De Kleurkiezer biedt een GUI voor het wijzigen van color en *-color en laat u met één klik niet-HD- en HD-kleuren maken, converteren en debuggen.
Voor meer informatie over de nieuwe kleurruimten, zie High Definition CSS Color Guide .
Open de Kleurkiezer en verander de kleuren
Gebruik de Kleurkiezer om kleurwaarden met één klik te wijzigen:
- Selecteer een element in het paneel Elementen .
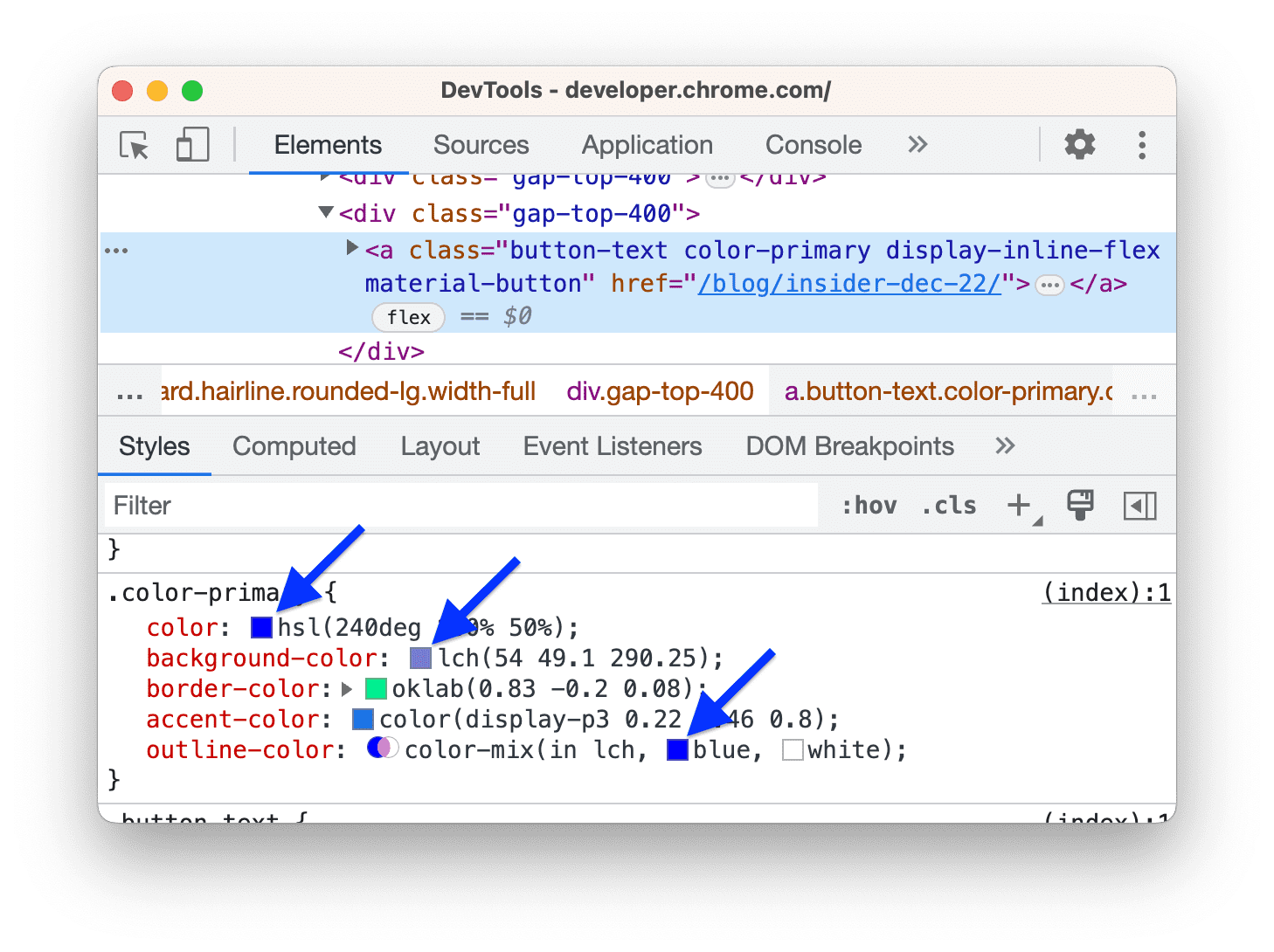
Zoek in het deelvenster Stijlen de
colorof*-colordie u wilt wijzigen.Links van elke
colorof*-colorstaat een klein vierkant pictogram met een voorbeeld van die kleur.
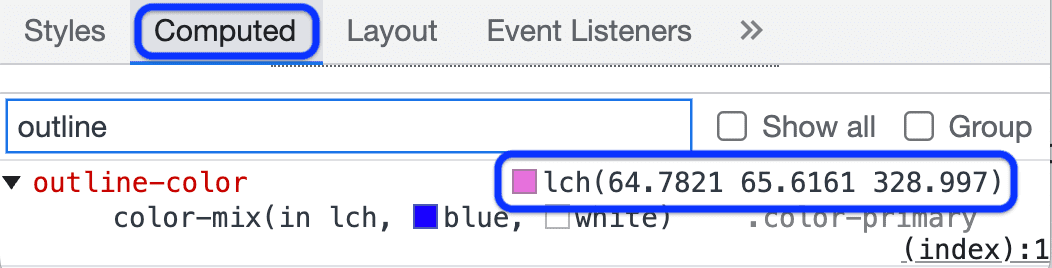
Gebruik het venster Berekend om de berekende waarde te inspecteren.

- Klik op het voorbeeldvierkant naast een kleur om de Kleurkiezer te openen.
- Gebruik een van de UI-elementen van de Kleurkiezer om de kleur te wijzigen.
Kleurkiezer-elementen
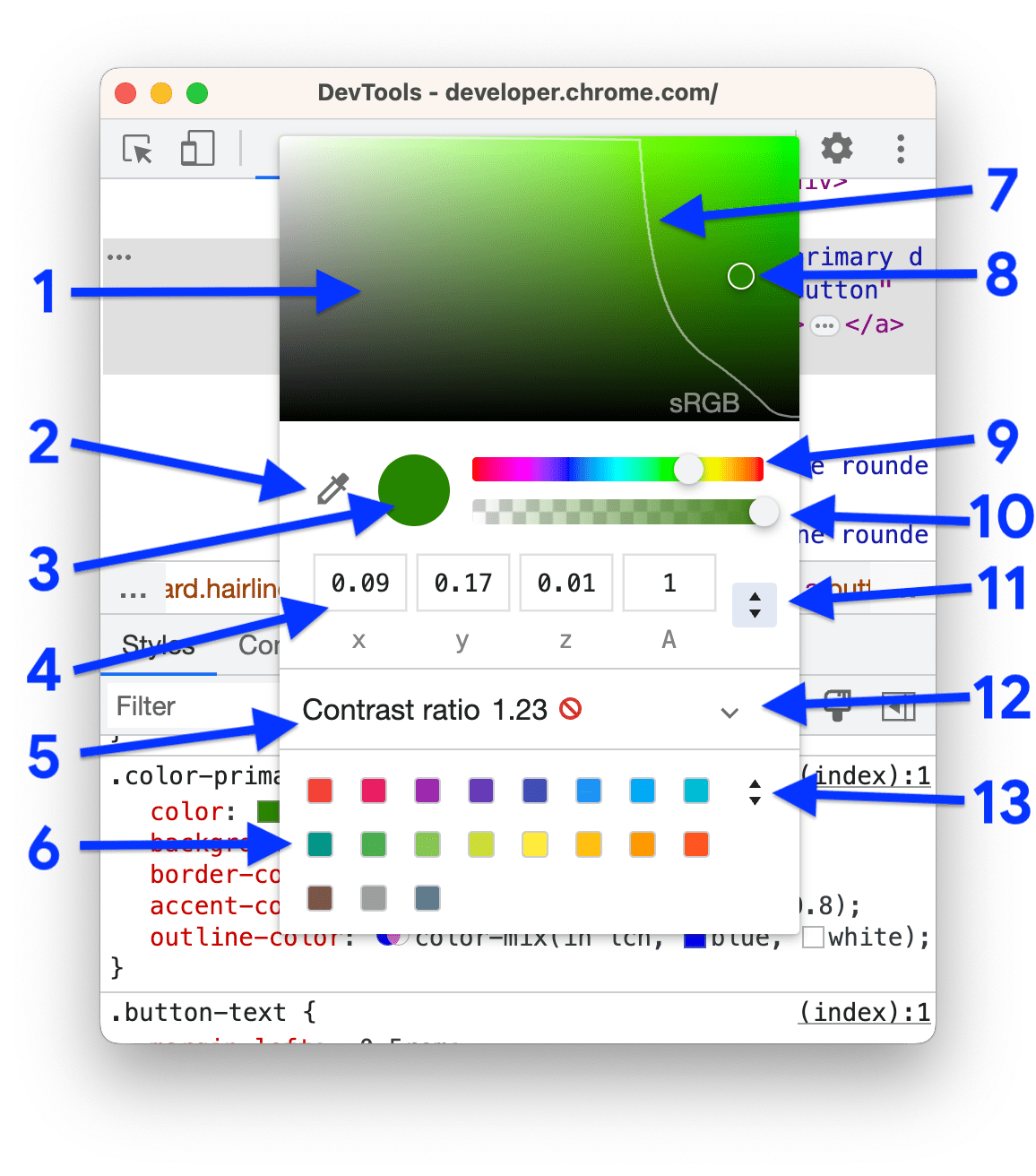
Hier volgt een beschrijving van elk van de UI-elementen van de Kleurkiezer :

- Schaduwen .
- Pipet . Zie Waar dan ook een kleur uitproberen met de pipet .
- Kopiëren naar klembord . Kopieer de weergavewaarde naar uw klembord.
- Weergavewaarde . Argumenten van de gekozen kleurruimte.
- Contrastverhouding . Alleen beschikbaar voor
color. Het is het verschil tussencolorenbackground-color. - Kleurenpalet . Klik op een vierkant om de kleur te wijzigen in die van het vierkant.
- Gammagrens . Deze regel is alleen beschikbaar voor de nieuwe kleurruimten en de functie
color(). Ze kunnen zowel HD- als niet-HD-kleuren produceren. Met de lijn kun je onderscheid maken tussen HD en niet-HD. - Kleurencirkel . Sleep deze cirkel over de tinten om de weergavewaarde te wijzigen.
- Tint schuifregelaar .
- Schuifregelaar voor dekking .
- Wisselaar voor weergavewaarde . Kies een kleurruimte uit de vervolgkeuzelijst. Zie Kleuren converteren .
- Vergroot de contrastverhouding . Opent de overeenkomstige sectie waarmee u het contrast kunt corrigeren .
Wisselaar van kleurenpalet . Klik erop om te schakelen tussen:
- Materiaalontwerppalet .
- Aangepast palet. Om de huidige kleur handmatig aan dit palet toe te voegen, klikt u op
.
- Palet CSS-variabelen . Geeft een overzicht van alle aangepaste CSS-variabelen (toegevoegd met
--) op uw pagina. - Paginakleurenpalet . Om dit palet te genereren, zoekt DevTools naar alle kleuren in uw stylesheets.
Kies een kleurruimte
Een kleurruimte kiezen:
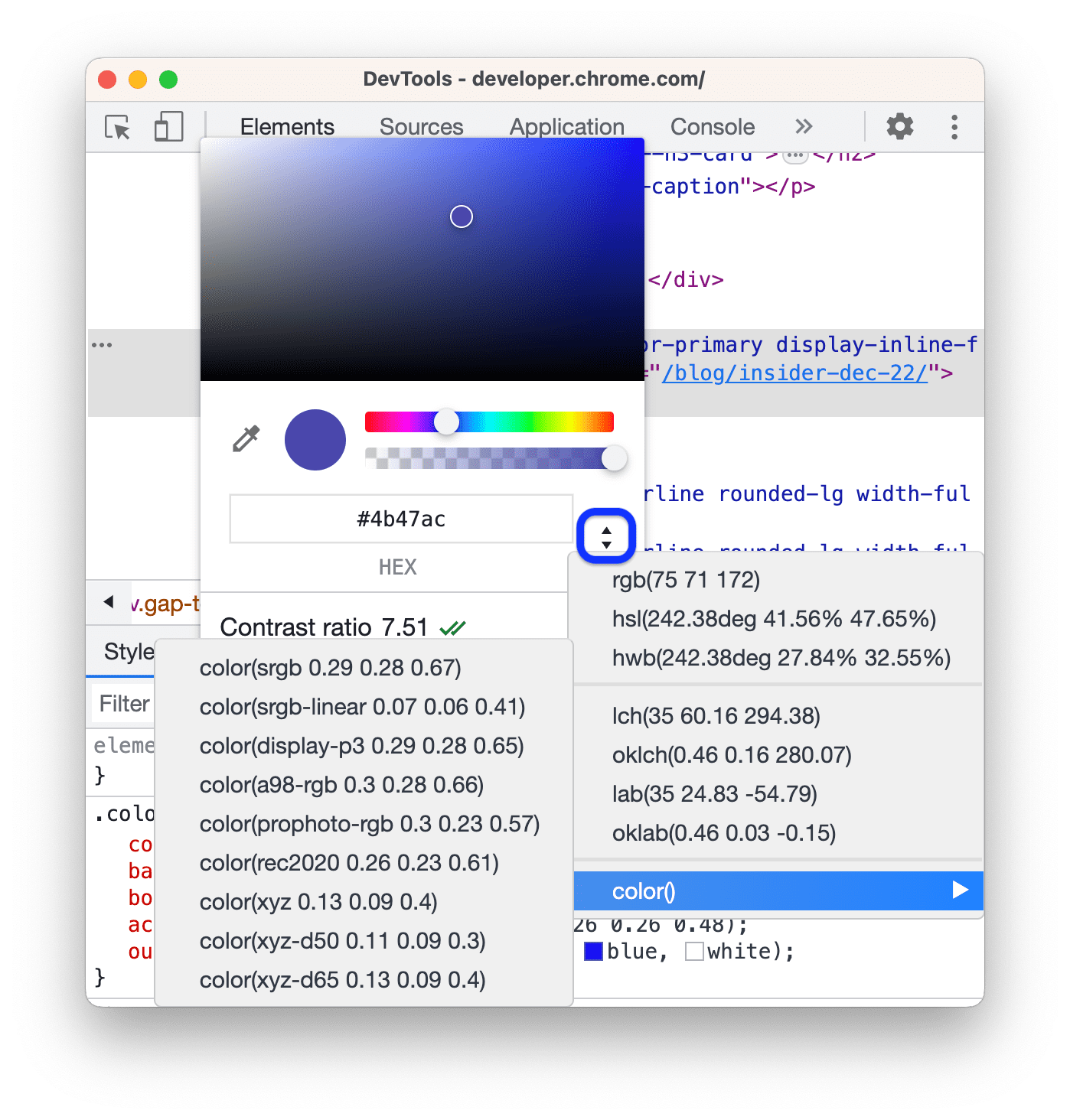
Houd Shift ingedrukt en klik op het voorbeeldpictogram naast een kleurwaarde. Er wordt een vervolgkeuzelijst geopend.

Kies een van de volgende kleurruimten:
Of één van de nieuwe ruimtes:
Of een ruimte gedefinieerd door de functie
color(<color_space> XXX).
Kleuren converteren
Wanneer u tussen kleurruimten schakelt met de Display value switcher , converteert DevTools de waarden automatisch.
Beweeg over het pictogram om de oorspronkelijke waarde te zien.
![]()
In de volgende video ziet u conversies in actie.
Contrast corrigeren
Een contrastprobleem voor een color oplossen:
- Open de Kleurkiezer naast de
color. - Vouw de contrastverhouding uit
sectie.
Gebruik de voorgestelde kleur die voldoet aan een richtlijn:
- Klik
 naast de richtlijn.
naast de richtlijn. - Sleep in het Shades -voorbeeld bovenaan de kleurencirkel onder de overeenkomstige lijn.
- Klik

Om in één keer een lijst te krijgen van alle contrastproblemen, volgt u de handleiding Maak uw website leesbaarder .
Proef waar dan ook een kleur met de pipet
De Met de pipet kunt u kleurenmonsters nemen, zowel vanaf de pagina als vanaf elke plek op het scherm.
Om ergens op het scherm een kleur te kiezen:
- Open de Kleurkiezer en voer een van de volgende handelingen uit:
- Klik op de
knop.
- Druk op C om de pipet te activeren. Druk op Escape om te deactiveren.
- Klik op de
- Terwijl de pipet actief is, beweegt u de muis over de doelkleur en klikt u om een monster te nemen.




