Il selettore di colori fornisce una GUI per modificare le dichiarazioni color e *-color e ti consente di creare, convertire e eseguire il debug di colori non HD e HD con un solo clic.
Per un'analisi approfondita dei nuovi spazi di colore, consulta la Guida ai colori CSS ad alta definizione.
Aprire il selettore dei colori e modificare i colori
Utilizza il selettore colori per modificare i valori di colore con un clic:
- Seleziona un elemento nel riquadro Elementi.
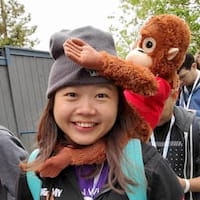
Nel riquadro Stili, individua la dichiarazione
coloro*-colorche vuoi modificare.A sinistra di ogni valore
coloro*-colorè presente una piccola icona quadrata con un'anteprima del colore.
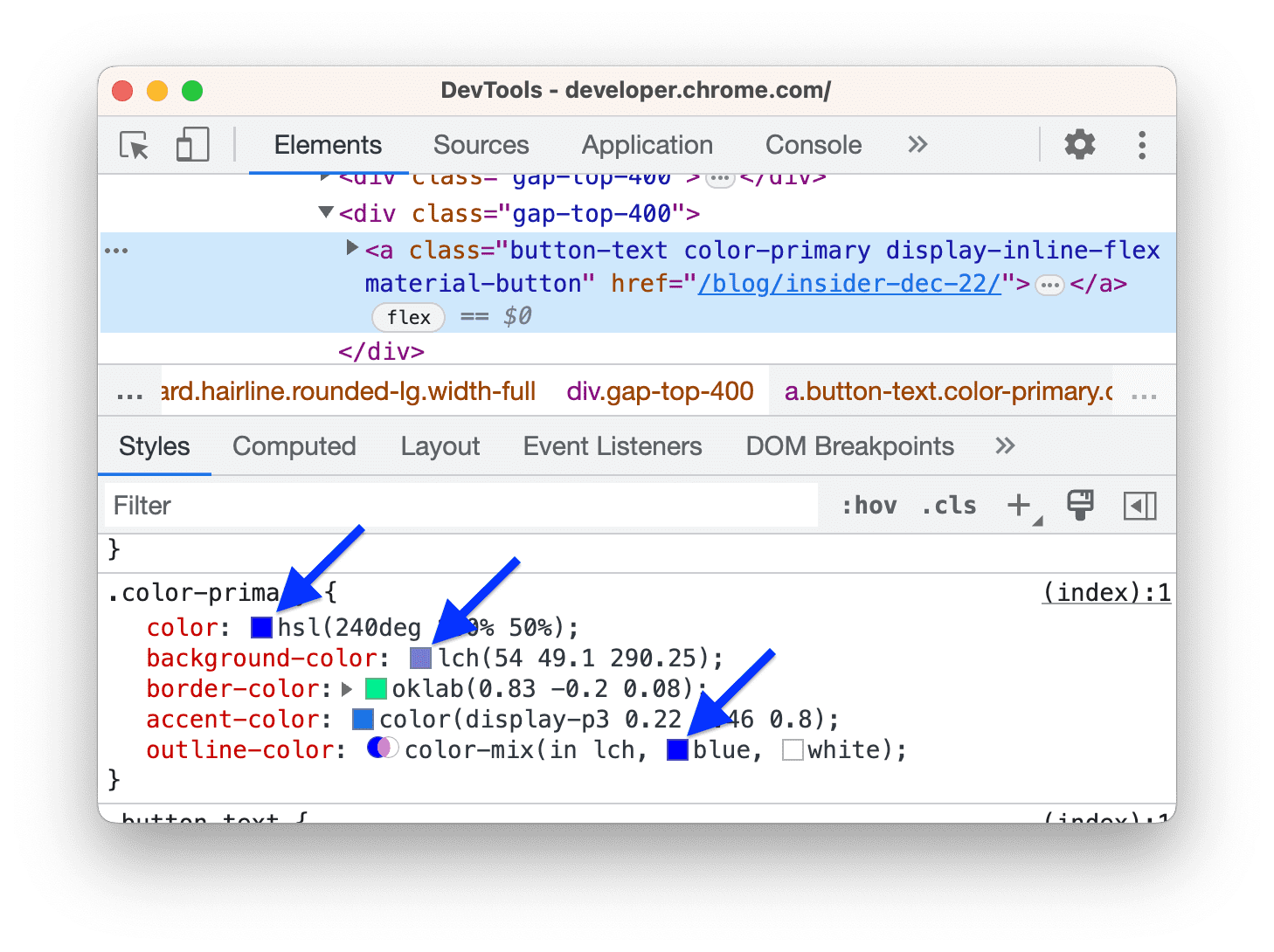
Per ispezionare il valore calcolato, utilizza il riquadro Calcolata.

- Fai clic sul riquadro di anteprima accanto a un colore per aprire il selettore colori.
- Per modificare il colore, utilizza uno degli elementi dell'interfaccia utente del selettore colori.
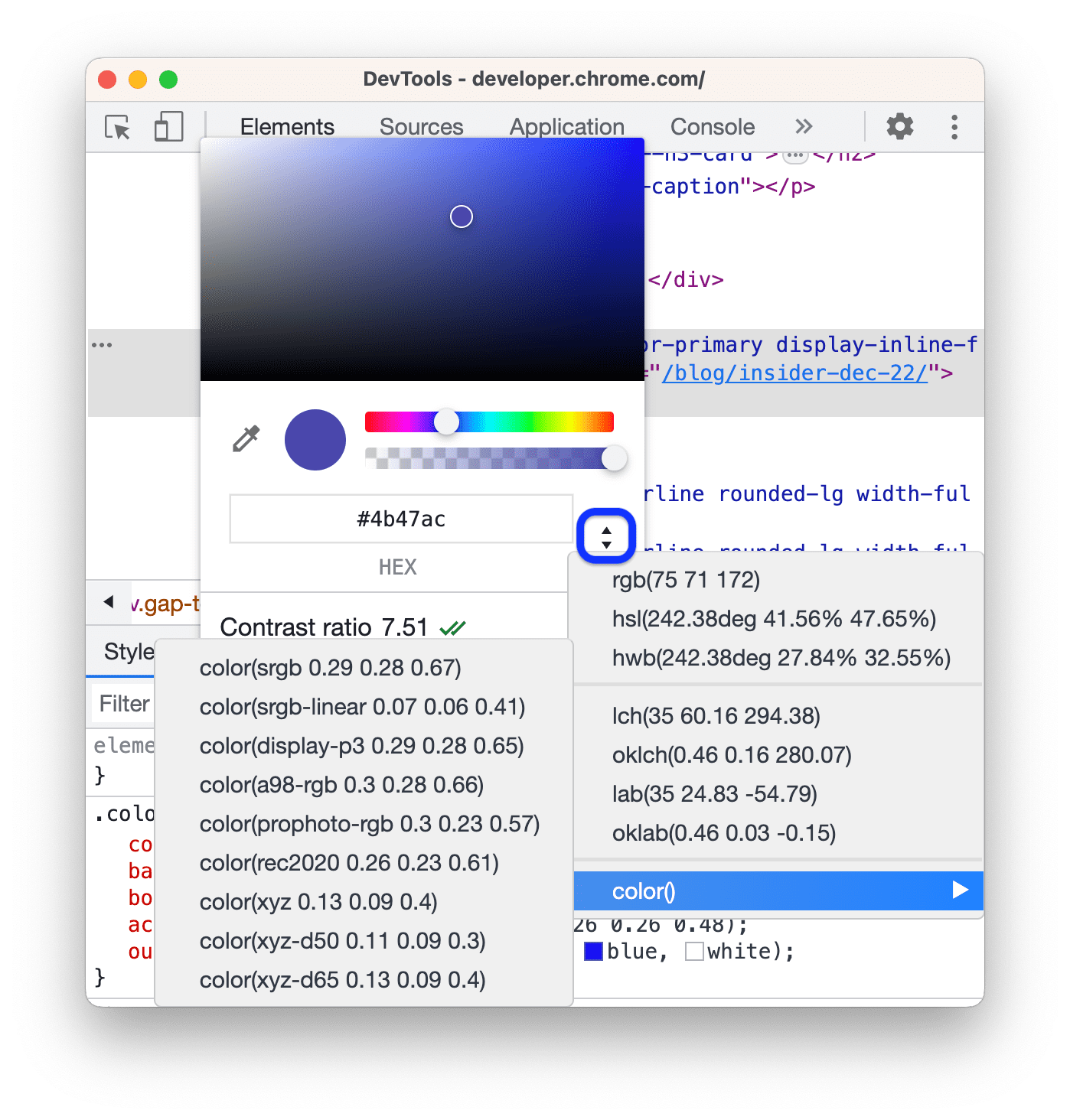
Elementi del selettore colori
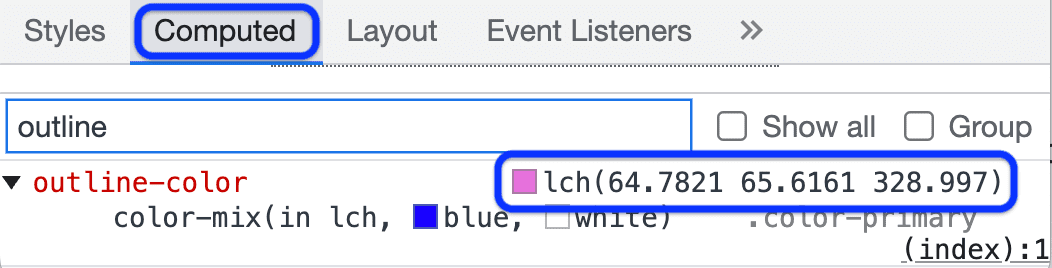
Ecco una descrizione di ciascuno degli elementi dell'interfaccia utente del selettore di colori:

- Sfumature.
- Pipetta. Consulta l'articolo Prelevare un campione di colore da qualsiasi punto con lo strumento Contagocce.
- Copia negli appunti. Copia il valore visualizzato negli appunti.
- Valore visualizzato. Argomenti dello spazio colore scelto.
- Rapporto di contrasto. Disponibile solo per i valori
color. È la differenza tracolorebackground-color. - Tavolozza dei colori. Fai clic su un quadrato per modificarne il colore.
- Limite della gamma. Questa riga è disponibile solo per i nuovi spazi di colore e la funzione
color(). Possono produrre colori sia HD che non HD. La riga ti consente di distinguere tra contenuti HD e non HD. - Cerchio di colori. Trascina questo cerchio sulle tonalità per modificare il valore visualizzato.
- Cursore di tonalità.
- Dispositivo di scorrimento dell'opacità.
- Selettore del valore visualizzato. Scegli uno spazio di colore dall'elenco a discesa. Consulta Convertire i colori.
- Aumenta il rapporto di contrasto. Si apre la sezione corrispondente che ti consente di correggere il contrasto.
Selettore della tavolozza dei colori. Fai clic per passare da:
- Tavolozza di design Material.
- Tavolozza Personalizzata. Per aggiungere manualmente il colore corrente a questa tavolozza, fai clic su
.
- La tavolozza Variabili CSS. Elenca tutte le variabili CSS personalizzate (aggiunte con
--) nella pagina. - Tavolozza dei colori pagina. Per generare questa tavolozza, DevTools cerca tutti i colori negli stili CSS.
Scegli uno spazio di colore
Per scegliere uno spazio di colore:
Fai clic con Maiusc premuto sull'icona di anteprima accanto a un valore di colore. Viene visualizzato un elenco a discesa.

Scegli uno dei seguenti spazi di colore:
O uno dei nuovi spazi:
Oppure uno spazio definito dalla funzione
color(<color_space> X X X).
Convertire i colori
Quando passi da uno spazio colore all'altro con il selettore del valore di visualizzazione, DevTools converte automaticamente i valori.
Passa il mouse sopra l'icona per visualizzare il valore originale.
![]()
Il video seguente mostra le conversioni in azione.
Correggi il contrasto
Per risolvere un problema di contrasto per una dichiarazione color:
- Apri il selettore dei colori accanto al valore
color. - Espandi la sezione Rapporto di contrasto
.
Utilizza il colore suggerito conforme a una linea guida:
- Fai clic su
 accanto alle linee guida.
accanto alle linee guida. - Nell'anteprima Sfumature in alto, trascina il Cerchio di colori sotto la riga corrispondente.
- Fai clic su

Per ottenere un elenco di tutti i problemi di contrasto contemporaneamente, segui la guida Rendere il sito web più leggibile.
Acquisire un campione di colore da qualsiasi punto con il Contagocce
Lo strumento ContaGocce può campionare i colori sia dalla pagina che da qualsiasi punto dello schermo.
Per scegliere un colore da un punto qualsiasi dello schermo:
- Apri il selettore colori ed esegui una delle seguenti operazioni:
- Fai clic sul pulsante
.
- Premi C per attivare l'Ago di misura. Per disattivare la funzionalità, premi Esc.
- Fai clic sul pulsante
- Con lo strumento Contagiocce attivo, passa il mouse sopra il colore target e fai clic per acquisire il campione.

In questo esempio, il selettore di colori mostra un valore di colore corrente pari a rgb(224 255 255 / 15%). Questo colore diventa rosa quando fai clic al di fuori di Chrome.