Gebruik het tabblad Elementen > Eigenschappen om door de eigenschappen van DOM- objecten te bladeren en deze te filteren.
Open het tabblad Eigenschappen
Volg deze stappen om het tabblad Eigenschappen te openen:
- Open DevTools . Standaard wordt het paneel Elementen geopend.
- Selecteer een knooppunt in de DOM-structuur.
- Open het tabblad Eigenschappen . Als u het tabblad niet kunt zien, klikt u op Meer en selecteert u het vervolgens in het vervolgkeuzemenu.

Ontdek eigen eigendommen
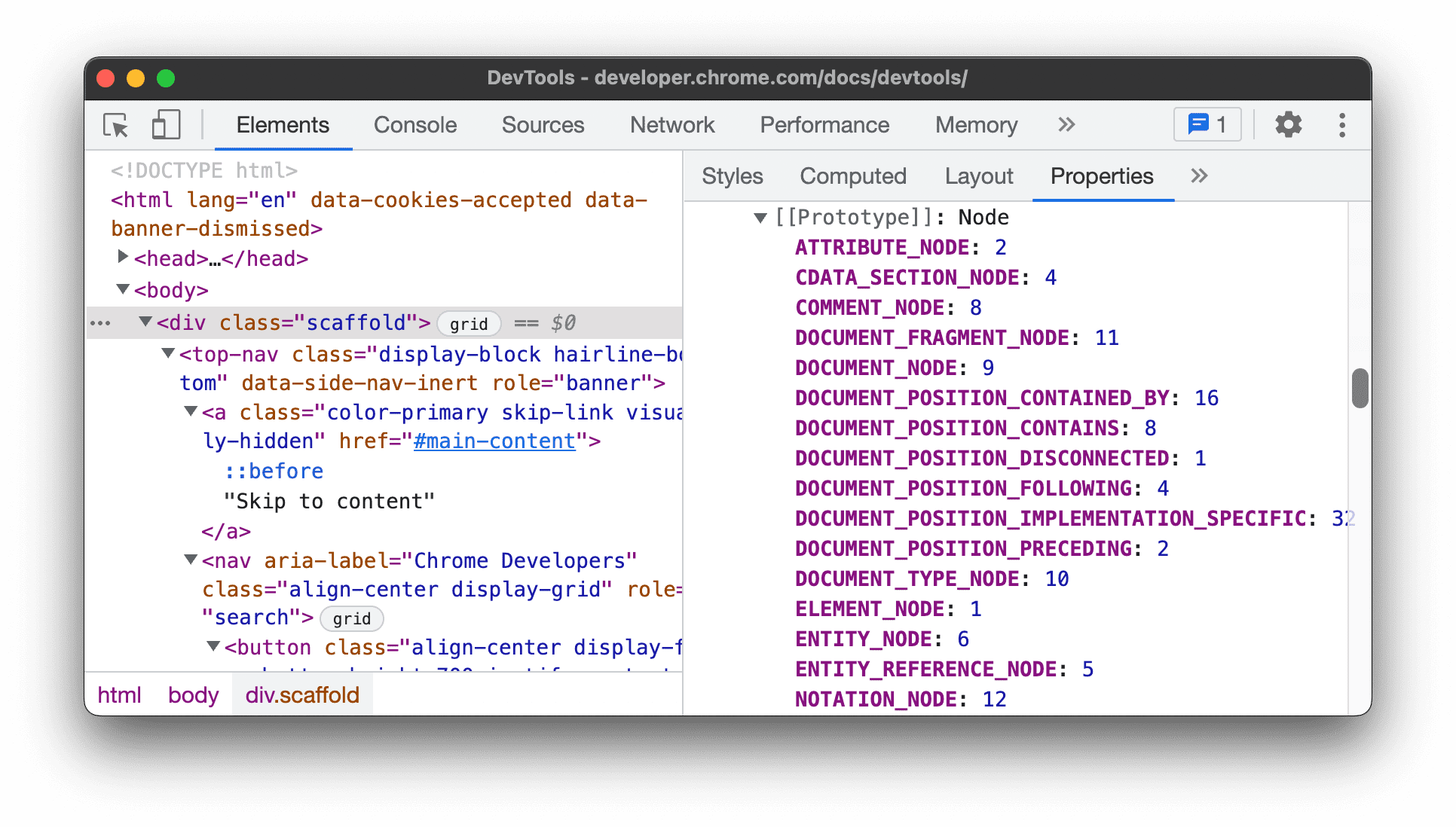
Op het tabblad Eigenschappen worden de eigen eigenschappen van het object eerst gesorteerd en vetgedrukt weergegeven.

Vind de oorsprong van een geërfd bezit
Het tabblad Eigenschappen evalueert accessors op ingebouwde elementen en geeft deze op het object weer als overgenomen en in een normaal lettertype.
Om de oorsprong van een overgenomen eigenschap te vinden, vouwt u een object uit, vervolgens het bijbehorende [[Prototype]] , vervolgens het geneste [[Prototype]] , enzovoort.

In dit voorbeeld kunt u traceren waar de geërfde eigenschap size vandaan komt door de oorspronkelijke eigen (vetgedrukte) eigenschap samen met de bijbehorende getter in de prototypeketen te lokaliseren.
Bovendien worden prototypespecifieke eigenschappen alleen weergegeven op prototypes, niet op objecten. Dit maakt het gemakkelijker om objecten te diagnosticeren.

Eigenschappen filteren
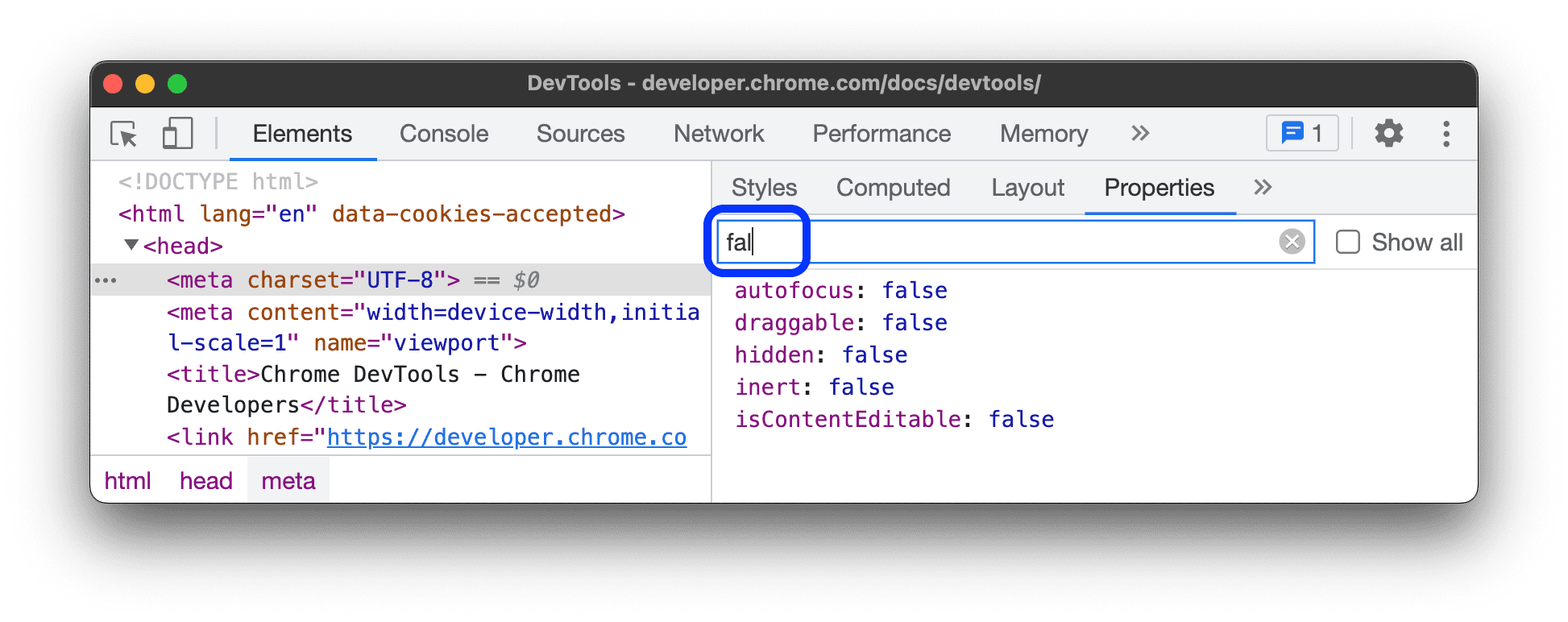
Om snel een eigenschap te vinden, typt u de naam of waarde ervan in het invoervak Filter .

Toon alle eigendommen
Standaard worden op het tabblad Eigenschappen geen eigenschappen met null en undefined waarden weergegeven.
Als u alle eigendommen wilt zien, vinkt u Alles weergeven aan .

Begrijp eigenschappen
Het tabblad Elementen > Eigenschappen toont een verscheidenheid aan eigenschappen.
Eenvoudige eigenschappen
Eenvoudige eigenschappen zijn paren van <name>: <value> . 
Objecten en arrays
Opvouwbare eigenschappen ( ) zijn objecten {} of arrays [] . 
Zie Objecteigenschappen inspecteren voor meer informatie over het inspecteren van JavaScript-objecten.
Eigenschappen die overeenkomen met DOM-knooppunten
Eigenschappen die overeenkomen met DOM-knooppunten zijn koppelingen. Klik op een link om het relevante knooppunt in de DOM-structuur te selecteren. 
Eigen en geërfde eigendommen
Eigenschappen die vetgedrukt zijn, zijn eigendom van het object. Ze worden rechtstreeks op het object gedefinieerd.
Eigenschappen in een normaal lettertype worden overgenomen van de prototypeketen. Om ze aan u te laten zien, evalueert DevTools relevante accessors op ingebouwde HTML-elementen.  DevTools sorteert eerst de eigen eigenschappen, zodat ze gemakkelijker te herkennen zijn.
DevTools sorteert eerst de eigen eigenschappen, zodat ze gemakkelijker te herkennen zijn.
Opsombare en niet-opsombare eigenschappen
De talloze eigenschappen zijn helder van kleur. Niet-opsombare eigenschappen zijn gedempt.  U kunt de opsombare eigenschappen herhalen met de
U kunt de opsombare eigenschappen herhalen met de for … in loop- of Object.keys() methode.
Methoden
Methoden worden gemarkeerd met een f () . 
Voor meer informatie over functies, zie Functies controleren via de console .


