী প্রবাহ
আপনি রেকর্ডারে ব্যবহারকারীর প্রবাহ রপ্তানি এবং আমদানি করতে পারেন। এটি বাগ রিপোর্টিংয়ের জন্য দরকারী কারণ আপনি একটি বাগ পুনরুত্পাদনকারী পদক্ষেপগুলির একটি সঠিক রেকর্ড ভাগ করতে পারেন৷ আপনি এক্সটার্নাল লাইব্রেরির সাথে এটি এক্সপোর্ট এবং রিপ্লে করতে পারেন।
একটি ব্যবহারকারী প্রবাহ রপ্তানি করুন
একটি ব্যবহারকারী প্রবাহ রপ্তানি করতে:
- আপনি রপ্তানি করতে চান ব্যবহারকারী প্রবাহ খুলুন.
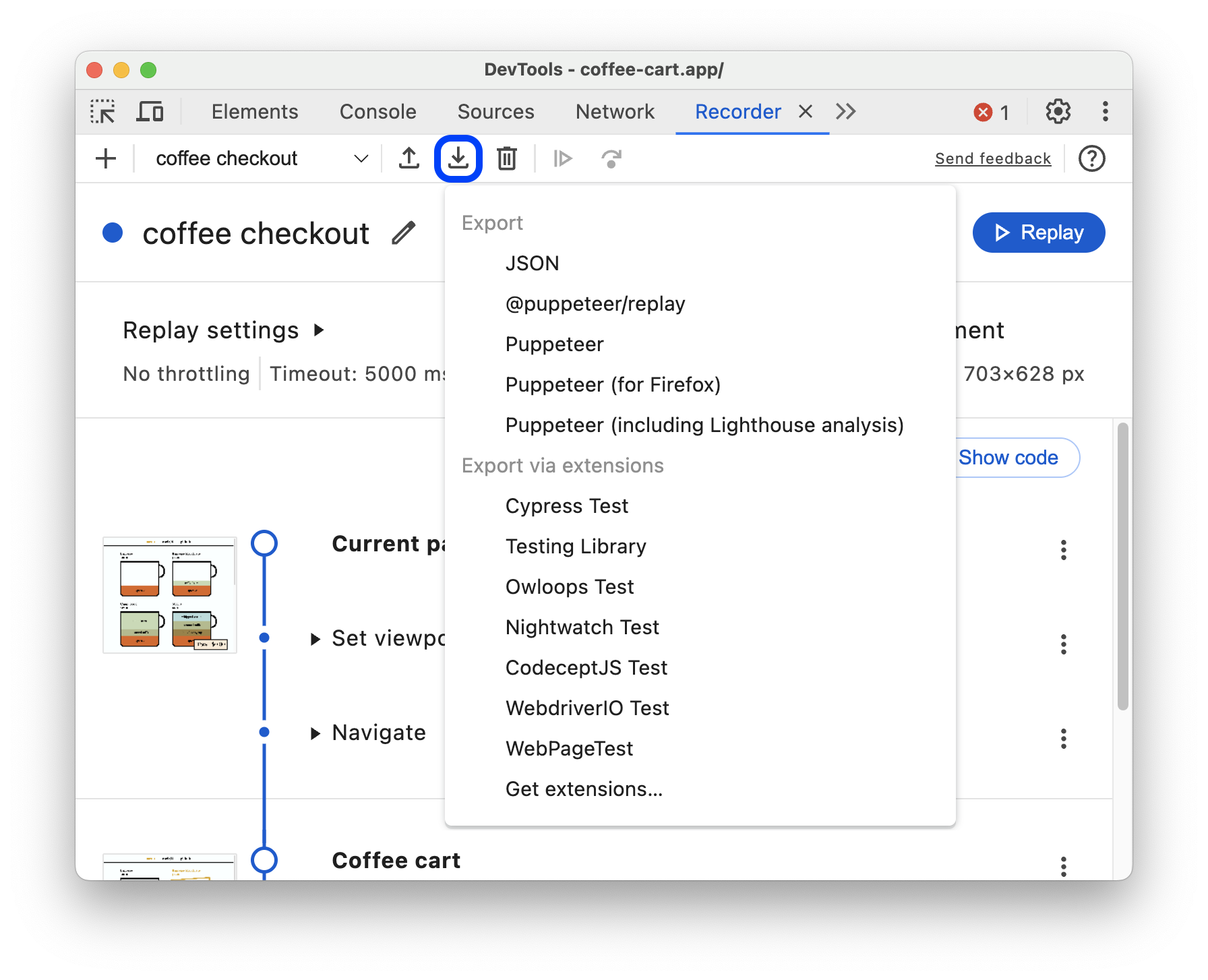
রেকর্ডার প্যানেলের শীর্ষে রপ্তানি ক্লিক করুন।

ড্রপ-ডাউন তালিকা থেকে নিম্নলিখিত ফর্ম্যাটগুলির মধ্যে একটি নির্বাচন করুন:
- JSON ফাইল । একটি JSON ফাইল হিসাবে রেকর্ডিং ডাউনলোড করুন.
- @পুতুল/রিপ্লে । একটি Puppeteer রিপ্লে স্ক্রিপ্ট হিসাবে রেকর্ডিং ডাউনলোড করুন.
- পুতুল একটি Puppeteer স্ক্রিপ্ট হিসাবে রেকর্ডিং ডাউনলোড করুন.
- পুতুল (ফায়ারফক্সের জন্য) । ফায়ারফক্স স্ক্রিপ্টের জন্য একটি Puppeteer হিসাবে রেকর্ডিং ডাউনলোড করুন.
- পুতুল (বাতিঘর বিশ্লেষণ সহ) । একটি এমবেডেড লাইটহাউস বিশ্লেষণ সহ একটি Puppeteer স্ক্রিপ্ট হিসাবে রেকর্ডিং ডাউনলোড করুন৷
- রেকর্ডারের এক্সপোর্ট এক্সটেনশন দ্বারা প্রদত্ত এক বা একাধিক বিকল্প।
ফাইলটি সংরক্ষণ করুন।
আপনি প্রতিটি ডিফল্ট রপ্তানি বিকল্পের সাথে নিম্নলিখিতগুলি করতে পারেন:
- JSON । মানব-পঠনযোগ্য JSON অবজেক্ট সম্পাদনা করুন এবং JSON ফাইলটি রেকর্ডারে আবার আমদানি করুন ।
- @পুতুল/রিপ্লে । পাপেটিয়ার রিপ্লে লাইব্রেরির সাথে স্ক্রিপ্টটি রিপ্লে করুন। একটি @puppeteer/রিপ্লে স্ক্রিপ্ট হিসাবে রপ্তানি করার সময়, পদক্ষেপগুলি একটি JSON অবজেক্ট থাকে। এই বিকল্পটি নিখুঁত যদি আপনি আপনার CI/CD পাইপলাইনের সাথে একীভূত করতে চান তবে এখনও JSON হিসাবে পদক্ষেপগুলি সম্পাদনা করার নমনীয়তা আছে, পরে রূপান্তর করুন এবং রেকর্ডারে আবার আমদানি করুন৷
- পুতুলের স্ক্রিপ্ট । পাপেটিয়ারের সাথে স্ক্রিপ্টটি রিপ্লে করুন। যেহেতু ধাপগুলি জাভাস্ক্রিপ্টে রূপান্তরিত হয়েছে, আপনি আরও সূক্ষ্ম কাস্টমাইজেশন করতে পারেন, উদাহরণস্বরূপ, ধাপগুলি লুপ করা। একটি সতর্কতা, আপনি এই স্ক্রিপ্টটি আবার রেকর্ডারে আমদানি করতে পারবেন না।
- পুতুল (ফায়ারফক্সের জন্য) । WebDriver BiDi সমর্থনের অংশ হিসাবে, আপনি Chrome এবং Firefox উভয়েই এই Puppeteer স্ক্রিপ্টটি চালাতে পারেন।
পুতুল (বাতিঘর বিশ্লেষণ সহ) । এই রপ্তানি বিকল্পটি আগেরটির মতই কিন্তু এতে এমন কোড রয়েছে যা একটি বাতিঘর বিশ্লেষণ তৈরি করে।
স্ক্রিপ্টটি চালান এবং একটি
flow.report.htmlফাইলে আউটপুট পরীক্ষা করুন:# npm i puppeteer lighthouse node your_export.js
একটি এক্সটেনশন ইনস্টল করে একটি কাস্টম বিন্যাসে রপ্তানি করুন৷
রেকর্ডার এক্সটেনশন দেখুন।
একটি ব্যবহারকারী প্রবাহ আমদানি করুন
একটি ব্যবহারকারী প্রবাহ আমদানি করতে:
- আমদানিতে ক্লিক করুন
রেকর্ডার প্যানেলের শীর্ষে বোতাম।

- রেকর্ড করা ব্যবহারকারীর প্রবাহ সহ JSON ফাইলটি নির্বাচন করুন।
- ক্লিক করুন
আমদানিকৃত ব্যবহারকারী প্রবাহ চালানোর জন্য রিপ্লে বোতাম।
বাহ্যিক লাইব্রেরির সাথে রিপ্লে করুন
Puppeteer Replay হল একটি ওপেন সোর্স লাইব্রেরি যা Chrome DevTools টিম দ্বারা রক্ষণাবেক্ষণ করে৷ এটি পাপেটিয়ারের উপরে নির্মিত। এটি একটি কমান্ড লাইন টুল, আপনি এটি দিয়ে JSON ফাইল রিপ্লে করতে পারেন।
তা ছাড়াও, আপনি নিম্নলিখিত 3য় পক্ষের লাইব্রেরিগুলির সাথে JSON ফাইলগুলিকে রূপান্তর এবং পুনরায় প্লে করতে পারেন৷
রূপান্তর JSON ব্যবহারকারী কাস্টম স্ক্রিপ্টে প্রবাহ:
- সাইপ্রেস ক্রোম রেকর্ডার । আপনি ব্যবহারকারীর প্রবাহ JSON ফাইলগুলিকে সাইপ্রেস টেস্ট স্ক্রিপ্টে রূপান্তর করতে এটি ব্যবহার করতে পারেন। এটি কর্মে দেখতে এই ডেমো দেখুন।
- নাইটওয়াচ ক্রোম রেকর্ডার । আপনি ব্যবহারকারীর প্রবাহ JSON ফাইলকে নাইটওয়াচ টেস্ট স্ক্রিপ্টে রূপান্তর করতে এটি ব্যবহার করতে পারেন।
- কোডসেপ্টজেএস ক্রোম রেকর্ডার । আপনি ব্যবহারকারীর প্রবাহ JSON ফাইলগুলিকে CodeceptJS পরীক্ষার স্ক্রিপ্টে রূপান্তর করতে এটি ব্যবহার করতে পারেন।
JSON ব্যবহারকারীর প্রবাহ পুনরায় চালান:
- টেস্টক্যাফের সাথে রিপ্লে করুন । আপনি ব্যবহারকারীর প্রবাহ JSON ফাইলগুলি পুনরায় প্লে করতে এবং এই রেকর্ডিংয়ের জন্য পরীক্ষার প্রতিবেদন তৈরি করতে TestCafe ব্যবহার করতে পারেন।
- সস ল্যাবসের সাথে রিপ্লে করুন । আপনি saucectl ব্যবহার করে সস ল্যাবগুলিতে JSON ফাইলগুলি পুনরায় প্লে করতে পারেন।
ডিবাগ ব্যবহারকারী প্রবাহ
যেকোনো কোডের মতো, কখনও কখনও আপনাকে রেকর্ড করা ব্যবহারকারীর প্রবাহ ডিবাগ করতে হবে।
আপনাকে ডিবাগ করতে সাহায্য করতে, রেকর্ডার প্যানেল আপনাকে রিপ্লে ধীর করতে, ব্রেকপয়েন্ট সেট করতে, এক্সিকিউশনের মধ্য দিয়ে ধাপে ধাপে ধাপে সমান্তরালভাবে বিভিন্ন ফর্ম্যাটে কোড পরিদর্শন করতে দেয়।
রিপ্লে স্লো ডাউন
ডিফল্টরূপে, রেকর্ডার ব্যবহারকারীর প্রবাহকে যত দ্রুত সম্ভব রিপ্লে করে। রেকর্ডিংয়ে কী ঘটে তা বোঝার জন্য, আপনি রিপ্লে গতি কমিয়ে দিতে পারেন:
- খুলুন
ড্রপ-ডাউন মেনু রিপ্লে করুন ।
- রিপ্লে গতির বিকল্পগুলির মধ্যে একটি বেছে নিন:
- সাধারণ (ডিফল্ট)
- ধীর
- খুব ধীর
- অত্যন্ত ধীর

কোড পরিদর্শন করুন
বিভিন্ন বিন্যাসে একটি ব্যবহারকারী প্রবাহের কোড পরিদর্শন করতে:
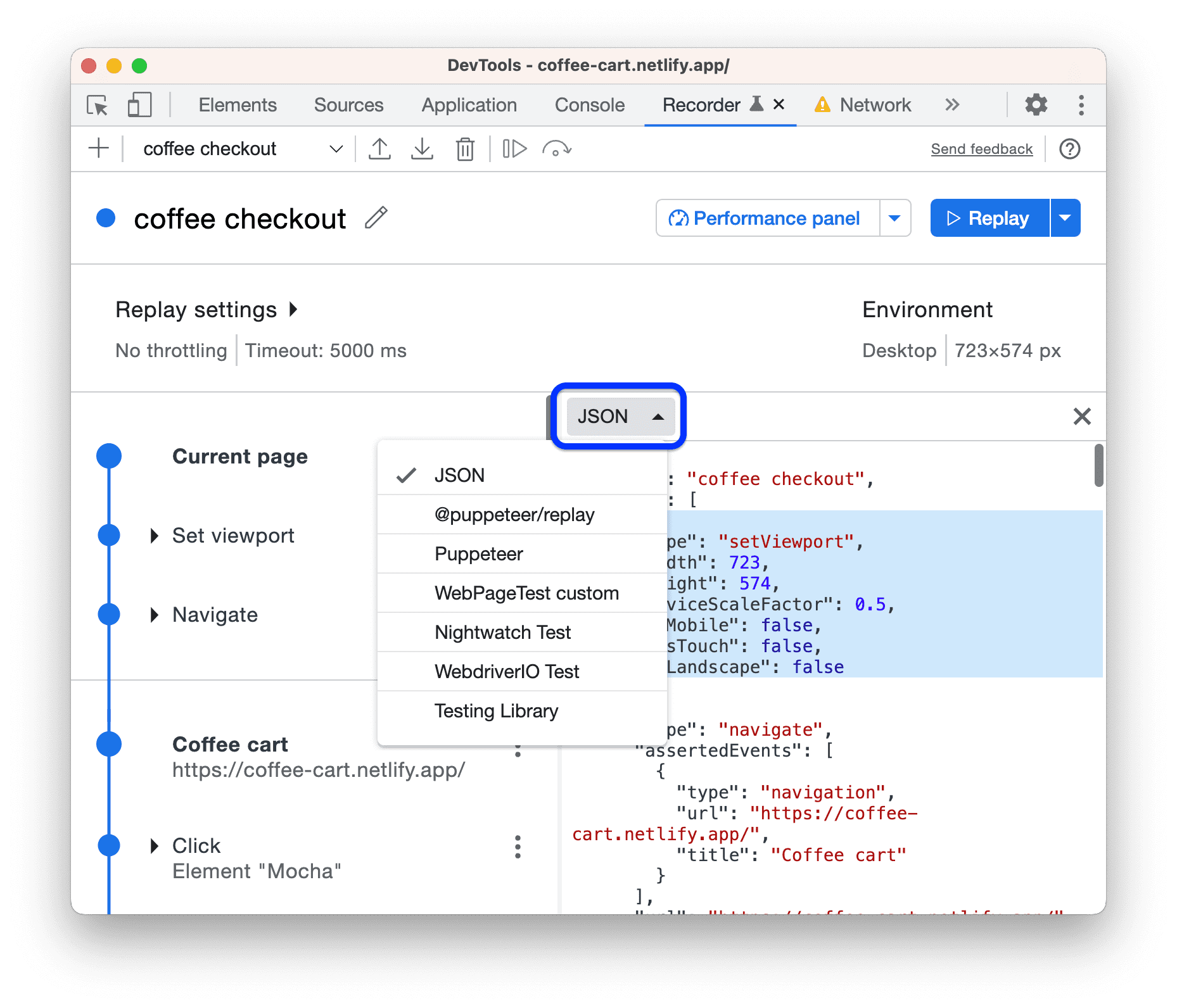
- রেকর্ডার প্যানেলে একটি রেকর্ডিং খুলুন।
- ধাপ তালিকার উপরের ডানদিকে কোড দেখান ক্লিক করুন।

- রেকর্ডারটি ধাপ এবং তাদের কোডের পাশাপাশি একটি দৃশ্য দেখায়।

- আপনি যখন একটি ধাপের উপরে হোভার করেন, রেকর্ডারটি এক্সটেনশন দ্বারা প্রদত্ত কোডগুলি সহ যেকোনো বিন্যাসে তার নিজ নিজ কোড হাইলাইট করে।
আপনি ব্যবহারকারী প্রবাহ রপ্তানি করতে ব্যবহার করেন এমন একটি বিন্যাস নির্বাচন করতে বিন্যাস ড্রপ-ডাউন তালিকা প্রসারিত করুন।

এটি তিনটি ডিফল্ট ফরম্যাটের একটি হতে পারে (JSON, @puppeteer/replay , Puppeteer স্ক্রিপ্ট বা একটি এক্সটেনশন দ্বারা প্রদত্ত একটি বিন্যাস।
ধাপ প্যারামিটার এবং মান সম্পাদনা করে আপনার রেকর্ডিং ডিবাগ করতে এগিয়ে যান। কোড ভিউ সম্পাদনাযোগ্য নয় কিন্তু আপনি বাম দিকের ধাপে পরিবর্তন করার সাথে সাথে এটি আপডেট হয়।
ব্রেকপয়েন্ট সেট করুন এবং ধাপে ধাপে চালান
একটি ব্রেকপয়েন্ট সেট করতে এবং ধাপে ধাপে চালাতে:
- উপর হোভার
রেকর্ডিংয়ের যেকোনো ধাপের পাশে বৃত্ত। বৃত্তটি a এ পরিণত হয়
ব্রেকপয়েন্ট আইকন।
- ক্লিক করুন
ব্রেকপয়েন্ট আইকন এবং রেকর্ডিং রিপ্লে . ফাঁসি ব্রেকপয়েন্টে বিরতি দেয়।

- সঞ্চালনের মাধ্যমে ধাপে ধাপে, ক্লিক করুন
 রেকর্ডার প্যানেলের শীর্ষে অ্যাকশন বারে এক ধাপ বোতাম চালান ।
রেকর্ডার প্যানেলের শীর্ষে অ্যাকশন বারে এক ধাপ বোতাম চালান । - রিপ্লে বন্ধ করতে, ক্লিক করুন
রিপ্লে বাতিল করুন ।
পদক্ষেপগুলি সম্পাদনা করুন
আপনি ক্লিক করে রেকর্ডিং যে কোনো ধাপ সম্পাদনা করতে পারেন এটির পাশের বোতাম, রেকর্ডিংয়ের সময় এবং পরে।
আপনি অনুপস্থিত পদক্ষেপগুলি যোগ করতে এবং দুর্ঘটনাক্রমে রেকর্ড করাগুলিকে সরাতে পারেন।
পদক্ষেপ যোগ করুন
কখনও কখনও, আপনাকে ম্যানুয়ালি পদক্ষেপগুলি যোগ করতে হতে পারে। উদাহরণস্বরূপ, রেকর্ডার স্বয়ংক্রিয়ভাবে hover ইভেন্টগুলি ক্যাপচার করে না কারণ এটি রেকর্ডিংকে দূষিত করে এবং এই ধরনের সমস্ত ইভেন্ট দরকারী নয়। যাইহোক, UI উপাদান যেমন ড্রপ-ডাউন মেনু শুধুমাত্র hover প্রদর্শিত হতে পারে। আপনি ম্যানুয়ালি ব্যবহারকারীর প্রবাহে hover পদক্ষেপগুলি যুক্ত করতে পারেন যা এই জাতীয় উপাদানগুলির উপর নির্ভর করে।
ম্যানুয়ালি একটি ধাপ যোগ করতে:
- এই ডেমো পৃষ্ঠাটি খুলুন এবং একটি নতুন রেকর্ডিং শুরু করুন।

- ভিউপোর্টের উপাদানটির উপর হভার করুন। একটি কর্ম মেনু পপ আপ.

- মেনু থেকে একটি অ্যাকশন বেছে নিন এবং রেকর্ডিং শেষ করুন। রেকর্ডার শুধুমাত্র ক্লিক ইভেন্ট ক্যাপচার.

- ক্লিক করে রেকর্ডিং পুনরায় চালানোর চেষ্টা করুন
রিপ্লে । রিপ্লে একটি সময় শেষ হওয়ার পরে ব্যর্থ হয় কারণ রেকর্ডার মেনুতে উপাদানটি অ্যাক্সেস করতে পারে না।

- ক্লিক করুন
ক্লিক ধাপের পাশে থ্রি-ডট বোতাম এবং এর আগে পদক্ষেপ যোগ করুন নির্বাচন করুন।

- নতুন পদক্ষেপ প্রসারিত করুন। ডিফল্টরূপে, এতে
waitForElementটাইপ থাকে।typeপাশের মানটিতে ক্লিক করুন এবংhoverনির্বাচন করুন।
- পরবর্তী, নতুন ধাপের জন্য একটি উপযুক্ত নির্বাচক সেট করুন। ক্লিক করুন
নির্বাচন করুন , তারপর
Hover over me!পপ-আপ মেনুর বাইরের উপাদান। নির্বাচক#clickableতে সেট করা হয়েছে।
- রেকর্ডিং আবার প্লে করার চেষ্টা করুন. যোগ করা হোভার ধাপের সাথে, রেকর্ডার সফলভাবে প্রবাহটি পুনরায় চালায়।

দাবী যোগ করুন
রেকর্ডিংয়ের সময়, আপনি জোর দিতে পারেন, উদাহরণস্বরূপ, HTML বৈশিষ্ট্য এবং জাভাস্ক্রিপ্ট বৈশিষ্ট্য। একটি দাবি যোগ করতে:
- একটি রেকর্ডিং শুরু করুন , উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় ।
দাবী যোগ করুন ক্লিক করুন।

রেকর্ডার একটি কনফিগারযোগ্য
waitForElementধাপ তৈরি করে।এই ধাপের জন্য নির্বাচকদের নির্দিষ্ট করুন ।
ধাপটি কনফিগার করুন কিন্তু তার
waitForElementপ্রকার পরিবর্তন করবেন না। উদাহরণস্বরূপ, আপনি নির্দিষ্ট করতে পারেন:- এইচটিএমএল অ্যাট্রিবিউট । বৈশিষ্ট্য যোগ করুন ক্লিক করুন এবং এই পৃষ্ঠার উপাদানগুলি ব্যবহার করে এমন বৈশিষ্ট্যের নাম এবং মান টাইপ করুন৷ উদাহরণস্বরূপ,
data-test: <value>। - জাভাস্ক্রিপ্ট সম্পত্তি । বৈশিষ্ট্য যোগ করুন ক্লিক করুন এবং JSON ফর্ম্যাটে সম্পত্তির নাম এবং মান টাইপ করুন। উদাহরণস্বরূপ,
{".innerText":"<text>"}। - অন্যান্য ধাপ বৈশিষ্ট্য . উদাহরণস্বরূপ,
visible: true।
- এইচটিএমএল অ্যাট্রিবিউট । বৈশিষ্ট্য যোগ করুন ক্লিক করুন এবং এই পৃষ্ঠার উপাদানগুলি ব্যবহার করে এমন বৈশিষ্ট্যের নাম এবং মান টাইপ করুন৷ উদাহরণস্বরূপ,
ব্যবহারকারীর বাকি প্রবাহ রেকর্ড করতে এগিয়ে যান এবং তারপর রেকর্ডিং বন্ধ করুন।
ক্লিক করুন
রিপ্লে । যদি একটি দাবী ব্যর্থ হয়, রেকর্ডার একটি সময় শেষ হওয়ার পরে একটি ত্রুটি প্রদর্শন করে।
এই কর্মপ্রবাহটি কার্যকরভাবে দেখতে নিম্নলিখিত ভিডিওটি দেখুন।
পদক্ষেপগুলি অনুলিপি করুন
সমগ্র ব্যবহারকারী প্রবাহ রপ্তানি করার পরিবর্তে, আপনি ক্লিপবোর্ডে একটি একক ধাপ অনুলিপি করতে পারেন:
- আপনি যে ধাপটি অনুলিপি করতে চান তাতে ডান-ক্লিক করুন বা ক্লিক করুন
এর পাশে তিন-বিন্দু আইকন।
- ড্রপ-ডাউন মেনুতে, অনুলিপি হিসাবে ... বিকল্পগুলির মধ্যে একটি নির্বাচন করুন।

আপনি বিভিন্ন ফর্ম্যাটে পদক্ষেপগুলি অনুলিপি করতে পারেন: JSON, Puppeteer , @puppeteer/replay , এবং এক্সটেনশনগুলি দ্বারা সরবরাহ করা।
পদক্ষেপগুলি সরান
দুর্ঘটনাক্রমে রেকর্ড করা পদক্ষেপটি সরাতে, ধাপে ডান-ক্লিক করুন বা ক্লিক করুন এর পাশে তিন-বিন্দু আইকন এবং ধাপ সরান নির্বাচন করুন।

অতিরিক্তভাবে, রেকর্ডার স্বয়ংক্রিয়ভাবে প্রতিটি রেকর্ডিংয়ের শুরুতে দুটি পৃথক পদক্ষেপ যোগ করে:

- ভিউপোর্ট সেট করুন । আপনাকে ভিউপোর্টের মাত্রা, স্কেলিং এবং অন্যান্য বৈশিষ্ট্যগুলি নিয়ন্ত্রণ করতে দেয়৷
- নেভিগেট করুন । URL সেট করে এবং প্রতিটি রিপ্লেতে স্বয়ংক্রিয়ভাবে পৃষ্ঠাটি রিফ্রেশ করে।
পৃষ্ঠাটি পুনরায় লোড না করে ইন-পেজ অটোমেশন সম্পাদন করতে, উপরে বর্ণিত নেভিগেশন ধাপটি সরান।
পদক্ষেপগুলি কনফিগার করুন
একটি ধাপ কনফিগার করতে:
এর ধরন নির্দিষ্ট করুন:
click,doubleClick,hover, (ইনপুট)change,keyUp,keyDownকরুন,scroll,close,navigate(একটি পৃষ্ঠায়),waitForElement,waitForExpressionবাsetViewport।অন্যান্য বৈশিষ্ট্য
typeমান উপর নির্ভর করে.typeনীচে প্রয়োজনীয় বৈশিষ্ট্যগুলি উল্লেখ করুন।
ঐচ্ছিক টাইপ-নির্দিষ্ট বৈশিষ্ট্য যোগ করতে এবং তাদের নির্দিষ্ট করতে সংশ্লিষ্ট বোতামগুলিতে ক্লিক করুন।
উপলব্ধ বৈশিষ্ট্যগুলির একটি তালিকার জন্য, ধাপ বৈশিষ্ট্য দেখুন।
একটি ঐচ্ছিক সম্পত্তি অপসারণ করতে, ক্লিক করুন এর পাশের বোতামটি সরান ।
একটি অ্যারের বৈশিষ্ট্যে বা থেকে একটি উপাদান যোগ করতে বা সরাতে, উপাদানটির পাশের + বা - বোতামে ক্লিক করুন।
ধাপ বৈশিষ্ট্য
প্রতিটি ধাপে নিম্নলিখিত ঐচ্ছিক বৈশিষ্ট্য থাকতে পারে:
-
target— Chrome DevTools প্রোটোকল (CDP) টার্গেটের জন্য একটি URL, ডিফল্টmainকীওয়ার্ড বর্তমান পৃষ্ঠাকে বোঝায়। -
assertedEventsযা শুধুমাত্র একটি এককnavigationইভেন্ট হতে পারে।
বেশিরভাগ ধাপের প্রকারের জন্য উপলব্ধ অন্যান্য সাধারণ বৈশিষ্ট্যগুলি হল:
-
frame— শূন্য-ভিত্তিক সূচীগুলির একটি অ্যারে যা একটি আইফ্রেম সনাক্ত করে যা নেস্ট করা যেতে পারে। উদাহরণস্বরূপ, আপনি একটি সেকেন্ডের (1) আইফ্রেমের মধ্যে প্রথম (0) আইফ্রেমটিকে[1, 0]হিসাবে চিহ্নিত করতে পারেন। -
timeout—একটি ধাপ চালানোর আগে অপেক্ষা করতে হবে অনেক মিলিসেকেন্ড। আরও তথ্যের জন্য, ধাপগুলির জন্য সময়সীমা সামঞ্জস্য করুন দেখুন। -
selectors- নির্বাচকদের একটি বিন্যাস। আরও তথ্যের জন্য, নির্বাচকদের বুঝুন দেখুন।
টাইপ-নির্দিষ্ট বৈশিষ্ট্য হল:
| টাইপ | সম্পত্তি | প্রয়োজন | বর্ণনা |
clickdoubleClick | offsetXoffsetY | উপাদান সামগ্রী বাক্সের উপরের-বাম দিকের সাথে সম্পর্কিত, পিক্সেলে | |
clickdoubleClick | button | পয়েন্টার বোতাম: প্রাথমিক | সহায়ক | দ্বিতীয় | ফিরে | এগিয়ে | |
change | value | চূড়ান্ত মান | |
keyDownkeyUp | key | মূল নাম | |
scroll | xy | সম্পূর্ণ স্ক্রোল x এবং y পজিশনে পিক্সেল, ডিফল্ট 0 | |
navigate | url | লক্ষ্য URL | |
waitForElement | operator | >= (ডিফল্ট) | == | <= | |
waitForElement | count | নির্বাচক দ্বারা চিহ্নিত উপাদানের সংখ্যা | |
waitForElement | attributes | HTML অ্যাট্রিবিউট এবং এর মান | |
waitForElement | properties | জাভাস্ক্রিপ্ট সম্পত্তি এবং JSON এর মান | |
waitForElement | visible | বুলিয়ান। উপাদানটি DOM-এ থাকলে এবং দৃশ্যমান হলে সত্য ( display: none বা visibility: hidden ) | |
waitForElementwaitForExpression | asserted events | বর্তমানে, শুধুমাত্র type: navigation কিন্তু আপনি শিরোনাম এবং URL নির্দিষ্ট করতে পারেন | |
waitForElementwaitForExpression | timeout | মিলিসেকেন্ডে অপেক্ষা করার জন্য সর্বোচ্চ সময় | |
waitForExpression | expression | জাভাস্ক্রিপ্ট এক্সপ্রেশন যা সত্যে সমাধান করে | |
setViewport | widthheight | ভিউপোর্টের প্রস্থ এবং উচ্চতা পিক্সেলে | |
setViewport | deviceScaleFactor | ডিভাইস পিক্সেল অনুপাত (DPR) এর মতো, ডিফল্ট 1 | |
setViewport | isMobilehasTouchisLandscape | বুলিয়ান পতাকা যা নির্দিষ্ট করে কিনা: |
দুটি বৈশিষ্ট্য রয়েছে যা রিপ্লে বিরতি দেয়:
waitForElementপ্রপার্টি ধাপটিকে একটি নির্বাচক দ্বারা চিহ্নিত বেশ কয়েকটি উপাদানের উপস্থিতির (বা অনুপস্থিতি) জন্য অপেক্ষা করে। উদাহরণস্বরূপ, নিম্নলিখিত ধাপটি নির্বাচক.my-classসাথে মেলে এমন পৃষ্ঠায় তিনটি উপাদানের জন্য অপেক্ষা করে।"type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,waitForExpressionবৈশিষ্ট্যটি একটি জাভাস্ক্রিপ্ট এক্সপ্রেশনকে সত্যে সমাধান করার জন্য পদক্ষেপকে অপেক্ষা করে। উদাহরণস্বরূপ, নিম্নলিখিত ধাপটি দুই সেকেন্ডের জন্য বিরতি দেয় এবং তারপরে রিপ্লে চালিয়ে যাওয়ার অনুমতি দিয়ে সত্যে স্থির হয়।"type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
পদক্ষেপের জন্য সময়সীমা সামঞ্জস্য করুন
আপনার পৃষ্ঠায় ধীরগতির নেটওয়ার্ক অনুরোধ বা দীর্ঘ অ্যানিমেশন থাকলে, 5000 মিলিসেকেন্ডের ডিফল্ট টাইমআউট অতিক্রম করার পদক্ষেপগুলিতে রিপ্লে ব্যর্থ হতে পারে।
এই সমস্যা এড়াতে, আপনি একবারে প্রতিটি ধাপের জন্য ডিফল্ট টাইমআউট সামঞ্জস্য করতে পারেন বা নির্দিষ্ট পদক্ষেপের জন্য পৃথক সময়সীমা সেট করতে পারেন। নির্দিষ্ট ধাপে টাইমআউট ডিফল্ট ওভাররাইট করে।
একবারে প্রতিটি ধাপের জন্য ডিফল্ট সময়সীমা সামঞ্জস্য করতে:
টাইমআউট বক্স সম্পাদনাযোগ্য করতে রিপ্লে সেটিংসে ক্লিক করুন।

টাইমআউট বাক্সে, মিলিসেকেন্ডে টাইমআউট মান সেট করুন।
ক্লিক করুন
সামঞ্জস্যপূর্ণ ডিফল্ট টাইমআউট অ্যাকশনে দেখতে রিপ্লে করুন ।
একটি নির্দিষ্ট ধাপে ডিফল্ট টাইমআউট ওভাররাইট করতে:
ধাপটি প্রসারিত করুন এবং টাইমআউট যোগ করুন ক্লিক করুন।

timeout: <value>এবং মানটি মিলিসেকেন্ডে সেট করুন।
ক্লিক করুন
টাইমআউট অ্যাকশন সহ ধাপটি দেখতে রিপ্লে করুন ।
একটি ধাপে একটি টাইমআউট ওভাররাইট অপসারণ করতে, মুছুন ক্লিক করুন এর পাশে বোতাম।
নির্বাচকদের বোঝেন
আপনি যখন একটি নতুন রেকর্ডিং শুরু করেন, আপনি নিম্নলিখিতগুলি কনফিগার করতে পারেন:

- সিলেক্টর অ্যাট্রিবিউট টেক্সটবক্সে, একটি কাস্টম টেস্ট অ্যাট্রিবিউট লিখুন। রেকর্ডার সাধারণ পরীক্ষার বৈশিষ্ট্যের তালিকার পরিবর্তে নির্বাচকদের সনাক্ত করতে এই বৈশিষ্ট্যটি ব্যবহার করবে।
চেকবক্সের সেট রেকর্ড করার জন্য নির্বাচক প্রকারের মধ্যে, স্বয়ংক্রিয়ভাবে সনাক্ত করার জন্য নির্বাচকের প্রকারগুলি নির্বাচন করুন:
সিএসএস । সিনট্যাকটিক নির্বাচক।
ARIA শব্দার্থিক নির্বাচক।
পাঠ্য সংক্ষিপ্ততম অনন্য পাঠ্য উপলব্ধ থাকলে নির্বাচক।
এক্সপাথ । নির্বাচক যারা XML পাথ ভাষা ব্যবহার করে।
পিয়ার্স সিএসএসের মতো নির্বাচক কিন্তু এটি ছায়া DOM কে বিদ্ধ করতে পারে ।
সাধারণ পরীক্ষা নির্বাচক
সাধারণ ওয়েবপেজের জন্য, id অ্যাট্রিবিউট এবং সিএসএস class অ্যাট্রিবিউট রেকর্ডারের জন্য নির্বাচকদের সনাক্ত করার জন্য যথেষ্ট। যাইহোক, এটি সবসময় ক্ষেত্রে নাও হতে পারে কারণ:
- আপনার ওয়েবপৃষ্ঠাগুলি পরিবর্তনশীল ক্লাস বা আইডি ব্যবহার করতে পারে।
- কোড বা ফ্রেমওয়ার্ক পরিবর্তনের কারণে আপনার নির্বাচকরা ভেঙে যেতে পারে।
উদাহরণস্বরূপ, আধুনিক জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক (উদাহরণস্বরূপ, প্রতিক্রিয়া , কৌণিক , Vue ) এবং CSS ফ্রেমওয়ার্কগুলির সাথে বিকাশিত অ্যাপ্লিকেশনগুলির জন্য CSS class মানগুলি স্বয়ংক্রিয়ভাবে তৈরি হতে পারে।

এই ক্ষেত্রে, আপনি আরও স্থিতিস্থাপক পরীক্ষা তৈরি করতে data-* বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন। ইতিমধ্যেই কিছু সাধারণ data-* নির্বাচক যা বিকাশকারীরা অটোমেশনের জন্য ব্যবহার করে। রেকর্ডার তাদের পাশাপাশি সমর্থন করে।
আপনার ওয়েবসাইটে যদি নিম্নলিখিত সাধারণ পরীক্ষা নির্বাচকদের সংজ্ঞায়িত করা থাকে, রেকর্ডার স্বয়ংক্রিয়ভাবে সনাক্ত করে এবং প্রথমে সেগুলি ব্যবহার করে:
-
data-testid -
data-test -
data-qa -
data-cy -
data-test-id -
data-qa-id -
data-testing
উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় "ক্যাপুচিনো" উপাদানটি পরিদর্শন করুন এবং পরীক্ষার বৈশিষ্ট্যগুলি দেখুন:

"ক্যাপুচিনো" তে একটি ক্লিক রেকর্ড করুন, রেকর্ডিংয়ের সংশ্লিষ্ট ধাপটি প্রসারিত করুন এবং সনাক্ত করা নির্বাচকগুলি পরীক্ষা করুন:

রেকর্ডিং এর নির্বাচক কাস্টমাইজ করুন
সাধারণ পরীক্ষা নির্বাচকরা আপনার জন্য কাজ না করলে আপনি রেকর্ডিংয়ের নির্বাচককে কাস্টমাইজ করতে পারেন।
উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠাটি নির্বাচক হিসাবে data-automate অ্যাট্রিবিউট ব্যবহার করে। একটি নতুন রেকর্ডিং শুরু করুন এবং নির্বাচক বৈশিষ্ট্য হিসাবে data-automate প্রবেশ করুন৷

একটি ইমেল ঠিকানা পূরণ করুন এবং নির্বাচক মান পর্যবেক্ষণ করুন ( [data-automate=email-address] )।

নির্বাচক অগ্রাধিকার
আপনি একটি কাস্টম CSS নির্বাচক বৈশিষ্ট্য নির্দিষ্ট করেছেন কিনা তার উপর নির্ভর করে রেকর্ডার নিম্নলিখিত ক্রমে নির্বাচকদের সন্ধান করে:
- যদি নির্দিষ্ট করা হয়:
- আপনার কাস্টম CSS বৈশিষ্ট্য সহ CSS নির্বাচক।
- XPath নির্বাচক।
- ARIA নির্বাচক যদি পাওয়া যায়।
- যদি পাওয়া যায় তবে সবচেয়ে ছোট অনন্য পাঠ্য সহ একটি নির্বাচক৷
- যদি নির্দিষ্ট না করা হয়:
- ARIA নির্বাচক যদি পাওয়া যায়।
- নিম্নলিখিত অগ্রাধিকার সহ CSS নির্বাচক:
- পরীক্ষার জন্য ব্যবহৃত সবচেয়ে সাধারণ বৈশিষ্ট্য:
-
data-testid -
data-test -
data-qa -
data-cy -
data-test-id -
data-qa-id -
data-testing
-
- আইডি বৈশিষ্ট্য, উদাহরণস্বরূপ,
<div id="some_ID">। - নিয়মিত সিএসএস নির্বাচক।
- পরীক্ষার জন্য ব্যবহৃত সবচেয়ে সাধারণ বৈশিষ্ট্য:
- XPath নির্বাচক।
- পিয়ার্স নির্বাচকরা।
- যদি পাওয়া যায় তবে সবচেয়ে ছোট অনন্য পাঠ্য সহ একটি নির্বাচক৷
একাধিক নিয়মিত CSS, XPath, এবং Pierce নির্বাচক থাকতে পারে। রেকর্ডার ক্যাপচার করে:
- প্রতিটি রুট স্তরে নিয়মিত CSS এবং XPath নির্বাচক, অর্থাৎ নেস্টেড শ্যাডো হোস্ট , যদি থাকে।
- পিয়ার্স নির্বাচক যা সমস্ত ছায়া গোড়ার মধ্যে সমস্ত উপাদানের মধ্যে অনন্য।



