Chiedi a Gemini di fornire approfondimenti direttamente nella console DevTools, in modo da comprendere meglio gli errori e gli avvisi.
Vedi anche Modalità di utilizzo dei tuoi dati e Problemi noti.
Requisiti
Per utilizzare la funzionalità Approfondimenti della console, assicurati di:
- Avere almeno 18 anni e risiedere in una delle località supportate.
- Utilizzi la versione più recente di Chrome.
- Aver eseguito l'accesso a Chrome con il tuo Account Google.
- Avere selezionato Inglese (Stati Uniti) in Impostazioni > Preferenze > Aspetto > Lingua in DevTools.
- Avere attivato le Impostazioni > Innovazioni AI in DevTools.
Attivare gli approfondimenti della console
Se non hai ancora attivato gli Approfondimenti della console, la prima volta che utilizzi la funzionalità ti verrà chiesto di farlo e ti verrà fornito un link alle Impostazioni > Innovazioni dell'IA. Espandi la sezione Approfondimenti della console, leggi le considerazioni e attiva l'opzione di attivazione/disattivazione corrispondente.

Se non riesci ad attivare l'opzione, assicurati di aver eseguito l'accesso a Chrome con il tuo Account Google.
Visualizzare le spiegazioni per i messaggi della console
Per una spiegazione, segui questi passaggi in Chrome:
- Visita questa pagina dimostrativa.
- Apri DevTools ed esamina la pagina.
- Apri la console per controllare i messaggi della console.
Nella pagina di demo, fai clic all'interno della casella di ricerca. Il recupero del menu a discesa non va a buon fine e la console mostra un errore.

Passa il mouse sopra il messaggio di errore CORS. A destra del messaggio di errore viene visualizzato il pulsante
Scopri di più su questo errore.

Per una spiegazione dell'errore, fai clic su
Comprendi l'errore.
Se è la prima volta che avvii gli Approfondimenti della console, ti verrà chiesto di attivare la funzionalità nelle impostazioni.
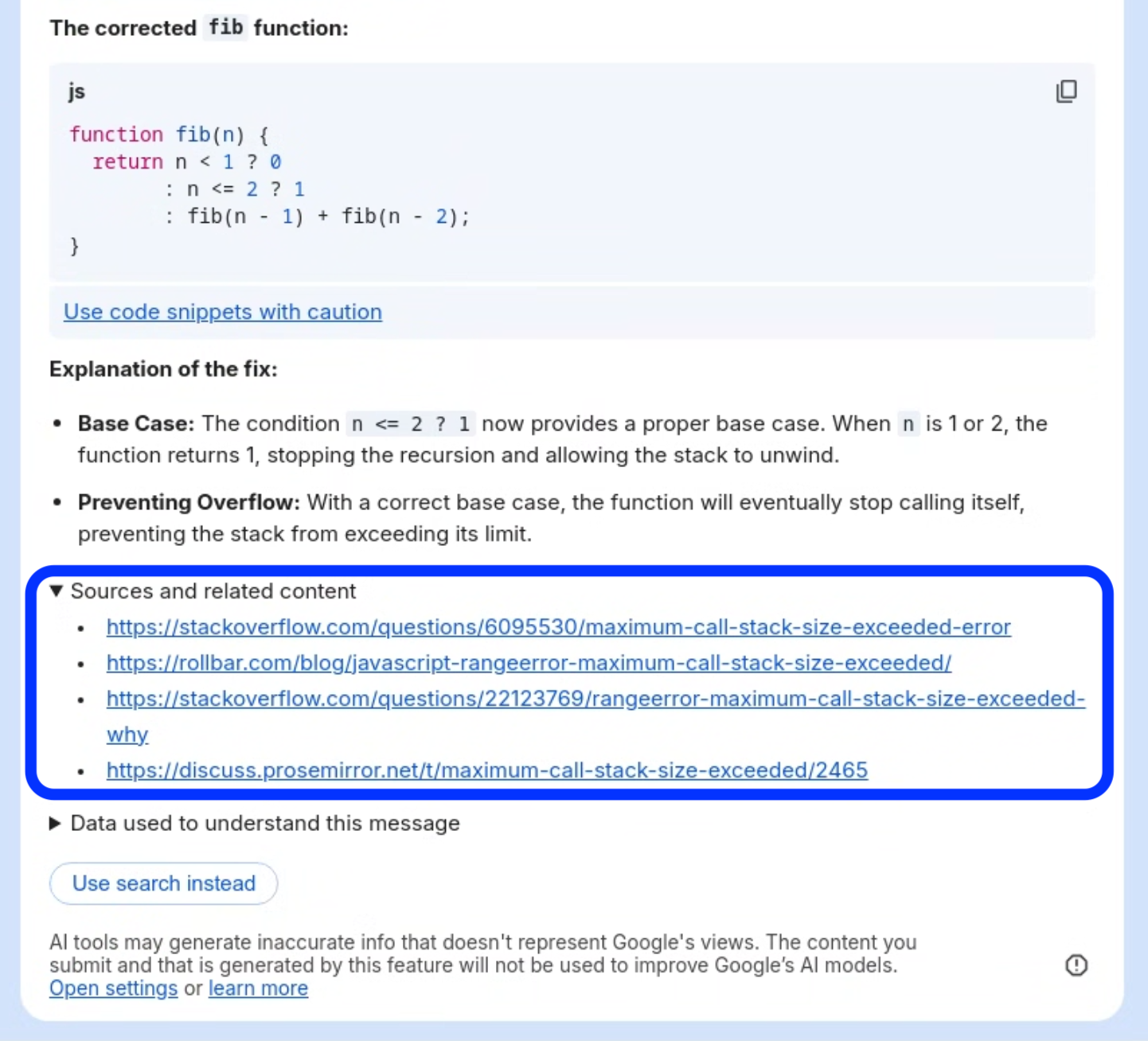
Dopo alcuni secondi, sotto l'errore della console viene visualizzata una spiegazione.

Per visualizzare un elenco di link alle fonti e ai contenuti correlati utilizzati da Gemini per generare la risposta, espandi la sezione Origini e contenuti correlati.

Per vedere quali dati sono stati utilizzati da Gemini per generare una spiegazione, espandi la sezione Dati utilizzati per comprendere il messaggio.

Se ritieni che la spiegazione non sia soddisfacente, puoi fare clic su Usa la ricerca per aprire una nuova scheda con i risultati di ricerca relativi all'errore.
Come vengono usati i tuoi dati
La presente informativa e la nostra informativa sulla privacy descrivono la modalità di trattamento dei tuoi dati da parte di DevTools di Chrome. Leggile con attenzione.
Chrome DevTools utilizza il messaggio della console, l'analisi dello stack associata, il codice sorgente correlato e le intestazioni di rete associate come dati di input. Quando utilizzi Comprendi questo messaggio, Google raccoglie questi dati di input, l'output generato, le informazioni sull'utilizzo delle funzionalità correlate e il tuo feedback. Google utilizza questi dati per fornire, migliorare e sviluppare i propri prodotti, servizi e tecnologie di machine learning, inclusi i suoi prodotti aziendali come Google Cloud.
Per contribuire alla qualità e migliorare i nostri prodotti, i revisori potrebbero leggere, annotare ed elaborare i dati di input, l'output generato, le informazioni sull'utilizzo delle funzionalità correlate e il tuo feedback sopra indicati. Non includere informazioni sensibili (ad esempio, riservate) o personali che possano essere utilizzate per identificare te o altri utenti nei tuoi prompt o feedback. I tuoi dati verranno archiviati in modo che Google non possa distinguere chi li ha forniti e non possa più soddisfare le richieste di eliminazione. I dati verranno conservati per un massimo di 18 mesi. Potremmo non raccogliere dati per migliorare il nostro prodotto se il tuo Account Google è gestito da un'organizzazione.
Quando cerchi di comprendere questo messaggio, ecco alcuni aspetti chiave da tenere presente:
- Chrome DevTools utilizza il messaggio della console, l'analisi dello stack associata, il codice sorgente correlato e le intestazioni di rete associate per fornire risposte.
- Strumenti per gli sviluppatori di Chrome utilizza una tecnologia sperimentale e potrebbe generare informazioni imprecise o offensive che non rappresentano le opinioni di Google. Il voto sulle risposte contribuirà a migliorare questa funzionalità.
- Questa funzionalità è sperimentale e soggetta a modifiche future.
- Utilizza gli snippet di codice generati con cautela.
Per utilizzare la funzionalità, devi accettare che il tuo utilizzo di Comprendi questo messaggio sia soggetto ai Termini di servizio di Google.
Problemi noti
Chrome DevTools utilizza i modelli linguistici di grandi dimensioni di Google per generare una spiegazione. I modelli linguistici di grandi dimensioni (LLM) sono un'area di ricerca nuova e attiva. Le risposte generate dagli LLM sono a volte discutibili o addirittura sbagliate. È importante che tu capisca che i risultati potrebbero essere imprecisi o fuorvianti, quindi controlla sempre.
Spiegazione errata
Gli LLM generano contenuti che sembrano probabili e plausibili. Nella maggior parte dei casi, questi contenuti contengono informazioni veritiere e utili che possono aiutarti a comprendere un errore o un avviso nel contesto pertinente. Lo sviluppo e il debug web moderni sono un'attività impegnativa con un elevato livello di complessità che richiede anni di esperienza per acquisire la necessaria competenza. A volte, le risposte prodotte dagli LLM sembrano convincenti, ma sono in realtà fuorvianti o prive di significato per uno sviluppatore web umano. Ci impegniamo al massimo per migliorare costantemente la qualità e la correttezza delle informazioni generate. Puoi aiutarci inviandoci un feedback quando trovi spiegazioni sbagliate.
Prompt injection
Molte applicazioni LLM sono suscettibili a una forma di abuso nota come inserimento di prompt. Questa funzionalità non è diversa. È possibile ingannare l'LLM facendogli accettare istruzioni non previste dagli sviluppatori.
Vedi il seguente esempio innocuo: